【Node.js】Express框架的基本使用

✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习
目录
初识Express
Express简介
什么是Express
进一步理解 Express
Express能做什么
Express的基本使用
安装
创建基本的Web服务器
监听GET请求
监听post请求
获取URL中携带的查询参数
获取URL中的动态参数
初始Express
托管静态资源
express.static()
挂载路径前缀
nodemon
为什么要使用nodemon
安装 nodemon
使用nodemon
Express 路由
路由的概念
什么是路由
现实生活中的路由
Express中的路由
路由的匹配过程
路由的使用
最简单的用法
模块化路由
创建路由模块
Express中间件
中间件的概念
什么是中间件
现实生活中的例子
Express中间件的调用流程
Express中间件的格式
next函数的作用
Express中间件的初体验
定义中间件函数
触发使用中间件函数
初识Express
Express简介
什么是Express
官方给出的概念:Express是基于Node.js平台,快捷,开放,极简的Web开发框架
通俗的理解,Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
Express的本质:就是一个npm上的第三包,提供了快速创建Web服务器的便捷方法。
Express的中文官网:express官网
进一步理解 Express
Express的开发效率更高,http内置模块用起来很复杂,开发效率低,Express是基于内置的http模块进一步封装出来的。能够极大地提高开发效率。
http内置模块与Express类似于WebAPI和jquery的关系,后者是基于前者进一步封装出来的
Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web网站服务器:专门对外提供Web网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便,快捷的创建Web网站的服务器或API接口的服务器。
Express的基本使用
安装
在项目所处的根目录中,运行如下的终端命令,就可以安装express到项目中使用。
npm i express@4.17.1尽量安装指定版本 避免后面有什么不一样的 出错
创建基本的Web服务器
使用npm下载完第三方包之后,使用expres创建服务器
//导入express
const express = require('express');
//创建Web服务器
const app = express();
//监听服务器
app.listen(8080, () => {console.log('服务器创建成功');
})监听GET请求
通过app.get(),方法监听客户端的GET请求。
//监听get请求
app.get('/user', (req, res) => {//res.sen方法向客户端响应数据res.send({name: 'xiaoxie',age: 20,gender: '男'})
})
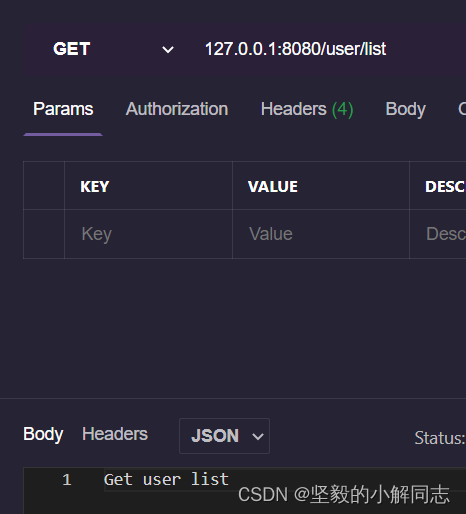
启动服务器 在postCode中输入地址发送get请求,拿到数据。
监听post请求
通过app.post()方法,可以监听客户端的post请求。
app.post('/user', (req, res) => {res.send('请求成功')
})
获取URL中携带的查询参数
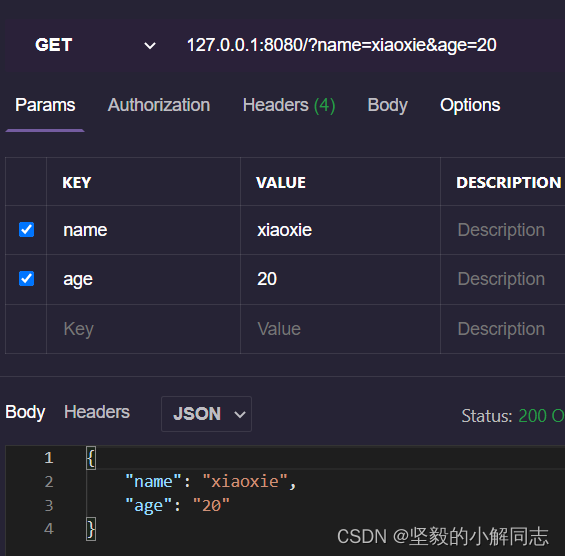
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
就是将ajax中通过serialize()方法得到的键值对字符串 转换成对象。
app.get('/', (req, res) => {//默认情况下 是一个空对象console.log(req.query);res.send(req.query);
})
在地址栏问号后面写,跟再params里写是一样的。

