腾讯云服务器上使用Nginx部署的静态网站打开速度慢的原因分析及优化解决方案
目录
- 前言
- 1. 网站打开速度慢的原因分析
- 1.1 服务器配置不足
- 1.2 网络延迟
- 1.3 Nginx配置不合理
- 1.4 静态资源未优化
- 2. 网站速度的测试与分析
- 2.1 使用浏览器开发者工具分析
- 2.2 在线工具测试
- 3. 网站优化的具体方法
- 3.1 服务器配置优化
- 3.2 CDN加速与DNS优化
- 3.3 优化Nginx配置
- 3.3.1 启用Gzip压缩
- 3.3.2 启用浏览器缓存
- 3.3.3 启用HTTP/2
- 3.4 静态资源优化
- 4. 实践步骤
- 4.1 修改Nginx配置文件
- 4.2 重启Nginx服务
- 4.3 配置CDN加速
- 5. 测试优化效果
- 结语
前言
在现代互联网环境下,网站的访问速度直接影响用户体验和搜索引擎排名。尤其是对于部署在云服务器上的静态网站,加载时间过长可能导致用户流失,甚至造成业务损失。近期,有用户反映在腾讯云服务器上部署静态网站时,打开速度较慢。针对这一问题,我们需要从服务器配置、网络状况、Nginx配置和静态资源优化等多个角度进行分析,找出性能瓶颈,并采取相应的优化措施。本篇文章将详细探讨如何分析并解决静态网站访问慢的问题,以及如何通过实际操作来优化网站性能。
1. 网站打开速度慢的原因分析
要彻底解决网站加载速度慢的问题,首先需要分析可能的原因。针对云服务器上的静态网站,我们主要从以下几个方面进行分析。
1.1 服务器配置不足
服务器配置是影响网站性能的基础条件。通常,服务器的CPU、内存和带宽决定了网站的处理能力和数据传输速度。如果选择的服务器配置较低,特别是对于并发访问量较大的情况下,CPU和内存的占用率会迅速上升,导致资源紧张,进而影响静态资源的响应速度。除此之外,带宽的大小也至关重要。如果带宽较低,用户访问静态资源时的数据传输速度会受到限制,导致页面加载缓慢。
1.2 网络延迟
地理位置因素是影响访问速度的另一重要原因。腾讯云服务器部署在全球多个数据中心,但如果用户距离服务器较远,网络延迟将不可避免。尤其是在国际访问场景中,跨区域的网络请求可能需要经过多个节点中转,增加了延迟。此外,DNS解析时间过长也是常见的问题之一。每次用户访问网站时,浏览器需要进行域名解析,将域名转化为IP地址。如果DNS解析速度慢,会导致整体加载时间增加。
1.3 Nginx配置不合理
Nginx作为一种高性能的Web服务器,能够有效处理大规模并发请求,但其性能在很大程度上依赖于合理的配置。如果Nginx未启用浏览器缓存,用户每次访问时都需要重新加载所有静态资源,增加了服务器的负载和传输时间。同样,如果未启用Gzip压缩,静态资源如HTML、CSS、JavaScript的文件体积会较大,传输时间也会随之增加。此外,HTTP/2协议相较于HTTP/1.1具有更高的传输效率,未启用HTTP/2会影响资源加载速度,尤其是在请求多个静态文件时。
1.4 静态资源未优化
现代网页通常包含大量的静态资源,包括图片、CSS、JavaScript等。如果这些资源未经压缩或优化,文件体积过大会严重影响加载时间。尤其是图片文件,如果未进行合理的压缩和格式优化,可能会占用大量带宽,导致用户加载页面时等待时间过长。此外,CSS和JavaScript文件过多或文件过大,也会导致浏览器加载缓慢。
2. 网站速度的测试与分析
在找到可能的原因后,我们需要通过实际测试来验证各个方面的问题。常用的测试工具包括浏览器开发者工具和在线性能测试平台。通过这些工具,我们可以精准分析网站的加载情况,并针对性地进行优化。
2.1 使用浏览器开发者工具分析
打开浏览器开发者工具(快捷键F12),切换到“Network”选项,可以查看每个静态资源的加载时间、文件大小、是否启用了Gzip压缩、缓存情况等。通过这些数据,我们可以直观地看到加载较慢的资源以及导致慢速的原因。
2.2 在线工具测试
为了获得更全面的性能数据,可以使用在线工具进行测试。常用的工具包括:
- GTmetrix:提供详细的页面性能分析,包括页面加载时间、资源大小、请求次数等。
- Pingdom:全球范围内的网络速度测试,适合测试网站的地理位置影响。
- Google PageSpeed Insights:Google官方的页面性能优化建议工具,能够分析并给出优化建议。
