【Qt】控件概述(2)—— 按钮类控件
控件概述(2)
- 1. PushButton
- 2. RadioButton——单选按钮
- 2.1 使用
- 2.2 区分信号 clicked,clicked(bool),pressed,released,toggled(bool)
- 2.3 QButtonGroup分组
- 3. CheckBox——复选按钮
1. PushButton
QPushButton继承自QAbstractButton类,这个类是抽象类,是其他按钮的父类。

QPushButton和QAbstractButton相关性较大的属性
| 属性 | 说明 |
|---|---|
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当鼠标左键按住不放时, 如果设为 true,则会持续产⽣鼠标点击事件;如果设为false,则必须释放鼠标,再次按下鼠标时才能产生点击事件.(相当于游戏手柄上的"连发"效果) |
| autoRepeatDelay | 重复触发的延时时间.按住按钮多久之后,开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
- QAbstractButton 作为QWidget 的子类,当然也继承了QWidget 的属性.上一期绍的QWidget 里的各种属性用法,对于QAbstractButton 同样适用.因此表格仅列出QAbstractButton 独有的属性.
- Qt的API设计风格是⾮常清晰的.此处列出的属性都是可以获取 和设置 的.例如,使用text() 获取按钮⽂本;使⽤用setText() 设置文本.
代码样例:给按钮导入图片
- 首先我们要将图片以qrc的形式导入Qt中,这个在第一期演示,这里就不过多的赘述
- 使用API进行设置。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* but = new QPushButton(this);QRect rect = but->geometry();but->setGeometry(rect.x(), rect.y(), 220, 220);but->setIcon(QIcon(":/qt.jpg"));but->setIconSize(QSize(120,120));
}
代码样例:带有快捷键的按钮
我们可以把之前的四个按钮控制一个按钮移动进行稍微改动,添加上图片以及使用键盘控制移动。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton_move->setIcon(QIcon(":/image/qt.jpg"));ui->pushButton_move->setIconSize(QSize(220,220));ui->pushButton_up->setIcon(QIcon(":/image/up.png"));ui->pushButton_up->setIconSize(QSize(30, 30));ui->pushButton_down->setIcon(QIcon(":/image/down.png"));ui->pushButton_down->setIconSize(QSize(30, 30));ui->pushButton_left->setIcon(QIcon(":/image/left.png"));ui->pushButton_left->setIconSize(QSize(30, 30));ui->pushButton_right->setIcon(QIcon(":/image/right.png"));ui->pushButton_right->setIconSize(QSize(30, 30));// 设置键盘快捷键ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));// 也可以使用这种方式
// ui->pushButton_up->setShortcut(QKeySequence("w"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));// 设置重复触发功能,可以长按点击移动ui->pushButton_up->setAutoRepeat(true);ui->pushButton_down->setAutoRepeat(true);ui->pushButton_left->setAutoRepeat(true);ui->pushButton_right->setAutoRepeat(true);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}
void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}

2. RadioButton——单选按钮
2.1 使用
QRadioButton是单选按钮,可以让我们在多个选择中选择一个。同样的QRadioButton同样是QAbstractButton和QWidget的子类,同样他们的一些API也可以适用于QRadioButton中。
QAbstractButton中和QRadioButton关系较大的属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
代码样例:选择性别选项
void Widget::on_radioButton_male_clicked()
{ui->label->setText("你选择的性别是:男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("你选择的性别是:女");
}void Widget::on_radioButton_other_clicked()
{ui->label->setText("你选择的性别是:其他");
}

也可以在Widget的构造函数启用默认选项,这样只要运行代码就是默认选项。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置默认选中按钮ui->radioButton_male->setChecked(true);ui->label->setText("你选择的性别是:男");
}
也可以禁用某个选项
// 比如禁用other选项
ui->readioButton_other->setCheckable(false);
ui->readioButton_other->setEnable(false);
2.2 区分信号 clicked,clicked(bool),pressed,released,toggled(bool)
- clicked表示一次“点击”
- clicked(bool)同样表示一次“点击”同时会传递一个参数,只要点击了就是true
- pressed表示鼠标“按下”
- released表示鼠标“释放”
- toggled(bool)表示按钮状态切换,比如上面的radioButton按下时参数是true,但是如果其他按钮按下,会触发排他效果这个时候参数就会从true变成fasle这个时候就会触发toggled
void Widget::on_radioButton_clicked()
{qDebug() << "clicked";
}void Widget::on_radioButton_2_clicked(bool checked)
{qDebug() << "clicked(bool):" << checked;
}void Widget::on_radioButton_3_pressed()
{qDebug() << "pressed";
}void Widget::on_radioButton_4_released()
{qDebug() << "released";
}void Widget::on_radioButton_5_toggled(bool checked)
{qDebug() << "toggled(bool):" << checked;
}