获取URL中的动态参数
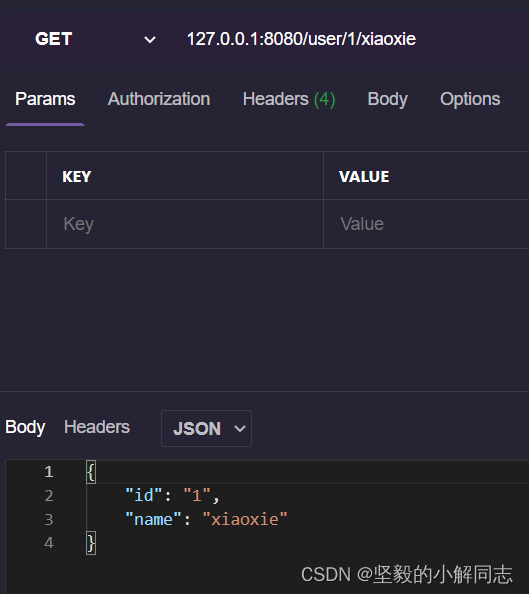
通过req.params对象,可以访问到URL中,通过:匹配动态参数,冒号是固定写法表示后面是动态参数,显示名称id可以自定义任何名称。
app.get('/user/:id/:name', (req, res) => {//默认情况下 是一个空对象console.log(req.params);res.send(req.params);
})

初始Express
托管静态资源
express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源管理器,例如,通过以下代码就可以将public目录下的图片,CSS文件,JavaScript文件,对外开放访问了。

我们将前面的时钟案例,clock文件夹对外开放。
// 将clock目录对外开放//导入expressconst express = require('express');
//实例化
const app = express();
//使用express.static()方法,快速对外提供静态资源
app.use(express.static('./时钟/clock'))//监听
app.listen(8080, () => {console.log('访问成功 地址为http://127.0.0.1:8080');
})直接在路径栏里进行访问,访问的时候文件夹需要省略,直接写文件名即可。

如果挂载多个文件夹,且有相同的文件名,咋按从上到下书写的先后顺序来显示 第一个文件。
挂载路径前缀
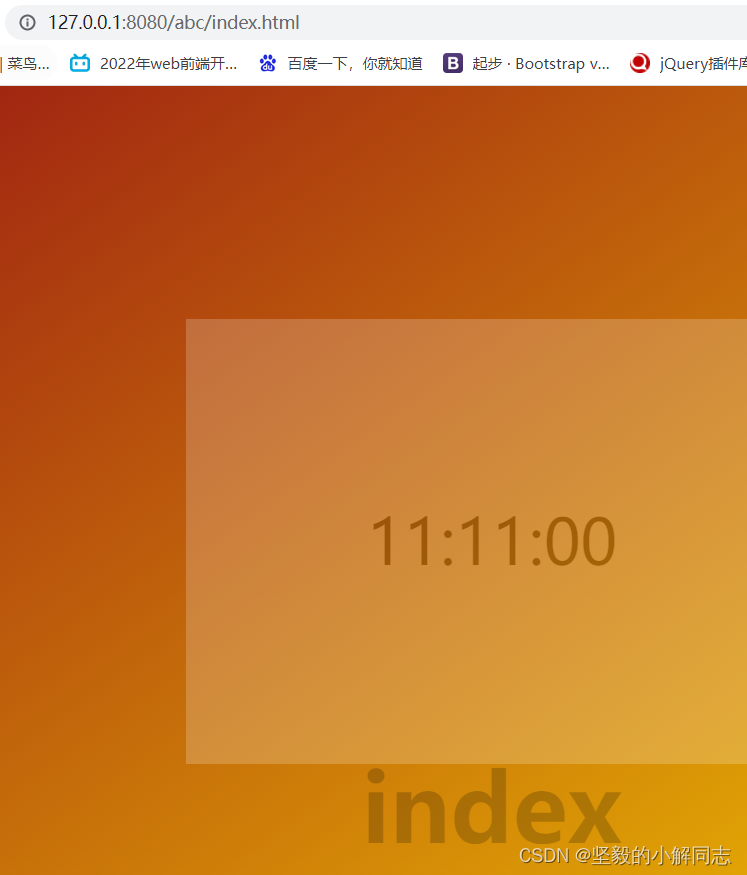
我们可以在地址栏访问指定文件前,可以加上伪装的文件夹名。
这个abc 并不是真实存在的文件夹,只是在地址栏访问时,必须需要加上这个前缀名。
app.use('abc', express.static('./时钟/clock'))
nodemon
为什么要使用nodemon
在编写测试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后重复启动,非常繁琐,现在,我们可以使用nodemon这个工具,他能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和测试。
安装 nodemon
全局安装nodemon。
npm i nodemon -g 使用nodemon
nodemon 文件名
运行之后,只要修改文件保存后,就会自动重启项目。
Express 路由
路由的概念
什么是路由
广义上来讲,路由就是映射关系。
现实生活中的路由

