Electron应用创建和打包
一、创建项目目录
创建NodeJs项目目录,项目有关的文件、依赖包都将在本目录创建和安装。
mkdir hello_electron & cd hello_electron
CMD执行以上命令将在用户目录下创建hello_electron并进入该目录。当然也可以手动在任何地方创建目录,cmd中cd 路径进入目录。
二、项目初始化
npm init
初始化时按提示输入必要配置内容,程序名、版本、简介、入口、作者,其他的内容不输入直接回车。
C:\Users\Admin\NodejsProjects\hello>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See `npm help init` for definitive documentation on these fields
and exactly what they do.Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
package name: (hello)
version: (1.0.0)
description: myapp
entry point: (index.js)
test command:
git repository:
keywords:
author: me
license: (ISC)
About to write to C:\Users\Admin\NodejsProjects\hello\package.json:{"name": "hello","version": "1.0.0","description": "electron_app","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "me","license": "ISC"
}Is this OK? (yes)
如果初始化没有提示输入生成package.json,那么请手动创建
{"name": "hello","version": "1.0.0","description": "electron_app","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}
三、安装Electron
1.执行安装
electron作为nodejs项目的依赖包安装,执行命令安装:
npm install electron --save
# 网络有问题请使用cnpm代替,,前提是使用npm安装了cnpm模块,cnpm安装不再详述
cnpm add electron --save
# cnpm安装的包体积稍大,网络存在问题推荐使用yarn添加包,前提是使用npm安装了yarn模块
yarn add electron --save
等待安装
C:\Users\Admin\NodejsProjects\hello>cnpm install electron --save
√ Installed 1 packages
√ Linked 82 latest versions
[1/2] scripts.postinstall electron@15.1.0 › @electron/get@1.13.0 › global-agent@2.2.0 › core-js@^3.6.5 run "node -e \"try{require('./postinstall')}catch(e){}\"", root: "C:\\Users\\Admin\\NodejsProjects\\hello\\node_modules\\_core-js@3.18.1@core-js"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!The project needs your help! Please consider supporting of core-js:
> https://opencollective.com/core-js
> https://patreon.com/zloirock
> https://paypal.me/zloirock
> bitcoin: bc1qlea7544qtsmj2rayg0lthvza9fau63ux0fstczAlso, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)[1/2] scripts.postinstall electron@15.1.0 › @electron/get@1.13.0 › global-agent@2.2.0 › core-js@^3.6.5 finished in 232ms
[2/2] scripts.postinstall electron@latest run "node install.js", root: "C:\\Users\\Admin\\NodejsProjects\\hello\\node_modules\\_electron@15.1.0@electron"
[2/2] scripts.postinstall electron@latest finished in 5s
√ Run 2 scripts
Recently updated (since 2021-09-25): 3 packages (detail see file C:\Users\Admin\NodejsProjects\hello\node_modules\.recently_updates.txt)Today:→ electron@latest(15.1.0) (00:39:02)
√ All packages installed (87 packages installed from npm registry, used 35s(network 30s), speed 9.19KB/s, json 82(277.92KB), tarball 0B)C:\Users\Admin\NodejsProjects\hello>
安装完成后,package.json自动添加electorn配置信息
"devDependencies": {"electron": "^19.0.3"}
使用–save参数安装,则在package.json添加dependencies
使用–save-dev参数安装,则在package.json添加devDependencies
区别在于dependencies是实际环境中使用,devDependencies在开发环境下使用。
2.配置启动方式
安装好electron之后,想要启动electron应用,还需要在package.json文件中添加启动方式
