jsp设计简单的购物车应用案例
代码解释
<%request.setCharacterEncoding("UTF-8");if (request.getParameter("c1")!=null)session.setAttribute("s1",request.getParameter("c1"));if (request.getParameter("c2")!=null)session.setAttribute("s2",request.getParameter("c2"));if (request.getParameter("c3")!=null)session.setAttribute("s3",request.getParameter("c3"));
%>这段代码应该是一个 JSP 页面中的后端代码,主要用于在用户提交表单时,将表单中选中的值保存到会话(Session)中。在这个代码中,首先使用 `request.setCharacterEncoding()` 方法设置请求的字符编码为 UTF-8。接着,通过 `request.getParameter()` 方法获取表单中名为 `c1`、`c2` 和 `c3` 的参数的值,并将它们保存到会话对象中,分别使用 `session.setAttribute()` 方法将这些值存储到会话中的 `s1`、`s2` 和 `s3` 属性中。
需要注意的是,这段代码中使用了 JSP 的脚本语法 `<% %>` 包裹代码块。在代码执行时,这部分代码将被服务器端解析并执行,所以它们不会在最终的 HTML 页面中呈现出来。
此外,这段代码中使用了会话(Session)对象来存储用户提交的数据。会话是一种在客户端和服务器端之间保持状态的机制,它允许在多个请求之间共享数据,并且可以在用户关闭浏览器之后仍然保持数据的有效性。在这个例子中,如果用户在同一会话中提交了多个表单,那么之前选择的选项也会存储在会话中,而不会被覆盖掉。
session.setAttribute()方法的作用是在服务器端设置一个属性值,该属性值可以在整个会话期间内被访问和修改。`session.setAttribute()` 是 Java 中 `HttpSession` 对象的一个方法,
用于向会话中存储数据。它的作用是将一个键值对参数加入到会话对象的属性集合中,
以使得在同一会话中的不同请求(或同一个请求的多个处理阶段)之间共享数据。具体而言,`session.setAttribute(String name, Object value)` 方法接受两个参数:- `name`:表示属性的名称,必须是字符串类型;
- `value`:表示属性的值,可以是任意 Java 对象,包括基本类型和自定义类型。通过调用 `session.setAttribute()` 方法,我们可以将一个名为 `name`,
值为 `value` 的属性添加到当前用户的会话中。例如,可以使用以下代码将一个名为 `username`,
值为 `binjie09` 的属性添加到当前会话中:```java
HttpSession session = request.getSession(); // 获取当前用户的会话
session.setAttribute("username", "binjie09"); // 在会话中添加一个键值对
```在会话中添加属性后,我们就可以在同一个会话中的其他请求中使用 `session.getAttribute()` 方法
来获取该属性的值了。例如,可以使用以下代码从当前会话中获取名为 `username` 的属性:```java
String username = (String)session.getAttribute("username");
```需要注意的是,在使用 `session.setAttribute()` 方法添加属性时,属性的值必须是可序列化的。
这意味着,如果我们要存储的是一个自定义对象,那么该对象必须实现 `java.io.Serializable` 接口,
以便该对象的状态可以被序列化和反序列化。此外,我们还需要注意会话中属性的数量和大小,
以避免浪费服务器资源或导致系统崩溃等问题。<%request.setCharacterEncoding("UTF-8");String str="";if (session.getAttribute("s1")!=null){str=(String) session.getAttribute("s1");out.print(str+"<br>");}
%>这段代码应该是一个 JSP 页面的后端代码,主要功能是从会话中获取名为 `s1` 的属性的值,并将其输出到页面上。
首先,使用 `request.setCharacterEncoding("UTF-8")` 方法设置请求的字符编码为 UTF-8。接着定义了一个字符串变量 `str`,并初始化为空字符串。
然后,通过 `session.getAttribute("s1")` 方法从会话中获取名为 `s1` 的属性的值。如果该属性不为空,则将其强制转换成字符串类型,并将结果赋值给 `str` 变量。接着,使用 `out.print()` 方法将 `str` 变量的值输出到页面上,并在输出的字符串末尾添加一个 `<br>` 标签,以使得输出的内容能够在页面上换行显示。
需要注意的是,这段代码使用了 JSP 的脚本语法 `<% %>` 包裹了代码块。在代码执行时,这部分代码将被服务器端解析并执行,所以它们不会在最终的 HTML 页面中呈现出来。
此外,这段代码中使用了 `out.print()` 方法输出字符串。`out` 对象是一个 `PrintWriter` 类型的对象,用于向客户端输出数据。在这个例子中,通过调用 `out.print()` 方法,我们实现了将一个字符串输出到页面上的操作。
代码:
<%--Created by IntelliJ IDEA.User: CaptainDongDate: 2023/4/1Time: 11:40To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>购物肉类商品页面</title>
</head>
<body>
