Android开发MPAndroidChart两条折线图
Android开发MPAndroidChart两条折线图
Android开发两条折线图效果,还是有一定难度的,难点它的起点不是坐标0的开始,还有数值上有背景图
一、思路:
用的是MPAndroidChart的BarChart
二、效果图:

三、关键代码:
// 联系:893151960
class TwoBarChartActivity : AppCompatActivity(){var mContext: Context? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_bar_chart_two)mContext = thisval twoDataBean = UtilHelper.JsonToObject(UtilHelper.getJson(mContext!!,"two_bar.json"), TwoDataBean::class.java)setLearnBarChart(twoDataBean.studyDetail!!.memberCount!!,twoDataBean.studyDetail!!.studyHour!!)}private fun getMaxMemberCount(memberCountList:List<MemberCount>):Float{var maxMember = 0ffor (member in memberCountList){if (member.number > maxMember){maxMember = member.number.toFloat()}}return maxMember}private fun getMaxStudyHour(studyHourList:List<StudyHour>):Float{var maxMember = 0ffor (member in studyHourList){if (member.number > maxMember){maxMember = member.number}}return maxMember}private fun setLearnBarChart(memberCountList:List<MemberCount>, studyHourList:List<StudyHour>) {barChart.description.isEnabled = falsebarChart.setDrawGridBackground(false) //不显示图表网格barChart.setDrawValueAboveBar(true) //绘制值在bar上barChart.axisRight.isEnabled = true//显示右边坐标系barChart.legend.isEnabled = true//显示图例barChart.setTouchEnabled(false)//设置是否点击树状图,不允许触碰,就没法在图上拉伸barChart.isDragEnabled = false//设置是否可以拖拽,缩放//获取X轴val xAxis = barChart.xAxisxAxis.position = XAxis.XAxisPosition.BOTTOMxAxis.textSize = 10fxAxis.setDrawGridLines(false)//xAxis.setDrawAxisLine(true)xAxis.textColor = resources.getColor(R.color.c_33)xAxis.setCenterAxisLabels(true)xAxis.axisMinimum = 0f //设置X轴的值(最小值、最大值、然后会根据设置的刻度数量自动分配刻度显示),要设最小,最大值,避免出现最右边的柱形看不见xAxis.axisMaximum = memberCountList.size.toFloat()//granularity是x轴在图缩放时值的间隔按比例变化,设为2f,即间隔为2倍//xAxis.granularity = 1f //默认为1fxAxis.valueFormatter = IAxisValueFormatter { value, _ -> memberCountList[Math.min(Math.max(value.toInt(), 0), memberCountList.size - 1)].day }//下面是不需要的,写上用法备用//xAxis.setLabelCount(12,true) //第二个参数表示是否平均分配 如果为true则按比例分为12个点、如果为false则适配X刻度的值来分配点,可能没有12个点//获取Y轴val leftAxis = barChart.axisLeftleftAxis.axisMinimum = 0fvar maxLeft = getMaxMemberCount(memberCountList)if (maxLeft == 0f){maxLeft = 5f}leftAxis.axisMaximum = maxLeftleftAxis.spaceTop = 20fleftAxis.granularity = 1f//绘制虚线leftAxis.enableGridDashedLine(10f, 10f, 0f)//是否绘制0所在的网格线leftAxis.setDrawZeroLine(true)leftAxis.textSize = 10fleftAxis.textColor = resources.getColor(R.color.c_33)leftAxis.setLabelCount(5, true)val rightAxis = barChart.axisRightrightAxis.axisMinimum = 0fvar maxRight = getMaxStudyHour(studyHourList)if (maxRight == 0f){maxRight = 1f}rightAxis.axisMaximum = maxRightrightAxis.spaceTop = 20frightAxis.granularity = 1f//绘制虚线rightAxis.enableGridDashedLine(10f, 10f, 0f)//是否绘制0所在的网格线rightAxis.setDrawZeroLine(true)rightAxis.textSize = 10frightAxis.textColor = resources.getColor(R.color.c_33)rightAxis.setLabelCount(5, true)// rightAxis.valueFormatter = IAxisValueFormatter { value, _ ->
// val mFormat = DecimalFormat("###")
// mFormat.format(value.toDouble())
// }// leftAxis.valueFormatter = IAxisValueFormatter { value, _ ->
// val mFormat = DecimalFormat("###")
// mFormat.format(value.toDouble())
// }//图例barChart.getLegend().isEnabled = true //如果没法控制图例和图表之间的距离,图例不显示,改为手动添加相应的view显示val legend = barChart.getLegend()legend.setForm(Legend.LegendForm.SQUARE)legend.setTextSize(11f)//显示位置legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP)legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT)legend.setOrientation(Legend.LegendOrientation.HORIZONTAL)//是否绘制在图表里面legend.setDrawInside(false)barChart.data = generateData(memberCountList,studyHourList)barChart.animateY(700)}//设置数据private fun generateData(memberCountList:List<MemberCount>, studyHourList:List<StudyHour>): BarData {val entries = ArrayList<BarEntry>()for (i in memberCountList.indices) {entries.add(BarEntry(i.toFloat(), memberCountList[i].number.toFloat()))}val d = BarDataSet(entries, "学习人数(单位:个)")d.color = resources.getColor(R.color.c_32c5ff)//树状图颜色d.axisDependency = YAxis.AxisDependency.LEFT//人数为整数d.setValueFormatter { value, _, _, _ ->value.toInt().toString()}val entries2 = ArrayList<BarEntry>()for (i in studyHourList.indices) {entries2.add(BarEntry(i.toFloat(), studyHourList[i].number))}val d2 = BarDataSet(entries2, "学习时长(单位:小时)")d2.color = resources.getColor(R.color.c_73deb3)//树状图颜色d2.axisDependency = YAxis.AxisDependency.RIGHTd2.setValueFormatter { value, _, _, _ ->value.toInt().toString()}val sets = ArrayList<IBarDataSet>()sets.add(d)sets.add(d2)val groupSpace = 0.3fval barSpace = 0.05f //两个柱之间间隔val barWidth = (1f-groupSpace)/sets.size -0.05f//算式要满足:(barWidth + barSpace) * barAmount + groupSpace = (0.3 + 0.05) * 2 + 0.3 = 1.00 这样才可以x坐标和柱形对齐val cd = BarData(sets)cd.setValueTextSize(8f)cd.barWidth = barWidth//设置树状图宽度cd.groupBars(0f,groupSpace, barSpace)
//
// cd.setValueFormatter { value, _, _, _ ->
//
// val mFormat = DecimalFormat("###")
// mFormat.format(value.toDouble());
// }return cd}
}
四、项目demo源码结构图:

