css 简单网页布局——浮动(一)
1. 三种布局方式
1.1 标准流
![]()

![]()
1.2 浮动的使用




![]()


![]()
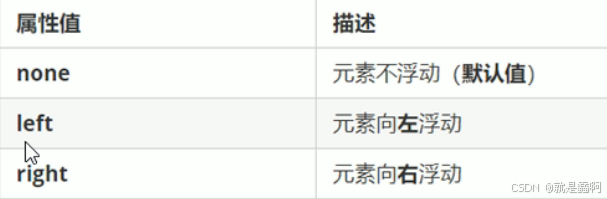
1.3 简述浮动
![]()





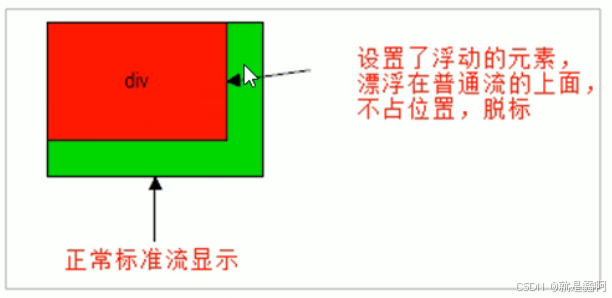
1.3.1 浮动三大特性
![]()

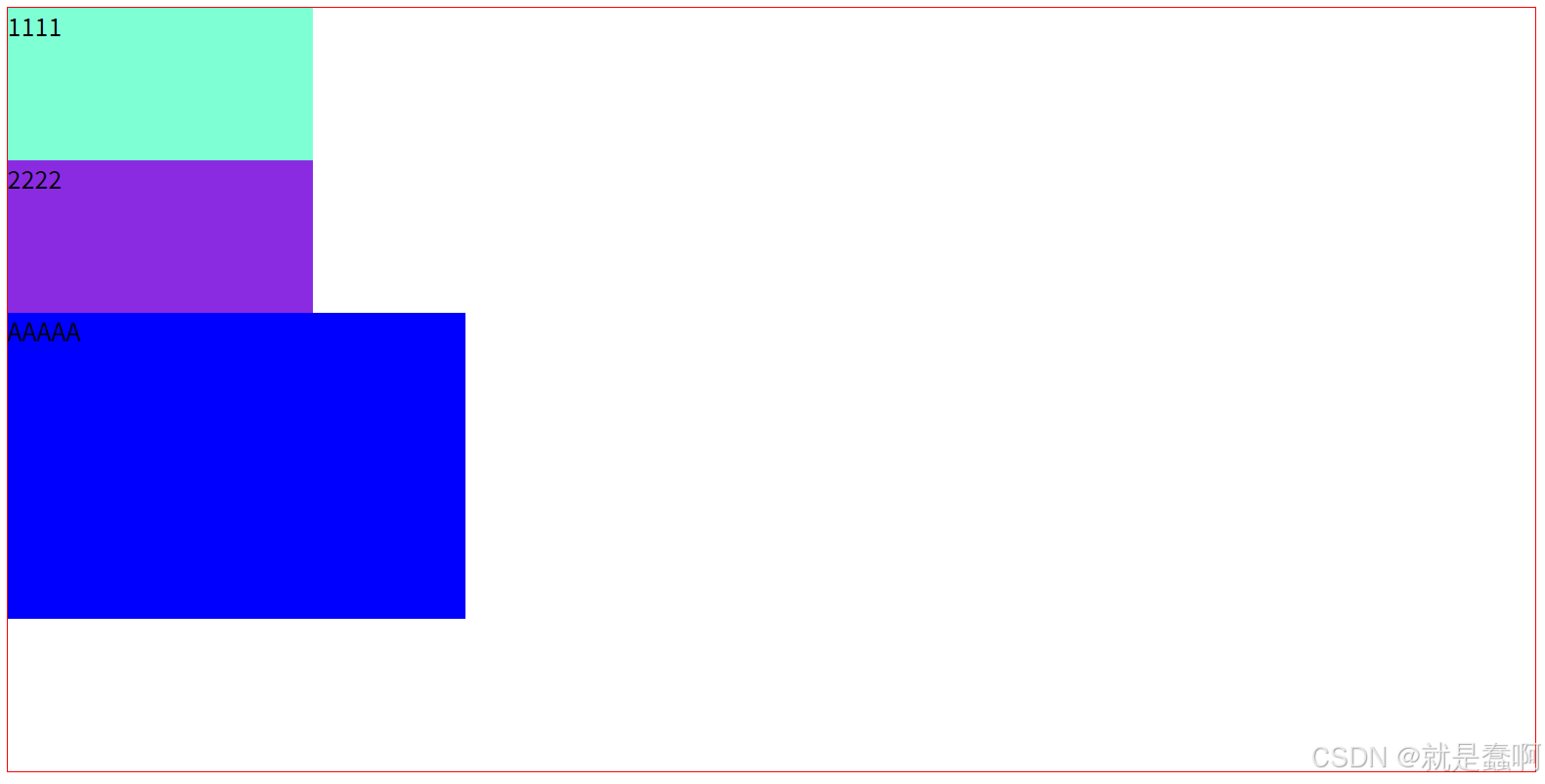
<style>.out {border: 1px red solid;width: 1000px;height: 500px;}.one {background-color: aquamarine;width: 200px;height: 100px;}.two {background-color: blueviolet;width: 200px;height: 100px;}.add {width: 300px;height: 200px;background-color: blue;}</style>
</head>
<body><div class="out"><div class="one">1111</div><div class="two">2222</div><div class="add">AAAAA</div></div>
</body>