<h2>肉类大甩卖咯,一律十块钱一斤!</h2><br>
<%request.setCharacterEncoding("UTF-8");
%>
<form action="ch03_17_buy1.jsp" method="post"><table><tr><td><input type="checkbox" name="c1" value="猪肉">猪肉</td><td><input type="checkbox" name="c2" value="牛肉">牛肉</td><td><input type="checkbox" name="c3" value="羊肉">羊肉</td></tr><tr><td><input type="submit" value="提交" name="B1"></td><td><a href="ch03_17_buy2.jsp">买点别的</a></td><td><a href="ch03_17_display.jsp">查看购物车</a></td></tr></table>
</form>
<%request.setCharacterEncoding("UTF-8");if (request.getParameter("c1")!=null)session.setAttribute("s1",request.getParameter("c1"));if (request.getParameter("c2")!=null)session.setAttribute("s2",request.getParameter("c2"));if (request.getParameter("c3")!=null)session.setAttribute("s3",request.getParameter("c3"));
%>
</body>
</html>
<%--Created by IntelliJ IDEA.User: CaptainDongDate: 2023/4/1Time: 11:43To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>购买球类页面</title>
</head>
<body>
<h2>球类大甩卖咯,一律八块钱一个!</h2><br>
<%request.setCharacterEncoding("UTF-8");
%>
<form action="ch03_17_buy2.jsp" method="post"><table><tr><td><input type="checkbox" name="b1" value="篮球">篮球</td><td><input type="checkbox" name="b2" value="足球">足球</td><td><input type="checkbox" name="b3" value="排球">排球</td></tr><tr><td><input type="submit" value="提交" name="x1"></td><td><a href="ch03_17_buy1.jsp">买点别的</a></td><td><a href="ch03_17_display.jsp">查看购物车</a></td></tr></table>
</form>
<%request.setCharacterEncoding("UTF-8");if (request.getParameter("b1")!=null)session.setAttribute("s4",request.getParameter("b1"));if (request.getParameter("b2")!=null)session.setAttribute("s5",request.getParameter("b2"));if (request.getParameter("b3")!=null)session.setAttribute("s6",request.getParameter("b3"));
%>
</body>
</html>
<%--Created by IntelliJ IDEA.User: CaptainDongDate: 2023/4/1Time: 11:44To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>显示购物车购物信息</title>
</head>
<body>
<div><h2>你的选择是:</h2>
</div>
<%request.setCharacterEncoding("UTF-8");String str="";if (session.getAttribute("s1")!=null){str=(String) session.getAttribute("s1");out.print(str+"<br>");}if (session.getAttribute("s2")!=null){str=(String) session.getAttribute("s2");out.print(str+"<br>");}if (session.getAttribute("s3")!=null){str=(String) session.getAttribute("s3");out.print(str+"<br>");}if (session.getAttribute("s4")!=null){str=(String) session.getAttribute("s4");out.print(str+"<br>");}if (session.getAttribute("s5")!=null){str=(String) session.getAttribute("s5");out.print(str+"<br>");}if (session.getAttribute("s6")!=null){str=(String) session.getAttribute("s6");out.print(str+"<br>");}
%>
</body>
</html>
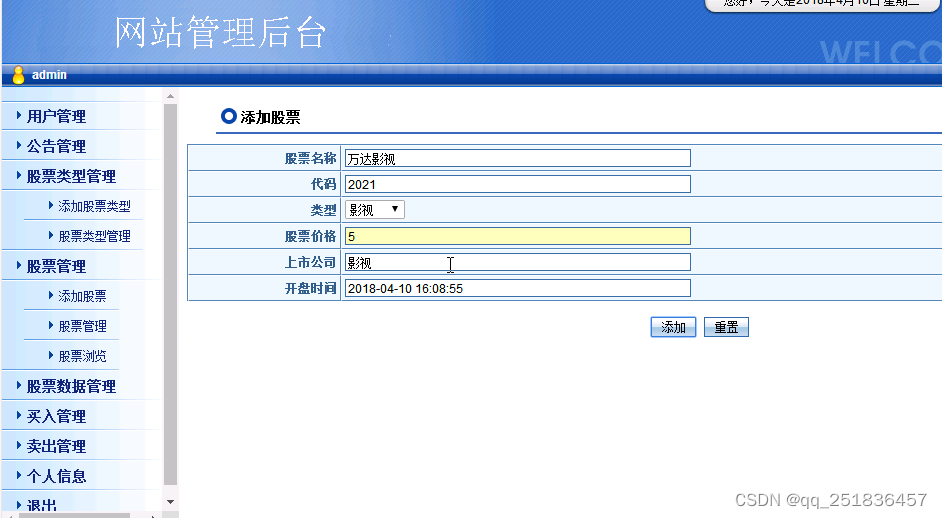
界面图:



