【vue2】使用elementUI进行表单验证实操(附源码)

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue使用elementUI进行表单验证实操(附源码)
【前言】我们在构建一个项目中,基本是无法避免不使用表单来收集数据的。比如登录注册页面,我们需要验证输入者的用户名与密码当都具有合法性与正确性的时候我们才可以进行注册以及登录的操作。当登录进页面之后,还会涉及到数据的增删改查操作,这都无一例外需要我们通过某一个载体来接收我们的数值,因此表单在项目中是很常见的,大家物必得学会呦。
目录
一、表单校验流程发请求流程
二、使用elementUI框架进行表单校验
一、表单校验流程发请求流程
收集数据、进行验证、处理验证通过与错误
二、使用elementUI框架进行表单校验
关于vue的UI库介绍的文章大家请移步下面这个超链接:
UI与Vant组件库的导入、注册、使用方法
2.1.我们使用表单组件来讲解,翻阅文档看表单怎么用
组件 | Element
我们重点放在这样的几个点上面:model、rules、validate、prop、ref
- model:用于绑定表单数据
- rules:用于表单验证规则
- validate:任一表单项被校验后触发(被校验的表单项 prop 值,校验是否通过)
- prop:表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
- ref用于选中我们的form表单
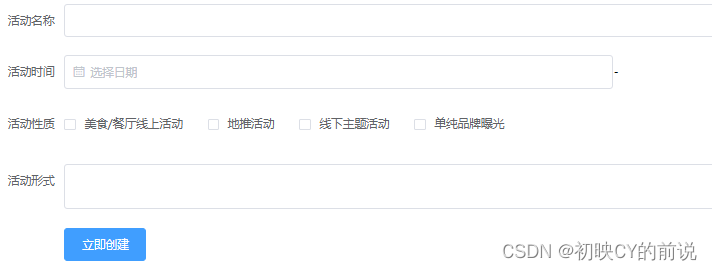
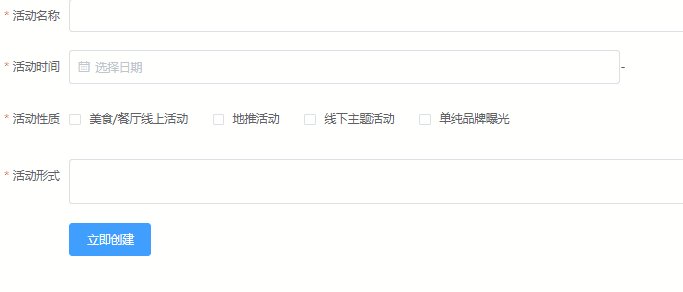
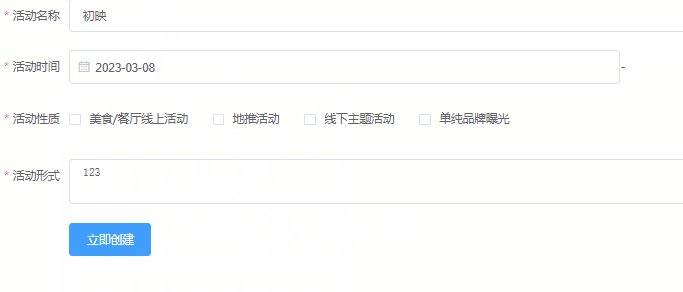
此刻我们的表单长这个样子

