HTTP【网络】
文章目录
- HTTP
- URL(Uniform Resource Lacator)
- HTTP协议格式
- HTTP的方法
- HTTP的状态码
- HTTP常见的Header
HTTP
超文本传输协议,是一个简单的请求-响应协议,HTTP通常运行在TCP之上
URL(Uniform Resource Lacator)
一资源定位符,也就是通常所说的网址,是因特网的万维网服务程序上用于指定信息位置的表示方法。
URL的构成:

协议方案名:
- http:// 表示的是协议名称,表示请求时需要使用的协议,通常使用的是HTTP协议或安全协议HTTPS。HTTPS是以安全为目标的HTTP通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性
登录信息: - usr:pass表示的是登录认证信息,包括登录用户的用户名和密码。虽然登录认证信息可以在URL中体现出来,但绝大多数URL的这个字段都是被省略的,因为登录信息可以通过其他方案交付给服务器
服务器地址:
- www.example.jp表示的是服务器地址,也叫做域名,例:www.baidu.com
- 可以通过ping命令,获得www.baidu.com这个域名解析后的IP地址

服务器端口号:
- HTTP协议和套接字编程一样都是位于应用层的,在进行套接字编程时我们需要给服务器绑定对应的IP和端口,而这里的应用层协议也同样需要有明确的端口号
- 常见协议对应的端口号:HTTP :80 、HTTPS: 443、SSH: 22
在使用某种协议时实际是不需要指明该协议对应的端口号的,因此在URL当中,服务器的端口号一般也是被省略的
带层次的文件路径:
- /dir/index.htm表示的是要访问的资源所在的路径。访问服务器的目的是获取服务器上的某种资源,通过前面的域名和端口能找到对应的服务器进程了,此时要做的就是指明该资源所在的路径。
查询字符串:
-
uid=1表示的是请求时提供的额外的参数,这些参数是以键值对的形式,通过&符号分隔开的。
比如我们在bing上面搜索HTTP,此时可以看到URL中有很多参数,而在这众多的参数当中有一个参数q,表示的就是我们搜索时的搜索关键字q=http

因此双方在进行网络通信时,是能够通过URL进行用户数据传送的。
片段标识符:
- ch1表示的是片段标识符,是对资源的部分补充。
HTTP协议格式

HTTP请求由以下四部分组成:
请求行:[请求方法]+[url]+[http版本]
请求报头:请求的属性,这些属性都是以key: value的形式按行陈列的。
空行:遇到空行表示请求报头结束。
请求正文:请求正文允许为空字符串,如果请求正文存在,则在请求报头中会有一个Content-Length属性来标识请求正文的长度
- 请求行、请求报头、空行是一般是HTTP协议自带的,是由HTTP协议自行设置的,而请求正文一般是用户的相关信息或数据,如果用户在请求时没有信息要上传给服务器,此时请求正文就为空字符串
如何将HTTP请求的报头与有效载荷进行分离?
对于应用层收到的一个HTTP请求来说,这里的请求行和请求报头就是HTTP的报头信息,而这里的请求正文实际就是HTTP的有效载荷。
根据HTTP请求当中的空行来进行分离,当服务器收到一个HTTP请求后,就可以按行进行读取,如果读取到空行则说明已经将报头读取完毕,后面剩下的就是有效载荷了
HTTP的方法
HTTP常见的方法如下:
GET : 获取资源 支持的HTTP协议版本1.0、1.1
GET方法通过URL进行提参,参数数量受限的,不私密
POST: 传输实体主体 支持的HTTP协议版本1.0、1.1
POST方法支持参数提交,用请求的正文来提交参数,和GET相比,POST更加私密一些
在index.html当中再加入两个表单,用作用户名和密码的输入

将提交表单的方法改为POST方法,此时当我们填充完用户名和密码进行提交时,对应提交的参数就不会在url当中体现出来,而会通过正文将这两个参数传递给了服务器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="/a/b/hello.html" method="post">name: <input type="text" name="name"><br>password: <input type="password" name="passwd"><br><input type="submit" value="提交"><!-- </form><h1>这个是我们的首页</h1><h1>这个是我们的首页</h1><h1>这个是我们的首页</h1><h1>这个是我们的首页</h1><h1>这个是我们的首页</h1> --><!-- <img src="/image/1.png" alt="这是一直猫" width="100" height="100"> 根据src向我们的服务器浏览器自动发起二次请求 --><!-- <img src="/image/2.jpg" alt="这是花"> -->
</body>
</html>
打开浏览器的开发者工具,可以看出此时表单已经是POST了

