根据现有html里的元素上面动态创建el-tooltip组件并显示的几种方式
1、 在这个示例中,我们创建了一个 ref 引用来指向我们想要附加 Tooltip 的 DOM 元素。然后在 onMounted 生命周期钩子中,我们创建了 Tooltip 组件的实例,并将其挂载到一个新创建的 DOM 元素上。我们还在触发元素上添加了 mouseenter 和 mouseleave 事件监听器来控制 Tooltip 的显示和隐藏。
<template><div class="tooltip-trigger" ref="triggerEl">Hover me</div>
</template><script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue';
import { ElTooltip } from 'element-plus';const triggerEl = ref(null);
let tooltipInstance = null;onMounted(() => {if (triggerEl.value) {// 创建 tooltip 组件实例tooltipInstance = defineComponent({template: `<div><el-tooltip :content="content" placement="top"><span ref="tooltipTrigger"></span></el-tooltip></div>`,components: { ElTooltip },data() {return {content: 'This is a tooltip'};},mounted() {// 将 tooltip 的触发元素设置为动态创建的 spanthis.$refs.tooltipTrigger.appendChild(triggerEl.value);}});// 挂载到触发元素上const mountNode = document.createElement('div');triggerEl.value.appendChild(mountNode);tooltipInstance = createApp(tooltipInstance).mount(mountNode);// 监听鼠标事件来控制显示和隐藏triggerEl.value.addEventListener('mouseenter', () => {tooltipInstance.component.proxy.$refs.tooltip.content = 'Updated content';});triggerEl.value.addEventListener('mouseleave', () => {// 隐藏 tooltiptooltipInstance.component.proxy.$refs.tooltip.doDestroy();});}
});onBeforeUnmount(() => {if (tooltipInstance) {// 销毁 tooltip 实例tooltipInstance.unmount();}
});
</script><style>
.tooltip-trigger {cursor: pointer;
}
</style>2、下面通过找到一个 容器来进行动态创建虚拟节点的方式
// 假设属性值存储在变量中nextTick(() => {const attributeValue = element.id;// 构建CSS选择器字符串const selector = `[data-element-id="${attributeValue}"]`;const container = document.querySelector(selector);console.log("container=",container)// 创建一个不可见的触发元素const trigger = document.createElement('div');trigger.style.display = 'none';container.appendChild(trigger);// 创建一个el-tooltip的虚拟节点const tooltipVNode = createVNode(ElTooltip, {content: nodeHtml.value,placement: 'top',offset: 100, // 可以根据需要调整偏移量//reference: trigger, // 使用触发元素的引用visible: true, // 设置为可见});// 使用render函数将虚拟节点渲染到容器元素上render(tooltipVNode, container); })相关文章:

根据现有html里的元素上面动态创建el-tooltip组件并显示的几种方式
1、 在这个示例中,我们创建了一个 ref 引用来指向我们想要附加 Tooltip 的 DOM 元素。然后在 onMounted 生命周期钩子中,我们创建了 Tooltip 组件的实例,并将其挂载到一个新创建的 DOM 元素上。我们还在触发元素上添加了 mouseenter 和 mouse…...

【C++篇】迈入新世界的大门——初识C++(上篇)
文章目录 前言 下篇已出:【C篇】迈入新世界的大门——初识C(下篇) C发展历史 C起源 与C语言一样,C也是在贝尔实验室诞生的,Bjarne Stroustrup于20世纪80年代在这里开发出了这种语言。Stroustrup比较关系的是让C更有用࿰…...

啥?Bing搜索古早BUG至今未改?
首先,大家先看下面的一个数学公式。 Γ ( z ) ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)∫0∞tz−1e−tdt. 看不懂?没关系,因为我也看不懂 这不是谈论的重点。 当你把鼠标光标移到公式的最开头&…...

ValueError: Out of range float values are not JSON compliant
可能原因一 可能原因二 数据里面有NaN...

