第2章 封装组件初级篇(上)
1.环境搭建,在 vite 脚手架基础上集成 typescript 和 element-plus
https://cn.vitejs.dev/guide/
以下是开发过程中过使用到的包和版本号:package.json
{"name": "m-components","version": "0.0.0","scripts": {"dev": "vite","build": "vue-tsc --noEmit && vite build","serve": "vite preview"},"dependencies": {"@element-plus/icons": "^0.0.11","@fullcalendar/core": "^5.10.1","@fullcalendar/daygrid": "^5.10.1","@fullcalendar/interaction": "^5.10.1","@types/lodash": "^4.14.176","axios": "^0.24.0","element-plus": "^1.1.0-beta.20","lodash": "^4.17.21","vue": "^3.2.16","vue-router": "^4.0.12","wangeditor": "^4.7.9"},"devDependencies": {"@types/mockjs": "^1.0.4","@vitejs/plugin-vue": "^1.9.3","@vitejs/plugin-vue-jsx": "^1.2.0","mockjs": "^1.1.0","sass": "^1.43.2","sass-loader": "^12.2.0","typescript": "^4.4.3","vite": "^2.6.4","vue-tsc": "^0.3.0"}
}1.搭建项目:
npm create vite@latest m-components-ui -- --template vue-ts
2.添加端口号:
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],+ server: {+ port: 8080+ }
})3.安装路由
npm install vue-router@next element-plus --save
4.代码
router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'const routes: RouteRecordRaw[] = [{path: '/',component: Home,}
]const router = createRouter({routes,history: createWebHistory()
})export default router
views/Home.vue
<template><div class="container"><h1>vue3 + typescript + vite2 + element-plus二次封装组件</h1></div>
</template><script lang='ts' setup>
</script><style lang='scss' scoped>.container {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;h1 {font-size: 40px;position: relative;top: -100px;}}
</style>
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)app.use(router).use(ElementPlus)
app.mount('#app')App.vue
<template><router-view></router-view>
</template><style lang='scss'>
@import "./styles/base";
@import "./styles/ui";
.notification-popper-class {padding: 0 !important;
}
</style>
src/styles/base.scss
* {margin: 0;padding: 0;
}html,
body,
#app,
.el-container,
.el-menu {height: 100%;
}
src/styles/ui.scss
// 修改组件库内部的样式
// 1. 需要自定义一个类名空间
// 2. 先在浏览器里面调试样式
// 3. 把调试好的类名放在这个类名里面
// 4. 在App.vue里面引入这个文件
// 5. 在组件内需要改样式的元素的父元素加上这个类名2.全局图标注册,编写转换函数
安装图标
npm install @element-plus/icons
utils/index.js
// 把驼峰转换成横杠连接
export const toLine = (value: string) => {return value.replace(/(A-Z)g/, '-$1').toLocaleLowerCase()
}
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
+ import * as Icons from '@element-plus/icons'
+ import { toLine } from './utils'
// 全局注册图标 牺牲一点性能
// el-icon-xxx
+ for (let i in Icons) {// 注册全部组件
+ app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
+ }const app = createApp(App)app.use(router).use(ElementPlus)
app.mount('#app')在项目中使用
<el-icon-edit style="width: 1em, height: 1em"/>
3.伸缩菜单
封装【选择图标】组件案例:
1.封装组件的文件夹:
例如:
--components--chooseIocn--src/index.vue--index.ts--menu--src/index.vue--index.ts
--index.ts
2.在components/index.ts中注册
3.页面中引用
4.实战
1.封装chooseIcon组件:
components/chooseIcon/src/index.vue
<template><el-button @click="handleClick" type="primary"><slot></slot></el-button><div class="m-choose-icon-dialog-body-height"><el-dialog :title="title" v-model="dialogVisible"><div class="container"><divclass="item"v-for="(item, index) in Object.keys(ElIcons)":key="index"@click="clickItem(item)"><div class="text"><component :is="`el-icon-${toLine(item)}`"></component></div><div class="icon">{{ item }}</div></div></div></el-dialog></div>
</template><script lang='ts' setup>
import * as ElIcons from '@element-plus/icons'
import { watch, ref } from 'vue'
import { toLine } from '../../../utils'
import { useCopy } from '../../../hooks/useCopy'let props = defineProps<{// 弹出框的标题title: string,// 控制弹出框的显示与隐藏visible: boolean
}>()
let emits = defineEmits(['update:visible'])
// 拷贝一份父组件传递过来的visible
let dialogVisible = ref<boolean>(props.visible)// 点击按钮显示弹出框
let handleClick = () => {// 需要修改父组件的数据emits('update:visible', !props.visible)
}// 点击图标
let clickItem = (item: string) => {let text = `<el-icon-${toLine(item)} />`// 复制文本useCopy(text)// 关闭弹框dialogVisible.value = false
}// 监听visible的变化 只能监听第一次的变化
watch(() => props.visible, val => {dialogVisible.value = val
})
// 监听组件内部的dialogVisible变化
watch(() => dialogVisible.value, val => {emits('update:visible', val)
})
</script><style lang='scss' scoped>
.container {display: flex;align-items: center;flex-wrap: wrap;
}
.item {width: 25%;display: flex;flex-direction: column;align-items: center;justify-content: center;margin-bottom: 20px;cursor: pointer;height: 70px;
}
.text {font-size: 14px;
}
.icon {flex: 1;
}
svg {width: 2em;height: 2em;
}
</style>
components/chooseIcon/index.ts
import { App } from 'vue'
import chooseIcon from './src/index.vue'// 让这个组件可以通过use的形式使用
export default {install(app: App) {app.component('m-choose-icon', chooseIcon)}
}
2.在components/index.ts中注册
components/index.ts
import { App } from 'vue'
import chooseIcon from './chooseIcon'const components = [chooseIcon,
]export default {install(app: App) {components.map(item => {app.use(item)})}
}
在main.ts中全局注册组件,为了在项目中使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons'
import { toLine } from './utils'// 引入自己写的组件
+ import mUI from './components/index.ts'const app = createApp(App)// 全局注册图标 牺牲一点性能
// el-icon-xxx
for (let i in Icons) {// 注册全部组件app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}app.use(router).use(ElementPlus)
+ app.use(mUI)
app.mount('#app')
3.views中使用
views/chooseIcon
<template><div><m-choose-icon title="选择图标" v-model:visible="visible">选择图标</m-choose-icon></div>
</template><script lang='ts' setup>
import { ref } from 'vue'let visible = ref<boolean>(false)
</script><style lang='scss' scoped>
</style>
4.修改router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'
