css的动画属性
CSS动画属性是CSS3的一个重要特性,它允许你创建平滑的过渡效果,增强用户的交互体验。CSS动画可以通过@keyframes规则和animation属性来创建。
animation属性
animation属性是一个简写属性,用于设置动画的多个属性,包括动画名称、持续时间、时间函数、延迟、迭代次数和方向等。
1. animation-name:
-
定义动画的名称,用于引用
@keyframes中定义的动画。 -
值:
none|<keyframes-name> -
例如:
animation-name: slidein;
2. animation-duration:
-
定义动画完成一个周期所需的时间。
-
值:
<time>(例如:3s、2ms) -
例如:
animation-duration: 2s;
3. animation-timing-function:
-
定义动画的速度曲线。
-
值:
-
ease:默认值,先慢后快。 -
linear:匀速动画。 -
ease-in:加速动画。 -
ease-out:减速动画。 -
ease-in-out:先加速后减速。 -
cubic-bezier(x1, y1, x2, y2):自定义贝塞尔曲线。 -
step-start、step-end、steps(number, [start | end]):阶跃函数。
-
-
例如:
animation-timing-function: ease-in-out;
4. animation-delay:
-
定义动画开始前的延迟时间。
-
值:
<time>(例如:1s、500ms) -
例如:
animation-delay: 1s;
5. animation-iteration-count:
-
定义动画播放的次数。
-
值:
-
infinite:无限次播放。 -
<number>:具体播放次数(例如:3)
-
-
例如:
animation-iteration-count: 3;
6. animation-direction:
-
定义动画播放的方向。
-
值:
-
normal:正常方向(从开始到结束)。 -
reverse:反方向(从结束到开始)。 -
alternate:交替方向(正常方向和反方向交替)。 -
alternate-reverse:反向交替方向(反方向和正常方向交替)。
-
-
例如:
animation-direction: alternate;
7. animation-fill-mode:
-
定义动画在执行前后的状态。
-
值:
-
none:动画前后状态不变。 -
forwards:动画结束后保持最后一帧的状态。 -
backwards:动画开始前应用第一帧的状态。 -
both:动画前后都应用动画的状态。
-
-
例如:
animation-fill-mode: forwards;
8. animation-play-state:
-
定义动画的播放状态。
-
值:
-
running:动画正在播放。 -
paused:动画暂停。
-
-
例如:
animation-play-state: paused;
这些属性可以单独使用,也可以通过animation简写属性一起使用。例如:
element {animation: spin 2s linear 1s infinite;
}
/* spin是动画名称,2s是持续时间,linear是速度曲线,1s是延迟时间,infinite是迭代次数。 */使用CSS动画时,你可以创建复杂的动画效果,但应注意性能问题,避免在大型文档中使用过于复杂的动画,以免影响页面性能。此外,动画应该增强用户体验,而不是分散用户的注意力。
@keyframes规则
@keyframes规则用于定义动画中的一系列样式,这些样式在动画过程中的特定时间点应用到元素上。你可以定义一个或多个关键帧,每个关键帧指定了动画的某个阶段的样式。
语法:
@keyframes animation-name {0% { /* 样式 */ }50% { /* 样式 */ }100% { /* 样式 */ }
}-
animation-name:动画的名称。 -
%:表示动画的某个阶段,如0%(开始)、50%(中间)、100%(结束)。 -
在每个阶段,你可以定义不同的CSS样式。
注意事项
性能:复杂的动画可能会影响页面性能,特别是在移动设备上。
兼容性:大多数现代浏览器都支持CSS动画,但较旧的浏览器可能不支持或有部分支持。
测试:在不同的浏览器和设备上测试动画,确保它们按预期工作。
可访问性:确保动画不会对用户造成干扰,考虑为动画添加
prefers-reduced-motion媒体查询,以允许用户禁用动画。
CSS动画是一个强大的工具,可以用来创建引人注目的视觉效果和更好的用户体验。
相关文章:

css的动画属性
CSS动画属性是CSS3的一个重要特性,它允许你创建平滑的过渡效果,增强用户的交互体验。CSS动画可以通过keyframes规则和animation属性来创建。 animation属性 animation属性是一个简写属性,用于设置动画的多个属性,包括动画名称、…...

【Ubuntu】PlantUML工具 | 安装 | 语法 | 使用工具画序列图
🌱 PlantUML是一个通用性很强的工具,可以快速、直接地创建各种图表。 目录 1 安装 2 使用PlantUML画序列图 ① 语法 ②示例和效果 利用简单直观的语言,用户可以毫不费力地绘制各种类型的图表。PlantUML 是一个开源项目,支持快速绘制:• 时序图• 用例图• 类图• 对...

微信步数C++
题目: 样例解释: 【样例 #1 解释】 从 (1,1) 出发将走 2 步,从 (1,2) 出发将走 4 步,从 (1,3) 出发将走 4 步。 从 (2,1) 出发将走 2 步,从 (2,2) 出发将走 3 步,从 (2,3) 出发将走 3 步。 从 (3,1) 出发将…...

