JSON 基础结构
什么是JSON
JSON,说白了就是JavaScript用来处理数据的一种格式,这种格式非常简单易用。
JSON,大部分都是用来处理JavaScript和web服务器端之间的数据交换,把后台web服务器的数据传递到前台,然后使用JavaScript进行处理,例如ajax等。
JSON支持的语言非常多,包括JavaScript、C#、PHP、Java等等,这是由于JSON独立于语言的轻量级的数据交换格式,这个特点有点类似于SQL语言。
JSON的两种结构
JSON结构共有2种:
- 对象结构;
- 数组结构;
对象结构
对象结构是使用大括号“{}”括起来的,大括号内是由0个或多个用英文逗号分隔的“关键字:值”对(key:value)构成的。
语法:
var jsonObj =
{"键名1":值1,"键名2":值2,……"键名n":值n
}说明:
jsonObj指的是json对象。对象结构是以“{”开始,到“}”结束。其中“键名”和“值”之间用英文冒号构成对,两个“键名:值”之间用英文逗号分隔。
注意,这里的键名是字符串,但是值可以是数值、字符串、对象、数组或逻辑true和false。
JSON数组结构
JSON数组结构是用中括号“[]”括起来,中括号内部由0个或多个以英文逗号“,”分隔的值列表组成。
语法:
var arr =
[{"键名1":值1,"键名2":值2},{"键名3":值3,"键名4":值4},……
]说明:
arr指的是json数组。数组结构是以“[”开始,到“]”结束,这一点跟JSON对象不同。在JSON数组中,每一对“{}”相当于一个JSON对象,大家看看像不像?而且语法都非常类似。
注意,这里的键名是字符串,但是值可以是数值、字符串、对象、数组或逻辑true和false。
对于JSON对象结构和JSON数组结构的读取、写入、修改、删除和遍历等操作请到相应章节认真查看。
代码片断1
代码如下:
{"button":[{ "type":"click","name":"今日歌曲","key":"V1001_TODAY_MUSIC"},{"type":"click","name":"歌手简介","key":"V1001_TODAY_SINGER"},{"name":"菜单","sub_button":[{ "type":"view","name":"搜索","url":"http://www.soso.com/"},{"type":"view","name":"视频","url":"http://v.qq.com/"},{"type":"click","name":"赞一下我们","key":"V1001_GOOD"}]}]}然后用PHP的json_encode()函数,对一二维数组转换成JSON形式
但转换出来的JSON形式:
代码片断2
代码如下:
{"button": {"1": {"type": "click","name": "今日歌曲","key": "V1001_TODAY_MUSIC"},"2": {"type": "click","name": "歌手简介","key": "V1001_TODAY_SINGER"},"3": {"name": "菜单","sub_button": [{"type": "view","name": "搜索","url": "http://www.soso.com/"},{"type": "view","name": "视频","url": "http://v.qq.com/"},{"type": "click","name": "赞一下我们","key": "V1001_GOOD"}]}}
}看出来形式是不一致的。
只能来了解一下JSON的结构形式。
JSON有两种数据:1.无序的对象结构;2.有序的数组结构
1.无序的对象结构
无序的对象结构在不同语言中称法不同,比如在Python中称为字典,在JS中称为JSON对象……
总之就是键/值对组合形式。
刚才我转换出来的JSON结构就是无序的键/值对组合
2.有序的数组结构
有序的的数组结构,即代码片断2所展示的结构。
将数组作为有序数组进行转换JSON,就可以得到有序的JSON数组结构。
在下一节内容中,我们一起来认识 JSON 数据格式!
相关文章:

JSON 基础结构
什么是JSON JSON,说白了就是JavaScript用来处理数据的一种格式,这种格式非常简单易用。 JSON,大部分都是用来处理JavaScript和web服务器端之间的数据交换,把后台web服务器的数据传递到前台,然后使用JavaScript进行处…...

雷达基础知识
雷达频率划分 以下是按照频率和波长划分雷达频段的表格: 波段名称频率范围(GHz)波长范围(cm)应用领域VHF0.03 - 0.3100 - 10气象雷达、空管雷达、航空雷达UHF0.3 - 3100 - 10航空雷达、海上雷达、地面雷达、火控雷达…...

