前端框架Vue、React、Angular、Svelte对比

在对比 React、Vue.js、Angular 和 Svelte 时,除了在高层次的特性上有显著差异,它们在核心设计理念和底层实现机制上也有明显的不同。为了清晰地理解这些框架,我们可以从以下几个方面来分析它们的核心不同点和底层不同点。
1. 框架类型和设计哲学
-
React:
- 类型:UI 库(视图层)
- 设计哲学:React 专注于构建用户界面的视图层,其核心设计理念是声明式编程。通过组件和 JSX 来管理 UI,使用单向数据流保持应用的可预测性。React 鼓励将应用拆分为小组件,使得 UI 可以独立管理。
- 底层不同点:React 并不认为自己是一个完整框架,它需要与其他工具(如路由、状态管理)组合使用。React 的创新点在于使用 Virtual DOM 来优化 DOM 操作。
-
Vue.js:
- 类型:渐进式框架
- 设计哲学:Vue.js 提供了渐进式框架的理念,它的核心设计理念是尽量减少开发者的负担,使用模板语法(类似 HTML)来声明式描述 UI。Vue 核心是视图层,但可以通过引入 Vue Router、Vuex 等功能库逐步增强应用能力。
- 底层不同点:Vue 的设计上更关注开发者体验,使用更自然的模板语法和更简单的 API,减少学习成本。同时它也使用了 Virtual DOM 进行优化,但对响应式系统进行了封装,通过依赖追踪和响应式数据系统进行自动化更新。
-
Angular:
- 类型:完整的前端框架
- 设计哲学:Angular 是一个全功能的框架,强制使用 TypeScript 和模块化架构,倡导工程化、结构化的开发。它提供了丰富的功能,如路由、依赖注入、表单处理等,适合开发大型、复杂的企业级应用。Angular 通过双向数据绑定来简化 DOM 与数据之间的交互。
- 底层不同点:Angular 使用了完整的 MVC(Model-View-Controller)架构,且通过 真实 DOM 和 Zone.js(脏检查机制)来追踪数据变化。相比其他框架,Angular 的架构更复杂,但也更加完善,几乎不需要依赖第三方库。
-
Svelte:
- 类型:编译型框架
- 设计哲学:Svelte 的理念是将框架的复杂性移至编译时,而不是依赖运行时去处理 UI 渲染。Svelte 不使用 Virtual DOM,而是在编译时生成原生的、高效的 JavaScript 操作 DOM。Svelte 追求极简和高性能的实现,使开发者能够写更少的代码而获得更好的性能。
- 底层不同点:Svelte 最大的底层创新点是没有 Virtual DOM,它在编译时将组件转化为纯 JavaScript 操作,这意味着其运行时开销几乎为零。同时,Svelte 的组件系统紧密绑定状态,避免了复杂的状态管理机制。
2. 数据绑定与状态管理
-
React:
- 单向数据流:React 的状态管理依赖于组件树的单向数据流,数据由父组件向子组件传递,子组件只能通过回调或 props 更新数据。
- 状态管理:React 原生的状态管理较为轻量(如
useState和useReducer),但在复杂项目中通常会使用第三方库(如 Redux 或 MobX)进行全局状态管理。
-
Vue.js:
- 双向绑定 + 单向数据流:Vue 通过
v-model提供了双向数据绑定机制,简化了表单和用户输入的处理;同时,Vue 在组件间依然遵循单向数据流的概念。 - 状态管理:Vuex 是 Vue 官方推荐的状态管理工具,它通过单向数据流管理应用的状态,提供了专门用于管理状态的 store(状态仓库)。
- 双向绑定 + 单向数据流:Vue 通过
-
Angular:
- 双向数据绑定:Angular 通过
ngModel实现双向数据绑定,直接将数据与视图同步,大大简化了 DOM 与数据的交互。这是 Angular 最大的特色之一。 - 状态管理:Angular 提供了官方的状态管理工具 NgRx,这是一个基于 Redux 的状态管理工具,适用于管理复杂的大型应用状态。
- 双向数据绑定:Angular 通过
-
Svelte:
- 单向数据流:Svelte 使用简单的单向数据流,状态变化会自动更新对应的 DOM 元素。由于框架直接在编译时处理数据和 DOM 的同步,运行时几乎没有额外开销。
- 状态管理:Svelte 内置了轻量的状态管理系统,支持本地状态和store来管理全局状态,而不需要依赖外部库。
3. DOM 操作与更新机制
-
React:
- Virtual DOM:React 的核心创新是 Virtual DOM,每次状态变化时,React 会先在 Virtual DOM 中计算最小的差异(diff),然后批量更新真实 DOM。Virtual DOM 提升了复杂 UI 更新的性能,尤其是在高频率的交互中。
-
Vue.js:
- Virtual DOM:Vue 也使用 Virtual DOM 进行更新和优化。不过,Vue 的响应式系统使得它能够自动跟踪组件依赖,只有在依赖数据发生变化时,才会重新渲染相关部分,进一步减少不必要的 DOM 操作。
-
Angular:
