(七)手把手带你搭建精美简洁的个人时间管理网站—实现登录与注册的前端代码【源码】
🌟所属专栏:献给榕榕
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~
👉文章简介:登录注册页面的前端代码实现
👉系列文章
(一)手把手带你搭建精美简洁的个人时间管理网站(初步简略计划)_rchjr的博客-CSDN博客
(二)手把手带你搭建精美简洁的个人时间管理网站—项目准备_rchjr的博客-CSDN博客
(三)手把手带你搭建精美简洁的个人时间管理网站—Git项目管理_rchjr的博客-CSDN博客
(四)手把手带你搭建精美简洁的个人时间管理网站—相关产品调研_rchjr的博客-CSDN博客
(五)手把手带你搭建精美简洁的个人时间管理网站—基于Axure的首页原型设计_rchjr的博客-CSDN博客
(六)手把手带你搭建精美简洁的个人时间管理网站—首页的前端实现【源码】_rchjr的博客-CSDN博客
🔥前言回顾
上篇文章中我们实现了首页前端的实现,这篇文章我们继续完成登录与注册界面的原型设计和前端实现。
同时回顾一下上期完成时的项目文件夹

再看看这期完成预计的项目文件夹

是的,就增加了3个文件,两个前端html文件和一个css文件(因为可以登录与注册的css可以通用)。那么下面就让我们从原型设计开始吧。
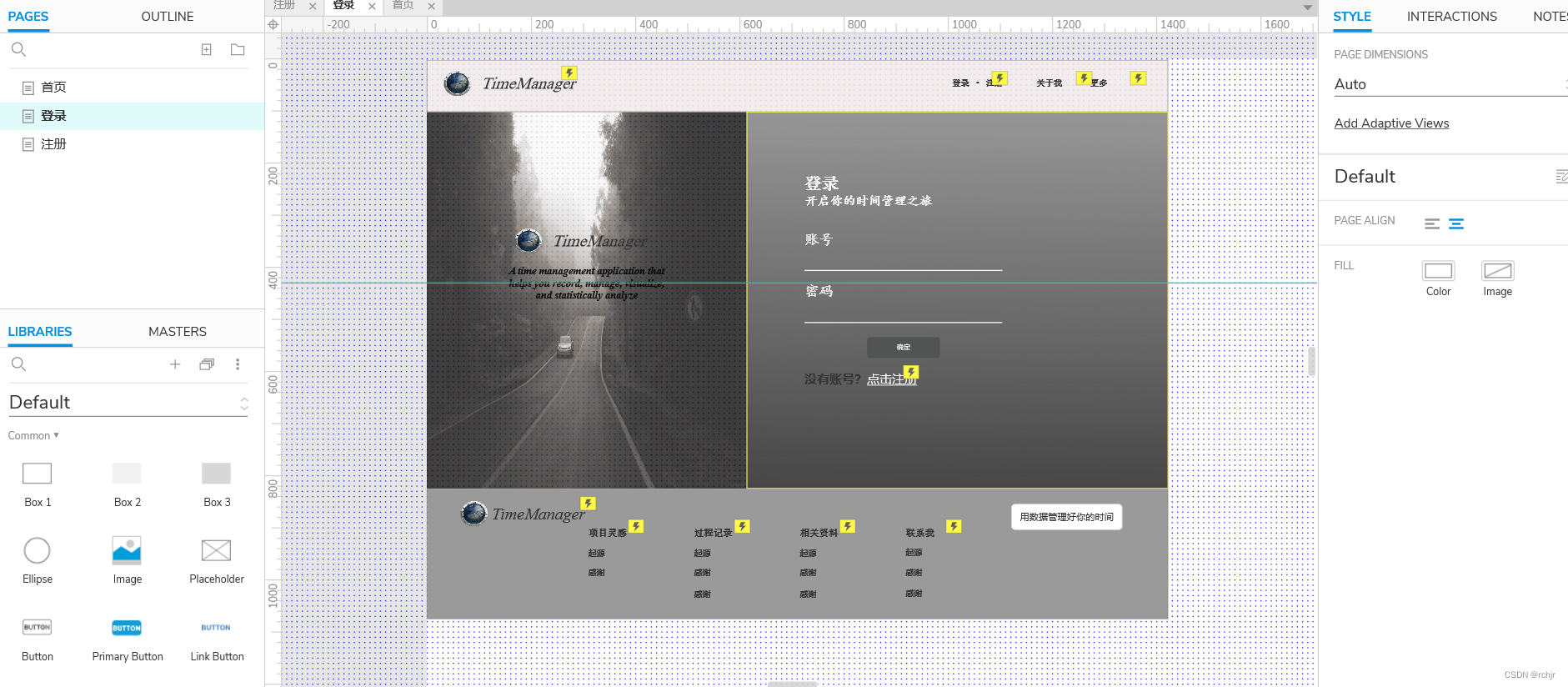
🔥原型设计
可以看到在顶部导航栏以及最后的版权部分我们都是沿用的首页的,所以需要设计的就是中间的部分,这里我采用左边一张图片加文字说明,右边登录或者注册的方式。