import Container from '../components/container/src/index.vue'const routes: RouteRecordRaw[] = [{path: '/',component: Container,children: [{path: '/',component: Home},{path: '/chooseIcon',component: () => import('../views/chooseIcon/index.vue')},{path: '/chooseArea',component: () => import('../views/chooseArea/index.vue')},{path: '/trend',component: () => import('../views/trend/index.vue')},{path: '/notification',component: () => import('../views/notification/index.vue')},{path: '/menu',component: () => import('../views/menu/index.vue')},{path: '/chooseTime',component: () => import('../views/chooseTime/index.vue')},{path: '/progress',component: () => import('../views/progress/index.vue')},{path: '/chooseCity',component: () => import('../views/chooseCity/index.vue')},{path: '/form',component: () => import('../views/form/index.vue')},{path: '/modalForm',component: () => import('../views/modalForm/index.vue')},{path: '/table',component: () => import('../views/table/index.vue')},{path: '/calendar',component: () => import('../views/calendar/index.vue')}]}
]const router = createRouter({routes,history: createWebHistory()
})export default router
container组件(container是在router中使用的,因此不需要在components/index.ts文件中注册)
创建以下文件夹:
--components/container--navHeader/index.vue--navSide/index.vue--index.vue
代码
navHeader/index.vue
<template><div class="header"><span @click="toggle"><el-icon-expand v-if="collapse"></el-icon-expand><el-icon-fold v-else></el-icon-fold></span></div>
</template><script lang='ts' setup>
let props = defineProps<{collapse: boolean}>()
let emits = defineEmits(['update:collapse'])
let toggle = () => {// 需要修改父组件的数据emits('update:collapse', !props.collapse)
}
</script><style lang='scss' scoped>
.header {height: 60px;padding: 0 20px;display: flex;align-items: center;
}
svg {width: 1em;height: 1em;
}
</style>
navSide/index.vue
<template><m-menu :collapse="collapse" :data="data" router :defaultActive="$route.path"></m-menu>
</template><script lang='ts' setup>
let props = defineProps<{collapse: boolean
}>()let data = [{icon: 'HomeFilled',name: '首页',index: '/'},{icon: 'Check',name: '图标选择器',index: '/chooseIcon'},{icon: 'Location',name: '省市区选择',index: '/chooseArea'},{icon: 'Sort',name: '趋势标记',index: '/trend'},{icon: 'Timer',name: '时间选择',index: '/chooseTime'},{icon: 'Bell',name: '通知菜单',index: '/notification'},{icon: 'Menu',name: '导航菜单',index: '/menu'},{icon: 'TurnOff',name: '城市选择',index: '/chooseCity'},{icon: 'DArrowRight',name: '进度条',index: '/progress'},{icon: 'ScaleToOriginal',name: '日历',index: '/calendar'},{icon: 'Setting',name: '表单',index: '/form'},{icon: 'Setting',name: '弹出框表单',index: '/modalForm'},{icon: 'ShoppingBag',name: '表格',index: '/table'}
]
</script><style lang='scss' scoped>
</style>
index.vue
<template><el-container>// 注意这个地方: width="auto"的设置<el-aside width="auto"><nav-side :collapse="isCollapse"></nav-side></el-aside><el-container><el-header><nav-header v-model:collapse="isCollapse"></nav-header></el-header><el-main><router-view></router-view></el-main></el-container></el-container>
</template><script lang='ts' setup>
import { ref } from 'vue'
import NavHeader from './navHeader/index.vue'
import NavSide from './navSide/index.vue'let isCollapse = ref(false)</script><style lang='scss' scoped>
.el-header {padding: 0;border-bottom: 1px solid #eee;
}
</style>
menu组件
创建以下文件夹:
-- components/menu--src/index.vue--src/menu.tsx--src/types.ts--src/styles/index.scss--index.ts
代码
components/menu/src/types.ts
export interface MenuItem {// 导航的图标icon?: string,// 处理之后的图标i?: any,// 导航的名字name: string// 导航的标识index: string,// 导航的子菜单children?: MenuItem[]
}
components/menu/src/menu.tsx
import { defineComponent, PropType, useAttrs } from 'vue'
import { MenuItem } from './types'
import * as Icons from '@element-plus/icons'
import './styles/index.scss'export default defineComponent({props: {// 导航菜单的数据data: {type: Array as PropType<MenuItem[]>,required: true},// 默认选中的菜单defaultActive: {type: String,default: ''},// 是否是路由模式router: {type: Boolean,default: false},// 菜单标题的键名name: {type: String,default: 'name'},// 菜单标识的键名index: {type: String,default: 'index'},// 菜单图标的键名icon: {type: String,default: 'icon'},// 菜单子菜单的键名children: {type: String,default: 'children'},},setup(props, ctx) {// 封装一个渲染无限层级菜单的方法// 函数会返回一段jsx的代码let renderMenu = (data: any[]) => {return data.map((item: any) => {// 每个菜单的图标item.i = (Icons as any)[item[props.icon!]]// 处理sub-menu的插槽let slots = {title: () => {return <><item.i /><span>{item[props.name]}</span></>}}// 递归渲染childrenif (item[props.children!] && item[props.children!].length) {return (<el-sub-menu index={item[props.index]} v-slots={slots}>{renderMenu(item[props.children!])}</el-sub-menu>)}// 正常渲染普通的菜单return (<el-menu-item index={item[props.index]}><item.i /><span>{item[props.name]}</span></el-menu-item>)})}let attrs = useAttrs()return () => {return (<el-menuclass="menu-icon-svg"default-active={props.defaultActive}router={props.router}{...attrs}>{renderMenu(props.data)}</el-menu>)}}
})
components/menu/src/index.vue
<template><el-menuclass="el-menu-vertical-demo":default-active="defaultActive":router="router"v-bind="$attrs"><template v-for="(item, i) in data" :key="i"><el-menu-item v-if="!item[children] || !item[children].length" :index="item[index]"><component v-if="item[icon]" :is="`el-icon-${toLine(item[icon])}`"></component><span>{{ item[name] }}</span></el-menu-item><el-sub-menu v-if="item[children] && item[children].length" :index="item[index]"><template #title><component v-if="item[icon]" :is="`el-icon-${toLine(item[icon])}`"></component><span>{{ item[name] }}</span></template><el-menu-item v-for="(item1, index1) in item[children]" :key="index1" :index="item1.index"><component v-if="item1[icon]" :is="`el-icon-${toLine(item1[icon])}`"></component><span>{{ item1[name] }}</span></el-menu-item></el-sub-menu></template></el-menu>
</template><script lang='ts' setup>
import { PropType } from 'vue'
import { toLine } from '../../../utils'let props = defineProps({// 导航菜单的数据data: {type: Array as PropType<any[]>,required: true},// 默认选中的菜单defaultActive: {type: String,default: ''},// 是否是路由模式router: {type: Boolean,default: false},// 键名// 菜单标题的键名name: {type: String,default: 'name'},// 菜单标识的键名index: {type: String,default: 'index'},// 菜单图标的键名icon: {type: String,default: 'icon'},// 菜单子菜单的键名children: {type: String,default: 'children'},