相关文章:

jsp设计简单的购物车应用案例
代码解释 <%request.setCharacterEncoding("UTF-8");if (request.getParameter("c1")!null)session.setAttribute("s1",request.getParameter("c1"));if (request.getParameter("c2")!null)session.setAttribute("…...

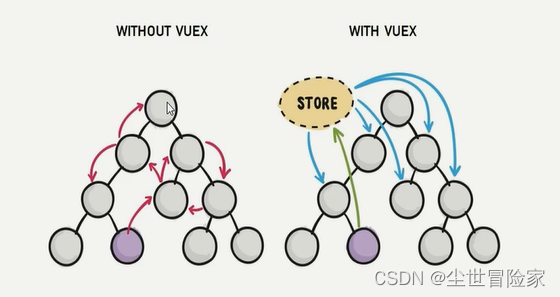
VueX是什么?好处?何时使用?
VueX相关1、VueX是什么?2、使用VueX统一管理状态的好处3、什么样的数据适合存储到Vuex中?1、VueX是什么? VueX是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。 如果没有VueX…...
)
第2章 封装组件初级篇(上)
1.环境搭建,在 vite 脚手架基础上集成 typescript 和 element-plus https://cn.vitejs.dev/guide/ 以下是开发过程中过使用到的包和版本号:package.json {"name": "m-components","version": "0.0.0","…...

uniapp image标签图片跑偏终极解决办法
目录uniapp image 的mode常用属性aspectFit 缩放显示图片全部aspectFill 缩放填满容器,但是图片可能显示不全widthFix 以宽度为基准,等比缩放长heightFix 以高度为基准,等比缩放宽uniapp image 的mode常用属性 uniapp当中,在imag…...

SpringMVC的响应处理
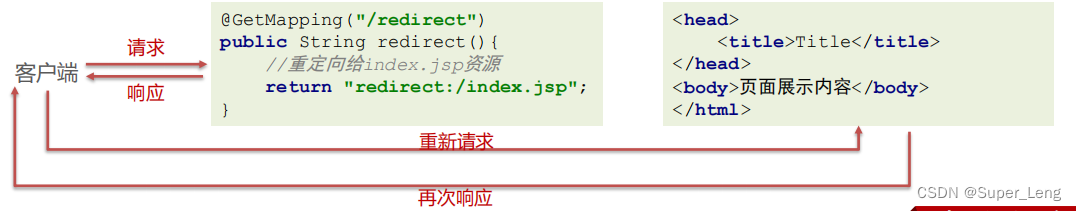
文章目录一、传统同步业务数据响应1. 请求资源转发2. 请求资源重定向3. 响应模型数据4. 直接回写数据二、前后端分离异步业务数据响应一、传统同步业务数据响应 Spring响应数据给客户端,主要分为两大部分: ⚫ 传统同步方式:准备好模型数据&am…...

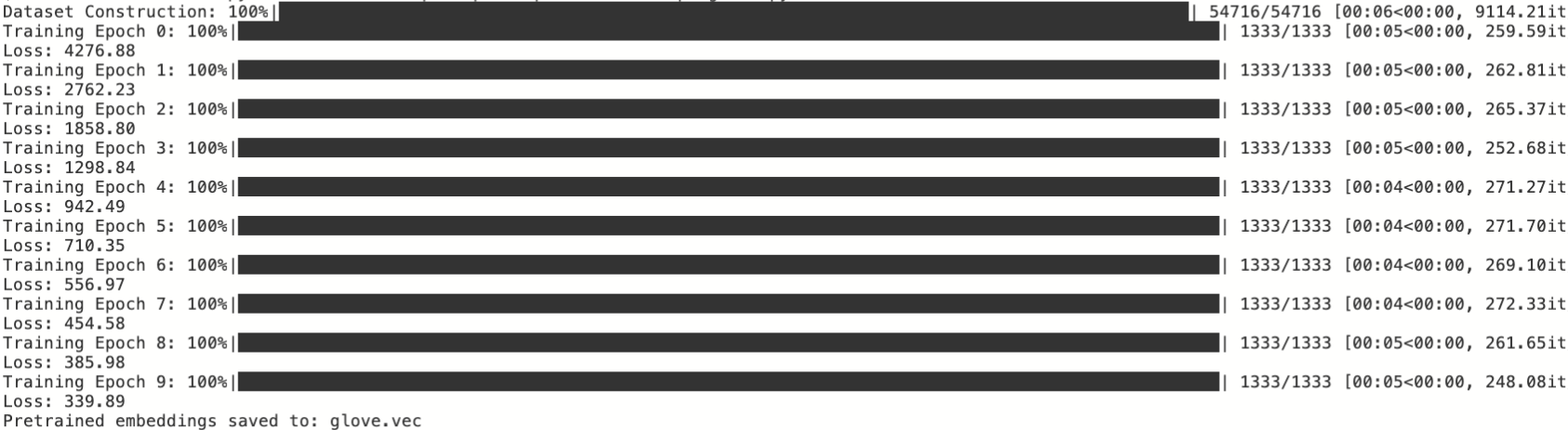
静态词向量预训练模型
1、神经网络语言模型从语言模型的角度来看,N 元语言模型存在明显的缺点。首先,模型容易受到数据稀疏的影响,一般需要对模型进行平滑处理;其次,无法对长度超过 N 的上下文依赖关系进行建模。神经网络语言模型 (Neural N…...

