vue3学习:axios输入城市名称查询该城市天气
说来惭愧,接触前端也有很长一段时间了,最近才学习axios与后端的交互。今天学习了一个查询城市天气的案例,只需输入城市名称,点击“查询”按钮便可以进行查询。运行效果如下:

案例只实现了基本的查询功能,没有用css进行美化,需要效果更好看一些,自己添加一些css样式就行。
说明如下:
一、头部引入
因为用到了vue3和axios,需要在头部引入vue3库文件和axios库文件,我这里是网页版,采用的是CDN方式。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
二、注册成为天气用户
因为要用到天气信息,所以需要注册成为气象数据接口服务平台用户。这里使用的是“天气API”,该网站网址为http://www.tianqiapi.com/,网站界面如下。

1.注册:在页面底端,也就是页脚部分可以“马上注册”,如图所示。

注册过程非常简单。注册成功以后,登录就可以使用了。
2.选择首页上的v62,如图所示。

我们代码中出现的baseURL,除了示例中的网址,baseURL: ‘http://v1.yiketianqi.com’,也可以使用请求示例中的网址。其中,id和appsecret就是注册后网站给提供的。

三、完整代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>输入城市名称,查询天气 </title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body><div id="container"><div><input type="text" placeholder="请输入城市名" v-model="cityName" /><input type="button" value="查询" @click="handleWeather(cityName)" /></div><div class="weather"><div v-if="weatherInfo.city != ''"><p><span>{{weatherInfo.date}}</span> <span>{{weatherInfo.week}}</span></p><p><span>{{weatherInfo.city}}天气预报</span> <span>更新时间 {{weatherInfo.update_time}}</span></p><br /><p><span>天气:{{weatherInfo.wea}}</span></p><p><span><span>空气质量:{{weatherInfo.air_level}},</span>{{weatherInfo.air_tips}}</span></p><div v-if="weatherInfo.air_level=='优'">适宜出行</div><div v-else>不适合出行</div><p><span>现在温度:{{weatherInfo.tem}}度</span> <span>{{weatherInfo.tem2}}度~{{weatherInfo.tem1}}度</span></p><p><span>{{weatherInfo.win}}</span> <span>{{weatherInfo.win_speed}}</span></p><p><span>降雨量:{{weatherInfo.rain_pcpn}}</span></p></div></div></div><script>const appObj = Vue.createApp({setup(props, context) {const cityName = Vue.ref('')const infoData = Vue.reactive({weatherInfo: {city: '',date: '',week: '',update_time: '',wea: '',tem: '',tem1: '',tem2: '',win: '',win_speed: '',air_level: '',air_tips:'',rain_pcpn:'',}})//create创建axios实例const instance = axios.create({baseURL: 'http://v1.yiketianqi.com' })//添加请求拦截器instance.interceptors.request.use((config) => {return config;}, (error) => {console.log("请求出错") //请求出错时的处理return Promise.reject(error);})//添加响应拦截器instance.interceptors.response.use((response) => {if (response.status === 200 && response.data) {//响应成功时的处理console.log("响应成功")}return response}, (error) => {console.log("响应失败") //响应失败时的处理return Promise.reject(error.response.data)})//async/await写法const handleWeather = async (name) => {cityName.value = nameconst res = await instance.get("/api",{params: {unescape: 1,version: 'v61',appid: '123456789', //改成自己的appsecret: '123456789',city: name}})infoData.weatherInfo.city = res.data.cityinfoData.weatherInfo.date = res.data.dateinfoData.weatherInfo.update_time = res.data.update_timeinfoData.weatherInfo.week = res.data.weekinfoData.weatherInfo.wea = res.data.weainfoData.weatherInfo.tem = res.data.teminfoData.weatherInfo.tem1 = res.data.tem1infoData.weatherInfo.tem2 = res.data.tem2infoData.weatherInfo.win = res.data.wininfoData.weatherInfo.win_speed = res.data.win_speedinfoData.weatherInfo.air_level = res.data.air_levelinfoData.weatherInfo.air_tips = res.data.air_tipsinfoData.weatherInfo.rain_pcpn = res.data.rain_pcpn}return {cityName,infoData,...Vue.toRefs(infoData),handleWeather}}})appObj.mount('#container') </script>
</body>
</html>
相关文章:

vue3学习:axios输入城市名称查询该城市天气
说来惭愧,接触前端也有很长一段时间了,最近才学习axios与后端的交互。今天学习了一个查询城市天气的案例,只需输入城市名称,点击“查询”按钮便可以进行查询。运行效果如下: 案例只实现了基本的查询功能,没…...