这里原型具体的设计细节我就不讲了,很简单,就是一张图片,几个标题,几个输入框和一个确定按钮就可以搞定。那么接下来看前端实现。
🔥前端实现
前端代码我们和首页一样,利用jinja2语法继承母版。然后在中间添加我们的登录或注册部分。
可以看到分为两个盒子,一个是左边的show,另一个是右边的login-box。然后里面分别用几个小盒子装我们的标题、logo、输入框等。
下面的是登录的html
{% extends 'base.html' %}{% block title %}登录
{% endblock %}
{% block body %}<div class="container"><div class="show"><div class="title"><img src="../static/images/logo.png" alt=""><h1>TimeManager</h1></div><p class="intro">A time management application <br>that helps you record, manage, visualize, <br>and statistically analyze</p></div><div class="login-box"><form action="" class="login-form"><h1>登录<br><span class="small">开启你的时间管理之旅</span></h1><span class="small">账号</span><br><input type="text"><br><span class="small">密码</span><br><input type="password"><br><input class="confirm" type="submit" value="确定"><p>没有账号?<a href="#">点击注册</a></p></form></div></div>
{% endblock %}再看看css部分,可以结合上面的h
tml来看,我就不做过多介绍了,懂的都懂~
/* 中间的通栏 */
.container {margin-top: 100px;width: 100%;height: 750px;background-image: linear-gradient(to bottom, #8e8e8e, #4e4e4e);
}/* 左边展示部分 */