有问题或者需要完整源码的私信我
相关文章:

Android开发MPAndroidChart两条折线图
Android开发MPAndroidChart两条折线图 Android开发两条折线图效果,还是有一定难度的,难点它的起点不是坐标0的开始,还有数值上有背景图 一、思路: 用的是MPAndroidChart的BarChart 二、效果图: 三、关键代码&#…...

HTML-ES6.0核心技术
1.ES6简介 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。ECMAScript 和 JavaScri…...

车间调度问题数学建模与CPLEX优化
完成了这些基础研究工作,整理成文档以供参考 序言... i 第一章 引言... 1 1.1 车间调度问题概述... 1 1.2 车间调度问题分类表示法... 5 1.3 车间调度对制造企业的作用... 6 1.4 本章小结... 7 第二章 CPLEX基础... 8 2.1 CPLEX概述... 8 2.1.1 CPLEX简介.…...
< 基础物理 >
SI国际单位制 常见的公制单位 为什么需要单位,是统一衡量的标准 通过国际单位,以及单位的拓展,以及单位的组合,形成一系列新的测量单位 面积 m^2 速率 m/s 米每二次方秒,m / s, delta表示增量, 每秒移动多少米 加…...

【web开发】Spring Boot 快速搭建Web项目(三)
Date: 2024.08.31 18:01:20 author: lijianzhan 简述:根据上篇原文Spring Boot 快速搭建Web项目(二),由于已经搭建好项目初始的框架,以及自动创建了一个启动类文件(TestWebApplication.java) …...