})
</script><style lang='scss' scoped>
svg {margin-right: 4px;width: 1em;height: 1em;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;
}
</style>
components/menu/src/styles/index.scss
.menu-icon-svg {svg {margin-right: 4px;width: 1em;height: 1em;}
}
component/menu/index.ts
import { App } from 'vue'
import menu from './src/index.vue'
import infiniteMenu from './src/menu'// 让这个组件可以通过use的形式使用
export default {install(app: App) {app.component('m-menu', menu)app.component('m-infinite-menu', infiniteMenu)}
}
注意修改:components/index.ts
import { App } from 'vue'
import chooseIcon from './chooseIcon'
+ import menu from './menu'const components = [chooseIcon,
+ menu
]export default {install(app: App) {components.map(item => {app.use(item)})}
}
4.图标选择器
--components/chooseIcon--src/index.vue--index.ts
src/index.vue
<template><el-button @click="handleClick" type="primary"><slot></slot></el-button><div class="m-choose-icon-dialog-body-height"><el-dialog :title="title" v-model="dialogVisible"><div class="container"><divclass="item"v-for="(item, index) in Object.keys(ElIcons)":key="index"@click="clickItem(item)"><div class="text"><component :is="`el-icon-${toLine(item)}`"></component></div><div class="icon">{{ item }}</div></div></div></el-dialog></div>
</template><script lang='ts' setup>
import * as ElIcons from '@element-plus/icons'
import { watch, ref } from 'vue'
import { toLine } from '../../../utils'
import { useCopy } from '../../../hooks/useCopy'let props = defineProps<{// 弹出框的标题title: string,// 控制弹出框的显示与隐藏visible: boolean
}>()
let emits = defineEmits(['update:visible'])
// 拷贝一份父组件传递过来的visible
let dialogVisible = ref<boolean>(props.visible)// 点击按钮显示弹出框
let handleClick = () => {// 需要修改父组件的数据emits('update:visible', !props.visible)
}// 点击图标
let clickItem = (item: string) => {let text = `<el-icon-${toLine(item)} />`// 复制文本useCopy(text)// 关闭弹框dialogVisible.value = false
}// 监听visible的变化 只能监听第一次的变化
watch(() => props.visible, val => {dialogVisible.value = val
})
// 监听组件内部的dialogVisible变化
watch(() => dialogVisible.value, val => {emits('update:visible', val)
})
</script><style lang='scss' scoped>
.container {display: flex;align-items: center;flex-wrap: wrap;
}
.item {width: 25%;display: flex;flex-direction: column;align-items: center;justify-content: center;margin-bottom: 20px;cursor: pointer;height: 70px;
}
.text {font-size: 14px;
}
.icon {flex: 1;
}
svg {width: 2em;height: 2em;
}
</style>
index.ts
import { App } from 'vue'
import chooseIcon from './src/index.vue'// 让这个组件可以通过use的形式使用
export default {install(app: App) {app.component('m-choose-icon', chooseIcon)}
}
注意修改:components/index.ts
import { App } from 'vue'
import chooseIcon from './chooseIcon'
import menu from './menu'
import chooseIcon from './chooseIcon'const components = [chooseIcon,menu,chooseIcon
]export default {install(app: App) {components.map(item => {app.use(item)})}
}
5. 省市区选择器
--components/chooseArea--lib/pca-code.json(文件内容过大,当前只给出数据格式)--src/index.vue--index.ts
lib/pac.json数据格式
[{code: "11",name: "北京",children: [{code: "1101",name: "市辖区",children: [{code: "110101",name: "东城区",} ]}]}
]
src/index.vue
<template><div><el-select clearable placeholder="请选择省份" v-model="province"><el-option v-for="item in areas" :key="item.code" :value="item.code" :label="item.name"></el-option></el-select><el-selectclearable:disabled="!province"style="margin: 0 10px;"placeholder="请选择城市"v-model="city"><el-option v-for="item in selectCity" :key="item.code" :value="item.code" :label="item.name"></el-option></el-select><el-select clearable :disabled="!province || !city" placeholder="请选择区域" v-model="area"><el-option v-for="item in selectArea" :key="item.code" :value="item.code" :label="item.name"></el-option></el-select></div>
</template><script lang='ts' setup>
import { ref, watch } from 'vue'
import allAreas from '../lib/pca-code.json'export interface AreaItem {name: string,code: string,children?: AreaItem[]
}export interface Data {name: string,code: string
}// 下拉框选择省份的值
let province = ref<string>('')
// 下拉框选择城市的值
let city = ref<string>('')
// 下拉框选择区域的值
let area = ref<string>('')
// 所有的省市区数据
let areas = ref(allAreas)// 城市下拉框的所有的值
let selectCity = ref<AreaItem[]>([])// 区域下拉框的所有的值
let selectArea = ref<AreaItem[]>([])// 分发事件给父组件
let emits = defineEmits(['change'])// 监听选择省份
watch(() => province.value, val => {if (val) {let cities = areas.value.find(item => item.code === province.value)!.children!selectCity.value = cities}city.value = ''area.value = ''
})
// 监听选择城市
watch(() => city.value, val => {if (val) {let area = selectCity.value.find(item => item.code === city.value)!.children!selectArea.value = area}area.value = ''
})// 监听选择区域
watch(() => area.value, val => {if (val) {let provinceData: Data = {code: province.value,name: province.value && allAreas.find(item => item.code === province.value)!.name}let cityData: Data = {code: city.value,name: city.value && selectCity.value.find(item => item.code === city.value)!.name}let areaData: Data = {code: val,name: val && selectArea.value.find(item => item.code === val)!.name}emits('change', {province: provinceData,city: cityData,area: areaData})}})</script><style lang='scss' scoped>
</style>
components/chooseArea/index.ts
import { App } from 'vue'
import chooseArea from './src/index.vue'// 让这个组件可以通过use的形式使用
export default {install(app: App) {app.component('m-choose-area', chooseArea)}
}
注意在components/index.ts中注册组件
import chooseArea from './chooseArea'const components = [chooseArea,
]export default {install(app: App) {components.map(item => {app.use(item)})}
}
相关文章:
)
第2章 封装组件初级篇(上)
1.环境搭建,在 vite 脚手架基础上集成 typescript 和 element-plus https://cn.vitejs.dev/guide/ 以下是开发过程中过使用到的包和版本号:package.json {"name": "m-components","version": "0.0.0","…...

