webGL进阶(一)多重纹理效果
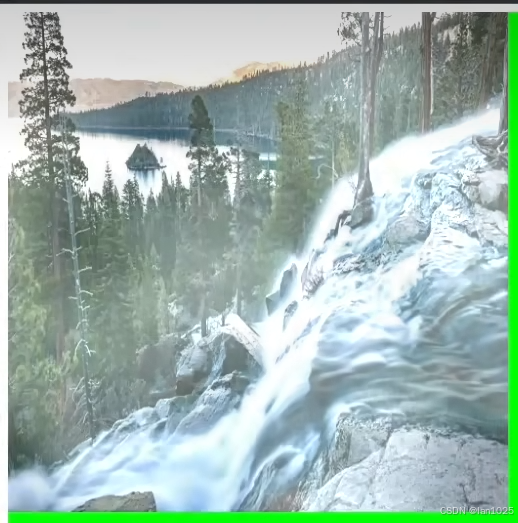
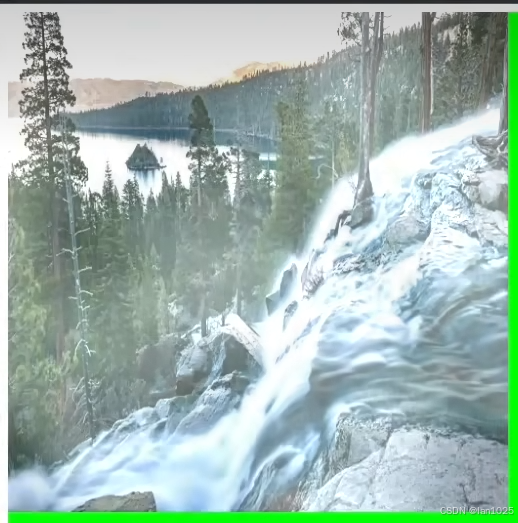
效果:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绘制多重纹理(漂浮的云)</title><script src="glMatrix-0.9.6.min.js"></script><script>let vertexstring = `attribute vec4 a_position;uniform mat4 proj;attribute vec2 outUV;varying vec2 inUV;void main(void){gl_Position = a_position;inUV = outUV;}`;let fragmentstring = `precision mediump float;uniform sampler2D texture;uniform sampler2D texture1;uniform float anim;varying vec2 inUV;void main(void){vec4 color1 =texture2D(texture,inUV);vec4 color2 =texture2D(texture1, vec2(inUV.x + anim, inUV.y));gl_FragColor = color1;}`;var projMat4 = mat4.create();var webgl;var uniformTexture = 0;var uniformTexture1 = 0;var uniformAnim = 0;var count = 0;var texture0;var texture1;function webglStart() {init();tick();}function tick() {requestAnimFrame(tick)draw();};function init() {initWebgl();initShader();initBuffer();}function initWebgl() {let webglDiv = document.getElementById('myCanvas');webgl = webglDiv.getContext("webgl");webgl.viewport(0, 0, webglDiv.clientWidth, webglDiv.clientHeight);mat4.ortho(0, webglDiv.clientWidth, webglDiv.clientHeight, 0, -1.0, 1.0, projMat4)}function initShader() {let vsshader = webgl.createShader(webgl.VERTEX_SHADER);let fsshader = webgl.createShader(webgl.FRAGMENT_SHADER);webgl.shaderSource(vsshader, vertexstring);webgl.shaderSource(fsshader, fragmentstring);webgl.compileShader(vsshader);webgl.compileShader(fsshader);if (!webgl.getShaderParameter(vsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(vsshader);alert(err);return;}if (!webgl.getShaderParameter(fsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(fsshader);alert(err);return;}let program = webgl.createProgram();webgl.attachShader(program, vsshader);webgl.attachShader(program, fsshader)webgl.linkProgram(program);webgl.useProgram(program);webgl.program = program}function initBuffer() {let arr = [-0.5, -0.5, 0, 1, 0, 0,-0.5, 0.5, 0, 1, 0, 1,0.5, 0.5, 0, 1, 1, 1,0.5, -0.5, 0, 1, 1, 0,]let index = [0, 1, 2,2, 0, 3];let pointPosition = new Float32Array(arr);let aPsotion = webgl.getAttribLocation(webgl.program, "a_position");let triangleBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ARRAY_BUFFER, triangleBuffer);webgl.bufferData(webgl.ARRAY_BUFFER, pointPosition, webgl.STATIC_DRAW);webgl.enableVertexAttribArray(aPsotion);webgl.vertexAttribPointer(aPsotion, 4, webgl.FLOAT, false, 6 * 4, 0);let uniformProj = webgl.getUniformLocation(webgl.program, "proj");webgl.uniformMatrix4fv(uniformProj, false, projMat4);attribOutUV = webgl.getAttribLocation(webgl.program, "outUV");webgl.enableVertexAttribArray(attribOutUV);webgl.vertexAttribPointer(attribOutUV, 2, webgl.FLOAT, false, 6 * 4, 4 * 4);let indexarr = new Uint8Array(index)let indexBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ELEMENT_ARRAY_BUFFER, indexBuffer);webgl.bufferData(webgl.ELEMENT_ARRAY_BUFFER, indexarr, webgl.STATIC_DRAW);uniformTexture = webgl.getUniformLocation(webgl.program, "texture");uniformTexture1 = webgl.getUniformLocation(webgl.program, "texture1");texture1 = initTexture("fog.png");texture0 = initTexture("山水图像纹理映射.png");}function handleLoadedTexture(texture) {webgl.bindTexture(webgl.TEXTURE_2D, texture);webgl.pixelStorei(webgl.UNPACK_FLIP_Y_WEBGL,666);webgl.texImage2D(webgl.TEXTURE_2D, 0, webgl.RGBA, webgl.RGBA, webgl.UNSIGNED_BYTE, texture.image);webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_MAG_FILTER, webgl.LINEAR);webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_MIN_FILTER, webgl.LINEAR);webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_WRAP_S, webgl.CLAMP_TO_EDGE);webgl.texParameteri(webgl.TEXTURE_2D, webgl.TEXTURE_WRAP_T, webgl.CLAMP_TO_EDGE);}function initTexture(imageFile, num) {let textureHandle = webgl.createTexture();textureHandle.image = new Image();textureHandle.image.src = imageFile;textureHandle.image.onload = function () {handleLoadedTexture(textureHandle, num)}return textureHandle;}function draw() {webgl.clearColor(0.0, 1.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);webgl.enable(webgl.DEPTH_TEST);//纹理变动uniformAnim = webgl.getUniformLocation(webgl.program, "anim");count = count + 0.01;webgl.uniform1f(uniformAnim, count);webgl.activeTexture(webgl.TEXTURE0);webgl.bindTexture(webgl.TEXTURE_2D, texture0);webgl.uniform1i(uniformTexture, 0);webgl.activeTexture(webgl.TEXTURE1);webgl.bindTexture(webgl.TEXTURE_2D, texture1);webgl.uniform1i(uniformTexture1, 1);webgl.drawElements(webgl.TRIANGLES, 6, webgl.UNSIGNED_BYTE, 0);}window.requestAnimFrame = (function () {return window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||window.oRequestAnimationFrame ||window.msRequestAnimationFrame ||function (callback, element) {window.setTimeout(callback, 1000 / 60);};})();</script>
</head><body onload="webglStart()"><canvas id='myCanvas' width="1024" height='1000'></canvas>
</body></html>复盘:
相关文章:

