C++ WebDriver扩展
概述
WebDriver协议基于HTTP,使用JSON进行数据传输,定义了client与driver之间的通信标准。无论client的实现语言(如Java或C#),都能通过协议中的endpoints准确指示driver执行各种操作,覆盖了Selenium的所有功能。这些endpoints详细列出了所有可用的功能点。
目标

msedgedriver下载
启动
msedgedriver.exe --port=8080 --remote-allow-origins=* - --verbose -allow-insecure-localhost --allowed-origins=* --allowed-ips=["127.0.0.1"] --headless --disable-gpu示例
#include "webdriver.h"int main() {WebDriver m_driver;m_driver.NavigateTo("https://www.hao123.com/");qDebug() << m_driver.getPageSource();
}
效果

webdriver.h
#ifndef WEBDRIVER_H
#define WEBDRIVER_H#include <QNetworkAccessManager>
#include <QNetworkReply>class WebDriver : public QObject
{Q_OBJECT
public:WebDriver();~WebDriver();void getStatus();void getTimeout();void setTimeOut(int implicit, long long pageLoad, long long script);void NavigateTo(const QString& url);QString getCurrentUrl();void historyBack();void historyForward();void refresh();QString getTitle();QString showWindow();void closeWindow();void getWindowHandles();void createWindow();QString getPageSource();signals:void response(const QByteArray& bytes);private:void connectToServer(const QUrl& url);private:void post(const QByteArray& bytes);void get();void deleteRes();private:void waitFinish();private:QString m_host;QNetworkAccessManager m_networkManger;QNetworkRequest m_client;std::string m_sessionID;std::string m_elementID;QByteArray m_responseCache;
};#endif // WEBDRIVER_H
webdriver.cpp
#include "webdriver.h"
#include <QElapsedTimer>
#include <QApplication>
#include <QJsonDocument>
#include <QJsonObject>
#include "webDriverResponseJson.h"
#include "webDriverRequestJson.h"WebDriver::WebDriver() : m_host("http://127.0.0.1:8080"){connectToServer(QUrl(m_host + "/session"));
}WebDriver::~WebDriver() {if (m_sessionID.empty())return;m_client.setUrl(QUrl(m_host + QString("/session/") + QString::fromStdString(m_sessionID)));deleteRes();waitFinish();
}void WebDriver::connectToServer(const QUrl& url) {m_client.setUrl(url);m_client.setHeader(QNetworkRequest::ContentTypeHeader, "application/json; charset=utf-8");m_client.setHeader(QNetworkRequest::UserAgentHeader, "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36 Edg/128.0.0.0");m_client.setRawHeader("Cache-Control", "no-cache");REQ::Options options;options.capabilities.browserName = "edge";std::string json = JS::serializeStruct(options, JS::SerializerOptions(JS::SerializerOptions::Compact));post(QString::fromStdString(json).toLocal8Bit());waitFinish();// 反序列RES::MSEdgeRoot response;JS::ParseContext parseContext(m_responseCache.data());auto error = parseContext.parseTo(response);if (JS::Error::NoError != error) {std::string errorStr = parseContext.makeErrorString();fprintf(stderr, "Error parsing struct %s\n", errorStr.c_str());}m_sessionID = response.value.sessionId;
}void WebDriver::NavigateTo(const QString& url) {m_client.setUrl(QUrl(m_host + QString("/session/") + QString::fromStdString(m_sessionID) + "/url"));REQ::NavigateTo nav;nav.url = url.toStdString();std::string json = JS::serializeStruct(nav, JS::SerializerOptions(JS::SerializerOptions::Compact));post(QString::fromStdString(json).toLocal8Bit());waitFinish();QJsonParseError jsonError;QJsonDocument doucment = QJsonDocument::fromJson(m_responseCache, &jsonError); // 转化为 JSON 文档if (!doucment.isNull() && (jsonError.error == QJsonParseError::NoError)) { // 解析未发生错误if (doucment.isObject()) { // JSON 文档为对象QJsonObject object = doucment.object(); // 转化为对象if (object.contains("value")) { // 包含指定的 keyQJsonValue value = object.value("value"); // 获取指定 key 对应的 valueqDebug() << "NavigateTo " << (value.isNull() ? "Success" : "Fail");}}}
}QString WebDriver::getPageSource() {m_client.setUrl(QUrl(m_host + QString("/session/") + QString::fromStdString(m_sessionID) + "/source"));get();waitFinish();QJsonParseError jsonError;QJsonDocument doucment = QJsonDocument::fromJson(m_responseCache, &jsonError); // 转化为 JSON 文档if (!doucment.isNull() && (jsonError.error == QJsonParseError::NoError)) { // 解析未发生错误if (doucment.isObject()) { // JSON 文档为对象QJsonObject object = doucment.object(); // 转化为对象if (object.contains("value")) { // 包含指定的 keyQJsonValue value = object.value("value"); // 获取指定 key 对应的 valueif (value.isString())return value.toString();}}}return QString::fromStdString(m_responseCache.toStdString());
}void WebDriver::waitFinish() {QEventLoop loop;connect(this, &WebDriver::response, &loop, &QEventLoop::quit);loop.exec();
}void WebDriver::post(const QByteArray& bytes) {auto reply = m_networkManger.post(m_client, bytes);connect(reply, &QNetworkReply::finished, [this, reply]() {m_responseCache = reply->readAll();qDebug() << "finish:" << m_responseCache;emit response(m_responseCache);});
}void WebDriver::get() {auto reply = m_networkManger.get(m_client);connect(reply, &QNetworkReply::finished, [this, reply]() {m_responseCache = reply->readAll();qDebug() << "finish:" << m_responseCache;emit response(m_responseCache);});
}void WebDriver::deleteRes() {auto reply = m_networkManger.deleteResource(m_client);connect(reply, &QNetworkReply::finished, [this, reply]() {emit response(m_responseCache);});
}example.py
import requests
import json
session_url = 'http://localhost:8080/session'
session_pars ={"capabilities": {"browserName": "edge"}}
r_session = requests.post(session_url,json=session_pars)
print(json.dumps(r_session.json(),indent=2))参考
使用 WebDriver 自动执行 Microsoft Edge - Microsoft Edge Developer documentation | Microsoft Learn WebDriver
selenium ,webdriver 运行原理与机制-腾讯云开发者社区-腾讯云
C/C++ JSON ORM 之 structs 数据结构相互嵌套定义-CSDN博客
创作不易,小小的支持一下吧!