Express中的路由
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express中的路由分3部分组成,分别是请求的类型,请求的URL地址,处理函数。

路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。

路由的使用
最简单的用法
在Express中使用路由器最简单的方式,就是把路由挂载到app上。
const express = require('express');
const app = express();app.get('/', (req, res) => {res.send('hello world')
})app.post('/', (req, res) => {res.send('hello post')
})app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
模块化路由
为了方便对路由进行模块化的管理,EXpress不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的js文件
- 调用express.Router()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由模块
创建路由模块
在一个新js文件里创建路由模块并向外暴露。
//这是路由模块//导入express
const express = require('express');
//创建路由对象
const router = express.Router();//挂载具体的路由router.get('/user/list', (req, res) => {res.send('Get user list')
})router.post('/user/add', (req, res) => {res.send('Add new user');
})//向外曝光路由对象
module.exports = router;导入并注册路由模块。
const express = require('express');
const app = express();//导入路由模块
const router = require('./route.js')
//注册路由模块
app.use(router);app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
注意 app.use的作用就是用来注册全局中间件
为路由模块添加访问前缀
const express = require('express');
const app = express();//导入路由模块
const router = require('./route.js')
//注册路由模块
//添加前缀
app.use('/api', router);app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
Express中间件
中间件的概念
什么是中间件
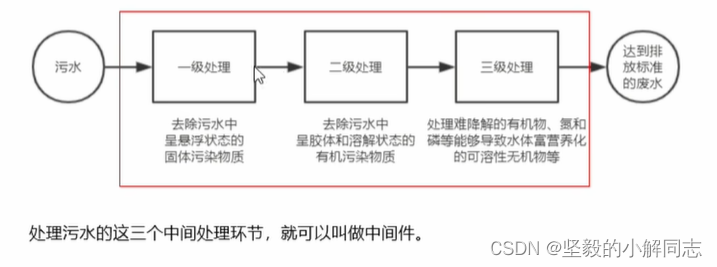
中间件,特指业务流程的中间处理环节。
现实生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。

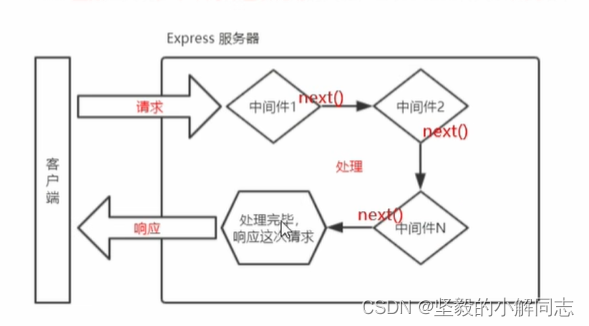
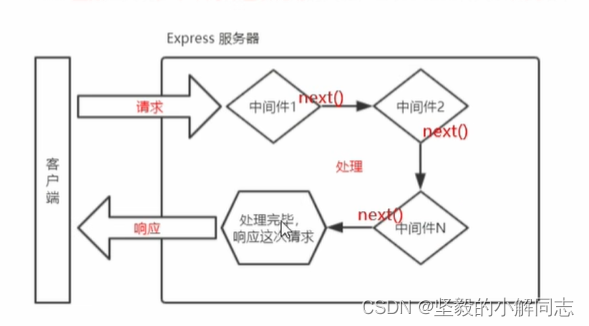
Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:

