React18新特性
React 18新特性详解如下:
并发渲染(Concurrent Rendering):
React 18引入了并发渲染特性,允许React在等待异步操作(如数据获取)时暂停和恢复渲染,从而提供更平滑的用户体验。
通过时间分片和更新优先级机制,React可以在浏览器的一帧内完成多个渲染任务,减少卡顿现象。
新的根节点挂载方式:
React 18改变了根节点的挂载方式,使用createRoot来替代旧的render方法。这种新的挂载方式使得React应用能够更快地响应用户操作,提升用户体验。
使用createRoot后,会启用React 18的新特性,但旧的render API仍然兼容。
自动批处理(Automatic Batching):
React 18实现了自动批处理功能,即将多个状态更新分组到一个重新渲染中执行,以优化性能。
在React 18之前,只有在React事件回调中才会触发批量处理,而在Promise、setTimeout等原生事件处理程序中的更新是同步的。React 18中,所有状态更新都会自动使用批处理。
过渡和startTransition API:
React 18引入了startTransition API,允许开发者区分紧急和非紧急更新。
紧急更新(如打字、点击等)会立即执行,而非紧急更新(如数据加载)可以在浏览器空闲时执行,从而避免阻塞用户交互。
Suspense和流式SSR:
React 18增强了Suspense组件的功能,允许开发者在等待数据加载完成之前暂停渲染,直到数据加载完毕再恢复渲染。
支持流式SSR(服务器端渲染),允许服务端一点一点的返回页面,提高首次页面加载速度。
新的Hooks:
React 18增加了一些新的Hooks,如useId、useDeferredValue、useSyncExternalStore等,为开发者提供了更多的灵活性和选择。
useId用于支持同一个组件在客户端和服务端生成相同的唯一的ID,避免hydration的不兼容。
useDeferredValue可以延迟某些非紧急的状态更新,直到浏览器空闲时再进行。
性能优化和底层改进:
React 18采用了新的渲染引擎React Reconciler,提升了性能和可扩展性。
优化了服务器端渲染(SSR),通过“Streaming Server Renderer”技术,显著提高了首次页面加载速度。
这些新特性不仅提升了React应用的性能和用户体验,还改进了开发效率和代码质量。React 18是React框架的一个重要里程碑,为开发者提供了更多构建高性能Web应用的能力。
————————————————————————
React 18的并发渲染(Concurrent Rendering)是一个革命性的特性,它通过一系列技术和API的引入,改变了React应用的渲染方式,使得渲染过程更加高效且可控。并发渲染的核心原理在于将渲染任务拆分为多个可中断和可恢复的小任务,并根据优先级进行调度。以下是React 18并发渲染的一些具体实现方式:
1. Fiber架构
React 18使用Fiber架构来管理渲染任务。Fiber节点包含组件的类型、状态、props等信息,并且允许React在渲染过程中暂停和恢复。Fiber架构使用双端队列(work-in-progress tree 和 current tree)来管理渲染任务。当开始渲染时,React会从根节点开始,遍历组件树并创建Fiber节点。这些Fiber节点会被放入work-in-progress tree中,表示正在进行中的渲染任务。同时,current tree中保存着上一次渲染的结果,用于在渲染过程中进行比对和更新。
2. 时间切片(Time Slicing)
时间切片允许React将长时间的渲染任务拆分成多个较短的时间片,以避免阻塞主线程。React内部会自动管理时间切片,但开发者可以通过控制更新任务的优先级来间接影响时间切片的分配。例如,使用startTransition可以标记某些更新为非紧急更新,这些更新将在浏览器空闲时执行。
3. 更新优先级
并发渲染允许React在渲染过程中根据任务的优先级来动态调度。紧急更新(如用户交互)会优先处理,而非紧急更新(如数据加载)则可以在浏览器空闲时执行。这种优先级调度机制有助于提升应用的响应性和用户体验。
4. startTransition API