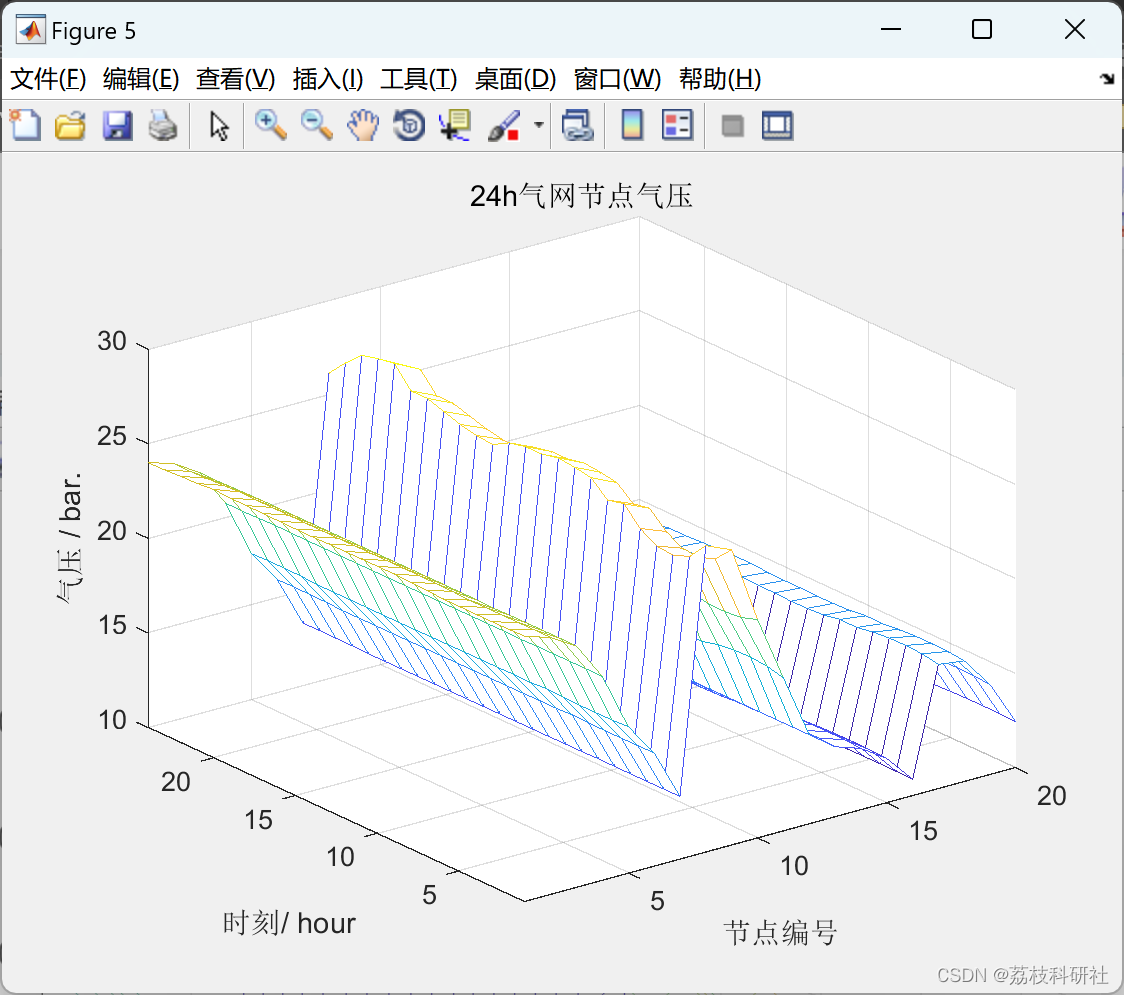
【二阶锥规划】考虑气电联合需求响应的气电综合能源配网系统协调优化运行【IEEE33节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

qt 编译器 调试器
电脑版本:win10 64位 qt版本:based on Qt 5.14.0(msvc 2017, 32位) Qt Creator 4.11.0 qt安装包:qt-opensource-windows-x86-5.9.9.exe 安装过程一路next,安装完成后,默认使用的…...