注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

Express中间件的初体验
定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数
const express = require('express');const app = express();//定义一个简单的中间件函数const mw = function (req, res, next) {console.log('这是最简单的中间件函数');//把流转关系转交给下一个中间件next()
}app.listen(8080, () => {console.log('http://localhost:8080');
})触发使用中间件函数
客户端发起的任何需求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
//定义一个简单的中间件函数const mw = function (req, res, next) {console.log('这是最简单的中间件函数');//把流转关系转交给下一个中间件next()
}//全局生效的中间件
app.use(mw)相关文章:

【Node.js】Express框架的基本使用
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 目录 初识Express Express简介 什么是Express 进一步理解 Express Express能做什么 Express的基本使用 …...

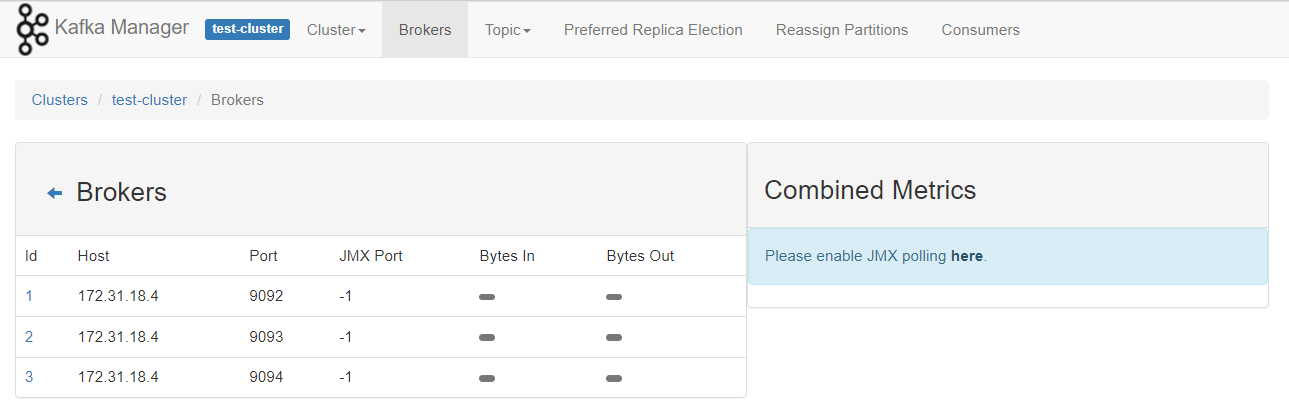
使用docker 和 kubnernetes 部署单节点/多节点 kafka 环境
参考资料 https://kafka.apachecn.org/documentation.html#configuration kafka的broker有三个核心配置 broker.idlog.dirszookeeper.connect docker启动单节点kafka环境 启动zookeeper 可配置的环境变量,https://gallery.ecr.aws/bitnami/zookeeper $ docker …...

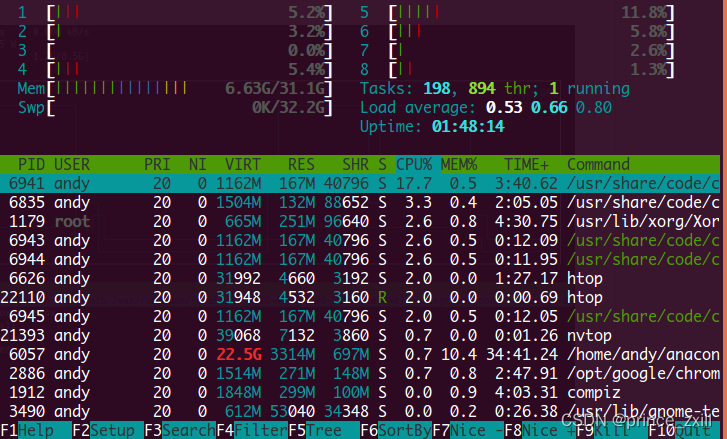
Linux使用:环境变量指南和CPU和GPU利用情况查看
Linux使用:环境变量指南和CPU和GPU利用情况查看Linux环境变量初始化与对应文件的生效顺序Linux的变量种类设置环境变量直接运行export命令定义变量修改系统环境变量修改用户环境变量修改环境变量配置文件环境配置文件的区别profile、 bashrc、.bash_profile、 .bash…...