![]()




1.3.2 浮动的常规使用


1.4 浮动案例
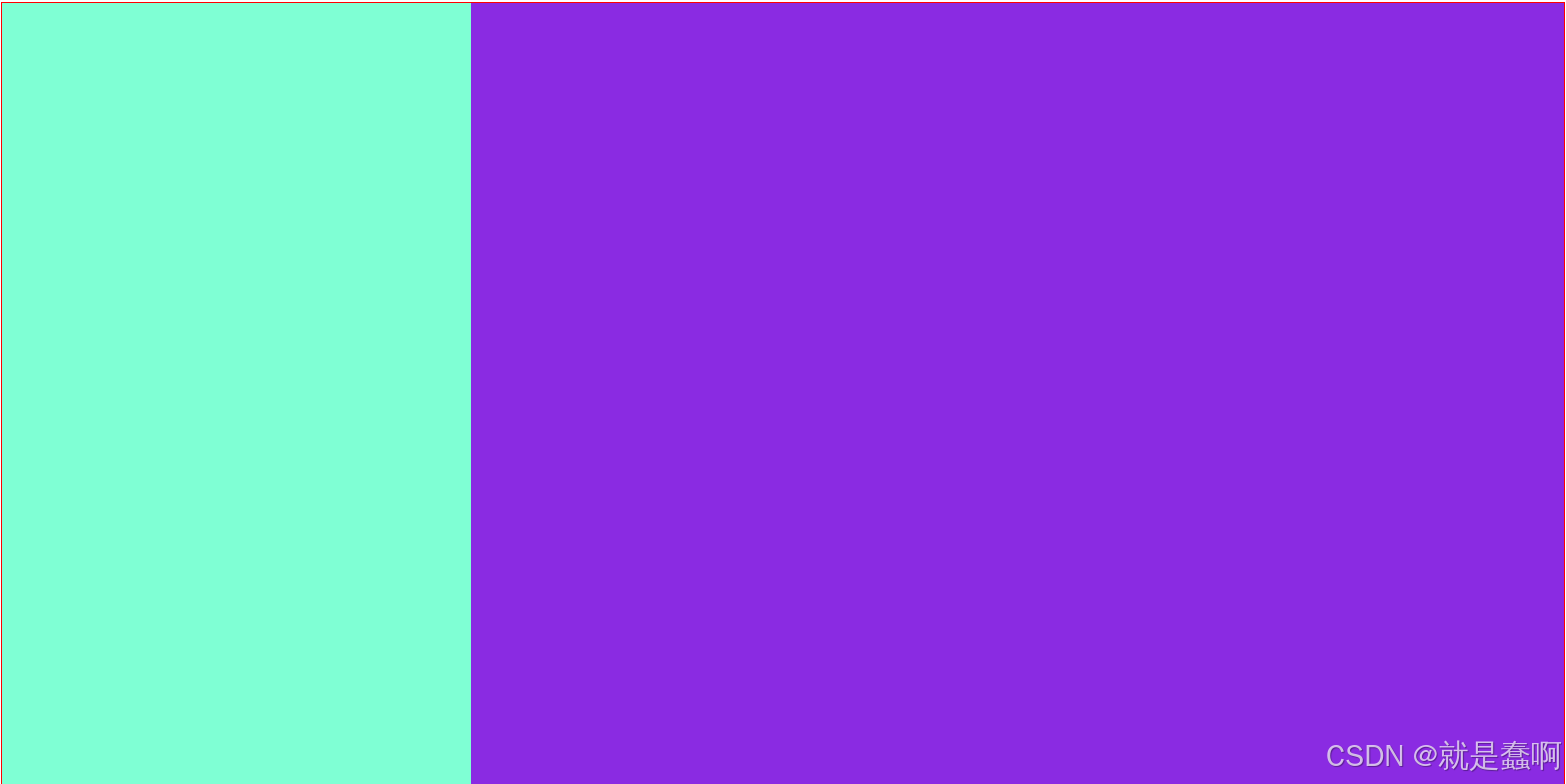
案例 1 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.out {border: 1px red solid;width: 1000px;height: 500px;margin: 10px auto;background-color: bisque;}.left {background-color: aquamarine;width: 300px;height: 500px;float: left;}.right {background-color: blueviolet;width: 700px;height: 500px;float: right;}</style>
</head>
<body><div class="out"><div class="left"></div><div class="right"></div></div>
</body>
</html>
案例 2 :
<!DOCTYPE html>
<html lang="en">
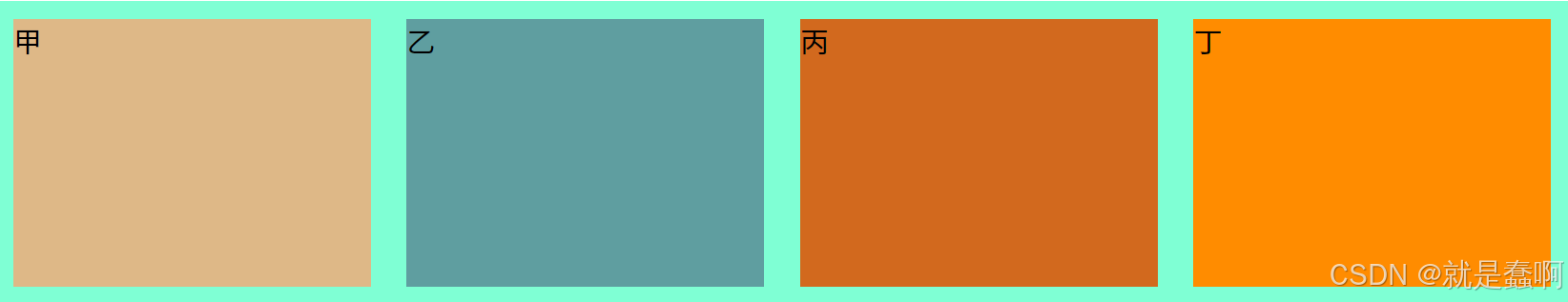