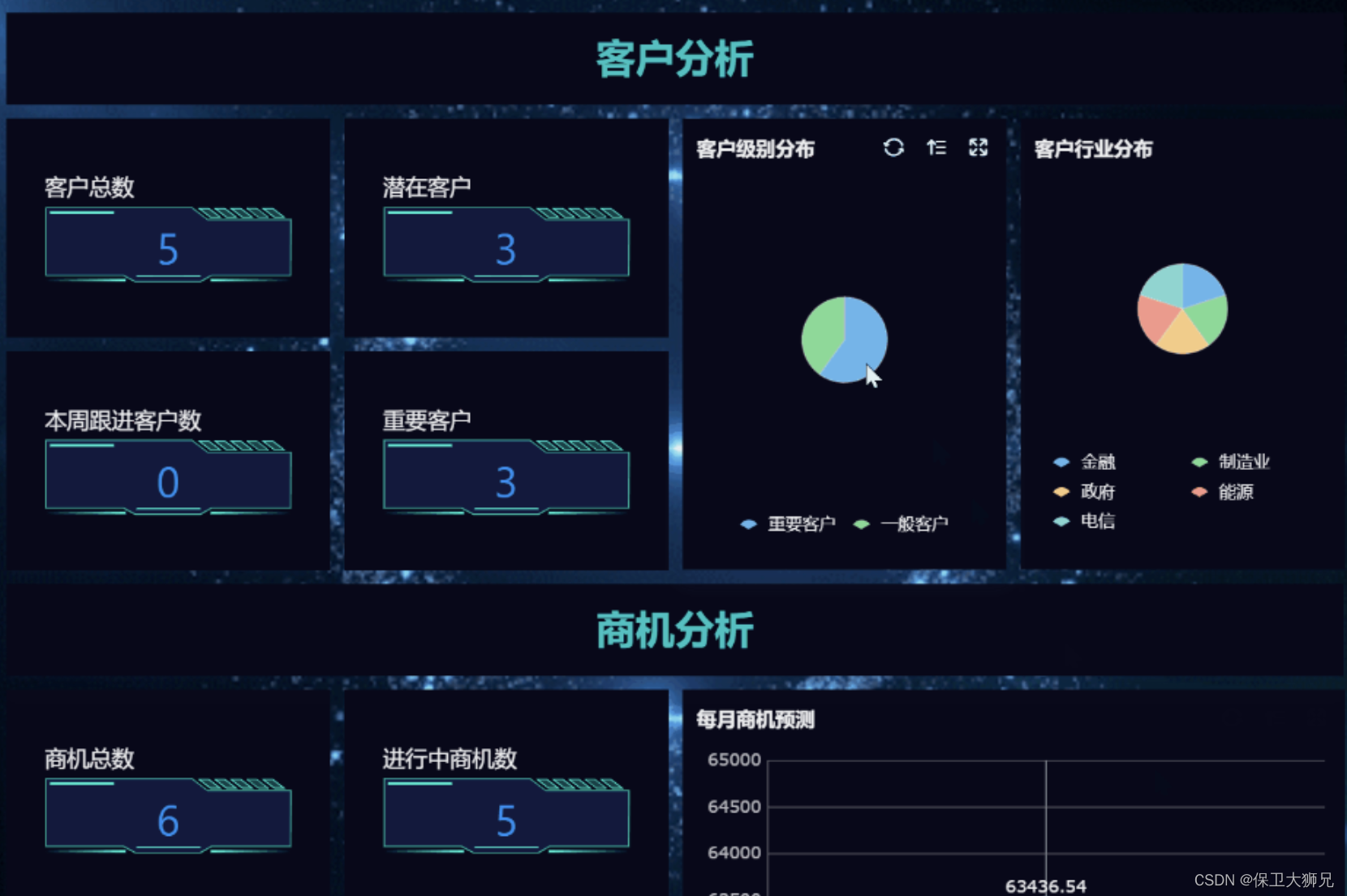
永久免费CRM怎么选?有什么好用的功能?
在当今商业环境下,企业经营者们都希望能够找到一种方法来提高自己的生产力和盈利能力。一种非常有效的方法就是实现客户关系管理(CRM)。然而,由于很多传统的CRM解决方案价格昂贵,小企业和创业公司很难承担。那么&#…...

