关于console你不知道的那些事
看到标题,大家会不会想,我都在前端岗位叱咤风云这么多年了, console 这个玩意用你讲
但是, 今天我将带你看到不一样的 console, 可以带来更多的帮助
了解 console
什么是 console ?
console 其实是 JavaScript 内的一个原生对象。内部存储的方法大部分都是在浏览器控制台输出一些内容,并且还提供了很多的辅助方法
最常见的 console
我们在开发中, 其实很多时候还是用到 console 的,尤其是在学习的过程中,但是我们大多只是使用一个 console.log(),其他的大家可能了解的比较少
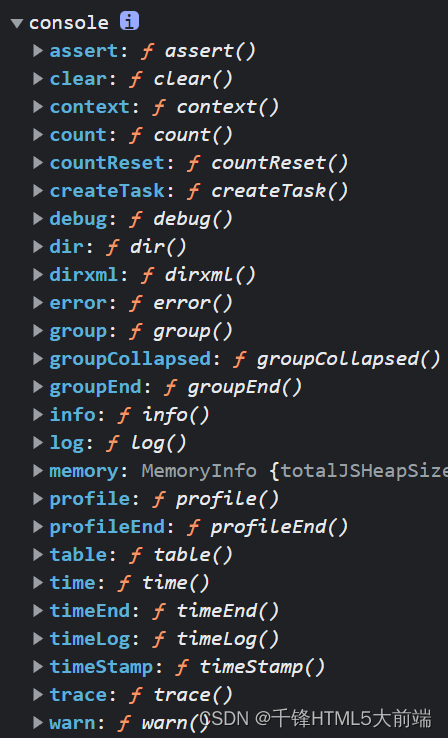
全部的 console
你可曾想过, console 真的只有一个 log 吗 ?
 下来咱们就详细介绍一些 cosnole 里面的内容
下来咱们就详细介绍一些 cosnole 里面的内容

console.log
这个不用多说了, 只要你还是一个程序员,或者你是个预备程序员, 你都不可能不知道 log 这个方法
● 语法: console.log(‘内容’)
● 作用: 在浏览器控制台输出一段内容
console.log(‘hello world’)

你真的了解全部的 console.log 吗 ?
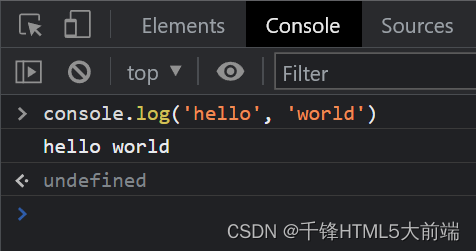
1. 多个参数
首先, console.log() 这个方法可以传递多个参数,并且会把这些个参数在一起输出

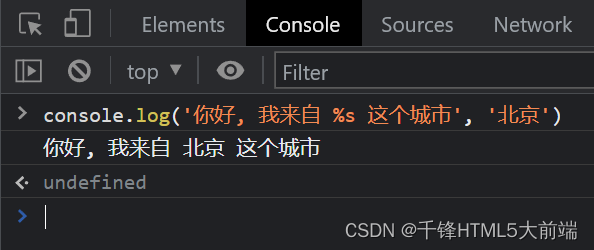
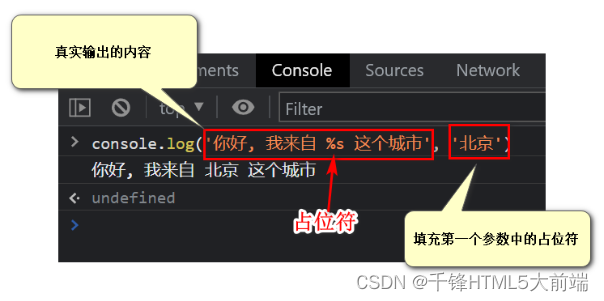
2. 占位符
在输出的内容中, 是可以添加占位符的,来不及解释了, 直接上车吧
例子 :
 这是个什么玩意 ? 为什么会这样呢 ?
这是个什么玩意 ? 为什么会这样呢 ?
当第一个参数内有占位符的时候,那么后面的参数会按照顺序依次填充占位符,多出来的才会直接输出

