初学Vue(2)
文章目录
- 监视属性 watch
- 深度监视
- computed 和 watch 之间的区别
- 绑定样式(class style)
- 条件渲染
- 列表渲染
- 基本列表
- key的原理
- 列表过滤
- 列表排序
- 收集表单中的数据 v-model
- 过滤器(Vue3已移除)
监视属性 watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视
- 监视的两种写法:
a. new Vue时传入watch配置
b. 通过vm.$watch监视
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div></body>
<script type="text/javascript">Vue.config.productionTip = false;const vm = new Vue({el: '#root',data: {isHot: true},computed: {info() {return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather() {this.isHot = !this.isHot}},// 方法一:watch:{// 正常写法isHot: {immediate: true, // 初始化时让handler调用一下// handler什么时候调用?当isHot发生改变时、handler(newValue, oldValue){console.log('newValue:', newValue);console.log('oldValue:', oldValue);},}// 简写isHot(newValue,oldValue){console.log('isHot被修改了')}}})// 方法二:// 正常写法vm.$watch('isHot',{immediate: true, // 初始化时让handler调用一下// handler什么时候调用?当isHot发生改变时、handler(newValue, oldValue){console.log('newValue:', newValue);console.log('oldValue:', oldValue);},})// 简写vm.$watch('isHot',(newValue,oldValue){console.log('isHot被修改了',newValue)})
</script>
深度监视
- Vue中的Watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监测对象内部值改变(多层)
- 备注:
a. Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
b. 使用watch时数据的具体结构,决定是否采用深度监视
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><hr><h3>a的值是:{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><br><h3>b的值是:{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button></div>
</body>
<script type="text/javascript">Vue.config.productionTip = false;const vm = new Vue({el: '#root',data: {isHot: true,numbers:{a: 1,b: 1}},computed: {info() {return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather() {this.isHot = !this.isHot}},watch:{isHot: {// immediate: true, // 初始化时让handler调用一下// handler什么时候调用?当isHot发生改变时、handler(newValue, oldValue){console.log('newValue:', newValue);console.log('oldValue:', oldValue);},},// 监视多级结构中某个属性的变化'numbers.a':{// deep: true,handler(){console.log('a被改变了');},},// 监视多级结构中所有属性的变化numbers: {deep: true,handler() {console.log('a被改变了');},}// 简写vm.$watch('isHot',{})}})
</script>
computed 和 watch 之间的区别
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则: - 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
绑定样式(class style)
- class样式
写法:class=“xxx” xxx可以是字符串、对象、数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用 - style样式
:style=“{fontSize:xxx}” 其中xxx是动态值
:style=“[a,b]” 其中a、b是样式对象
<div id="root"><!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态绑定 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div><br><br><!-- 绑定class样式--数组写法,适用于:样式个数不确定、类名也不确定 --><div class="basic" :class="arr" @click="changeMood">{{name}}</div> <br><br><!-- 绑定class样式--对象写法,适用于:要绑定的样式确定,类名也确定,但要动态决定用不用 --><div class="basic" :class="arr" @click="changeMood">{{name}}</div><br><br><!-- 绑定style样式,对象写法 --><div class="basic" :style="styleObj">{{name}}</div><br><br><!-- 绑定style样式,数组写法 --><div class="basic" :style="styleArr">{{name}}</div>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示new Vue({el: '#root',data: {name: '檀健次',mood: 'normal',arr: ['attjc1', 'attjc2', 'attjc3'],classObj: {attjc1: false,attjc2: true,attjc3: true},styleObj: {color: 'white',backgroundColor: 'orange'},styleArr: [{fontSize: '30px'}]},methods: {changeMood() {// this.mood = 'happy'const arr = ['happy', 'sad', 'normal']this.mood = arr[Math.floor(Math.random() * arr.length)]}}})
</script>
条件渲染
- v-if
写法:
(1) v-if=“表达式”
(2) v-else-if=“表达式”
(3) v-else=“表达式”
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-is、v-else一起使用,但要求结构不能被打断 - v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 - 备注:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到
<div id="root"><h2>当前值是:{{n}}</h2><button @click="n++">点我n+1</button><!-- 使用v-show做条件渲染 --><!-- <h2 v-show="true">要见{{name}}</h2><h2 v-show="1 === 1">要见{{name}}</h2> --><!-- 使用v-if做条件渲染 --><!-- <h2 v-if="false">要见{{name}}</h2><h2 v-if="1 === 1">要见{{name}}</h2> --><!-- v-else-if 和 v-else --><div v-if="n === 1">tjc</div><div v-else-if="n === 2">txd</div><div v-else-if="n === 3">tlq</div><div v-else>哈哈</div>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示new Vue({el: '#root',data: {name: '檀健次',n: 1}})
</script>
列表渲染
基本列表
v-for指令
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><ul><li v-for="(p,index) in persons" :key="index">{{p.name}}--{{p.age}}</li></ul><!-- 遍历对象 --><h2>汽车信息</h2><ul><li v-for="(value,k) of car" :key="k">{{value}}--{{k}}</li></ul><!-- 遍历指定次数 --><h2>循环指定次数</h2><ul><li v-for="n in 5" :key="n">{{n}}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示new Vue({el: '#root',data: {persons:[{id: '001',name: '张三',age: 18},{id: '002',name: '李四',age: 19},{id: '003',name: '王五',age: 20}],car:{name: '奔驰',price: '100万',color: '黑色'}}})
</script>
key的原理

