JSON 数据类型
JSON 数据类型
JSON 格式支持以下数据类型:
| 类型 | 描述 |
|---|---|
| 数字型(Number) | JavaScript 中的双精度浮点型格式 |
| 字符串型(String) | 双引号包裹的 Unicode 字符和反斜杠转义字符 |
| 布尔型(Boolean) | true 或 false |
| 数组(Array) | 有序的值序列 |
| 值(Value) | 可以是字符串,数字,true 或 false,null 等等 |
| 对象(Object) | 无序的键:值对集合 |
| 空格(Whitespace) | 可用于任意符号对之间 |
| null | 空 |
数字型
- JavaScript 中的双精度浮点型格式,取决于实现。
- 不能使用八进制和十六进制格式。
- 在数字中不能使用 NaN 和 Infinity。
下表展示了数字类型:
| 类型 | 描述 |
|---|---|
| 整形(Integer) | 数字1-9,0和正负数 |
| 分数(Fraction) | 分数,比如 .3,.9 |
| 指数(Exponent) | 指数,比如 e,e+,e-,E,E+,E- |
语法:
var json-object-name = { string : number_value, .......}示例:
下面的示例展示了数字类型,其值不应该使用引号包裹:
var obj = {marks: 97}字符串型
- 零个或多个双引号包裹的 Unicode 字符以及反斜杠转义序列。
- 字符就是只有一个字符的字符串,长度为 1。
下表展示了字符串类型:
| 类型 | 描述 |
|---|---|
| " | 双引号 |
| \ | 反斜线 |
| / | 斜线 |
| b | 退格符 |
| f | 换页符 |
| n | 换行符 |
| r | 回车符 |
| t | 水平制表符 |
| u | 四位十六进制数字 |
语法:
var json-object-name = { string : "string value", .......}示例:
下面的示例展示了字符串数据类型:
var obj = {name: 'Amit'}布尔型
它包含 true 和 false 两个值。
语法:
var json-object-name = { string : true/false, .......}示例:
var obj = {name: 'Amit', marks: 97, distinction: true}数组
- 它是一个有序的值集合。
- 使用方括号闭合,这意味着数组以 [ 开始,以 ] 结尾。
- 值使用 ,(逗号)分割。
- 数组索引可以以 0 或 1 开始。
- 当键名是连续的整数时应该使用数组。
语法:
[ value, .......]示例:
下面的示例展示了一个包含多个对象的数组:
{"books": [{ "language":"Java" , "edition":"second" },{ "language":"C++" , "lastName":"fifth" },{ "language":"C" , "lastName":"third" }]
}对象
- 它是一个无序的名/值对集合。
- 对象使用大括号闭合,以 '{' 开始,以 '}' 结尾。
- 每个名称后面都跟随一个 ':'(冒号),名/值对使用 ,(逗号)分割。
- 键名必须是字符串,并且不能同名。
- 当键名是任意字符串时应该使用对象。
语法:
{ string : value, .......}示例:
下面的例子展示了对象:
{"id": "011A","language": "JAVA","price": 500,
}空格
可以在任意一对符号之间插入。可以添加用来让代码更可读。下面的例子展示了使用空格和不使用空格的声明:
语法:
{string:" ",....}示例:
var i= " sachin";
var j = " saurav"null
意味着空类型。
语法:
null示例:
var i = null;if(i==1) {document.write("<h1>value is 1</h1>");
} else {document.write("<h1>value is null</h1>");
}JSON 值
包括:
- 数字(整型和浮点型)
- 字符串
- 布尔值
- 数组
- 对象
- null
语法:
String | Number | Object | Array | TRUE | FALSE | NULL示例:
var i =1;
var j = "sachin";
var k = null;相关文章:

JSON 数据类型
JSON 数据类型 JSON 格式支持以下数据类型: 类型描述数字型(Number)JavaScript 中的双精度浮点型格式字符串型(String)双引号包裹的 Unicode 字符和反斜杠转义字符布尔型(Boolean)true 或 fal…...

Python函数简介
Python是一种高级编程语言,它的函数是其中一个非常重要的特性。在程序中,函数是一段被命名的代码块,它可以接受输入并且返回输出。本篇文章将介绍Python函数的基本概念、定义、调用和参数。 基本概念 在Python中,函数是由def关键…...

