KaTeX.js渲染数学公式
什么是KaTeX.js ?
KaTeX 是一个集成速度快且功能丰富的数学公式渲染库,专为 Web 设计。它由 Khan Academy 开发,提供接近印刷品质的数学公式展示,同时保持与浏览器的高效互动性。KaTeX 特点包括快速渲染速度、高质量的输出、独立运行、跨平台兼容以及丰富的功能集。它支持服务器端渲染,可以预渲染公式并作为纯 HTML 发送,减轻客户端负担。

入门示例
作为入门演示示例,下载源码到本地方式引入 KaTex。
<!-- 引入样式和库文件 -->
<link rel="stylesheet" href="../libs/katex.css" />
<script src="../libs/katex.js"></script>创建容器 DOM 元素,绑定 equation ID 选择器
<div id="equation">$`x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}`$</div>
<script type="text/javascript" defer>// 使用KaTeX渲染指定元素中的公式katex.render(`x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}`, document.getElementById('equation'))
</script>效果

高级示范

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用KaTeX显示数学公式</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.css"><script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.js"></script><script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/contrib/auto-render.min.js"onload="renderMathInElement(document.body);"></script><script>function change() {var textarea = document.getElementById('xxx');console.log(textarea)//textarea.value = textarea.value.replace(/(\$|\n)E = mc^2(\$|\n)/g, '$\\text{E} = mc^2$');textarea.textContent="解:已知$$a-b=2$$,$$\therefore \dfrac{{(1-a)}^{2}}{b}-\dfrac{{(1+b)}^{2}}{a}=\dfrac{a{(1-a)}^{2}-b{(1+b)}^{2}}{ab}=\dfrac{a-{a}^{3}-b+{b}^{3}}{ab}$$ 即$$10ab=2-4ab$$,解得$$ab=\dfrac{1}{7}$$,$$\therefore {a}^{3}-{b}^{3}=2-4ab=2-4\times \dfrac{1}{7}=\dfrac{10}{7}.$$";//textarea.setAttribute('text', "$$E = mc^2$$");renderMathInElement(textarea);}</script>
</head>
<body><h1>使用KaTeX显示数学公式</h1><p>下面是一些数学公式的示例:</p><p>by https://zhengkai.blog.csdn.net/</p><p>下面是一些数学公式的示例:</p><p>行内公式示例:这是一个行内公式 $$E = mc^2$$。</p><p>块级公式示例:</p><p>$$\int_a^b f(x) \, dx = F(b) - F(a)$$</p><a id="xxx"></a><textarea cols="80" id="2"></textarea><a onclick="change()">change</a>
</body>
</html>
附加:document.getElementById如何改变a标签的文本
在JavaScript中,如果你想通过document.getElementById来改变一个<a>标签的文本,你可以这样做:
- 首先,确保你的
<a>标签有一个id属性,这样你才能通过document.getElementById来选中它。
<a id="myLink" href="https://example.com">原始文本</a>-
然后,使用
document.getElementById来获取这个<a>标签的引用。 -
接着,你可以通过修改
innerText或textContent属性来改变它的文本内容。
// 获取<a>标签
var link = document.getElementById('myLink');// 修改文本
link.innerText = '新的文本';
// 或者
link.textContent = '新的文本';innerText和textContent都可以用来改变元素的文本内容,但它们之间有一些细微的差别:
innerText会考虑CSS的visibility和display属性,如果元素是不可见的或不显示的,那么innerText不会返回文本内容。textContent会返回元素及其子元素的全部文本内容,不考虑CSS样式的影响。
通常情况下,使用textContent就足够了,因为它更简单且不受CSS样式的影响。
自动渲染
使用 JavaScript 手动渲染还是稍微麻烦了一点,官方提供 auto-render 自动渲染扩展,通过简单的引入可以实现自动渲染。
// 引入 auto-render.js
<script src="../libs/auto-render.js"></script>
<script type="text/javascript" defer>document.addEventListener('DOMContentLoaded', function () {renderMathInElement(document.body, {// 自定义选项// • auto-render 指定解析格式delimiters: [{ left: '$$', right: '$$', display: true },{ left: '$', right: '$', display: false },{ left: '\\(', right: '\\)', display: false },{ left: '\\[', right: '\\]', display: true },],// • 不抛出异样,而是渲染公式源码throwOnError: false,})})
</script>auto-render 扩展可以在页面加载时自动查找并渲染所有使用 $...$ 和 $$...$$ 包裹的公式。意味着你不需要手动调用任何函数来渲染这些公式。
KaTeX 允许调整样式,例如修改 .katex 类的 font-size 属性来改变公式的显示大小。此外,KaTeX 提供了多个扩展,如 copy-tex 扩展允许复制 LaTeX 代码,而 mhchem 扩展简化了化学方程式的编写。
官方链接
[1] Github Star: 18.1k: https://github.com/KaTeX/KaTeX[2] 官网: https://katex.org/[3] 地址: https://katex.org/docs/libs
相关文章:

KaTeX.js渲染数学公式
什么是KaTeX.js ? KaTeX 是一个集成速度快且功能丰富的数学公式渲染库,专为 Web 设计。它由 Khan Academy 开发,提供接近印刷品质的数学公式展示,同时保持与浏览器的高效互动性。KaTeX 特点包括快速渲染速度、高质量的输出、独立运行、跨平…...

算法训练营打卡Day19
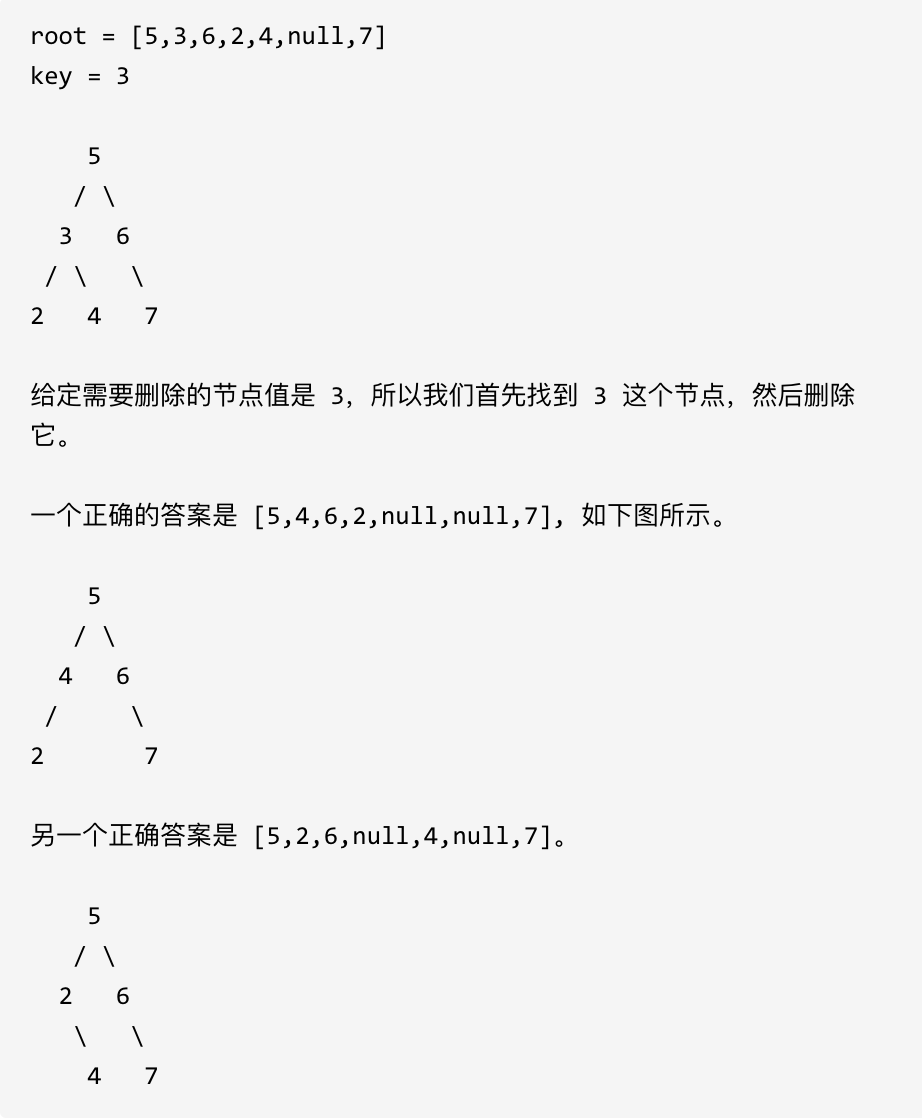
目录 1.二叉搜索树的最近公共祖先 2.二叉树中的插入操作 3.删除二叉搜索树中的节点 题目1、二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有…...

