Vue的简单介绍
一、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
下面是一个最基本的示例(每点击一次按钮,数字都会加一):
import { createApp } from 'vue'createApp({data() {return {count: 0}}
}).mount('#app')<div id="app"><button @click="count++">Count : {{ count }}</button>
</div>
结果展示:

上面的示例展示了 Vue 的两个核心功能:
-
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
-
响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
二、渐进式框架
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
如果你是初学者,可能会觉得这些概念有些复杂。别担心!理解教程和指南的内容只需要具备基础的 HTML 和 JavaScript 知识。即使你不是这些方面的专家,也能够跟得上。
无论再怎么灵活,Vue 的核心知识在所有这些用例中都是通用的。即使你现在只是一个初学者,随着你的不断成长,到未来有能力实现更复杂的项目时,这一路上获得的知识依然会适用。如果你已经是一个老手,你可以根据实际场景来选择使用 Vue 的最佳方式,在各种场景下都可以保持同样的开发效率。这就是为什么我们将 Vue 称为“渐进式框架”:它是一个可以与你共同成长、适应你不同需求的框架。
三、单文件组件
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript),模板 (HTML) 和样式 (CSS) 封装在同一个文件里。下面我们将用单文件组件的格式重写上面的计数器示例:
<script>
export default {data() {return {count: 0}}
}
</script><template><button @click="count++">Count : {{ count }}</button>
</template><style scoped>
button {font-weight: bold;
}
</style>
四、API风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和组合式 API。
选项式 API (Options API)#
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
<script>
export default {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件监听器绑定methods: {increment() {this.count++}},// 生命周期钩子会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {console.log(`The initial count is ${this.count}.`)}
}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
组合式 API (Composition API)#
通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与 <script setup> 搭配使用。这个 setup attribute 是一个标识,告诉 Vue 需要在编译时进行一些处理,让我们可以更简洁地使用组合式 API。比如,<script setup> 中的导入和顶层变量/函数都能够在模板中直接使用。
下面是使用了组合式 API 与 <script setup> 改造后和上面的模板完全一样的组件:
<script setup>
import { ref, onMounted } from 'vue'// 响应式状态
const count = ref(0)// 用来修改状态、触发更新的函数
function increment() {count.value++
}// 生命周期钩子
onMounted(() => {console.log(`The initial count is ${count.value}.`)
})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
该选哪一个?#
两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式 API 是在组合式 API 的基础上实现的!关于 Vue 的基础概念和知识在它们之间都是通用的。
选项式 API 以“组件实例”的概念为中心 (即上述例子中的 this),对于有面向对象语言背景的用户来说,这通常与基于类的心智模型更为一致。同时,它将响应性相关的细节抽象出来,并强制按照选项来组织代码,从而对初学者而言更为友好。
组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
如果你是使用 Vue 的新手,这里是我们的大致建议:
-
在学习的过程中,推荐采用更易于自己理解的风格。再强调一下,大部分的核心概念在这两种风格之间都是通用的。熟悉了一种风格以后,你也能够很快地理解另一种风格。
-
在生产项目中:
-
当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用 Vue,例如渐进增强的应用场景,推荐采用选项式 API。
-
当你打算用 Vue 构建完整的单页应用,推荐采用组合式 API + 单文件组件。
-
在学习阶段,你不必只固守一种风格。
相关文章:

Vue的简单介绍
一、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,…...

我给Chat GPT写了个记忆系统
ChatGPT-LifeTime OpenAI 的模型有一个固定的 Token 限制,例如 GPT-3 的 Davinci 模型最多可以处理2049 个 Token,大约 1500 个英文单词。最新 Turbo 模型大约是 4,096 个 Token,大约是 3000 个英文单词,也就是意味着Chat GPT它会…...

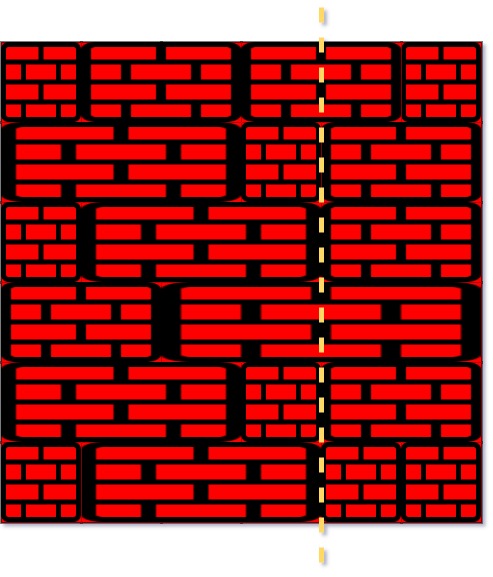
哈希表题目:砖墙
文章目录题目标题和出处难度题目描述要求示例数据范围解法思路和算法代码复杂度分析题目 标题和出处 标题:砖墙 出处:554. 砖墙 难度 5 级 题目描述 要求 你的面前有一堵矩形的、由 n\texttt{n}n 行砖块组成的砖墙。这些砖块高度相同(…...