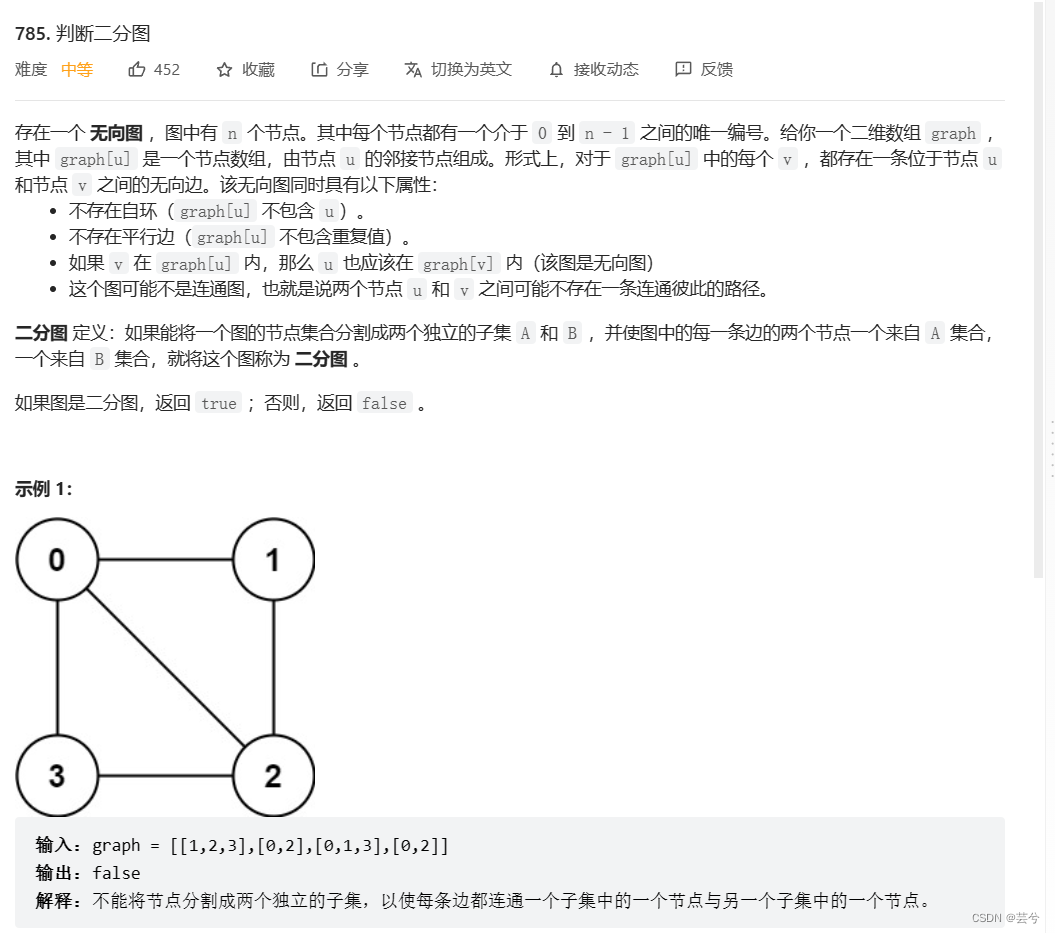
leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,图论基础,拓扑排序
layout: post title: leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,拓扑排序 description: leetcode重点题目分类别记录(二)基本算法:二…...

【JaveEE】多线程之定时器(Timer)
目录 1.定时器的定义 2.标准库中的定时器 2.1构造方法 2.2成员方法 3.模拟实现一个定时器 schedule()方法 构造方法 4.MyTimer完整代码 1.定时器的定义 定时器也是软件开发中的一个重要组件. 类似于一个 "闹钟". 达到一个设定的时间之后, 就执行某个指…...