低代码平台助力AIGC:让人工智能技术更加普及和高效
今年人工智能的风是吹了一波又一波,从ChatGPT到文心一言,短短四个多月的时间,GPT完成了从3.0、3.5到4.0的推新发布,一步步刷新了民众对于目前人工智能技术发展的认知底线,让人们直观地感受到了人工智能技术的蓬勃发展。…...

Qt中Model/View结构
Qt中Model/View结构 Model/View框架的核心思想是模型(数据)与视图(显示)相分离,模型对外提供标准接口存取数据,不关心数据如何显示,视图自定义数据的显示方式,不关心数据如何组织存…...

中纬ZOOM35全站仪参数和使用说明书
免棱镜测程采用全新EDM,明显提升测距功能。极细可见激光免棱镜测程最高可达1000m,同等测程下无棱镜精度较高。 绝对编码度盘中纬静态条码式码盘测角,开机无需初始化,利用同样技术的徕卡全站仪,测角精度可高达0.5&#…...

【Note5】网络,并发/IO,内存,linux/vi命令,正则,Hash,iNode,文件查找与读取,linux启动/构建
文章目录1.局域网:CSMA/CD2.互联网:ARP,DHCP,NAT3.TCP协议:telnet,tcpdump,syn/accept队列4.HTTPS协议:摘要(sha、md5、crc)。win对文件进行MD5校验用自带的c…...

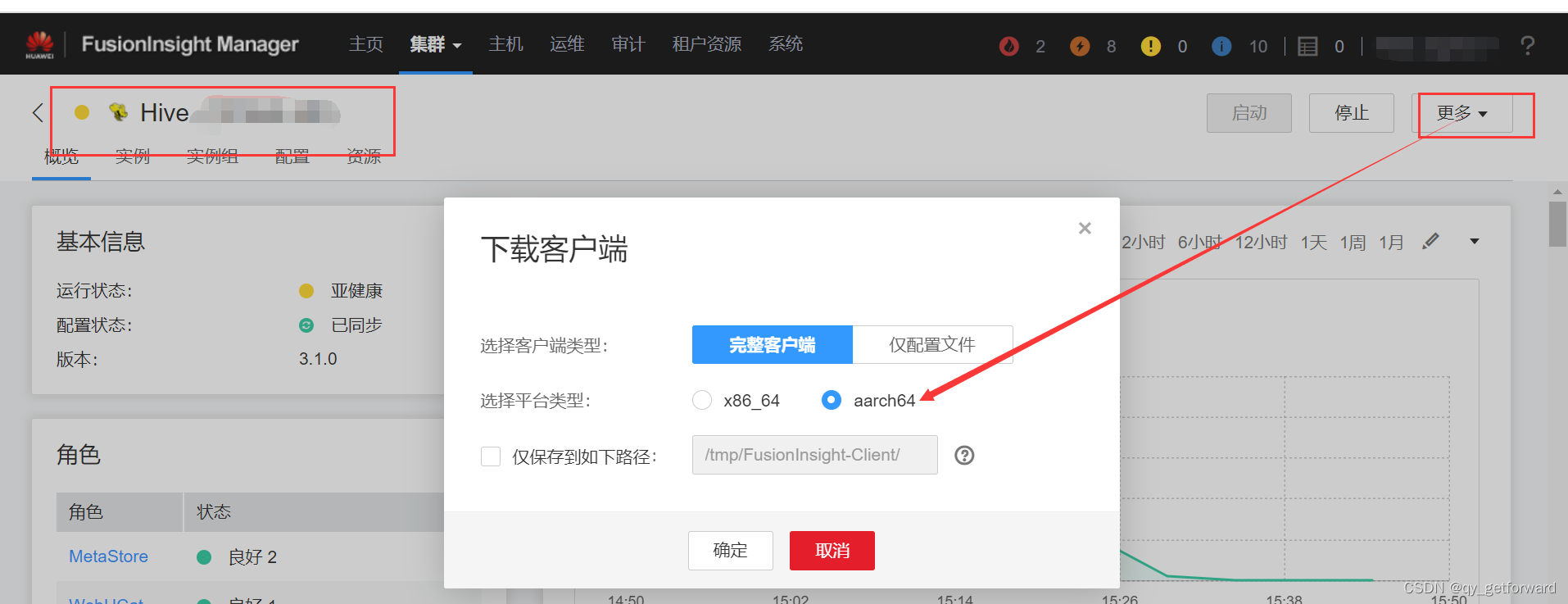
华为MRS_HADOOP集群 beeline使用操作
背景 由于项目测试需要,计划在华为hadoop集群hive上创建大量表,并且每表植入10w数据,之前分享过如何快速构造hive大表,感兴趣的可以去找一下。本次是想要快速构造多表并载入一些数据。 因为之前同事在构造相关测试数据时由于创建…...