- 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】 ,随后Vue进行【新虚拟DOM】与【旧DOM】的差异比较,比较规则如下: - 对比规则:
a. 旧虚拟DOM中内容没变,直接使用之前的真实DOM
ⅰ. 若虚拟DOM中内容没变,直接使用之前的真实DOM
ⅱ. 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b. 旧虚拟DOM中未找到与新虚拟DOM相同key,创建新的真实DOM,随后渲染到页面 - 用index作为key可能会引发的问题:
a. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
b. 如果结构中还包含输入类DOM:会产生错误DOM更新==> 界面有问题 - 开发中如何选择key?:
a. 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
b. 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
列表过滤
<div id="root"><!-- 遍历数组 --><h2>人员列表</h2><input type="text" placeholder="请输入名字" name="" id="" v-model="keyWord"><ul><li v-for="(p,index) in filPersons" :key="index">{{p.name}}--{{p.age}}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示// 用watch实现new Vue({el: '#root',data: {keyWord: '',persons: [{ id: '001', name: '檀健次', age: 18 }, { id: '002', name: '赵丽颖', age: 19 }, { id: '003', name: '成毅', age: 20 }],filPersons: []},watch: {keyWord: {immediate: true,handler(val) {this.filPersons = this.persons.filter((p) => {return p.name.indexOf(val) !== -1})}}}})// 用computed实现new Vue({el: '#root',data: {keyWord: '',persons: [{ id: '001', name: '檀健次', age: 18 }, { id: '002', name: '赵丽颖', age: 19 }, { id: '003', name: '成毅', age: 20 }]},computed:{filPersons(){return this.persons.filter((p) => {return p.name.indexOf(this.keyWord) !== -1})}}})
</script>
列表排序
<div id="root"><!-- 遍历数组 --><h2>人员列表</h2><input type="text" placeholder="请输入名字" name="" id="" v-model="keyWord"><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">原顺序</button><ul><li v-for="(p,index) in filPersons" :key="index">{{p.name}}--{{p.age}}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示new Vue({el: '#root',data: {keyWord: '',sortType: 0, // 0 原顺序 1 降序 2 升序persons: [{ id: '001', name: '檀健次', age: 18 }, { id: '002', name: '檀小呆', age: 2 }, { id: '003', name: '赵丽颖', age: 19 }, { id: '004', name: '成毅', age: 20 }, { id: '005', name: '虞书欣', age: 20 }]},computed: {filPersons() {const arr = this.persons.filter((p) => {return p.name.indexOf(this.keyWord) !== -1})if (this.sortType) {arr.sort((a, b) => {return this.sortType === 1 ? b.age - a.age : a.age - b.age})}return arr}}})
</script>

- 如何监测数组中的数据
数组更新检测
通过包裹数组更新元素的方法实现,本质就是做了两件事:
a. 调用原生对应的方法对数组进行更新
b. 重新解析模板,进而更新页面
 没有get、set方法,不能直接操作数组,通过索引值等修改,Vue不起效
没有get、set方法,不能直接操作数组,通过索引值等修改,Vue不起效
可通过七个方法修改:
1). push 向数组的末尾添加一个或多个元素,并返回新的长度
2). pop 向数组的末尾添加一个或多个元素,并返回新的长度
3). shift 用于把数组的第一个元素从其中删除,并返回第一个元素的值。改变数组的长度
4). unshift 向数组的开头添加一个或更多元素,并返回新的长度。该方法将改变数组的数目
5). splice 用于添加或删除数组中的元素
6). sort 用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序
注意 使用数字排序,你必须通过一个函数作为参数来调用。函数指定数字是按照升序还是降序排列。
7). reverse 颠倒数组中元素的顺序
原理:上述七个方法和原来数组的七个方法有所不同,是Vue继承后重新包装数组中长用的方法

