Vue3中watch的用法
watch函数用于侦听某个值的变化,当该值发生改变后,触发对应的处理逻辑。
一、watch的基本实例
<template><div><div>{{ count }}</div><button @click="changCount">更改count的值</button></div>
</template><script setup>
import {ref,reactive, watch} from 'vue'
const count = ref(0)
function changCount(){count.value++
}
watch(count,(newValue,oldValue)=>{if(newValue){console.log(`我侦听到了count状态的变化,当前值为${newValue},从而处理相关逻辑`);}
})
</script><style></style>二、watch监听多个数据
getter 函数:
<template><div><div>{{ x }}</div><button @click="changCount">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch } from "vue";
const x = ref(1);
const y = ref(5);
function changCount() {x.value++;
}
watch(() => x.value + y.value,(sum) => {console.log(`我是x与y之和${sum}`);}
);
</script><style>
</style>多个来源组成的数组
<template><div><div>{{ x }}</div><button @click="changCount">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch } from "vue";
const x = ref(1);
const y = ref(5);
function changCount() {x.value++;
}
watch([x,y],([x,y]) => {console.log(`我是x=>${x},我是y=》${y}`);}
);
</script><style>
</style>三、watch监听对象的值
<template><div><div>{{ obj.name }}</div><button @click="changObj">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch } from "vue";
const obj = ref({name:'你好'})
function changObj(){obj.value.name+='我不好'
}
watch(()=>obj.value.name,(name)=>{console.log(name);
})
</script><style>
</style>四、watch监听器的配置参数
1.deep
用于开启深度监听
<template><div><div>{{ obj.name }}</div><button @click="changObj">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch, watchEffect } from "vue";
const obj = ref({name:'你好'})
function changObj(){obj.value.name+='我不好'
}
// obj是一个RefImpl对象,当不开启深度监听的时候,监听obj无法检测到obj属性的变化
watch(obj,()=>{console.log(obj.value.name);
}, { deep: true })
</script><style>
</style>2.immediate
是否开启初始化检测,默认是值发生变化时,才会执行监听器里面的方法,开启immediate后初始化就执行一次。
<template><div><div>{{ obj.name }}</div><button @click="changObj">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch, watchEffect } from "vue";
const obj = ref({name:'你好'})
function changObj(){obj.value.name+='我不好'
}
// obj是一个RefImpl对象,当不开启深度监听的时候,监听obj无法检测到obj属性的变化
watch(obj,()=>{console.log(obj.value.name);
}, { deep: true,immediate:true })
</script><style>
</style>五、通过watchEffect()简化watch
侦听器的回调使用与源完全相同的响应式状态是很常见的。例如:
<template><div><div>{{ obj.name }}</div><button @click="changObj">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch, watchEffect } from "vue";
const obj = ref({name:'你好'})
function changObj(){obj.value.name+='我不好'
}
watch(obj.value,()=>{console.log(obj.value.name);
})
</script><style>
</style>我们可以使用watchEffect 函数来简化上面的代码。watchEffect() 允许我们自动跟踪回调的响应式依赖。上面的侦听器可以重写为:
<template><div><div>{{ obj.name }}</div><button @click="changObj">更改count的值</button></div>
</template><script setup>
import { ref, reactive, watch, watchEffect } from "vue";
const obj = ref({name:'你好'})
function changObj(){obj.value.name+='我不好'
}
// watch(obj.value,()=>{
// console.log(obj.value.name);
// })
watchEffect(()=>{console.log(obj.value.name);
})
</script><style>
</style>注:需要注意的是watchEffect 回调会立即执行,不需要指定immediate
六、watch vs. watchEffect
watch 和 watchEffect 都能响应式地执行有副作用的回调。它们之间的主要区别是追踪响应式依赖的方式:
-
watch只追踪明确侦听的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。watch会避免在发生副作用时追踪依赖,因此,我们能更加精确地控制回调函数的触发时机。 -
watchEffect,则会在副作用发生期间追踪依赖。它会在同步执行过程中,自动追踪所有能访问到的响应式属性。这更方便,而且代码往往更简洁,但有时其响应性依赖关系会不那么明确。
七、回调触发机制与停止监听器
如果想在侦听器回调中能访问被 Vue 更新之后的 DOM,你需要指明 flush: 'post' 选项:
watch(source, callback, {flush: 'post'
})watchEffect(callback, {flush: 'post'
})停止监听
在 setup() 或 <script setup> 中用同步语句创建的侦听器,会自动绑定到宿主组件实例上,并且会在宿主组件卸载时自动停止。因此,在大多数情况下,你无需关心怎么停止一个侦听器。
一个关键点是,侦听器必须用同步语句创建:如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。如下方这个例子:
// ...当该侦听器不再需要时
unwatch()相关文章:

Vue3中watch的用法
watch函数用于侦听某个值的变化,当该值发生改变后,触发对应的处理逻辑。 一、watch的基本实例 <template><div><div>{{ count }}</div><button click"changCount">更改count的值</button></div> …...

MS python学习(18)
学习Pandas.DataFrame(2) load csv(comma seperated variable) files to DataFrame and vice versa upload csv files read/write csv files load data into jupyter notebook, create a new folder and then upload the csv files into it. (CSV comma seperated variable)…...

java笔记
前言 以下是一名java初学者在自学过程中所整理的笔记,欢迎大家浏览并留言,若有错误的地方请大家指正。 java语言特性 简单性:相对于其他编程语言而言,java较为简单,例如:java不再支持多继承,C…...

对象的构造及初始化
目录 一、如何初始化对象 二、构造方法 1.概念 2.特性 三、默认初始化 四、就地初始化 总结 一、如何初始化对象 在Java方法内部定义一个局部变量的时候,我们知道必须要进行初始化。 public class Test4 {public static void main(String[] args) {//未初始化…...

Socket 读取数据
1. Socket 配置参数中添加 1.1 读取 Socket 字节时的字节序 1.2 读取数据时,单次读取最大缓存值 1.3 从 Socket 读取数据时,遵从的数据包结构协议 1.4 服务器返回数据的最大值,防止客户端内存溢出 /*** Description: Socket 配置参数*/public…...

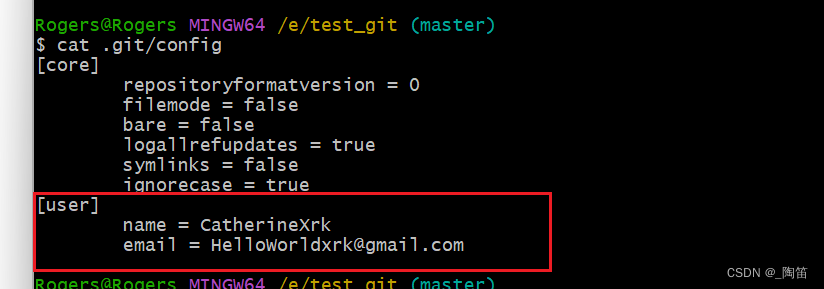
小白的Git入门教程(一)
这是本人的git的入门过程仅供参考 先是在官网下载git版本下载链接,安装步骤可以搜索其他大神的文章然后就是创建一个属于你的git本地库首先是创建一个文件夹作为根目录,这里我创建了一个叫test_git文件夹紧接着便进去新建文件夹,点击这里的g…...

