Vue项目的打包上线步骤
Vue项目的打包上线步骤
- 一、打包之前的路由模式
- 二、性能分析和CDN的应用
- 2.1 性能分析
- 2.2 webpack排除打包
- 2.3 CDN文件配置
- 2.4 注入CDN文件到模板
一、打包之前的路由模式
两种路由模式
hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不会经过服务器history模式:正常的/访问模式,特点是后端访问,任意地址的变化都会访问服务器
改成history模式
src/router/index.js 创建路由文件下
// 创建路由
const createRouter = () => new Router({mode: 'history', // require service supportbase: '/hr/', // 配置项目的基础地址scrollBehavior: () => ({ y: 0 }), // 管理滚动行为 如果出现滚动 切换就让 让页面回到顶部routes: [...constantRoutes] // 临时合并所有的路由
})
此时路径地址改成

二、性能分析和CDN的应用
2.1 性能分析
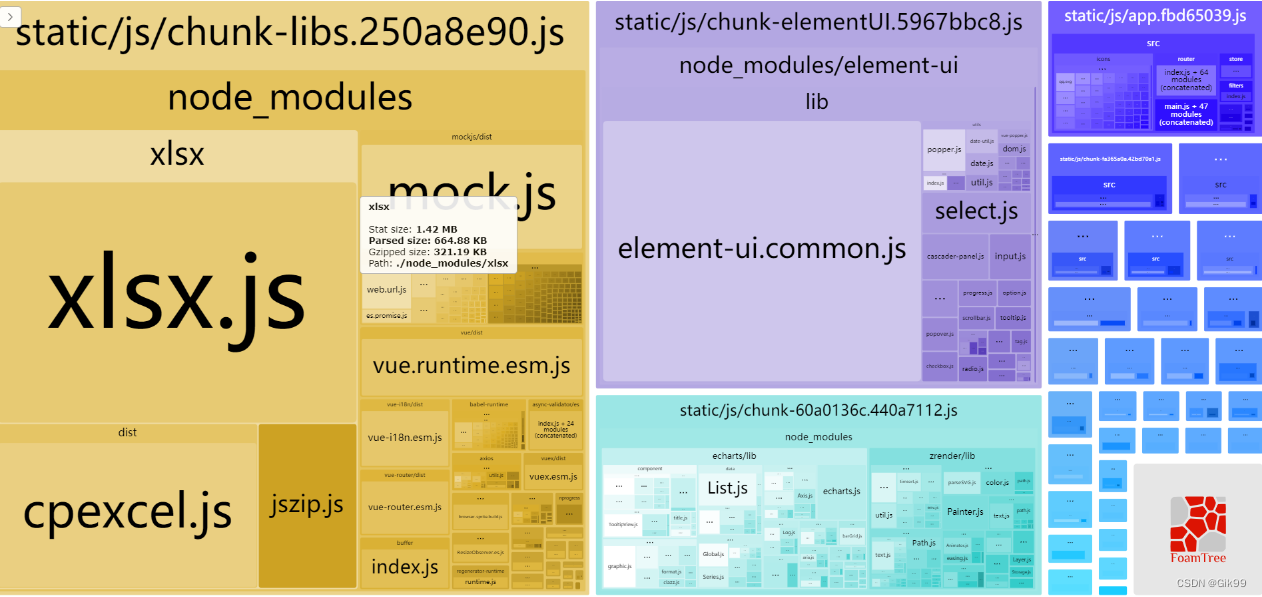
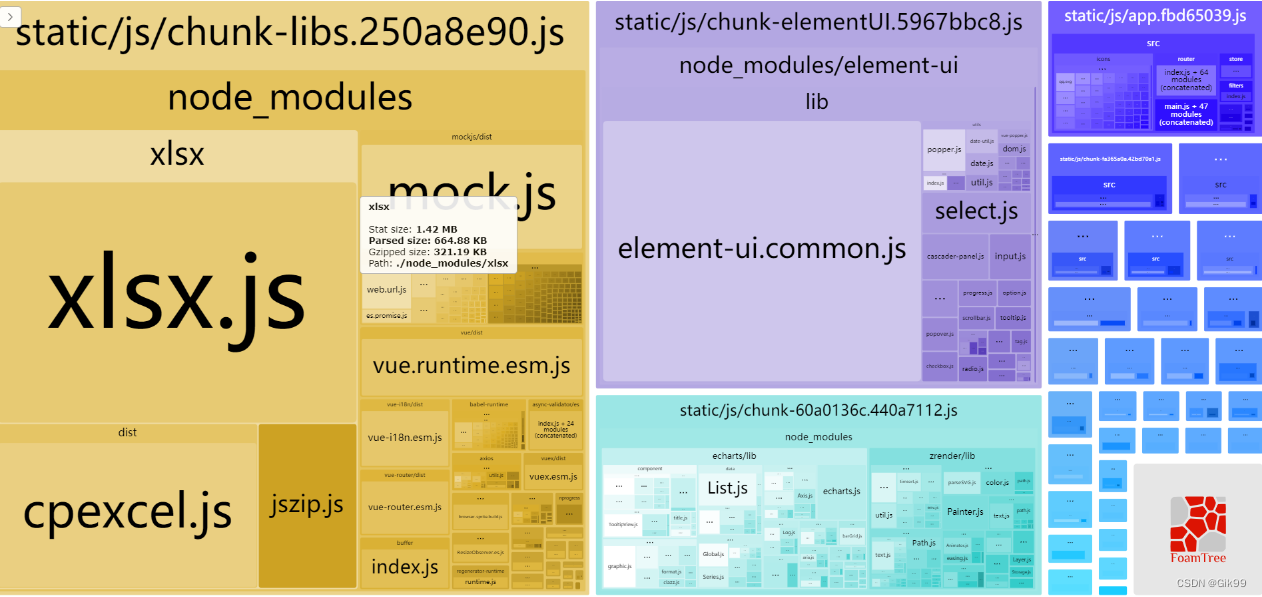
使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析1.安装依赖 npm run preview -- --report2.得到一个地址去访问