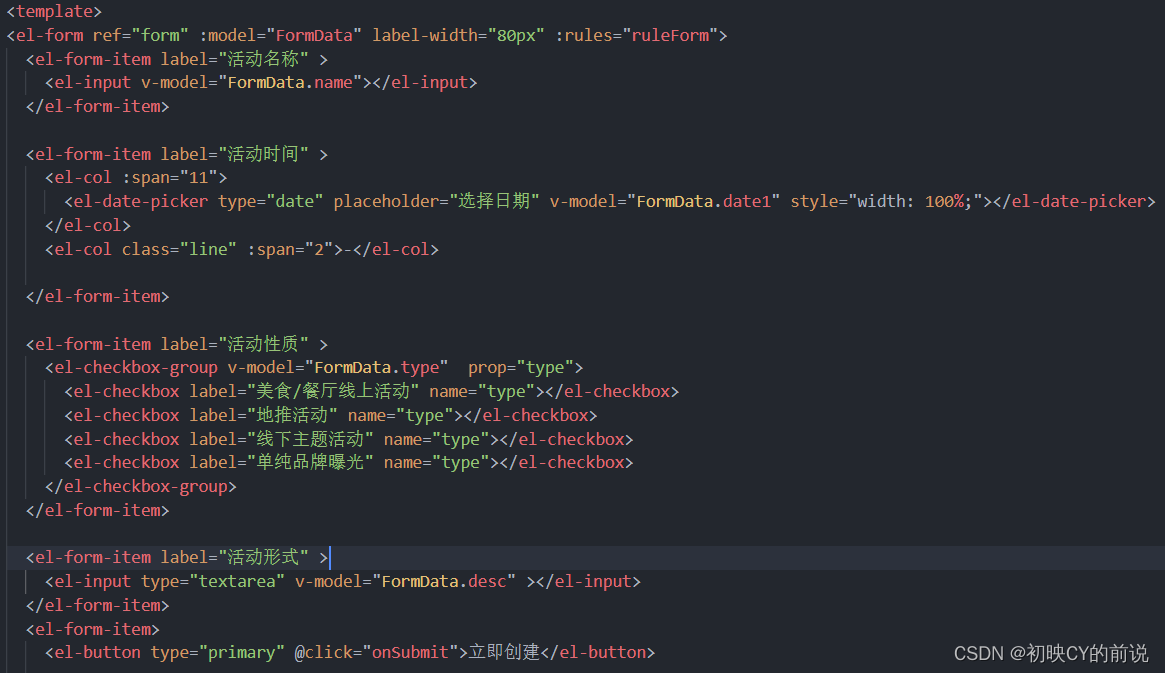
此时关键源码截图:

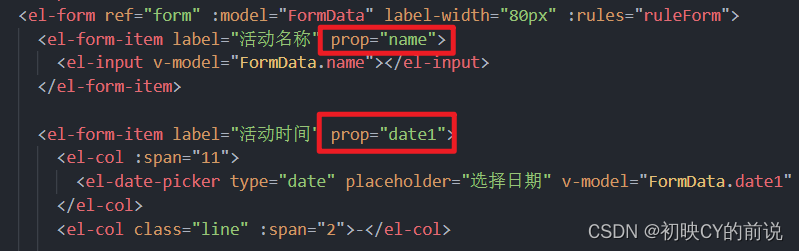
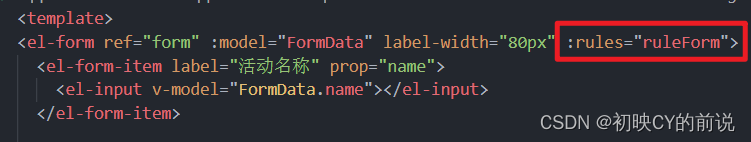
2.2给每个<el-form-item>通过prop进行绑定下props,我们才能开启校验规则
类似于下图这样:绑定我们的数据进去

2.3写下我们的rules校验规则

2.4rules校验写在data当中
required:必选项,message:错误提示,trigger:触发方式(blur是失去焦点的时候触发)