无人机之战斗机的详解!
一、高性能飞行能力 高速飞行:具备较高的巡航速度和最大飞行速度,以便快速抵达任务区域并灵活应对战场情况。 长航程:拥有足够的航程以执行远程任务,覆盖广阔的作战区域 高升限:能够飞行到较高的高度,以…...

Verilog基础:时序调度中的竞争(四)(描述时序逻辑时使用非阻塞赋值)
相关阅读 Verilog基础https://blog.csdn.net/weixin_45791458/category_12263729.html?spm1001.2014.3001.5482 作为一个硬件描述语言,Verilog HDL常常需要使用语句描述并行执行的电路,但其实在仿真器的底层,这些并行执行的语句是有先后顺序…...

嵌入式边缘计算软硬件开发“1+X”考证建设方案
一、引言 随着物联网、大数据、人工智能等技术的飞速发展,嵌入式边缘计算作为连接物理世界与数字世界的桥梁,其重要性日益凸显。为了适应行业对高技能人才的需求,推动嵌入式边缘计算技术的普及与应用,特制定本“1X”考证建设方案…...

ES8的Java API client 8.0 简单示例操作 Elasticsearch
1.加入依赖 <dependency><groupId>co.elastic.clients</groupId><artifactId>elasticsearch-java</artifactId><version>8.12.2</version></dependency>2.配置类 Slf4j Configuration public class ElasticSearchConfig {Valu…...

多线程CompletableFuture
最近发现同事整理了一个不错的关于CompletableFuture的文档,在这里记录一下,方便以后工作备用 CompletableFuture future CompletableFuture.supplyAsync(() -> {return "开新线程异步执行"; })result future.get(); // 线程阻塞等待结果…...

AR传送门+特定区域显示内容+放大镜 效果着色器使用
AR传送门特定区域显示内容放大镜 效果 关键词:Portal Mask 1、教程链接: AR 传送门教程 Unity - Portal Mask Implementation - Part 4_哔哩哔哩_bilibili 应用案例效果: 2、案例下载地址:使用unity 2021.3.33f1 obi 工具…...

设置Hadoop守护进程的JVM参数
一般情况下我们不去动守护进程的JVM,这里的守护进程说的是NameNode、DataNode等Hadoop服务自己本身的进程。但是有一些特殊情况下需要限制,比如工作中虽然集群中资源队列会有10%左右的预留空余,不过这是整个集群队列的限制,对于Da…...

可视化大屏
可视化大屏 是一种利用计算机图形学技术,将复杂的数据和信息转换为直观的可视化图形,以呈现数据信息的工具。它不仅在电影中常见,而且已经实实在在地被应用在商业、金融、制造等各个行业的业务场景中,成为大数据分析和展示的重要工…...

pytest框架
pytest测试框架 单元测试框架定义:针对软件开发最小的单元(函数,方法)进行正确性位置测试 单元测试框架:java(junit,testing)python(unittest,pytest&#…...

基于大数据的亚健康人群数据分析及可视化系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码 精品专栏:Java精选实战项目…...

黄金短线交易策略:波动中的高效盈利之法
今日,亚市盘初,现货黄金就高位震荡。在昨日金价再度冲高,一度刷新历史高点至2685.49美元,收报2672.25美元。其中主要原因是美国公布了最新的核心PCE(个人消费支出)物价指数和初请失业金人数等经济数据&…...

