【CSS/HTML】圣杯布局和双飞翼布局实现两侧宽度固定,中间宽度自适应及其他扩展实现
前沿简介
圣杯布局和双飞翼布局是前端重要的布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
圣杯布局来源于文章In Search of the Holy Grail,双飞翼布局来源于淘宝UED。
两者的实现方式有差异,但是都遵循以下几点:
- 两侧宽度固定,中间宽度自适应
- 中间部分在DOM结构上优先,以便先行渲染
- 允许三列中的任意一列称为最高列
- 只需要使用一个额外的
<div>标签
圣杯布局
DOM结构
<div id="header"></div>
<div id="container"><div id="center" class="column"></div><div id="left" class="column"></div><div id="right" class="column"></div>
</div>
<div id="footer"></div>
主体由container包裹center、left、right三部分,其中的center在最前面,优先渲染。
CSS代码
假设左侧固定宽度200px,右侧固定宽度150px,在container上设置如下样式:
#container {padding-left: 200px;padding-right: 150px;
}
目的就是给左侧以及右侧预留出空间,得到如下示意图:

随后为左中右三列设置浮动与对应的宽度,同时为底部footer设置清除浮动。
#container .column {float: left;
}#center {width: 100%;
}#left {width: 200px;
}#right {width: 150px;
}#footer {clear: both;
}
得到如下示意图效果:

由于center设置了宽度100%,所有左侧left跟右侧right被挤到了第二行。
如果要把left放到预留的位置,那么需要使用负外边距,代码如下:
#left {width: 200px; margin-left: -100%;
}
得到如下示意图效果:

由于margin-right: -100%占据叠到了center列左侧,那么需要用定位并且设置right的值为left列的宽度才能放到左侧预留的位置,代码如下:
#left {width: 200px;margin-left: -100%;position:relative;right: 200px;
}
这样后得到的示意图效果:

接下来对right列进行设置,代码如下:
#right {width: 150px;margin-right: -150px;
}
最终的示意图效果:

到这儿页面的基本样式完成。但是我们需要考虑页面的最小宽度,由于两侧有个固定宽度,感觉最小宽度就是200+150=350px,但是由于left列使用了定位position:relative,所以center列至少有个left设置的right值的宽度,即200px,所以最终的最小宽度是:200+150+200=550px。
body {min-width: 550px;
}
那么圣杯布局的整体CSS代码如下:
body {min-width: 550px;
}#container {padding-left: 200px; padding-right: 150px;
}#container .column {float: left;
}#center {width: 100%;
}#left {width: 200px; margin-left: -100%;position: relative;right: 200px;
}#right {width: 150px; margin-right: -150px;
}#footer {clear: both;
}
为了看到效果,贴一个完整示例代码,有模块的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
html,body {margin: 0;padding: 0;height: 100%;
}
body {min-width: 550px;
}
#header,#footer {background: #4d4d50; height: 40px;
}
#container {padding-left: 200px;padding-right: 150px;height: calc(100% - 80px);
}
#container .column {float: left;
}
#center{width: 100%;height: 100%; background: #c3c3cd;
}
#left {width: 200px;position:relative;margin-left: -100%;right: 200px;background: #2e2eec;
}
#right {width: 150px;margin-right: -150px;background: #0adf23;
}
#footer{clear:both;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="container"><div id="center" class="column">中间内容</div><div id="left" class="column">左侧内容</div><div id="right" class="column">右侧内容</div>
</div>
<div id="footer"></div>
</body>
</html>
双飞翼布局
DOM结构
<div id="header"></div>
<div id="container" class="column">
<div id="center"></div>
</div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
<div id="footer"></div>
双飞翼布局的DOM结构与圣杯布局的区别是用container仅包裹住center,另外将.column类从center移至container上。
CSS代码
跟前面思路一样,设置各列宽度与浮动,为左右两列预留出空间,以及底部footer清除浮动,代码如下:
#container {width: 100%;
}.column {float: left;
}#center {margin-left: 200px;margin-right: 150px;
}#left {width: 200px;
}#right {width: 150px;
}#footer {clear: both;
}
将left放到预留位置左侧:
#left {width: 200px; margin-left: -100%;
}
将right放到预留位置右侧:
#right {width: 150px; margin-left: -150px;
}
最终计算页面的最小宽度:200+150=350px;虽然左侧没有用到定位,但是如果页面的宽度小于350px,那么会挤占中间center的宽度,故设置页面最小宽度为500px,代码如下:
body {min-width: 500px;
}
双飞翼布局的完整CSS代码:
body {min-width: 500px;
}#container {width: 100%;
}.column {float: left;
}#center {margin-left: 200px;margin-right: 150px;
}#left {width: 200px; margin-left: -100%;
}#right {width: 150px; margin-left: -150px;
}#footer {clear: both;
}
为了看到效果,也贴一个完整示例代码,有模块的背景色:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>双飞翼布局</title>
</head>
<style>html,body {margin: 0;padding: 0;height: 100%;}body {min-width: 500px;}#header,#footer {background: #4d4d50;height: 40px;}#container {width: 100%;}#center {margin-left: 200px;margin-right: 150px;background: #c3c3cd;}.column {float: left;}#left{width: 200px;margin-left: -100%;background: #2e2eec;}#right {width: 150px;margin-left: -150px;background: #0adf23;}#footer {clear: both;}
</style>
<body>
<div id="header"></div>
<div id="container" class="column">
<div id="center">中间内容</div>
</div>
<div id="left" class="column">左侧内容</div>
<div id="right" class="column">右侧内容</div>
<div id="footer"></div>
</body>
</html>
扩展实现
如果去掉额外添加的<div>标签,也能实现相同的布局。
DOM结构变化为如下:
<div id="header"></div>
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
<div id="footer"></div>
基于双飞翼布局的实现思路,只需要在center上做出修改。
1.使用calc()
.column {float: left;
}
#center {margin-left: 200px;margin-right: 150px;width: calc(100% - 350px);
}
#left{width: 200px;margin-left: -100%;
}
#right {width: 150px;margin-left: -150px;
}
#footer {clear: both;
}
2.使用border-box
.column {float: left;
}#center {padding-left: 200px;padding-right: 150px;box-sizing: border-box;width: 100%;
}
需要注意的是:由于padding是盒子的一部分,所以padding部分会具有中间栏的背景色,当中间栏高于侧栏时,会出现中间背景色出现在侧栏下面中。
3.使用flex
DOM结构如下:
<!-- DOM结构 -->
<div id="container"><div id="center"></div><div id="left"></div><div id="right"></div>
</div>
CSS代码:
#container {display: flex;
}
#center {flex: 1;
}
#left {flex: 0 0 200px;order: -1;
}
#right {flex: 0 0 150px;
}
参考地址:
- 《圣杯布局和双飞翼布局的理解与思考》
- 《CSS布局奇淫巧计之-强大的负边距》
相关文章:

【CSS/HTML】圣杯布局和双飞翼布局实现两侧宽度固定,中间宽度自适应及其他扩展实现
前沿简介 圣杯布局和双飞翼布局是前端重要的布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。 圣杯布局来源于文章In Search of the Holy Grail,双飞翼布局来源于淘宝UED。 两者的实现方式有差异,但是都…...

数据流和数据流处理技术
一数据流 首先明确数据流概念:数据流是连续不断生成的、快速变化的无界数据序列 数据流类型: 数据流大致可以分为四种类型 1.连续型数据流:不断地产生数据,数据稳定速度输入系统。 2.突发型数据流:在某特定时间或…...

(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案
系列文章目录 文章目录 系列文章目录一、(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案1.资料 一、(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案 1.资料…...

解决TikTok无网络连接问题解析
随着社交媒体的快速发展,TikTok已成为全球用户最喜欢的短视频平台之一,吸引了数以亿计的用户。然而,在享受这个平台时,用户经常会遇到无网络连接的问题,这不仅影响观看体验,还可能导致无法上传内容或参与社…...

k8s中,ingress的实现原理,及其架构。
图片来源:自己画的 图片来源:k8s官网 首先,什么是ingress? 是服务还是控制器? 都不精确 ingress是一个api资源 service和deployment也是api资源。 这几个相互协作,组建成一个对外提供服务的架构。 ingress提供的…...

