HarmonyOS鸿蒙 Next 实现协调布局效果
HarmonyOS鸿蒙 Next 实现协调布局效果
假期愉快! 最近大A 的涨势实在是红的让人晕头转向,不知道各位收益如何,这会是在路上,还是已经到目的地了?
言归正传,最近有些忙,关于鸿蒙的实践系列有些脱节了,趁着放假给大家上点干货.
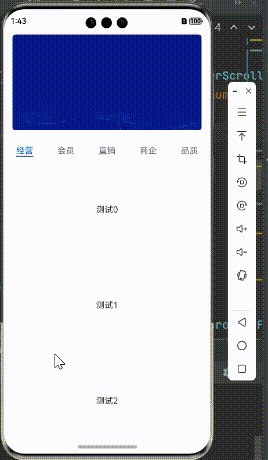
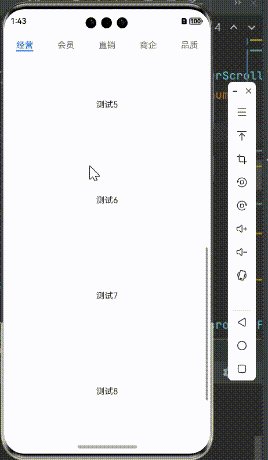
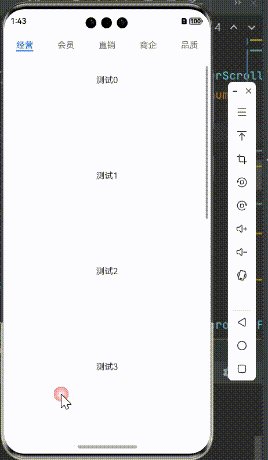
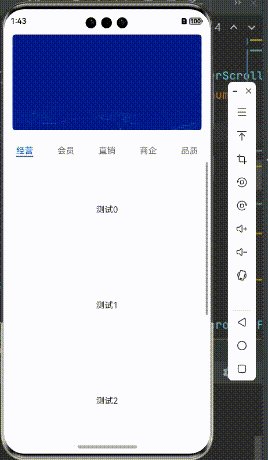
我们先来看个效果 源码地址放这里了,想看具体实现的接着往下看 ↓↓↓↓

