【前端】ES12:ES12新特性
文章目录
- 1 逻辑赋值操作符
- 2 数字分隔符
- 3 replaceAll
- 4 Promise.any
- 5 WeakRef
- 6 FinalizationRegistry
1 逻辑赋值操作符
逻辑赋值操作符 ??=、&&=、 ||=。
let a = true
let b = false
//a &&= b //false
a ||= b ; //true
console.log(a)let obj = {name:"kerwin",
}obj.introduction = obj.introduction ?? "很懒"
obj.introduction ??= "很懒"
2 数字分隔符
这个新特性是为了方便程序员看代码而出现的,如果数字比较大,那么看起来就不是那么一目了然。
const num = 123456789
分隔符不仅可以分割十进制,也可以分割二净值或者十六净值的数据,非常好用。
const number = 1_000_000_000_000;
const binary = 0b1010_0101_1111_1101;
const hex = 0xA1_B2_C3;
3 replaceAll
所有匹配都会被替代项替换。模式可以是字符串或正则表达式,而替换项可以是字符串或针对每次匹配执行的函数。并返回一个全新的字符串
const str = "I wish to wish the wish you wish to wish, but if you wish the wish the witch wishes, I won't wish the wish you wish to wish. ";
const newStr = str.replaceAll("wish", "kerwin");
console.log(newStr);
4 Promise.any
只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
Promise.any()跟Promise.race()方法很像,只有一点不同,就是Promise.any()不会因为某个Promise变成rejected状态而结束,必须等到所有参数Promise变成rejected状态才会结束。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// Promise.all 都成功了就走.then,只要有一个失败了就走.catch// Promise.race 部署两个接口,超时处理// Promise.allSettled 成功失败都走.then,能显示就显示,不能显示就过滤掉,页面也能成功展示出数据// Promise.any // some//登录-会员联盟系统(沃尔玛,华润万家,盒马)如果三家都没有账号就走catch注册let ajax1 = function(){return new Promise((resolve,reject)=>{//resolve("沃尔玛")reject("沃尔玛")})}let ajax2 = function(){return new Promise((resolve,reject)=>{reject("华润万家")})}let ajax3 = function(){return new Promise((resolve,reject)=>{reject("盒马")})}Promise.any([ajax1(), ajax2(), ajax3()]).then(res=>{console.log(res)}).catch(err=>{console.log("err", err) // All promises were rejected})</script>
</body>
</html>
5 WeakRef
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//ES6 Set Map//ES6 WeakSet WeakMap ES12 WeakRef //weak系列:帮助垃圾回收机制回收这些不可访问的对象let obj = {name:"kerwin"}let obj1 = obj // 判断引用计数是否大于0,如果等于0就回收obj = null // 垃圾回收机制常用算法:引用计数法、标记清除法 let s1= new Set()s1.add(obj) // 插入到s1中也引用计数 + 1,没有办法回收s1.add("aaaaa")obj = null // obj依然存在// for(let i of s1){// console.log(i)// }/*weakset:1. 只能复杂类型(对象、数组、函数),不能是基本类型2. 不存在引用计数+13. size, for不能用了,里面的内容是不确定能访问到的*/let s2= new WeakSet()s2.add(obj) // 不会引用计数,不会 + 1// s2.add("aaaaa")obj = null // obj删除了// for(let i of s1){ // 不可迭代,weakset的内容是不确定的// console.log(i)// }</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="like">like</button><script>//WeakMap()// let wmap = new WeakMap()// let like = document.getElementById("like")// wmap.set(like, {click: 0})// like.onclick = function(){// let times = wmap.get(like)// times.click++// }// setTimeout(()=>{// document.body.removeChild(like) // like依然存在// //like = null // like不存在了// console.log(like)// }, 2000)let wmap = new WeakMap()wmap.set(document.getElementById("like"),{click:0}) // 不赋值第三方变量了document.getElementById("like").addEventListener("click", function(){let times = wmap.get(document.getElementById("like"))times.click++},false)setTimeout(()=>{document.body.removeChild(document.getElementById("like")) // 引用依赖dom页面上的节点},2000)</script>
</body>
</html>
在一般情况下,对象的引用是强引用的,这意味着只要持有对象的引用,它就不会被垃圾回收。只有当该对象没有任何的强引用时,垃圾回收才会销毁该对象并且回收该对象所占的内存空间。
而 WeakRef 允许您保留对另一个对象的弱引用,而不会阻止被弱引用对象被垃圾回收。
let target = {};
let wr = new WeakRef(target);
WeakRef实例对象有一个deref()方法,如果原始对象存在,该方法返回原始对象;如果原始对象已经被垃圾回收机制清除,该方法返回undefined。
let obj = {name:"kerwin"}let wobj = new WeakRef(obj) // 弱引用
//wobj.deref() 拿到原始对象obj = null // 弱引用不会阻止垃圾回收机制回收,销毁obj,wobj访问不到了
//wobj.deref() undefined
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="like">like</button><script>//WeakMap()let wmap = new WeakMap()let like = new WeakRef(document.getElementById("like")) // 弱引用,节点删掉了,访问不到了wmap.set(like.deref(), {click: 0})like.deref().onclick = function(){let times = wmap.get(like.deref())times.click++}setTimeout(()=>{document.body.removeChild(like.deref()) },2000) </script>
</body>
</html>
6 FinalizationRegistry
清理器注册表功能FinalizationRegistry,用来指定目标对象被垃圾回收机制清除以后,所要执行的回调函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let obj = {name:"kerwin"}// 新建一个注册表实例let registry = new FinalizationRegistry(data=>{ // "临终遗言"console.log("销毁了", data)})registry.register(obj, "11111111111111") // 只要obj指向的对象被销毁(obj = null),"11111111111111"传给回调函数调用//registry.unregister(obj) // 取消注册</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="like">like</button><script>//WeakMap()let registry = new FinalizationRegistry(data=>{console.log("销毁了", data)})let wmap = new WeakMap()let like = new WeakRef(document.getElementById("like"))wmap.set(like.deref(), {click:0})like.deref().onclick = function(){let times = wmap.get(like.deref())times.click++}setTimeout(()=>{// 删除节点后,执行回调函数registry.register(like.deref(), wmap.get(like.deref()).click)document.body.removeChild(like.deref())},3000)</script>
</body>
</html>
相关文章:

【前端】ES12:ES12新特性
文章目录 1 逻辑赋值操作符2 数字分隔符3 replaceAll4 Promise.any5 WeakRef6 FinalizationRegistry 1 逻辑赋值操作符 逻辑赋值操作符 ??、&&、 ||。 let a true let b false //a && b //false a || b ; //true console.log(a)let obj {name:"ker…...
)
语音识别(非实时)
1.环境 python :3.10.14 2.完整代码 import whisper #whisper import wave # 使用wave库可读、写wav类型的音频文件 import pyaudio # 使用pyaudio库可以进行录音,播放,生成wav文件 def record(time): # 录音程序# 定义数据流块CHUNK …...

【计算机网络】--URL统一资源定位符
一个网站地址实例 scheme://host.domain:port/path/filename scheme——定义因特网服务的类型,常见的类型是http host——定义域主机(http的默认主机是www) domain———定义因特网的域名,例如,jinyun.fun …...

在成都建“圈”五年,鲲鹏让智能化新风吹遍巴蜀大地
科技圈里流行着“互联网四大中心”的说法,即南边的深圳、东边的杭州、北边的北京和西边的成都。 深圳、杭州、北京几乎没有太大的争议,这里是国内著名的互联网公司聚集地,有着国内排行前三的互联网企业总部,单单一个北京西二旗就…...

Unity图形用户界面!*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。(万字解析)
Unity 3D GUI 简介 游戏开发过程中,开发人员往往会通过制作大量的图形用户界面( Graphical User Interface,GUI )来增强游戏与玩家的交互性。 Unity 3D 中的图形系统分为 OnGUI、NGUI、UGUI等,这些类型的图形系统内容…...

【JAVA报错已解决】Java.lang.NullPointerException
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 专栏介绍 在软件开发和日常使用中,BUG是不可避免的。本专栏致力于为广大开发者和技术爱好者提供一个关于BUG解决的经…...

JSON 教程
JSON 教程 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head> …...

HBase 的基本架构 详解
HBase 是一个分布式的、面向列的数据库,构建在 HDFS(Hadoop Distributed File System)之上,提供高效的随机读写操作。为了全面理解 HBase 的基础架构,需要从逻辑架构、物理存储、组件之间的交互、数据管理和底层设计出…...

crypt.h:No such file or directory报错处理
crypt.h:No such file or directory 报错处理 前言:本文初编辑于2024年9月27日 CSDN主页:https://blog.csdn.net/rvdgdsva 博客园主页:https://www.cnblogs.com/hassle 博客园本文链接: 大!萌࿰…...

