【React】事件机制
事件机制
react 基于浏览器的事件机制自身实现了一套事件机制,称为合成事件。比如:onclick -> onClick
获取原生事件:e.nativeEvent
onClick 并不会将事件代理函数绑定到真实的 DOM节点上,而是将所有的事件绑定到结构的最外层(document,减少内存开销),使用一个统一的事件去监听。事件监听器维持了一个映射保存所有组件内部的事件监听和处理函数,当组件挂载或者卸载时,在事件监听器上插入或者删除一些对象。(简化了事件处理和回收机制,提升效率)
事件发生 -> 事件处理器 -> 映射真实事件处理函数并调用
原生和合成事件执行顺序:
import React from 'react';
class App extends React.Component{constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {console.log("React componentDidMount ");this.parentRef.current?.addEventListener("click", () => {console.log(" DOM ");});this.childRef.current?.addEventListener("click", () => {console.log(" DOM ");});document.addEventListener("click", (e) => {console.log(" document DOM ");});}parentClickFun = () => {console.log("React ");};childClickFun = () => {console.log("React ");};render() {return (<div ref={this.parentRef} onClick={this.parentClickFun}><div ref={this.childRef} onClick={this.childClickFun}></div></div>);}
}
export default App;
输出结果为:

所以:
- react 所有事件都挂载到 document 对象上
- 真实 DOM 元素触发事件,冒泡到 document 对象上,再处理 react 事件
- 最后真正执行 document 上挂载的事件
阻止不同阶段的事件冒泡:
- 阻止合成事件间的冒泡,用 e.stopPropagation()
- 阻止合成事件与最外层document上的事件间的冒泡,用 e.nativeEvent.stoplmmediatePropagation()
- 阻止合成事件与除最外层document.上的原生事件上的冒泡,通过判断e.target3来避免
事件绑定(this)
class ShowAlert extends React.Component {showAlert() {console.log(this); // undefined}render() {return <button onClick={this.showAlert}>show</button>;}
}
为了解决没有绑定 this 问题,有四种方法。
// render 方法使用 this:
class App extends React.Component {handleClick() {console.log('this > ', this);}render() { // 每次 render 的时候 都会重新进行 bind 的绑定 影响性能return (<div onClick={this.handleClick.bind(this)}>test</div>)}
}
// render 中使用箭头函数
class App extends React.Component {handleClick() {console.log('this > ', this);}render() {return (<div onClick={e => this.handleClick(e)}>test</div>)}
}
// constructor 中使用 bind
class App extends React.Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);}handleClick() {console.log('this > ', this);}render() {return (<div onClick={this.handleClick}>test</div>)}
}
// 函数定义阶段使用箭头函数
class App extends React.Component {constructor(props) {super(props);}handleClick = () => {console.log('this > ', this);}render() {return (<div onClick={this.handleClick}>test</div>)}
}
相关文章:

【React】事件机制
事件机制 react 基于浏览器的事件机制自身实现了一套事件机制,称为合成事件。比如:onclick -> onClick 获取原生事件:e.nativeEvent onClick 并不会将事件代理函数绑定到真实的 DOM节点上,而是将所有的事件绑定到结构的最外层…...

华为OD的职级与薪资
华为 OD 这几年随着招聘行情的日渐严峻,不少 985 高校出来的学生都开始放宽对"外包"的看法,其中华为 OD 以"待遇断层领先"的姿态成为不少求职者(不得已)的外包首选。 既然如此,我们就好好梳理一下…...

【HTML5】html5开篇基础(4)
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

HTTP【网络】
文章目录 HTTPURL(Uniform Resource Lacator) HTTP协议格式HTTP的方法HTTP的状态码HTTP常见的Header HTTP 超文本传输协议,是一个简单的请求-响应协议,HTTP通常运行在TCP之上 URL(Uniform Resource Lacator) 一资源定位符,也就是通常所说的…...

MQ延迟消息:原理、实现与应用
在现代分布式系统中,消息队列(Message Queue,简称MQ)已经成为实现异步通信、解耦服务和削峰填谷的重要工具。延迟消息(Delayed Message)作为MQ的一种高级特性,允许消息在指定的延迟时间后投递到…...

计算机网络—大端序和小端序
大端序和小端序 大端序(Big-endian)和小端序(Little-endian)是指在多字节数据类型(如整数或浮点数)的存储和表示方式上的不同。以下是关于大端序和小端序的详细解释: 一、定义 大端序…...