webGL进阶(一)多重纹理效果
效果: 代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&q…...

flink-jdbc-driver
Flink JDBC 驱动程序是一个 Java 库,使客户端能够通过 SQL 网关将 Flink SQL 发送到 Flink 集群。 首先启动:1.flink集群,随意任何集群。 2.启动flink-sql-gateway: sql-gateway.sh start -Dsql-gateway.endpoint.rest.addresslo…...

快速的配置Prettier,让代码更整洁
快速的配置Prettier,让代码更整洁 一个人一个代码风格,先抛开语法的使用不谈,加不加空格、加不加分号也是萝卜白菜各有所爱,那怎么统一我们的代码格式呢 prettier 就是为我们解决这个问题的 1. 如何制定我们的代码风格 我们可以在…...

JavaEE: HTTPS的魅力与优势揭秘
文章目录 HTTPSHTTPS 是什么HTTPS 基本工作过程Fiddle 等抓包工具,为啥能解析 HTTPS 的数据? HTTPS HTTPS 是什么 HTTPS 是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层. 几个核心概念: 明文: 要传输的原始数据.密文: 把明文进行加密之后得到一个让别人不能理解…...

软件设计师——系统基础开发
📔个人主页📚:秋邱-CSDN博客☀️专属专栏✨:软考——软件设计师🏅往期回顾🏆:软件设计师——信息安全🌟其他专栏🌟:C语言_秋邱 一、软件工程概述 1.1、考…...

架构设计笔记-7-系统架构设计基础知识
目录 知识要点 单选 案例分析 1.质量属性 / 管道过滤器 / 数据仓库风格 2.面向对象风格 / 控制环路风格 3.软件架构风格 / 架构风格选择 4.体系结构方案对比 5.面向对象风格 / 基于规则风格 6.解释器风格 / 管道过滤器风格 7.面向对象风格 / 解释器风格 8.软件架构复…...

