【CSS系列】第一章 · CSS基础
写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. CSS简介
1.1 初识CSS
2. CSS的编写位置
2.1 行内样式
2.2 内部样式
2.3 外部样式
3. 样式表的优先级
3.1 优先级规则
3.2 三种样式表的优缺点
4. CSS语法规范
4.1 CSS语法规范
4.2 CSS代码风格
结语
【其他系列】
【HTML系列】
【Java基础系列】(已更新完)
1. CSS简介
1.1 初识CSS
- CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
- CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
- 简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。
- 核心思想: HTML 搭建结构, CSS 添加样式,实现了:结构与样式的分离。
![]()
2. CSS的编写位置
2.1 行内样式
- 写在标签的 style 属性中,(又称:内联样式)。
- 语法:
<h1 style="color:red;font-size:60px;">欢迎学习前端</h1>
- 注意点:
- style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值; 的形式。
- 行内样式表,只能控制当前标签的样式,对其他标签无效。
- 存在的问题:
- 书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>位置1_行内样式</title> </head> <body><h1 style="color: green;font-size: 80px;">欢迎学习前端1</h1><h2 style="color: green;font-size: 80px;">欢迎学习前端2</h2> </body> </html>2.2 内部样式
- 写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在 <style> 标签中。
- 语法:
<style>h1 {color: red;font-size: 40px;} </style>
- 注意点:
- <style> 标签理论上可以放在 HTML 文档的任何地方,但一般都放在 <head> 标签中。
- 此种写法:样式可以复用、代码结构清晰。
- 存在的问题:
- 并没有实现:结构与样式完全分离。
- 多个 HTML 页面无法复用样式。
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>位置2_内部样式</title><style>h1{color: green;font-size: 40px;}h2{color: red;font-size: 60px;}p{color: blue;font-size: 80px;}img{width: 200px;}</style> </head> <body><h1>欢迎学习前端1</h1><h2>欢迎学习前端2</h2><p>北京欢迎你</p><p>上海欢迎你</p><p>深圳欢迎你</p><p>武汉欢迎你</p><p>西安欢迎你</p><img src="../images/小姐姐.gif" alt="小姐姐"> </body> </html>2.3 外部样式
- 写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
语法:
- 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中
h1{color: red;font-size: 40px; }
- 在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./xxx.css">注意点:
- <link> 标签要写在 <head> 标签中。
- <link> 标签属性说明:
- href :引入的文档来自于哪里。
- rel :( relation :关系)说明引入的文档与当前文档之间的关系。
- 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度 ,实现了结构与样式的完全分离。
- 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
![]()
3. 样式表的优先级
3.1 优先级规则
- 优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来者居上”)。
- 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来者居上”)。
3.2 三种样式表的优缺点
![]()
4. CSS语法规范
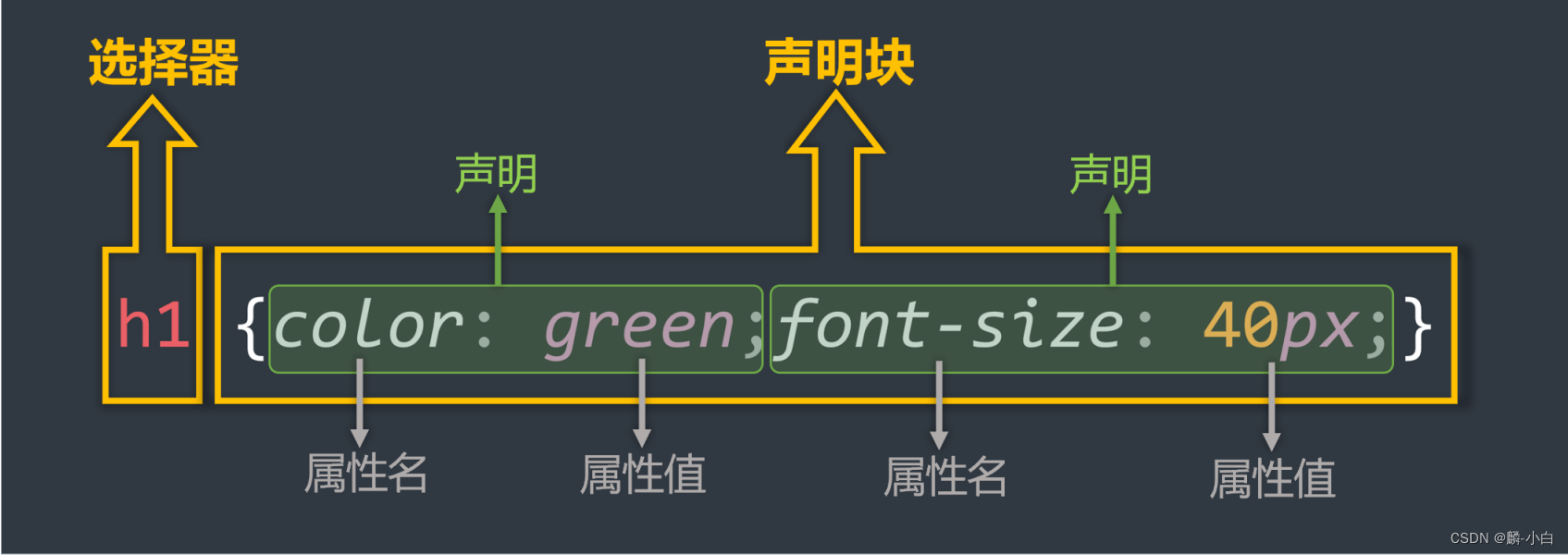
4.1 CSS语法规范
CSS 语法规范由两部分构成:
- 选择器:找到要添加样式的元素。
- 声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;
- 备注1:最后一个声明后的分号理论上能省略,但最好还是写上。
- 备注2:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好还是写上。
注释的写法:
/* 给h1元素添加样式 */ h1 {/* 设置文字颜色为红色 */color: red;/* 设置文字大小为40px */font-size: 40px }4.2 CSS代码风格
- 展开风格 —— 开发时推荐,便于维护和调试。
h1 {color: red;font-size: 40px; }
- 紧凑风格 —— 项目上线时推荐,可减小文件体积。
h1{color:red;font-size:40px;}备注:
- 项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力
相关文章:

【CSS系列】第一章 · CSS基础
写在前面 Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正࿰…...

【Java代码审计】表达式注入
1 前置知识 1.1 EL表达式 EL表达式主要功能: 获取数据:可以从JSP四大作用域中获取数据执行运算:执行一些关系运算,逻辑运算,算术运算获取web开发常用对象:通过内置 的11个隐式对象获取想要的数据调用jav…...

Python-GEE遥感云大数据分析、管理与可视化
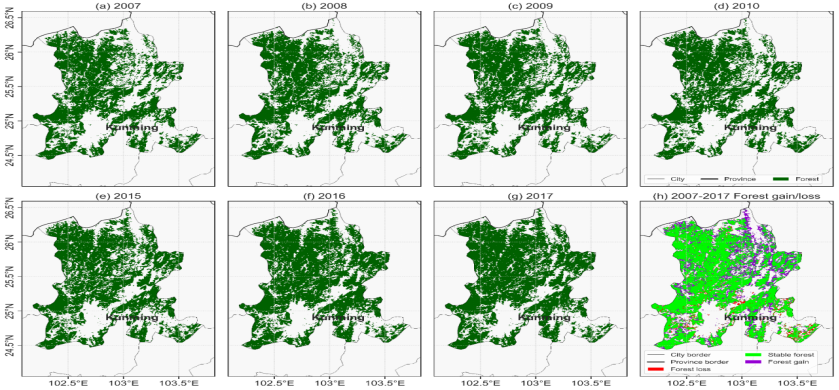
Python-GEE遥感云大数据分析、管理与可视化近年来遥感技术得到了突飞猛进的发展,航天、航空、临近空间等多遥感平台不断增加,数据的空间、时间、光谱分辨率不断提高,数据量猛增,遥感数据已经越来越具有大数据特征。遥感大数据的出…...
 | 洛谷 P2731 [USACO3.3]骑马修栅栏 Riding the Fences)
信息学奥赛一本通 1375:骑马修栅栏(fence) | 洛谷 P2731 [USACO3.3]骑马修栅栏 Riding the Fences
【题目链接】 ybt 1375:骑马修栅栏(fence) 洛谷 P2731 [USACO3.3]骑马修栅栏 Riding the Fences 【题目考点】 1. 图论:欧拉回路 欧拉回路存在的条件:图中所有顶点的度都是偶数欧拉路径存在的条件:图中只有两个度为奇数的顶点…...