startTransition是React 18引入的一个新API,用于标记非紧急更新。通过startTransition包裹的更新操作会被放入一个待处理队列中,并标记为非紧急更新。这些更新将在浏览器空闲时执行,从而避免阻塞紧急更新和用户交互。
5. useTransition Hook
与startTransition类似,useTransition是一个Hook,用于在函数组件中处理过渡状态。它返回一个数组,其中包含了startTransition函数和一个状态变量(通常用于表示过渡状态是否正在进行)。开发者可以使用这个Hook来在组件内部控制过渡状态,并在过渡状态期间显示加载指示器等UI元素。
6. useDeferredValue Hook
useDeferredValue是React 18引入的另一个新Hook,用于推迟更新屏幕上不太重要的部分。它返回一个值,这个值在大多数情况下与传入的值相同,但在浏览器资源紧张时,React可能会使用之前的值来替代新值,从而避免不必要的渲染工作。这对于优化性能和提高用户体验非常有帮助。
7. Suspense和懒加载
虽然Suspense和懒加载本身并不是并发渲染的直接实现方式,但它们与并发渲染紧密相关。Suspense允许React在等待异步数据加载时暂停组件树的渲染,并在数据加载完成后恢复渲染。这种机制有助于提升应用的响应性和用户体验。同时,结合React 18的并发渲染特性,Suspense可以更加高效地处理数据加载和组件渲染过程。
综上所述,React 18的并发渲染通过Fiber架构、时间切片、更新优先级、startTransition API、useTransition Hook、useDeferredValue Hook以及Suspense和懒加载等技术和API的引入,实现了更加灵活和高效的渲染控制。这些新特性有助于提升React应用的性能和用户体验。
————————————————————————
React 18的并发渲染(Concurrent Rendering)是一个革命性的特性,它通过一系列技术和API的引入,改变了React应用的渲染方式,使得渲染过程更加高效且可控。并发渲染的核心原理在于将渲染任务拆分为多个可中断和可恢复的小任务,并根据优先级进行调度。以下是React 18并发渲染的一些具体实现方式:
1. Fiber架构
React 18使用Fiber架构来管理渲染任务。Fiber节点包含组件的类型、状态、props等信息,并且允许React在渲染过程中暂停和恢复。Fiber架构使用双端队列(work-in-progress tree 和 current tree)来管理渲染任务。当开始渲染时,React会从根节点开始,遍历组件树并创建Fiber节点。这些Fiber节点会被放入work-in-progress tree中,表示正在进行中的渲染任务。同时,current tree中保存着上一次渲染的结果,用于在渲染过程中进行比对和更新。
2. 时间切片(Time Slicing)
时间切片允许React将长时间的渲染任务拆分成多个较短的时间片,以避免阻塞主线程。React内部会自动管理时间切片,但开发者可以通过控制更新任务的优先级来间接影响时间切片的分配。例如,使用startTransition可以标记某些更新为非紧急更新,这些更新将在浏览器空闲时执行。
3. 更新优先级
并发渲染允许React在渲染过程中根据任务的优先级来动态调度。紧急更新(如用户交互)会优先处理,而非紧急更新(如数据加载)则可以在浏览器空闲时执行。这种优先级调度机制有助于提升应用的响应性和用户体验。
4. startTransition API
startTransition是React 18引入的一个新API,用于标记非紧急更新。通过startTransition包裹的更新操作会被放入一个待处理队列中,并标记为非紧急更新。这些更新将在浏览器空闲时执行,从而避免阻塞紧急更新和用户交互。
5. useTransition Hook
与startTransition类似,useTransition是一个Hook,用于在函数组件中处理过渡状态。它返回一个数组,其中包含了startTransition函数和一个状态变量(通常用于表示过渡状态是否正在进行)。开发者可以使用这个Hook来在组件内部控制过渡状态,并在过渡状态期间显示加载指示器等UI元素。
6. useDeferredValue Hook