方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向
2.2 webpack排除打包
不要把这些大的文件和那些小的文件打包到一起了,像这种xlsx,element这种功能性很全的插件,可以放到CDN服务器上,一来,减轻整体包的大小,二来CDN的加速服务可以加快对于插件的访问速度
使用方式
1.vue.config.js的configureWebpack选项
// 排除 elementUI xlsx 和 vue externals:{'vue': 'Vue','element-ui': 'ELEMENT','xlsx': 'XLSX'}
2.3 CDN文件配置
上边有几个大文件被排除打包了,需要采用采用CDN的方式,在页面模板中预先引入
vue.config.js
const cdn = {css: [// element-ui css'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 样式表],js: [// vue must at first!'https://unpkg.com/vue@2.6.10/dist/vue.js', // vuejs// element-ui js'https://unpkg.com/element-ui/lib/index.js', // elementUI'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/jszip.min.js','https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js']
}
根据环境变量判断是开发环境 还是生产环境 开发环境下没有必要使用CDN 只在生产环境下生效
vue.config.js
et cdn = { css: [], js: [] }
// 通过环境变量 来区分是否使用cdn
const isProd = process.env.NODE_ENV === 'production' // 判断是否是生产环境
let externals = {}
if (isProd) {// 如果是生产环境 就排除打包 否则不排除externals = {// key(包名) / value(这个值 是 需要在CDN中获取js, 相当于 获取的js中 的该包的全局的对象的名字)'vue': 'Vue', // 后面的名字不能随便起 应该是 js中的全局对象名'element-ui': 'ELEMENT', // 都是js中全局定义的'xlsx': 'XLSX' // 都是js中全局定义的}cdn = {css: ['https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 提前引入elementUI样式], // 放置css文件目录js: ['https://unpkg.com/vue@2.6.10/dist/vue.js', // vuejs'https://unpkg.com/element-ui/lib/index.js', // element'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js', // xlsx 相关'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/jszip.min.js' // xlsx 相关] // 放置js文件目录}
}module.exports = {configureWebpack: {// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: {alias: {'@': resolve('src')}},// 排除 elementUI xlsx 和 vue 包名(不去打包)externals: externals},
}
2.4 注入CDN文件到模板
之后通过 html-webpack-plugin注入到 index.html之中
找到vue.config.js里面的chainWebpack节点,添加如下代码
config.plugin('html').tap(args => {args[0].cdn = cdnreturn args
})
找到 public/index.html。通过你配置的CDN Config 依次注入 css 和 js
<head><!-- 引入样式 --><% for(var css of htmlWebpackPlugin.options.cdn.css) { %><link rel="stylesheet" href="<%=css%>"><% } %>
</head><!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %><script src="<%=js%>"></script>
<% } %>
最后,进行打包 ,会在当前根目录生成一个dist的文件夹
npm run build:prod # 或者使用yarn build:prod
相关文章:

Vue项目的打包上线步骤
Vue项目的打包上线步骤一、打包之前的路由模式二、性能分析和CDN的应用2.1 性能分析2.2 webpack排除打包2.3 CDN文件配置2.4 注入CDN文件到模板一、打包之前的路由模式 两种路由模式 hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不…...