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.out {width: 880px;height: 170px;margin: 10px auto;background-color: aquamarine;}.one,.two,.three,.four {height: 150px;width: 200px;margin: 10px ;}.one {background-color: burlywood;float: left;}.two {background-color: cadetblue;float: left;}.three {background-color: chocolate;float: left;}.four {background-color: darkorange;float: left;}</style>
</head>
<body><div class="out"><div class="one">甲</div><div class="two">乙</div><div class="three">丙</div><div class="four">丁</div></div>
</body>
</html>
第二种方式:
<!DOCTYPE html>
<html lang="en">
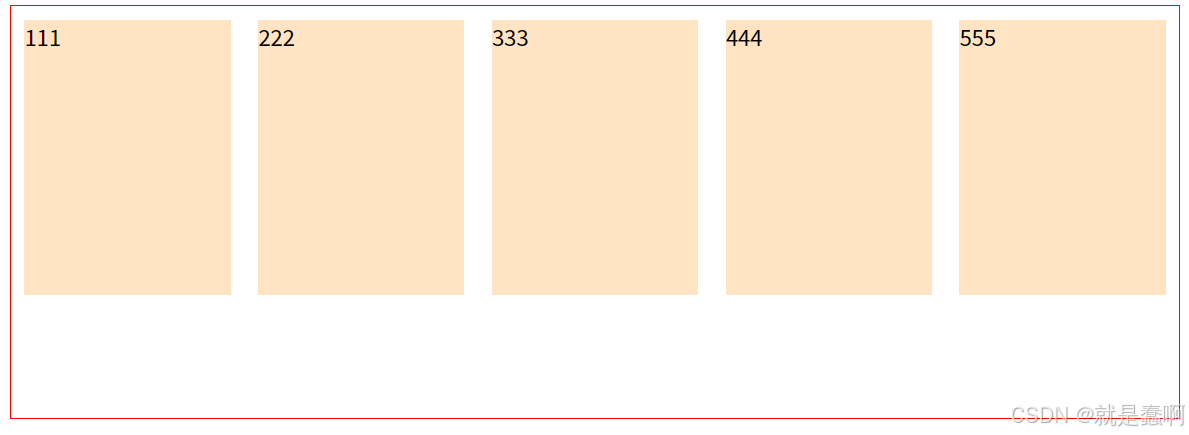
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 在实际生活中,布局的宽高等都是有精确要求的 */* {margin: 0;padding: 