【移动端】Viewport 视口
1. 什么是 Viewport(视口)?
Viewport(视口)是指浏览器中用户可见的那部分网页内容的区域,简单来说,它是用户当前看到的网页的“窗口”区域。在不同的设备上,Viewport 的大小会有所不同。
- 在桌面设备上,Viewport 通常和浏览器窗口的大小一致。
- 在移动设备上,Viewport 是屏幕的可视区域。
2. 视口的分类
根据不同的设备,视口可以分为三种类型:
(1)Layout Viewport(布局视口)
布局视口 是浏览器用于布局网页内容的虚拟视口。对于桌面浏览器,布局视口的宽度通常等于浏览器窗口的宽度。但在移动设备上,为了避免网页内容在小屏幕上被压缩得过小,浏览器会默认提供一个比屏幕宽得多的布局视口(一般在 980px 左右),以确保桌面版网页在手机上看起来不会太窄。
特点:
- 这是网页最初布局时所使用的虚拟宽度,浏览器根据这个宽度来排布元素。
- 在移动设备上,布局视口的宽度通常远大于屏幕的实际宽度,以模拟桌面设备的显示效果。
问题:
- 一般来说,如果不指定特殊的 Viewport 设置,网页在移动设备上可能会显示得非常小,需要用户手动缩放。
(2)Visual Viewport(视觉视口)
视觉视口 是用户实际可见的网页区域。这是用户当前看到的网页部分,不包括缩放和滚动后的页面之外的区域。视觉视口会随着缩放和滚动而改变。
特点:
- 视觉视口随着缩放而动态变化,缩放时视觉视口会变小(放大页面)或变大(缩小页面)。
- 它是用户当前在屏幕上看到的区域,与用户的视图相关。
(3)Ideal Viewport(理想视口)
理想视口 是指与设备的物理分辨率和尺寸完美匹配的视口。它提供了在设备屏幕上适合用户阅读的最佳尺寸,而无需缩放。在响应式设计中,开发者通过指定理想视口,可以确保网页在不同设备上看起来合适。
特点:
- 理想视口通常通过 meta 标签设置,能够让网页根据设备宽度调整内容,使其无论在大屏幕还是小屏幕设备上都能适应。
3. Viewport 相关属性
在移动端中,默认是 Layout Viewport ,为了得到 Ideal Viewport ,开发者可以通过 <meta> 标签的 viewport 属性来控制网页的视口行为,特别是在移动设备上。
常见的 meta viewport 属性及其含义:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
-
width
指定布局视口的宽度,可以设置为一个具体的数值(如width=1024)或device-width,表示与设备屏幕宽度一致。width=device-width:将视口宽度设置为设备的实际宽度,这是移动设备上响应式设计的常用设置。
-
initial-scale
设置页面的初始缩放比例,1.0表示以 100% 的缩放比例显示页面内容。initial-scale=1.0:页面以 1:1 的比例显示,即不缩放。
-
maximum-scale
设置用户可缩放到的最大比例。maximum-scale=2.0:用户可以将页面缩放到最多 2 倍的大小。
-
minimum-scale
设置用户可缩放到的最小比例。minimum-scale=0.5:用户可以将页面缩放到最多一半大小。
-
user-scalable
决定用户是否可以手动缩放页面。user-scalable=no:禁止用户手动缩放页面。user-scalable=yes:允许用户手动缩放页面。
4. Viewport 缩放
缩放指的是用户在浏览器中通过手势或浏览器缩放功能,将网页的内容放大或缩小。缩放与 视觉视口 密切相关,因为缩放操作会改变用户当前看到的区域。
相关文章:

【移动端】Viewport 视口
1. 什么是 Viewport(视口)? Viewport(视口)是指浏览器中用户可见的那部分网页内容的区域,简单来说,它是用户当前看到的网页的“窗口”区域。在不同的设备上,Viewport 的大小会有所不…...

PWM 模式
一、介绍 PWM(脉宽调制,Pulse-width modulation)是一种通过调节脉冲信号的宽度来控制电能输出的方法。PWM是一种方波信号,通常在电子和电气工程中用于调节功率输送,控制电机速度,调节LED亮度,以…...

模拟算法(3)_Z字形变换
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 模拟算法(3)_Z字形变换 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1. 题目链…...

Go语言实现长连接并发框架 - 任务执行流路由模块
文章目录 前言接口结构体接口实现项目地址最后 前言 你好,我是醉墨居士,上篇博客中我们实现了任务执行流上下文部分,接下来我们实现一下任务执行流的路由模块,基于该模块可以实现将消息转发到相应注册的任务执行流中进行处理 接…...

