【Chrome浏览器插件--资源嗅探猫抓】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、资源嗅探插件---猫抓
- 二、使用步骤
- 总结
一、资源嗅探插件—猫抓
猫抓是一个浏览器插件,可以检测当前网页中的一些资源文件,可设置嗅探的资源类型。默认为视频,音频类资源。也可以添加自定义类型,如图片,html, css等。还可以批量的下载这些资源文件。
二、使用步骤
-
下载插件
可以百度搜索“chrome插件猫抓”,或者登录github网站搜索“chrome插件猫抓”。

-
安装
在浏览器右上角,点击扩展程序,如图

-
设置
—
总结
猫抓插件在下载一些网站上的音视频资源时非常方便,也可以下载其它类型的资源如图片,HTML,CSS等.
相关文章:

【Chrome浏览器插件--资源嗅探猫抓】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、资源嗅探插件---猫抓二、使用步骤总结 一、资源嗅探插件—猫抓 猫抓是一个浏览器插件,可以检测当前网页中的一些资源文件,可设置嗅探的…...

2.4Mybatis——缓存机制
2.4Mybatis——缓存机制 缓存配置一二级缓存一级缓存二级缓存 合集总览:Mybatis框架梳理 讲真,Mybatis缓存这块的记忆已经模糊了。刚好此时写测试用例出现一个BUG,就以这个问题作为切入点来梳理一下。 Testpublic void test(){Address ad…...

移动技术开发:文件的读取
1 实验名称 文件的读写 2 实验目的 掌握Android中读写文件的实现方法。 3 实验源代码 布局文件代码: <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android&quo…...

Linux 中的 Makefile 伪目标详解
在 Linux 环境中,Makefile 是构建项目的重要工具,它通过定义规则,指导 make 工具如何编译和链接程序。通常我们会在 Makefile 中定义目标(target),这些目标通常对应文件名。然而,有一种特殊类型…...

Java基础(中)
变量 成员变量与局部变量的区别 语法形式:从语法形式上看,成员变量是属于类的,而局部变量是在代码块或方法中定义的变量或是方法的参数;成员变量可以被 public,private,static 等修饰符所修饰,而局部变量不能被访问控…...

Leetcode热题100-200 岛屿数量
Leetcode热题100-200 岛屿数量 1. 题目描述2. 代码实现1. dfs算法2. bfs算法 1. 题目描述 200 岛屿数量 2. 代码实现 1. dfs算法 class Solution { public:int numIslands(vector<vector<char>>& grid) {int m grid.size(), n grid[0].size();int res 0…...

大数据新视界 --大数据大厂之 GraphQL 在大数据查询中的创新应用:优化数据获取效率
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

swift使用代码结构解析
多模态模型的训练llamafactory也可以训练,但是总的来说,llamafactory对多模态模型的支持还是不太多,ms-swift支持的多模态模型更多,因此有时候去找框架是否够支持相应的模型时会有所困难,所以对这些框架的代码也要稍微…...

五、Python基础语法(程序的输入和输出)
一、输入 输入:输入就是获取键盘输入的数据,使用input()函数。代码会从上往下执行,当遇到input()函数,就会暂停执行,输入内容后,敲回车键,表示本次的输入结束。input函数得到的数据类型都是字符…...

【C语言】常见概念
文章目录 库函数关键字字符和ASCll编码字符串与\0转义字符语句和语句分类注释 库函数 为了不再重复实现常见的代码,让程序员提升开发效率,C语言标准规定了一组函数,这些函数再由不同的编译器厂商根据标准进行实现,提供给程序员使…...

Electron应用创建和打包
一、创建项目目录 创建NodeJs项目目录,项目有关的文件、依赖包都将在本目录创建和安装。 mkdir hello_electron & cd hello_electronCMD执行以上命令将在用户目录下创建hello_electron并进入该目录。当然也可以手动在任何地方创建目录,cmd中cd 路径…...

代码随想录算法训练营第五六天| 99. 岛屿数量 100. 岛屿的最大面积
今日任务 99. 岛屿数量 深度搜搜 99. 岛屿数量 广度搜索 100. 岛屿的最大面积 99. 岛屿数量 题目链接: 99. 岛屿数量 import java.util.Scanner;public class Main {public static int[][] dir {{0, 1},{1, 0},{-1, 0},{0, -1}};public static void dfs(boolean…...