《OpenCV 计算机视觉》—— Harris角点检测、SIFT特征检测
文章目录 一、Harris 角点检测1.基本思想2.检测步骤3.OpenCV实现 二、SIFT特征检测1. SIFT特征检测的基本原理2. SIFT特征检测的特点3. OpenCV 实现 一、Harris 角点检测 OpenCV中的Harris角点检测是一种基于图像灰度值变化的角点提取算法,它通过计算每个像素点的响…...

rtmp协议转websocketflv的去队列积压
websocket server的优点 websocket server的好处:WebSocket 服务器能够实现实时的数据推送,服务器可以主动向客户端发送数据 1 不需要客户端不断轮询。 2 不需要实现httpserver跨域。 在需要修改协议的时候比较灵活,我们发送数据的时候比较…...

Elasticsearch实战应用:构建高效搜索引擎
在大数据时代,如何高效存储和检索海量信息成为了一个重要课题。Elasticsearch作为一个开源的分布式搜索引擎,以其强大的搜索能力和灵活的扩展性,成为了许多企业和开发者的首选。本文将深入探讨Elasticsearch的实战应用,包括基本概…...
)
Hive数仓操作(四)
一、Hive 创建表案例一(ARRAY数组类型) 1. 准备数据文件 首先,准备一个名为 stu2.txt 的文件,文件内容示例如下: 1001 Alice fish,cat 1002 Bob dog,rabbit 1003 Charlie bird注意: …...

《C++跨平台开发:突破界限,释放无限可能》
在当今的软件开发领域,跨平台开发已成为一种重要趋势。它允许开发者编写一次代码,然后在多个不同的操作系统和硬件平台上运行,极大地提高了开发效率和软件的可扩展性。而 C作为一种强大的编程语言,也具备实现跨平台开发的能力。本…...

速盾:免备案服务器?
速盾是一家提供网络安全服务的公司,其主要产品包括CDN加速、WEB防护、WAF、DDoS防护等。在网站建设过程中,选择一个合适的服务器是非常重要的一步。传统的服务器需要备案,涉及到较多的流程和审批时间,给网站运营带来了一定的麻烦。…...

Electron获取nodejs和chrome版本信息
Electron获取nodejs和chrome版本信息 环境: electron: 30.1.1 nodejs: 20.14.0代码 $ tree . --- index.html --- index.js --- package.jsonindex.html <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>H…...

【React】setState 批量更新
setState 批量更新的过程 React 的 setState 调用是异步的。为了性能原因,React 会将多个 setState 调用合并成一次批量更新。具体过程如下: 1)React 先将调用的每个 setState 所产生的更新对象存储在一个队列中。 2)在所有的同步…...

微信小程序开发日记第二天
坚持在各个平台更新自己写小程序的心得体会,在百度贴吧和csdn更新自己的小程序日记,同时也是个体不断地对于云技术的开发和成长,进行提升!不断地将开源开放创新思维运用到自己的小程序当中,小程序制作的关键就是&#…...

如果您忘记了 Apple ID 和密码,按照指南可重新进入您的设备
即使您的 iPhone 或 iPad 由于各种原因被锁定或禁用,也可以使用 iTunes、“查找我的”、Apple 支持和 iCloud 解锁您的设备。但是,此过程需要您的 Apple ID 和密码来验证所有权并移除激活锁。如果您忘记了 Apple ID 和密码,请按照我们的指南重…...

Top4免费音频剪辑软件大比拼,2024年你选哪一款?
现在我们生活在一个数字化的时代,音频内容对我们来说很重要。不管是给自己拍的视频配背景音乐、整理开会时的录音,还是自己写歌,有个好用的音频剪辑软件都特别重要。今天,我要给大家介绍几款特别好用的音频剪辑软件免费的…...

基于SSM的电影院售票系统设计与实现
文未可获取一份本项目的java源码和数据库参考。 前言 近些年的电影在人们文娱活动中占据重要地位,另外,由于人们的生活越来越富有,越来越多的人们不再选择在家里看电影,而是选择去电影院看电影。但是,以往的售票方式是…...

uniapp 必须掌握的细节
1.使用watch实现实时监控的效果 例如:实时监测手机号码的示例 // 实时监测手机号码 watch(() > UserRegisterForm.value.phone, (newPhone) > {// 简单的手机号码正则表达式验证const phoneRegex /^1[3-9]\d{9}$/;tips.value.tipPhone !phoneRegex.test(n…...