如果不是用上述方法,也可以用Vue.set()和vm.$set()

- Vue.set()
返回值:设置的值
用法:
像响应式对象中添加一个property并确保这个新property同样是响应式的,且触发视图更新。它必须用于响应式对象上添加新property,因为Vue无法探测普通的新增property(比如 this.myObject.newProperty = 'hi)
注意:对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
<div id="root"><h1>学校信息</h1><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr><h1>学生信息</h1><button @click="addSex">添加一个性别属性</button><h2>姓名:{{student.name}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2><h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2><h2>朋友</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示new Vue({el: '#root',data: {name: '河南科技学院',address: '新乡',student: {name: '张三',// sex: '男',age: {rAge: 18,sAge: 19},friends: [{ name: '李四', age: 20 },{ name: '王五', age: 21 },{ name: '赵六', age: 22 }]}},methods: {addSex(){Vue.set(this.student, 'sex','女' )}}})
</script>
- 数据劫持
指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。
比较典型的是Object.defineProperty()和 ES2016 中新增的Proxy对象。数据劫持最著名的应用当属双向绑定,这也是一个已经被讨论烂了的面试必考题。例如 Vue 2.x 使用的是Object.defineProperty()(Vue 在 3.x 版本之后改用 Proxy 进行实现)。 - 大合集
<div id="root"><h1>学校信息</h1><button @click="student.age++">年龄+1岁</button><br><button @click="addSex">添加性别属性,默认值:女</button><br><button @click="student.sex = '未知'">修改性别</button><br><button @click="addFriend">在列表首位添加朋友</button><br><button @click="updateFriendName">修改第一个朋友的名字为:张三</button><br><button @click="updateHobby">修改第一个爱好为:开车</button><br><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr><h1>学生信息</h1><h2>姓名:{{student.name}}</h2><h2>年龄:{{student.age}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2><ul><li v-for="item in student.hobby" :key="item">{{item}}</li></ul><h2>朋友</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false; // 阻止vue在启动时自动生产提示const vm = new Vue({el: '#root',data: {name: '河南科技学院',address: '新乡',student: {name: '张三',// sex: '男',age: 18,hobby: ['吃饭', '睡觉', '打游戏'],friends: [{ name: '李四', age: 20 },{ name: '王五', age: 21 },{ name: '赵六', age: 22 }]}},methods: {addSex(){Vue.set(this.student, 'sex','女' )},addFriend(){this.student.friends.unshift({name:'张三',age:18})},updateFriendName(){this.student.friends[0].name = '张三' // this.student.friends[0].name是对象},updateHobby(){this.student.hobby.splice(0,1,'开车')// Vue.set(this.student.hobby,0,'开车')}}})
</script>
收集表单中的数据 v-model
- ,则v-model收集的是value值,用户输入的就是value值
- ,则v-model收集的是value值,且要给标签配置value值
a. 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
b. 配置input的value属性:
ⅰ. v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
ⅱ. v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<body><div id="root"><form>账号:<input type="text" v-model.trim="username"><br></br>密码:<input type="password" v-model="password"><br></br>年龄:<input type="number" v-model.number="age"><br><br>性别:<input type="radio" name="sex" v-model="sex" value="男">男<input type="radio" name="sex" v-model="sex" value="女">女<br><br>爱好:<input type="checkbox" v-model="hobby" value="吃饭">吃饭<input type="checkbox" v-model="hobby" value="睡觉">睡觉<input type="checkbox" v-model="hobby" value="打游戏">打游戏<br><br>所属校区:<select name="" id=""><option value="">请选择校区</option><!-- <option v-for="(city,index) in citys" :key="index" :value="city">{{city}}</option> --><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option><option value="shenzhen">深圳</option></select><br><br><button @click.prevent="submit">提交</button></form></div>
</body><script type="text/javascript">Vue.config.productionTip = false;const vm = new Vue({el: '#root',data: {username: '',password: '',age: '',sex: '',hobby: [],citys: 'beijing'},methods: {submit() {console.log(this.username, this.password, this.sex, this.hobby);}}})
</script>
过滤器(Vue3已移除)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue { filters:{} }
- 使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注: - 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
相关文章:

初学Vue(2)
文章目录 监视属性 watch深度监视computed 和 watch 之间的区别 绑定样式(class style)条件渲染列表渲染基本列表key的原理列表过滤列表排序收集表单中的数据 v-model过滤器(Vue3已移除) 监视属性 watch 当被监视的属性变化时&am…...