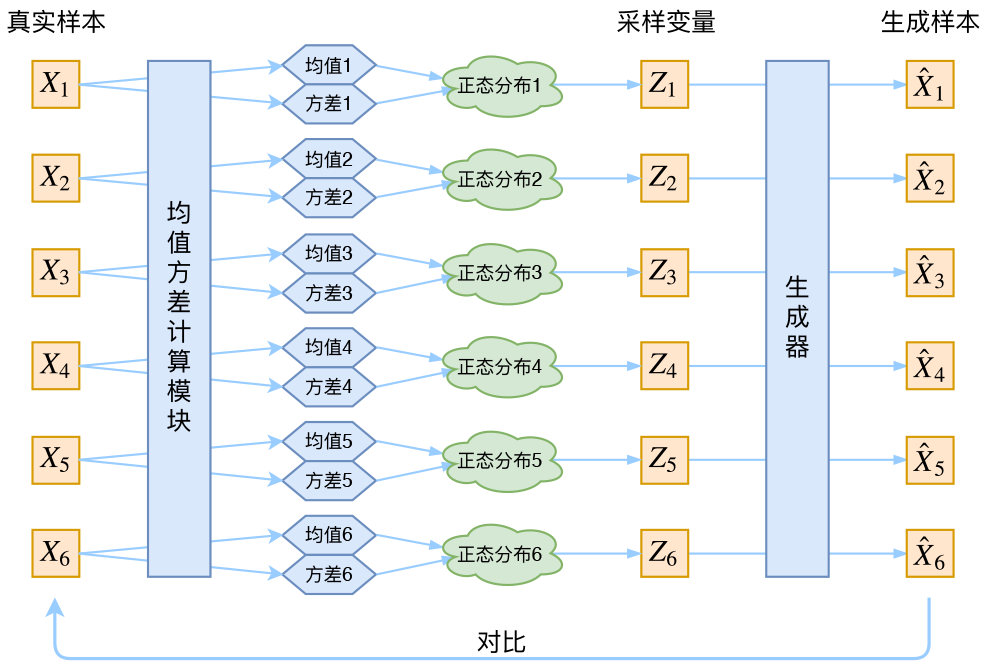
【理论推导】变分自动编码器 Variational AutoEncoder(VAE)
变分推断 (Variational Inference) 变分推断属于对隐变量模型 (Latent Variable Model) 处理的一种技巧,其概率图如下所示 我们将 X{x1,...xN}X\{ x_1,...x_N \}X{x1,...xN} 看作是每个样本可观测的一组数据,而将对应的 Z{z1,...,zN}Z\{z_1,...,z_N…...

【哈希表:哈希函数构造方法、哈希冲突的处理】
预测未来的最好方法就是创造它💦 目录 一、什么是Hash表 二、Hash冲突 三、Hash函数的构造方法 1. 直接定址法 2. 除余法 3. 基数转换法 4. 平方取中法 5. 折叠法 6. 移位法 7. 随机数法 四、处理冲突方法 1. 开放地址法 • 线性探测法 …...

HTML5 应用程序缓存
HTML5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。这意味着,你可以在没有网络连接的情况下进行访问。 什么是应用程序缓存(Application Cache)? HTML5 引…...

全国计算机等级考试三级网络技术选择题考点
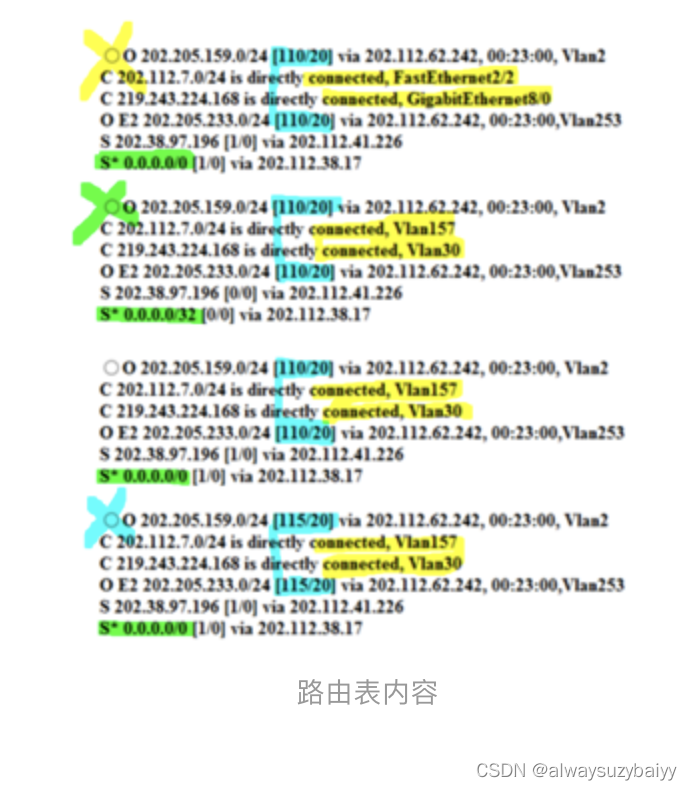
目录 第一章 网络系统结构与设计的基本原则 第二章 中小型网络系统总体规划与设计方法 第三章 IP地址规划技术 第四章 路由设计基础 第五章 局域网技术基础应用 第六/七章 交换机/路由器及其配置 第八章 无线局域网技术 第九章 计算机网络信息服务系统的安装与…...