当我写下校验规则之后,我们的图标发现有了新的变化。左上角有了红色星号

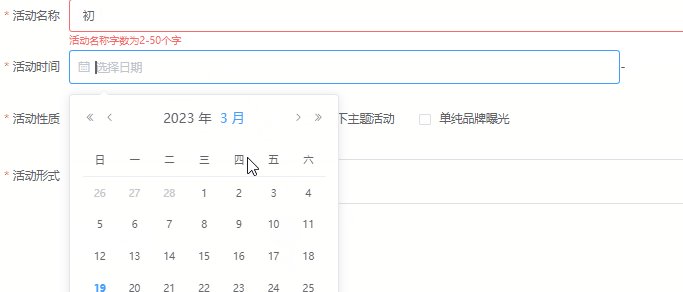
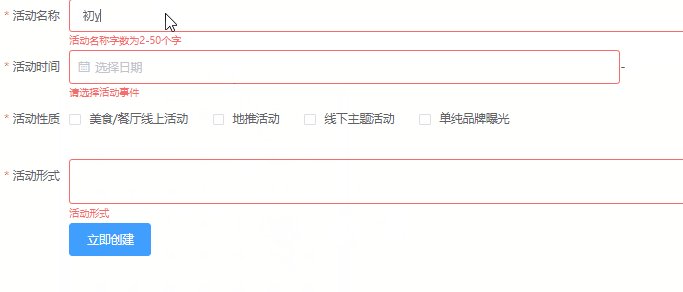
那我们来测试以下吧!
 现在表单的一层数据校验就完成了,接下还需要一层兜底校验。这一层校验是收集所有表单数据进行检测,当检测都通过了再执行相应的规则。在这就是当我点击 立即创建 的时候收集数据我们进行其他操作,比如发请求到服务器中,这里为了演示的难度就不写发送请求的操作啦。发送ajax请求的文章请看博主vue专栏喔
现在表单的一层数据校验就完成了,接下还需要一层兜底校验。这一层校验是收集所有表单数据进行检测,当检测都通过了再执行相应的规则。在这就是当我点击 立即创建 的时候收集数据我们进行其他操作,比如发请求到服务器中,这里为了演示的难度就不写发送请求的操作啦。发送ajax请求的文章请看博主vue专栏喔
2.5绑定点击事件
<el-button type="primary" @click="onSubmit">立即创建</el-button>2.6写下校验方法
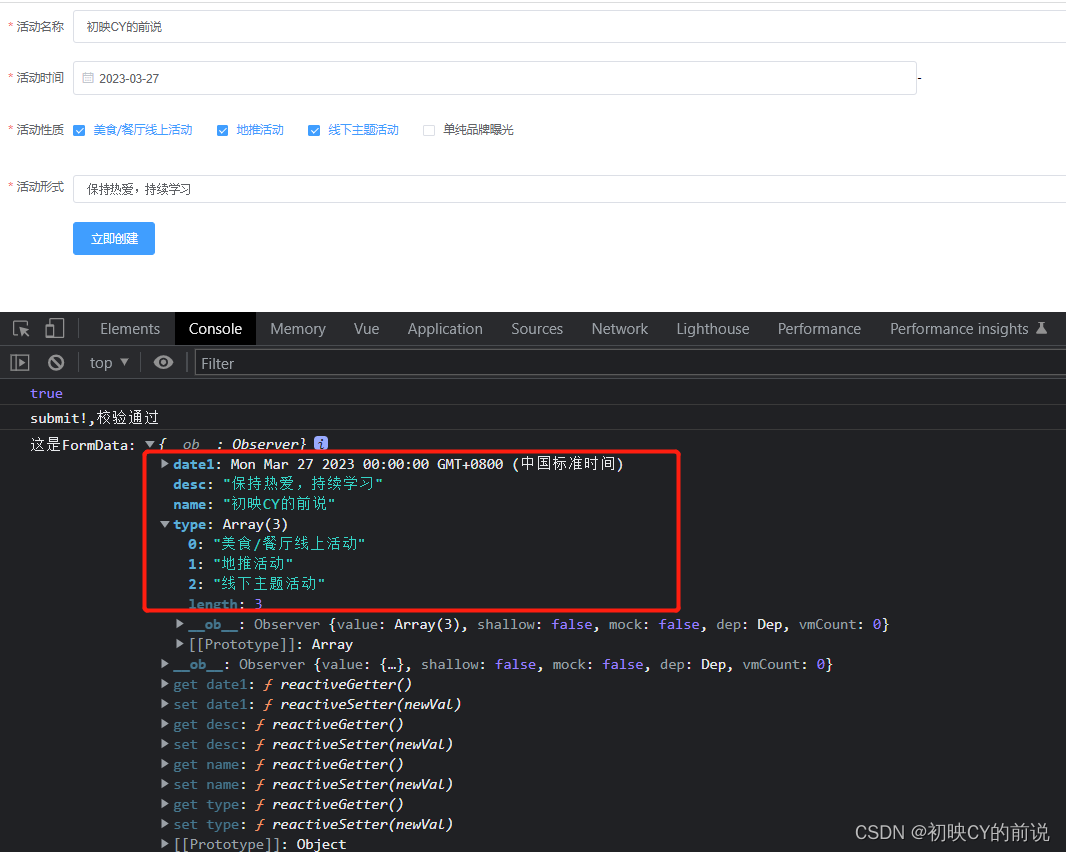
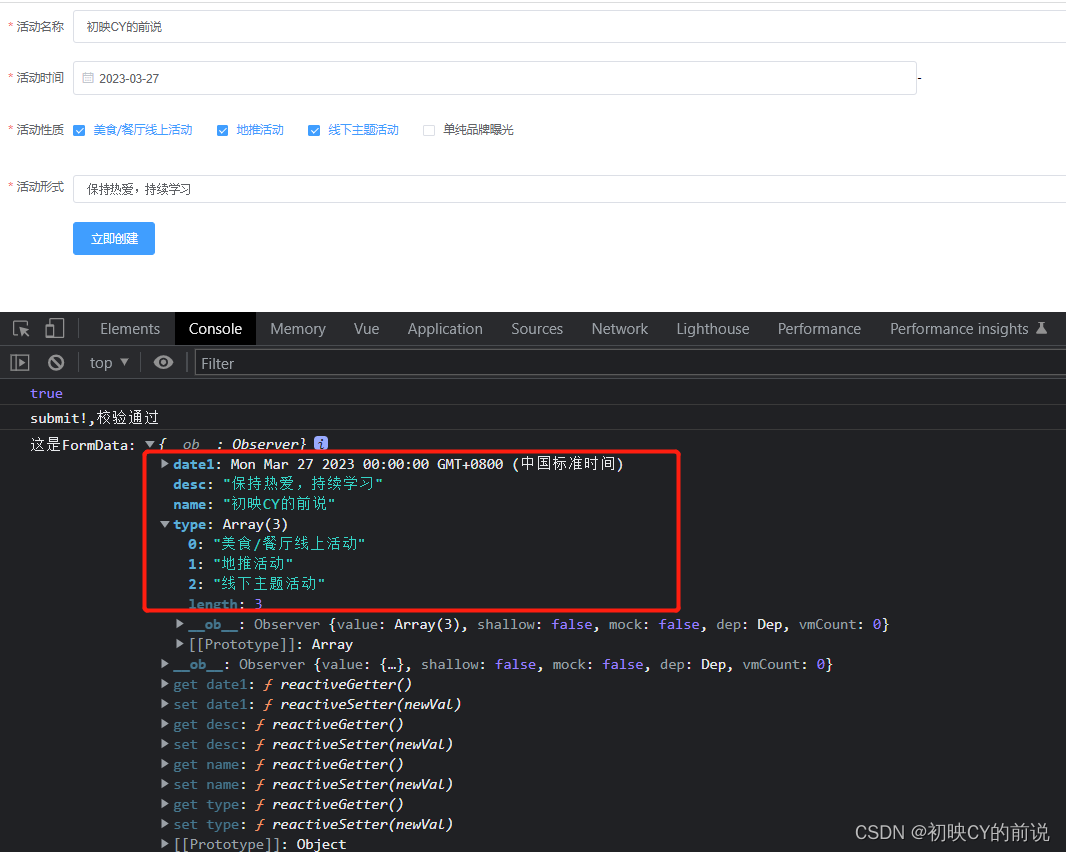
onSubmit () {this.$refs.form.validate(valid => {console.log(valid)if (valid) {console.log('submit!,校验通过')console.log('这是FormData:', this.FormData)}})}2.7点击查看