ThinkPHP5基础入门
文章目录 ThinkPHP5基础入门一、引言二、环境搭建1、前期准备2、目录结构 三、快速上手1、创建模块2、编写控制器3、编写视图4、编写模型 四、调试与部署1、调试模式2、关闭调试模式3、隐藏入口文件 五、总结 ThinkPHP5基础入门 一、引言 ThinkPHP5 是一个基于 MVC 和面向对象…...

Metal 之旅之MTLLibrary
什么是MSL? MSL是Metal Shading Language 的简称,为了更好的在GPU执行程序,苹果公司定义了一套类C的语言(Metal Shading Language ),在GPU运行的程序都是用这个语言来编写的。 什么是MTLLibrary? .metal后缀的文件…...
)
第十二章 Redis短信登录实战(基于Session)
目录 一、User类 二、ThreadLocal类 三、用户业务逻辑接口 四、用户业务逻辑接口实现类 五、用户控制层 六、用户登录拦截器 七、拦截器配置类 八、隐藏敏感信息的代码调整 完整的项目资源共享地址,当中包含了代码、资源文件以及Nginx(Wi…...

华为OD机试 - 九宫格游戏(Python/JS/C/C++ 2024 E卷 100分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试真题(Python/JS/C/C)》。 刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,…...
详解)
Pytorch库中torch.normal()详解
torch.normal()用法 torch.normal()函数,用于生成符合正态分布(高斯分布)的随机数。在 PyTorch 中,这个函数通常用于生成 Tensor。 该函数共有四个方法: overload def normal(mean: Tensor, std: Tensor, *, generat…...

atcoder-374(a-e)
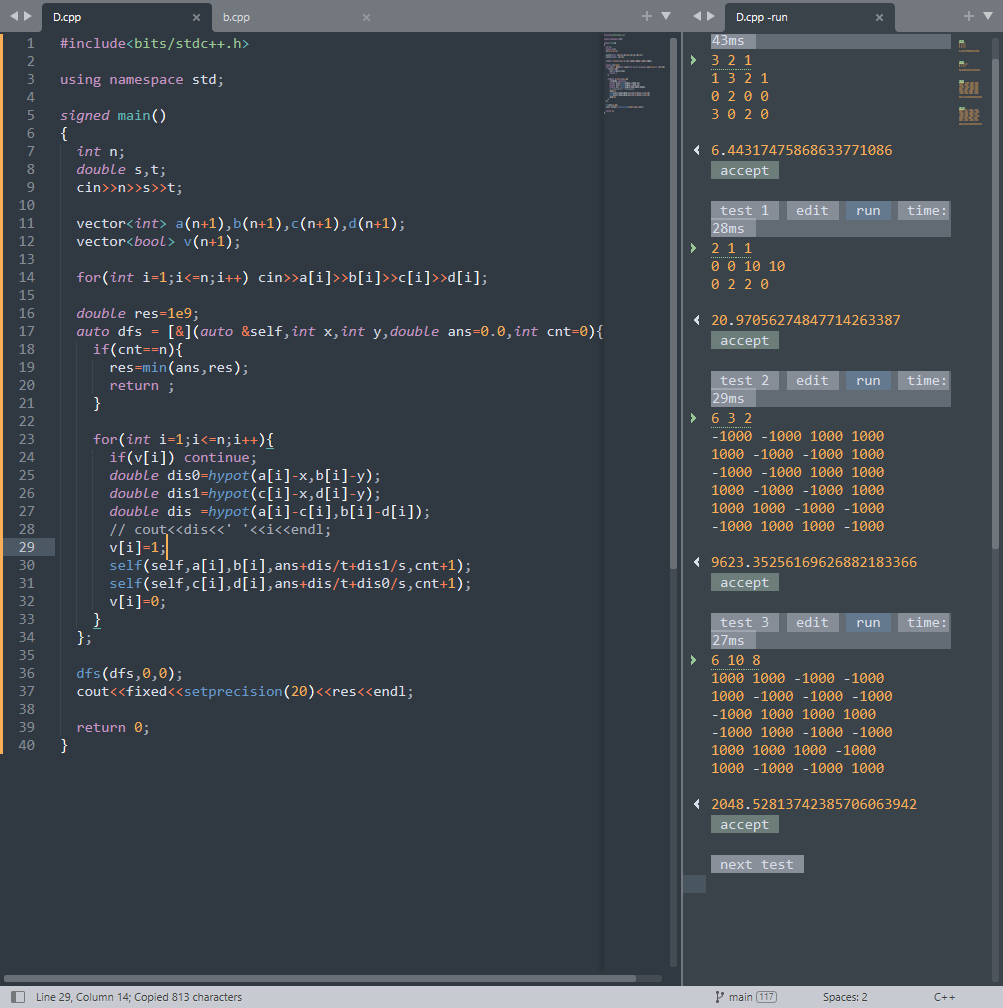
atcoder-374 文章目录 atcoder-374ABC简洁的写法正解 D正解 E A #include<bits/stdc.h>using namespace std;signed main() {string s;cin>>s;string strs.substr(s.size()-3);if(str "san") puts("Yes");else puts("No");return 0…...