都2023了,学习自动化测试还有必要么?会不会浪费我时间
最近收到不少小伙伴私信提问,其中问得比较多的就是“学习自动化测试有那么重要吗?”。 我的回答是肯定的——很重要。 相信不少同学都有诸如此类的疑问,例如:“日常工作中好像用不上自动化?”、“手工点点点好像也可…...

银行数字化转型导师坚鹏:如何有效推进银行数字化转型工作
如何有效推进银行数字化转型工作 ——以推动银行数字化转型战略落地为核心,实现知行果合一课程背景: 很多银行都在开展银行数字化转型工作,目前存在以下问题急需解决:不清楚有效推进银行数字化转型的关键性工作?不…...

【MySQL高级篇】第09章_性能分析工具的使用
第09章_性能分析工具的使用 在数据库调优中,我们的目标是 响应时间更快, 吞吐量更大 。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式。 1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢࿱…...

关于xhtml和html的区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别。本文简单介绍什么是XHTML,以及与HTML相比XHTML有什么特点。 1、什么是XHTML? HTML是一种基本…...

原生JavaScript比较两个日期大小,项目中通用
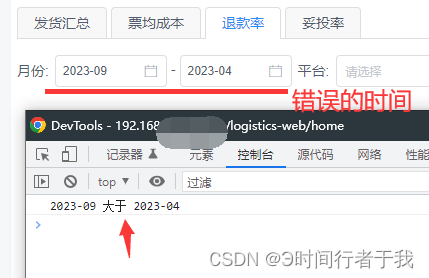
原生JavaScript比较两个日期大小,项目中通用,具体日期比较大小一、比较两个日期大小(月份)1.开始时间大于结束时间2.开始时间等于结束时间3.开始时间大于结束时间二、比较两个日期大小(日期)代码如下&#…...

【JAVA真的没出路了吗?】
2023年了,转行IT学习Java是不是已经听过看过很多次了。随之而来的类似学Java没出路、Java不行了、对Java感到绝望等等一系列的制造焦虑的话题也在网上层出不穷,席卷了一大片的对行业不了解的吃瓜群众或是正在学习中的人。如果是行外人真的会被这种言论轻…...

PCB模块化设计11——VGA高速PCB布局布线设计规范
目录PCB模块化设计11——VGA高速PCB布局布线设计规范1、什么是VGA?2、VGA接口管脚定义3、VGA电缆究竟是如何工作的?4、VGA参考设计原理图5、PCB设计指南1、R,G,B LAYOUT注意事项2、HSYNC,VSYNC Layout注意事项3、其他注意事项PCB模块化设计11——VGA高速…...

【Python】【进阶篇】五、Python爬虫的抓取网页
目录五、Python爬虫的抓取网页5.1 导入所需模块5.2 获取目标URL地址5.3 向目标URL发送请求5.4 保存为本地文件5.5 优化程序五、Python爬虫的抓取网页 Python 爬虫应用案例:爬取目标的网页,并将其保存到本地。 对要编写的爬虫程序进行分析,可…...

docker安装MongoBD(超详细)
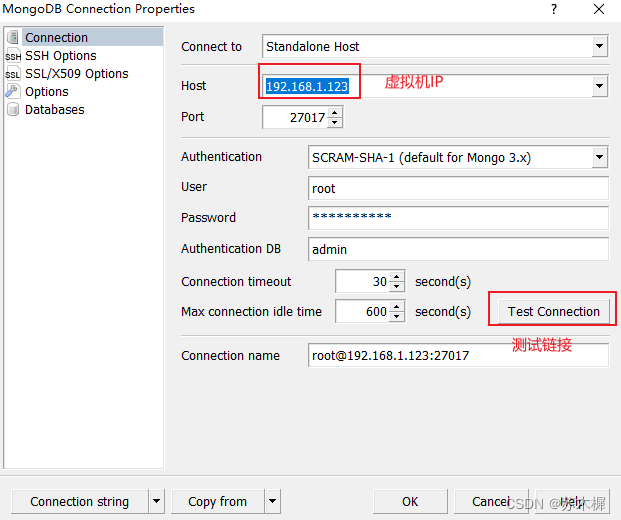
一、安装docker 推荐文章:https://blog.csdn.net/Sumuxi9797926/article/details/127313307?spm1001.2014.3001.5502 二、创建主机挂载配置目录 data目录存放mongodb数据库文件,删除重启容器不会丢失 mkdir -p /docker/mongodb/data && cd …...