相关文章:

C++ WebDriver扩展
概述 WebDriver协议基于HTTP,使用JSON进行数据传输,定义了client与driver之间的通信标准。无论client的实现语言(如Java或C#),都能通过协议中的endpoints准确指示driver执行各种操作,覆盖了Selenium的所有功…...

WeChat_DevTools 断点调试方法总结
新建工程,以小程序 login 调试为例,代码如下: // 登录wx.login({success: res > {// 发送 res.code 到后台换取 openId, sessionKey, unionIddebugger;resThis this;wx.showModal({title: 登录成功,content: res.code res.code,comple…...

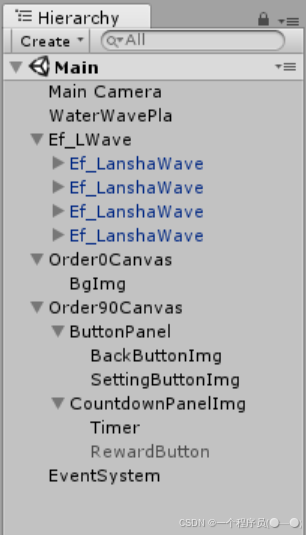
水波荡漾效果+渲染顺序+简单UI绘制
创建场景及布置 创建新场景Main,在Main场景中创建一个plane物体,命名为WaterWavePla,具体数值及层级面板排布如下: 编写脚本 创建一个文件夹,用于存放脚本,命名Scripts,创建一个子文件夹Effect,存放特效相关脚本,创建…...

深度学习中的结构化概率模型 - 使用图来描述模型结构篇
序言 在深度学习的探索之路上,结构化概率模型以其独特的视角和强大的表达能力,成为了研究复杂数据关系的重要工具。这一模型的核心在于其巧妙地利用图来描述模型结构,将随机变量间的复杂交互关系可视化、结构化。图的引入,不仅为…...