H.264编解码工具 - FFmpeg
一、简介 FFmpeg是一款用于处理多媒体数据的开源软件,可以完成音频、视频和多媒体流的编解码、转码、解码、录制、流媒体播放等功能。它提供了丰富的命令行工具和库函数,适用于各种平台和操作系统。 FFmpeg支持多种常见的音视频格式,包括MP3、WAV、FLAC、MP4、AVI、MKV等。它…...

60 序列到序列学习(seq2seq)_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录一、理论知识比喻机器翻译Seq2seq编码器-解码器细节训练衡量生成序列的好坏的BLEU(值越大越好)总结 二、代码编码器解码器损失函数训练预测预测序列的评估小结练习 一、理论知识 比喻 seq2seq就像RNN的转录工作一样,非常形象的比…...

elementPlus的tree组件点击后有白色背景
在使用elementPlus的tree组件时,需要对它进行样式的重写,下面是相关代码 <script setup> import { ref } from vue const data [{label: Level one 1,children: [{label: Level two 1-1,children: [{label: Level three 1-1-1}]}]},{label: Leve…...

【Git】Git在Unity中使用时的问题记录
个人向笔记。 (为什么没截图,因为公司电脑没法截图!) 1 前言 主要记录在使用Git协同开发时的各种问题,方便以后查阅。 2 记录 2.1 合并冲突 git pull下来后直接给合并了,麻了。若不想直接合并应该先把分…...

python学习记录6
(1)循环嵌套 可以将一个循环语句所属的语句块也可以是一个完整的一个循环语句,一般嵌套不应该超过3层。 嵌套可以是while-while、for-for,也可以是while-for。 基本图形输出:正方形,直角三角形 #输入一个数字n&…...

MongoDB 的基本使用
目录 数据库的创建和删除 创建数据库 查看数据库 删除数据库 集合的创建和删除 显示创建 查看 删除集合 隐式创建 文档的插入和查询 单个文档的插入 insertOne insertMany 查询 嵌入式文档 查询数组 查询数组元素 为数组元素指定多个条件 通过对数组元素使…...

数据揭秘:分类与预测技术在商业洞察中的应用与实践
分类与预测:数据挖掘中的关键任务 在数据挖掘的广阔天地中,分类与预测就像是一对互补的探险家,它们携手深入数据的丛 林,揭示隐藏的宝藏。 一、分类:数据的归类大师 分类是一种将数据点按照特定的属性或特征划分到不…...

学MybatisPlus
1.设置MySql的数据库 spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mp?useUnicodetrue&characterEncodingUTF-8&autoReconnecttrue&serverTimezoneAsia/Shanghaidriver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: MySQL123 logging:l…...

如何使用工具删除 iPhone 上的图片背景
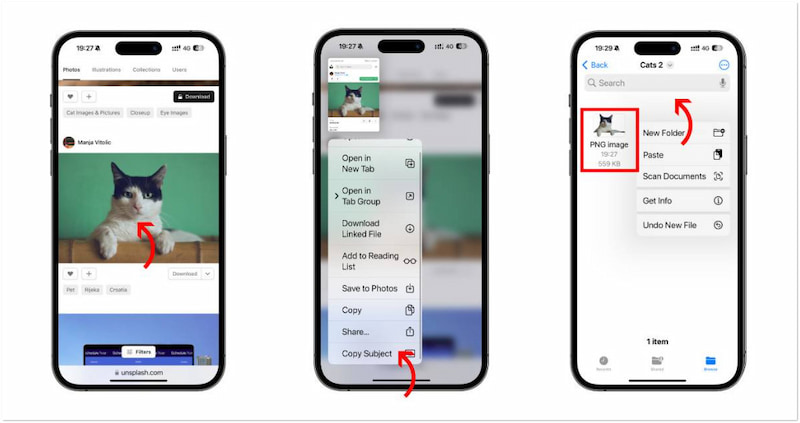
在 iPhone 上删除背景图像变得简单易行。感谢最近 iOS 更新中引入的新功能。如今,iOS 用户现在可以毫不费力地删除背景,而无需复杂的应用程序。在这篇文章中,您将学习如何使用各种方法去除 iPhone 上的背景。这可确保您可以选择最适合您偏好的…...