2.3 QButtonGroup分组
有的时候我们不希望被这个排他所影响,而是像让他子一个区域中进行排他效果,这个时候我们就可以进行分组。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建三个组QButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);// 进行分组group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group1->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group2->addButton(ui->radioButton_5);group2->addButton(ui->radioButton_6);group3->addButton(ui->radioButton_7);group3->addButton(ui->radioButton_8);group3->addButton(ui->radioButton_9);
}

3. CheckBox——复选按钮
上面我们使用RadioButton是单选按钮,也就是只能选一个,但是有的时候我们需要多选,这个时候就要用到CheckBox复选按钮,允许我们选择多个选项。
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
而其他的属性和RadioButton很相似。
代码样例:选择多个选项
void Widget::on_pushButton_clicked()
{QString str = "今天的娱乐项目是:";if (ui->checkBox->isChecked()){str += ui->checkBox->text() + " ";}if (ui->checkBox_2->isChecked()){str += ui->checkBox_2->text() + " ";}if (ui->checkBox_3->isChecked()){str += ui->checkBox_3->text() + " ";}ui->label->setText(str);
}

相关文章:

【Qt】控件概述(2)—— 按钮类控件
控件概述(2) 1. PushButton2. RadioButton——单选按钮2.1 使用2.2 区分信号 clicked,clicked(bool),pressed,released,toggled(bool)2.3 QButtonGroup分组 3. CheckBox——复选按钮 1. PushButton QPushB…...

Java访问器方法和更改器方法
一.访问器方法 1.访问器方法的定义和用途 访问器方法,通常也称为getter方法,是一种在面向对象编程中用于从类的外部访问私有字段值的特殊方法。这些方法的设计目的是为了提供对类内部状态的受限访问,同时保持类的封装性。通过使用访问器方法&…...

CAN协议帧结构
一、数据帧的整体结构 ┌───────┬───────┬───────┬───────┬───────┬───────┬───────┬───────┬───────┬───────┬───────┐ │ SOF │ ID[11]│ RTR │ IDE │ DLC │ Data …...
)
valgrind 单例模式的自动释放(多线程)
单例模式,其中对象是由_pInstance指针来保存的,而在使用单例设计模式的过程中,也难免会遇到内存泄漏的问题。那么是否有一个方法,可以让对象自动释放,而不需要程序员自己手动去释放呢? ——嵌套类 5.1、内…...

OpenFegin
文章目录 一、OpenFegin是什么?二、基本使用三、超时重试机制4.自定义超时重传机制五、底层实现 一、OpenFegin是什么? OpenFeign的全称为Spring Cloud OpenFeign(下文简称OpenFeign),是Spring Cloud团队开发的一款基于 Feign的框架,声明式W…...

LeetCode-2608. 图中的最短环【广度优先搜索 图,腾讯面试真题】
LeetCode-2608. 图中的最短环【广度优先搜索 图,腾讯面试真题】 题目描述:解题思路一:【一图秒懂】枚举起点跑 BFS解题思路二:背诵版解题思路三: 题目描述: 现有一个含 n 个顶点的 双向 图,每个…...

IDEA 编译报错 “java: 常量字符串过长” 的解决办法
目录 一、问题描述二、问题原因2.1 理论角度2.2 源码角度 三、解决方案解决方案①:StringBuilder 拼接解决方案②:读取文件内容 四、方案验证 在线文本换行工具: https://lzltool.cn/Toolkit/WrapWordsInText 一、问题描述 今天在开发过程中…...

RK3568平台开发系列讲解(I2C篇)I2C 总线实现 client 设备方法
🚀返回专栏总目录 文章目录 一、非设备树实现 i2c client1.1、i2c_new_device1.2、i2c client二、设备树实现 i2c2.1、i2c_client 结构体的生成2.2、i2c_driver 驱动2.2.1、module_i2c_driver2.2.2、fan53555_regulator_probe沉淀、分享、成长,让自己和他人都能有所收获!�…...

K8S安装和部署
环境部署说明 主机IPmaster172.25.254.100node10172.25.254.10node20172.25.254.20harbor172.25.254.233 所有节点禁用selinux和防火墙 所有节点同步时间和解析 所有节点安装docker-ce 所有节点禁用swap,注意注释掉/etc/fstab文件中的定义 解析配置(…...
)
Singleton(单例模式)
1. 意图 在开发中,若某些模块或功能只需要一个类实例,所有调用地方通过着一个类对象访问功能,单例模式符合这种类实例创建模式,并且通过提供统一类实例接口访问类对象。 2. 适用性 《Gof 设计模式-可复用面向对象软件的基础》中对…...

【Linux报错】“-bash: cd: too many arguments“
问题描述 今天使用 cd 想要调整某个文件目录时,发现以下报错 原因分析: arguments 是参数的意思,该报错提示参数过多,意味着系统识别到了多余参数 本质原因:你的命令中输入了多余的 ”空格“ ,检查一…...