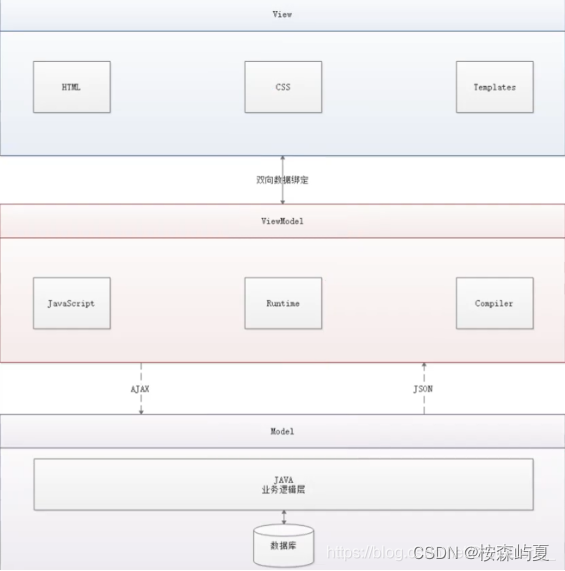
第一个Vue程序
第一个Vue程序 <body> <!--view层 变成了一个模板--> <div id"app">{{message}} </div><!--导入vue.js--> <script src"https://cdn.jsdelivr.net/npm/vue2.5.16/dist/vue.min.js"></script> <script>va…...

2023上学期学习计划
目前:根据答辩的情况来看,目前去项目组,着重写好算法是相对较优的打算,先将项目写好,之后着重提升算法水平,这学期主要啃《算法导论》与《大话数据结构》这俩本书,同时刷题量要达到160题 四月份…...

深入了解MySQL锁机制及应用场景
深入了解MySQL锁机制及应用场景锁的概述锁的分类锁的应用场景数据库事务管理多线程程序开发数据库的备份和恢复对于在线游戏等高并发应用场景锁的具体使用方法锁的应用实例总结锁的概述 MySQL锁是操作MySQL数据库时常用的一种机制。MySQL锁可以保证多个用户在同时执行读写操作…...

Java类和对象
目录 一、什么是面向对象? 二、类与对象的基本概念 1.类 2.对象 三、类的定义格式 四、类与对象的定义与使用 1.什么是实例化 2.实例化对象 3.类的使用 4.类与对象的说明 总结 一、什么是面向对象? 面向对象是一种现在最为流行的程序设计方法&a…...

aspnet053+sqlserver在线考试系统xns
目 录 基于.NET的考试系统 1 摘 要 3 前 言 4 第一章 系统概述 5 1.1 本课题的研究意义 5 1.2 本论文的目的及内容 5 第二章 在线考试系统概述 7 2.1 现行在线考试系统现状 7 2.2 电子管理平台的开发方法介绍 8 2.2.1 B/S体系结构 8 2…...

新一代大学英语(提高篇)
词汇题(55道) 1. You should carefully think over_____ the manager said at the meeting. A. that B. which C. what D. whose 1.选C,考察宾语从句连接词,主句谓语动词think over后面缺宾语,后面的宾语从句谓语动…...

阿里云OSS 203 Non-Authoritative Information问题解决
问题描述: 203 Non-Authoritative Information 问题分析: 1、跨域问题,阿里云OSS没有配置跨域规则。 解决办法请参考以下博客。 阿里云OSS No ‘Access-Control-Allow-Origin‘ header is present on the requested resource问题解决_旭东…...

【数据结构】你真的认识“”吗?它真的就只是“取地址”吗?或许你一直都在误解它。
我们有时候在看数据结构相关书籍时,经常会看到这样的写法: void StackInit(ST& ps) {assert(ps);ps.a NULL;ps.top 0;ps.capacity 0; } 注意,这里的&可不是表示取地址。如果你把它理解为取地址,那就在错误的路上狂奔&…...

[深入理解SSD 21] 固态硬盘GC机制 | GC 分类 | GC 过程 | GC 和 Trim 的关系
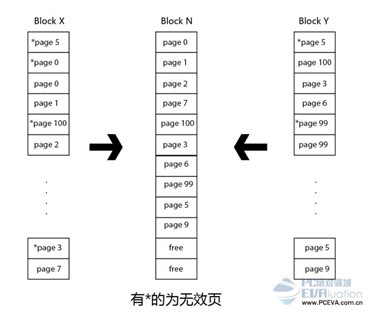
Hello 大家好, 我是元存储~主页:元存储的博客_CSDN博客-深入理解SSD:固态存储特性与实践,深入浅出SSD:固态存储原理与特性,深入理解Flash:闪存特性与实践领域博主前言SSD上已经被写入过的Page页在重新被写入之前,必须要将page页所在的block块…...