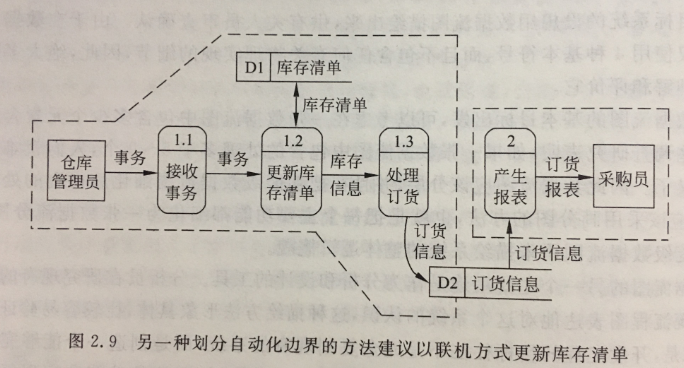
软件工程-数据流图
数据流图(Data Flow Diagram,DFD)是一种图形化技术,它描绘信息流和数据从输入移动到输出的过程中所经受的变换。 数据流图的设计原则 数据守恒原则,对于任何一个加工来说,其所有输出数据流中的数据必须能从该加工的输入数据流中…...

链式前向星(最通俗易懂的讲解)
链式前向新:用于存储图的 边集 数组 前言 当我们存储图的时候,往往会使用 邻接矩阵 或是 邻接表。 邻接矩阵 好写,但太浪费空间,节点一多就存不下; 邻接表 效率高,但涉及指 ,不好写容易出错…...
创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式)
【C++设计模式】(四)创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式
文章目录 (四)创建型模式:简单工厂模式,工厂方法模式,抽象工厂模式简单工厂模式工厂方法模式抽象工厂模式 (四)创建型模式:简单工厂模式,工厂方法模式,抽象工…...

浅析Golang的Context
文章目录 1. 简介2. 常见用法2.1 控制goroutine的生命周期(cancel)2.2 传递超时(Timeout)信息2.3 传递截止时间(Deadline)2.4 传递请求范围内的全局数据 (value) 3 特点3.1 上下文的…...

生日礼物C++代码
#include<bits/stdc.h> using namespace std; string s; int a,b; int main(){cout<<" 生日之地"<<\n;cout<<" 1.开始游戏"<<" 2.不想开始"<<\n;cin>>a;if(a1||a2){if(a2)cout<<…...

使用python基于DeepLabv3实现对图片进行语义分割
DeepLabv3 介绍 DeepLabv3 是一种先进的语义分割模型,由 Google Research 团队提出。它在 DeepLab 系列模型的基础上进行了改进,旨在提高图像中像素级分类的准确性。以下是 DeepLabv3 的详细介绍: 概述DeepLabv3 是 DeepLab 系列中的第三代…...

【漏洞复现】泛微OA E-Office do_excel.php 任意文件写入漏洞
》》》产品描述《《《 泛微0-0fice是一款标准化的协同 OA办公软件,泛微协同办公产品系列成员之一,实行通用化产品设计,充分贴合企业管理需求,本着简洁易用、高效智能的原则,为企业快速打造移动化、无纸化、数字化的办公平台。 》》…...
)
算法(食物链)
240. 食物链 题目 动物王国中有三类动物 A,B,C𝐴,𝐵,𝐶,这三类动物的食物链构成了有趣的环形。 A𝐴 吃 B𝐵,B𝐵 吃 C𝐶,C𝐶 吃 A𝐴。…...

ubuntu20.04系统安装zookeeper简单教程
Ubuntu系统中安装和配置Zookeeper的完整指南 Apache Zookeeper是一个开源的分布式协调服务,广泛用于分布式应用程序中管理配置、提供命名服务、分布式同步以及组服务等。在本教程中,我们将详细介绍如何在Ubuntu系统中安装Zookeeper,并进行相关…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