0;}div {border: 1px red solid;width: 850px;height: 300px;margin: 10px auto;}.test {list-style: none;}/* 必须对 li 设置宽高,背景颜色等 */.test li {float: left;width: 150px;height: 200px;background-color: bisque;margin: 10px;}</style>
</head>
<body><div><ul class="test"><li>111</li><li>222</li><li>333</li><li>444</li><li>555</li></ul></div>
</body>
</html>
案例 3 :
<!DOCTYPE html>
<html lang="en">
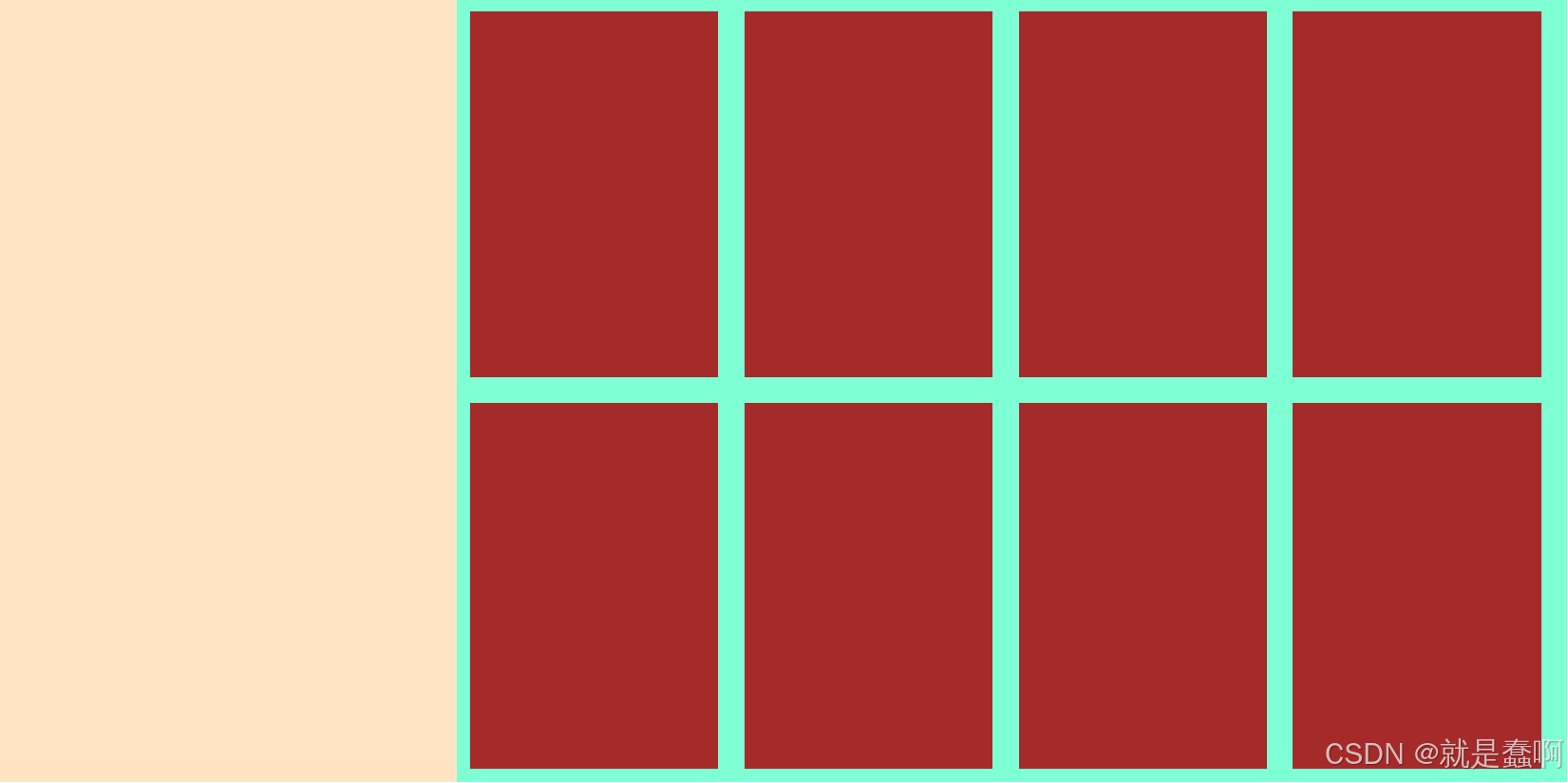
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.out {width: 1200px;height: 600px;margin: 10px auto;background-color: aquamarine;}.left {width: 350px;height: 600px;background-color: bisque;float: left;}.right {width: 850px;height: 