【数据结构强化】应用题打卡
应用题打卡 数组的应用 对称矩阵的压缩存储 注意: 1. 2.上三角的行优先存储及下三角的列优先存储与数组的下表对应 上/下三角矩阵的压缩存储 注意: 上/下三角压缩存储是将0元素统一压缩存储,而不是将对角线元素统一压缩存储 三对角矩阵的…...

解决 MySQL 服务无法启动:failed to restart mysql.service: unit not found
目录 前言1. 问题描述2. 问题分析3. 解决步骤3.1 检查 MySQL 服务文件3.2 备份旧的服务文件3.3 启动 MySQL 服务3.4 验证服务状态 4. 总结结语 前言 在日常使用 MySQL 数据库时,有时候可能会遇到服务无法正常启动的问题。这类问题通常出现在系统更新或者服务配置文…...

Dubbo和Http的调用有什么区别
背景 我们在项目开发中,需要进行调用外部接口时,往往使用Dubbo和Http方式都能实现远程调用。那么他们在使用上,有什么区别呢? 定位不同 一个是分布式环境下的框架,一个是通信协议。 Dubbo:是一种高性能的…...

ARM 架构、cpu
一、ARM的架构 ARM是一种基于精简指令集(RISC)的处理器架构. 1、ARM芯片特点 ARM芯片的主要特点有以下几点: 精简指令集:ARM芯片使用精简指令集,即每条指令只完成一项简单的操作,从而提高指令的执行效率…...

【React】入门Day03 —— Redux 与 React Router 核心概念及应用实例详解
1. Redux 介绍 // 创建一个简单的Redux store const { createStore } Redux;// reducer函数 function counterReducer(state { count: 0 }, action) {switch (action.type) {case INCREMENT:return { count: state.count 1 };case DECREMENT:return { count: state.count -…...

u2net网络模型训练自己数据集
单分类 下载项目源码 项目源码 准备数据集 将json转为mask json_to_dataset.py import cv2 import json import numpy as np import os import sys import globdef func(file):with open(file, moder, encoding"utf-8") as f:configs json.load(f)shapes configs…...

登录功能开发 P167重点
会话技术: cookie jwt令牌会话技术: jwt生成: Claims:jwt中的第二部分 过滤器: 拦截器: 前端无法识别controller方法,因此存在Dispa什么的...

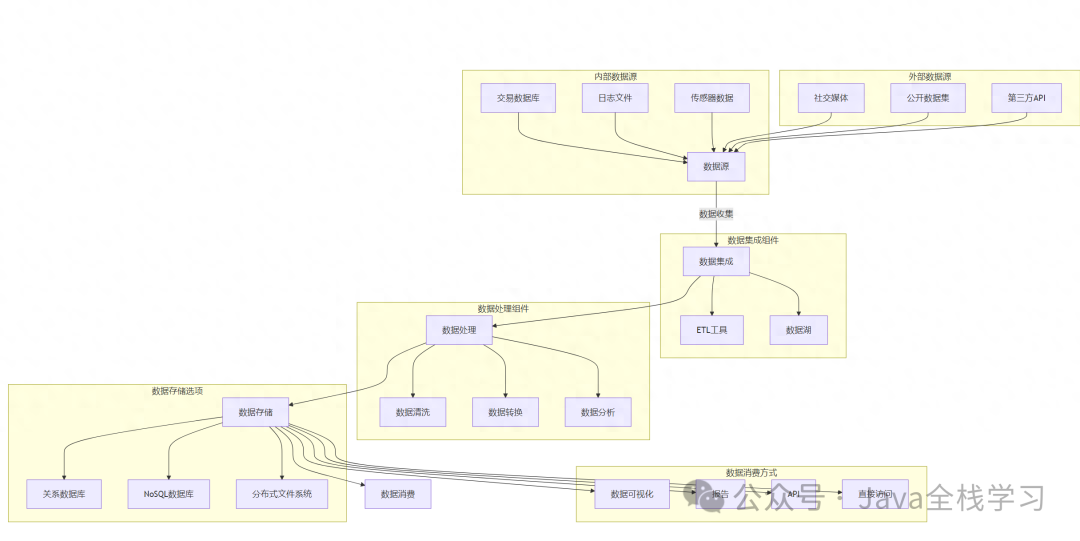
数据架构图:从数据源到数据消费的全面展示
在这篇文章中,我们将探讨如何通过架构图来展示数据的整个生命周期,从数据源到数据消费。下面是一个使用Mermaid格式的示例数据架构图,展示了数据从源到消费的流动、处理和存储过程。 数据架构图示例 说明 数据源:分为内部数据源&…...