"scripts": {"start": "electron ."}
scripts项添加start为electron .
四、创建应用
创建应用前需要了解的是electron应用工作基本原理,首先electron是由chromium浏览器内核+nodejs,前端技术通过nodejs调用系统层功能,来达到桌面应用开发的目的,因此创建应用基本是js和html文件为主,这里需要创建index.js入口文件和html显示界面。
1.index.js
应用入口文件,文件名对应package.json->main
// Modules to control application life and create native browser window
const {app, BrowserWindow} = require('electron')
const path = require('path')function createWindow () {// Create the browser window.const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.// mainWindow.webContents.openDevTools()
}// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {createWindow()app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.入口文件运行于主进程,作为nodejs应用运行,可直接使用nodejs功能。
2.index.html
显示页面,文件名对应index.js加载html文件名
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,and Electron <span id="electron-version"></span>.<!-- You can also require other files to run in this process --><script src="./renderer.js"></script></body>
</html>
显示界面,运行于渲染进程,html可以加载js文件,与项目入口index.js文件不同的是,页面加载的js运行于渲染进程。渲染进程不能直接通过nodejs调用系统功能,但是可以通过ipc与主进程进行通信,达到调用系统层目的,具体这里不再详述。
3.启动项目
npm start
执行后正常就可以看到electron窗口和界面了。
五、安装指定版本包
由于electron版本差异较大,如果需要使用指定版本,可以在安装electron前先创建package.json,如果有package-lock.json文件先删除,设置"dependencies"和"devDependencies":
"dependencies": {"electron": "^15.1.0"},"devDependencies": {"electron": "^15.1.0","electron-packager": "^15.4.0"}
执行安装命令:
npm install
"dependencies"和"devDependencies"中标明的包将会通过npm进行安装。
有于electron新版本在安全方面做了更多的优化,因此官方建在没有特殊需求情况下请使用最新版本。
六、electron-packager项目打包
项目打包将开发好的项目打包为可发布的程序,执行目录exe主程序自动加载相关文件并显示界面,不需要通过命令行。且可以通过打包为不同系统对应的程序发布。
1.安装electron-package
npm install electron-packager --save-dev
安装完成后,package.json将自动在devDependencies添加electron-packager,表示electron-packager在开发环境运行
"devDependencies": {"electron-packager": "^15.4.0"}
2.打包参数
在package.json中指定打包参数,指定打包目录、程序名称、运行平台、位数等
"scripts": {"start": "electron .","build": "electron-packager . hello_electron --platform=win32 --arch=x64 --ignore=node_modules/electron-*"}
build参数如下:
electron-packager 项目目录 app名称 --platform=平台 --arch=架构 --ignore=要忽略的目录或文件
-
arch:ia32(32位) 、x64(64位)、armv7l(ARM)、all
-
plateform:linux (Linux平台), win32 (Windows平台), darwin (MacOSX), mas , all
OS X (also known as darwin)
Mac App Store (also known as mas)
3.执行打包
npm run build
执行命令进行打包
执行成功:
C:\Users\Admin\NodejsProjects\hello>npm run build> hello@1.0.0 build C:\Users\Admin\NodejsProjects\hello
> electron-packager . hello_electron --platform=win32 --arch=x64 --ignore=node_modules/electron-*Packaging app for platform win32 x64 using electron v15.1.0
WARNING: Found 'electron' but not as a devDependency, pruning anyway
Wrote new app to C:\Users\Admin\NodejsProjects\hello\hello_electron-win32-x64C:\Users\Admin\NodejsProjects\hello>
其中WARNING警告electron没有作为开发环境使用,虽然打包成功,但为了避免出现未知错误,建议在package.json中devDependencies添加electron,之后再重新执行打包:
"devDependencies": {"electron": "^15.1.0"}
4.相关问题
(1)打包为macos操作系统的软件包时失败,提示如下信息:
Cannot create symlinks (on Windows hosts, it requires admin privileges); skipping darwin platform
原因是命令行没有权限执行,解决方法是通过管理员权限启动cmd命令行重新执行打包。
七、electron-build项目打包
electron-build相比electron-package功能更丰富些,electron-build打包的项目可以同时打包.zip绿色版和.exe安装版,同时还会能配置是否asar打包,打包结果中海油一个未做任何压缩的版本用于查看打包结果是否正确,electron-build通过配置可以在打包时移动文件目录位置,配置跨平台配置打包等等,当然跨平台配置不是electron-build能够交叉打包,而是在对应的平台进行构建打包。
1.package.json配置
electron-build在package.json文件中主要配置build项
{"name": "pinmashi","version": "1.0.0","description": "","main": "index.min.js","scripts": {"start": "electron .","build": "node-gyp configure build","rebuild": "node-gyp rebuild","clean": "node-gyp clean","electron-build": "electron-builder"},"build": {"productName": "PinMaShi", //项目名"appId": "com-pinmashi-app", //appid一般是com-项目名-app"directories": {"output": "dist" //输出目录},"asar": true, //是否asar打包(asar打包吧app目录作为一个asar文件)"files": [ //配置打包的文件目录,!开头表示忽略"dist/electron/**/*","**/*","!.vscode","!block_modules","!src","!other", //忽略目录"!*.gyp", //忽略gyp后缀的所有文件"!*.zip","!*.rar","!*.7z","!*.txt","!README.md", //忽略README.md文件"!release","!*.dev.js","!renderer.js","!index.js"],"extraResources": [{"from": "./block_modules/", //移动block_modules目录"to": "block_modules" //到app同级目录}],"nsis": { //windows安装包"oneClick": false,"allowElevation": true,"allowToChangeInstallationDirectory": true,"installerIcon": "build/icons/icon.ico","uninstallerIcon": "build/icons/icon.ico","installerHeaderIcon": "build/icons/icon.ico","createDesktopShortcut": true, //创建桌面图标"createStartMenuShortcut": true, //创建开始菜单"shortcutName": "PinMaShi","include": "build/script/installer.nsh" //安装需要的脚本},"dmg": { //macos安装包"contents": [{"x": 410,"y": 150,"type": "link","path": "/Applications"},{"x": 130,"y": 150,"type": "file"}]},"mac": { //macos配置"icon": "build/icons/icon.icns"},"win": { //windows配置"icon": "build/icons/icon.ico","target": [{"target": "nsis","arch": ["x64"]},{"target": "zip","arch": ["x64"]}]},"linux": { //linux配置"icon": "build/icons"}},"author": "","license": "GPL3","dependencies": {"cheerio": "^1.0.0-rc.12","compressing": "^1.6.2","ssh2": "^1.11.0"},"devDependencies": {"electron": "^20.0.2","electron-builder": "^23.6.0","node-addon-api": "^5.0.0","node-gyp": "^9.3.0"}
}
2.图标
在项目目录下创建以下文件:
#图片
build/icons/256x256.png
#图标
build/icons/icon.ico
3.安装脚本
在项目目录下创建build\script\installer.nsh
; Script generated by the HM NIS Edit Script Wizard.; HM NIS Edit Wizard helper defines custom install default dir
!macro preInitSetRegView 64WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\Program Files"WriteRegExpandStr HKCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\Program Files"SetRegView 32WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\Program Files"WriteRegExpandStr HKCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\Program Files"
!macroend
4.执行打包
electron-builder
相关文章:

Electron应用创建和打包
一、创建项目目录 创建NodeJs项目目录,项目有关的文件、依赖包都将在本目录创建和安装。 mkdir hello_electron & cd hello_electronCMD执行以上命令将在用户目录下创建hello_electron并进入该目录。当然也可以手动在任何地方创建目录,cmd中cd 路径…...

代码随想录算法训练营第五六天| 99. 岛屿数量 100. 岛屿的最大面积
今日任务 99. 岛屿数量 深度搜搜 99. 岛屿数量 广度搜索 100. 岛屿的最大面积 99. 岛屿数量 题目链接: 99. 岛屿数量 import java.util.Scanner;public class Main {public static int[][] dir {{0, 1},{1, 0},{-1, 0},{0, -1}};public static void dfs(boolean…...

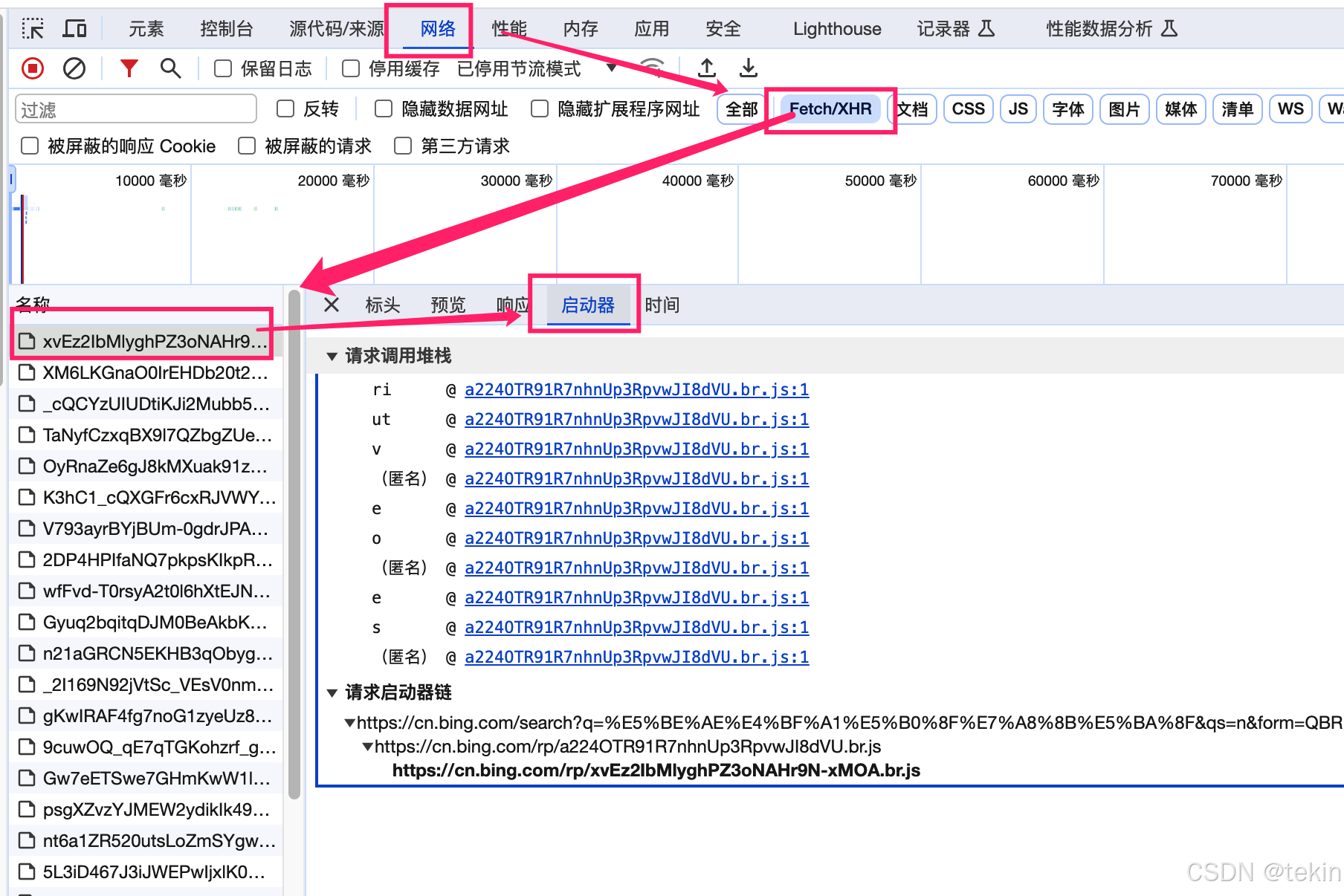
图解 微信开发者工具 小程序源码 调试、断点标记方法 , 微信小程序调试器,真机调试断点调试方法,小程序网络API请求调试方法 总结
在我们使用微信开发者工具进行微信小程序开发的时候,在这个微信开发者工具的代码编辑框里面我们是无法像使用vscode, idea等IDE工具时那样直接对代码打断点进行调试, 原因是小程序实际上他就是一个web浏览器应用的包装, 在其内部使用的还是类似chrome的…...

注释,换行,控制台输入输出,命名空间,省略return语句
注释 1.单行注释 // 2.多行注释 /*注释内容*/ 解释代码的作用;注释多余内容;注释不会影响代码执行 换行 \nstd::endl 控制台输入输出 输出123456 可一次性输出多个 std::cout<<"123456"//示例获取控制台输入内容,存储在…...