C语言中的栈帧
------------------------ | 局部变量区 | | (根据变量声明而变化) | ------------------------ | 参数区 | | (根据函数原型而变化) | ------------------------ | (可选) 保存寄存器区 | | (编译器/架构特定) | -…...

vue数组根据某些条件进行二次切割
原本的一个一维数组首先 1.根据depnm和bed的不同会分成不同的数组 2.在条件1的基础上分割出来的数组如果存在里面有isBgn1的会进行二次分割 比如原数组是[{depnm:1,bed:2,isBgn:0},{}……] 根据条件一会组成一个二维数组得到 [ [①depnm值一致的一个一维数组], [②bed值一…...

Yolov8改进轻量级网络Ghostnetv2
1,理论部分 轻量级卷积神经网络 (CNN) 专为移动设备上的应用程序而设计,具有更快的推理速度。卷积运算只能捕获窗口区域中的局部信息,这会阻止性能进一步提高。将自我注意引入卷积可以很好地捕获全局信息,但会在很大程度上阻碍实际速度。在本文中,我们提出了一种硬件友好…...

【Spring】@RequestMapping、@RestController和Postman
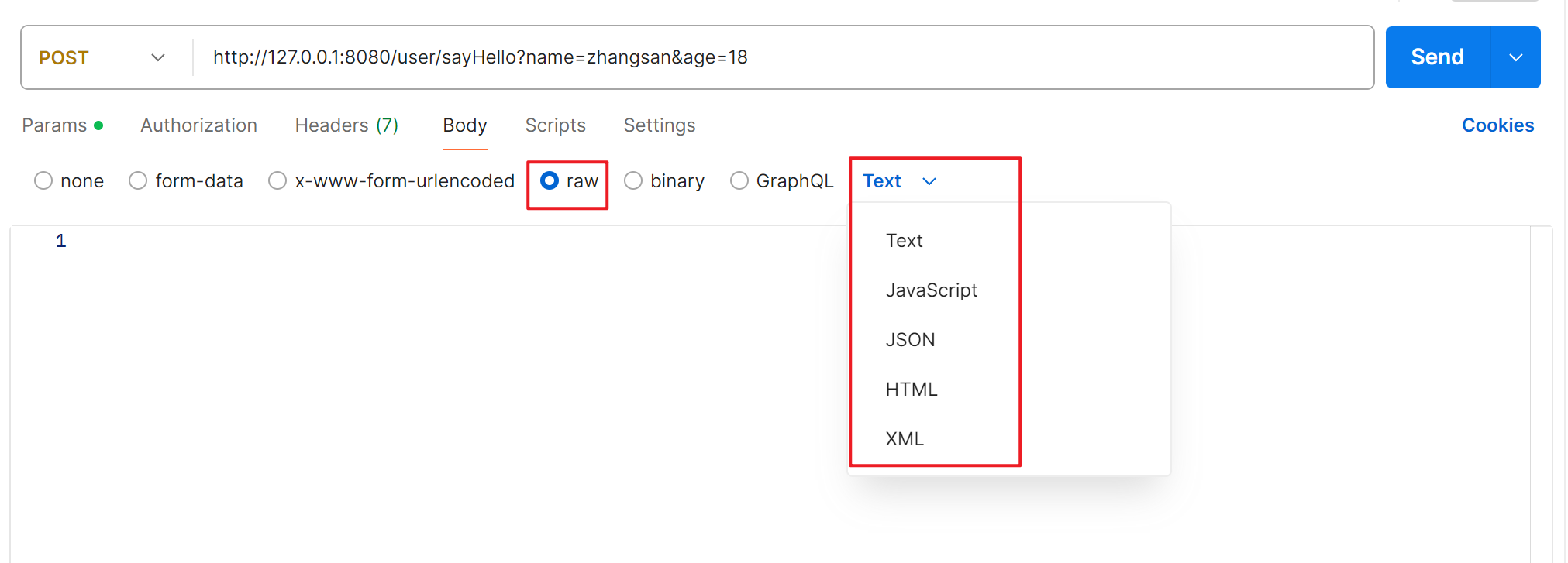
文章目录 1.RequestMapping 注解介绍2. RequestMapping 使用3. RequestMapping 是 GET 还是 POST 请求?GET 请求POST 请求指定 GET/POST 方法类型 2. Postman 介绍1. 创建请求2. 传参介绍1. 普通传参2. form-data3. x-www-form-urlencoded form 表单,对应…...
详细理解并附实现代码。)
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。
【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 【深度学习基础模型】回声状态网络(Echo State Networks, ESN)详细理解并附实现代码。 文章目录 【深度学习基础模型】回声状态网络…...