影刀RPA实战:Excel拆分与合并工作表
1.影刀操作excel的优势 Excel,大家都不陌生,它是微软公司推出的一款电子表格软件,它是 Microsoft Office 套件的一部分。Excel 以其强大的数据处理、分析和可视化功能而闻名,广泛应用于商业、教育、科研等领域。可以说࿰…...

STM32三种启动模式:【详细讲解】
STM32在上电后,从那里启动是由BOOT0和BOOT1引脚的电平决定的,如下表: BOOT模式选引脚启动模式BOOT0BOOT1X0主Flash启动01系统存储器启动11内置SRAM启动 BOOT 引脚的值在重置后 SYSCLK 的第四个上升沿时被锁定。在重置后,由用户决定是如何设…...

Ray_Tracing_The_Next_Week
1动态模糊 动态模糊在摄影中就是快门的速度慢,捕捉光的时间长,物体运动时进行捕捉成像,拍出来的结果是这个运动过程每一帧的平均值 我们的思路是: 每一条光线都拥有自己存在的一个时间点。随着时间变化随机生成光线,一般来说我…...

DBT hook 实战教程
本文将介绍dbt中在模型和seed级别使用post-hook的几个具体示例。dbt中的Post-hooks是一个强大而简单的特性,它在构建模型之后(如果是pre-hook,甚至在此之前)执行SQL语句。这些语句实际上(几乎)可以是任何东西,从将表复制到另一个数据库/模式&…...

SpringBoot整合JPA详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

【微服务】springboot 实现动态修改接口返回值
目录 一、前言 二、动态修改接口返回结果实现方案总结 2.1 使用反射动态修改返回结果参数 2.1.1 认识反射 2.1.2 反射的作用 2.1.3 反射相关的类 2.1.4 反射实现接口参数动态修改实现思路 2.2 使用ControllerAdvice 注解动态修改返回结果参数 2.2.1 注解…...

【前端开发入门】html快速入门
目录 引言一、html基础模板内容二、html文档流三、html 标签1.块级元素2.行内元素3.功能性元素4.标签嵌套 四、html编码习惯五、总结 引言 本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不…...

python配置环境变量
方法一:首先卸载重新安装,在安装时勾选增加环境变量 方法二:我的电脑-属性-高级系统配置 手动添加环境变量,路径为python的安装路径 检查:查看环境变量是否安装成功 安装第三方lib winr,输入cmd pip ins…...

从0到1:培训机构排课小程序开发笔记一
业务调研 随着人们生活水平的提高,健康意识和学习需求日益增强,私教、健身和培训机构的市场需求迅速增长。高效的排课系统不仅可以提升机构的管理效率,还能提高学员的满意度。解决传统的排课方式存在的时间冲突、信息不对称、人工操作繁琐等…...

方法重载(Overload)
前言 在前面的学习中,我们学到了重写(Override),这里我们主要进行重载(Overload)的介绍,同时对重写和重载的区别进行分析。 1. 重载(Overload) #方法重载 在同一个类中定义多个同名但参数不同的方法。我们称方法与方法之间构成方法重载 在Java中&…...