uniapp image标签图片跑偏终极解决办法
目录uniapp image 的mode常用属性aspectFit 缩放显示图片全部aspectFill 缩放填满容器,但是图片可能显示不全widthFix 以宽度为基准,等比缩放长heightFix 以高度为基准,等比缩放宽uniapp image 的mode常用属性 uniapp当中,在imag…...

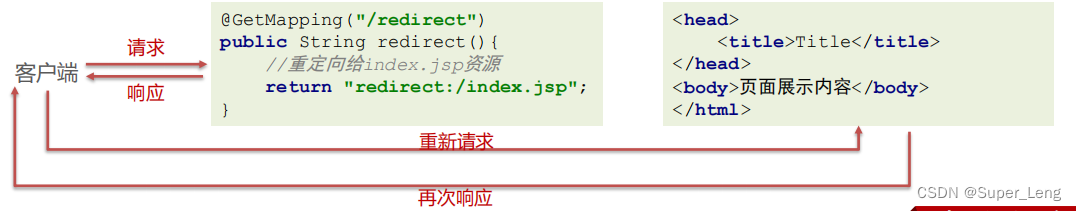
SpringMVC的响应处理
文章目录一、传统同步业务数据响应1. 请求资源转发2. 请求资源重定向3. 响应模型数据4. 直接回写数据二、前后端分离异步业务数据响应一、传统同步业务数据响应 Spring响应数据给客户端,主要分为两大部分: ⚫ 传统同步方式:准备好模型数据&am…...