00px;background-color: blueviolet;float: right;}.right ul {list-style: none;}.right ul li {float: left;width: 190px;height: 280px;background-color: brown;margin: 10px;}</style>
</head>
<body><div class="out"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
</body>
</html>
案例 4 :
<!DOCTYPE html>
<html lang="en">
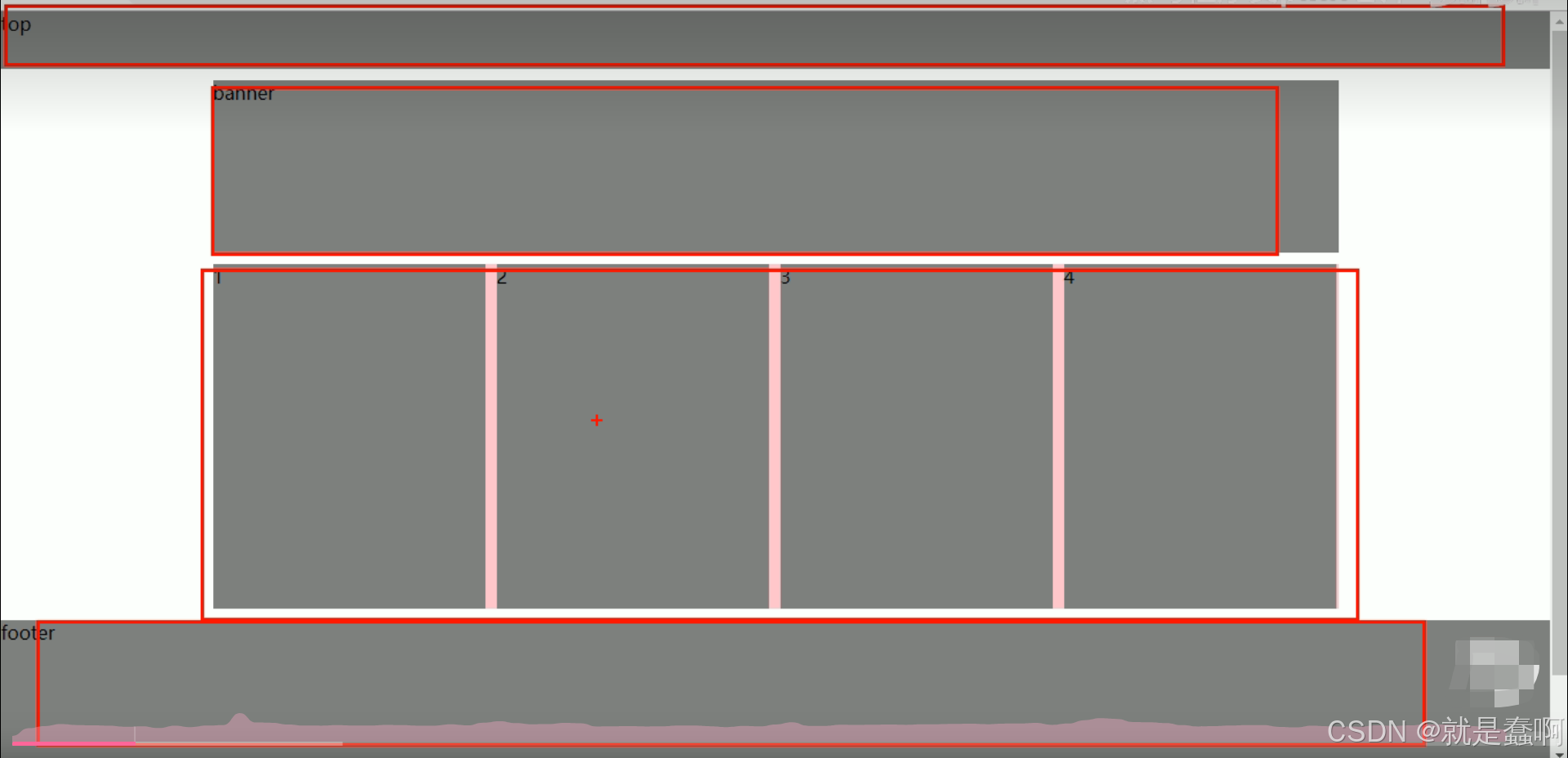
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.top {height: 100px;background-color: aquamarine;}.banner {margin: 10px auto;height: 100px;width: 1000px;background-color: bisque;}.up {width: 1000px;margin: 10px auto;background-color: burlywood;}.up ul {list-style: none;}.up ul li {width: 