C# WebService返回参数为DataTable报错“XML文档有错误”
该问题由于DataTable列存在自定义类型。 解决该报错需要以下几步: 1、自定义类型增加xml序列化 2、由于C#从 XML 反序列化 DataSet 或 DataTable 时的默认限制,所以需要先把调用方的项目开放限制,如果是.netframework项目,需要…...

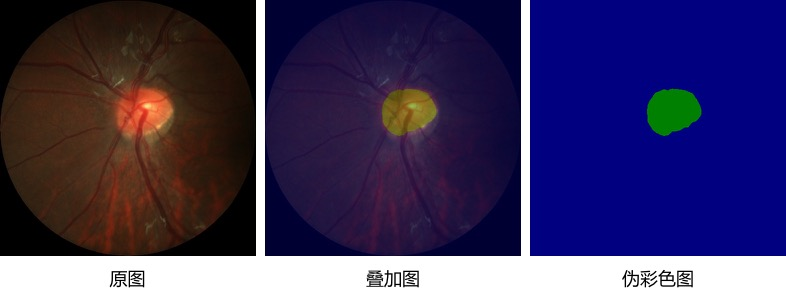
[paddle]paddleseg快速开始
快速开始 为了让大家快速了解PaddleSeg,本文档使用一个简单示例进行演示。在实际业务中,建议大家根据实际情况进行调整适配。 在开始下面示例之前,请大家确保已经安装好PaddleSeg开发环境(安装说明)。 1 准备数据 …...

UNIAPP popper气泡弹层【unibest框架下】vue3+typescript
看了下市场的代码,要么写的不怎么好,要么过于复杂。于是把市场的代码下下来了自己改。200行代码撸了个弹出层组件。兼容H5和APP。 功能: 1)只支持上下左右4个方向的弹层不支持侧边靠齐 2)不对屏幕边界适配 3)支持弹层外边点击自动隐藏 4)支持…...

launcher.py: error: the following arguments are required: --output_dir
记录一个LLaMA-Factroy配置过程。 安装 git clone --depth 1 https://github.com/hiyouga/LLaMA-Factory.git cd LLaMA-Factory pip install -e ".[torch,metrics]"训练 CUDA_VISIBLE_DEVICES0 llamafactory-cli train example/train_lora/.yaml按理说配置好文件应…...

C语言基础之结构体
今天我们来讲讲C语言基础的最后一个知识点了 —— 结构体。不知道大家对前面的C语言基础的知识点掌握的怎么样了呢?下面我们就开始讲解结构体的相关知识点吧! 什么是结构体呢?或者说结构体有什么作用呢?对于复杂对象来说ÿ…...

Redis入门第四步:Redis发布与订阅
欢迎继续跟随《Redis新手指南:从入门到精通》专栏的步伐!在本文中,我们将深入探讨Redis的发布与订阅(Pub/Sub)模式。这是一种强大的消息传递机制,适用于各种实时通信场景,如聊天应用、实时通知和…...

MySQL 之权限与授权
MySQL 权限及授权系统用于控制数据库用户对数据库资源的访问和操作权限。它提供了一种细粒度的安全控制机制,确保只有被授权的用户才能执行特定的操作。MySQL 的权限控制体系非常灵活,支持多种权限类型及级别(数据库、表、列、存储过程等&…...

解决方案:Pandas里面的loc跟iloc,有什么区别
文章目录 一、现象二、解决方案案例使用loc使用iloc 简单总结 一、现象 在用Pandas库处理数据的时候,久而久之不用loc跟iloc,难免会有些混乱记混 二、解决方案 在Pandas中,loc和iloc是两种常用的数据选择方法,它们的主要区别在…...

C# 和 C++ 混合编程
以下是一个关于 C# 和 C 混合编程 的教程详细目录,涵盖了混合编程中的各个重要方面: 目录 1. 引言 1.1 什么是混合编程? 1.2 为什么选择 C# 和 C 进行混合编程? 1.3 应用场景和优势 2. 基本概念 2.1 C# 和 C 的基础差异 2.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

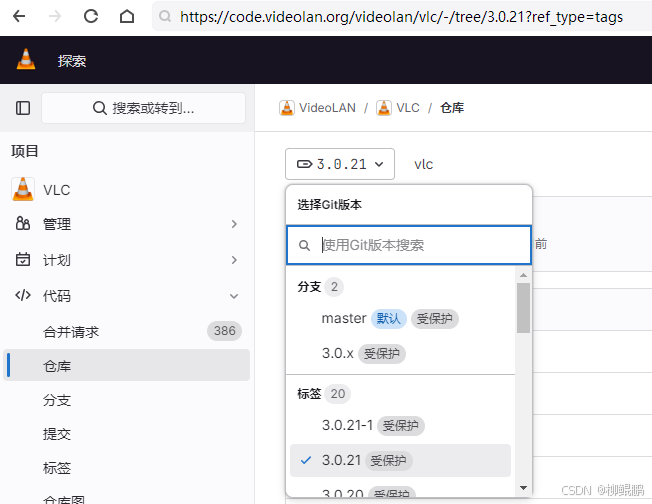
LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...