.show {margin-left: 100px;float: left;height: 750px;width: 685px;background: url('../images/行走的黑白车.jpg') no-repeat rgba(255, 255, 255, 0.2);background-size: 685px 750px;}.show .title {margin: 223px auto auto;width: 300px;height: 50px;
}.show .title img {float: left;height: 50px;width: 54px;
}.show .title h1 {position: relative;top: 7px;left: 10px;font: oblique 32px 'Times New Roman';
}.show .intro {text-align: center;margin-top: 24px;font: 700 oblique 20px 'Times New Roman';color: rgb(244, 240, 240);
}/* 右边登录部分 */
.login-box {margin-right: 100px;margin-left: 50px;float: right;height: 750px;width: 750px;
}.login-form {margin-top: 124px;margin-left: 104px;width: 500px;height: 440px;background: transparent;
}.login-box .login-form h1 {font: 32px '楷体';color: #fff;margin-bottom: 40px;
}.login-box .login-form .small {font: 24px '楷体';color: #fff;
}.login-box .login-form input {margin-bottom: 25px;width: 380px;height: 35px;outline: none;border: none;background-color: transparent;border-bottom: 2px solid #fff;
}.login-box .login-form .confirm {width: 140px;height: 40px;background-color: #525454;color: #fff;font: 13px "楷体";border: none;border-radius: 5px;outline: none;cursor: pointer;
}.login-form a {color: #fff;font-family: "楷体", "Rage Italic";text-decoration: underline;
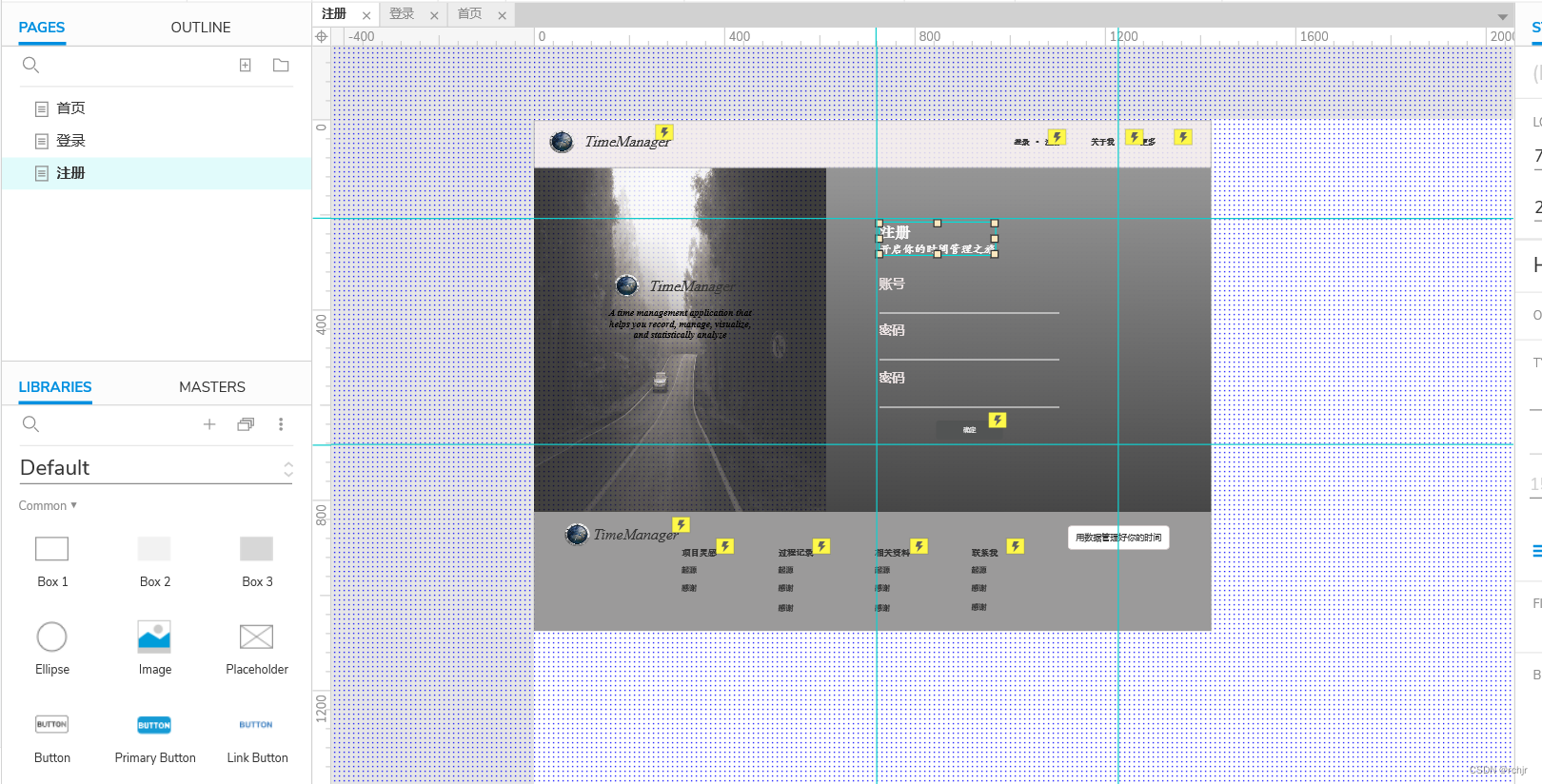
}注册页面的html如下(css是同一个)
{% extends 'base.html' %}{% block title %}登录
{% endblock %}
{% block body %}<div class="container"><div class="show"><div class="title"><img src="../static/images/logo.png" alt=""><h1>TimeManager</h1></div><p class="intro">A time management application <br>that helps you record, manage, visualize, <br>and statistically analyze</p></div><div class="login-box"><form action="" class="login-form"><h1>注册<br><span class="small">开启你的时间管理之旅</span></h1><span class="small">账号</span><br><input type="text"><br><span class="small">密码</span><br><input type="password"><br><span class="small">密码</span><br><input type="password"><br><input class="confirm" type="submit" value="确定"></form></div></div>
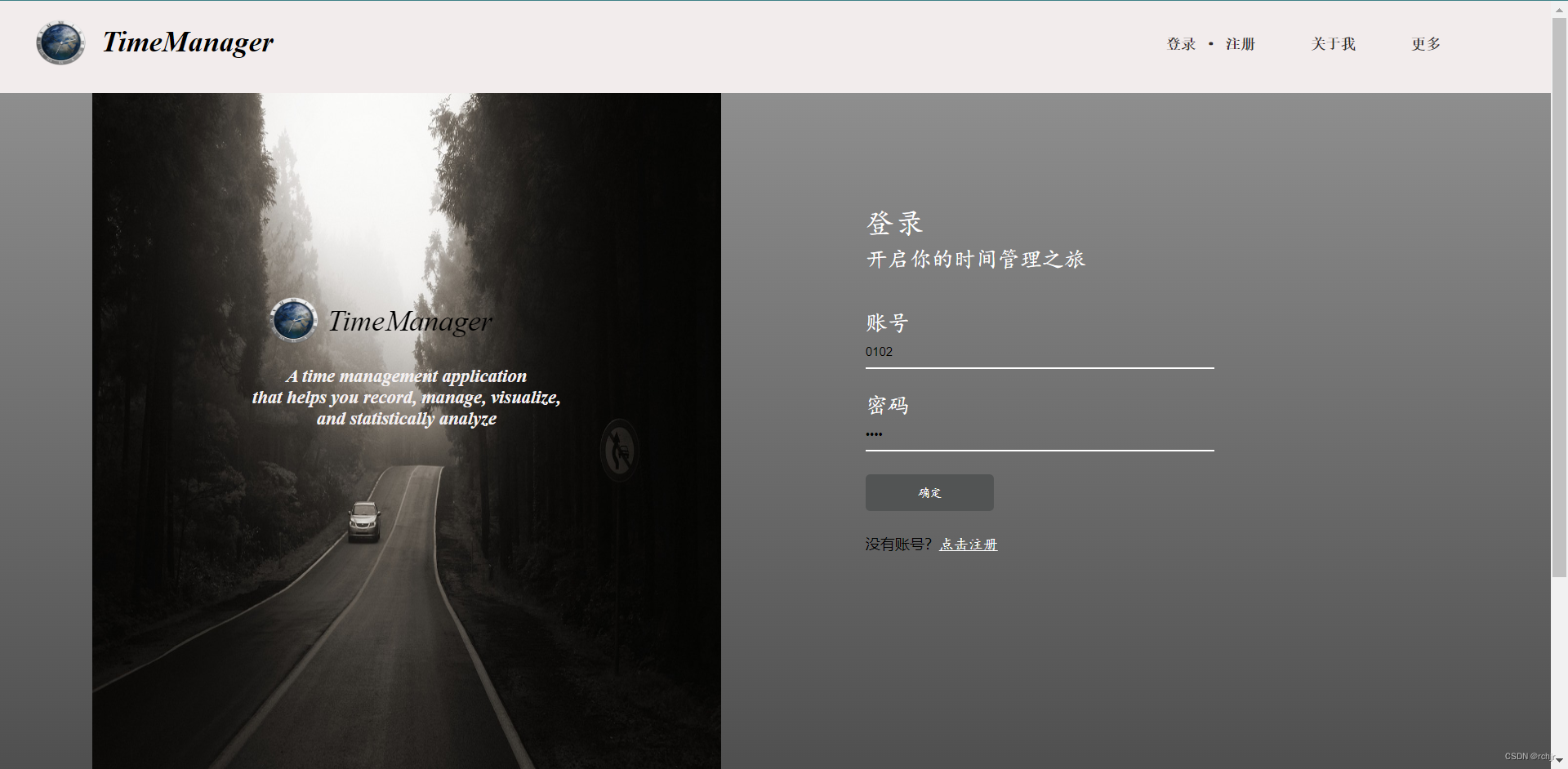
{% endblock %}🔥效果展示
下面是效果展示