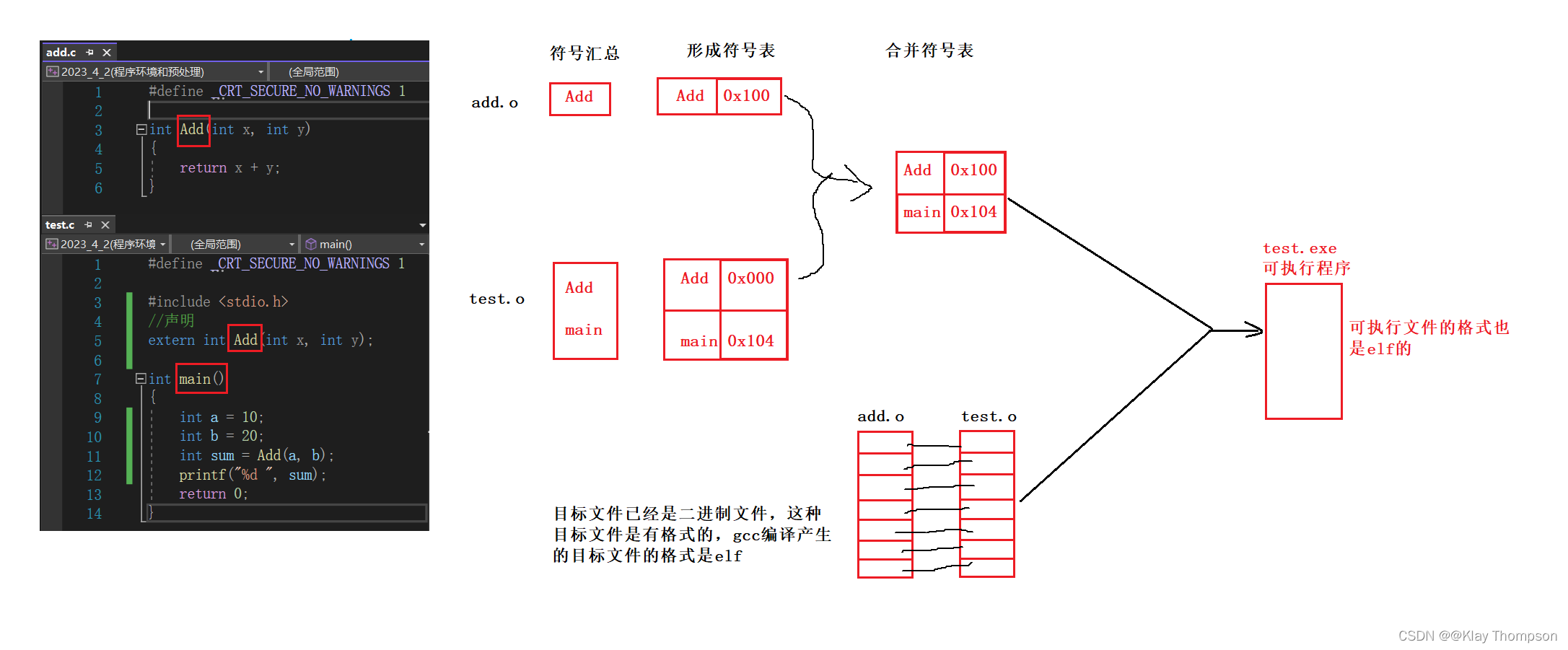
【程序环境详解】
每个源程序(.c文件)都需要经过编译链接形成 .exe的可执行文件。 在ANSI C的任何一种实现中,存在两个不同的环境 第一种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。第二种是执行环境,它用于实际执行代码…...

栈(Stack)
目录 1.1 概念 1.2 栈的使用 1.3 栈的模拟实现 1.4 栈的应用场景 1. 改变元素的序列 2. 将递归转化为循环 1.1 概念 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为…...