useDeferredValue是React 18引入的另一个新Hook,用于推迟更新屏幕上不太重要的部分。它返回一个值,这个值在大多数情况下与传入的值相同,但在浏览器资源紧张时,React可能会使用之前的值来替代新值,从而避免不必要的渲染工作。这对于优化性能和提高用户体验非常有帮助。
7. Suspense和懒加载
虽然Suspense和懒加载本身并不是并发渲染的直接实现方式,但它们与并发渲染紧密相关。Suspense允许React在等待异步数据加载时暂停组件树的渲染,并在数据加载完成后恢复渲染。这种机制有助于提升应用的响应性和用户体验。同时,结合React 18的并发渲染特性,Suspense可以更加高效地处理数据加载和组件渲染过程。
综上所述,React 18的并发渲染通过Fiber架构、时间切片、更新优先级、startTransition API、useTransition Hook、useDeferredValue Hook以及Suspense和懒加载等技术和API的引入,实现了更加灵活和高效的渲染控制。这些新特性有助于提升React应用的性能和用户体验。
————————————————————————
React 18中引入了一些新的Hooks,这些Hooks为开发者提供了更多的功能和灵活性。以下是React 18中新增的Hooks:
useId:
这个Hook用于生成一个唯一的ID,这对于在客户端和服务器端渲染时保持ID的一致性非常有用。它特别适用于需要唯一标识符的场景,如HTML元素的ID属性,以确保在SSR(服务器端渲染)和CSR(客户端渲染)之间的一致性。
useDeferredValue:
这个Hook用于推迟非紧急的更新,以优化应用的响应性。当应用中有多个状态更新,且某些更新不是立即需要时,可以使用useDeferredValue来延迟这些更新,从而优先处理紧急的更新,如用户交互。
useTransition:
虽然useTransition本身不是一个Hook,但它与React 18中引入的并发特性紧密相关。useTransition是一个自定义Hook的示例,展示了如何结合startTransition API来标记非紧急更新,并管理过渡状态。它通常与startTransition一起使用,以在组件中处理过渡状态。
useSyncExternalStore:
这个Hook用于集成外部状态管理库,如Redux、MobX等。它允许这些库在React的并发模式下更高效地工作,通过提供一种机制来同步外部状态变化到React组件中。使用useSyncExternalStore可以减少不必要的渲染和提高性能。
useInsertionEffect:
这个Hook是React 18中实验性的,它提供了一种在DOM元素插入到DOM树中之后立即运行副作用的方法。它类似于useEffect,但执行时机更接近于DOM操作完成。然而,需要注意的是,useInsertionEffect目前仍处于实验阶段,可能在未来版本的React中发生变化或被移除。
useDebugValue:
这个Hook用于在React DevTools中显示自定义Hook的调试信息。它对于开发和调试复杂的自定义Hook非常有用,因为它允许开发者在DevTools中查看Hook的内部状态。然而,需要注意的是,useDebugValue并不会影响组件的渲染或行为,它仅仅是一个用于调试的工具。
useCache(注意:这不是React 18官方文档明确提及的新Hook,可能是社区实现或误解):
需要澄清的是,useCache并不是React 18官方引入的新Hook。React 18官方文档中没有提及这个Hook。它可能是由社区开发的一个自定义Hook,用于缓存计算结果或其他数据。然而,React 18中提供了useMemo等Hook来实现类似的缓存功能。
总结来说,React 18中新增的Hooks主要包括useId、useDeferredValue、useSyncExternalStore以及实验性的useInsertionEffect和用于调试的useDebugValue。这些Hooks为开发者提供了更多的功能和灵活性,有助于提升React应用的性能和用户体验。同时,需要注意的是,React 18的并发特性和新Hooks是基于Fiber架构实现的,它们共同构成了React 18中强大的渲染和控制能力。
相关文章:

React18新特性
React 18新特性详解如下: 并发渲染(Concurrent Rendering): React 18引入了并发渲染特性,允许React在等待异步操作(如数据获取)时暂停和恢复渲染,从而提供更平滑的用户体验。 通过时…...

汽车发动机系统EMS详细解析
汽车发动机系统EMS,全称Engine-Management-System(发动机管理系统),是现代汽车电子控制技术的重要组成部分。以下是对汽车发动机系统EMS的详细解析,涵盖其定义、工作原理、主要组成、功能特点、技术发展以及市场应用等…...

【社保通-注册安全分析报告-滑动验证加载不正常导致安全隐患】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

初学Vue(2)
文章目录 监视属性 watch深度监视computed 和 watch 之间的区别 绑定样式(class style)条件渲染列表渲染基本列表key的原理列表过滤列表排序收集表单中的数据 v-model过滤器(Vue3已移除) 监视属性 watch 当被监视的属性变化时&am…...

ThinkPHP5基础入门
文章目录 ThinkPHP5基础入门一、引言二、环境搭建1、前期准备2、目录结构 三、快速上手1、创建模块2、编写控制器3、编写视图4、编写模型 四、调试与部署1、调试模式2、关闭调试模式3、隐藏入口文件 五、总结 ThinkPHP5基础入门 一、引言 ThinkPHP5 是一个基于 MVC 和面向对象…...

Metal 之旅之MTLLibrary
什么是MSL? MSL是Metal Shading Language 的简称,为了更好的在GPU执行程序,苹果公司定义了一套类C的语言(Metal Shading Language ),在GPU运行的程序都是用这个语言来编写的。 什么是MTLLibrary? .metal后缀的文件…...
)
第十二章 Redis短信登录实战(基于Session)
目录 一、User类 二、ThreadLocal类 三、用户业务逻辑接口 四、用户业务逻辑接口实现类 五、用户控制层 六、用户登录拦截器 七、拦截器配置类 八、隐藏敏感信息的代码调整 完整的项目资源共享地址,当中包含了代码、资源文件以及Nginx(Wi…...

华为OD机试 - 九宫格游戏(Python/JS/C/C++ 2024 E卷 100分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试真题(Python/JS/C/C)》。 刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,…...
详解)
Pytorch库中torch.normal()详解
torch.normal()用法 torch.normal()函数,用于生成符合正态分布(高斯分布)的随机数。在 PyTorch 中,这个函数通常用于生成 Tensor。 该函数共有四个方法: overload def normal(mean: Tensor, std: Tensor, *, generat…...

atcoder-374(a-e)
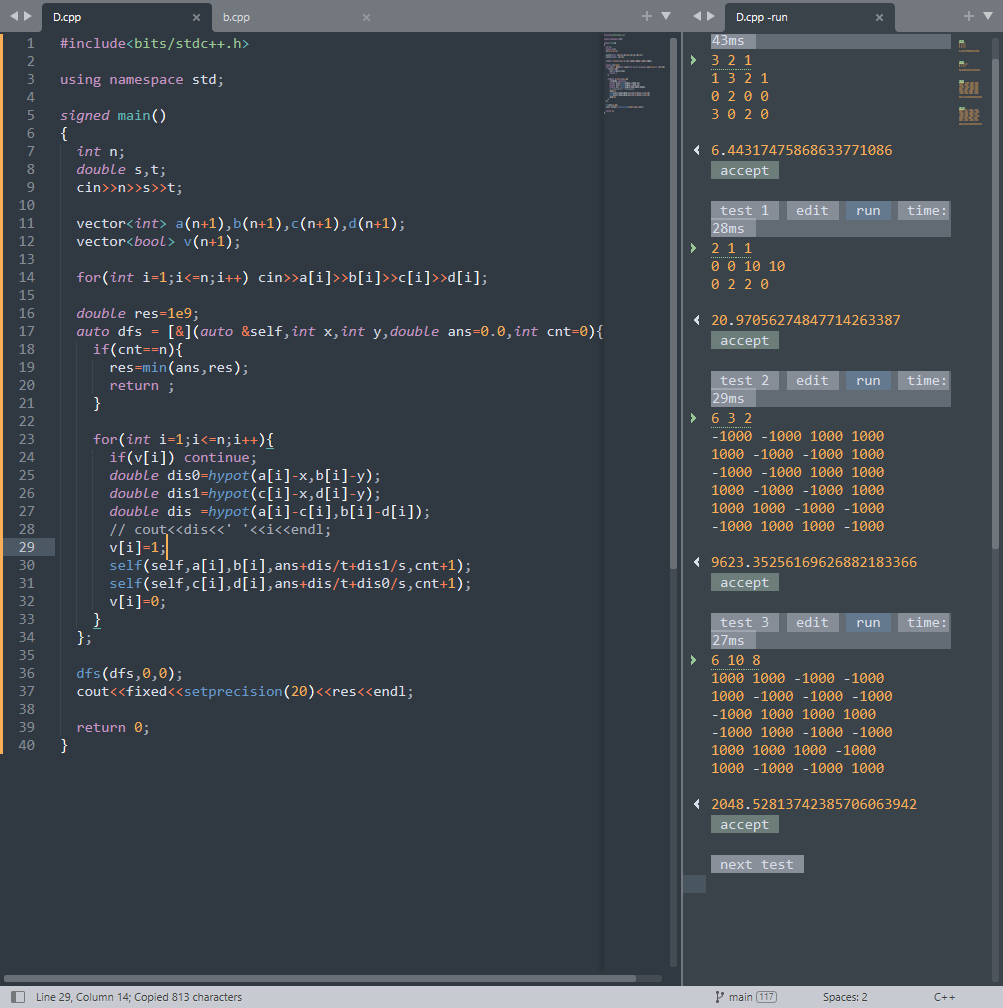
atcoder-374 文章目录 atcoder-374ABC简洁的写法正解 D正解 E A #include<bits/stdc.h>using namespace std;signed main() {string s;cin>>s;string strs.substr(s.size()-3);if(str "san") puts("Yes");else puts("No");return 0…...