将name填写为cxq ,密码123456
[cxq@iZwz9fjj2ssnshikw14avaZ lesson45]$ ./HttpServer 8080

HTTP的状态码

Redirection(重定向状态码)
重定向状态码本质:让服务器指导浏览器,让浏览器访问新的地址
重定向又可分为临时重定向和永久重定向,其中状态码301表示的就是永久重定向,而状态码302和307表示的是临时重定向。
临时重定向:
临时重定向时需要用到Location字段,Location字段是HTTP报头当中的一个属性信息,该字段表明了你所要重定向到的目标网站。

将HTTP响应当中的状态码改为302,然后跟上对应的状态码描述,此外,还需要在HTTP响应报头当中添加Location字段,这个Location后面跟的就是你需要重定向到的网页,比如我们这里将其设置为https://www.qq.com
测试HTTP的临时重定向
HTTP常见的Header
Content-Type:数据类型(text/html等)。
Content-Length:正文的长度。
Host:客户端告知服务器,所请求的资源是在哪个主机的哪个端口上。
User-Agent:声明用户的操作系统和浏览器的版本信息。
Referer:当前页面是哪个页面跳转过来的。
Location:搭配3XX状态码使用,告诉客户端接下来要去哪里访问。
Cookie:用于在客户端存储少量信息,通常用于实现会话(session)的功能
Keep-Alive(长连接)

HTTP/1.0是通过request&response的方式来进行请求和响应的,HTTP/1.0常见的工作方式就是客户端和服务器先建立链接,然后客户端发起请求给服务器,服务器再对该请求进行响应,然后立马端口连接。
短连接:一个连接建立后,客户端和服务器只进行一次交互,就将连接关闭
长连接:现在主流的HTTP/1.1是支持长连接的。建立连接后,客户端可以不断的向服务器一次写入多个HTTP请求,服务器在上层依次读取这些请求,此时一条连接就可以传送大量的请求和响应
如果HTTP请求或响应报头当中的Connect字段对应的值是Keep-Alive,就代表支持长连接。
Content-Type:
void HandlerHttp(int sockfd){char buffer[10240];// 接受请求ssize_t n = recv(sockfd, buffer, sizeof(buffer) - 1, 0); // 与read函数类似if (n > 0) // 接受成功{buffer[n] = 0; // 将buffer当成字符串处理std::cout << buffer << std::endl; // 假设我们读取到的就是一个完整的,独立的http 请求HttpRequest req;// 将Http请求反序列化req.Deserialize(buffer);req.Parse();// 构建响应std::string text;text = ReadHtmlContent(req.file_path);// 打开文件失败bool ok = true; // 标致位 if (text.empty()){ok = false;std::string err_html = wwwroot;err_html += "/";err_html += "err.html";text = ReadHtmlContent(err_html);}std::string response_line;if (ok){ response_line = "HTTP/1.0 200 OK\r\n";}else{response_line = "HTTP/1.0 404 Not Found\r\n";}std::string response_header = "Content-Length:";response_header += std::to_string(text.size()); // Content-Length:11response_header += "\r\n";//根据文件后缀来添加对应response_header += "Content-Type: ";response_header += this->SuffixToDesc(req.suffix); response_header += "\r\n";std::string blank_line = "\r\n"; // 空行,表示头部和正文的分隔std::string response = response_line;response += response_header;response += blank_line;response += text;// 返回响应send(sockfd, response.c_str(), response.size(), 0); // send函数类似于write}close(sockfd);}
Content-Type
Cookie:
第一次登录某个网站时,是需要输入账号和密码进行身份认证,此时如果服务器经过数据比对后判定你是一个合法的用户,为了后续在进行某些网页请求时不用重新输入账号和密码,此时服务器就会进行Set-Cookie的设置。(Set-Cookie也是HTTP报头当中的一种属性信息)
当认证通过,并在服务端进行Set-Cookie设置后,服务器在对浏览器进行HTTP响应时就会将这个Set-Cookie响应给浏览器。而浏览器收到响应后会自动提取出Set-Cookie的值,将其保存在浏览器的cookie文件当中,下一次浏览器发起http请求,http请求中就会携带Cookie文件中的内容,所以后续在进行某些网页请求时就不用再次输入账号和密码
cookie文件可以分为两种
1、内存级别的cookie文件
将浏览器关掉后再打开,访问之前登录过的网站,如果需要重新输入账号和密码,说明浏览器当中保存的cookie信息是内存级别
2、文件级别的cookie文件
将浏览器关掉后再打开,访问之前登录过的网站,如果不需要重新输入账号和密码,说明浏览器当中保存的cookie信息是文件级别
Cookie原理:


[cxq@iZwz9fjj2ssnshikw14avaZ lesson45]$ ./HttpServer 8080

Cookie代码
SessionID:
第一次登录某个网站输入账号和密码后,服务器认证成功后还会服务端生成一个对应的SessionID,这个SessionID与用户信息是不相关的。服务器会将所有登录用户的SessionID值统一维护起来

服务端在对浏览器进行HTTP响应时,就会将这个生成的SessionID值响应给浏览器。浏览器收到响应后会自动提取出SessionID的值,将其保存在浏览器的cookie文件当中。后续浏览器访问服务器时,浏览器发起的HTTP请求当中会自动携带上这个SessionID
引入SessionID后,用户登录的账号信息由服务器去维护的,比较安全
相关文章:

HTTP【网络】
文章目录 HTTPURL(Uniform Resource Lacator) HTTP协议格式HTTP的方法HTTP的状态码HTTP常见的Header HTTP 超文本传输协议,是一个简单的请求-响应协议,HTTP通常运行在TCP之上 URL(Uniform Resource Lacator) 一资源定位符,也就是通常所说的…...

MQ延迟消息:原理、实现与应用
在现代分布式系统中,消息队列(Message Queue,简称MQ)已经成为实现异步通信、解耦服务和削峰填谷的重要工具。延迟消息(Delayed Message)作为MQ的一种高级特性,允许消息在指定的延迟时间后投递到…...

计算机网络—大端序和小端序
大端序和小端序 大端序(Big-endian)和小端序(Little-endian)是指在多字节数据类型(如整数或浮点数)的存储和表示方式上的不同。以下是关于大端序和小端序的详细解释: 一、定义 大端序…...

《OpenCV 计算机视觉》—— Harris角点检测、SIFT特征检测
文章目录 一、Harris 角点检测1.基本思想2.检测步骤3.OpenCV实现 二、SIFT特征检测1. SIFT特征检测的基本原理2. SIFT特征检测的特点3. OpenCV 实现 一、Harris 角点检测 OpenCV中的Harris角点检测是一种基于图像灰度值变化的角点提取算法,它通过计算每个像素点的响…...

rtmp协议转websocketflv的去队列积压
websocket server的优点 websocket server的好处:WebSocket 服务器能够实现实时的数据推送,服务器可以主动向客户端发送数据 1 不需要客户端不断轮询。 2 不需要实现httpserver跨域。 在需要修改协议的时候比较灵活,我们发送数据的时候比较…...

Elasticsearch实战应用:构建高效搜索引擎
在大数据时代,如何高效存储和检索海量信息成为了一个重要课题。Elasticsearch作为一个开源的分布式搜索引擎,以其强大的搜索能力和灵活的扩展性,成为了许多企业和开发者的首选。本文将深入探讨Elasticsearch的实战应用,包括基本概…...
)
Hive数仓操作(四)
一、Hive 创建表案例一(ARRAY数组类型) 1. 准备数据文件 首先,准备一个名为 stu2.txt 的文件,文件内容示例如下: 1001 Alice fish,cat 1002 Bob dog,rabbit 1003 Charlie bird注意: …...

《C++跨平台开发:突破界限,释放无限可能》
在当今的软件开发领域,跨平台开发已成为一种重要趋势。它允许开发者编写一次代码,然后在多个不同的操作系统和硬件平台上运行,极大地提高了开发效率和软件的可扩展性。而 C作为一种强大的编程语言,也具备实现跨平台开发的能力。本…...

速盾:免备案服务器?
速盾是一家提供网络安全服务的公司,其主要产品包括CDN加速、WEB防护、WAF、DDoS防护等。在网站建设过程中,选择一个合适的服务器是非常重要的一步。传统的服务器需要备案,涉及到较多的流程和审批时间,给网站运营带来了一定的麻烦。…...

Electron获取nodejs和chrome版本信息
Electron获取nodejs和chrome版本信息 环境: electron: 30.1.1 nodejs: 20.14.0代码 $ tree . --- index.html --- index.js --- package.jsonindex.html <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>H…...