AI写作工具大比拼:揭秘Claude的神秘魅力以及如何订阅Claude
AI写作困境与Claude的惊喜表现 最近有很多朋友在吐槽AI写的文章不太行,我一看他的要求写的很清楚,已经把提示词都用到位了,例如:写作背景、写作要求等,都有具体写出来。但文章阅读起来就是欠缺点啥。 你们有没有遇到…...

秋招内推2025-招联金融
【投递方式】 直接扫下方二维码,或点击内推官网https://wecruit.hotjob.cn/SU61025e262f9d247b98e0a2c2/mc/position/campus,使用内推码 igcefb 投递) 【招聘岗位】 后台开发 前端开发 数据开发 数据运营 算法开发 技术运维 软件测试 产品策…...

GOM引擎启动后M2提示Invalid filename报错的解决办法
在架设一个GOM引擎版本的时候,启动M2就提示Invalid filename,之后的网关就没有办法再启动了,研究了半天也终于是弄好了,其实也简单,就是路径设置的不对,所以无法完成启动,很多人以为在控制台设置…...

CPU 多级缓存
在多线程并发场景下,普通的累加很可能错的 CPU 多级缓存 Main Memory : 主存Cache : 高速缓存,数据的读取存储都经过此高速缓存CPU Core : CPU 核心Bus : 系统总线 CPU Core 和 Cache 通过快速通道连接,Main menory 和 Cache 都挂载到 Bus 上…...

Chrome浏览器调用ActiveX控件--allWebOffice控件功能介绍
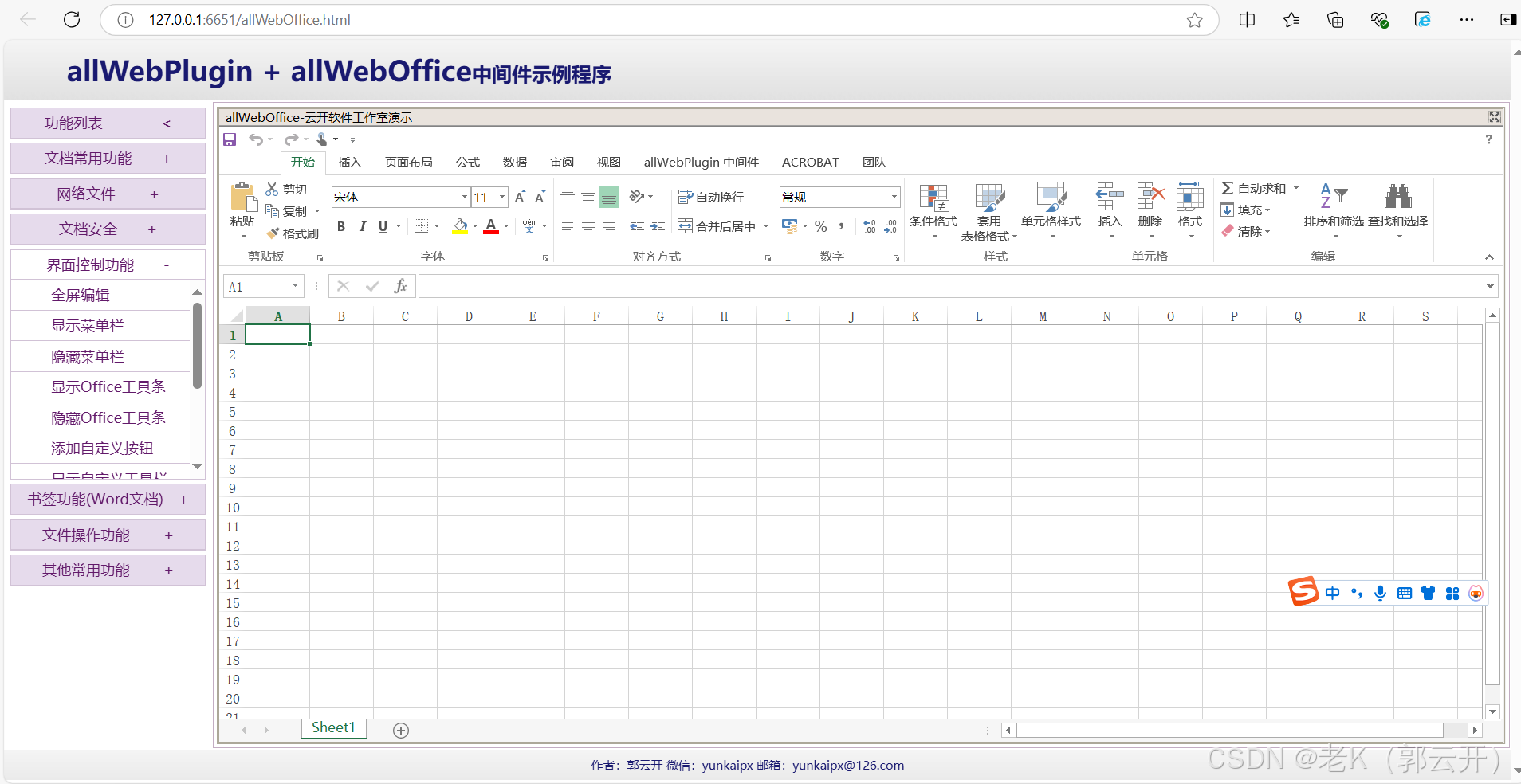
allWebOffice控件概述 allWebOffice控件能够实现在浏览器窗口中在线操作文档的应用(阅读、编辑、保存等),支持编辑文档时保留修改痕迹,支持书签位置内容动态填充,支持公文套红,支持文档保护控制等诸多办公功…...