idea2024设置中文
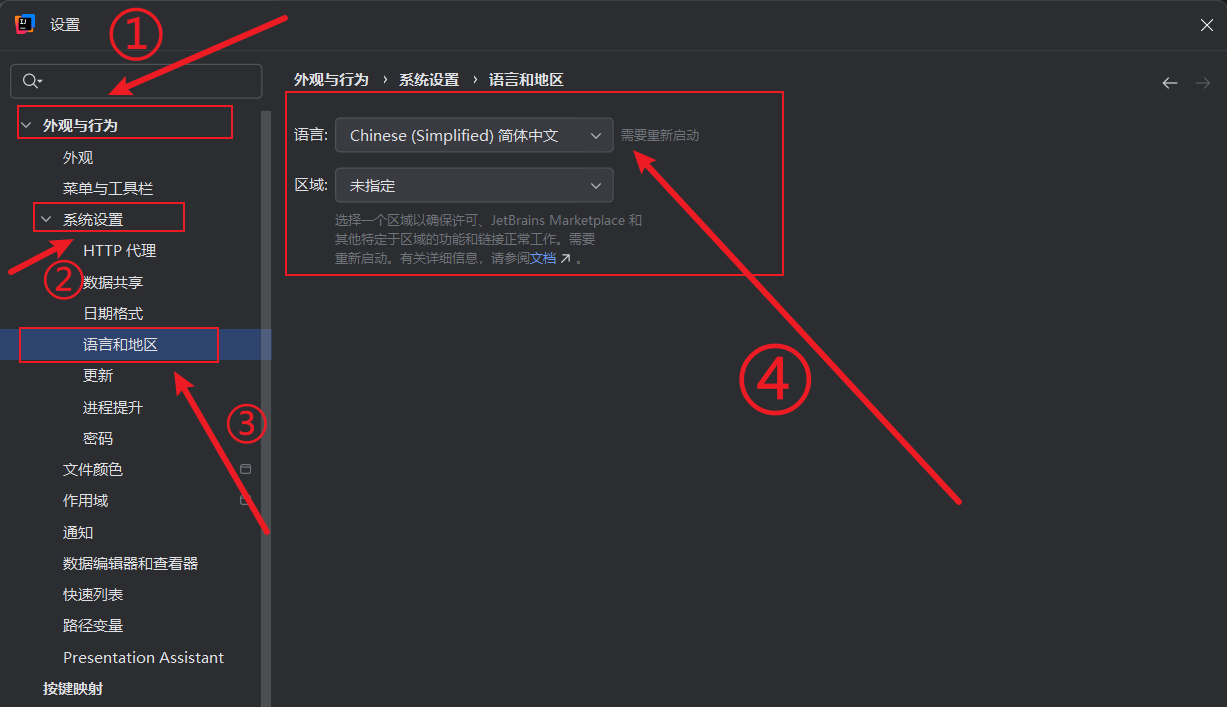
今天下载idea2024.2版本,发现已经装过中文插件,但是还是不显示中文,找了半天原来还需要设置中文选项 方案一 点击文件 -> 关闭项目 点击自定义 -> 选择语言 方案二 点击文件 -> 设置 外观与行为 -> 系统设置 -> 语言和地区…...