做过Android开发的都知道 这个是Android Material Design中的 协调布局CoordinatorLayout的效果。协调布局能够让页面元素在滚动时动态响应,比如可滚动的头部、悬停的 Tab 栏以及可滚动的内容区域。
这种布局提升了用户的交互体验,特别是在内容较多且需要分段展示的场景下。
但是我们翻遍了 鸿蒙的ARK UI都没有这个组件和效果的实现。所以我们今天一起来实现一下这个效果.
首先我们分析下这个效果要实现的三个关键要素
- 可滚动的头部区域(如图片、标题等)。
- 粘性头部区域(Tab 页签等,当页面滑动到一定程度时需要悬停)。
- 可滚动的内容区域(具体的 Tab 页面内容,如列表或其他内容)。
接下来我们将详细介绍如何在 HarmonyOS Next 实现协调布局,包括滑动冲突的处理和粘性头部悬停的实现。
实现原理
协调布局的核心在于处理页面的多区域滑动冲突,并确保粘性头部在滚动时能够悬停。实现这种布局,需要使用以下几个关键组件:
CoordinatorLayout:用于整体布局管理,处理可滚动的头部、粘性头部和内容区域的协调滚动。CollapsibleMediator:负责管理滚动状态,协调可滚动头部、粘性头部与内容区域的联动关系。- 自定义
Builder:也就是我们上面所介绍的3个核心要素,实现不同布局部分的构建,如ScrollableHeaderBuilder、StickyHeaderBuilder和ContentBuilder。
组件介绍
1. CoordinatorLayout 组件
CoordinatorLayout 是页面的主要布局容器,负责管理页面中不同区域(头部、粘性头部、内容区域)的布局和滚动逻辑。它的核心任务是根据用户的滚动行为动态调整各区域的显示状态,确保当页面滚动到某个位置时,粘性头部能够悬停。
@Component
export struct CoordinatorLayout {@BuilderParam ScrollableHeaderBuilder: () => void@BuilderParam StickyHeaderBuilder: () => void@BuilderParam ContentBuilder: () => void@ObjectLink mediator: CollapsibleMediatorbuild() {Stack({ alignContent: Alignment.Top }) {Scroll(this.mediator.outScroller) {Column() {// 可滚动的头部区域Stack() {this.ScrollableHeaderBuilder()}.onAreaChange((_, newValue: Area) => {this.mediator.scrollableHeaderHeight = newValue.height as number;this.mediator.calculateCoordinatorScrollableHeight();})// 粘性头部和内容区域this.BodyBuilder()}}.scrollable(ScrollDirection.Vertical).height(this.mediator.totalHeight != 0 ? this.mediator.totalHeight : 10000).onScrollFrameBegin((offset: number, _) => {return { offsetRemain: this.mediator.handleScroll(offset) };})}}@Builder BodyBuilder() {// 粘性头部区域Stack() {this.StickyHeaderBuilder()}.onAreaChange((_, newValue: Area) => {this.mediator.stickyHeaderHeight = newValue.height as number;this.mediator.calculateCoordinatorScrollableHeight();})// 内容区域Stack() {this.ContentBuilder()}.height(this.mediator.calculateContentHeight())}
}
2.CollapsibleMediator 组件
CollapsibleMediator 是协调滚动行为的核心组件。它管理了页面的滚动状态,处理各个区域的联动,确保粘性头部悬停和内容的平滑滚动。关键任务包括计算折叠区域高度、处理滚动进度,并在不同滚动方向时作出响应。
@Observed
export class CollapsibleMediator {innerScrollerArrays: Scroller[] = new Array<Scroller>()coordinatorScrollableHeight: number = 0curInnerScrollerIndex = 0collapsibleScrollProgressCallback?: (progress: number) => voidoutScroller = new Scroller()getCurrentInnerScroller(index: number) {if (!this.innerScrollerArrays[index]) {this.innerScrollerArrays[index] = new Scroller()}return this.innerScrollerArrays[index]}handleScroll(offset: number): number {if (offset > 0 && this.isShrink()) {return 0;} else if (offset < 0 && this.isExpand()) {return 0;}return offset;}isExpand() {return this.curCoordinatorOffset() === 0;}isShrink() {return Math.abs(this.curCoordinatorOffset() - this.coordinatorScrollableHeight) <= 0.0001;}curCoordinatorOffset() {return this.outScroller.currentOffset().yOffset;}calculateCoordinatorScrollableHeight() {if (this.scrollableHeaderHeight !== 0 && this.totalHeight !== 0 && this.stickyHeaderHeight !== 0) {this.coordinatorScrollableHeight = this.scrollableHeaderHeight - this.appBarHeight;}}calculateContentHeight() {if (this.totalHeight !== 0 && this.stickyHeaderHeight !== 0) {return this.totalHeight - this.stickyHeaderHeight;}return 2000;}
} 3.滑动冲突的处理
在协调布局中,页面通常包含多个滚动区域,如可滚动的头部、粘性头部和可滚动的内容区域。这些区域之间的滑动冲突需要通过 CollapsibleMediator 来协调。
问题:滑动冲突
当页面有多个可滚动区域时,滚动冲突容易发生。例如,当用户向上滑动时,如何确定是滚动头部、粘性头部,还是内容区域?为了解决这些冲突,我们需要确保不同区域在特定条件下有不同的滚动响应。
解决方案:滚动优先级处理
CollapsibleMediator 通过监控滚动事件,根据滚动的方向和当前区域的状态来决定如何处理滚动:
向上滑动:如果粘性头部未完全折叠,则优先折叠头部;当头部完全折叠后,内容区域开始滚动。
向下滑动:如果内容区域已经滚动到顶部,则展开粘性头部;当粘性头部完全展开后,再展开可滚动头部。
关键逻辑:
handleScroll(offset: number): number {if (offset > 0) { // 向上滑动if (this.isShrink()) { // 当折叠区域完全折叠时return 0; // 停止滑动} else {return offset; // 继续折叠头部}} else if (offset < 0) { // 向下滑动if (this.isExpand()) { // 当折叠区域完全展开时return 0; // 停止滑动} else {return offset; // 继续展开头部}}return offset;
}4.粘性头部悬停的判断
悬停效果的关键是 粘性头部区域(通常是滑动组件),在滚动时应固定在页面顶部。为了实现这一效果,CollapsibleMediator 会监听页面的滚动位置,当粘性头部到达顶部时,将其固定不再滚动。
悬停的核心逻辑:悬停的判断依赖于当前滚动偏移量和可折叠区域的高度。当滚动达到某个临界值时,粘性头部进入悬停状态:
isShrink() {return Math.abs(this.curCoordinatorOffset() - this.coordinatorScrollableHeight) <= 0.0001;
}isExpand() {return this.curCoordinatorOffset() === 0;
}
当 curCoordinatorOffset() 等于 coordinatorScrollableHeight 时,表示头部区域已经折叠完毕,此时粘性头部应悬停。
自定义布局的使用
我们前面介绍的三要素当中,
可滚动的头部区域 以及粘性头部区域 直接使用普通组件即可,关于可滚动的内容区域 ,下面要着重做一下讲解,因为这块的滑动和CoordinatorLayout在外层的滑动存在着滑动冲突,所以我们在以下情况需要特殊处理:
-
当外部容器未完全展开/收起时,优先处理外部容器的滚动。
-
当外部容器已完全展开/收起时,内部列表可以正常滚动。
-
在滚动过程中,可以平滑地过渡between外部容器和内部列表的滚动。
@Builder
ContentBuilder() {List({ scroller: this.collapsibleMediator.getCurrentInnerScroller(0) }) {ForEach(new Array<number>(10).fill(0).map((_, index: number) => index), (item: number) => {ListItem() {Text(`${"测试"}${item}`).width('100%').height(50).fontSize(16).textAlign(TextAlign.Center)}.height(180)})}.onScrollFrameBegin((offset: number, _) => {// 联动 CollapsibleMediator 处理滚动return { offsetRemain: this.collapsibleMediator?.getScrollerFrameRemainOffset(offset) };})
}
上述代码代码主要通过以下几个方面来处理滑动冲突:
- 使用 CollapsibleMediator:
this.collapsibleMediator 是一个 CollapsibleMediator 实例,用于协调外部滚动容器和内部滚动列表之间的滚动行为。
- 设置内部滚动器:
通过 scroller: this.collapsibleMediator.getCurrentInnerScroller(0) 将列表的滚动器与 CollapsibleMediator 关联起来。这样可以让 mediator 控制内部列表的滚动。
- 处理滚动事件:
.onScrollFrameBegin() 方法用于捕获每一帧的滚动事件。
- 计算剩余滚动量:
在滚动事件处理中,调用 this.collapsibleMediator?.getScrollerFrameRemainOffset(offset) 来计算实际应该滚动的距离。
- 返回剩余滚动量:
将计算得到的剩余滚动量作为 offsetRemain 返回,系统会根据这个值来决定实际的滚动行为。
整体实现效果
可滚动头部:通过 ScrollableHeaderBuilder 定义一个可滚动的头部区域,当用户滚动页面时,头部内容首先向上折叠。
粘性头部悬停:使用 StickyHeaderBuilder 创建粘性头部,包含 Tabs 组件。通过 CollapsibleMediator 的滚动逻辑,当用户滚动页面到达该区域时,粘性头部悬停在页面顶部。
可滚动内容区域:通过 ContentBuilder 创建内容区域,该区域在粘性头部悬停后继续滚动。
本文介绍的实现方案不仅能够处理复杂的滑动冲突,还可以在不同区域间实现平滑的滚动体验和粘性头部的悬停效果。
这种布局在实际开发中非常有用,特别是在有多个滚动区域和悬停需求的场景中,如电商首页、新闻应用等。
相关文章:

HarmonyOS鸿蒙 Next 实现协调布局效果
HarmonyOS鸿蒙 Next 实现协调布局效果 假期愉快! 最近大A 的涨势实在是红的让人晕头转向,不知道各位收益如何,这会是在路上,还是已经到目的地了? 言归正传,最近有些忙,关于鸿蒙的实践系列有些脱节了,…...

【自然语言处理】(1) --语言转换方法
文章目录 语言转换方法一、统计语言模型1. 词向量转换2. 统计模型问题 二、神经语言模型1. 词向量化2. 维度灾难3. 解决维度灾难4. embedding词嵌入5. Word2Vec技术5.1 连续词袋模型(CBOW)5.2 跳字模型(Skip-gram) 总结 语言转换方…...

叉车防撞系统方案,引领安全作业新时代
在现代工业的舞台上,叉车如同忙碌的“搬运工”,在仓储和制造环境中发挥着不可或缺的作用。然而,随着叉车使用频率的不断攀升,安全事故也如影随形,给企业带来经济损失的同时,更严重威胁着操作人员的生命安全…...

Nginx的核心架构和设计原理
Nginx 是一个免费的、开源的、高性能 Http 服务器和反向代理。Nginx 的架构设计是为了提供高性能、稳定性和可扩展性。 Nginx 的主要架构组件和工作原理: 1、Master 进程:Nginx 的运行始于一个 master 进程,它负责管理所有的工作进程。mast…...

leetcode35--搜索插入位置--二分查找刷题
搜索插入位置 一共会出现下面四种情况: 目标值在数组所有元素之前 目标值等于数组中某一个元素 目标值插入数组中的位置 目标值在数组所有元素之后 首先在二分查找的代码之前处理掉目标值在数组所有元素之前和之后的情况如果目标值在数组中的某个位置,…...

Django对接支付宝沙箱环境(2024年9月新测有效)
1、申请沙箱环境 #需要填一些个人信息 https://opendocs.alipay.com/ 2、使用支付宝登入,并进入控制台,进入开发者工具推荐-->沙箱 3、获取基本信息 主要是APPID,和支付宝网关地址 4、生成应用私钥和应用公钥和支付宝公钥 上面的接口加签方式选择…...