嘿,可以看到当我们校验通过了,valid形参打印的true,因此我们才获取到了我们想看到的值。当我们表单数据但凡有一个有错误时,都不能走这个if为true的条件,这样就完成了兜底校验。一般这个表单是那里用?一般是登陆页面用或者我们后管系统做增删改查操作的时候会使用上表单验证等技术。等验证通过了我们再去发请求或者存储数据等等操作。
【附上源码】
<template>
<el-form ref="form" :model="FormData" label-width="80px" :rules="ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-model="FormData.name"></el-input></el-form-item><el-form-item label="活动时间" prop="date1"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="FormData.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col></el-form-item><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="FormData.type" prop="type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="FormData.desc" prop="desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button></el-form-item>
</el-form></template>
<script>
export default {data () {return {ruleForm: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 2, max: 50, message: '活动名称字数为2-50个字', trigger: 'blur' }],date1: [{ required: true, message: '请选择活动事件', trigger: 'blur' }],type: [{ required: true, message: '请确定活动活动性质', trigger: 'blur' }],desc: [{ required: true, message: '活动形式', trigger: 'blur' }]},FormData: {// 一定需要在data中声明我们绑定的数据name: '',date1: '',type: [],desc: ''}}},methods: {onSubmit () {this.$refs.form.validate(valid => {console.log(valid)if (valid) {console.log('submit!,校验通过')console.log('这是FormData:', this.FormData)}})}}
}
</script>
至此本文结束,学的开心!
——期待大家的关注与支持! 你的肯定是我更新的最大动力——
相关文章:

【vue2】使用elementUI进行表单验证实操(附源码)
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:vue使用elementUI进行表单验证实操(附源码) 【前言】我们在构建一…...