最后添加到github上(目前用cmd推送有网络问题,选择了本地上传的方式),另外给出本项目的git地址:
GitHub - Messimeimei/TimeManager: A personal website of timemanagingA personal website of timemanaging. Contribute to Messimeimei/TimeManager development by creating an account on GitHub.![]() https://github.com/Messimeimei/TimeManager
https://github.com/Messimeimei/TimeManager
💙这里是个人时间管理网站项目开发全流程记录,欢迎感兴趣的朋友关注我,关注《献给榕榕》专栏,让我们一起享受项目开发的过程吧!💙
相关文章:

(七)手把手带你搭建精美简洁的个人时间管理网站—实现登录与注册的前端代码【源码】
🌟所属专栏:献给榕榕 🐔作者简介:rchjr——五带信管菜只因一枚 😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~👉文章简…...

Day933.如何将设计最终落地到代码 -系统重构实战
如何将设计最终落地到代码 Hi,我是阿昌,今天学习记录的是关于如何将设计最终落地到代码的内容。 这要将各个组件拆分到独立的模块工程中,最终将架构设计落地到代码中。 组件化架构重构 5 个关键的步骤分别是: 设计守护解耦移动…...

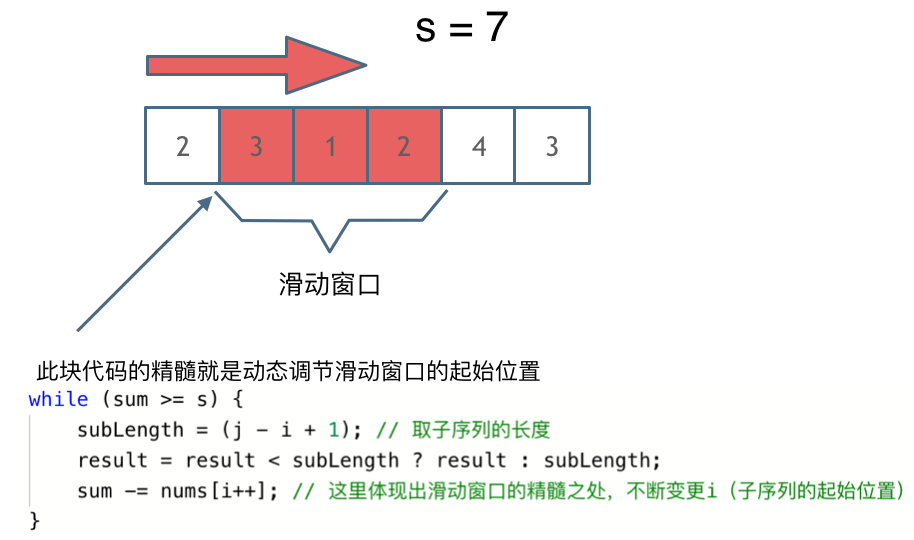
209. 长度最小的子数组
209. 长度最小的子数组 力扣题目链接(opens new window) 给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入…...

【数据结构与算法】查找(Search)【详解】
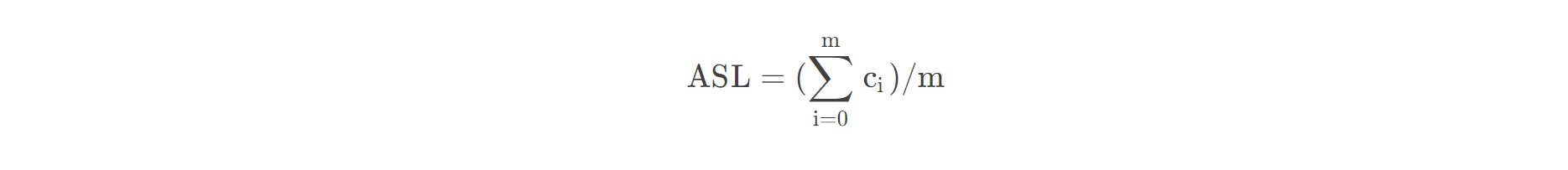
文章目录查找查找概论一、查找的基本概念顺序表查找一、定义二、算法有序表查找一、折半查找二、插值查找三、斐波那契查找线性索引查找一、稠密索引二、分块索引三、倒排索引二叉树排序与平衡二叉树一、二叉排序树1、定义2、二叉排序树的常见操作3、性能分析二、平衡二叉树1、…...