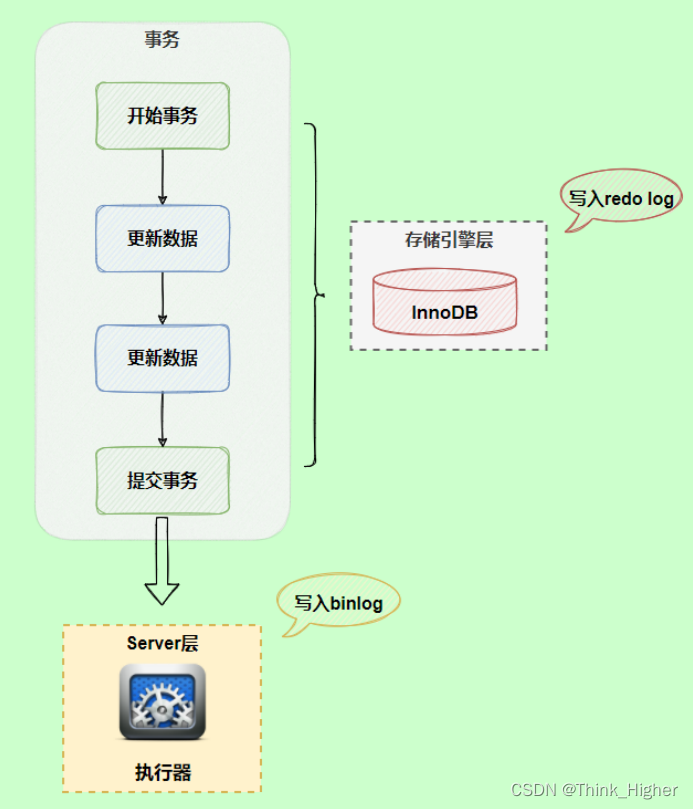
一文读懂 mysql 为什么要两阶段提交以及两阶段提交原理
文章目录 为什么要两阶段提交redo log与binlog两份日志之间的逻辑不一致,会出现什么问题?两阶段提交是怎么保证逻辑一致的呢?当 binlog 写完,redo log 还没 commit 前发生 crash,那崩溃恢复后 MySQL 如何处理?redo 与 binlog 的刷盘时机MySQL 的双 1 配置能否只用 redo l…...

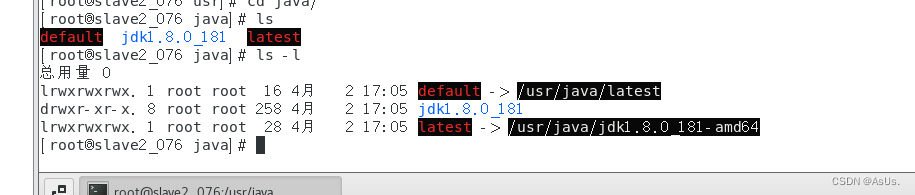
启动Hadoop报错【Error: JAVA_HOME is not set and could not be found.】
当用了一下午从0安装上Hadoop兴奋的启动的时候! Error: JAVA_HOME is not set and could not be found. 他告诉我JAVA_HOME 没被找到? 我明明安装了java的,为什么找不到? java -version看了下发现是没问题的 解决: 后…...

《MySQL系列-InnoDB引擎35》索引与算法-B+树索引的使用
B树索引的使用 1 不同应用中B树索引的使用 在OLTP中,B树索引建立后,对该索引的使用应该只是通过该索引取得表中少部分的数据。这时建立B树索引才是有意义的,否则即使建立了,优化器也可能不选择使用索引。 在OLAP中,…...