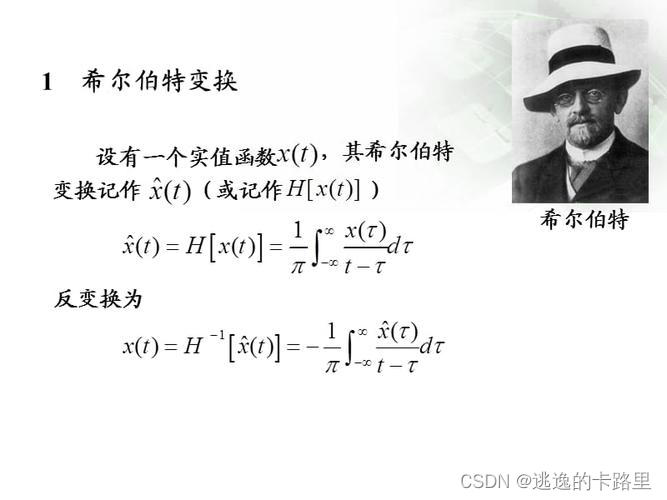
Python和VC代码实现希尔伯特变换(Hilbert transform)
文章目录前言一、希尔伯特变换是什么?二、VC中的实现原理及代码示例三、用Python代码实现总结前言 在数学和信号处理中,**希尔伯特变换(Hilbert transform)**是一个对函数产生定义域相同的函数的线性算子。 希尔伯特变换在信号处…...

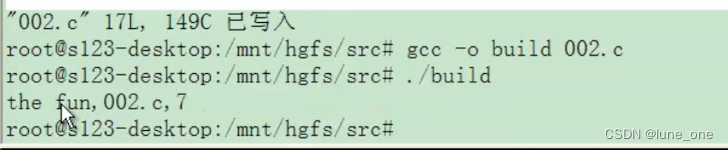
嵌入式C语言语法概述
1.gcc概述 GCC全称是GUN C Compiler 随着时代的发展GCC支持的语言越来越多,它的名称变成了GNU Compiler Collection gcc的作用相当于翻译官,把程序设计语言翻译成计算机能理解的机器语言。 (1)gcc -o gcc -o (其…...

蓝桥杯第19天(Python)(疯狂刷题第3天)
题型: 1.思维题/杂题:数学公式,分析题意,找规律 2.BFS/DFS:广搜(递归实现),深搜(deque实现) 3.简单数论:模,素数(只需要…...

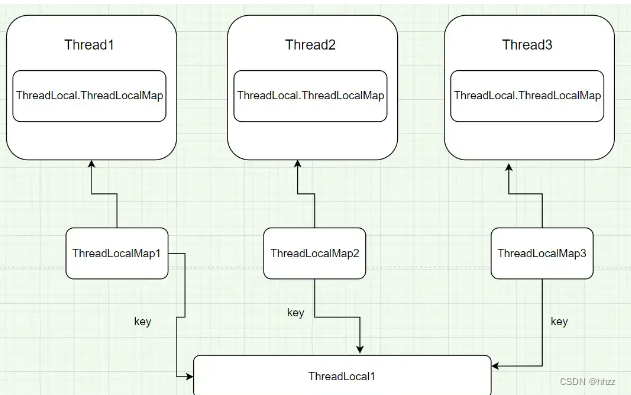
【数据库连接,线程,ThreadLocal三者之间的关系】
一、数据库连接与线程的关系 在实际项目中,数据库连接是很宝贵的资源,以MySQL为例,一台MySQL服务器最大连接数默认是100, 最大可以达到16384。但现实中最多是到200,再多MySQL服务器就承受不住了。因为mysql连接用的是tcp协议&…...

java 虚拟股票交易系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目
一、源码特点 JSP 虚拟股票交易系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统采用serlvetdaobean,系统具有完整的源代码和数据库,系统主要采用 B/S模式开发。 java 虚拟股票交易系统Myeclips…...

spring如何开启允许循环依赖
如何解决spring循环依赖 在Spring框架中,allowCircularReferences属性是用于控制Bean之间的循环依赖的。循环依赖是指两个或多个Bean之间相互依赖的情况,其中一个Bean依赖于另一个Bean,同时另一个Bean又依赖于第一个Bean。 allowCircularRe…...