【React】setState 批量更新
setState 批量更新的过程 React 的 setState 调用是异步的。为了性能原因,React 会将多个 setState 调用合并成一次批量更新。具体过程如下: 1)React 先将调用的每个 setState 所产生的更新对象存储在一个队列中。 2)在所有的同步…...

微信小程序开发日记第二天
坚持在各个平台更新自己写小程序的心得体会,在百度贴吧和csdn更新自己的小程序日记,同时也是个体不断地对于云技术的开发和成长,进行提升!不断地将开源开放创新思维运用到自己的小程序当中,小程序制作的关键就是&#…...

如果您忘记了 Apple ID 和密码,按照指南可重新进入您的设备
即使您的 iPhone 或 iPad 由于各种原因被锁定或禁用,也可以使用 iTunes、“查找我的”、Apple 支持和 iCloud 解锁您的设备。但是,此过程需要您的 Apple ID 和密码来验证所有权并移除激活锁。如果您忘记了 Apple ID 和密码,请按照我们的指南重…...

Top4免费音频剪辑软件大比拼,2024年你选哪一款?
现在我们生活在一个数字化的时代,音频内容对我们来说很重要。不管是给自己拍的视频配背景音乐、整理开会时的录音,还是自己写歌,有个好用的音频剪辑软件都特别重要。今天,我要给大家介绍几款特别好用的音频剪辑软件免费的…...

基于SSM的电影院售票系统设计与实现
文未可获取一份本项目的java源码和数据库参考。 前言 近些年的电影在人们文娱活动中占据重要地位,另外,由于人们的生活越来越富有,越来越多的人们不再选择在家里看电影,而是选择去电影院看电影。但是,以往的售票方式是…...

uniapp 必须掌握的细节
1.使用watch实现实时监控的效果 例如:实时监测手机号码的示例 // 实时监测手机号码 watch(() > UserRegisterForm.value.phone, (newPhone) > {// 简单的手机号码正则表达式验证const phoneRegex /^1[3-9]\d{9}$/;tips.value.tipPhone !phoneRegex.test(n…...

