结合vueuse实现图片懒加载
介绍
为什么要有懒加载?
在一个网页中如果有很多张图片,那么用户初进这个页面的时候不必一次性把所有图片都加载出来,否则容易造成卡顿和浪费。应该是,用户的视图页面滑到该图片的位置,然后再把该图片加载出来。
前置知识
自定义指令
在 Vue.js 中,app.directive 是用于注册自定义指令的 API。自定义指令允许你在组件的模板中实现特定的功能或行为,这些功能或行为通常是 DOM 操作。
1. 什么是自定义指令?
自定义指令是一种可以在模板中使用的功能,通常以 v- 开头。例如,v-model 和 v-bind 是内置指令。通过创建自定义指令,你可以扩展 Vue 的功能。
2. 使用 app.directive
在 Vue 3 中,使用 app.directive 注册自定义指令的基本语法如下:
const app = Vue.createApp({});app.directive('directive-name', {// 指令的钩子函数mounted(el, binding) {// 在元素被挂载时调用},updated(el, binding) {// 在元素更新时调用},unmounted(el) {// 在元素卸载时调用}
});
3. 示例
以下是一个简单的自定义指令示例,创建一个 v-focus 指令,使得绑定该指令的元素在页面加载时自动获得焦点:
const app = Vue.createApp({});app.directive('focus', {mounted(el) {el.focus(); // 元素挂载后自动获得焦点}
});app.component('my-component', {template: `<input v-focus placeholder="I will be focused on load" />`
});app.mount('#app');
4. 指令的钩子
常用的钩子函数包括:
created: 指令被创建时调用。beforeMount: 指令要被绑定到元素上之前调用。mounted: 指令绑定到元素上之后调用。updated: 被绑定的元素更新时调用。beforeUnmount: 指令要被解绑之前调用。unmounted: 指令解绑后调用。
总结
app.directive: 用于注册自定义指令。- 自定义指令: 可以在模板中添加特定的功能,增强组件的交互性。
- 钩子函数: 提供不同生命周期阶段的操作机会。
VueUse
VueUse 是一个为 Vue.js 提供的实用工具库,旨在帮助开发者更高效地构建应用。它包含了一系列可复用的组合式 API(composables),使得在 Vue 应用中使用常见功能变得更加简单和快捷。
懒加载用到了useIntersectionObserver,作用是检测图片是否在视口内。
<script setup>
import { useIntersectionObserver } from '@vueuse/core'
import { ref } from 'vue'const target = ref(null)
const targetIsVisible = ref(false)const { stop } = useIntersectionObserver(target,([{ isIntersecting }], observerElement) => {targetIsVisible.value = isIntersecting},
)
</script><template><div ref="target"><h1>Hello world</h1></div>
</template>例子
main.js
// 定义全局指令