不就是一个占位符吗, 太鸡肋了
谁说我们只能添加一个占位符?
我们命名可以添加很多个占位符的, 后面按照顺序依次插入内容
 我是说不就一个吗, 太鸡肋了
我是说不就一个吗, 太鸡肋了
谁说我们就一个占位符的, 我们有好多个占位符的
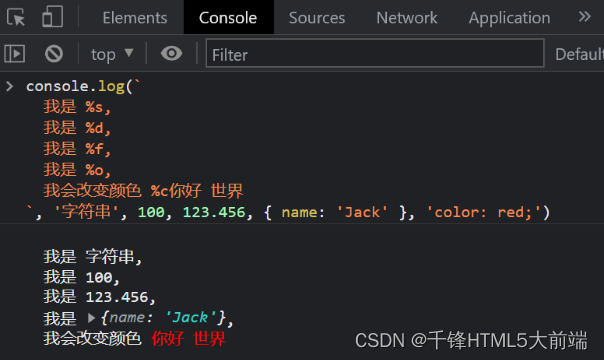
%s : 字符串
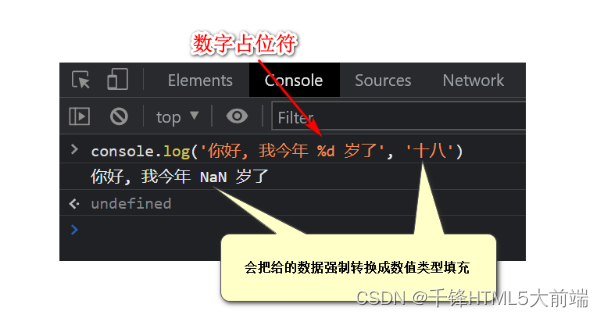
%d : 整数
%f : 浮点数
%o : 对象的连接
%c : css 格式字符串
注意哦 : 当你需要使用的时候, 要把数据和占位符对应哦, 不然解析会出现问题的
 按照规则规规矩矩的填充才是最好的
按照规则规规矩矩的填充才是最好的
 你看好不好玩, 可以设置各种各样的 css 样式
你看好不好玩, 可以设置各种各样的 css 样式
(这个并不重要, 了解一下就行)
console.info
这个方法基本和 log 是一样的, 就是打印信息,并且占位符的用法也是一样的
console.debug
抱歉, 这个用法和 log 也是一样的
换句话说, 你可以吧 log , info , debug 当做成一个东西来使用
因为 log 可能字母更少, 所以用的更多
最简单的话解释, info 和 debug 你不知道也没事
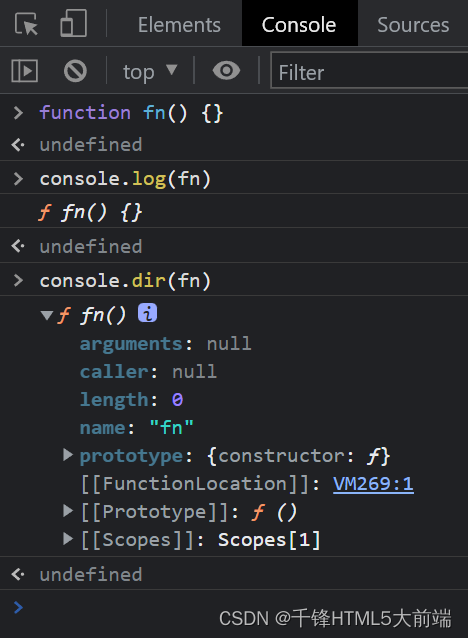
console.dir
这个和 log 很像, 但是又不一样
有些数据, 他的表现形式和对象本身是不一样的
比如 函数function fn() {}
表现出来就是一个函数的样子, 有个小括号写参数, 有个大括号写代码段
但是本身的对象属性不是这样的, 而是
{name: 'fn',...}
因为函数本身也是个对象,再比如 DOM对象 div
表现出来的是
{tagName: 'div',...}
所以, 这个时候, log 和 dir 的区别就出现了
log : 是为了在控制台打印出一些信息, 主要用作提示作用
dir : 是为了在控制台打印该对象的所有属性和方法
 最简单的说,如果你想看到一个内容的表现形式, 那么你就使用 log,如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
最简单的说,如果你想看到一个内容的表现形式, 那么你就使用 log,如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
(这个也不重要, 不知道也没事)