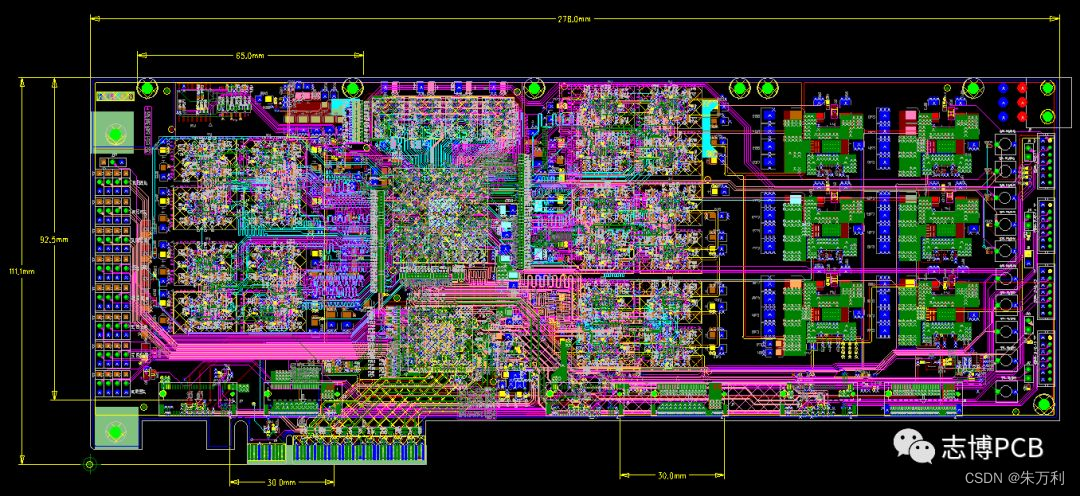
PCB模块化设计10——PCI-E高速PCB布局布线设计规范
目录PCB模块化设计10——PCI-E高速PCB布局布线设计规范1、PCI-E管脚定义2、PCI-E叠层和参考平面3、 PCB设计指南1、阻抗要求2、线宽线距3、长度匹配4、走线弯曲角度5、测试点、过孔、焊盘6、AC去耦电容放置方法7、金手指和连接器的注意事项8、其他的注意事项PCB模块化设计10——…...

Java简介
Java简介 Java是一种面向对象的编程语言,由Sun Microsystems于1995年发布。Java设计的初衷是为了开发可移植、高性能的应用程序。Java代码可以在不同的操作系统上运行,包括Windows、Linux、Mac等。 Java是一种广泛使用的编程语言,用于开发各…...

python框架有哪些,常用的python框架代码
Python的应用已经相当广泛了,可以做很多事情,而 Python本身就是一个应用程序,我们也可以说 Python是一个高级语言。由于 Python有很多包,所以我们不能把所有的 Python包都了解一下,也不能把所有的包都读一遍࿰…...

jsp设计简单的购物车应用案例
代码解释 <%request.setCharacterEncoding("UTF-8");if (request.getParameter("c1")!null)session.setAttribute("s1",request.getParameter("c1"));if (request.getParameter("c2")!null)session.setAttribute("…...