app.directive('img-lazy', {mounted(el, binding) {// el: 指令绑定的那个元素 (即 img 元素)// binding: binding.value 指令等于号后面绑定的表达式的值 (图片 URL)console.log(el, binding.value); // 输出当前元素和绑定的图片 URLconst{stop} = useIntersectionObserver(el,([{ isIntersecting }]) => {console.log(isIntersecting); // 输出当前的可见性状态if (isIntersecting) { // 如果元素进入视口el.src = binding.value; // 将 img 元素的 src 属性设置为绑定的图片 URLstop();//停止监听,否则会重复请求}},);}
});
-
定义全局指令:
- 使用
app.directive方法定义一个名为img-lazy的指令。
- 使用
-
mounted 生命周期钩子:
- 当指令被绑定到元素时,会调用
mounted钩子。这里的el是指令绑定的 DOM 元素(在这个例子中是<img>标签),binding是一个对象,包含指令的相关信息。
- 当指令被绑定到元素时,会调用
-
输出调试信息:
console.log(el, binding.value)会打印出当前被绑定的元素(el)和指令传入的值(通常是图片的 URL)。
-
使用 Intersection Observer:
- 调用
useIntersectionObserver函数来创建一个观察者,该观察者会监测el(即图片元素)的可见性。 ([ { isIntersecting } ])是解构赋值,从回调函数的参数中提取出isIntersecting,它表示元素是否在视口内。
- 调用
-
判断元素是否在视口内:
- 如果
isIntersecting为true,意味着图片元素进入了可视区域。 - 此时,将
el.src设置为binding.value,即将图片的src属性更新为指令绑定的 URL,从而加载图片。
- 如果
在别的组件
<img v-img-lazy="item.picture" alt="" />
解释
-
<img>标签:- 这是一个 HTML 元素,用于显示图片。
-
指令
v-img-lazy:- 这是你定义的自定义指令,名为
img-lazy。通过前缀v-来标识它是 Vue 的指令。 - 这里使用
v-img-lazy是为了实现懒加载效果,使得图片在用户滚动到视口时才会被加载。
- 这是你定义的自定义指令,名为
-
item.picture:- 这是绑定到指令的值,通常在 Vue 组件的数据中
item是一个对象,picture是该对象的一个属性,表示图片的 URL。 - 例如,如果
item是{ picture: 'http://example.com/image.jpg' },那么item.picture就是'http://example.com/image.jpg'。
- 这是绑定到指令的值,通常在 Vue 组件的数据中
-
alt=""属性:alt属性用于提供替代文本,以便在图片无法加载或用户使用屏幕阅读器时显示。这是一个良好的无障碍设计实践。
整体流程
当这行代码渲染到页面时,以下步骤会发生:
-
指令初始化:
- 当 Vue 渲染这个
img标签时,会调用v-img-lazy指令的mounted钩子。
- 当 Vue 渲染这个
-
传递值:
- 在
mounted钩子中,el是指这个<img>元素,binding.value将会是item.picture的值(即图片的 URL)。
- 在
-
设置观察者:
- 使用
useIntersectionObserver函数监测这个图片元素的可见性。
- 使用
-
懒加载逻辑:
- 当用户滚动页面,且
<img>元素进入视口时,isIntersecting会变为true,此时指令会将<img>的src属性设置为item.picture,从而加载图片。
- 当用户滚动页面,且
总结
简单来说,这段代码的目的是确保只有当用户滚动到 <img> 元素所在的位置时,浏览器才会请求并加载该图片,从而提高页面性能,减少初始加载时间。
相关文章:

结合vueuse实现图片懒加载
介绍 为什么要有懒加载? 在一个网页中如果有很多张图片,那么用户初进这个页面的时候不必一次性把所有图片都加载出来,否则容易造成卡顿和浪费。应该是,用户的视图页面滑到该图片的位置,然后再把该图片加载出来。 前置…...

Mysql数据库--聚合查询、分组查询、联合查询(不同的连接方式)
文章目录 1.查询的进阶版1.1查询搭配插入进行使用1.2聚合查询1.3group by分组查询1.4联合查询之笛卡尔积1.5左外连接,右外连接介绍join on1.6自连表 1.查询的进阶版 1.1查询搭配插入进行使用 我们首先创建两张表,一个叫做student,一个叫做student2,两个…...

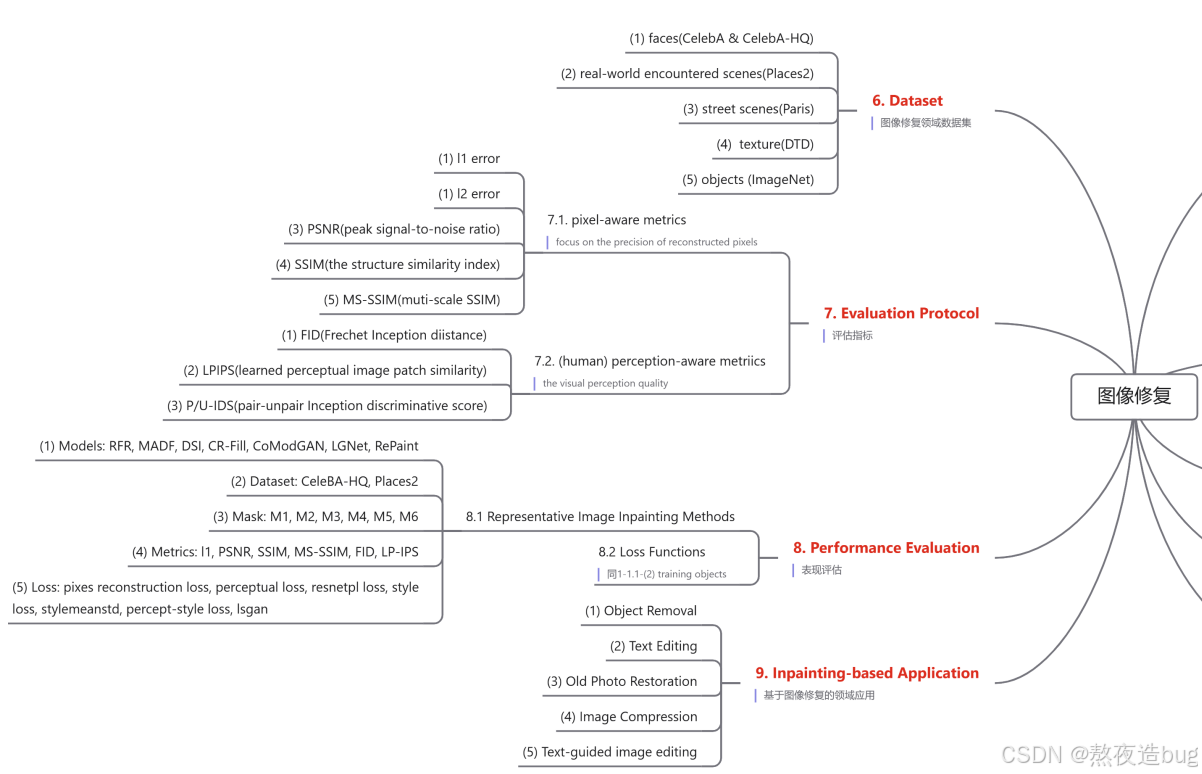
计算机视觉——图像修复综述篇
目录 1. Deterministic Image Inpainting 判别器图像修复 1.1. sigle-shot framework (1) Generators (2) training objects / Loss Functions 1.2. two-stage framework 2. Stochastic Image Inpainting 随机图像修复 2.1. VAE-based methods 2.2. GAN-based methods …...

集中式架构和分布式架构
数据是企业的核心资产和战略资源。面对爆炸性的数据增长,如何有效地组织、管理和利用数据成为企业的重大挑战。数据架构作为企业数据管理的蓝图和框架,发挥重要作用。本文就来详细说下当下主流的两种数据架构的类型。 首先明确数据架构定义:…...

Redis: 集群高可用之故障转移和集群迁移
故障转移 故障转移,包括自动故障转移和手动故障转移 1 )自动故障转移 Redis 集群,主节点挂了,从节点可以顶上来继续提供服务常用制造故障的两种方式 第一,对其中一个节点进行 SHUTDOWN 操作第二,kill 掉…...

记账软件在线、会计记账网站、财务记账官网、记账云、云记账、在线免费做账以及易舟云财务软件
记账软件在线、会计记账网站、财务记账官网、记账云、云记账、在线免费做账以及易舟云财务软件,以下是一些详细的介绍和推荐: 一、记账软件在线与会计记账网站 记账软件和会计记账网站是现代财务管理中不可或缺的工具,它们能够帮助企业或个人…...

Elasticsearch基础_3.基础操作
文章目录 一、索引操作1.1、创建索引1.2、删除索引 二、映射操作2.1、查看映射2.2、扩展映射 三、文档操作3.1、单条写入文档3.2、更新单条文档3.3、查看单条文档3.4、删除单条文档3.5、根据条件删除文档 一、索引操作 1.1、创建索引 PUT /${index_name} {"settings&quo…...

PHP永久性Cookie的含义
PHP中的永久性Cookie(也称为持久性Cookie)是指在用户的计算机上存储的一种持久性的HTTP Cookie。与常规的临时Cookie不同,永久性Cookie在浏览器关闭后依然保留,并且可以在用户下次访问该网站时被读取和使用。 主要特点 持久存储…...