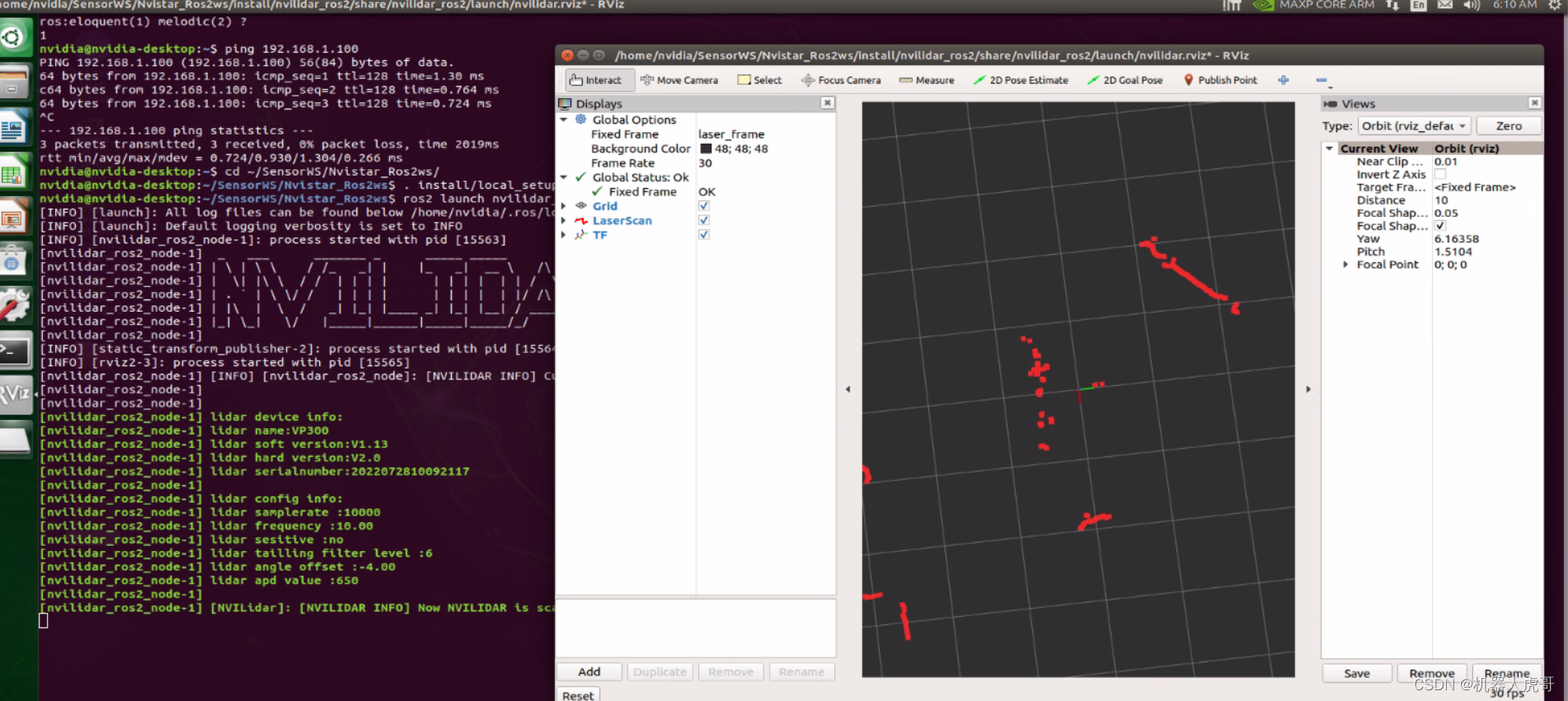
【EHub_tx1_tx2_E100】不止科技NVISTAR ROC 300激光雷达Ubuntu18.04+ROS1ROS2 评测
介绍NVISTAR 的二维DTOF激光雷达 ROC 300在EHub_tx1_tx2_E100载板,TX1核心模块环境(Ubuntu18.04)下测试ROS1驱动和ROS2的驱动,打开使用RVIZ 查看点云数据,本文的前提条件是你的TX1里已经安装了ROS1版本:Mel…...

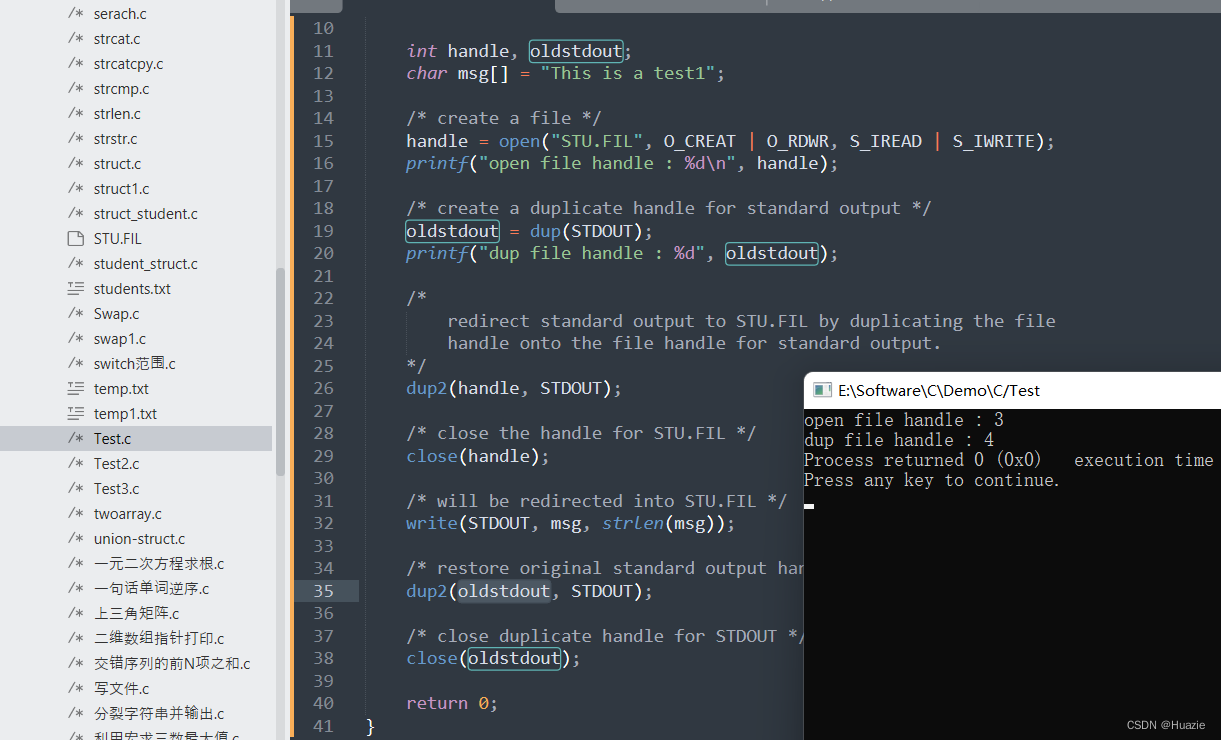
C语言函数大全--d开头的函数
C语言函数大全 本篇介绍C语言函数大全–d开头的函数 1. detectgraph 1.1 函数说明 函数声明函数功能void detectgraph(int *graphdriver, int *graphmode);通过检测硬件确定图形驱动程序和模式 1.2 演示示例 #include <graphics.h> #include <stdlib.h> #incl…...