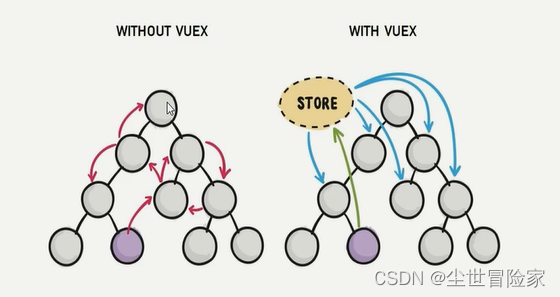
VueX是什么?好处?何时使用?
VueX相关1、VueX是什么?2、使用VueX统一管理状态的好处3、什么样的数据适合存储到Vuex中?1、VueX是什么? VueX是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。 如果没有VueX…...
)
第2章 封装组件初级篇(上)
1.环境搭建,在 vite 脚手架基础上集成 typescript 和 element-plus https://cn.vitejs.dev/guide/ 以下是开发过程中过使用到的包和版本号:package.json {"name": "m-components","version": "0.0.0","…...

uniapp image标签图片跑偏终极解决办法
目录uniapp image 的mode常用属性aspectFit 缩放显示图片全部aspectFill 缩放填满容器,但是图片可能显示不全widthFix 以宽度为基准,等比缩放长heightFix 以高度为基准,等比缩放宽uniapp image 的mode常用属性 uniapp当中,在imag…...

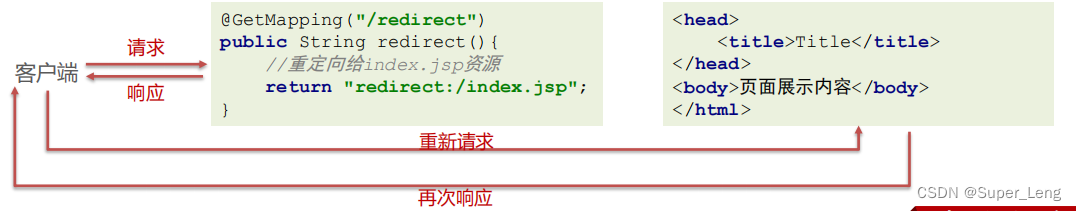
SpringMVC的响应处理
文章目录一、传统同步业务数据响应1. 请求资源转发2. 请求资源重定向3. 响应模型数据4. 直接回写数据二、前后端分离异步业务数据响应一、传统同步业务数据响应 Spring响应数据给客户端,主要分为两大部分: ⚫ 传统同步方式:准备好模型数据&am…...

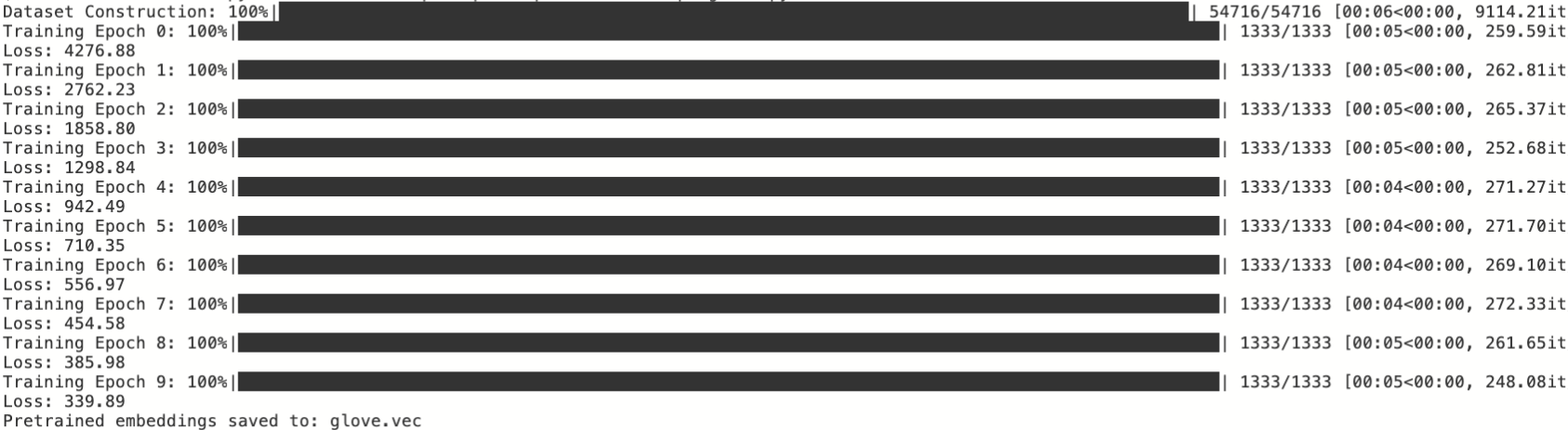
静态词向量预训练模型
1、神经网络语言模型从语言模型的角度来看,N 元语言模型存在明显的缺点。首先,模型容易受到数据稀疏的影响,一般需要对模型进行平滑处理;其次,无法对长度超过 N 的上下文依赖关系进行建模。神经网络语言模型 (Neural N…...