【架构】NewSQL
文章目录 NewSQLTiDBTiDB 主要组件特点使用场景安装与部署 推荐阅读 NewSQL NewSQL是一种数据库管理系统(DBMS)的类别,它结合了NoSQL数据库的可扩展性和传统SQL数据库的事务一致性。具体来说,NewSQL数据库旨在解决传统关系型数据库在处理大规模并发事务…...

禁止吸烟监测系统 基于图像处理的吸烟检测系统 YOLOv7
吸烟是引发火灾的重要原因之一。烟头在未熄灭的情况下,其表面温度可达200℃-300℃,中心温度甚至能高达700℃-800℃。在易燃、易爆的生产环境中,如化工厂、加油站、仓库等,一个小小的烟头就可能引发灾难性的火灾,造成巨…...

《中国工程科学》
《中国工程科学》为工程科技战略咨询学术期刊,主要发布我国工程科技战略咨询研究成果,以及工程科技各领域前瞻性综合研究成果,为政府科学决策提供参谋、为行业科学发展提供指导、为相关学术研究提供参考。 一、2024年度征稿主题 本刊以专题…...

碳钢液动紧急切断阀QDY421F-16C DN200
在深入探讨碳钢液动紧急切断阀QDY421F-16C DN200的卓越性能与应用场景时,不得不提及其在化工、石油、天然气等高危行业中的核心地位。这款阀门以其高度的自动化控制能力和快速响应机制,成为了保障生产安全、防止介质泄漏的关键防线。 其内置的液动执行机…...

【C++】红黑树的封装——同时实现map和set
目录 红黑树的完善默认成员函数迭代器的增加 红黑树的封装红黑树模板参数的控制仿函数解决取K问题对Key的非法操作 insert的调整map的[]运算符重载 在list模拟实现一文中,介绍了如何使用同一份代码封装出list的普通迭代器和const迭代器。今天学习STL中两个关联式容器…...

Tableau|一入门
一 什么是BI工具 BI 工具即商业智能(Business Intelligence)工具,是一种用于收集、整理、分析和展示企业数据的软件系统,其主要目的是帮助企业用户更好地理解和利用数据,以支持决策制定。 主要功能: 1.数据…...

Android 12系统源码_输入系统(三)输入事件的加工和分发
前言 上一篇文章我们具体分析了InputManagerService的构造方法和start方法,知道IMS的start方法经过层层调用,最终会触发Navite层InputDispatcher的start方法和InputReader的start方法。InputDispatcher的start方法会启动一个名为InputDispatcher的线程&…...

【Elasticsearch系列廿二】特殊参数
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

Java笔试面试题AI答之设计模式(2)
文章目录 6. 什么是单例模式,以及他解决的问题,应用的环境 ?解决的问题应用的环境实现方式 7. 什么是工厂模式,以及他解决的问题,应用的环境 ?工厂模式简述工厂模式解决的问题工厂模式的应用环境工厂模式的…...

54 循环神经网络RNN_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录循环神经网络使用循环神经网络的语言模型困惑度(perplexity)梯度剪裁 循环神经网络 使用循环神经网络的语言模型 输入“你”,更新隐变量,输出“好”。 困惑度(perplexityÿ…...

数据仓库-数据质量规范
一、 数据质量系统概述 1.1 数据质量管理系统1.2 数据质量建设流程1.3 数据质量标准二、 数据质量管理规则 2.1 数据校验规则列表 2.1.1 数据量2.1.2 数据量对比2.1.3 空值检查2.1.4 值域检查2.1.5 规范检查2.1.6 逻辑检查2.1.7 重复数据检查2.1.8 及时性检查...

PostgreSQL 17 发布了!非常稳定的版本
📢📢📢📣📣📣 作者:IT邦德 中国DBA联盟(ACDU)成员,10余年DBA工作经验, Oracle、PostgreSQL ACE CSDN博客专家及B站知名UP主,全网粉丝10万 擅长主流Oracle、My…...

【Python】执行脚本的时,如何指定运行根目录,而不是指定脚本的父级目录
author: jwensh & gpt date: 2024.09.23 python 执行脚本的时,如何指定运行根目录,而不是指定脚本的父级目录 prompt:python 执行脚本的时候,如何指定他的运行根目录,而不是指定脚本的父级目录 在执行 Python 脚…...