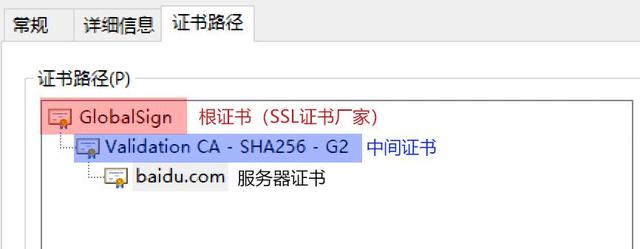
深入浅出 SSL/CA 证书及其相关证书文件(pem、crt、cer、key、csr)
互联网是虚拟的,通过互联网我们无法正确获取对方真实身份。数字证书是网络世界中的身份证,数字证书为实现双方安全通信提供了电子认证。数字证书中含有密钥对所有者的识别信息,通过验证识别信息的真伪实现对证书持有者身份的认证。数字证书可…...
 - 概念 基本使用)
Compose(1/N) - 概念 基本使用
一、概念 1.1 解决的问题 APP展示的数据绝大多数不是静态数据而是会实时更新,传统的命令式UI写法更新界面繁琐且容易同步错误。1.2 Compose优势 由一个个可组合的Composable函数(可看作是一个Layout布局)拼成界面,方便维护和复用…...

2023高质量Java面试题集锦:高级Java工程师面试八股汇总
人人都想进大厂,当然我也不例外。早在春招的时候我就有向某某某大厂投岗了不少简历,可惜了,疫情期间都是远程面试,加上那时自身也有问题,导致屡投屡败。突然也意识到自己肚子里没啥货,问个啥都是卡卡卡卡&a…...

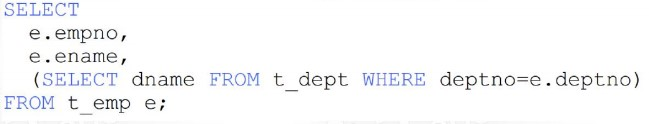
MySQL多表查询 子查询效率(DQL语句)
多表关系 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种: 一对多(多…...

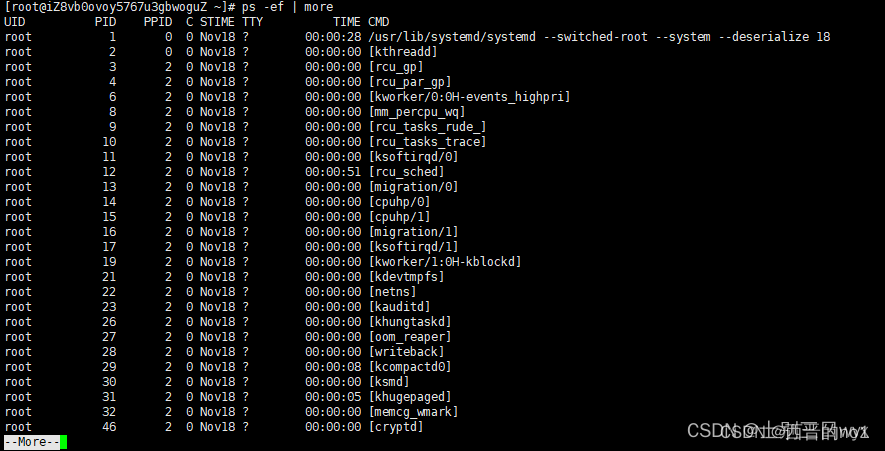
Linux中 ps命令详解
一、基础概念 指令: ps 作用:查看系统进程,比如正在运行的进程有哪些,什么时候开始运行的,哪个用户运行的,占用了多少资源。 参数: -e 显示所有进程-f 显示所有字段(UID&…...