console.table
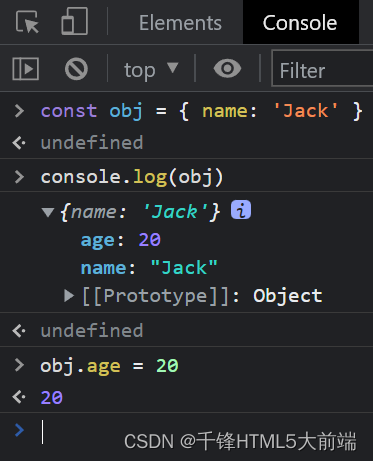
我们有时候经常会打印一些对象数据类型, 这时候就会出现问题了,因为浏览器解析引擎的执行顺序问题,先打印对象, 后添加内容,但是你打印出来看到的内容会有后添加的内容
 你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了,这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容,但是一旦我去获取, 拿到的就是 undefined,导致我的代码出现问题
你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了,这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容,但是一旦我去获取, 拿到的就是 undefined,导致我的代码出现问题
那可怎么办呢 ?
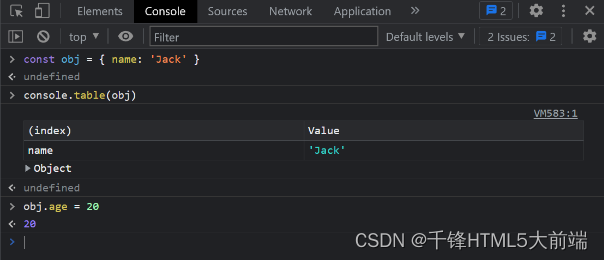
不如改用 table 试试看,他其实就是用表格的形式显示你对象内的所有内容, 并且是实时显示
 这样的话, 不光看的清楚, 而且不会出现错乱的情况
这样的话, 不光看的清楚, 而且不会出现错乱的情况
不过话说回来, 这个并不重要
console.count
这是个非常有意思的东西,看名字就知道, 这是一个类似计数器一样的打印
 没错, 就是一个计数器打印
没错, 就是一个计数器打印
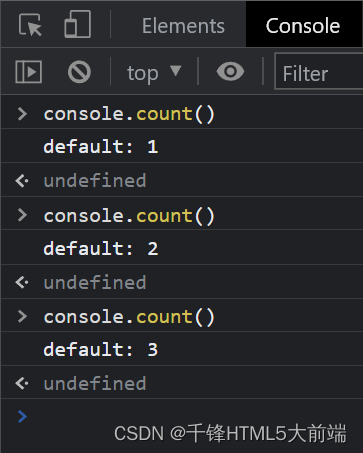
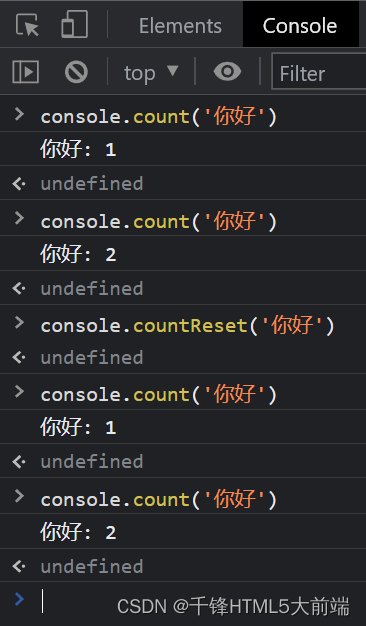
用法一 : 基础使用
语法: console.count()
作用: 会依次叠加你的输出次数, 默认标记叫做 default

用法二 : 传递标记参数
语法: console.count(‘标记’)
你也可以传递一个参数来做标记,不同的标记会产生新的计数起点,并且互相并不干扰
 看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
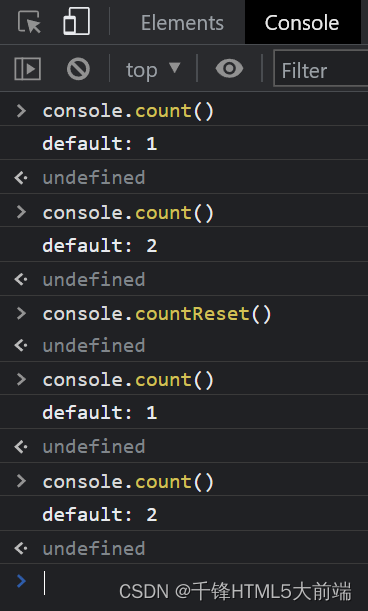
console.countReset
其实很简单的, 就是把刚才 console.count 的计数归零而已
毕竟 reset 翻译过来叫做重置
来我们直接看演示吧:

顺便和你说一下, 不光默认的计数器可以清除, 带标记的也可以哦

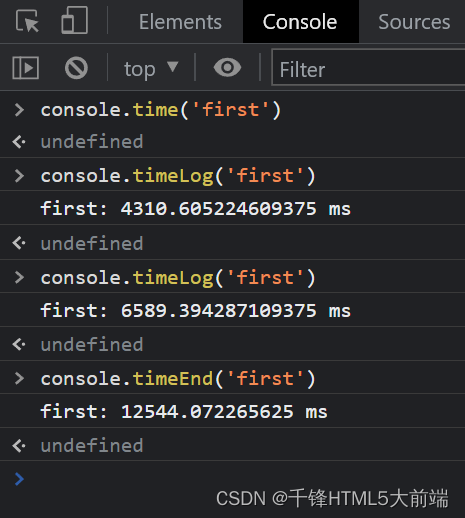
console.time
其实这并不是一个单独的输出内容,他们是一套
console.time
console.timeLog
console.timeEnd
用于记录时间, 就向小学老师在我们跑圈的时候使用的计时器一样
 用法也很简单:
用法也很简单:
○ console.time : 计时开始
○ console.timeLog : 计时日志
○ console.timeEnd : 计时结束
 ● 注意: 一定要有标记哦
● 注意: 一定要有标记哦
console.group
这个是一个非常有用的东西,而且也是一组使用的
console.group
console.groupCollapsed
console.groupEnd
当我们需要打印很多信息的时候,所有的信息都是散乱的在控制台输出的不知道哪些和哪些是一套,这个就是把打印信息分成一个一个的小分组。我们使用的时候也需要传递一个标记为参数
其中
console.group 和 console.groupCollapsed 是一样的, 都是表示小分组开始
console.groupEnd 表示小分组结束
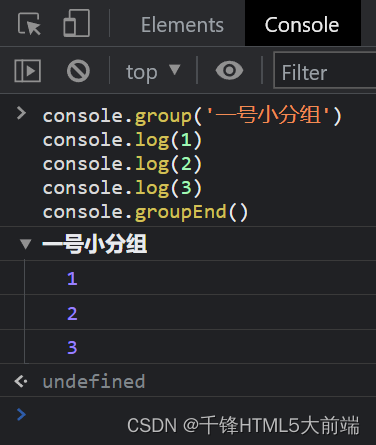
● 没有废话了, 直接上演示就可以了
console.group(‘一号小分组’)
console.log(1)
console.log(2)
console.log(3)
console.groupEnd()
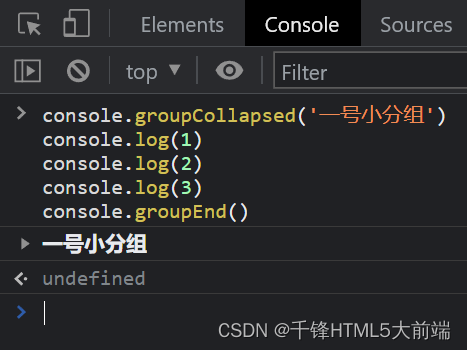
 console.groupCollapsed(‘一号小分组’)
console.groupCollapsed(‘一号小分组’)
console.log(1)
console.log(2)
console.log(3)
console.groupEnd()

● console.group 和 console.groupCollapsed 的区别就一个
○ group 是默认展开的
○ groupCollapsed 是默认收起的
console.warn
● 这个没啥可说的, 也是打印信息
● 只不过是以 警告 的形式出现打印的信息

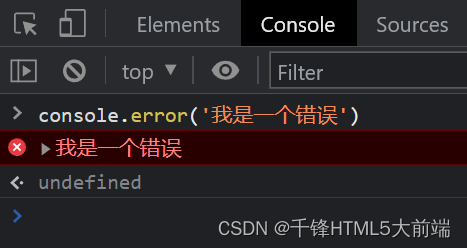
console.error
● 和上面的一样, 也是打印信息
● 只不过是以 报错 的形式出现打印的信息