静态词向量预训练模型
1、神经网络语言模型从语言模型的角度来看,N 元语言模型存在明显的缺点。首先,模型容易受到数据稀疏的影响,一般需要对模型进行平滑处理;其次,无法对长度超过 N 的上下文依赖关系进行建模。神经网络语言模型 (Neural N…...

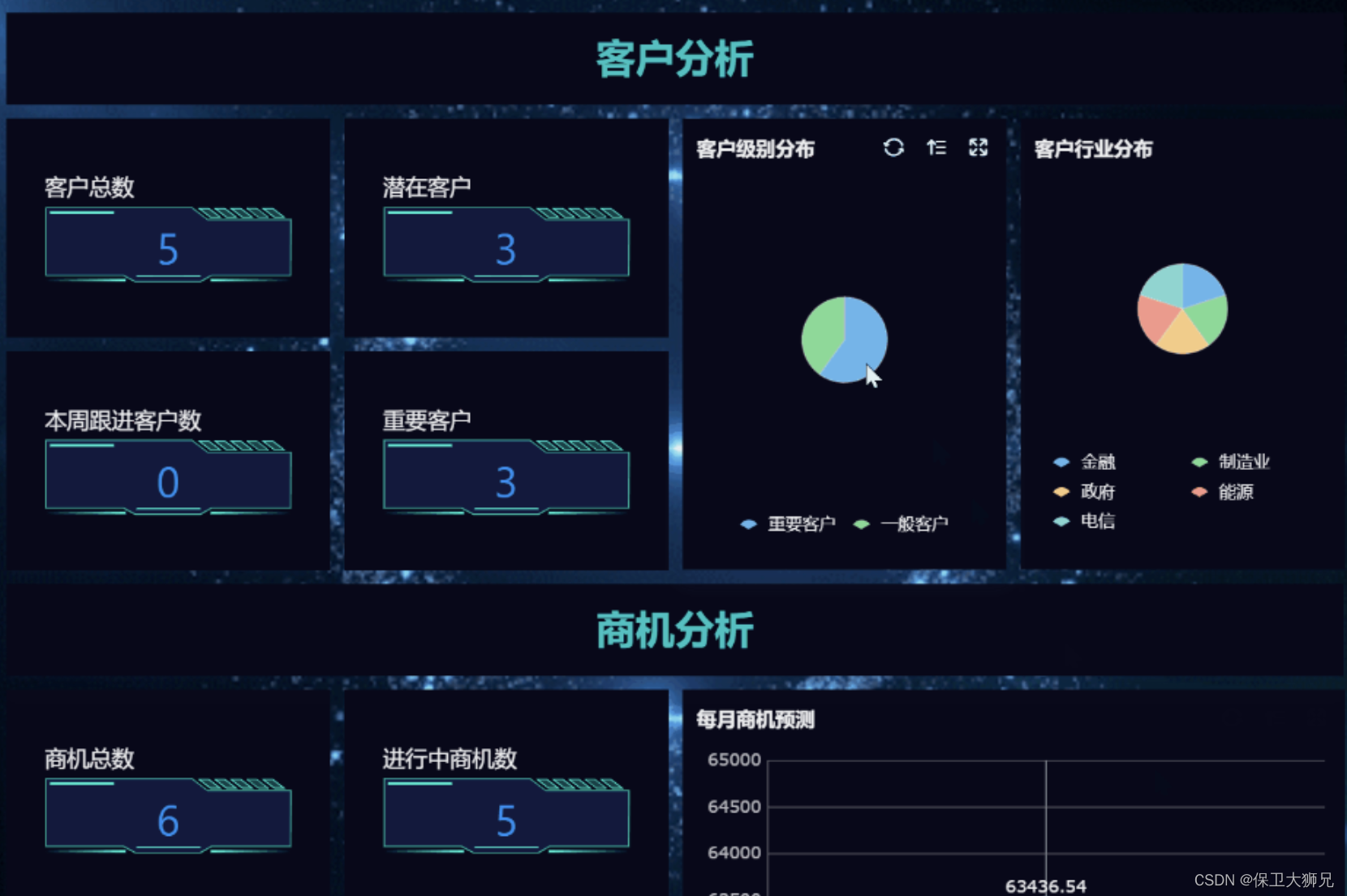
永久免费CRM怎么选?有什么好用的功能?
在当今商业环境下,企业经营者们都希望能够找到一种方法来提高自己的生产力和盈利能力。一种非常有效的方法就是实现客户关系管理(CRM)。然而,由于很多传统的CRM解决方案价格昂贵,小企业和创业公司很难承担。那么&#…...