Windows 编译 FFmpeg 源码详细教程
FFmpeg FFmpeg 是一个开源的多媒体框架,它包括了一整套工具和库,可以用来处理(转码、转换、录制、流式传输等)音频和视频。FFmpeg 支持广泛的音视频格式,并且可以在多种操作系统上运行,包括 Windows、Linux 和 macOS。 FFmpeg 的主要组件包括: ffmpeg:这是一个命令行工…...

JavaCV 实现视频链接截取封面工具
引入必要依赖 <!--JavaCV--> <dependency><groupId>org.bytedeco</groupId><artifactId>javacv-platform</artifactId><version>1.5.7</version> </dependency> <dependency><groupId>cn.hutool</groupI…...

初识Linux · 进程替换
目录 前言: 1 直接看代码和现象 2 解释原理 3 将代码改成多进程版本 4 认识所有函数并使用 前言: 由前面的章节学习,我们已经了解了进程状态,进程终止以及进程等待,今天,我们学习进程替换。进程替换我…...

项目-坦克大战学习-人机ai
我们要知道,人机的移动和玩家的移动方式是一样的,所以我们可以将玩家移动代码以及检测碰撞代码移过来,唯一不同的就是人机检测到碰撞后会改变方向继续移动而不是停止 所以我们需要一个随机数使人机检测到碰撞后随机修改方向 Random rd new …...

YOLOv11改进 | Conv篇 | YOLOv11引入SKConv
1. SKConv介绍 1.1 摘要:在标准卷积神经网络(CNN)中,每层中阿尔蒂神经元的感受野被设计为共享相同的大小。在神经科学界众所周知,视觉皮层神经元的感受野大小受到刺激的调制,这在构建CNN时很少考虑。我们在CNN中提出了一种动态选择机制,允许每个神经元根据输入信息的多…...

招联2025校招内推
【投递方式】 直接扫下方二维码,或点击内推官网https://wecruit.hotjob.cn/SU61025e262f9d247b98e0a2c2/mc/position/campus,使用内推码 igcefb 投递) 【招聘岗位】 后台开发 前端开发 数据开发 数据运营 算法开发 技术运维 软件测试 产品策…...

美容院管理创新:SpringBoot系统设计与开发
摘 要 如今的信息时代,对信息的共享性,信息的流通性有着较高要求,因此传统管理方式就不适合。为了让美容院信息的管理模式进行升级,也为了更好的维护美容院信息,美容院管理系统的开发运用就显得很有必要。并且通过开发…...

文心一言 VS 讯飞星火 VS chatgpt (361)-- 算法导论24.3 3题
三、假定将 Dijkstra 算法的第4行改为: 4 while |Q|>1 这种改变将让 while 循环的执行次数从 ∣ V ∣ |V| ∣V∣ 次降低到 ∣ V ∣ − 1 |V|-1 ∣V∣−1 次。这样修改后的算法正确吗? 如果要写代码,请用go语言。 文心一言: 将 Dijkst…...

ArkTS 开发中,有两种网络请求
在鸿蒙开发中,ArkTS(Ark TypeScript)是用于构建鸿蒙应用的一种开发语言,它基于TypeScript,并提供了丰富的API和工具集来简化开发过程。其中,网络请求是开发应用时经常需要用到的一个功能。 ArkTS 网络请求…...

记录一次病毒启动脚本
在第一次下载软件时,目录中配了一个使用说明,说是需要通过start.bat 这个文件来启动程序,而这个 start.bat 就是始作俑者: 病毒作者比较狡猾,其中start.bat 用记事本打开是乱码,但是可以通过将这个批处理…...

2019~2023博文汇总目录
2023 大厂实践 - 哈啰:记录一次ElasticSearch的查询性能优化-CSDN博客 Shiro安全框架-CSDN博客 MQ知识点汇总-CSDN博客 工作学习记录-CSDN博客 后端架构师技术图谱-CSDN博客 2020 Elasticsearch相关技术点_elasticsearch技术点-CSDN博客 Kafka相关技术点_kafka…...

springboot项目配置部分依赖从私服拉取,部分从阿里云拉取
在Java项目中,配置部分依赖从私服拉取,部分从阿里云拉取,可以在Maven的配置文件settings.xml中设置多个镜像,Maven会根据镜像的顺序尝试下载依赖。 配置私服镜像:首先配置你的私服镜像,例如Nexus私服&…...