Redis的基础认识与在ubuntu上的安装教程
来自Redis的自我介绍 我是Redis,一个中间件,职责是把数据存储在内存上,因此可以作为数据库、缓存、消息队列等场景使用。由于可以把数据存储在内存上,因此江湖人称快枪手 1.redis的功能特性 (1)数据在内存…...

鸿蒙harmonyos next flutter混合开发之ohos工程引用 har 文件
创建鸿蒙原生工程MyApplication。创建flutter module,生成har文件,并且将flutter module中.ohos文件entryability/EntryAbility.ets、pages/Index.ets分别替换MyApplication中的。 # 1. 创建 flutter子模块工程 flutter create -t module my_flutter_…...

react-问卷星项目(5)
实战 路由 路由设计,网址和页面的关系,就是从业务上分析需要哪些页面哪些页面内容可以抽离,业务流程要有入有出增加页面和Layout模版,模版就是抽离页面公共部分,比如都有顶部或者左侧导航,直接上代码&…...

08.useInterval
在 React 应用中,实现定时器功能通常需要使用 setInterval() 和 clearInterval(),这可能会导致代码复杂和难以维护。useInterval 钩子提供了一种声明式的方法来实现定时器功能,使得定时器的管理更加简单和直观。这个自定义钩子不仅简化了定时器的使用,还解决了一些常见的定…...

【Android 源码分析】Activity生命周期之onDestroy
忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 – 服装…...

增强现实中的物体识别与跟踪
增强现实(AR)中的物体识别与跟踪是实现虚拟内容与现实世界无缝融合的关键技术。以下是该领域的主要技术和方法概述: 1. 物体识别 1.1 特征提取 SIFT、SURF、ORB:传统的特征提取算法用于识别图像中的关键点并生成描述符…...
)
移动端实现下拉刷新和上拉加载(内含案例)
在前端开发中,上拉加载和下拉刷新常用于实现内容的动态加载,尤其在移动端的应用中。下面我将提供一个简单的示例和逻辑说明。 1. 逻辑说明: 下拉刷新: 用户向下拖动页面顶部,触发一个事件,刷新当前内容。需…...

Opencv第十一章——视频处理
1. 读取并显示摄像头视频 1.1 VideoCapture类 VideoCapture类提供了构造方法VideoCapture(),用于完成摄像头的初始化工作,其语法格式如下: capture cv2.VideoCapture(index) 参数说明: capture:要打开的摄像头视频。 index:摄像头设备索引。…...

Flutter 3.24 AAPT: error: resource android:attr/lStar not found.
在Android build,gradle下面,添加右边红框的代码: subprojects {afterEvaluate { project ->if (project.plugins.hasPlugin("com.android.application") ||project.plugins.hasPlugin("com.android.library")) {project.androi…...
)
C++——输入一个2*3的矩阵, 将这个矩阵向左旋转90度后输出。(要求:使用指针完成。)
没注释的源代码 #include <iostream> using namespace std; int main() { int a[2][3]; cout<<"请输入一个2*3的矩阵:"<<endl; for(int i0;i<2;i) { for(int j0;j<3;j) { cin>>a[i][j…...

AI芯片WT2605C赋能厨房家电,在线对话操控,引领智能烹饪新体验:尽享高效便捷生活
在智能家居的蓬勃发展中,智能厨电作为连接科技与生活的桥梁,正逐步渗透到每一个现代家庭的厨房中。蒸烤箱作为智能厨电的代表,以其丰富的功能和高效的性能,满足了人们对美食的多样化追求。然而,面对众多复杂的操作功能…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