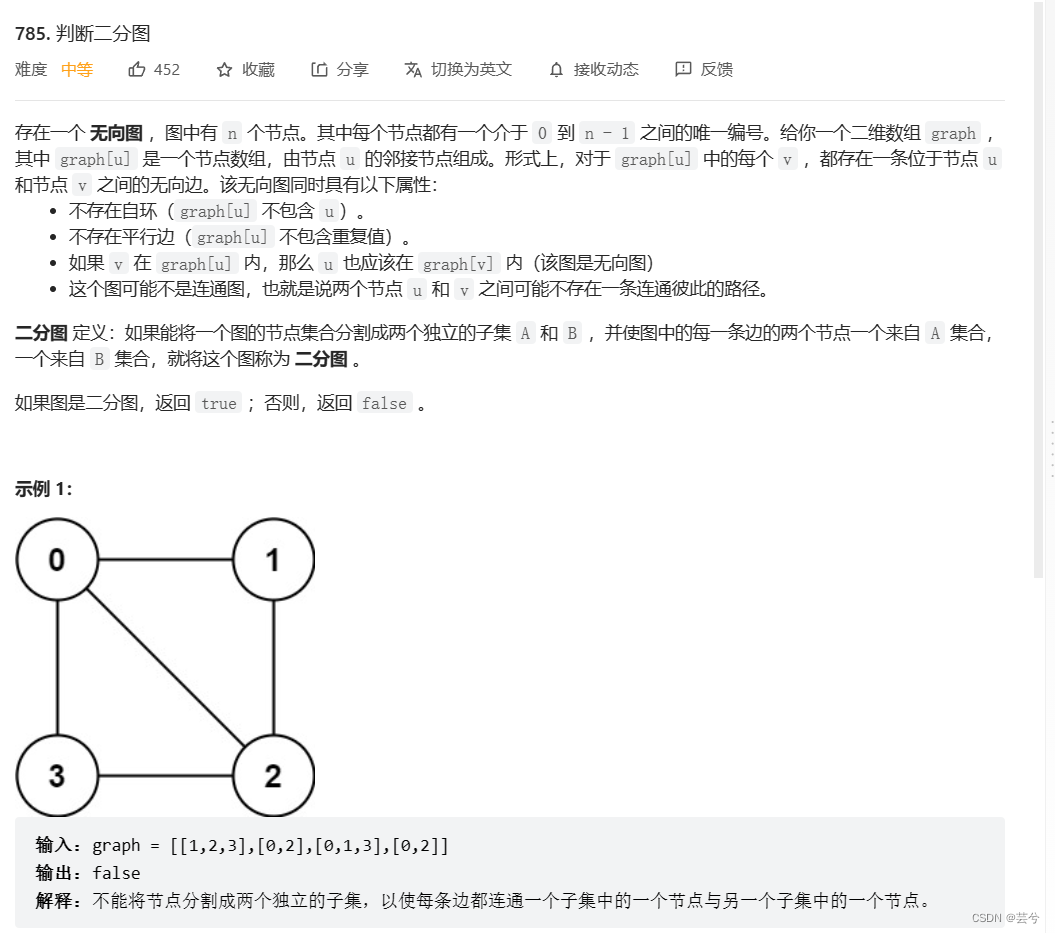
leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,图论基础,拓扑排序
layout: post title: leetcode重点题目分类别记录(二)基本算法:二分,位图,回溯,动态规划,拓扑排序 description: leetcode重点题目分类别记录(二)基本算法:二…...

【JaveEE】多线程之定时器(Timer)
目录 1.定时器的定义 2.标准库中的定时器 2.1构造方法 2.2成员方法 3.模拟实现一个定时器 schedule()方法 构造方法 4.MyTimer完整代码 1.定时器的定义 定时器也是软件开发中的一个重要组件. 类似于一个 "闹钟". 达到一个设定的时间之后, 就执行某个指…...

【理论推导】变分自动编码器 Variational AutoEncoder(VAE)
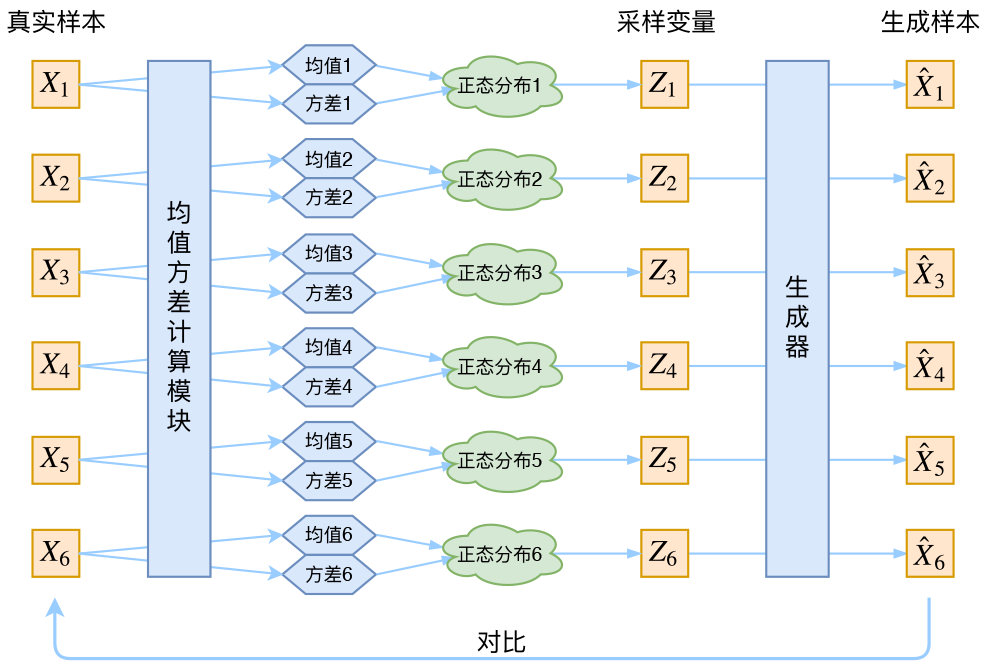
变分推断 (Variational Inference) 变分推断属于对隐变量模型 (Latent Variable Model) 处理的一种技巧,其概率图如下所示 我们将 X{x1,...xN}X\{ x_1,...x_N \}X{x1,...xN} 看作是每个样本可观测的一组数据,而将对应的 Z{z1,...,zN}Z\{z_1,...,z_N…...

【哈希表:哈希函数构造方法、哈希冲突的处理】
预测未来的最好方法就是创造它💦 目录 一、什么是Hash表 二、Hash冲突 三、Hash函数的构造方法 1. 直接定址法 2. 除余法 3. 基数转换法 4. 平方取中法 5. 折叠法 6. 移位法 7. 随机数法 四、处理冲突方法 1. 开放地址法 • 线性探测法 …...