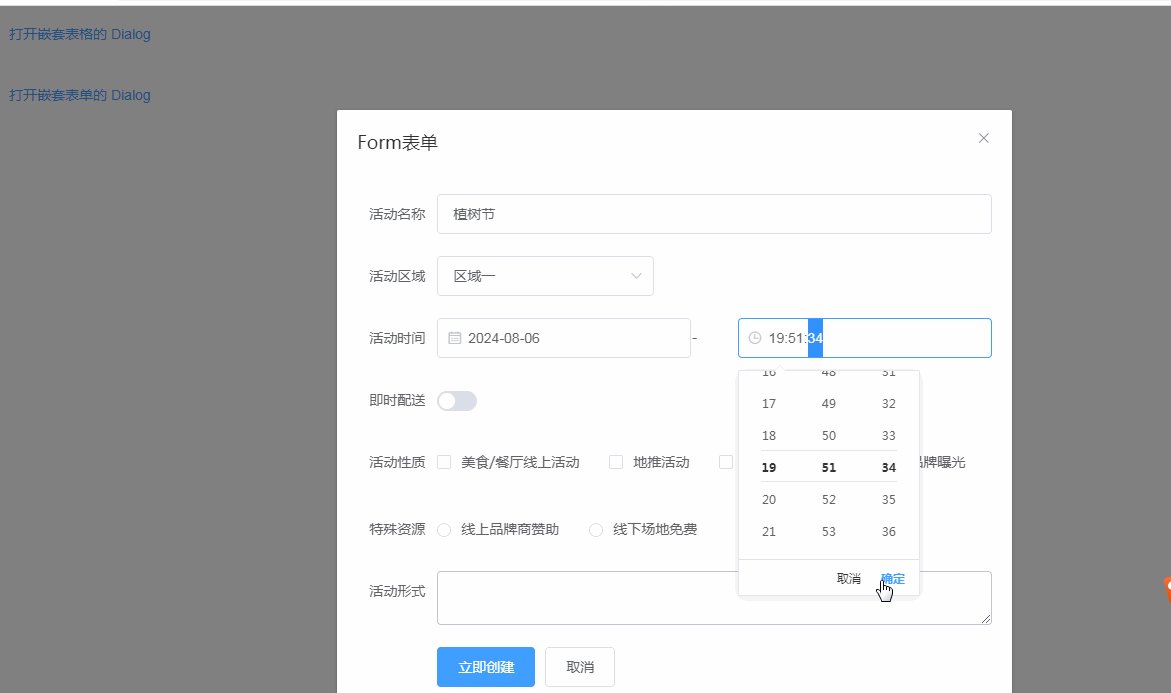
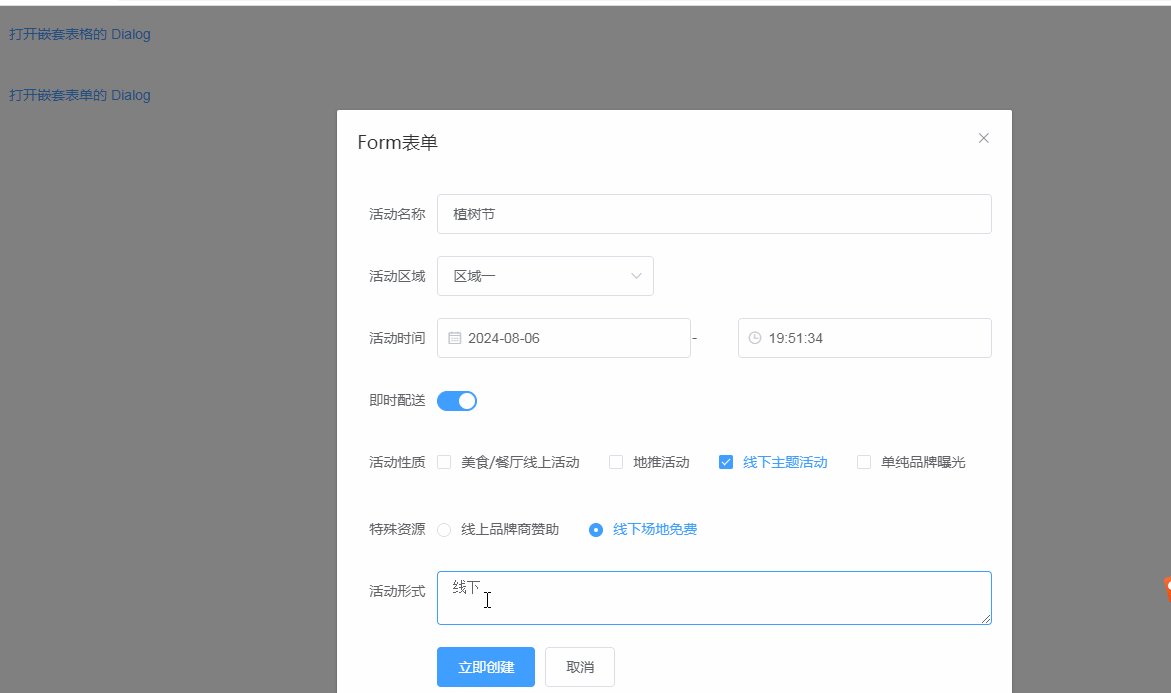
JavaWeb——Vue组件库Element(3/6):常见组件:Dialog对话框、Form表单(介绍、使用、实际效果)
目录 Dialog对话框 介绍 使用 实际效果 Form表单 介绍 使用 实际效果 Dialog对话框 介绍 Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。 Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并…...

一个月学会Java 第2天 认识类与对象
Day2 认识类与对象 第一章 初识类 经过一个程序的编写,应该对程序的结构有点好奇了吧,如果你有基础,接下来的肯定非常的易懂,如果你没有基础也没有关系,反复琢磨一下也就懂了😆 我们来重复一下第一个程序 …...

【WRF数据准备】MODIS静态地理数据下载及制备
【WRF数据准备】MODIS静态地理数据下载及制备 MODIS数据介绍数据下载数据拼接MRT工具介绍基于MRT软件完成数据拼接 格式转换:tif文件转二进制格式编写INDEX修改GEOGRID.TBL以及namelist.wps修改GEOGRID.TBL修改namelist.wps 参考 MODIS数据介绍 MODIS-MCD12Q1 v061…...

MySQL数据库——索引
目录 什么是索引(Index)? 怎样加索引? 索引的特点 索引类型 主键索引(Primary Key) 辅助索引(二级索引) 聚集索引和非聚集索引 聚集索引 非聚集索引 单列索引和联合索引 单列索引 联合索引 创…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