返回索引对象中各元素的数据类型 pandas.Index.dtype
【小白从小学Python、C、Java】 【考研初试复试毕业设计】 【Python基础AI数据分析】 返回索引对象中 各元素的数据类型 pandas.Index.dtype [太阳]选择题 根据题目代码,执行idx3.dtype的结果是? import pandas as pd idx1 pd.Index([1, 2, 3, 4, 5])…...

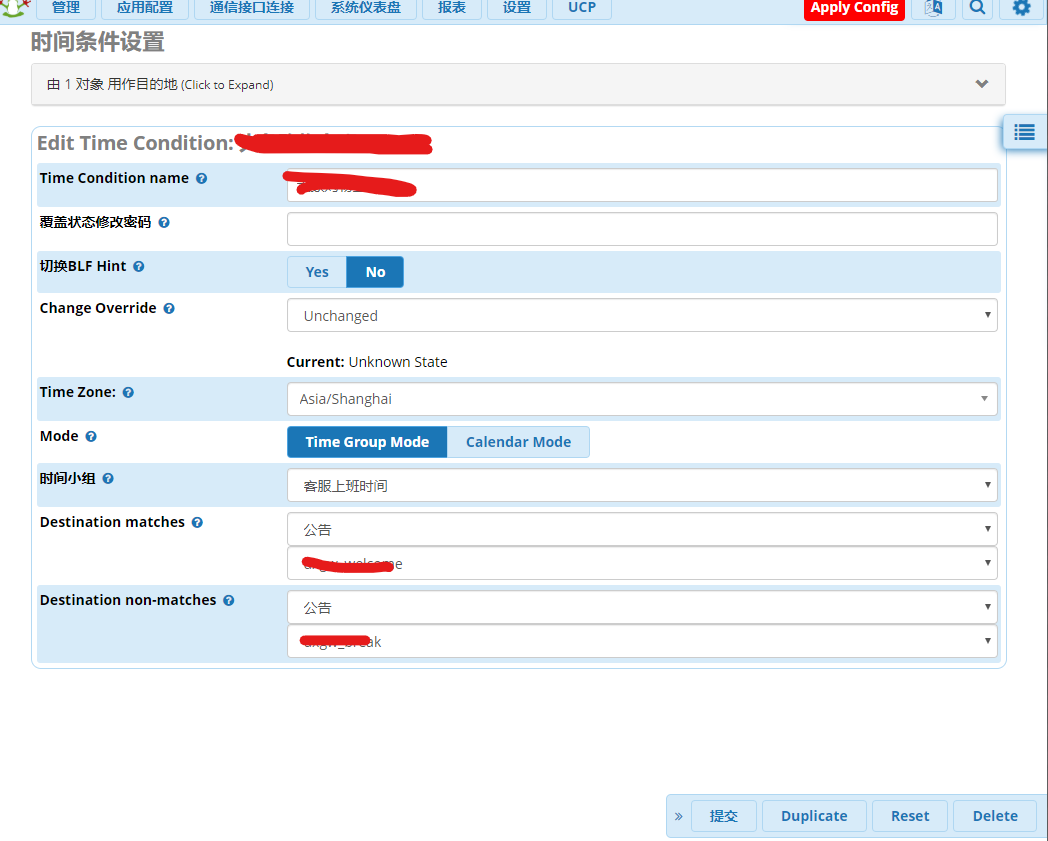
通过freepbx搭建小型电话系统的过程
领导说公司的客服电话需要实现语音导航和非工作时间自动接听播放语音提示的功能。任务自然落到了伟大的程序员的头上,本着为公司节约成本原则遂百度了一番,找到了asterisk 和freeswitch两个比较流行的电话系统。经过对比和考虑公司的情况选择了asterisk系…...

pdf处理1
处理PDF文件以构建数据索引是一个复杂但关键的步骤,尤其是因为PDF格式的文件通常包含多种元素,如文本、图片、表格、标题等。以下是一个通俗易懂的详细解释,帮助你理解PDF文件是如何被处理和解析的: 1. PDF文件的基本结构 PDF&a…...
)
区间覆盖(贪心)
给定 NN 个闭区间 [ai,bi][ai,bi] 以及一个线段区间 [s,t][s,t],请你选择尽量少的区间,将指定线段区间完全覆盖。 输出最少区间数,如果无法完全覆盖则输出 −1−1。 输入格式 第一行包含两个整数 ss 和 tt,表示给定线段区间的两…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