JVM(HotSpot):程序计数器(Program Counter Register)
文章目录 一、内存结构图二、案例解读三、工作流程四、特点 一、内存结构图 二、案例解读 我们使用javap对字节码进行反编译,来看下程序计数器怎么体现的。 IDEA写一个简单的Java代码 反编译命令 javap -verbose InitTest.class $ javap -verbose InitTest.clas…...

等保托管怎么样,流程是什么样的?
随着信息技术的快速发展,网络安全问题愈发凸显。为了保护信息系统的安全,国家推出了网络安全等级保护制度(简称“等保”),企业在面对这一制度的同时,也逐渐意识到等保托管的重要性。等保托管旨在通过专业的…...

【HTML】img标签和超链接标签
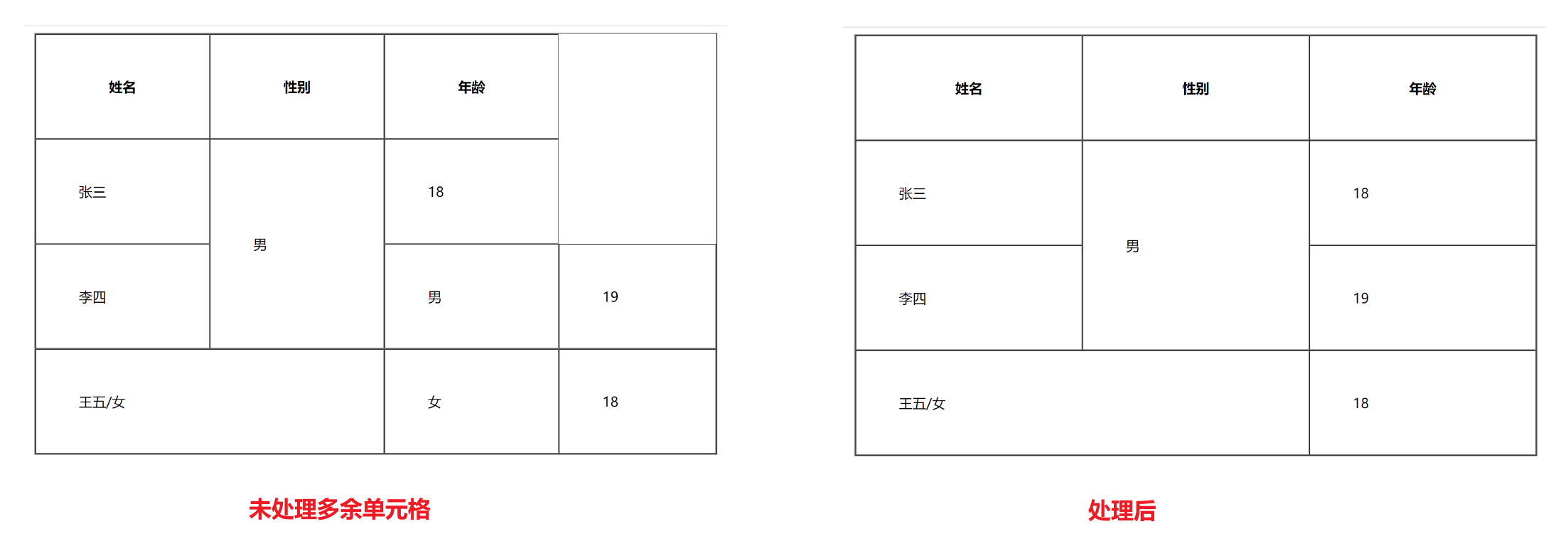
文章目录 img 标签src 属性alt 属性title 属性width/height 属性border 属性 超链接标签:a表格标签合并单元格 img 标签 img 是一个单标签 src 属性 img 标签必须搭配 src 使用(指定图片的路径) 相对路径: ./xxx.png./img/xxx.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