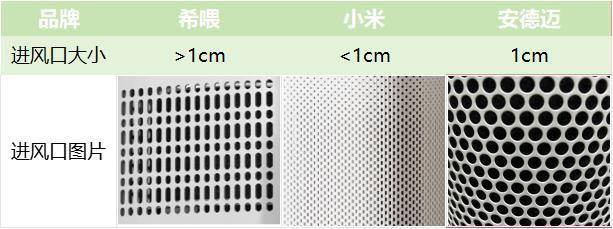
宠物空气净化器该怎么选?希喂,小米、安德迈这三款好用吗?
不得不说,虽然现在购物网站的活动不少,可力度都好弱啊!我想买宠物空气净化器很久了,觉得有点贵,一直没舍得入手。价格一直没变化,平台小活动根本没什么优惠,只能寄希望于双十一了,准…...

【Mybatis篇】Mybatis的注解开发
🧸安清h:个人主页 🎥个人专栏:【计算机网络】,【Mybatis篇】 🚦作者简介:一个有趣爱睡觉的intp,期待和更多人分享自己所学知识的真诚大学生。 文章目录 🎯 Select注解 …...

NEC协议
NEC协议是一种红外线通信协议,广泛应用于家电遥控器和其他红外线设备之间的通信。以下是对NEC协议的详细解释和介绍: 一、开发背景与应用 NEC协议由日本电子公司NEC(日本电气公司)开发,因其简单、易于实现和广泛兼容…...

Meta 发布 Quest 3S 头显及 AR 眼镜原型:开启未来交互新视界
简介 在科技的浪潮中,Meta 始终站在创新的前沿,不断为我们带来令人惊叹的虚拟现实和增强现实体验。2024 年 10 月 6 日,让我们一同聚焦 Meta 最新发布的 Quest 3S 头显及 AR 眼镜原型(Orion),探索这两款产品…...

【CSS】水平垂直居中
给父盒子设置属性 flex display: flex;写在父元素上这就是定义了一个伸缩容器justify-content:center 设置主轴对齐方式为居中,默认是横轴。子元素居中。align-items:center 设置纵轴对齐方式为居中,默认是纵轴。子元素居中。 给…...

欧盟零毁林法案 EUDR
EUDR法案,即欧盟零毁林法案(EU Deforestation Regulation),是欧盟为了减少全球森林砍伐和退化,应对气候变化和生物多样性丧失而制定的一项重要法规。以下是对该法案的详细解读: 一、法案背景与目的 EUDR法…...

26.删除有序数组中的重复项
题目::26. 删除有序数组中的重复项 - 力扣(LeetCode) 思路:只要不和前面的数一样就可以移动指针,进行赋值 代码: class Solution { public:int removeDuplicates(vector<int>& nums) {int slow 0 ;for(int fast 1; fast < …...

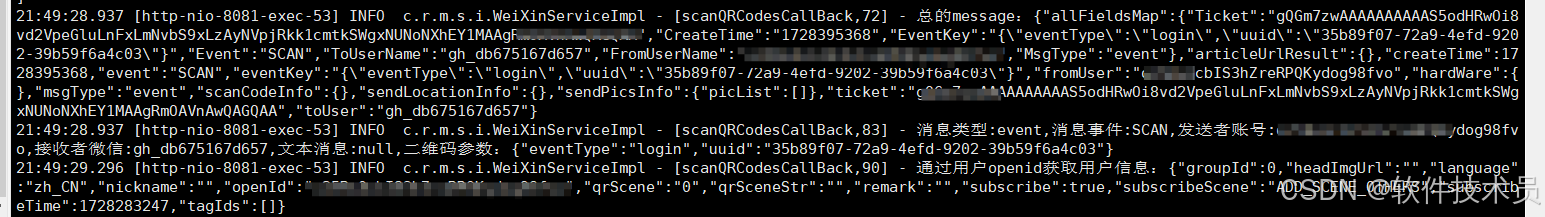
JAVA实现公众号扫码登录和关注功能实战
前言 使用第三方插件 <dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-mp</artifactId><version>4.6.0</version> </dependency>准备APPID和appSecet 登录微信公众号后台,复制ap…...