230px;height: 100px;float: left;margin: 10px 10px;background-color: blueviolet;}.down {width: 1000px;margin: 10px auto;background-color: burlywood;}.down ul {list-style: none;}.down ul li {width: 230px;height: 300px;float: left;margin: 10px 10px;background-color:burlywood;}.footer {height: 300px;background-color:cornflowerblue;margin-top: 460px;}</style>
</head>
<body><div class="top"></div><div class="banner"></div><div class="up"><ul><li></li><li></li><li></li><li></li></ul></div><div class="down"><ul><li></li><li></li><li></li><li></li></ul></div><div class="footer"></div>
</body>
</html>
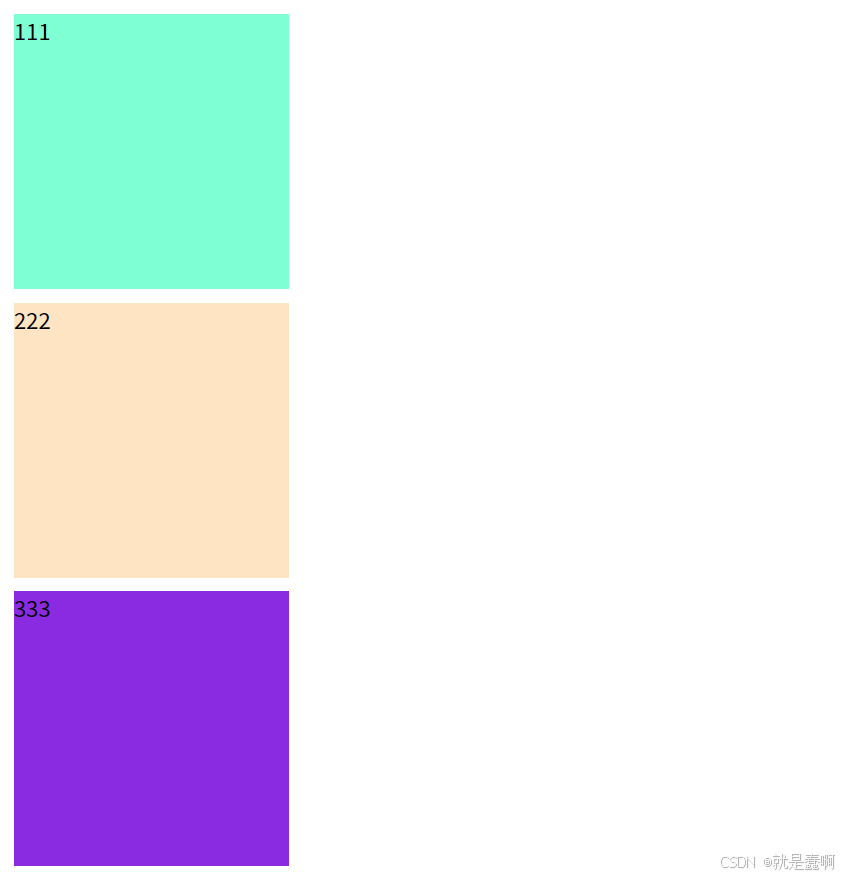
1.5 案例总结
![]()