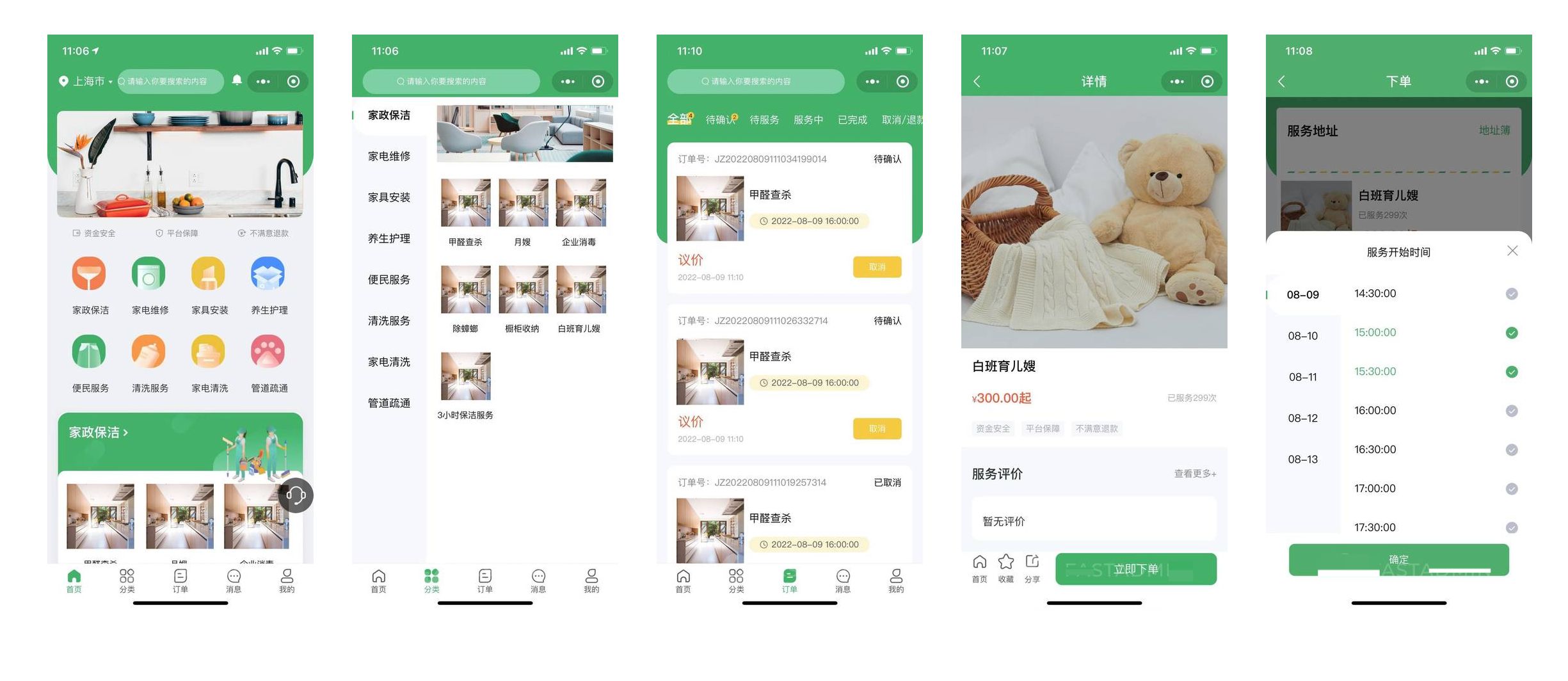
西陆家政系统V1.0.1
微信小程序开发的西陆家政服务管理系统小程序 V1.0.1bug修复优化 1.修复首页轮播不能自动轮播问题;2.修复订单详情价格显示问题;3.修复在开放城市模式下,其他城市可以下单问题;4.修复个人二维码跳转小程序路径异常问题;5.修复小程序编辑我的地址选择定位后不刷新问题…...

时间安全精细化管理平台/iapp/mobile/facereg/facereg.html接口存在未授权访问漏洞
漏洞描述 登录--时间&安全精细化管理平台/iapp/mobile/facereg/facereg.html接口存在未授权访问漏洞,黑客可以未授权等级员工信息对平台造成影响 FOFA: body"登录--时间&安全精细化管理平台" 漏洞复现 IP/iapp/mobile/facereg…...

自动化测试实例:Web登录功能性测试(无验证码)
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 一、什么是自动化测试 把人为驱动的测试行为转化为机器执行的一种过程称为自动化测试。(来自百度百科)本质上来说,自动化测试对比起手工测试除了需要…...

【算法篇】二叉树类(3)(笔记)
目录 一、Leetcode 题目 1. 二叉树的最近公共祖先 2. 二叉搜索树的最近公共祖先 (1)递归法 (2)迭代法 3. 二叉搜索树中的插入操作 (1)递归法 (2)迭代法 4. 删除二叉搜索树中…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