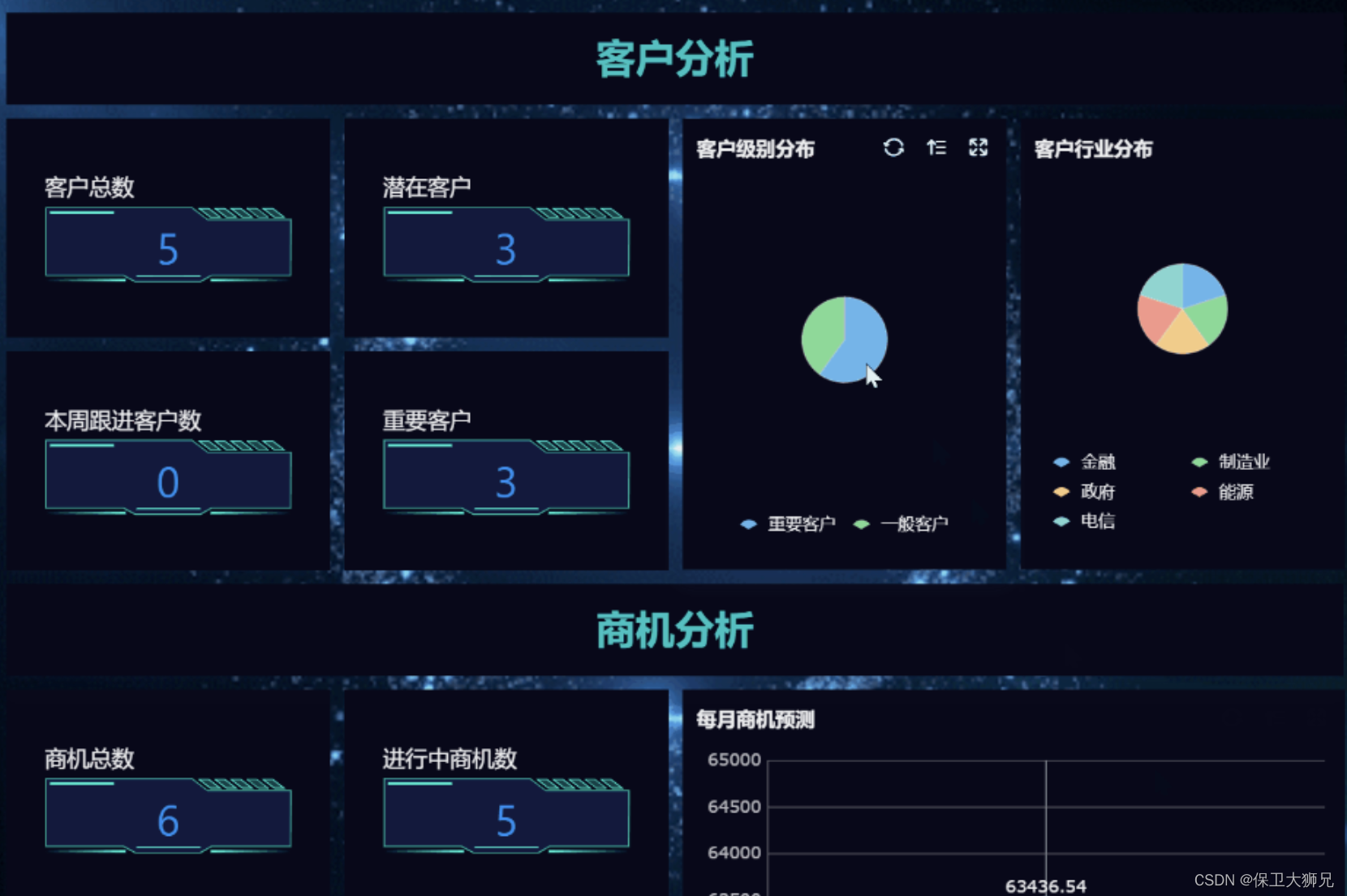
永久免费CRM怎么选?有什么好用的功能?
在当今商业环境下,企业经营者们都希望能够找到一种方法来提高自己的生产力和盈利能力。一种非常有效的方法就是实现客户关系管理(CRM)。然而,由于很多传统的CRM解决方案价格昂贵,小企业和创业公司很难承担。那么&#…...