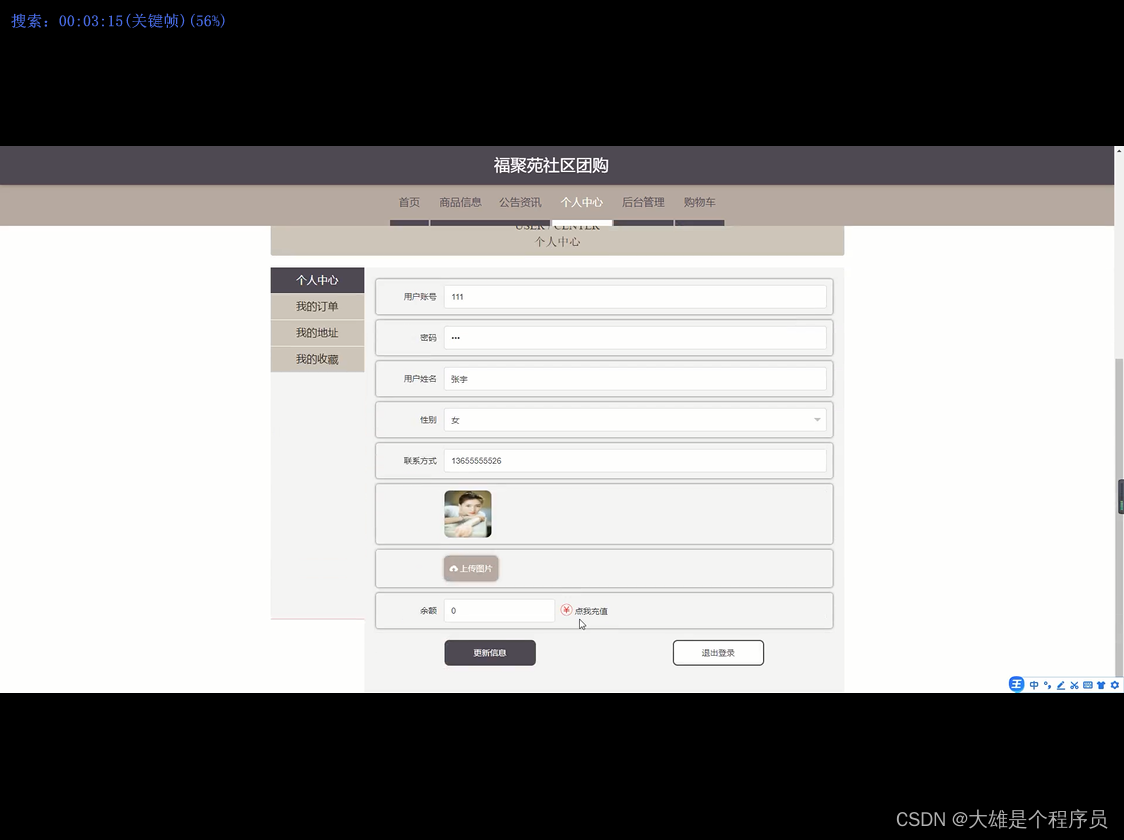
基于springboot实现福聚苑社区团购演示【项目源码】
基于springboot实现福聚苑社区团购演示开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包&#…...