图解 微信开发者工具 小程序源码 调试、断点标记方法 , 微信小程序调试器,真机调试断点调试方法,小程序网络API请求调试方法 总结
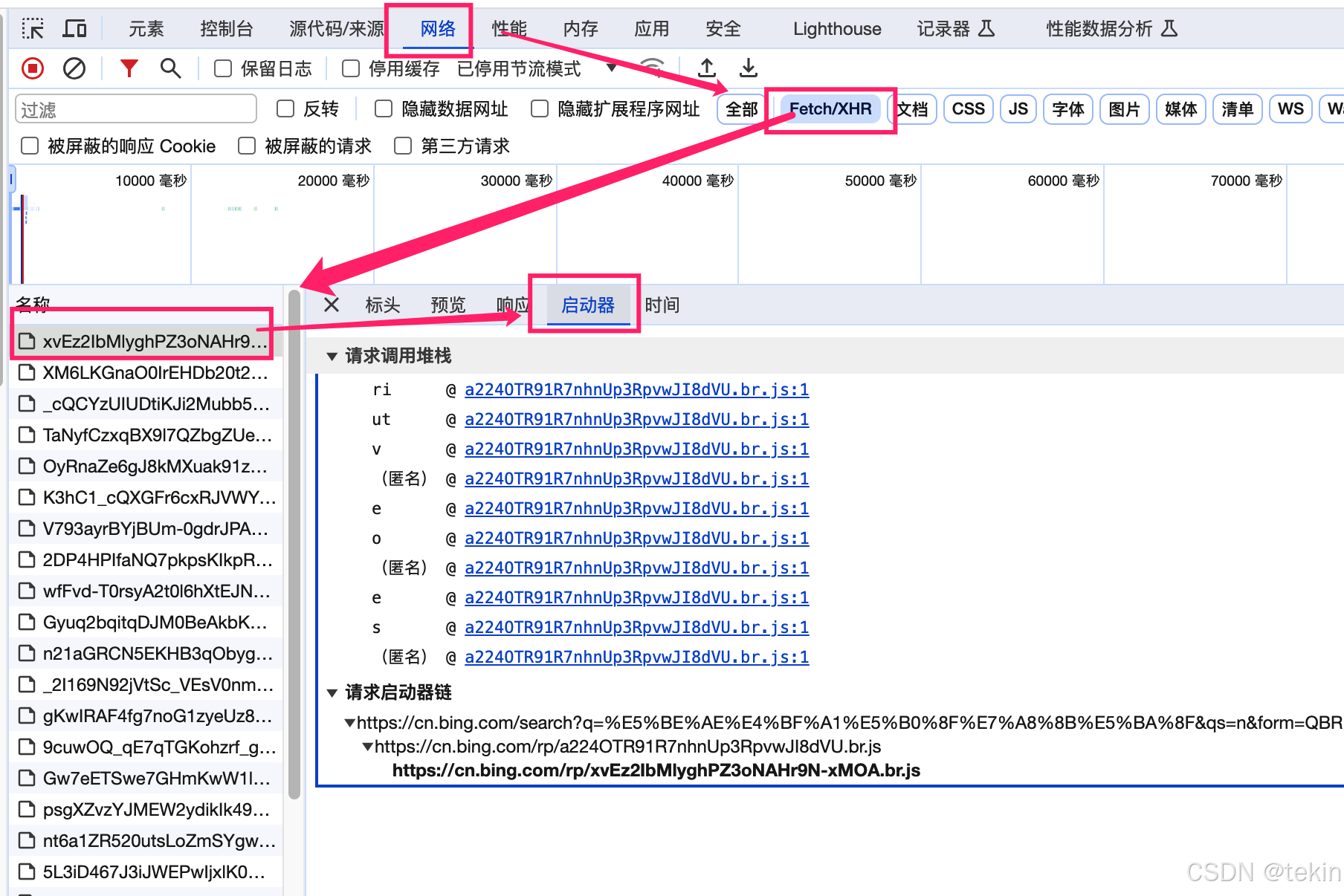
在我们使用微信开发者工具进行微信小程序开发的时候,在这个微信开发者工具的代码编辑框里面我们是无法像使用vscode, idea等IDE工具时那样直接对代码打断点进行调试, 原因是小程序实际上他就是一个web浏览器应用的包装, 在其内部使用的还是类似chrome的…...

注释,换行,控制台输入输出,命名空间,省略return语句
注释 1.单行注释 // 2.多行注释 /*注释内容*/ 解释代码的作用;注释多余内容;注释不会影响代码执行 换行 \nstd::endl 控制台输入输出 输出123456 可一次性输出多个 std::cout<<"123456"//示例获取控制台输入内容,存储在…...

宠物空气净化器该怎么选?希喂,小米、安德迈这三款好用吗?
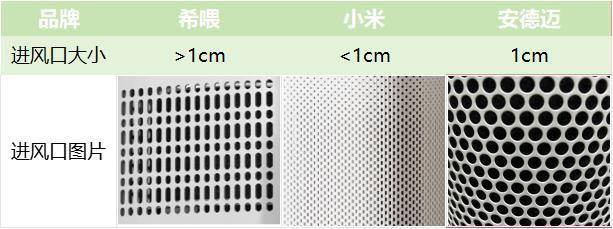
不得不说,虽然现在购物网站的活动不少,可力度都好弱啊!我想买宠物空气净化器很久了,觉得有点贵,一直没舍得入手。价格一直没变化,平台小活动根本没什么优惠,只能寄希望于双十一了,准…...

【Mybatis篇】Mybatis的注解开发
🧸安清h:个人主页 🎥个人专栏:【计算机网络】,【Mybatis篇】 🚦作者简介:一个有趣爱睡觉的intp,期待和更多人分享自己所学知识的真诚大学生。 文章目录 🎯 Select注解 …...

NEC协议
NEC协议是一种红外线通信协议,广泛应用于家电遥控器和其他红外线设备之间的通信。以下是对NEC协议的详细解释和介绍: 一、开发背景与应用 NEC协议由日本电子公司NEC(日本电气公司)开发,因其简单、易于实现和广泛兼容…...

Meta 发布 Quest 3S 头显及 AR 眼镜原型:开启未来交互新视界
简介 在科技的浪潮中,Meta 始终站在创新的前沿,不断为我们带来令人惊叹的虚拟现实和增强现实体验。2024 年 10 月 6 日,让我们一同聚焦 Meta 最新发布的 Quest 3S 头显及 AR 眼镜原型(Orion),探索这两款产品…...

【CSS】水平垂直居中
给父盒子设置属性 flex display: flex;写在父元素上这就是定义了一个伸缩容器justify-content:center 设置主轴对齐方式为居中,默认是横轴。子元素居中。align-items:center 设置纵轴对齐方式为居中,默认是纵轴。子元素居中。 给…...

欧盟零毁林法案 EUDR
EUDR法案,即欧盟零毁林法案(EU Deforestation Regulation),是欧盟为了减少全球森林砍伐和退化,应对气候变化和生物多样性丧失而制定的一项重要法规。以下是对该法案的详细解读: 一、法案背景与目的 EUDR法…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