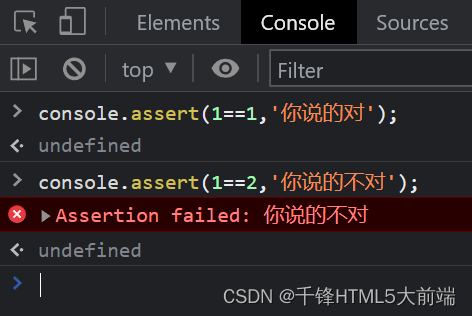
console.assert
● 这个和上面一个也差不多
● 同样是出现一个错误信息
● 只不过, 他需要两个参数, 根据第一个参数的对错来决定是否出现错误信息

console.clear
● 最后一个了
● 这个我就不说了, 你自己去体会一下吧

总结
● 说在最后
● 其实在开发的过程中
● 代码跑起来才是王道, 这些都不重要
● 其实我们只要知道一个 log, 就足够我们使用了
● 记住, 代码的世界里面, 只有一句话, 跑起来就行了

相关文章:

关于console你不知道的那些事
看到标题,大家会不会想,我都在前端岗位叱咤风云这么多年了, console 这个玩意用你讲 但是, 今天我将带你看到不一样的 console, 可以带来更多的帮助 了解 console 什么是 console ? console 其实是 JavaScript 内的一个原生对象。内部存储的方法大部…...

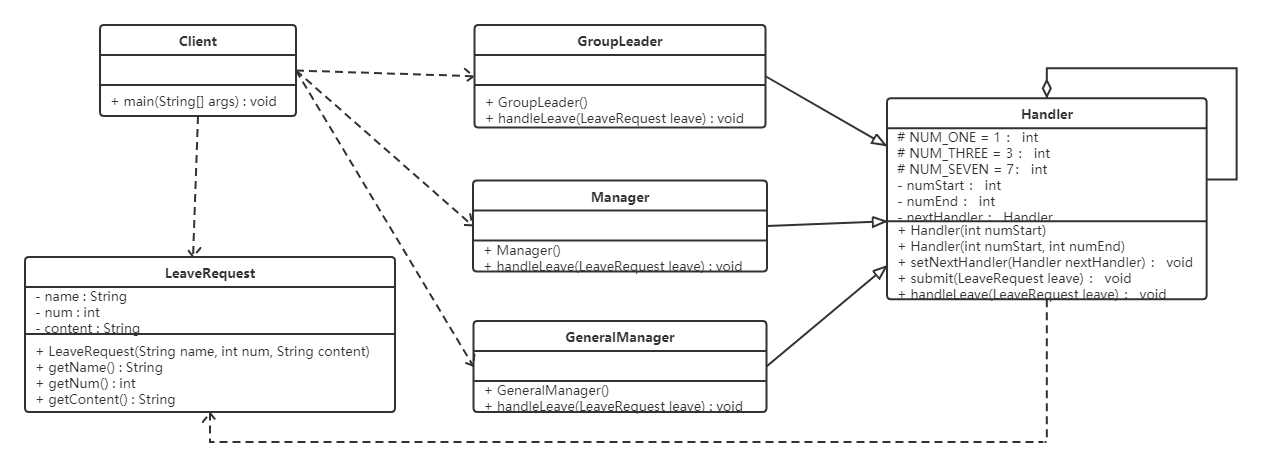
Java设计模式-责任链模式
1 概述 在现实生活中,常常会出现这样的事例:一个请求有多个对象可以处理,但每个对象的处理条件或权限不同。例如,公司员工请假,可批假的领导有部门负责人、副总经理、总经理等,但每个领导能批准的天数不同…...