通过这些工具的分析结果,我们可以针对DNS解析、图片大小、缓存策略等问题进行优化。
3. 网站优化的具体方法
基于前面的分析结果,接下来我们可以有针对性地采取优化措施。优化的过程涵盖服务器配置、Nginx配置、静态资源优化及网络传输的优化等多个方面。
3.1 服务器配置优化
如果测试结果表明服务器资源不足,最直接的方法是升级服务器配置。腾讯云支持灵活的按需升级,可以根据实际需求调整CPU、内存和带宽的配置。例如,在高并发访问时,可以增加服务器的CPU和内存,确保服务器能够快速处理并发请求。同时,提升带宽可以有效减少数据传输时的等待时间,特别是在多用户访问的情况下。
3.2 CDN加速与DNS优化
CDN(内容分发网络)是加速静态资源传输的有效手段。通过将网站的静态资源分发到全球多个CDN节点,当用户访问网站时,可以从最近的节点获取资源,显著减少网络延迟。腾讯云提供便捷的CDN服务,只需在云控制台中开通并配置加速域名,即可实现全局加速。
除了CDN之外,DNS解析时间也是需要优化的关键点。可以选择使用腾讯云DNS等高效的解析服务,降低解析延迟。如果DNS查询次数较多,还可以考虑将DNS结果缓存到客户端或服务器,以减少重复解析。
3.3 优化Nginx配置
Nginx的合理配置能够显著提升静态资源的响应速度。以下是几个关键的优化步骤:
3.3.1 启用Gzip压缩
Gzip压缩可以大幅减少文件传输的大小。通过在Nginx的配置文件中启用Gzip,可以将HTML、CSS、JavaScript等文本文件进行压缩,提高传输效率。具体配置如下:
gzip on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
gzip_vary on;
3.3.2 启用浏览器缓存
浏览器缓存可以有效减少重复加载静态资源的时间。在Nginx中设置静态文件的缓存时间后,用户在短时间内再次访问网站时,可以从浏览器缓存中获取资源,而无需重新从服务器加载。例如,以下配置可以为图片、CSS、JS等文件设置30天的缓存时间:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {expires 30d;access_log off;
}
3.3.3 启用HTTP/2
HTTP/2相较于HTTP/1.1具有更高效的并发请求能力,能够同时加载多个静态资源。如果服务器已经配置了SSL证书,可以通过修改Nginx的配置文件启用HTTP/2,如下所示:
listen 443 ssl http2;
3.4 静态资源优化
静态资源的优化主要包括图片压缩、CSS和JavaScript的合并与压缩等。图片文件是网站中占用带宽较大的资源之一,通过使用ImageOptim、TinyPNG等工具,可以有效减少图片的体积。此外,CSS和JavaScript文件可以使用Webpack、Gulp等工具进行压缩和合并,减少HTTP请求的数量和文件大小。
4. 实践步骤
4.1 修改Nginx配置文件
首先,通过SSH登录到腾讯云服务器,使用文本编辑器修改Nginx的配置文件,通常位于/etc/nginx/nginx.conf或/etc/nginx/conf.d/your_site.conf。编辑配置文件以启用Gzip压缩、浏览器缓存和HTTP/2。
4.2 重启Nginx服务
完成配置修改后,需要重启Nginx服务以使新配置生效。执行以下命令:
sudo systemctl restart nginx
4.3 配置CDN加速
登录腾讯云控制台,申请CDN服务,创建加速域名,并将网站的静态资源(如图片、CSS、JS等)配置到CDN中。完成后,腾讯云CDN将自动为全球用户提供加速服务。
5. 测试优化效果
完成以上优化后,可以再次使用浏览器开发者工具和在线测试工具进行测试,查看加载时间是否减少,缓存、压缩等功能是否正常生效。通过优化,网站的加载速度应有显著提高。
结语
通过系统化分析和一系列优化操作,静态网站在腾讯云服务器上的加载速度可以得到有效提升。无论是通过提升服务器配置、启用Nginx的优化功能,还是利用CDN和资源压缩,最终目标都是减少资源的加载时间,提升用户体验。希望本文的优化方法能够为更多站长和开发者提供参考,帮助大家优化自己的网站性能。
相关文章:

腾讯云服务器上使用Nginx部署的静态网站打开速度慢的原因分析及优化解决方案
目录 前言1. 网站打开速度慢的原因分析1.1 服务器配置不足1.2 网络延迟1.3 Nginx配置不合理1.4 静态资源未优化 2. 网站速度的测试与分析2.1 使用浏览器开发者工具分析2.2 在线工具测试 3. 网站优化的具体方法3.1 服务器配置优化3.2 CDN加速与DNS优化3.3 优化Nginx配置3.3.1 启…...
如何移除 iPhone 上的网络锁?本文筛选了一些适合您的工具
您是否对 iPhone 运营商的网络感到困惑?不用担心,我们将向您介绍 8 大免费 iPhone 解锁服务。这些工具可以帮助您移除 iPhone 上的网络锁,并使您能够永久在网络上使用您的设备。如果您想免费解锁 iPhone,请阅读本文并找到最适合您…...

深度学习:CycleGAN图像风格迁移转换
目录 基础概念 模型工作流程 循环一致性 几个基本概念 假图像(Fake Image) 重建图像(Reconstructed Image) 身份映射图像(Identity Mapping Image) CyclyGAN损失函数 对抗损失 身份鉴别损失 Cyc…...

pytorch和yolo区别
PyTorch与YOLO的区别:一个简明的科普 在深度学习的领域,有许多工具和框架帮助研究人员和开发者快速实现复杂的模型。其中,PyTorch与YOLO(You Only Look Once)是两个非常重要的名词。本文旨在探讨这两个技术之间的区别&…...

使用树莓派搭建音乐服务器
目录 引言一、搭建Navidrome二、服务穿透三、音流配置 引言 本人手机存储空间128G,网易云音乐6个G,本就不富裕的空间更是雪上加霜,而且重点是,我根本没有听几首歌,清除缓存后,整个软件都还是占用了5个G左右…...

单链表的分解
编写算法创建以整数为数据元素的单向链表,实现将其分解成两个链表,其中一个全部为奇数,另一个全部为偶数(尽量利用已知的存储空间)。 输入格式: 1 2 3 4 5 6 7 8 9 0 输出格式: 1 3 5 7 9 2 4 6 8 输入样例: …...

[OS] 4.Linux 内核
1. 下载 Linux 内核源代码 首先,你需要从官方站点或镜像站点下载 Linux 内核源代码。 官方源代码:The Linux Kernel Archives 清华大学镜像站点:Index of /kernel/v5.x/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 下载 .t…...

flutter_鸿蒙next_Dart基础③函数
目录 说在前面 1. 函数的基本定义 例子 代码解释 2. 函数的调用 代码解释 3. 可选参数与命名参数 可选参数 代码解释 调用示例 命名参数 代码解释 调用示例 4. 匿名函数与高阶函数 例子 代码解释 说在最后 说在前面 在 Dart 编程语言中,函数是构建…...

基于猎豹优化算法(The Cheetah Optimizer,CO)的多无人机协同三维路径规划(提供MATLAB代码)
一、猎豹优化算法 猎豹优化算法(The Cheetah Optimizer,CO)由MohammadAminAkbari等人于2022年提出,该算法性能高效,思路新颖。 参考文献: Akbari, M.A., Zare, M., Azizipanah-abarghooee, R. et al. The…...