跨平台应用程序本地化过程的特点
跨平台应用程序本地化不仅仅是将单词从一种语言翻译成另一种语言。这是关于调整应用程序,使其无缝融入全球用户的不同文化和语言环境,无论他们使用的是哪种设备或平台。这个过程对于跨平台应用程序来说尤其复杂,它们需要在多个操作系统和设备…...

C++面试速通宝典——9
170. 简述数组和指针的区别? 答:数组要么在静态存储区被创建(如全局数组),要么在栈上被创建。指针可以随时指向任意类型的内存块。 1. 修改内容上的区别 char a[] “hello”; a[0] ‘X’; char * p …...

阿里巴巴商品详情API返回值:电商行业发展的新动力
阿里巴巴的商品详情API在电商行业中扮演着至关重要的角色,它不仅为商家和消费者提供了丰富的产品信息,还推动了电商行业的进一步发展和创新。通过API接口,开发者可以获取商品的详细信息,如标题、价格、库存、评价等,进…...

php的urlencode和rawurlencode区别
urlencode和rawurlencode都是用于对URL进行编码的函数,但它们在处理方式和应用场景上存在明显的区别。以下是关于这两个函数的详细比较: 一、定义与标准 urlencode:基于rawurlencode标准,但有略微的不同,它定义在rfc…...

LeetCode讲解篇之322. 零钱兑换
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 我们可以使用动态规划解决这道题,我们首先定义一个数组,数组中第i个元素表示组成金额 i 的最少硬币个数 我们遍历数组的1 ~ amount号位置,对coins进行遍历,查找选…...

猴子吃桃-C语言
1.问题: 猴子第一天摘下若干个桃子,当即吃了一半,还不过瘾,又多吃了一个。 第二天早上又将剩下的桃子吃掉一半,又多吃一个。以后每天早上都吃了前一天剩下的一半零一个。 到第N天早上想再吃时,见只剩下一个…...

【C++】单例模式「详尽版」
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 文章目录 什么是单例模式如何实现单例模式饿汉模式和懒汉模式饿汉模式懒汉模式饿汉模式和懒汉模式的优缺点1.饿汉模式的优缺点2.懒汉模式的优缺点 什么是单例模式 C单例模式是一种非常重要的设计模式…...

MongoDB集群模式详解及应用实战
目录 本节课内容: 集群搭建 1.创建3个目录: 2.编辑配置文件 编辑 3.启动: 4.看看: 5.另外,两个如上1,2,3步骤操作 ,但是日志目录,端口什么的需要改一下即可。 …...

接着上一篇stp 实验继续
理论看上一篇,我们直接实验 首先找出root 桥 很明显 sw1 为root 桥,所谓sw1 &a…...

怎么将手机备忘录传送至电脑
在数字化时代,手机备忘录已成为我们生活中不可或缺的一部分。无论是记录购物清单、工作事项,还是灵感闪现的瞬间,手机备忘录都能随时记录下这些宝贵的信息,帮助我们防止遗忘。然而,有时候我们需要将这些备忘录内容转移…...

解决触摸屏屏幕乱动的问题:E: 无法定位软件包 libinput
在 Ubuntu 中,你可能已经有 libinput 库,它通常默认包含在系统中。如果你想使用 libinput 来管理输入设备(例如触摸屏或触摸板),通常不需要安装额外的软件包,而是直接使用系统自带的工具。 不过࿰…...

RISC-V笔记——基础
1. 前言 RISC-V旨在支持广泛的定制和专业化。RISC-V的ISA是由一个基本整型ISA和其它对基本ISA的可选扩展组成。每个整型ISA可以使用一个或多个可选的ISA扩展进行扩展。 基本整型ISA精选了最小的一组指令,这些指令足以为编译器、汇编器、链接器和操作系统提供足够的…...
)
「Kafka」Kafka消息可靠性和重复消费问题(五)
在 Kafka 中,实现消息的可靠性和避免重复消费是保证数据一致性和系统稳定性的关键。Kafka 提供了多种机制来实现这两个目标。 1. Kafka 消息可靠性 Kafka 的可靠性主要体现在消息的投递和存储上,以确保消息不会丢失。具体来说,有以下几个措…...

现代身份和访问管理 IAM 如何降低风险
您的公司是否仍在使用 1998 年时的身份管理系统?仅凭用户名和密码就能登录本地网络并访问几乎所有资源吗? 虽然大多数企业已经转向现代身份和访问管理(IAM) 平台,但成千上万的企业和其他组织仍然依赖过时的用户名/密码系统。 如果你看一下传…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