- 真实 DOM + Zone.js:Angular 不使用 Virtual DOM,而是通过 Zone.js 实现脏检查机制。Zone.js 会监视应用中的异步操作(如 HTTP 请求、事件监听等),并在完成时自动更新相关的 DOM。这种方式在处理复杂场景时提供了更直接的控制,但性能上可能不如 Virtual DOM 高效。
-
Svelte:
- 无 Virtual DOM:Svelte 在编译时将组件代码转化为高效的原生 JavaScript,直接操作 DOM,无需在运行时维护 Virtual DOM 进行 diff 操作。Svelte 因此避免了 Virtual DOM 带来的额外开销,使得性能比其他框架更高。
4. 组件化与模板语法
-
React:
- JSX:React 使用 JSX 作为模板语言,JSX 是 JavaScript 和 HTML 的混合表达形式。JSX 让开发者能够在 JavaScript 代码中直接编写 UI 模板,使得组件逻辑和视图紧密结合。
-
Vue.js:
- 模板语法:Vue 提供了类似 HTML 的模板语法,通过声明式语法直接在模板中使用
{{}}表达式来动态绑定数据。Vue 也支持通过 render 函数 来手动构建组件,类似于 React 的 JSX,但使用得较少。
- 模板语法:Vue 提供了类似 HTML 的模板语法,通过声明式语法直接在模板中使用
-
Angular:
- 模板 + 指令:Angular 采用 HTML 模板 + 指令的方式,开发者可以在 HTML 模板中使用 Angular 提供的指令(如
*ngIf,*ngFor)来控制视图逻辑,数据和 DOM 之间的交互通过模板直接绑定。
- 模板 + 指令:Angular 采用 HTML 模板 + 指令的方式,开发者可以在 HTML 模板中使用 Angular 提供的指令(如
-
Svelte:
- 模板嵌入式语法:Svelte 的组件采用类似 Vue 的模板语法,但更加简洁。Svelte 允许在
<script>标签中编写逻辑,在<style>标签中编写样式,UI 通过直接声明绑定到组件状态,无需引入额外的框架代码。
- 模板嵌入式语法:Svelte 的组件采用类似 Vue 的模板语法,但更加简洁。Svelte 允许在
5. 编译与运行时
- React:
- 运行时框架:React 是一个运行时框架,组件在运行时动态解析并通过 Virtual DOM 更新真实 DOM。需要 Webpack、Babel 等工具来支持打包和转译。
- Vue.js:
- 运行时框架:Vue 也是一个运行时框架,使用 Virtual DOM 实现高效的 DOM 操作。Vue 的单文件组件(SFC)也依赖构建工具(如 Webpack, Vite)进行打包和转译。
- Angular:
- 运行时框架:Angular 是运行时框架,但它支持AOT(Ahead-of-Time)编译,可以在构建时预编译模板,大大减少运行时开销。Angular 项目通常依
------------------------------------------------------------------------------------------------------------------
1. 框架概述
-
React:
- 开发者:Facebook(现 Meta)
- 首次发布:2013年
- 特点:React 是一个用于构建用户界面的 JavaScript 库,专注于视图层,采用了组件化开发模式。它使用 Virtual DOM 来优化页面的更新过程。
- 适用场景:适合大型复杂应用,灵活、可扩展性强。
-
Vue.js:
- 开发者:Evan You(独立开发者)
- 首次发布:2014年
- 特点:Vue.js 提供了渐进式的开发模式,核心库专注于视图层,支持通过单文件组件 (Single File Component) 进行开发。其学习曲线较为平滑,容易上手。
- 适用场景:适合中小型应用,特别是希望快速迭代和开发的项目。
-
Angular:
- 开发者:Google
- 首次发布:2010年(AngularJS),2016年发布了 Angular 2,Angular 现在指的是 2 之后的版本。
- 特点:Angular 是一个完整的前端框架,采用 TypeScript 编写,支持双向数据绑定、依赖注入等高级特性。它包含了更多的“框架”功能,如路由、HTTP 客户端、表单处理等。
- 适用场景:适合大型企业级应用,开发环境复杂但功能全面。
-
Svelte:
- 开发者:Rich Harris
- 首次发布:2016年
- 特点:Svelte 是一个相对新颖的框架,它将框架的工作(如组件渲染和更新)移到编译时,而不是在浏览器中运行时处理。这种设计使得 Svelte 应用性能更好,代码量更小。
- 适用场景:适合性能敏感的项目以及希望最小化框架引入的开发者。
2. 核心概念与架构
-
React:
- 数据流:单向数据流(父组件将数据传递给子组件)
- 状态管理:React 自带的状态管理方式(如
useState、useReducer)较为基础。社区中的 Redux、MobX 也被广泛使用。 - DOM 更新机制:基于 Virtual DOM,提升页面更新效率。