一文学会 Spring MVC 表单标签
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

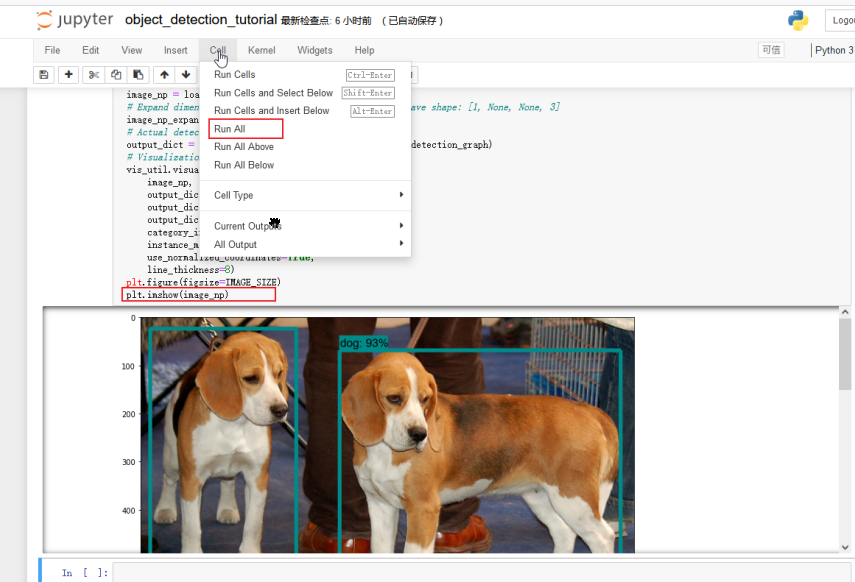
如何在 Windows10 下运行 Tensorflow 的目标检测?
前言 看过很多博主通过 Object Detection 实现了一些皮卡丘捕捉,二维码检测等诸多特定项的目标检测。而我跟着他们的案例来运行的时候,不是 Tensorflow 版本冲突,就是缺少什么包,还有是运行官方 object_detection_tutorial 不展示…...

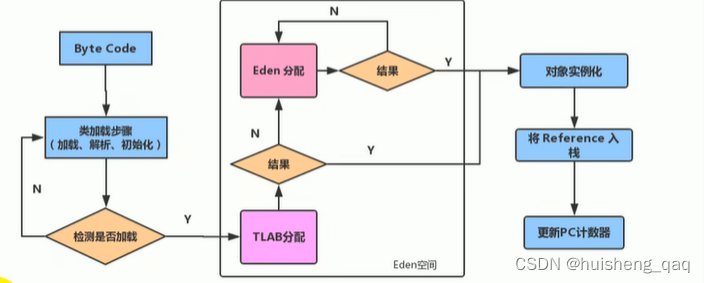
【jvm系列-04】精通运行时数据区共享区域---堆
JVM系列整体栏目 内容链接地址【一】初识虚拟机与java虚拟机https://blog.csdn.net/zhenghuishengq/article/details/129544460【二】jvm的类加载子系统以及jclasslib的基本使用https://blog.csdn.net/zhenghuishengq/article/details/129610963【三】运行时私有区域之虚拟机栈…...

ctfshow愚人杯 re easy_pyc wp
一、反编译题目pyc文件 题目下载解压后是一个.pyc文件,那就去反编译看看呗,因为之前用过uncompyle6,直接去命令行执行 uncompyle6 -o ez_re.py ez_re.pyc 得到ez_re.py源码一份~ 但是这里我用uncompyle6反编译的结果不知道为啥就出来很多奇…...

Ubuntu18.04 系统中本地代码上传至Gitlab库
主要步骤如下: 设置SSH Key 上传项目 1.创建SSH Key 每次上传可重新设置一个SSH Key或者使用已有SSH Key (1)创建SSH Key 创建一个新的SSH Key,终端输入以下指令,其中 “xxxxxx163.com” 是邮箱账号: s…...

Leetcode.1665 完成所有任务的最少初始能量
题目链接 Leetcode.1665 完成所有任务的最少初始能量 Rating : 1901 题目描述 给你一个任务数组 tasks,其中 tasks[i] [actuali, minimumi]: actuali是完成第 i 个任务 需要耗费 的实际能量。minimumi是开始第 i 个任务前需要达到的最低能…...