网络消费维权的9个常见法律问题
一、忘记付尾款,定金能否退还? 不能。消费者在网络提交订单后,合同即成立。合同成立后,消费者的义务为按时付款。若消费者在支付定金后未能支付尾款,即未能履行付款义务,会导致合同无法履行,构…...

detectron2是怎么建立模型的?以SparseInst代码为例
看SparseInst论文发现论文里有些地方没讲清楚;遂找SparseInst源码来看模型结构 我选择从推理代码来找模型结构: 经探索,在SparseInst代码里,推理需要执行代码 python demo.py --config-file configs/sparse_inst_r50_base.yaml …...

kafka监控平台Kafdrop:使用记录
背景 AI的发展真是太方便了,让它给我推荐一款轻量级,没有学习曲线的kafka监控平台,它就给我推荐这一款。用了一下果然没有一点学习曲线。 目前已经满足了我的需求,可视化界面,topic、消息、消费者group信息以及消费情…...

的使用和内联函数
今天我们来了解一下C中的&和内联函数 引用标识符& C觉得C语言部分的指针有些麻烦,容易混乱,所以C创造了一个标识符&,表示是谁的别名。跟指针对比一下:int* a1&b1;int &a2b2;这样看,显然a1存放的…...

征程6 上基于 DEB 工具实现包管理
1.引言 在开发、调测过程中,开发人员需要将系统软件、应用软件部署到 Soc 板端,以用于运行调试。传统的部署方式是通过解压复制或者调用部署脚本。这样的部署方式需要有着方式不统一、维护投入大的缺点。 在 linux 系统上,大多采用包管理的…...

【git】一文详解: git rebase到底有啥问题
引子 我反复看到这样的评论:“git rebase 像屎一样”。人们似乎对此有很强烈的感受,我真的很惊讶,因为我没有遇到太多使用 rebase 的问题,而且我一直在使用它。 使用 rebase 的成本有多大?在实际使用中它给你带来了什…...

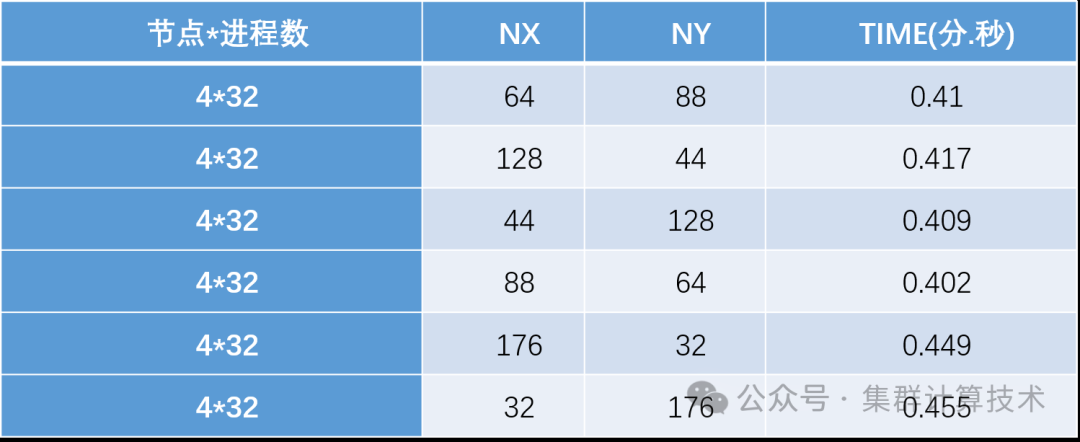
高性能计算应用优化实践之WRF
WRF(Weather Research Forecast)模式是由美国国家大气研究中心(NCAR)、国家环境预报中心(NCEP)等机构自1997年起联合开发的新一代高分辨率中尺度天气研究预报模式,重点解决分辨率为1~…...

nsight-compute使用教程
一 安装 有的时候在linux上安装上了nsight-compute,可以生成报告,但是却因为缺少qt组件而无法打开,我选择的方法是在linux上生成报告,在window上的nsight compute的图形界面打开,需要注意的是,nsight compute图形界面的版本一定要更高,不然无法打开 二 使用 2.1 生成…...

【深度学习】03-神经网络01-4 神经网络的pytorch搭建和参数计算
# 计算模型参数,查看模型结构,我们要查看有多少参数,需要先安装包 pip install torchsummary import torch import torch.nn as nn from torchsummary import summary # 导入 summary 函数,用于计算模型参数和查看模型结构# 创建神经网络模型类 class Mo…...

我与Linux的爱恋:命令行参数|环境变量
🔥个人主页:guoguoqiang. 🔥专栏:Linux的学习 文章目录 一.命令行参数二.环境变量1.环境变量的基本概念2.查看环境变量的方法3.环境变量相关命令4.环境变量的组织方式以及获取环境变量的三种方法 环境变量具有全局属性 一…...

django drf 统一Response格式
场景 需要将响应体按照格式规范返回给前端。 例如: 响应体中包含以下字段: {"result": true,"data": {},"code": 200,"message": "ok","request_id": "20cadfe4-51cd-42f6-af81-0…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