6轴陀螺仪姿态解算
之前看过学长姿态解算相关代码,因为要做平衡车的项目,希望陀螺仪处理数据能够达到很好的效果,大概2个星期前,看的学长代码,当时把大部分代码看懂是用来干什么的,但原理还是一窍不通,没办法&…...

提升集群吞吐量与稳定性的秘诀: Dubbo 自适应负载均衡与限流策略实现解析
作者:刘泉禄 整体介绍 本文所说的“柔性服务”主要是指 consumer 端的负载均衡和 provider 端的限流两个功能。在之前的 Dubbo 版本中,负载均衡部分更多的考虑的是公平性原则,即 consumer 端尽可能平等的从 provider 中作出选择,…...

大数据分析工具Power BI(十七):制作过程分析和原因分析图表
制作过程分析和原因分析图表 一、过程分析 过程分析主要分析业务流程中每一步骤的变化情况,用于分析业务流程指标数据变化、拆分业务流程、拆分关键业务指标等等。可以使用漏斗图、瀑布图来展示过程分析数据。 1、漏斗图 漏斗图常用来展示业务过程的线性变化,分析业务流程的转…...

公司“007”式工作的卷王测试员,被辞退了…
上周,公司传出同事小王被开除的消息,震惊了一办公室的人。要知道,小王在办公室素有卷王之称,不仅从没见他6点准点下班过,早上也都第一个到。平时的周报,也都洋洋洒洒的写了5K字之多,他的存在一度…...
)
C++ Primer第五版_第七章习题答案(1~10)
文章目录练习7.1练习7.2练习7.3练习7.4练习7.5练习7.6练习7.7练习7.8练习7.9练习7.10练习7.1 使用2.6.1节定义的Sales_data类为1.6节的交易处理程序编写一个新版本。 #include <iostream> #include <string> using std::cin; using std::cout; using std::endl; us…...

2023年全国最新保安员精选真题及答案42
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 421.根据《保安服务管理条例》规定,取得《保安员证》的身体条件是&#x…...

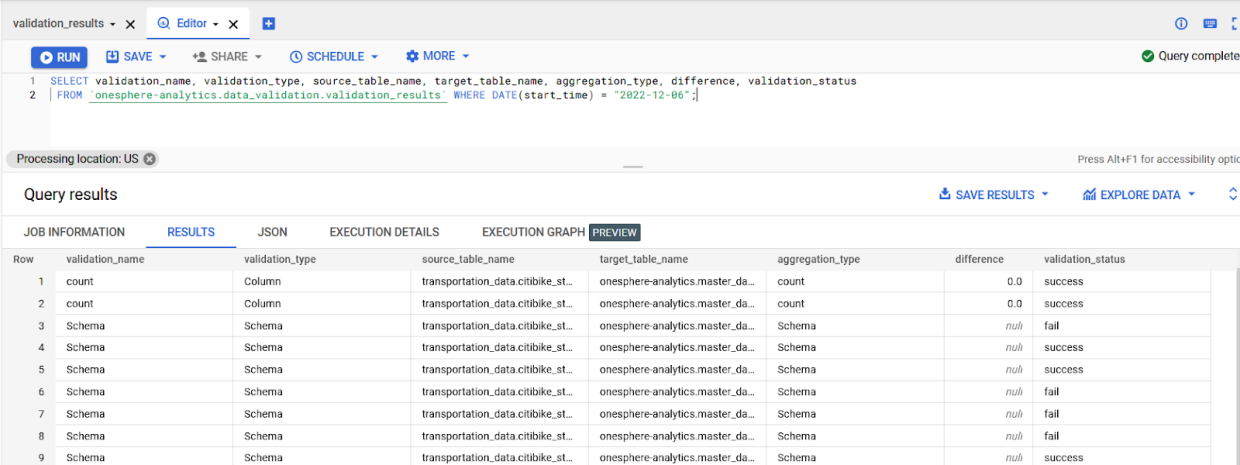
通过 DVT 和 dbt 测试监控Airbyte数据管道
为数据复制或数据迁移构建 ELT 数据管道的一个重要部分是能够在出现错误时进行监视并获得通知。如果您不知道错误,您的数据将包含不一致之处,并且您的报告将不准确。由于使用的工具数量众多,大多数管道的复杂性使得设置监视和警报系统更具挑战…...