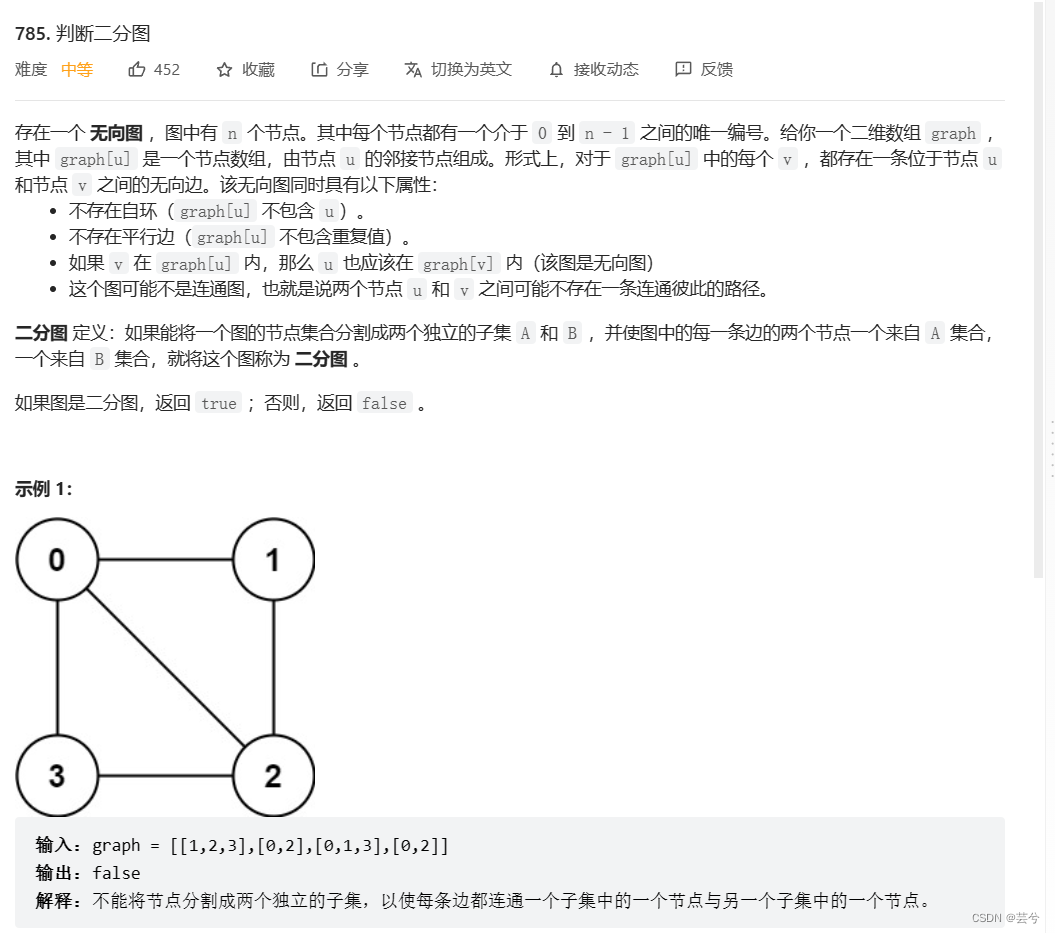
leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,图论基础,拓扑排序
layout: post title: leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,拓扑排序 description: leetcode重点题目分类别记录(二)基本算法:二…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