HTML5 应用程序缓存
HTML5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。这意味着,你可以在没有网络连接的情况下进行访问。 什么是应用程序缓存(Application Cache)? HTML5 引…...

全国计算机等级考试三级网络技术选择题考点
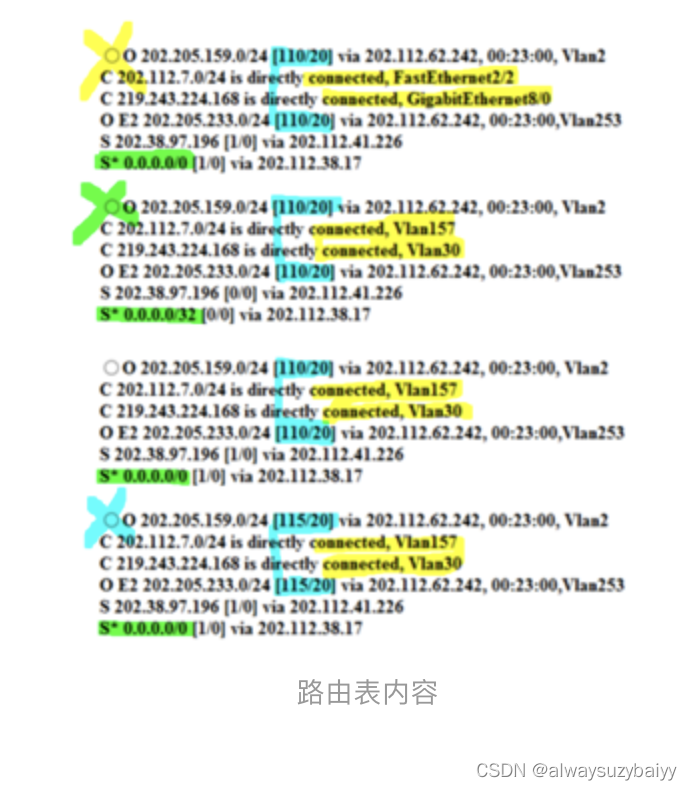
目录 第一章 网络系统结构与设计的基本原则 第二章 中小型网络系统总体规划与设计方法 第三章 IP地址规划技术 第四章 路由设计基础 第五章 局域网技术基础应用 第六/七章 交换机/路由器及其配置 第八章 无线局域网技术 第九章 计算机网络信息服务系统的安装与…...

Python和VC代码实现希尔伯特变换(Hilbert transform)
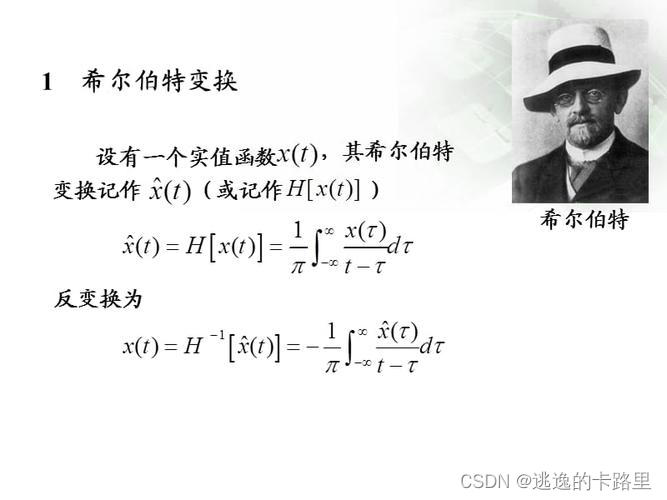
文章目录前言一、希尔伯特变换是什么?二、VC中的实现原理及代码示例三、用Python代码实现总结前言 在数学和信号处理中,**希尔伯特变换(Hilbert transform)**是一个对函数产生定义域相同的函数的线性算子。 希尔伯特变换在信号处…...

嵌入式C语言语法概述
1.gcc概述 GCC全称是GUN C Compiler 随着时代的发展GCC支持的语言越来越多,它的名称变成了GNU Compiler Collection gcc的作用相当于翻译官,把程序设计语言翻译成计算机能理解的机器语言。 (1)gcc -o gcc -o (其…...

蓝桥杯第19天(Python)(疯狂刷题第3天)
题型: 1.思维题/杂题:数学公式,分析题意,找规律 2.BFS/DFS:广搜(递归实现),深搜(deque实现) 3.简单数论:模,素数(只需要…...

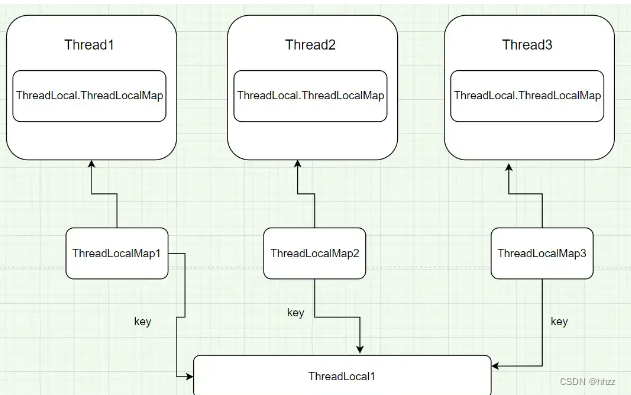
【数据库连接,线程,ThreadLocal三者之间的关系】
一、数据库连接与线程的关系 在实际项目中,数据库连接是很宝贵的资源,以MySQL为例,一台MySQL服务器最大连接数默认是100, 最大可以达到16384。但现实中最多是到200,再多MySQL服务器就承受不住了。因为mysql连接用的是tcp协议&…...

java 虚拟股票交易系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目
一、源码特点 JSP 虚拟股票交易系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统采用serlvetdaobean,系统具有完整的源代码和数据库,系统主要采用 B/S模式开发。 java 虚拟股票交易系统Myeclips…...

spring如何开启允许循环依赖
如何解决spring循环依赖 在Spring框架中,allowCircularReferences属性是用于控制Bean之间的循环依赖的。循环依赖是指两个或多个Bean之间相互依赖的情况,其中一个Bean依赖于另一个Bean,同时另一个Bean又依赖于第一个Bean。 allowCircularRe…...