【计算机网络】2、网络编程模型理论
文章目录一、网络基本概念1.1 网段1.2 子网掩码 netmask1.3 子网 subnet1.4 网络地址 network1.5 实战 192.168.0.1/27 的含义二、socket2.1 sockaddr 格式2.1.1 IPv4 sockaddr 格式2.1.2 IPv6 sockaddr 格式2.1.3 本地 sockaddr 格式2.2 http 与 websocket三、TCP 编程3.1 ser…...

jmeter接口测试及详细步骤以及项目实战教程
如果看完这篇文章还是不太明白的话,可以看看下面这个视频 2023年B站最新Jmeter接口测试实战教程,精通接口自动化测试只需要这一套视频_哔哩哔哩_bilibili2023年B站最新Jmeter接口测试实战教程,精通接口自动化测试只需要这一套视频共计16条视…...

抖音进攻,B站退守
“爱优腾芒”等长视频平台的崛起,在一定层面上丰富了人们的日常生活,而抖音、快手等短视频平台的出现,则在很大程度上改变了用户观看视频的方式。只不过,近几年,随着流量增长逐渐遭遇瓶颈,各视频平台便纷纷…...

2022国赛E题完整成品文章数据代码模型--小批量物料的生产安排
基于LSTM循环神经网络的小批量物料生产安排分析 摘要 某电子产品制造企业面临以下问题:在多品种小批量的物料生产中,事先无法知道物料的 实际需求量。企业希望运用数学方法,分析已有的历史数据,建立数学模型,帮助企业…...

学生党,快来 Azure 一起学习 OpenAI (一):注册 Azure 和申请 OpenAI
大家好我是微软学生大使 Jambo , 在刚结束的微软学生开发者峰会 2023中我们了解到微软为学生提供了 Azure for Student 大礼包,通过 Azure for Student 除了学习和部署云原生的应用外,还可以申请使用 Microsoft OpenAI Service 。在这个 AIGC 火热的年代…...

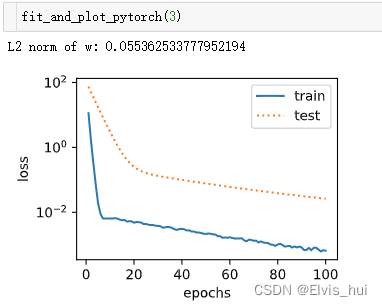
深入理解【正则化的L1-lasso回归和L2-岭回归】以及相关代码复现
正则化--L1-lasso回归和L2-岭回归1- 过拟合 欠拟合 模型选择2- 正则L1与L23- L2正则代码复现3-1 底层逻辑实现3-2 简洁实现1- 过拟合 欠拟合 模型选择 1-1 欠拟合: 在训练集和测试集上都不能很好的拟合数据【模型过于简单】 原因: 学习到的数据特征过少 …...

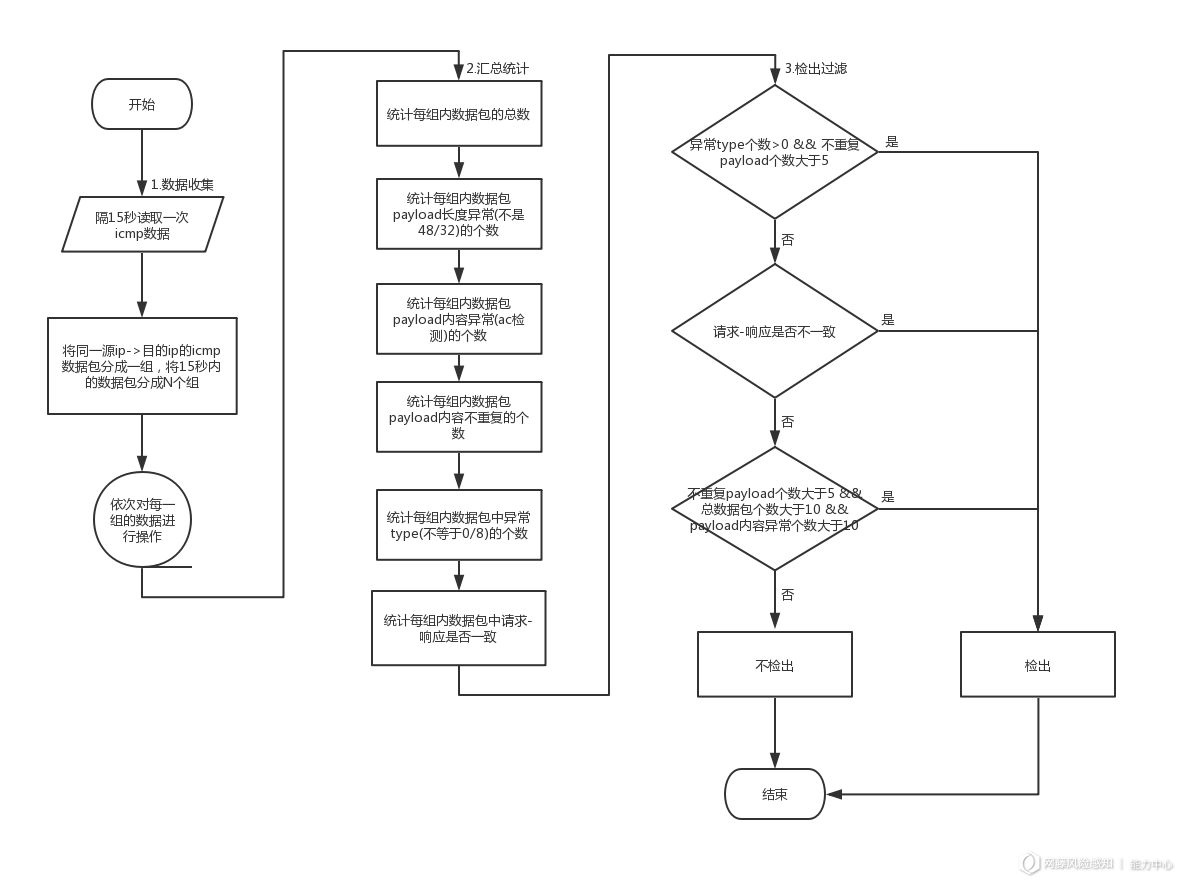
入侵检测——如何实现反弹shell检测?
反弹shell的本质:就是控制端监听在某TCP/UDP端口,被控端发起请求到该端口,并将其命令行的输入输出转到控制端。reverse shell与telnet,ssh等标准shell对应,本质上是网络概念的客户端与服务端的角色反转。 反弹shell的结…...