JavaScript-下篇
上篇我们学习了,一些基础语法和函数,现在我们学习下篇,主要包括,对象和事件。而对象又包括,数组Arrays,String字符串,BOM,DOM等 JS对象 Arrays数组 数组是一种特殊的对象,用于存储…...

STM32-HAL库驱动DHT11温湿度传感器 --2024.9.28
目录 一、教程简介 二、驱动原理讲解 (一)通信4步骤 (二)传感器数据解析 三、CubeMX生成底层代码 (一)基础配置 (二)配置DHT11的驱动引脚 (三)配置串口 四…...

使用C语言获取iostat中的await值的方法和方案
使用C语言获取iostat中的await值的方法和方案 1. 准备工作2. 调用iostat命令并获取输出3. 解析iostat输出4. 完整实现和错误处理5. 注意事项在Linux系统中,iostat命令是sysstat软件包的一部分,用于监控系统的CPU、网卡、tty设备、磁盘、CD-ROM等设备的活动情况和负载信息。其…...

阿里云域名解析和备案
文章目录 1、域名解析2、新手引导3、ICP备案 1、域名解析 2、新手引导 3、ICP备案...

gitee公钥设置、创建库及使用
简介 一、如何安装git 使用gitee,需要先安装git工具。 工具网站地址:https://git-scm.com/downloads 安装完成后,在terminal命令行输入git --version可以查看到git的版本。 二、登录gitee 我们先在 gitee上注册账号并登录。gitee官网&#x…...

融媒体服务中PBO进行多重采样抗锯齿(MSAA)
如果不理解pbo 那先去了解概念,在此不再解释,这是我为了做融合服务器viewpointserver做的一部分工作,融合服务器的功能是将三维和流媒体,AI融合在一起,viewpointserver会直接读取三维工程的文件,同时融合rt…...

说说BPMN概念及应用
BPMN(Business Process Modeling and Notation)即业务流程建模与标注,是一种由OMG(Object Management Group,对象管理组织)制定的业务流程建模语言。以下是对BPMN标准的详细解释: 一、BPMN的起…...

【微服务】初识(day1)
基础概念 集群 集群是将一个系统完整的部署到多个服务器,每个服务器提供系统的所有服务,多个服务器可以通过负载均衡完成任务,每个服务器都可以称为集群的节点。 分布式 分布式是将一个系统拆分为多个子系统,多个子系统部署在…...

15分钟学 Python 第40天:Python 爬虫入门(六)第一篇
Day40 :Python 爬取豆瓣网前一百的电影信息 1. 项目背景 在这个项目中,我们将学习如何利用 Python 爬虫技术从豆瓣网抓取前一百部电影的信息。通过这一练习,您将掌握网页抓取的基本流程,包括发送请求、解析HTML、存储数据等核心…...

分层解耦-05.IOCDI-DI详解
一.依赖注入的注解 在我们的项目中,EmpService的实现类有两个,分别是EmpServiceA和EmpServiceB。这两个实现类都加上Service注解。我们运行程序,就会报错。 这是因为我们依赖注入的注解Autowired默认是按照类型来寻找bean对象的进行依赖注入…...

HCIP-HarmonyOS Application Developer 习题(六)
(多选)1、Harmonyos多窗口交互能力提供了以下哪几种交互方式? A. 平行视界 B.全局消息通知 C.分屏 D.悬浮窗 答案:ACD 分析:系统提供了悬浮窗、分屏、平行视界三种多窗口交互,为用户在大屏幕设备上的多任务并行、便捷…...

【电路基础 · 3】实际电压源 实际电流源;两种电源的等效情况;戴维南模型 诺顿模型(自用)
总览 1.实际电源的两种模型和它们的等效变换 2.两种电源的等效情况 3.戴维南模型 && 诺顿模型 一、实际电源的两种模型和它们的等效变换 1.实际电压源 实际电压源不允许短路。因为它的内阻太小,如果短路,电流很大,可能会烧毁电源…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