JUC之阻塞队列解读(BlockingQueue)
目录 BlockingQueue 简介 BlockingQueue 核心方法 1.放入数据 2.获取数据 入门代码案例 常见的 BlockingQueue ArrayBlockingQueue(常用) LinkedBlockingQueue(常用) PriorityBlockingQueue SynchronousQueue LinkedTransferQueue LinkedBlockingDeque 小结 Bloc…...

LCHub:ChatGPT4和低代码来临,程序员面临下岗?
一个网友吐槽道: “ 建站出来了,你们说程序员会失业。 低代码出来了,你们说程序员会失业。 Copilot出来了,你们说程序员会失业。 Chatgpt出来了,你们说程序员会失业 虽然这只是网友的吐槽,但却引起了小编的好奇。为何程序员那么容易被新技术取代?今天小编打算跟大家…...

【Node.js】Express框架的基本使用
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 目录 初识Express Express简介 什么是Express 进一步理解 Express Express能做什么 Express的基本使用 …...

使用docker 和 kubnernetes 部署单节点/多节点 kafka 环境
参考资料 https://kafka.apachecn.org/documentation.html#configuration kafka的broker有三个核心配置 broker.idlog.dirszookeeper.connect docker启动单节点kafka环境 启动zookeeper 可配置的环境变量,https://gallery.ecr.aws/bitnami/zookeeper $ docker …...

Linux使用:环境变量指南和CPU和GPU利用情况查看
Linux使用:环境变量指南和CPU和GPU利用情况查看Linux环境变量初始化与对应文件的生效顺序Linux的变量种类设置环境变量直接运行export命令定义变量修改系统环境变量修改用户环境变量修改环境变量配置文件环境配置文件的区别profile、 bashrc、.bash_profile、 .bash…...

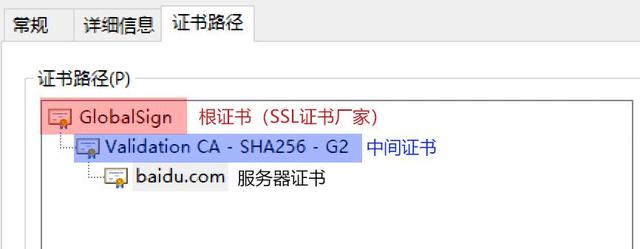
深入浅出 SSL/CA 证书及其相关证书文件(pem、crt、cer、key、csr)
互联网是虚拟的,通过互联网我们无法正确获取对方真实身份。数字证书是网络世界中的身份证,数字证书为实现双方安全通信提供了电子认证。数字证书中含有密钥对所有者的识别信息,通过验证识别信息的真伪实现对证书持有者身份的认证。数字证书可…...
 - 概念 基本使用)
Compose(1/N) - 概念 基本使用
一、概念 1.1 解决的问题 APP展示的数据绝大多数不是静态数据而是会实时更新,传统的命令式UI写法更新界面繁琐且容易同步错误。1.2 Compose优势 由一个个可组合的Composable函数(可看作是一个Layout布局)拼成界面,方便维护和复用…...

2023高质量Java面试题集锦:高级Java工程师面试八股汇总
人人都想进大厂,当然我也不例外。早在春招的时候我就有向某某某大厂投岗了不少简历,可惜了,疫情期间都是远程面试,加上那时自身也有问题,导致屡投屡败。突然也意识到自己肚子里没啥货,问个啥都是卡卡卡卡&a…...

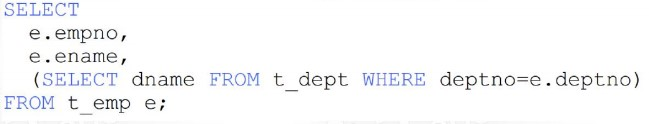
MySQL多表查询 子查询效率(DQL语句)
多表关系 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种: 一对多(多…...