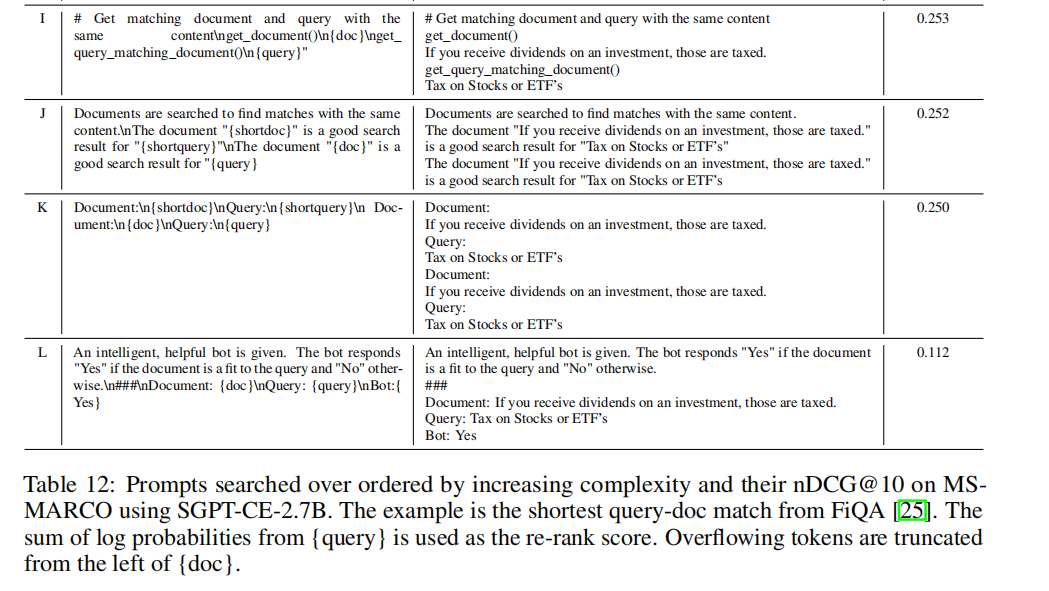
[论文笔记]SGPT: GPT Sentence Embeddings for Semantic Search
引言 解码器Transformer的规模不断壮大,轻松达到千亿级参数。同时由于该规模,基于提示或微调在各种NLP任务上达到SOTA结果。但目前为止解码器Transformer还无法应用在语义搜索或语句嵌入上。 为了简单,下文中以翻译的口吻记录,比…...

基于微信小程序的旅游拼团系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

富格林:警悟可信经验安全投资
富格林指出,黄金具有不错的投资价值,一直以来备受投资者的喜爱,近年来大家也纷纷加入现货黄金市场为己增值财富。但是要为投资安全护航的前提,是需要投资者使用合适可信的方法以及掌握相对应的投资技巧。下面富格林将总结以下可信…...

【Linux】使Ubuntu自适应窗口大小并与主机共享文件
LInux虚拟机版本ubuntu-20.04.6,VM版本VMware Workstation 17 Pro VMware Tools™ 是一组服务和模块,是VMware公司在其虚拟化平台中提供的一套工具集,旨在提高虚拟机的性能和稳定性。它们支持 VMware 产品中的多种功能特性,有助于…...

C++ 语言特性18 - static_assert 介绍
一:概述 在 C 中,static_assert 是一种用于在编译时进行断言的机制,确保某些编译时条件成立。如果条件不成立,则编译器会生成错误,阻止代码的编译。static_assert 在 C11 中引入,目的是帮助程序员在编译时捕…...

centos 7.9系统redis6.2.6哨兵模式部署
由于系统需要处理大量的数据并发请求,所以借助于Redis的高性能,可以有效提升整个系统的处理效率。这里采用redis6.2版本源码编译部署哨兵模式,提高整个系统的可用性,避免单点故障。 1. Redis基本环境安装 centos7安装redis 6.2.6 采用源码编译方式安装。 服务器主机名:…...

编程基础:详解 C++ 中的 `std::sort` 函数
编程基础:详解 C 中的 std::sort 函数 在C编程中,排序是非常常见的操作,而std::sort是C标准库中用于排序的一个高效函数。它提供了灵活的排序功能,可以使用默认排序规则或自定义的比较函数。本文将深入探讨std::sort的用法、参数要…...

51单片机的宠物自动投喂系统【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机LCD1602显示模块温湿度传感器DS1302时钟模块蓝牙步进电机按键、蜂鸣器等模块构成。适用于猫猫/狗狗宠物自动喂食器等相似项目。 可实现基本功能: 1、LCD1602实时显示北京时间和温湿度 2、温湿度传感器DHT11采集环境温湿度 3、时…...

MongoDB快速实战与基本原理
目录 链接:https://note.youdao.com/ynoteshare/index.html?id=5e038498891617c552667b853742fdc1&type=note&_time=1727935558812 Mongo数据库的特点: mongo数据库和关系型数据库的区别: 编辑 关系型数据库和文档型数据库的主要概念对比: 下载和启动(具体…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