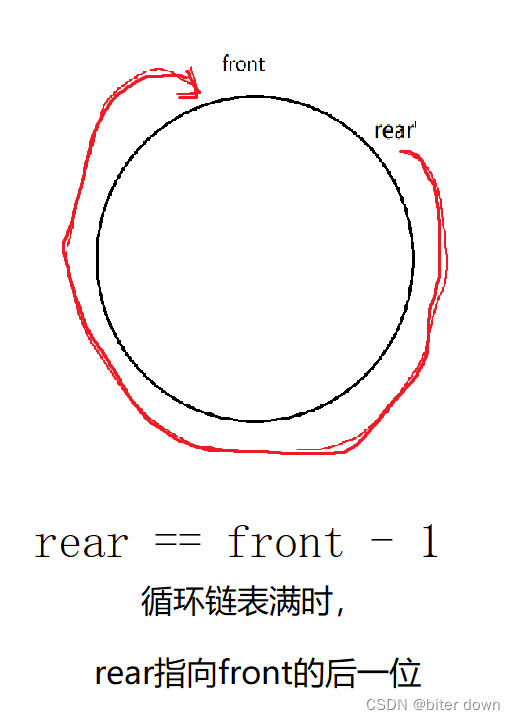
顺序表设计循环队列
使用顺序表来设计队列的最大优势是顺序表有可以定位元素的下标。 并且可以以Mod来使数组下标循环 #include<stdio.h> #include<stdlib.h> #include<assert.h> #include<stdbool.h> typedef int CQDataType; typedef struct { int* array; in…...
 - 设置默认启动项为UEFI Shell)
UEFI 基础教程 (十四) - 设置默认启动项为UEFI Shell
一 编写源代码 OvmfPkg/Library/PlatformBootManagerLib/BdsPlatform.c UINTN BootOptionPriority ( CONST EFI_BOOT_MANAGER_LOAD_OPTION *BootOption ) { DEBUG ((EFI_D_ERROR," [CSDN] BootOptionPriority %S .\n", BootOption->Description)); if (StrCmp (…...

python编程:判断一个数是否是超级素数
请定义一个函数,实现判断一个数是否是超级素数,并输出判断的结果。 一、编程题目 我们都知道,素数是除了1之外只能被自身整数的数,1除外。如果一个素数,去除一位、两位或多位后依然是素数,则我们称该素数为超级素数。…...

雷迪RD8200管线探测仪参数/管线仪使用方法/管线仪说明书
预防损坏和工作效率是我们客户面临的最大挑战 全新的 RD8200可以解决这些问题。这是我们功能优秀的精密管线仪系列,设计时充分考虑了操作员的需要。 预防损坏的专业选择 速度、准确性和可靠的性能 易于设置和使用 阳光下可读的显示屏、高性能的音频系统和用于嘈杂…...

会话共享保存到redis
1. 安装redis服务 [rootdb01 ~]# yum -y install redis 2. 配置redis服务 修改配置文件可以让其他服务器远程连接 127.0.0.1:6379 # 默认只能本地连接 [rootdb01 ~]# vim /etc/redis.conf [rootdb01 ~]# grep 172.16.1.51 /etc/redis.conf bind 127.…...

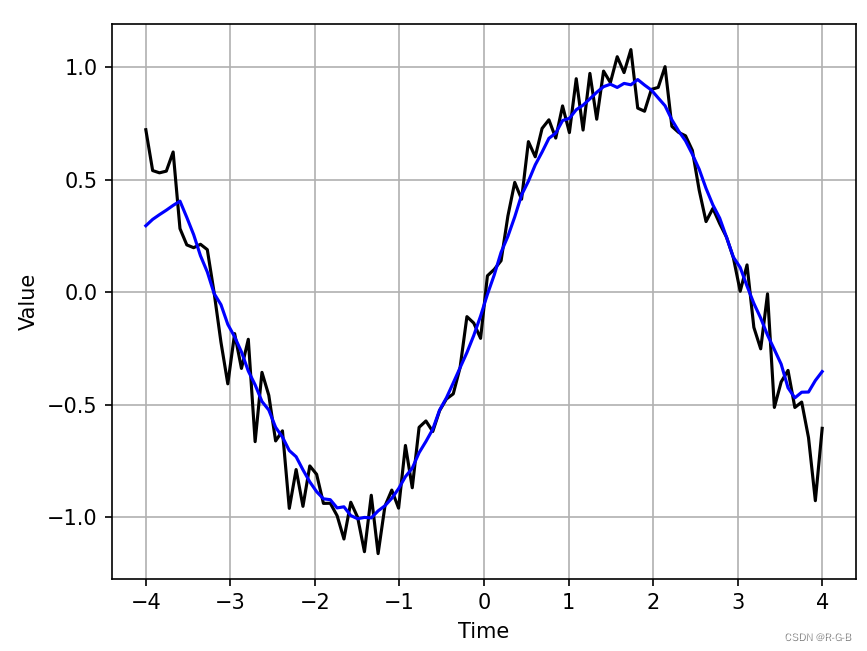
python 曲线平滑处理——方法总结(Savitzky-Golay 滤波器、make_interp_spline插值法和convolve滑动平均滤波)
文章目录1 插值法对曲线平滑处理1.1 插值法的常见实现方法1.2 拟合和插值的区别1.3 代码实例2 Savitzky-Golay 滤波器实现曲线平滑2.1 问题描述2.2 Savitzky-Golay 滤波器--调用讲解2.3 Savitzky-Golay 曲线平滑处理 示例2.4 Savitzky-Golay原理剖析3 基于Numpy.convolve实现滑…...