大数据未来发展怎么样?
就目前情况来看,大数据行业前景不错薪资待遇好,也有越来越多的人选择大数据行业,各大名企对于大数据人才需求不断上涨。 大数据从业领域很宽广,不管是科技领域还是食品产业,零售业等都是需要大数据人才进行大数据的处…...

【Linux】进程和线程间的区别与联系
带你轻松理解进程与线程的区别与联系: 进程线程定义资源分配和拥有的基本单位CPU调度的基本单位切换情况对应进程的CPU环境的保存以及新进程环境的设置保存和设置程序计数器,少量的寄存器,以及对应的线程栈切换者操作系统操作系统切换过程用…...

【C语言】变量和常量
目录 1. 变量 1.1 变量的分类 1.1.1 局部变量 1.1.2 全局变量 1.2 变量的使用——声明、赋值、初始化 1.3 变量的作用域和生命周期 1.3.1 作用域 1.3.2 生命周期 2. 常量 2.1 字面常量 2.2 常变量(const常量) 2.3 简单的宏(对象式…...
)
蓝桥杯-卡片换位(BFS)
蓝桥杯-卡片换位 1、题目描述2、解题思路3、完整代码(AC)1、题目描述 你玩过华容道的游戏吗? 这是个类似的,但更简单的游戏。 看下面 3 x 2 的格子 +---+---+---+| A | * | * |+---+---+---+| B | | * |+---+---+---+在其中放 5 张牌,其中 A 代表关羽,B 代表张飞,* 代表士…...

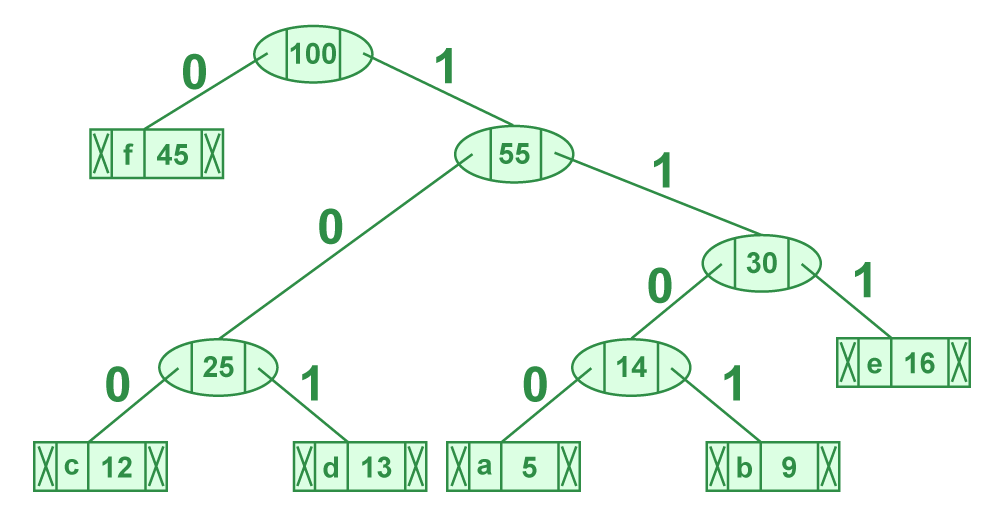
霍夫曼编码 | 贪心算法 2
霍夫曼编码是一种无损数据压缩算法。其思想是为输入字符分配可变长度代码,分配代码的长度基于相应字符的频率。 分配给输入字符的可变长度代码是前缀代码,意味着代码(位序列)的分配方式是分配给一个字符的代码不是…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