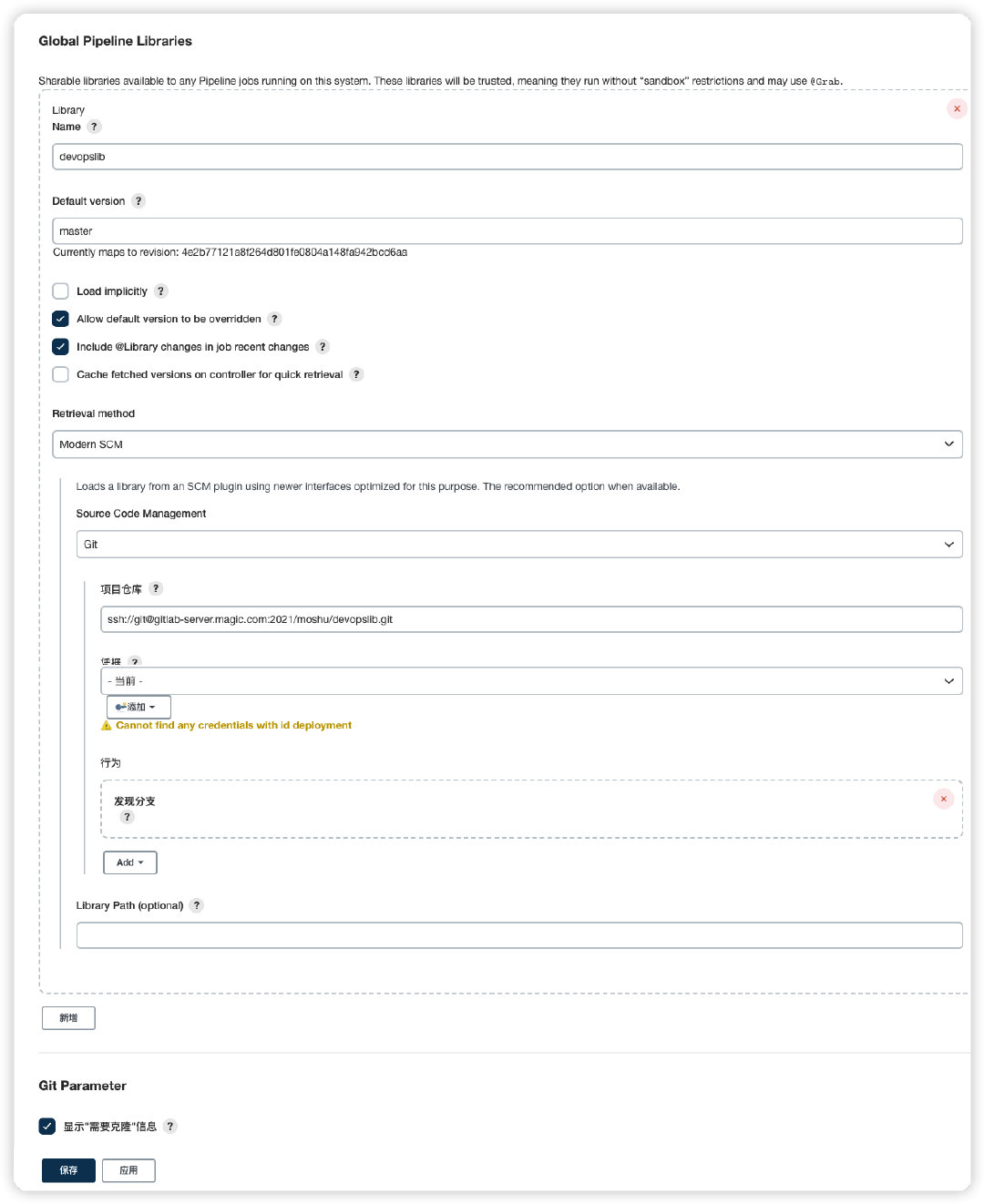
jenkins+sonarqube+自动部署服务
一、jenkins 配置Pipeline 二、新建共享库执行脚本 共享库可以是一个普通的gitlab项目,目录结构如下 三、添加到共享库 Jenkins Dashboard–>系统管理–>系统配置–>Global Pipeline Libraries Name: 共享库名称,自定义即可; Defa…...

【算法系列之动态规划III】背包问题
背包问题 01背包指的是物品只有1个,可以选也可以不选。完全背包是物品有无数个,可以选几个也可以不选。 二维数组01背包 有n件物品和一个最多能背重量为w 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次&…...

MONAI-LayerFactory设计与实现
LayerFactory 用于创建图层的工厂对象,这使用给定的工厂函数来实际产生类型或构建可调用程序。这些函数是通过名称来参考的,可以在任何时候添加。 用到的关键技术点: 装饰器(Decorators), 例如:property装饰器,创建…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