瑜伽培训行业为何要搭建自己的专属知识付费小程序平台?集师知识付费系统 集师知识付费小程序 集师知识服务系统 集师线上培训系统
在当今快节奏的生活中,瑜伽作为一种舒缓压力、增强体质的生活方式,受到了越来越多人的青睐。瑜伽培训行业也随之蓬勃发展,但如何在激烈的市场竞争中脱颖而出,成为众多瑜伽培训机构面临的一大挑战。搭建自己的专属知识付费小程序平…...

FFT 分析进阶-笔记
FFT 分析进阶 边界不连续与泄漏效应解决方法增加窗函数海宁窗与哈布什窗混叠效应频率高到什么程度会出现混叠现象呢?那我们有办法去应对这个混叠吗?经典平均指数平均关于结果的显示模式FFT计算的三个常见的范例计算FFT图谱中某一段的总值,图中…...

毕业设计_基于springboot+layui+mybatisPlus的中小型仓库物流管理系统源码+SQL+教程+可运行】41004
毕业设计_基于springbootlayuimybatisPlus的中小型仓库物流管理系统源码SQL教程可运行】41004 下载地址: https://download.csdn.net/download/qq_24428851/89843203 技术栈 后端:springboot、mybatis-plus、shiro 前端:layUI 存储&…...

ROS基础入门——实操教程
ROS基础入门——实操教程 前言 本教程实操为主,少说书。可供参考的文档中详细的记录了ROS的实操和理论,只是过于详细繁杂了,看得脑壳疼,于是做了这个笔记。 Ruby Rose,放在这里相当合理 本文初编辑于2024年10月4日 C…...

etcd 快速入门
简介 随着go与kubernetes的大热,etcd作为一个基于go编写的分布式键值存储,逐渐为开发者所熟知,尤其是其还作为kubernetes的数据存储仓库,更是引起广泛专注。 本文我们就来聊一聊etcd到底是什么及其工作机制。 首先,…...

Spring MVC__HttpMessageConverter、拦截器、异常处理器、注解配置SpringMVC、SpringMVC执行流程
目录 一、HttpMessageConverter1、RequestBody2、RequestEntity3、ResponseBody4、SpringMVC处理json5、SpringMVC处理ajax6、RestController注解7、ResponseEntity7.1、文件下载7.2、文件上传 二、拦截器1、拦截器的配置2、拦截器的三个抽象方法3、多个拦截器的执行顺序 三、异…...

GAMES101(19节,相机)
相机 synthesis合成成像:比如光栅化,光线追踪,相机是capture捕捉成像, 但是在合成渲染时,有时也会模拟捕捉成像方式(包括一些技术 动态模糊 / 景深等),这时会有涉及很多专有名词&a…...

Django Nginx+uwsgi 安装配置
Django Nginx+uwsgi 安装配置 本文将详细介绍如何在Linux环境下安装和配置Django应用程序,使用Nginx作为Web服务器和uwsgi作为应用程序服务器。我们将覆盖以下主题: 安装Python和相关库安装和配置Django安装Nginx安装和配置uwsgi配置Nginx以使用uwsgi测试和调试1. 安装Pytho…...

oracle数据备份和导入
一、数据导出 创建目录对象: CREATE DIRECTORY dpump_dir AS /path/to/your/directory;授予权限: GRANT READ, WRITE ON DIRECTORY dpump_dir TO test_user; #导出的用户导出全库数据 expdp your_user/your_password DIRECTORYdpump_dir DUMPFILEfu…...

C++ | Leetcode C++题解之第452题用最少数量的箭引爆气球
题目: 题解: class Solution { public:int findMinArrowShots(vector<vector<int>>& points) {if (points.empty()) {return 0;}sort(points.begin(), points.end(), [](const vector<int>& u, const vector<int>&…...

react-问卷星项目(3)
项目实战 React Hooks 缓存,性能优化,提升时间效率,但是不要为了技术而优化,应该是为了业务而进行优化 内置Hooks保证基础功能,灵活配合实现业务功能,抽离公共部分,自定义Hooks或者第三方&am…...

69 BERT预训练_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录NLP里的迁移学习Bert的动机Bert架构对输入的修改五、预训练任务1、2、3、 六、1、2、3、 七、1、2、3、 八、1、2、3、 NLP里的迁移学习 之前是使用预训练好的模型来抽取词、句子的特征,例如 word2vec 或语言模型这种非深度学习…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