初识Mysql/备份,基础指令
1,MySQL登录指令: mysql -h 127.0.0.1 -P3306 -u -p 其中,-h指明登录部署了mysql服务的主机 -P指明要访问的端口号, -u指明登录用户 -p输入密码 2,数据库基础 mysql:表示的是客户端 mysqld&…...

没想到吧!线稿上色居然可以这么简单
前言 在创意无限的数字艺术世界里,艺术创作中的线稿上色,向来是件既费时又需技巧的活儿,寻找一款既能激发灵感又能简化繁琐流程的工具,是每位艺术家心中的向往。 今天,为大家推荐一款革命性的线稿上色AI工具——千鹿…...

修改Docker的默认存储路径
docker默认存储路径:/var/lib/docker/ 执行 docker info 查看,得到以下信息 Docker Root Dir: /var/lib/docker/Debug Mode: falseRegistry: https://index.docker.io/v1/Labels:Experimental: falseInsecure Registries: 1.修改docker配置 要修改默认…...

深入计算机语言之C++:C到C++的过度
🔑🔑博客主页:阿客不是客 🍓🍓系列专栏:从C语言到C语言的渐深学习 欢迎来到泊舟小课堂 😘博客制作不易欢迎各位👍点赞⭐收藏➕关注 一、什么是C C(c plus plusÿ…...

HR面试篇
一.面试中被问职业规划 HR感兴趣的不是你的职业规划,感兴趣的是你的职业规划和他们公司有没有关系。 或者说他们公司能不能去帮助你去实现你的职业规划。 切忌不要讲不合实际的,比如要在公司赚多少钱等等。 要根据公司的特点,找到切入点,只要讲得积极向上就可以。 二.…...

深度探索Kali Linux的精髓与实践应用
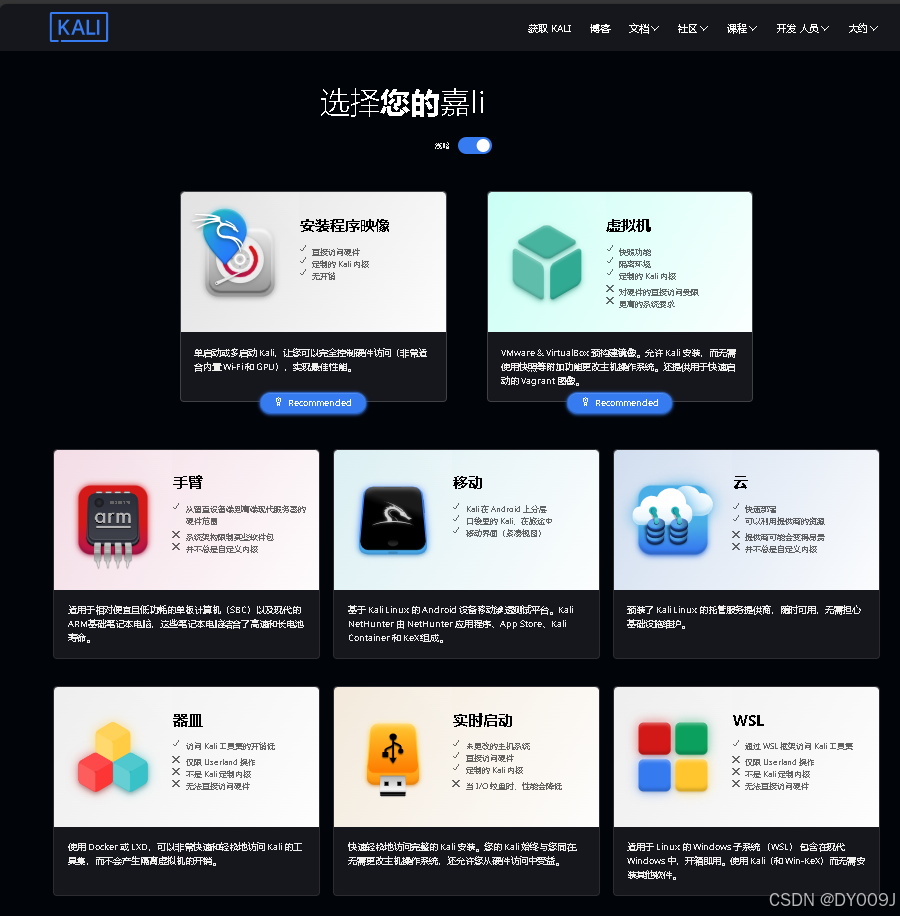
Kali Linux简介 Kali Linux作为全球网络安全领域的首选操作系统之一,其强大的功能性及广泛的适用范围令人瞩目。除了上述基础介绍外,让我们深入探究Kali Linux的几个关键特性及其在实际操作中的具体应用案例。 Kali工具集成:全面的安全工具…...