useEffect 与 useLayoutEffect 的区别
useEffect 与 useLayoutEffect 的区别 useEffect和useLayoutEffect是处理副作用的React钩子函数,有以下区别1. 执行时机不同2. 对性能影响不同3. 对渲染的影响不同:4. 使用场景不同 使用建议 useEffect和useLayoutEffect是处理副作用的React钩子函数&…...

OPENCV判断图像中目标物位置及多目标物聚类
文章目录 在最近的项目中,又碰到一个有意思的问题需要通过图像算法来解决。就是显微拍摄的到的医疗图像中,有时候目标物比较偏,也就是在图像的比较偏的位置,需要通过移动样本,将目标物置于视野正中央,然后再…...

分布式理论:拜占庭将军问题
分布式理论:拜占庭将军问题 介绍拜占庭将军的故事将军的难题 解决方案口信消息型拜占庭问题之解流程总结 签名消息型拜占庭问题之解 总结 介绍 拜占庭将军问题是对分布式共识问题的一种情景化描述,由兰伯特于1082首次发表《The Byzantine Generals Prob…...
Docker安装Nginx)
从零开始Ubuntu24.04上Docker构建自动化部署(三)Docker安装Nginx
安装nginx sudo docker pull nginx 启动nginx 宿主机创建目录 sudo mkdir -p /home/nginx/{conf,conf.d,html,logs} 先启动nginx sudo docker run -d --name mynginx -p 80:80 nginx 宿主机上拷贝docker上nginx服务上文件到本地目录 sudo docker cp mynginx:/etc/nginx/ngin…...

阿里云 SAE Web:百毫秒高弹性的实时事件中心的架构和挑战
作者:胡志广(独鳌) 背景 Serverless 应用引擎 SAE 事件中心主要面向早期的 SAE 控制台只有针对于应用维度的事件,这个事件是 K8s 原生的事件,其实绝大多数的用户并不会关心,同时也可能看不懂。而事件中心,是希望能够…...

人口普查管理系统基于VUE+SpringBoot+Spring+SpringMVC+MyBatis开发设计与实现
目录 1. 系统概述 2. 系统架构设计 3. 技术实现细节 3.1 前端实现 3.2 后端实现 3.3 数据库设计 4. 安全性设计 5. 效果展示 编辑编辑 6. 测试与部署 7. 示例代码 8. 结论与展望 一个基于 Vue Spring Boot Spring Spring MVC MyBatis 的人口普查管理…...

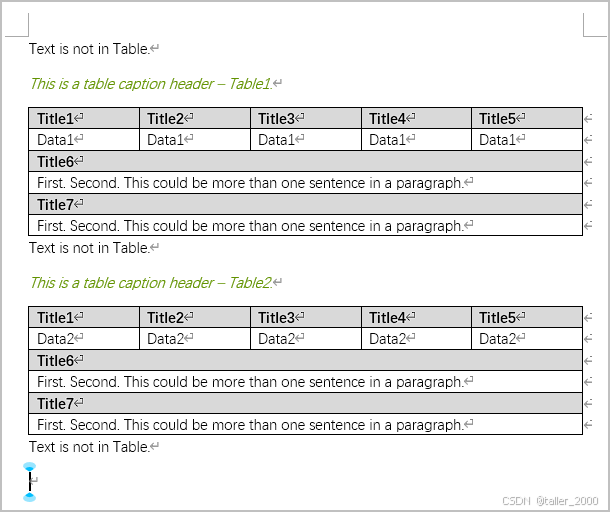
使用VBA快速将文本转换为Word表格
Word提供了一个强大的文本转表格的功能,结合VBA可以实现文本快速转换表格。 示例文档如下所示。 现在需要将上述文档内容转换为如下格式的表格,表格内容的起始标志为。 示例代码如下。 Sub SearchTab()Application.DefaultTableSeparator "*&quo…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