BootStrap4:组件
一、按钮 1.1、普通按钮 Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的,另外还有一些额外的功能可以用于更多的控制。 样式效果: 源代码: <body class"container"><button type"bu…...

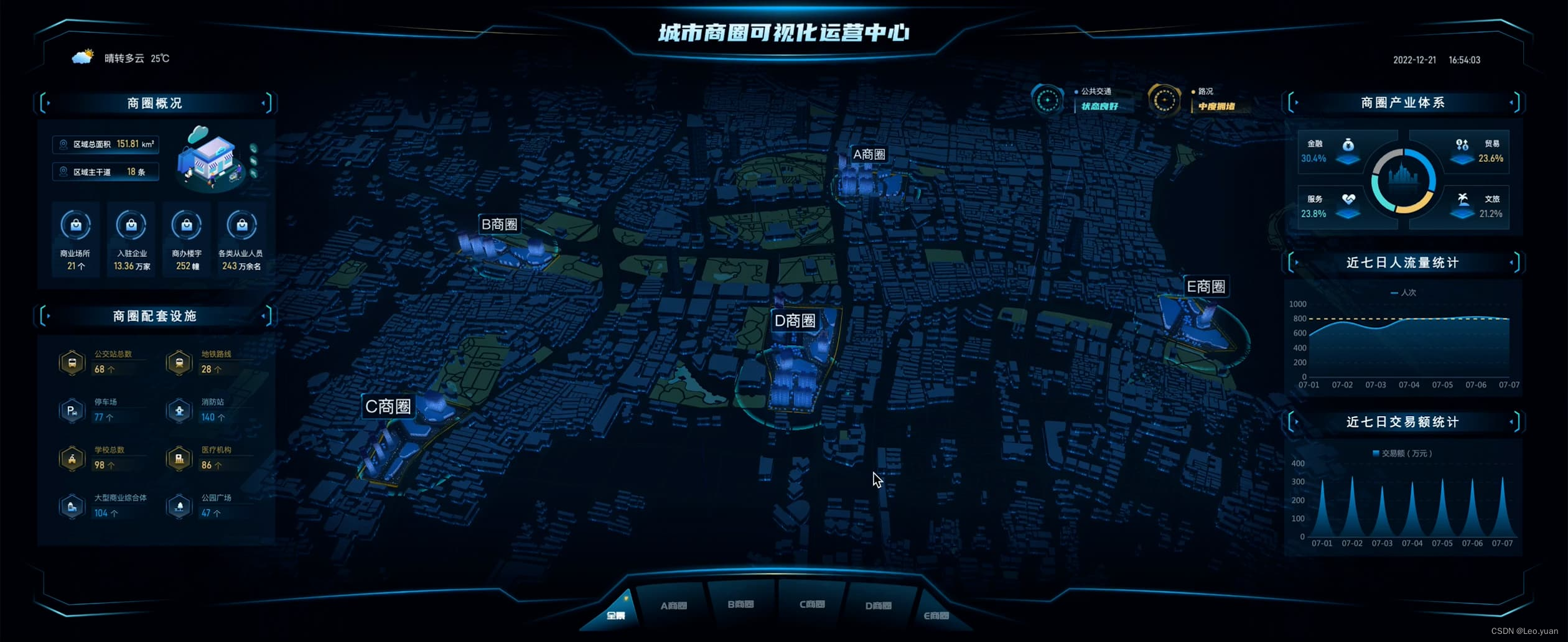
菜鸟也能在10分钟内开发出3D数字化城市,这份干货教程请收好!
朋友被老板要求在2周内负责一个监控用的的3D全景地图项目,他每天能盯着程序员加班加点的干,可按照进度仍然赶不上ddl。我听了他的诉求,联想到之前参加过的一个宣讲会里提到的新软件,把东西推荐给他后,他让同事跑了一下…...

【区块链技术开发】十个比较流行的以太坊智能合约开发框架
专栏:【区块链技术开发】 前期文章: 【区块链技术开发】剖析区块链Ganache模拟器工具及其智能合约部署区块链的查询方式 【区块链技术开发】基于Web3.js以太坊网络上的智能合约的交互及其应用 【区块链技术开发】OpenZeppelin智能合约库:提高智能合约的安全性和可靠性,加速…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