小驰私房菜_10_camx Otp Dump
#小驰私房菜# #camx# #Otp Dump# 本篇文章分下面几点展开: 1、otp dump的目的? 2、如何打开otp dump开关? 3、otp guide手册如何查看? 4、如何初步确认dump 出来的数据是否正确? 一、otp dump的目的 关于otp的一些概念,这里就不做过多的介绍了,不了解的同学,可以先去…...

priority_queue(堆)干货归纳+用法示例
10.priority_queue一.priority_queue(堆Heap)简介1.堆的特点:2.使用场景:二.成员函数1.构造函数:priority_queue构造函数方式:2.push()函数:向priority_queue中插入一个元素:3.pop()…...

miniprogram-to-uniapp使用指南(各种小程序项目转换为uni-app项目)
小程序分类:uni-app qq小程序 支付宝小程序 百度小程序 钉钉小程序 微信小程序 小程序转成uni_app 小程序转为uni_app 小程序转uni_app 小程序转换 工具现在支持npm全局库、HBuilderX插件两种方式使用,任君选择,HBuilderX插件地址:…...

BZOJ2720: [Violet 5]列队春游 【概率与期望】
题意自行理解,先讲一下概率和期望怎么算 概率 概率准确的定义自行百度,这里就不赘述了 概率的计算其实很简单,就是将符合条件的情况除以总共的情况 下面以掷骰子为例: 问题:将一个骰子掷出,666朝上的概率是多少 …...

脉诊之脉象——平脉,常见病脉,七绝脉
平脉与病脉诊脉纲领平人脉象常见病脉浮脉沉脉迟脉数脉虚脉实脉涩脉洪脉细脉滑脉弦脉紧脉长脉短脉弱脉芤脉结脉代脉七绝脉釜沸脉鱼翔脉虾游脉屋漏脉雀啄脉解索脉弹石脉预后诊脉纲领 脉跳动的力度:有力者,气足也。无力者,气不足也。 脉…...

第05章_存储引擎
第05章_存储引擎 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前在某…...

【新2023Q2押题JAVA】华为OD机试 - 挑选字符串
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:挑选字符串 题目 给定a-z,…...

职场「OKR」,魔幻又内卷
个人习惯称之为【O-KR-KPI】组合; 01从进厂实习那天开始,就接触了KPI的概念; 互联网公司,年初入职,可能因为那天是周五,又赶上月底,少不了要把KPI搬出来折腾一番; 天时,…...

mysql8计算商家距离,按照由近及远排序
要计算商家距离并按照距离排序,可以使用MySQL 8中的空间函数和索引。以下是一个例子: 创建商家表 CREATE TABLE merchants (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50),location POINT,SPATIAL INDEX (location) ) EngineInnoDB;插入商家数据…...

c语言函数使用记录
1.sscanf函数的用法sscanf():将 C 语言字符串中数据按 指定的格式 将数据存储在对应的参数中。// sscanf() 会从 buffer 里读进数据,依照 format 的格式将数据写入到 argument 里, //注意这里的 argument 需要使用地址符号 // 转换格式参考 s…...

VBA智慧办公4——符号运算及语法结构
目录 运算符 一、算术运算符 二、连接运算符 三、比较运算符 四、逻辑运算符 语法结构 一、if语句 二、select case语句 三、for语句 四、while语句: 五、with语句 运算符 VBA中运算符的作用也是相当重要,本章我们要着重了解VBA中运算符下设的…...

ChatGPT角色扮演提示语
ChatGPT角色扮演提示语 使用ChatGPT角色扮演提示语,你可以将GPT调教成各种专业角色,因此你也会获得更好的对话体验,学会调教GPT,你就会发现GPT实际上非常的强大。此处会长期更新GPT角色提示词,方便各位学习使用GPT… …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