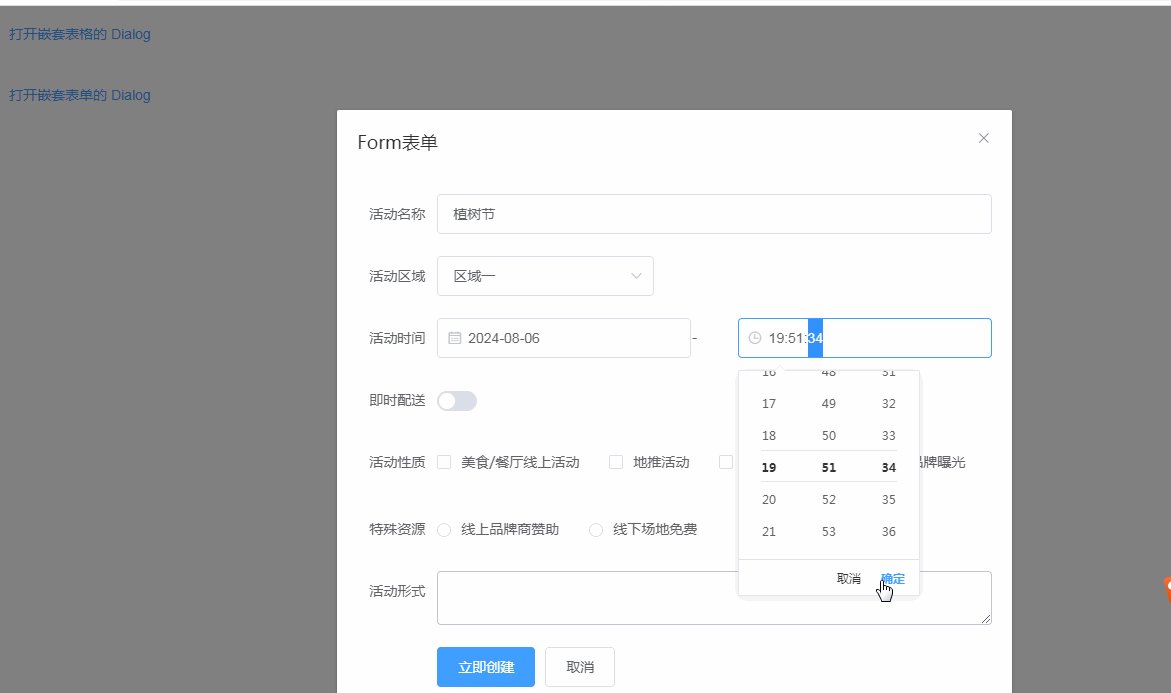
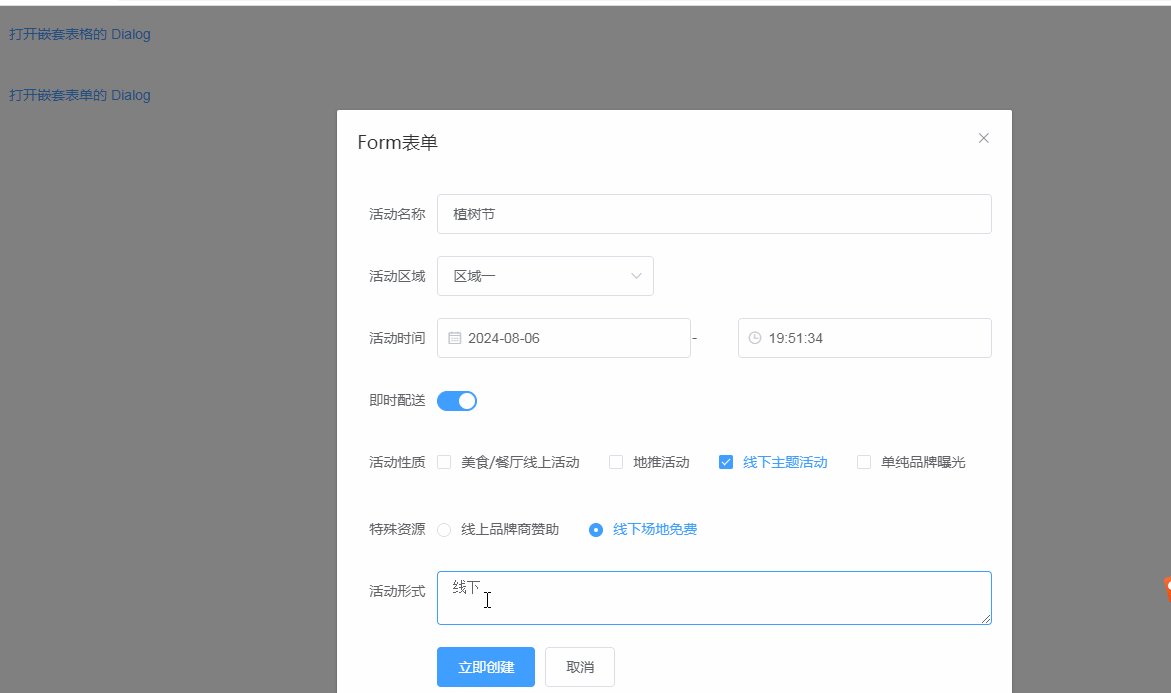
JavaWeb——Vue组件库Element(3/6):常见组件:Dialog对话框、Form表单(介绍、使用、实际效果)
目录 Dialog对话框 介绍 使用 实际效果 Form表单 介绍 使用 实际效果 Dialog对话框 介绍 Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。 Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