【MySQL】-- 库的操作
文章目录 1. 查看数据库1.1 语法 2. 创建数据库2.1 语法2.2 示例2.2.1 创建一个名为java114的数据库2.2.2 创建数据库java114,如果数据库不存在则创建2.2.3 查看警告信息 3. 字符集编码和校验(排序)规则3.1 查看数据库支持的字符集编码3.2 查…...

linux桌面软件(wps)内嵌到主窗口后的关闭问题
程序测试环境是:slackware系统,属于linux系统,有桌面(Xface Session)。系统镜像是:slackware64-15.0-install-dvd.iso。qt、c代码实现。 问题描述:延续上一篇文章,将wps软件窗口内嵌…...

WindowsTerminal 美化-壁纸随机更换
目录 一. 相关网址二. 壁纸随机更换思路三. 指定 WindowsTermina 壁纸路径四. 编写脚本,随机替换壁纸4.1 powershell脚本4.2 .bat批处理脚本 四. 配置定时任务,添加触发器五. 效果 一. 相关网址 官方下载 Windows Terminal 官方Github微软商店 美化 Oh …...

iOS 多次获取图片主题色不一样
一个需求中,要求获取图片的主题色 代码如下 -(void)kk_getImage:(UIImage *)image fetchthemeColor:(void(^)(UIColor *color))callBack {dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{// 第一步 先把图片缩小 加快计算速度.…...

UE5 武器IK瞄准系统
创建空项目 创建基础蓝图类My_GameMode,My_HUD,My_PlayChar,My_PlayController 项目设置地图模式 近裁平面 0.1 My_PlayChar蓝图中添加摄像机,角色骨骼网格体,武器骨骼网格体 编辑角色骨骼,预览控制器使用特定动画,动画选择ANM_ark-47-Idle hand_r 添加插槽WeaponMes…...
①EtherCAT转ModbusTCP, EtherCAT/Ethernet/IP/Profinet/ModbusTCP协议互转工业串口网关
EtherCAT/Ethernet/IP/Profinet/ModbusTCP协议互转工业串口网关https://item.taobao.com/item.htm?ftt&id822721028899 协议转换通信网关 EtherCAT 转 ModbusTCP GW系列型号 MS-GW15 简介 MS-GW15 是 EtherCAT 和 Modbus TCP 协议转换网关,为用户提供一种 …...

在macOS上进行开发环境配置与应用开发详细的配置指南
在macOS上进行开发环境配置与应用开发,需要遵循一系列步骤来确保你的开发环境既高效又稳定。以下是一个详细的配置指南,涵盖了从安装基本工具到创建应用的整个过程。 1. 安装和更新macOS 首先,确保你的macOS是最新版本。更新系统可以提供更…...

JavaScript 事件处理基础
在网页中添加事件监听器,可以通过JavaScript代码来实现。 要处理用户的交互事件,需要先选择要添加事件监听器的元素,可以使用document.querySelector()或document.getElementById()等方法来获取元素。 然后,使用addEventListene…...

WordPress响应式Git主题响应式CMS主题模板
兼容 IE9、谷歌 Chrome 、火狐 Firefox 等主流浏览器 扁平化的设计加响应式布局,兼容电脑、和各个尺寸手机的完美响应 主题设置面板新增多种AD位,PC端和移动设备各不相同 在主题设置选项中就可以进行基本的SEO设置:首页、分类、文章等页面…...

Solidity 设计模式:实现灵活与可扩展的智能合约架构
Solidity 作为以太坊智能合约的主要编程语言,拥有许多独特的设计模式,这些模式帮助开发者实现更加灵活、可扩展和安全的合约架构。设计模式不仅能够简化开发过程,还能减少常见的编程错误,并提高智能合约的可维护性和可升级性。本文…...

房屋水电费:重新布局,重构JS代码
<!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>房租水电费</title><script type"…...

Jmeter生成JWT token
JWT简介 JWT官网:https://jwt.io/ JSON Web令牌(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑而自包含的方式,用于在各方之间以JSON对象的形式安全地传输信息。此信息可以验证和信任&#x…...

STM32的ADC技术详解
ADC(Analog-to-Digital Converter,模数转换器) 是将连续的模拟信号转换为离散的数字信号的关键组件。在STM32系列微控制器中,ADC广泛应用于传感器数据采集、信号处理和控制系统等领域。本文将详细介绍STM32的ADC技术,包…...

PySpark把一列数据上下移动,时序数据
在Pandas中,我们用.shift()把数据框上下移动。 在 PySpark 中,确实存在一个类似于 Pandas 中 shift 函数的功能,它被称为 shiftleft 函数。这个函数用于将给定的值向左移动指定的位数。不过,这与 Pandas 中的 shift 函数有所不同…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