Python常用语句学习
人生苦短,我用Python。 ——吉多范罗苏姆 文章目录前言一、判断语句(一)if语句1. 作用2. 构成3. 语法4. 样例5.说明(二)if嵌套二、循环语句(一)while循环1. 作用2. 语法3. 样例4. 说明ÿ…...

测试3年还不如应届生,领导一句点醒:“公司不是只雇你来点点点的”
你的身边,是否有这样的景象? A:写了几年代码,写不下去了,听说测试很好上手,先来做几年测试 。 B:小文员一枚,想入行 IT,听说测试入门简单,请问怎么入行 。 …...

华为网络设备之路由策略,前缀列表(使用,规则)
华为网络之路由策略 前言:在企业网络的设备通信中,常面临一些非法流量访问的安全性及流量路径不优等问题,故为保证数据访问的安全性、提高链路带宽利用率,就需要对网络中的流量行为进行控制,如控制网络流量可达性、调…...

白噪音简介与实现
一、简介: 白噪音(White Noise)是一种具有平均功率频谱密度的噪音信号,其功率在所有频率上均匀分布。白噪音是一种随机信号,其包含所有频率成分的等幅随机振荡。因此,白噪音看起来像是一种随机的“嘈杂声”…...

Springboot结合线程池的使用
1.使用配置文件配置线程的参数 配置文件 thread-pool:core-size: 100max-size: 100keep-alive-seconds: 60queue-capacity: 1配置类 Component ConfigurationProperties("thread-pool") Data public class ThreadPoolConfig {private int coreSize;private int ma…...

AOP工作流程
AOP工作流程3,AOP工作流程3.1 AOP工作流程流程1:Spring容器启动流程2:读取所有切面配置中的切入点流程3:初始化bean流程4:获取bean执行方法验证容器中是否为代理对象验证思路步骤1:修改App类,获取类的类型步骤2:修改MyAdvice类,不增强步骤3:运行程序步骤…...

Modbus相关知识点及问题总结
本人水平有限,写得不对的地方望指正 困惑:线圈状态的值是否是存储在线圈寄存器里面?是否有线圈寄存器的说法?网上有说法说是寄存器占两个字节,但线圈的最少操作单位是位。类似于继电器的通断状态,直接根据电…...

【MySQL】函数
文章目录1. DQL执行顺序2. 函数2.1 字符串函数2.2 数值函数2.3 日期函数2.4 流程函数2.5 窗口函数2.5.1 介绍2.5.2 聚合窗口函数2.5.3 排名窗口函数2.5.4 取值窗口函数1. DQL执行顺序 2. 函数 2.1 字符串函数 函数功能concat(s1,s2,…sn)字符串拼接,将s1,s2…sn拼…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