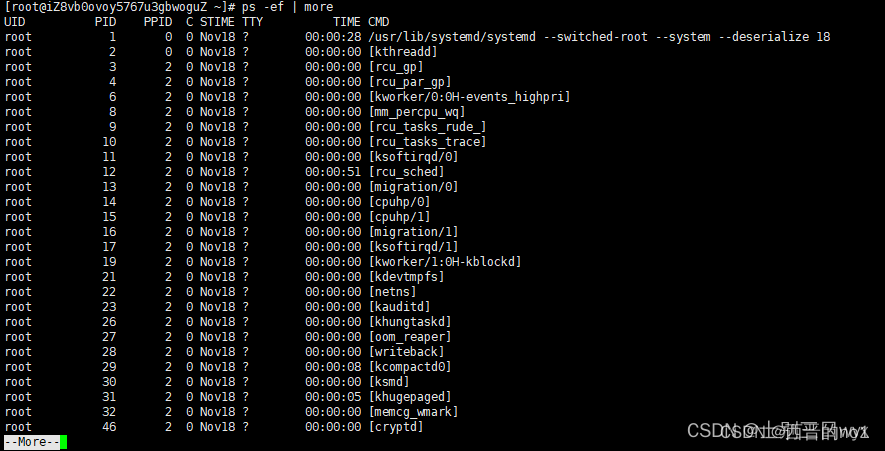
Linux中 ps命令详解
一、基础概念 指令: ps 作用:查看系统进程,比如正在运行的进程有哪些,什么时候开始运行的,哪个用户运行的,占用了多少资源。 参数: -e 显示所有进程-f 显示所有字段(UID&…...

【Python语言基础】——Python 关键字
Python语言基础——Python 关键字 文章目录Python语言基础——Python 关键字一、Python 关键字一、Python 关键字 Python 有一组关键字,这些关键字是保留字,不能用作变量名、函数名或任何其他标识符: 关键字 描述 and 逻辑运算符。 as 创建别…...
关键字和保留字)
Java SE 基础(8)关键字和保留字
关键字 定义:被Java 语言赋予了特殊含义,用做专门用途的字符串(单词) 特点: 关键字中所有字母都为小写 用于定义数据类型的关键字 class、interface、 enum 、byte 、short、 int 、long、 float、 double、 char 、…...

Thinkphp 6.0响应输出和重定向
本节课我们来学习一下响应操作,响应输出和重定向。 一.响应操作 1. 响应输出,有好几种:包括 return、json()和 view()等等; 2. 默认输出方式是以 html 格式输出,如果你发起 json 请求,则输出 js…...

Centos html 中文 显示为乱码
0 : CentOS发布静态网页 之 httpd开启 https://blog.csdn.net/weixin_39689870/article/details/118146160 #yum install -y httpd #systemctl start httpd.service/etc/httpd/conf:该目录存放Apache服务器的配置文件 /var/www/html:该目录是…...

Helm学习笔记
文章目录概念定义helm组件helm的工作流程helm安装helm仓库helm部署应用helm应用的更新或回退或卸载概念 定义 学习helm首先得了解helm是什么,我们先来看一下helm的定义:helm是将kubernetes的各种资源对象打包,类似于Linux中的yum工具&#…...
——作用域和作用域链)
深入学习JavaScript系列(二)——作用域和作用域链
本篇为第二篇,本系列文章会在后续学习后持续更新。 第一篇:#深入学习JavaScript系列(一)—— ES6中的JS执行上下文 第二篇:# 深入学习JavaScript系列(二)——作用域和作用域链 第三篇&#x…...