Spring Boot 应用的打包和发布
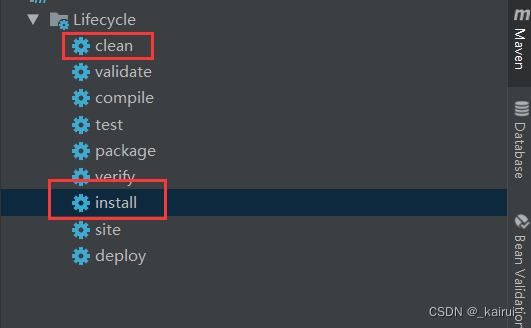
1. 创建项目(example-fast) 基于 Spring Boot 创建一个 WEB 项目 example-fast。 2. 编译打包 2.1 采用 IDEA 集成的 Maven 环境来对 Spring Boot 项目编译打包,可谓是超级 easy 2.2 mvn 命令打包 # mvn clean 清理编译 # install 打包 #…...

linux:iptables (3) 命令行操练(一)
目录 1.命令行手册查缺补漏 2.开始练习,从最陌生的参数练习开启 2.1 --list-rules -S :打印链或所有链中的规则 2.2 --zero -Z 链或所有链中的零计数器 2.3 --policy -P 修改默认链的默认规则 2.4 --new -N 接下来练习添加和删除自定义链 1.命令行手册查缺补…...
 与synchronized(class) 有啥区别)
synchronized(this) 与synchronized(class) 有啥区别
前言 synchronized(this) 与 synchronized(class) 相同处:均对代码加锁,实现互斥性。synchronized(this) 与 synchronized(class) 区别:作用域不同。 synchronized (this) synchronized(this)使用的是对象锁。this为关键词,表示…...

BOSS直拒、失联招聘,消失的“金三银四”,失业的测试人出路在哪里?
裁员潮涌,经济严冬。最近很多测试人过得并不好,行业缩水对测试岗位影响很直接干脆,究其原因还是测试门槛在IT行业较低,同质化测试人员比较多。但实际上成为一位好测试却有着较高的门槛,一名优秀的测试应当对产品的深层…...

华为OD机试【密室逃生游戏】
密室逃生游戏 题目 小强增在参加《密室逃生》游戏,当前关卡要求找到符合给定 密码 K(升序的不重复小写字母组 成) 的箱子, 并给出箱子编号,箱子编号为 1~N 。 每个箱子中都有一个 字符串 s ,字符串由大写字…...

【Python学习笔记(六)】json解析模块的使用
json解析模块的使用 前言 json 是一种轻量级的数据交换格式,通过对象和数组的组合来表示数据。在 Python3 中可以使用 json 模块来对 json 数据进行编解码。 json 模块 是 Python 标准库模块,无需手动安装,可以直接导入 import json # 导入…...

《Spring系列》第3章 基于注解管理Bean
基于注解方式管理Bean 1.通过注解管理Bean 1) 基础注解 Component Service Controller Repository 2) 基于XML的注解扫描 a> 引入依赖 spring-aop-5.1.5.RELEASE.jarb> 开启组件扫描 最简单的开启注解 <context:component-scan base-package"com.jianan&q…...

【Redis】十大数据类型(下篇)
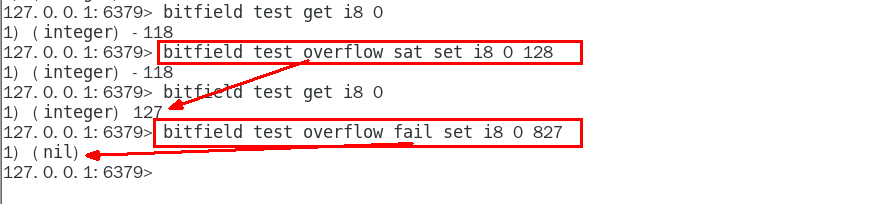
文章目录redis位图(bitmap) --- 底子还是string基本命令图示setbit key offset value setbit 键 偏移位 只能零或者1getbit key offset 查看获取字符串长度 strlen统计key中包含1的个数 bitcount keybitop 统计两个比特key是否都为1技术落地:打卡签到,频…...