- 组件化:React 强调函数式组件,使用 Hooks 来处理生命周期和状态。
-
Vue.js:
- 数据流:单向数据流,但支持双向绑定(
v-model)来简化表单的操作。 - 状态管理:Vuex 是 Vue 的官方状态管理库,适用于复杂的全局状态管理。
- DOM 更新机制:与 React 类似,使用 Virtual DOM。
- 组件化:Vue 使用声明式的模板语法(如
{{message}}),与 JSX 的写法不同。
- 数据流:单向数据流,但支持双向绑定(
-
Angular:
- 数据流:双向数据绑定,简化了 DOM 和数据的同步工作。
- 状态管理:NgRx 是 Angular 官方推荐的状态管理库,基于 Redux 模型。
- DOM 更新机制:使用真实 DOM,但通过优化的脏检查机制(Zone.js)来跟踪状态变化。
- 组件化:Angular 使用模块化结构,并支持依赖注入机制。
-
Svelte:
- 数据流:单向数据流,状态与组件紧密绑定。
- 状态管理:内置轻量的状态管理机制,支持
stores来管理全局状态。 - DOM 更新机制:不使用 Virtual DOM,直接生成优化后的 JavaScript 代码,在编译时确定如何更新 DOM。
- 组件化:类似 Vue 的组件化写法,但语法更简洁。
3. 性能
-
React:
- React 的性能主要依赖于其 Virtual DOM 技术,这在复杂的用户界面中可以显著减少不必要的 DOM 操作。然而,在某些特定场景下,如频繁更新的小型数据集,Virtual DOM 的开销可能比直接操作 DOM 更高。
-
Vue.js:
- Vue.js 也使用 Virtual DOM 来提高性能,与 React 相似。但由于其核心库更轻量,Vue 对于小型应用的性能表现会优于 React。
-
Angular:
- Angular 相对较重,初始加载时间较长,但在大型应用中,Angular 提供的全面工具集和结构化开发模式有助于长期性能优化。
-
Svelte:
- Svelte 的性能最为突出,因为它不使用 Virtual DOM,而是在编译时生成最优的更新 DOM 的代码,避免了运行时的开销。这使得 Svelte 在加载速度和运行时性能上都具有显著优势。
4. 学习曲线
- React:
- React 本身的核心概念较为简单,但要深入理解并搭配周边工具(如路由、状态管理、构建工具等),需要较长时间。同时,JSX 和函数式编程的思维需要适应。
- Vue.js:
- Vue 的学习曲线较为平滑,适合新手。其 API 设计直观,文档也非常友好。开发者可以从简单的项目入手,逐渐掌握更复杂的功能。
- Angular:
- Angular 的学习曲线较陡峭,尤其是对初学者来说,TypeScript、依赖注入、模块化开发等概念需要时间掌握。但一旦熟悉,Angular 提供的完整生态让开发效率非常高。
- Svelte:
- Svelte 的学习曲线相对较平缓,语法直观,开发体验友好。但由于其社区和生态尚未像 React 和 Vue 那样成熟,深入应用可能需要更多探索。
5. 社区与生态
-
React:
- React 拥有庞大的社区和生态系统,丰富的第三方库和工具支持。从状态管理到路由,再到构建工具,React 有几乎所有的解决方案。
-
Vue.js:
- Vue 社区也非常活跃,虽然规模不如 React,但其官方工具(如 Vue Router、Vuex)和第三方插件同样十分丰富。
-
Angular:
- Angular 由 Google 支持,生态非常成熟。由于其自带大多数功能,第三方依赖相对较少。其生态体系更偏向于企业级应用。
-
Svelte:
- Svelte 社区正在快速发展,但相对其他框架而言规模较小。不过,由于 Svelte 提供了极简的开发体验,许多开发者开始积极贡献扩展库和工具。
6. 开发工具与支持
-
React:
- React 有优秀的调试工具(React DevTools),并且大多数主流 IDE(如 VSCode)都为其提供了丰富的插件和代码提示支持。
-
Vue.js:
- Vue DevTools 是 Vue 开发的重要工具,帮助开发者调试和分析应用。此外,Vue 也与大多数 IDE 无缝集成。
-
Angular:
- Angular CLI 是开发大型应用的利器,提供了强大的代码生成和脚手架功能。Angular DevTools 也为调试和分析应用提供了很大帮助。
-
Svelte:
- Svelte DevTools 支持调试 Svelte 应用。虽然开发工具不如 React 和 Vue 那么成熟,但其快速发展的生态正在逐步弥补这一点。
7. 适用场景总结
- React:适合大型、灵活的应用。它的可扩展性和组件化设计让它在复杂的项目中表现出色。
- Vue.js:适合快速开发中小型项目,学习曲线友好,适合追求高开发效率的场景。
- Angular:适合企业级应用,尤其是那些需要结构化开发和长期维护的大型项目。
- Svelte:适合性能敏感的项目,或希望快速生成轻量级应用的开发者。
相关文章:

前端框架Vue、React、Angular、Svelte对比
在对比 React、Vue.js、Angular 和 Svelte 时,除了在高层次的特性上有显著差异,它们在核心设计理念和底层实现机制上也有明显的不同。为了清晰地理解这些框架,我们可以从以下几个方面来分析它们的核心不同点和底层不同点。 1. 框架类型和设计…...

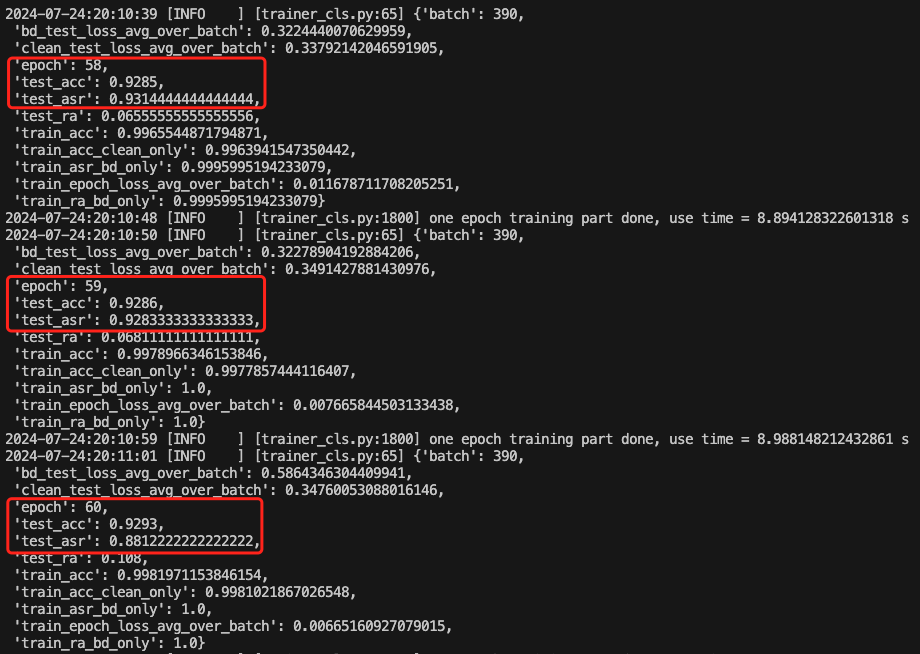
深度学习后门攻击分析与实现(二)
前言 在本系列的第一部分中,我们已经掌握了深度学习中的后门攻击的特点以及基础的攻击方式,现在我们在第二部分中首先来学习深度学习后门攻击在传统网络空间安全中的应用。然后再来分析与实现一些颇具特点的深度学习后门攻击方式。 深度学习与网络空间…...

boost 的lockfree 使用
boost 的lockfree 使用 // test.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 // #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <mutex> #include <memory> #include <condition_variable> #include <…...

基于Hexo个人博客界面优化
基于Hexo个人博客界面优化 怎么搭建个人博客 选择主题 经过多个对比,选择简单一点的的yilia 1.将主题文件下载解压到 你的博客目录的 themes下 下载yilia主题文件 2.改写配置 打开你的_config.yml #theme: landscape 这是原来的,改成下面这个 theme: yil…...

vue3+ts不能将类型“Timeout”分配给类型“null”不能将类型“Timeout”分配给类型number
在设置有setTimeout() 函数时,一般是需要进行清除计时器操作的; 常用的做法是定义一个全局变量timer,在onMounted或者有需要的地方进行赋值,在onBeforeUnmount进行clear,一般在定义timer变量时,使用 numbe…...