【C++笔试强训】第一天
选择题 解析:在for循环的循环条件(y 123) && (x < 4)中 ,&& 表示逻辑与,从左向右判断两边条件是否成立,只有当两边的条件都为真时,这条语句才为真。左边y 123是赋值语句,一直为真&…...

【网络安全软件】上海道宁与Cybereason为您提供未雨绸缪的攻击保护,终结对端点、整个企业以及网络上任何角落的网络攻击
Cybereason可收集 计算机网络内任何活动方面的数据 如运行当中的程序 被用户访问的文件以及 员工及任何获授权使用网络中的计算机人的 键盘输入和鼠标移动情况 Cybereason提供 即时结束网络攻击的精确度 在计算机、移动设备、服务器和云中 到战斗移动的任何地方 一、开…...

基于RK3568的Android11 适配 MIPI 屏幕
文章目录 前言一、mipi接口是什么?二、原理图三、屏幕点亮流程四、屏幕关键参数1.General Specification2. Power on/off sequence3.Timing五、屏幕初始化序列改写如何把原厂给的数据转换为设备需要的时序dcs小知识:初始化时序:退出时序:总结前言 在本小节会学习到如何适配…...

Ubuntu安装python
CentOS 安装 Python3 没什么坑,按照步骤一步步来就可以了。 但 Ubuntu 安装 Python3 的坑却不少,这里总结一下,避免以后继续踩坑。 我用的是 ubuntu16.04,安装最新版本的 Python3.8.3 第1步:安装编译环境 安装之前…...
)
django 运用pycharm的各种故障汇总(1)
一.用django入门第一个问题:pycharm的[community]社区版-免费开源与[professional]专业版注册收费两个版本:用django只能有[professional]版本便捷、专业; 解决方案的各种学习总结: 1.破解版:网上找了很多资料,基本已经没效果,不要报太大希望; 2.找中间途径然后有:Python 、…...

【设计模式】单例模式Singleton(Java)
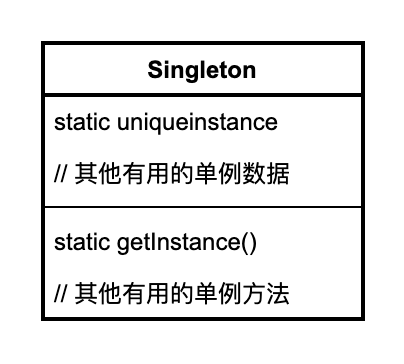
文章目录定义类图Java经典实现懒汉Lazy Mode:饿汉Eager Mode:在饿汉下的多线程案例在懒汉下的多线程案例总结定义 单例模式(单件模式)确保一个类只有一个实例,并提供一个全局访问点。——HeadFirst 单例模式通过过防…...

机器学习中的公平性
文章目录机器学习公平性评估指标群体公平性指标个人公平性指标引起机器学习模型不公平的潜在因素提升机器学习模型公平性的措施机器学习公平性 定义: 机器学习公平性主要研究如何通过解决或缓解“不公平”来增加模型的公平性,以及如何确保模型的输出结果…...

Docker镜像之Docker Compose讲解
文章目录1 docker-compose1.1 compose编排工具简介1.2 安装docker-compose1.3 编排启动镜像1.4 haproxy代理后端docker容器1.5 安装socat 直接操作socket控制haproxy1.6 compose中yml 配置指令参考1.6.1 简单命令1.6.2 build1.6.3 depends_on1.6.4 deploy1.6.5 logging1.6.6 ne…...

蓝桥杯30天真题冲刺|题解报告|第三十天
大家好,我是snippet,今天是我们这次蓝桥省赛前一起刷题的最后一天了,今天打了一场力扣周赛,前面3个题都是有思路的,第三个题只过了一半的案例,后面看完大佬们的题解彻悟,下面是我今天的题解 目录…...

配置 Git Husky 代码提交约束
介绍 Git Husky 是一个可以管理 Git Hooks 的工具,它可以帮助我们在代码提交的时候运行脚本,以确保代码提交符合特定的规范和约定。 在 Git 中,允许在操作特定的事件时执行特定的脚本,这些事件我们称之为 Hooks。 Git Husky 利…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