【第十一届“泰迪杯”数据挖掘挑战赛】B题产品订单的数据分析与需求预测“解题思路“”以及“代码分享”
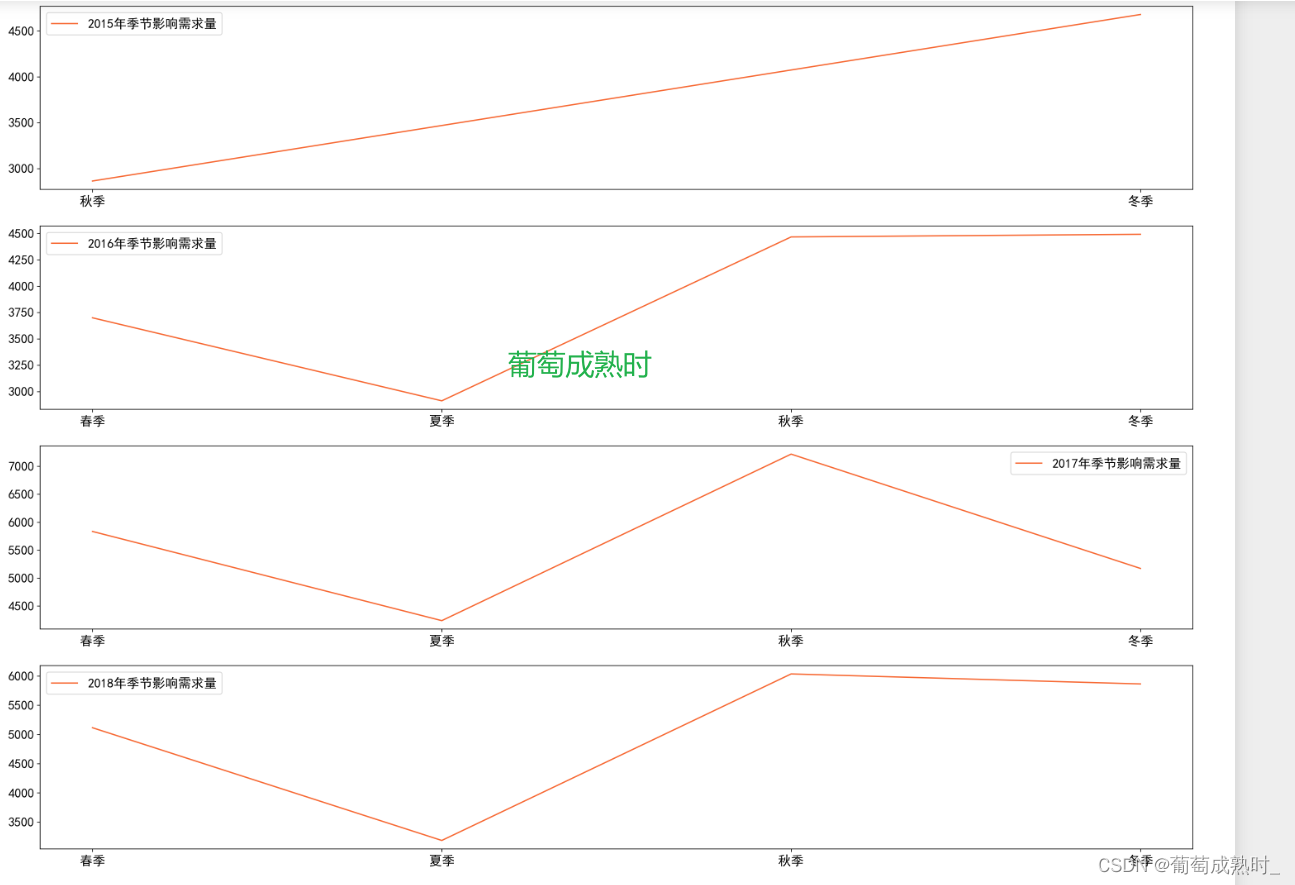
【第十一届泰迪杯B题产品订单的数据分析与需求预测产品订单的数据分析与需求预测 】第一大问代码分享(后续更新LSTMinformer多元预测多变量模型) PS: 代码全写有注释,通俗易懂,包看懂!!!&…...

Python入门到高级【第一章】
预计更新第一章. Python 简介 Python 简介和历史Python 特点和优势安装 Python 第二章. 变量和数据类型 变量和标识符基本数据类型:数字、字符串、布尔值等字符串操作列表、元组和字典 第三章. 控制语句和函数 分支结构:if/else 语句循环结构&#…...

【泰凌微TLSR8258 zigbee】OTA升级操作方法
目录 程序启动模式多地址启动模式Bootloader 启动模式多地址启动模式 Flash 分布Bootloader 启动模式Flash分布模式OTA升级OTA初始化OTA ServerOTA ClientOTA升级固件生成程序启动模式 在介绍OTA升级操作方法前,我们先介绍一下程序的启动模式,以及不同启动模式的优缺点。 多…...

网络基础设施监控
在过去的几十年里,网络基础设施在规模和功能方面都变得复杂起来。不断增长的业务需求和不断增长的技术能力推动了这种快速增长,监控网络基础设施以确保其最佳性能和最大效率已成为任何希望成为行业领跑者的组织不可或缺的优先事项。 什么是网络基础设施…...

OPNET Modeler 例程——创建一个包交换网络
文章目录一、例程简介二、创建新的包格式三、创建新的链路模型四、创建中心交换节点模型五、创建中心交换节点的进程模型六、创建周边节点模型七、创建周边节点进程模块八、创建网络模型九、收集统计量十、配置并仿真总结一、例程简介 本例程将仿真一个简单的包交换网络&#…...