Linux:进程的创建、终止和等待
一、进程创建 1.1 fork函数初识 #include pid_t fork(void); 返回值:子进程中返回0,父进程返回子进程id,出错返回-1 调用fork函数后,内核做了下面的工作: 1、创建了一个子进程的PCB结构体、并拷贝一份相同的进程地址…...

数值优化基础——基于优化的规划算法
1 最优化问题的一般形式 最优化问题:满足一系列约束的可行域内,找到使得目标函数最小的解 min f ( x ) s.t. x...

括号匹配——(栈实现)
题目链接 有效的括号https://leetcode.cn/problems/valid-parentheses/description/ 题目要求 样例 解题代码 import java.util.*; class Solution {public boolean isValid(String str) {Stack<Character> stacknew Stack<>();for(int i0;i<str.length();i)…...

【Java 并发编程】初识多线程
前言 到目前为止,我们学到的都是有关 “顺序” 编程的知识,即程序中所有事物在任意时刻都只能执行一个步骤。例如:在我们的 main 方法中,都是多个操作以 “从上至下” 的顺序调用方法以至结束的。 虽然 “顺序” 编程能够解决相当…...

Linux下载安装MySQL8.4
这里写目录标题 一、准备工作查看系统环境查看系统架构卸载已安装的版本 二、下载MySQL安装包官网地址 三、安装过程上传到服务器目录解压缩,设置目录及权限配置my.cnf文件初始化数据库配置MySQL开放端口 一、准备工作 查看系统环境 确认Linux系统的版本和架构&am…...

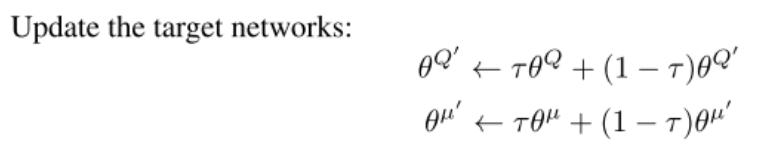
强化学习笔记之【DDPG算法】
强化学习笔记之【DDPG算法】 文章目录 强化学习笔记之【DDPG算法】前言:原论文伪代码DDPG算法DDPG 中的四个网络代码核心更新公式 前言: 本文为强化学习笔记第二篇,第一篇讲的是Q-learning和DQN 就是因为DDPG引入了Actor-Critic模型&#x…...

c++继承(下)
c继承(下) (1)继承与友元(2)继承与静态成员(3)多继承及其菱形继承问题3.1 继承模型3.2 虚继承3.3 多继承中指针偏移问题 (4)继承和组合(9…...

数据结构 ——— 单链表oj题:反转链表
目录 题目要求 手搓一个简易链表 代码实现 题目要求 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表 手搓一个简易链表 代码演示: struct ListNode* n1 (struct ListNode*)malloc(sizeof(struct ListNode)); assert(n1);…...

前端项目npm install报错解决的解决办法
报错问题一: [rootspug-api spug_web]# npm install npm WARN deprecated xterm4.19.0: This package is now deprecated. Move to xterm/xterm instead. npm WARN deprecated workbox-google-analytics4.3.1: It is not compatible with newer versions of GA starting with v…...

vue双向绑定/小程序双向绑定区别
Vue双向绑定与小程序双向绑定在实现方式、语法差异以及功能特性上均存在显著区别。以下是对这两者的详细比较: 一、实现方式 Vue双向绑定 Vue的双向绑定主要通过其响应式数据系统实现。Vue使用Object.defineProperty()方法(或在Vue 3中使用Proxy对象&am…...

华为OD机试真题---字符串变换最小字符串
题目描述: 给定一个字符串s,最多只能进行一次变换,返回变换后能得到的最小字符串(按照字典序进行比较)。 变换规则: 交换字符串中任意两个不同位置的字符。 输入描述: 一串小写字母组成的字符串s 输出描述: 按照要求进行变换得到的最小字符串 补…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