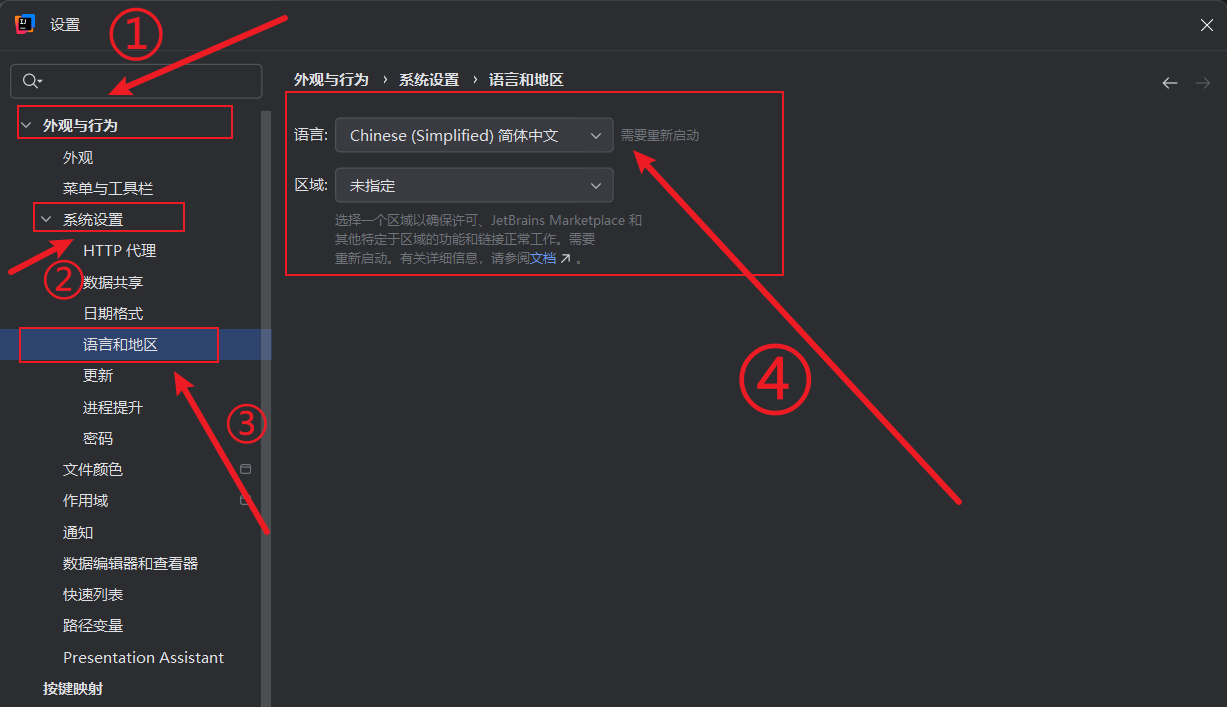
idea2024设置中文
今天下载idea2024.2版本,发现已经装过中文插件,但是还是不显示中文,找了半天原来还需要设置中文选项 方案一 点击文件 -> 关闭项目 点击自定义 -> 选择语言 方案二 点击文件 -> 设置 外观与行为 -> 系统设置 -> 语言和地区…...