跨境电商独立站轮询收款问题
想必做跨境电商独立站的小伙伴,对于PayPal是再熟悉不过了,PayPal是一个跨国际贸易的支付平台,对于做独立站的朋友来说跨境收款绝大部分都是依赖PayPal以及Stripe条纹了。简单来说PayPal跟国内的支付宝有点类似,但是PayPal它是跨国…...

[OS] 3.Insert and Remove Kernel Module
Insert and Remove Kernel Module 1. 切换到 root 账户 $ sudo su作用:Linux 内核模块的加载和卸载需要超级用户权限,因此你必须以 root 用户身份进行操作。sudo su 命令允许你从普通用户切换到 root 账户,从而获得系统的最高权限ÿ…...

updatedb命令:更新locate数据库
一、命令简介 updatedb 命令用于更新 locate 命令使用的文件数据库,以便 locate 命令能够快速定位文件。 二、命令参数 命令格式 updatedb [选项]选项 -l: 仅更新本地文件系统(默认行为)-U: 更新所有文件系统-o D…...

分布式共识算法ZAB
文章目录 概述一、ZAB算法概述二、ZAB算法的核心特性三、ZAB算法的工作流程四、ZAB算法的优势与局限 其他共识算法 概述 分布式共识算法ZAB,全称Zookeeper Atomic Broadcast(Zookeeper原子广播),是Zookeeper保证数据一致性的核心…...

程序化交易与非程序化交易者盈利能力孰优孰劣
炒股自动化:申请官方API接口,散户也可以 python炒股自动化(0),申请券商API接口 python炒股自动化(1),量化交易接口区别 Python炒股自动化(2):获取…...

【JavaEE】【多线程】进程与线程的概念
目录 进程系统管理进程系统操作进程进程控制块PCB关键属性cpu对进程的操作进程调度 线程线程与进程线程资源分配线程调度 线程与进程区别线程简单操作代码创建线程查看线程 进程 进程是操作系统对一个正在运行的程序的一种抽象,可以把进程看做程序的一次运行过程&a…...
)
LeetCode hot100---贪心算法专题(C++语言)
贪心算法 当前取最优,最终完成全局最优1、买卖股票的最佳时机 (1)题目描述以及输入输出 (1)题目描述: 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。(2)输入输出描述: 输入&…...

《PyTorch深度学习快速入门教程》学习笔记(第15周)
目录 摘要 Abstract 1. 安装Anaconda 2. 查看显卡驱动 3. 安装Pytorch 4. Pytorch加载数据 5. 常用数据集两种形式 6. 路径直接加载数据 7. Dataset加载数据 摘要 本周报的目的在于汇报《PyTorch深度学习快速入门教程》课程第一周的学习成果,主要聚焦于py…...
)
kubeadm部署k8s1.28.0主从集群(cri-dockerd)
1. kubernetes集群规划 主机IP主机名主机配置角色192.168.100.3master12C/4G管理节点192.168.100.4node12C/4G工作节点192.168.100.5node22C/4G工作节点 2. 集群前期环境准备 (1)初始化脚本 #!/bin/bash echo "——>>> 关闭防火墙与SE…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