如何给多台Linux机器设置时间同步
文章目录 1,使用chrony时间同步服务1.1 修改chrony配置文件 2,使用ntpdate服务 1,使用chrony时间同步服务 Centos7默认已安装,另外基于centos7的统信OS,中科OS也会默认安装这个。如果你机器上没有这个服务,…...

忘写return有什么现象?
使用C语言,一直觉得没有return无所谓,直到被制裁。。 参考: 非void函数缺失返回值导致crash或结果异常的分析 - 知乎 (zhihu.com) 可以分析出: 没有写return 的话,eax的内容是在预期之外的。 例如更新参考内容的解…...

大数据新视界 --大数据大厂之 Druid 实时数据分析平台在大数据中的应用
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

MySQL --基本查询(下)
文章目录 3.Update3.1将孙悟空同学的数学成绩变更为 80 分3.2将曹孟德同学的数学成绩变更为 60 分,语文成绩变更为 70 分3.3将总成绩倒数前三的 3 位同学的数学成绩加上 30 分3.4将所有同学的语文成绩更新为原来的 2 倍 4.Delete4.1删除数据4.1.1删除孙悟空同学的考…...

vue3实现自定义主题色切换功能
目录 1.添加theme样式文件2.引入样式文件3.使用变量设置css样式4.设置主题样式5.切换方法 1.添加theme样式文件 文件内容如下: html[data-theme"light"]{--text-color: #000000;/* 写需要切换的样式 */ } html[data-theme"dark"]{--text-color…...

不懂性能测试,被面试官挂了...
性能测试旨在检查应用程序或软件在特定负载下工作时的响应性和稳定性,从而检测应用程序/软件在响应速度、可扩展性和稳定性方面是否达到预期的要求。 简而言之,性能测试目标就是为了识别并消除应用程序中的性能瓶颈。 本文将为大家详细介绍性能测试主要…...

JS逆向基础-谷歌浏览器调试技巧(详细)
概述 浏览器的调试工具在 JavaScript 逆向工程中,帮助开发者分析和理解代码执行流程、变量值及其变化,从而揭示隐藏逻辑和加密机制,为破解、修改或复现代码提供重要支持。 调试面板详解 谷歌浏览器的调试面板概览: 顶部操作栏 …...

那年我双手插兜,使用IPv6+DDNS动态域名解析访问NAS
估计有很多科技宅和我一样,会买一个NAS存储或者自己折腾刷一下黑群晖玩玩,由于运营商不给分配固定的公网IP,就导致我在外出的时候无法访问家里的NAS,于是远程访问常常受到IP地址频繁变动的困扰。为了解决这一问题,结合…...

CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。 弹性盒子由弹性容…...

django drf 分页器
自定义分页器代码: from django.core.paginator import InvalidPage from django.core.paginator import Paginator as DjangoPaginator from django.utils.functional import cached_property from rest_framework.exceptions import NotFound from rest_framewor…...

SpringBoot整合JPA实现CRUD详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

干部画像——精准辅助干部选拔的核心利器
干部画像,作为现代干部管理体系中的一项重要创新,已逐步成为精准辅助干部选拔的核心利器。通过综合运用多维度信息收集、系统化整理与科学化分析的方法,全面、客观、真实地勾勒出每位干部的综合素质与能力画像,为干部选拔工作提供…...

linux网络编程9
24.9.26学习目录 一.Web编程1.Javascript3.CGI 一.Web编程 1.Javascript 是一种基于对象并具有安全性能的脚本语言,是由浏览器内解释器翻译成可执行格式后执行; 即是网页与用户完成各种交互动作; 特点:基于对象的语言、简单性、…...

RabbitMQ应用
RabbitMQ 共提供了7种⼯作模式, 进⾏消息传递 一、七种模式的概述 1、Simple(简单模式) P:生产者,就是发送消息的程序 C:消费者,就是接收消息的程序 Queue:消息队列,类似⼀个邮箱, 可以缓存消息; ⽣产者…...

大数据Flink(一百二十四):案例实践——淘宝母婴数据加速查询
文章目录 案例实践——淘宝母婴数据加速查询 一、创建数据库表并导入数据 二、创建session集群 三、源表查询 四、指标计算 案例实践——淘宝母婴数据加速查询 随着…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