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}div {width: 200px;height: 200px;margin-top: 10px;margin-left: 10px;}.one {background-color: aquamarine;}.two {background-color: bisque;}.three {background-color: blueviolet;}</style>
</head>
<body><div class="one">111</div><div class="two">222</div><div class="three">333</div>
</body>
</html>




相关文章:

css 简单网页布局——浮动(一)
1. 三种布局方式 1.1 标准流 1.2 浮动的使用 1.3 简述浮动 1.3.1 浮动三大特性 <style>.out {border: 1px red solid;width: 1000px;height: 500px;}.one {background-color: aquamarine;width: 200px;height: 100px;}.two {background-color: blueviolet;width: 200px;h…...
builder)
设计模式(3)builder
需求: 对于复杂的对象,我们只需要 通过 设置一些参数,就可以得到相对应的 实例。 简单来说, 需求就是用一个类 通过方法返回一个 新建的对象,而且可以通过方法去设置这个对象 public interface CarBuilder {void se…...

Day01-MySQL数据库介绍及部署
Day01-MySQL数据库介绍及部署 1、数据库服务概述介绍1.1 企业中为什么需要数据库?1.2 数据库服务作用1.3 数据库服务分类 2、数据库服务安装部署2.1 数据库版本应用2.2 数据库服务程序下载2.3 数据库软件安装方式2.3.1 二进制安装步骤 3、数据库服务初始化介绍3.1 安…...

分享一个餐饮连锁店点餐系统 餐馆食材采购系统Java、python、php三个版本(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社 💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流&…...

解决跨域问题
第一种 让后端解决 第二种 通过代理来解决 首先可以先搭建后端接口 解决则参照vue-cli官网 首先新建一个vue.config.js文件 然后在项目的根目录新建两个文件夹 开发环境和生产环境 然后可以使用环境变量 系统会自动识别你是生产环境还是开发环境 然后在封装的axios中配…...

面试知识储备-多线程
1.线程的概念 线程使得在一个程序中可以同时执行多个任务。在 Java 应用程序中,多个线程可以同时运行,例如一个线程可以处理用户输入,另一个线程可以进行后台数据处理。 2.创建线程的方式 (1)重写thread类中的run方法…...

边缘计算插上AI的翅膀会咋样?
人工智能(Artificial Intelligence,AI)是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学,是新一轮产业革命的重要驱动力量。2022年底发布的ChatGPT将人工智能技术上升到了一个新的高度。如今&#x…...