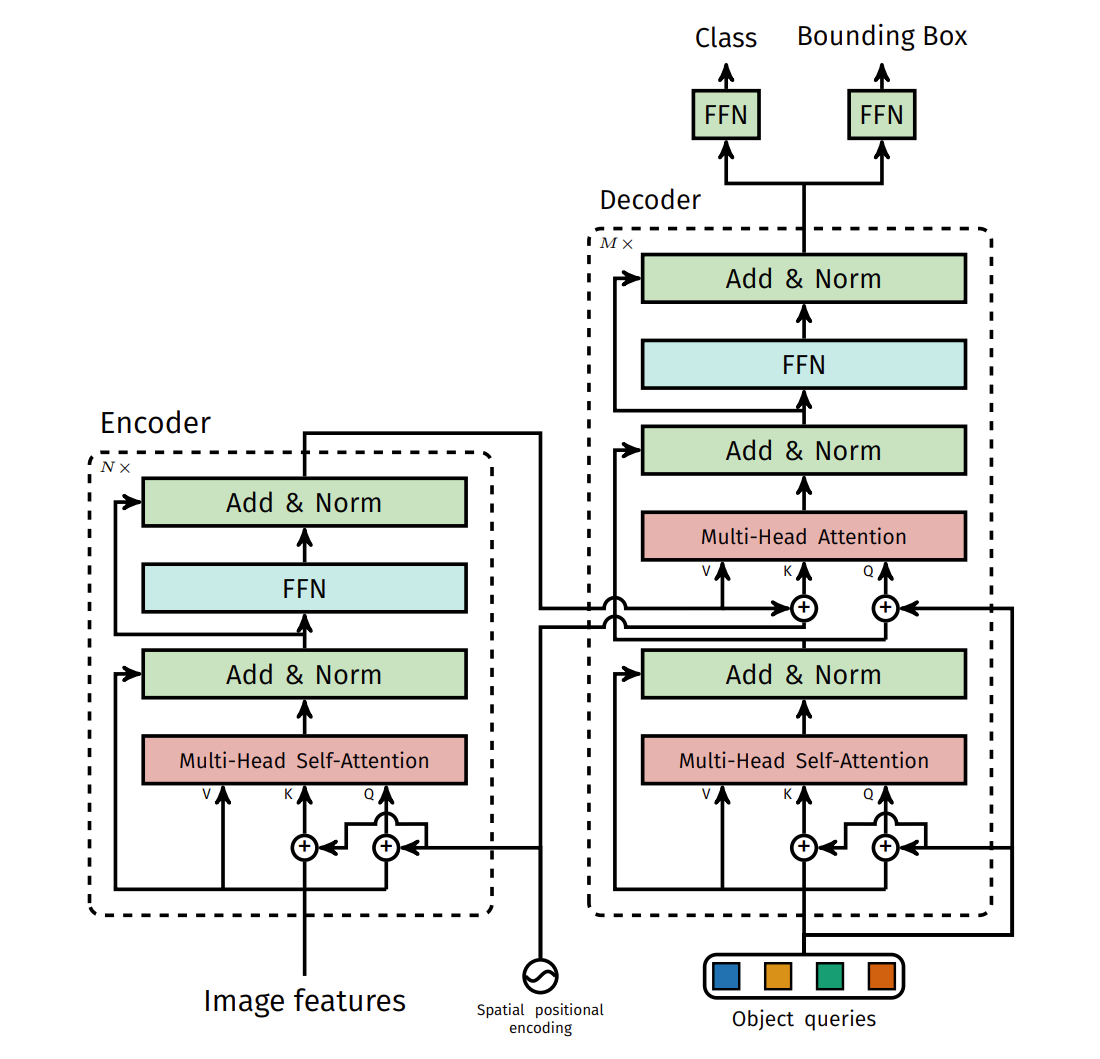
【计算机视觉 | 目标检测】DETR风格的目标检测框架解读
文章目录一、前言二、理解2.1 DETR的理解2.2 DETR的细致理解2.2.1 Backbone2.2.2 Transformer encoder2.2.3 Transformer decoder2.2.4 Prediction feed-forward networks (FFNs)2.2.5 Auxiliary decoding losses2.3 更具体的结构2.4 编码器的原理和作用2.5 解码器的原理和作用…...

【LeetCode】剑指 Offer 41. 数据流中的中位数 p214 -- Java Version
题目链接:https://leetcode.cn/problems/shu-ju-liu-zhong-de-zhong-wei-shu-lcof 1. 题目介绍(41. 数据流中的中位数) 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位…...

CSS3 知识总结
1,什么是CSS 用于定义网页的样式,包括不同设备和屏幕尺寸的设计、布局和显示变化。 2,CSS的作用优点 CSS 描述 HTML 元素如何在屏幕、纸张或其他媒体上显示 CSS 节省了大量工作。它可以一次控制多个网页的布局 3,css构成 CSS 规…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