动静态库的制作
文章目录:什么是程序库?动态链接和静态链接动静态库的认识静态库的创建与使用创建使用动态库的创建与使用创建使用什么是程序库? 程序库:一般是软件作者为了发布方便、替换方便或二次开发目的,而发布的一组可以单独与应…...

QMS-云质-质量软件-客诉,为什么应该用两段式来处理
-云质QMS原创文章,转载请注明来源- 客户满意度是决定企业是否能够基业长青的关键因素之一。 如果客诉处理的不好,会极大影响客户的满意程度。 通常处理客诉分为两个阶段。 第一个阶段是快反遏制,想方设法快速答复和解决客户提出的问题&…...

JS:关于邮箱的正则表达式及规则
常用正则表达式—邮箱(Email) 要验证一个字符串是否为邮箱的话,首先要了解邮箱账号的格式。我尝试过在网上找出一个标准的格式,但是很遗憾我没有找到。我也尝试使用RFC标准来判断邮箱的格式,但是也没有结果。网上些博…...

两句话,ChatGPT帮我写一个打飞机的游戏
大家好,我是全村的希望今天的主题是让 chatGPT 来帮我们写一个打飞机的游戏记得我刚学 Python 的时候,看的那本很经典的入门书《Python 编程:从入门到实践》,里面就有小项目就是教你编写一个打飞机的游戏我那时候是对着书一个一个…...

计算机图形学14:三维图形的投影变换
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、三维图形的投…...
第二课)
【ChatGPT4】王老师零基础《NLP》(自然语言处理)第二课
我的已经在起、点开了书《王老师带我成为救世主》,那个更新及时 (1)---------------------------------------------------------------------------------------- 我: 1我/喜欢/吃/苹果,因为/它/们/很/好吃。 2 Th…...

设计模式之中介者模式在前端的应用
文章目录中介者模式在前端的应用场景1.实现组件之间的松耦合2. 实现异步请求的协同3. 实现事件驱动的编程模型4. 实现复杂交互的协调总结中介者模式在前端的应用场景 中介者模式是一种常见的设计模式,它可以将对象之间的通信集中处理,从而提高系统的可维…...

2023年还能入行程序员吗?工作3年以上的黑马老学员怎么说?
很多人觉得,毕业3年,不过是毕业第1年的重复,键盘Ctrl、C和V键磨损更严重了。妥妥属于光涨年龄,不涨经验;只涨体重,不涨工资…… 他们不理解,为什么同样的起跑线,有人发展神速&#…...

接收机的噪声来源与噪声分析
噪声分类 射频接收机中的噪声主要可以分为两类:内部噪声和外部噪声。 内部噪声 内部噪声主要来自于接收机内部的放大器、混频器、本振等元件所产生的噪声。根据不同的产生机制,内部噪声可以分为以下几类: a. 电感噪声:由于电感…...

Android FrameWork——SystemServer
Android系统在启动的时候有两个非常重要的进程,一个是Zygote,另一个就是system_server。SystemServer是系统用来启动service的入口,比如我们常用的AMS,WMS,PMS等等都是由它创建的。 system_server进程的启动 system_…...

婴儿推车ASTMF883测试
1.cpc认证是总称,cpc认证下边有很多的标准,常见的有ASTM F963(铅含量)、CPSIA(邻苯8P)、ASTM F833(婴儿车)等; 2.婴儿车ASTM认证是什么 2019年8月2日,美国消…...

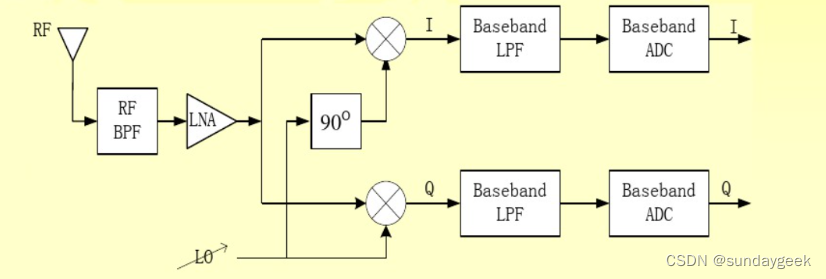
射频接收机概述
接收机架构 射频接收机架构是指电子设备中用于接收无线电信号的部分。它通常由前置放大器、中频放大器、混频器、局部振荡器和带通滤波器等组成。以下是一个基本的射频接收机架构: 前置放大器:前置放大器的作用是放大接收天线接收到的微弱无线电信号&am…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
