基于Java,SpringBoot,Vue智慧校园健康驿站体检论坛请假管理系统
摘要
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,采用智慧校园管理系统可以有效管理,使信息管理能够更加科学和规范。


功能介绍
管理员、教师、学生三种用户角色,教师和学生可以注册再登录;
管理员:管理员管理、教师管理、学生管理、请假管理、体检管理、健康驿站管理、论坛管理、基础数据管理、资讯管理、轮播图管理等;
教师:学生管理、请假管理、体检管理、健康驿站管理、论坛管理等;
学生:逛论坛、查看健康驿站、预约体检、查看校园资讯、个人中心等;


技术介绍
后端:Java语言的Spring Boot框架、MySQL数据库、Maven依赖管理等;
前端:Vue、element-ui、axios等。


部分代码展示
<template><div><div class="container loginIn"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'"><el-form class="login-form" label-position="left" :label-width="2 == 3 || 2 == 2 ? '30px': '0px'"><div class="title-container"><h3 class="title">智慧校园管理系统登录</h3></div><el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px ","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"70%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '用户名' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:#333;line-height:30px;font-size:14px;width:30px;padding:0;margin:0;radius:0;border-width:0;border-style:solid;border-color:rgba(0,0,0,0);background-color:rgba(0,0,0,0);box-shadow:0 0 6px rgba(0,0,0,0);}"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px ","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"70%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '密码' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:#333;line-height:30px;font-size:14px;width:30px;padding:0;margin:0;radius:0;border-width:0;border-style:solid;border-color:rgba(0,0,0,0);background-color:rgba(0,0,0,0);box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item v-if="roleOptions.length>1" label="角色" prop="loginInRole" class="role" style="display: flex;align-items: center;"><el-radio@change="menuChange"v-for="item in roleOptions"v-bind:key="item.value"v-model="rulesForm.role":label="item.value">{{item.key}}</el-radio></el-form-item><el-form-item v-if="roleOptions.length==1" label=" " prop="loginInRole" class="role" style="display: flex;align-items: center;"></el-form-item><el-button type="primary" @click="login()" class="loginInBt">{{'1' == '1' ? '登录' : 'login'}}</el-button> <el-form-item class="setting"><div class="register" @click="register('yonghu')">学生注册</div><div class="register" @click="register('jiaoshi')">教师注册</div></el-form-item></el-form></div>
<!--<el-form-item class="code" :label="3 == 3 ? '验证码' : ''" :class="'style'+3"><span class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:46px"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)" style="height:46px;line-height:46px"><span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span></div></el-form-item>--></div></div>
</template>
<script>import menu from "@/utils/menu";export default {data() {return {rulesForm: {username: "",password: "",role: "",code: '',},menus: [],roleOptions: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;for (let i = 0; i < this.menus.length; i++) {if (this.menus[i].hasBackLogin=='是') {let menuItem={};menuItem["key"]=this.menus[i].roleName;menuItem["value"]=this.menus[i].tableName;this.roleOptions.push(menuItem);}}},created() {this.getRandCode()},methods: {menuChange(role){},register(tableName){this.$storage.set("loginTable", tableName);this.$router.push({path:'/register'})},// 登陆login() {let code = ''for(let i in this.codes) {code += this.codes[i].num}if ('0' == '1' && !this.rulesForm.code) {this.$message.error("请输入验证码");return;}if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {this.$message.error("验证码输入有误");this.getRandCode()return;}if (!this.rulesForm.username) {this.$message.error("请输入用户名");return;}if (!this.rulesForm.password) {this.$message.error("请输入密码");return;}if(this.roleOptions.length>1) {console.log("1")if (!this.rulesForm.role) {this.$message.error("请选择角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].tableName == this.rulesForm.role) {this.tableName = menus[i].tableName;this.rulesForm.role = menus[i].roleName;}}} else {this.tableName = this.roleOptions[0].value;this.rulesForm.role = this.roleOptions[0].key;}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("userId", data.userId);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","2", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","2", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 随机验证码let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 随机验证码颜色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 随机验证码方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 随机验证码字体大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}};
</script>演示视频
Java,SpringBoot,Vue智慧校园健康驿站体检
相关文章:

基于Java,SpringBoot,Vue智慧校园健康驿站体检论坛请假管理系统
摘要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对信息管理混乱,出错率高,信息安全性差…...