【Python语言基础】——Python 关键字
Python语言基础——Python 关键字 文章目录Python语言基础——Python 关键字一、Python 关键字一、Python 关键字 Python 有一组关键字,这些关键字是保留字,不能用作变量名、函数名或任何其他标识符: 关键字 描述 and 逻辑运算符。 as 创建别…...
关键字和保留字)
Java SE 基础(8)关键字和保留字
关键字 定义:被Java 语言赋予了特殊含义,用做专门用途的字符串(单词) 特点: 关键字中所有字母都为小写 用于定义数据类型的关键字 class、interface、 enum 、byte 、short、 int 、long、 float、 double、 char 、…...

Thinkphp 6.0响应输出和重定向
本节课我们来学习一下响应操作,响应输出和重定向。 一.响应操作 1. 响应输出,有好几种:包括 return、json()和 view()等等; 2. 默认输出方式是以 html 格式输出,如果你发起 json 请求,则输出 js…...

Centos html 中文 显示为乱码
0 : CentOS发布静态网页 之 httpd开启 https://blog.csdn.net/weixin_39689870/article/details/118146160 #yum install -y httpd #systemctl start httpd.service/etc/httpd/conf:该目录存放Apache服务器的配置文件 /var/www/html:该目录是…...

Helm学习笔记
文章目录概念定义helm组件helm的工作流程helm安装helm仓库helm部署应用helm应用的更新或回退或卸载概念 定义 学习helm首先得了解helm是什么,我们先来看一下helm的定义:helm是将kubernetes的各种资源对象打包,类似于Linux中的yum工具&#…...
——作用域和作用域链)
深入学习JavaScript系列(二)——作用域和作用域链
本篇为第二篇,本系列文章会在后续学习后持续更新。 第一篇:#深入学习JavaScript系列(一)—— ES6中的JS执行上下文 第二篇:# 深入学习JavaScript系列(二)——作用域和作用域链 第三篇&#x…...