JSON 基础结构
什么是JSON JSON,说白了就是JavaScript用来处理数据的一种格式,这种格式非常简单易用。 JSON,大部分都是用来处理JavaScript和web服务器端之间的数据交换,把后台web服务器的数据传递到前台,然后使用JavaScript进行处…...

雷达基础知识
雷达频率划分 以下是按照频率和波长划分雷达频段的表格: 波段名称频率范围(GHz)波长范围(cm)应用领域VHF0.03 - 0.3100 - 10气象雷达、空管雷达、航空雷达UHF0.3 - 3100 - 10航空雷达、海上雷达、地面雷达、火控雷达…...

【二阶锥规划】考虑气电联合需求响应的气电综合能源配网系统协调优化运行【IEEE33节点】(Matlab代码实现)
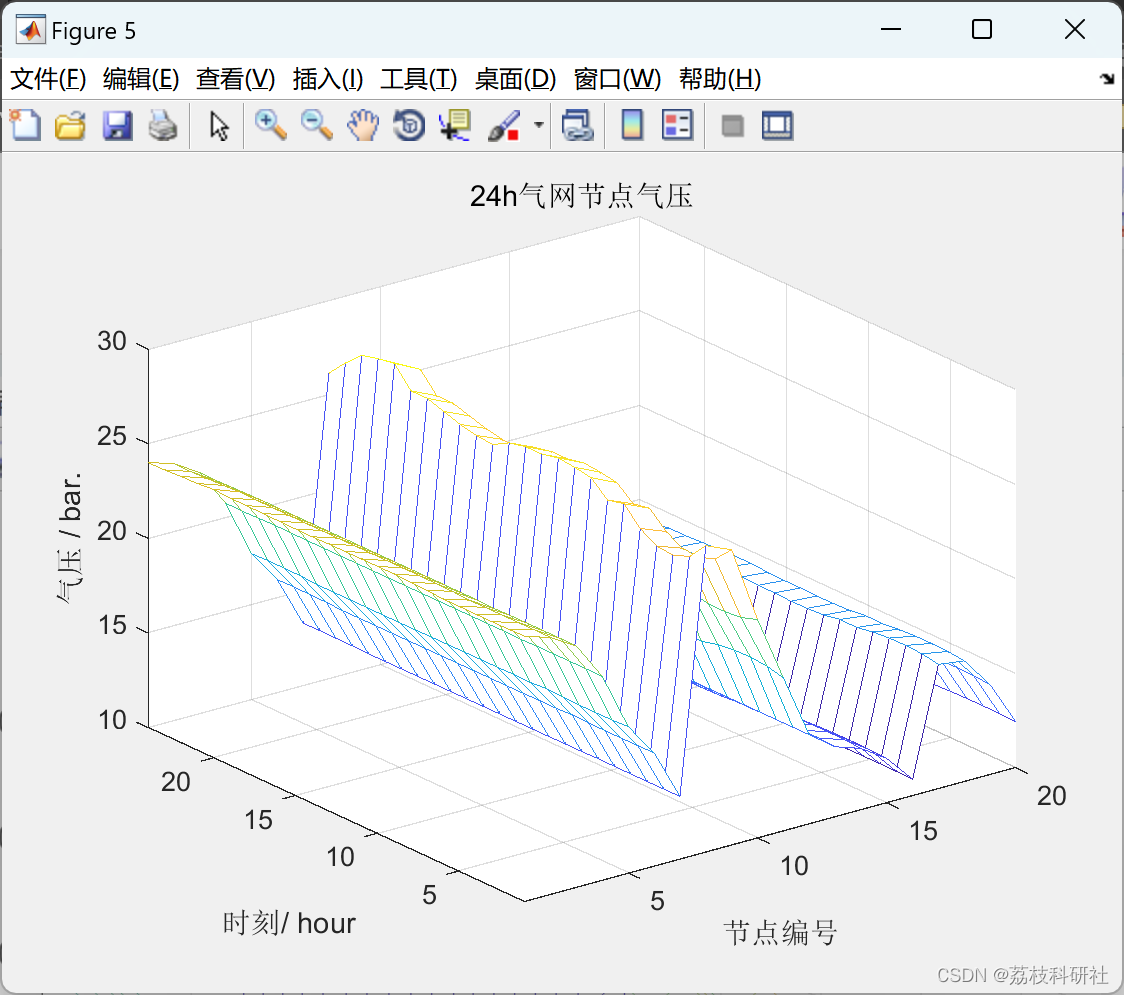
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...