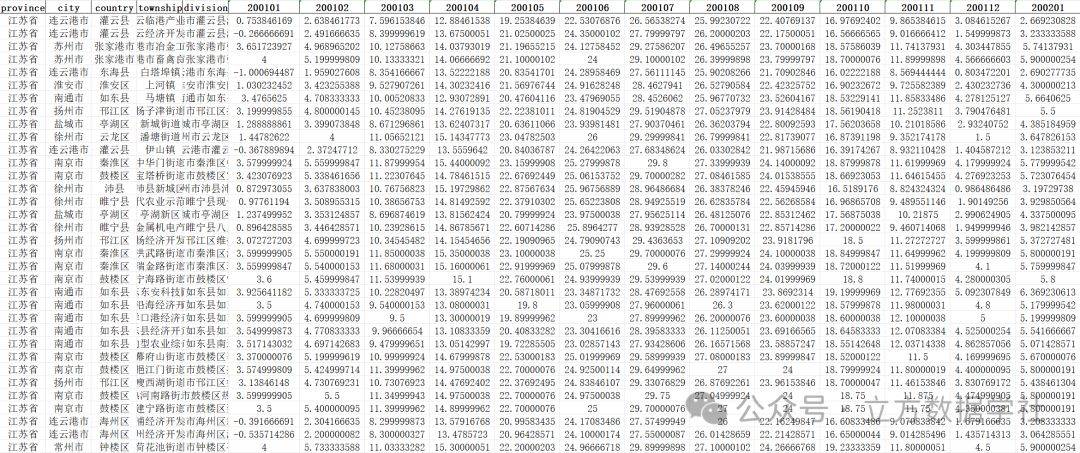
【数据分享】2001-2023年我国省市县镇四级的逐月平均气温数据(免费获取/Shp/Excel格式)
之前我们分享过1901-2023年1km分辨率逐月平均气温栅格数据,该数据来源于国家青藏高原科学数据中心。为方便大家使用,我们还基于上述平均气温栅格数据将数据处理为Shp和Excel格式的省市县三级逐月平均气温数据(可查看之前的文章获悉详情&#…...

c#代码介绍23种设计模式_16迭代器模式
目录 1、迭代器模式的介绍 2、迭代器模式的定义 3、迭代器模式的结构 4、代器模式角色组成 5、迭代器实现 6、迭代器模式的适用场景 7、迭代器模式的优缺点 8、.NET中迭代器模式的应用 9、实现思路 1、迭代器模式的介绍 迭代器是针对集合对象而生的,对于集合对象而言…...

408算法题leetcode--第23天
236. 二叉树的最近公共祖先 236. 二叉树的最近公共祖先\思路:递归,如注释时间和空间:O(n) /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode(int x) …...

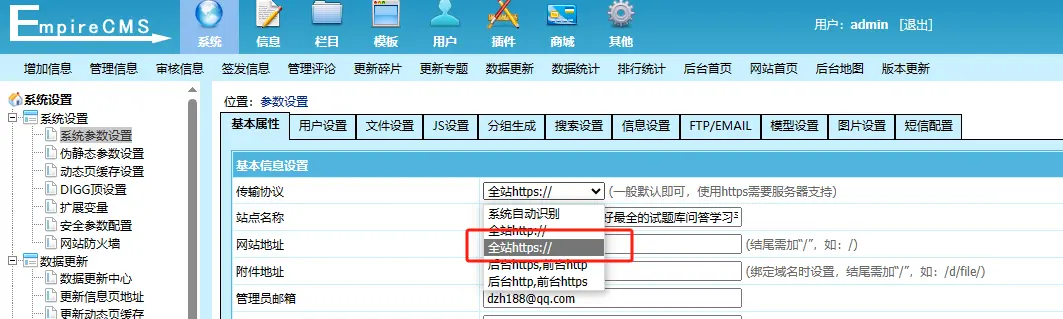
帝国CMS系统开启https后,无法登陆后台的原因和解决方法
今天本地配置好了帝国CMS7.5,传去服务器后,使用http访问一切正常。但是当开启了https(SSL)后,后台竟然无法登陆进去了。 输入账号密码后,点击登陆,跳转到/e/admin/ecmsadmin.php就变成页面一片…...

根据视频id查询播放量
声明:文章仅用于学习交流,如有侵权请联系删除 如何根据视频ID查询视频的播放数量 在数字化时代,视频内容的消费已成为人们日常生活的重要组成部分。无论是社交媒体平台上的短视频,还是视频分享网站上的长视频,了解视频的播放数量…...

初始爬虫11
1.斗鱼selenium爬取 # -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By import timeclass Douyu(object):def __init__(self):self.url https://www.douyu.com/directory/allself.driver webdriver.Chrome()self.driver…...

SSY20241002提高组T4题解__纯数论
题面 题目描述 有一天 p e o p 1 e peop1e peop1e 学长梦到了一个丑陋的式子: ∑ i 1 n ( ∑ m 1 R F m ) ! i ! ∑ l 0 i ∑ j 0 ∑ t 1 R F t { K i − l } l ! { i ∑ w 1 R F w − j } j ! \sum_{i1}^n (\sum_{m1}^R F_m)!\times i!\times \sum_{l…...

Python:lambda 函数详解 以及使用
一、lambda 语法 lambda 函数的语法只包含一个语句,表现形式如下: lambda [arg1 [,arg2,.....argn]]:expression 其中,lambda 是 Python 预留的关键字,[arg…] 和 expression 由用户自定义。 具体如下: [arg…] 是参数列表&#…...

【C++】空指针和野指针
文章目录 1.空指针2.野指针总结 1.空指针 概念:指针变量指向内存中编号为0的空间。 用途:初始化指针变量。 注意:空指针指向的内存是不可以访问的。 示例: int main(){//指针变量p指向内存地址编号为0的空间int *PNULL&#…...