【在Linux世界中追寻伟大的One Piece】DNS与ICMP
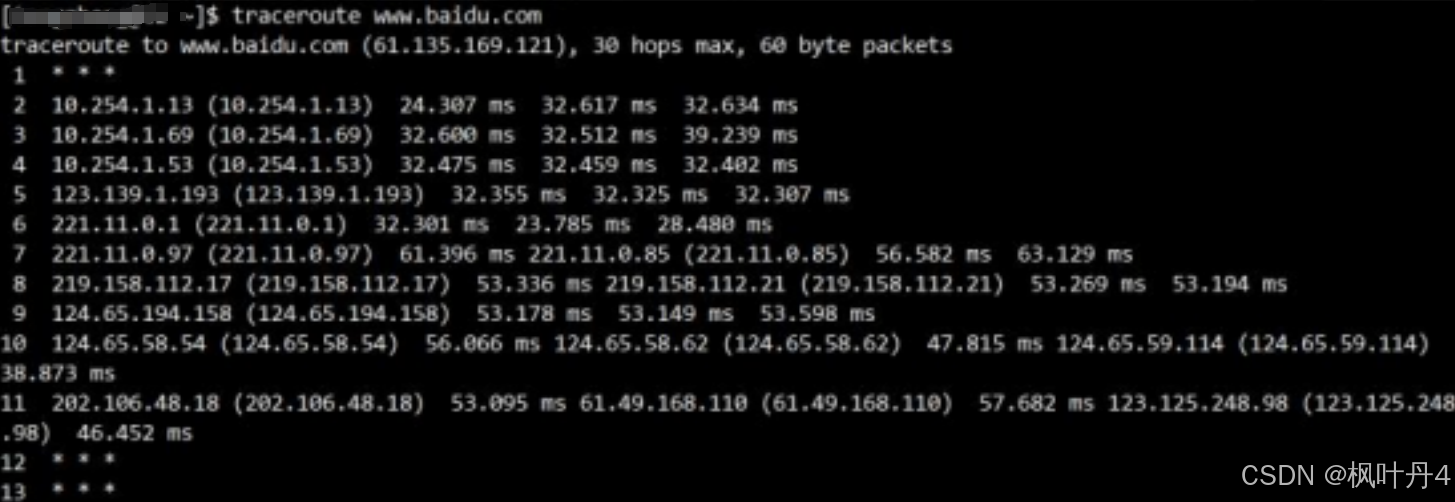
目录 1 -> DNS(Domain Name System) 1.1 -> DNS背景 2 -> 域名简介 2.1 -> 域名解析过程 3 -> 使用dig工具分析DNS 4 -> ICMP协议 4.1 -> ICMP功能 4.2 -> ICMP报文格式 4.3 -> Ping命令 4.4 -> traceroute命令 1 -> DNS(Domain Na…...

信息安全工程师(41)VPN概述
前言 VPN,即Virtual Private Network(虚拟专用网络)的缩写,是一种通过公共网络(如互联网)创建私密连接的技术。 一、定义与工作原理 定义:VPN是依靠ISP(Internet Service Provider&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