跨境电商独立站轮询收款问题
想必做跨境电商独立站的小伙伴,对于PayPal是再熟悉不过了,PayPal是一个跨国际贸易的支付平台,对于做独立站的朋友来说跨境收款绝大部分都是依赖PayPal以及Stripe条纹了。简单来说PayPal跟国内的支付宝有点类似,但是PayPal它是跨国…...

[OS] 3.Insert and Remove Kernel Module
Insert and Remove Kernel Module 1. 切换到 root 账户 $ sudo su作用:Linux 内核模块的加载和卸载需要超级用户权限,因此你必须以 root 用户身份进行操作。sudo su 命令允许你从普通用户切换到 root 账户,从而获得系统的最高权限ÿ…...

updatedb命令:更新locate数据库
一、命令简介 updatedb 命令用于更新 locate 命令使用的文件数据库,以便 locate 命令能够快速定位文件。 二、命令参数 命令格式 updatedb [选项]选项 -l: 仅更新本地文件系统(默认行为)-U: 更新所有文件系统-o D…...

分布式共识算法ZAB
文章目录 概述一、ZAB算法概述二、ZAB算法的核心特性三、ZAB算法的工作流程四、ZAB算法的优势与局限 其他共识算法 概述 分布式共识算法ZAB,全称Zookeeper Atomic Broadcast(Zookeeper原子广播),是Zookeeper保证数据一致性的核心…...

程序化交易与非程序化交易者盈利能力孰优孰劣
炒股自动化:申请官方API接口,散户也可以 python炒股自动化(0),申请券商API接口 python炒股自动化(1),量化交易接口区别 Python炒股自动化(2):获取…...

【JavaEE】【多线程】进程与线程的概念
目录 进程系统管理进程系统操作进程进程控制块PCB关键属性cpu对进程的操作进程调度 线程线程与进程线程资源分配线程调度 线程与进程区别线程简单操作代码创建线程查看线程 进程 进程是操作系统对一个正在运行的程序的一种抽象,可以把进程看做程序的一次运行过程&a…...
)
LeetCode hot100---贪心算法专题(C++语言)
贪心算法 当前取最优,最终完成全局最优1、买卖股票的最佳时机 (1)题目描述以及输入输出 (1)题目描述: 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。(2)输入输出描述: 输入&…...

《PyTorch深度学习快速入门教程》学习笔记(第15周)
目录 摘要 Abstract 1. 安装Anaconda 2. 查看显卡驱动 3. 安装Pytorch 4. Pytorch加载数据 5. 常用数据集两种形式 6. 路径直接加载数据 7. Dataset加载数据 摘要 本周报的目的在于汇报《PyTorch深度学习快速入门教程》课程第一周的学习成果,主要聚焦于py…...
)
kubeadm部署k8s1.28.0主从集群(cri-dockerd)
1. kubernetes集群规划 主机IP主机名主机配置角色192.168.100.3master12C/4G管理节点192.168.100.4node12C/4G工作节点192.168.100.5node22C/4G工作节点 2. 集群前期环境准备 (1)初始化脚本 #!/bin/bash echo "——>>> 关闭防火墙与SE…...

C语言复习概要(四)
本文 1. 操作符的分类算术操作符关系操作符逻辑操作符 2. 二进制制和进制转换二进制与十六进制的表示进制转换算法 3. 原码、反码和补码原码反码补码 1. 操作符的分类 C语言中的操作符种类繁多,常用的主要操作符可以按照其功能进行如下分类: 算术操作符…...

【楚怡杯】职业院校技能大赛 “Python程序开发”数据清洗练习
题目: 将书名为‘一级建造师 2020教材 2020版一级建造师 建筑工程管理与实务’的作者(空值)改为 全国一级建造师执业资格考试用书编写委员会,‘出版日期’改为‘2020-05-01’将书名为‘中国共产党简史(32开࿰…...

重学SpringBoot3-集成Redis(五)之布隆过滤器
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(五)之布隆过滤器 1. 什么是布隆过滤器?基本概念适用场景 2. 使用 Redis 实现布隆过滤器项目依赖Redis 配置…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