脉冲神经网络(SNN)论文阅读(六)-----ECCV-2024 脉冲驱动的SNN目标检测框架:SpikeYOLO
原文链接:CSDN-脉冲神经网络(SNN)论文阅读(六)-----ECCV-2024 脉冲驱动的SNN目标检测框架:SpikeYOLO Integer-Valued Training and Spike-Driven Inference Spiking Neural Network for High-performance …...

周报_2024/10/6
周报 时间 2024/9/30——2024/10/6 科研进展 写项目标书 实验了不同比例的标签加噪,模型效果随着标签加噪比例增加下降明显 下周计划 构造概念漂移数据集 借鉴其他文章中应对标签加噪的做法...
[深度学习][python]yolov11+bytetrack+pyqt5实现目标追踪
【算法介绍】 YOLOv11、ByteTrack和PyQt5的组合为实现高效目标追踪提供了一个强大的解决方案。 YOLOv11是YOLO系列的最新版本,它在保持高检测速度的同时,通过改进网络结构、优化损失函数等方式,提高了检测精度,能够同时处理多个…...

如何使用ssm实现基于Web的穿戴搭配系统的设计与实现+vue
TOC ssm784基于Web的穿戴搭配系统的设计与实现vue 第1章 绪论 1.1 研究背景 互联网概念的产生到如今的蓬勃发展,用了短短的几十年时间就风靡全球,使得全球各个行业都进行了互联网的改造升级,标志着互联网浪潮的来临。在这个新的时代&…...

JavaScript的设计模式
JavaScript设计模式是指在面向对象编程中,通过对类和对象进行抽象和泛化,提取出一些通用的设计思路和解决方案,以解决常见的软件设计问题。这些设计模式可以分为以下几类进行详细介绍: 一、创建型模式 1. 工厂模式(F…...

CIKM 2024 | 时空数据(Spatial-temporal)论文总结
CIKM 2024于10月21号-10月25号在美国爱达荷州博伊西举行(Boise, Idaho, USA) 本文总结了CIKM 2024有关时空数据(spatial-temporal data)的相关论文,主要包含交通预测,插补,事故预测,…...

计算机毕业设计 网上体育商城系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

【数据结构】什么是哈希表(散列表)?
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 📌哈希表的概念 📌哈希函数的构造方法 🎏直接定址法 🎏除留余数法 🎏平方取中法 🎏折叠法 &#x…...
)
【优选算法】(第二十三篇)
目录 快速选择算法(medium) 题目解析 讲解算法原理 编写代码 最⼩的k个数(medium) 题目解析 讲解算法原理 编写代码 快速选择算法(medium) 题目解析 1.题目链接:. - 力扣(L…...

Java.数据结构.HashSet
目录 1 基本概念 2 数据结构 3 常用操作 3.1 add(E e):向HashSet中添加元素 3.2 remove(Object o):从HashSet中移除元素 3.3 contains(Object o):判断HashSet中是否包含指定元素 3.4 size():返回HashSet中元素的个数 3.5 …...

关于懒惰学习与渴求学习的一份介绍
在这篇文章中,我将介绍些懒惰学习与渴求学习的算法例子,会介绍其概念、优缺点以及其python的运用。 一、渴求学习 1.1概念 渴求学习(Eager Learning)是指在训练阶段构建出复杂的模型,然后在预测阶段运用这个构建出的…...

sed 环境配置
参考项目来自这里: https://github.com/DCASE-REPO/DESED_task/tree/master/recipes/dcase2023_task4_baseline 1. 更新自己的 conda 避免一些包在旧的conda 环境中不存在; conda update conda使用conda 指定安装 对应版本 # CUDA 11.7 conda instal…...

黑神话:仙童,数据库自动反射魔法棒
黑神话:仙童,数据库自动反射魔法棒 Golang 通用代码生成器仙童发布了最新版本电音仙女尝鲜版十一及其介绍视频,视频请见:https://www.bilibili.com/video/BV1ET4wecEBk/ 此视频介绍了使用最新版的仙童代码生成器,将 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