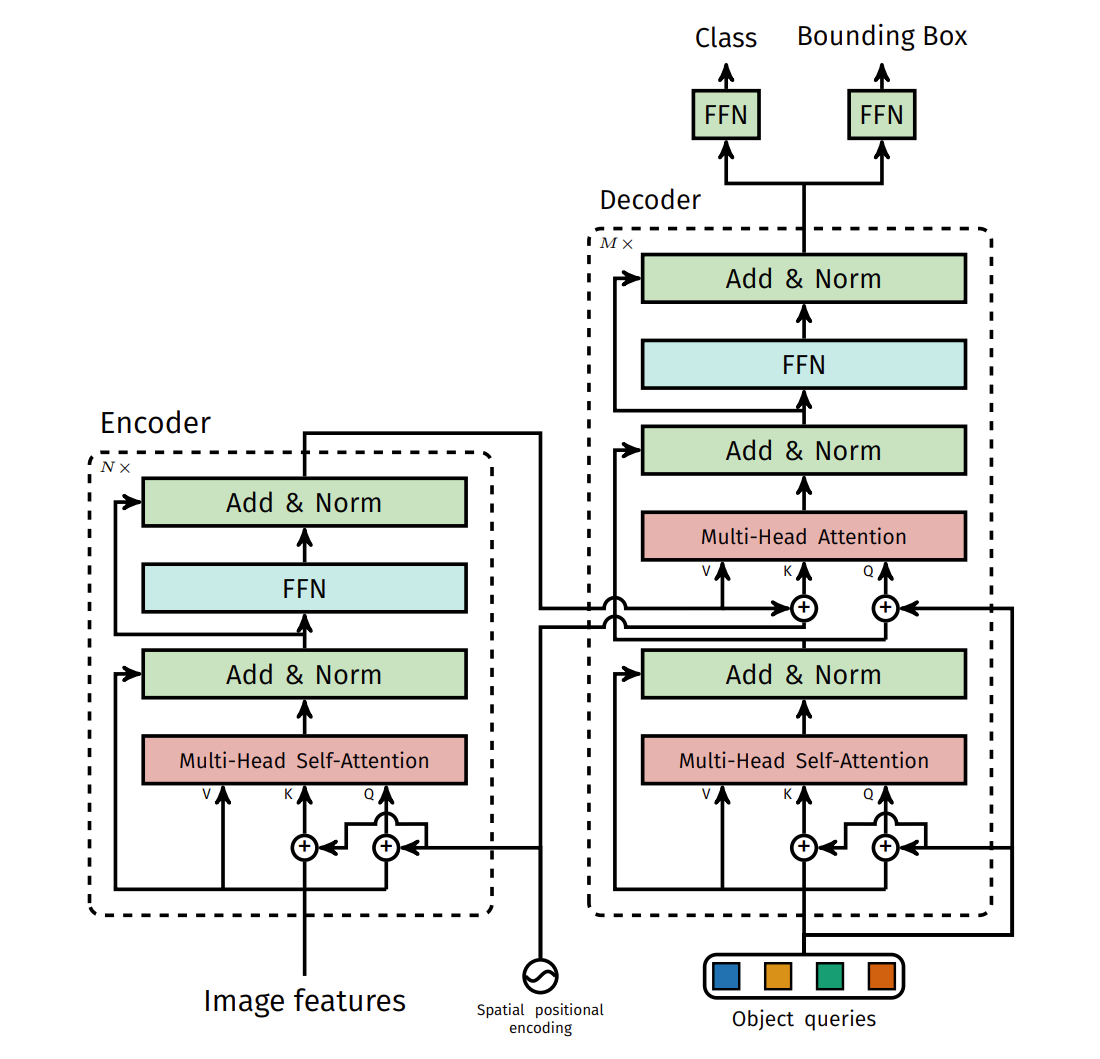
【计算机视觉 | 目标检测】DETR风格的目标检测框架解读
文章目录一、前言二、理解2.1 DETR的理解2.2 DETR的细致理解2.2.1 Backbone2.2.2 Transformer encoder2.2.3 Transformer decoder2.2.4 Prediction feed-forward networks (FFNs)2.2.5 Auxiliary decoding losses2.3 更具体的结构2.4 编码器的原理和作用2.5 解码器的原理和作用…...

【LeetCode】剑指 Offer 41. 数据流中的中位数 p214 -- Java Version
题目链接:https://leetcode.cn/problems/shu-ju-liu-zhong-de-zhong-wei-shu-lcof 1. 题目介绍(41. 数据流中的中位数) 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位…...

CSS3 知识总结
1,什么是CSS 用于定义网页的样式,包括不同设备和屏幕尺寸的设计、布局和显示变化。 2,CSS的作用优点 CSS 描述 HTML 元素如何在屏幕、纸张或其他媒体上显示 CSS 节省了大量工作。它可以一次控制多个网页的布局 3,css构成 CSS 规…...

回溯算法37:解数独
主要是我自己刷题的一些记录过程。如果有错可以指出哦,大家一起进步。 转载代码随想录 原文链接: 代码随想录 leetcode链接:37. 解数独 题目: 编写一个程序,通过填充空格来解决数独问题。 数独的解法需 遵循如下规则…...

【蓝桥杯-筑基篇】动态规划
🍓系列专栏:蓝桥杯 🍉个人主页:个人主页 目录 1.最大连续子段和 2.LCS 最大公共子序列 3.LIS 最长上升子序列 4.数塔 5.最大子矩阵和 6.背包问题 ①01背包问题 ②完全背包 1.最大连续子段和 这段代码是一个求最大子数组和的算法,使用…...

Unity利用Photon PUN2框架快速实现多人在线游戏实例分享
简介 Photon 是一个泛用性的 ScoketServer 套装软件,可用于多人在线游戏、聊天室、大厅游戏,并同时支持 Windows、Unity3D、iOS、Android、Flash 等平台。Photon 包含两个部分,一部分是 Socket 服务器,另一部分是其针对各个平台编写的 SDK,Unity3D 平台对应的 SDK 为 Pho…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