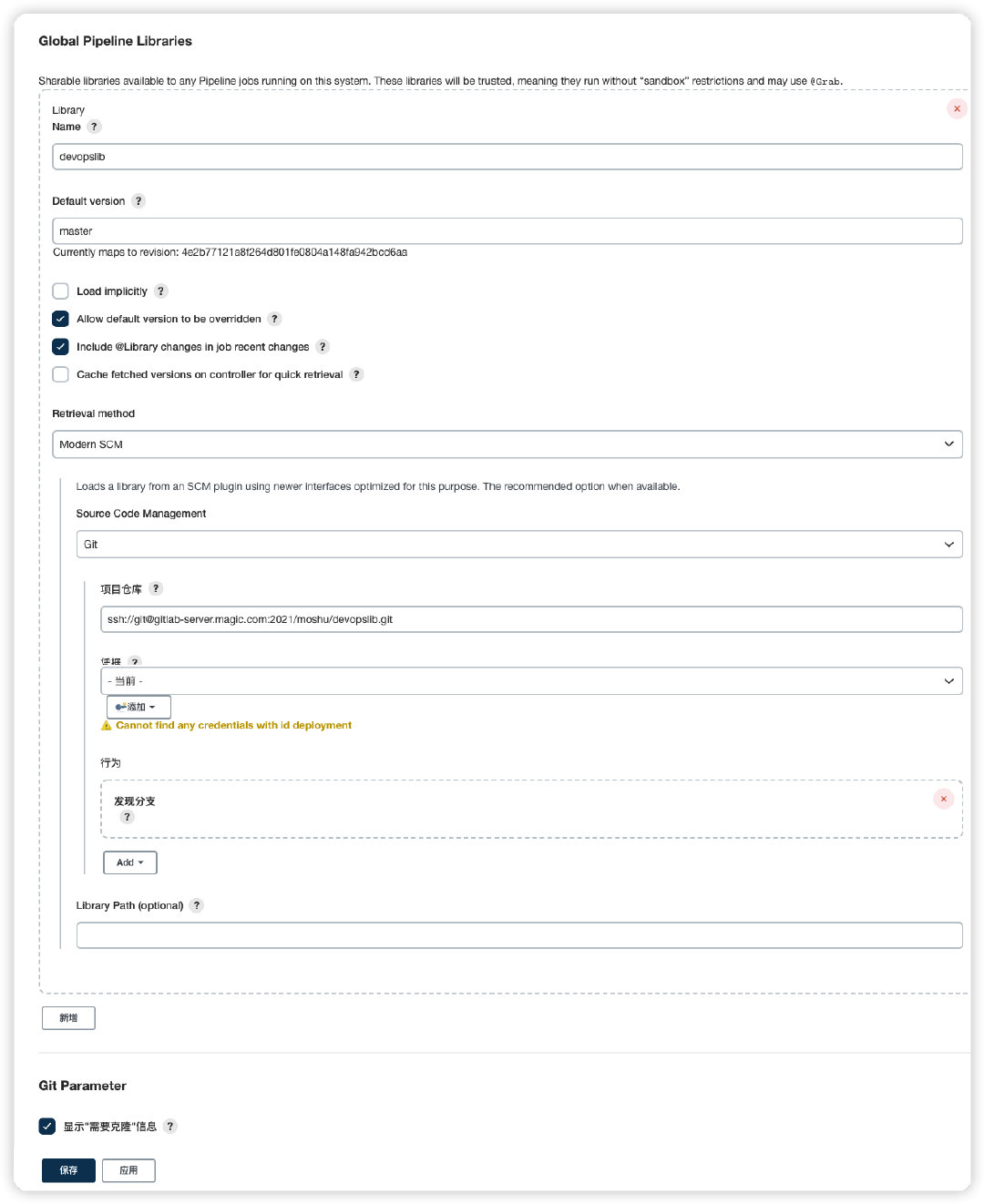
jenkins+sonarqube+自动部署服务
一、jenkins 配置Pipeline 二、新建共享库执行脚本 共享库可以是一个普通的gitlab项目,目录结构如下 三、添加到共享库 Jenkins Dashboard–>系统管理–>系统配置–>Global Pipeline Libraries Name: 共享库名称,自定义即可; Defa…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