大模型提示词
纯输入版提示工程词 输出一个九九乘法口诀表 当然可以!以下是九九乘法口诀表: 1 x 1 1 1 x 2 2 2 x 2 4 1 x 3 3 2 x 3 6 3 x 3 9 1 x 4 4 2 x 4 8 3 x 4 12 4 x 4 16 1 x 5 5 2 x 5 10 3 x 5 15 4 x 5 20 5 …...

在线css像素px到Em的转换器
具体请前往:在线Px转Em工具--将绝对像素(px)长度单位转换为相对长度em...

回溯算法解决排列组合及子集问题
216. 组合总和 III39. 组合总和40. 组合总和 II46. 全排列47. 全排列 II77. 组合 78. 子集 90. 子集 II 以上是力扣设计相关问题的题目。排列组合还是子集问题无非就是从序列 nums 中以给定规则取若干元素,主要有以下几类: 元素无重不可复选࿰…...

Unity中Mesh多种网格绘制模式使用方法参考
Unity中MeshFilter中的Mesh默认情况下使用MeshTopology.Trigangles类型绘制网格,就是通常的绘制三角形网格,实际上Mesh有五种绘制模式,对应MeshTopology的枚举,分别是 Triangles网格由三角形构成。Quads网格由四边形构成。Lines网…...

【Spring Security】基于SpringBoot3.3.4版本②如何配置免鉴权Path
基于Spring Boot 3.3.4,详细说明Spring Security 6.3.3的使用 摘要本地开发环境说明SecurityFilterChain介绍application.ymlWen3SecurityProperties.java修改DemoWen3Security修改SecurityFilterChainIgnoredPathController.javaIgnoredPathController2.java启动工程测试测试…...

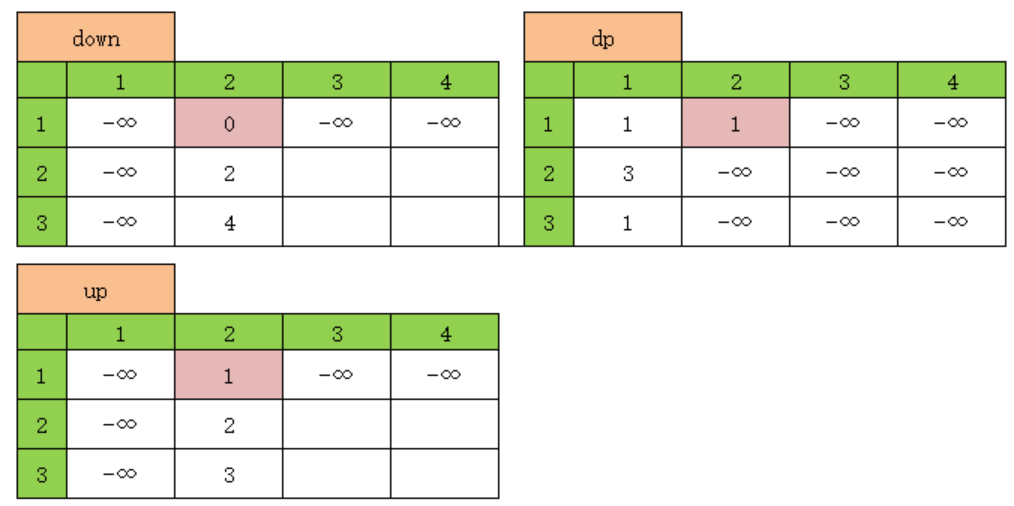
信息学奥赛复赛复习11-CSP-J2020-04方格取数-动态规划、斐波那契数列、最优子结构、重叠子问题、无后效性
PDF文档回复:20241004 1 P7074 [CSP-J2020] 方格取数 [题目描述] 设有 nm 的方格图,每个方格中都有一个整数。现有一只小熊,想从图的左上角走到右下角,每一步只能向上、向下或向右走一格,并且不能重复经过已经走过的方格&#x…...
)
Hive数仓操作(十二)
一、Hive 中的行列转换 1. 行转列: collect_list() collect_list() 函数用于将一个列中的数据收集成一个数组。 示例数据文件 假设有一个名为 orders.txt 的文件,内容如下: 1,101 1,101 1,103 2,104 2,105导入数据到 Hive 表 首先&…...

计算机毕业设计 基于SpringBoot和Vue的课程教学平台的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

有状态(Session) VS 无状态(Token)
目录 概念 JWT Token在项目中使用 概念 有状态和无状态服务是两种不同的服务架构,两者的不同之处在于对于服务状态的处理。 1、有状态服务 是指程序在执行过程中生成的中间数据,服务器端一般都要保存请求的相关信息,每个请求可以默认地使…...

天坑!Spark+Hive+Paimon+Dolphinscheduler
背景: 数据中台项目使用Spark+Hive+Paimon做湖仓底层,调度任务使用的是基于Dolphinscheduler进行二开。在做离线脚本任务开发时,在Paimon库下执行非查询类SQL报错。 INSERT报错 DELETE报错 现状: 原始逻辑为数据中台中选择的Paimon数据源,实际上在Dolphinscheduler中是…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
