JS 数组去重 — 各类场景适合方法大全
JS 数组去重 — 各类场景适合方法大全
本文介绍各种场景 JS 去重 方法使用 性能最好、用的最多、场景大全

文章目录
- JS 数组去重 — 各类场景适合方法大全
- 一、基础篇:简单直观的去重方法
- 1. 使用Set数据结构
- 2. 利用filter和indexOf方法
- 3. reduce方法的应用
- 二、进阶篇:性能与效率的优化
- 4. 优化后的Set方法
- 5. 对象键值对的巧妙利用
- 三、实战篇:常用与特殊需求的解决方案
- 6. 结合Map和Set的强大功能
- 7. Lodash库的uniq方法
- 8. 支持终止条件的去重方法
- 9. 异步场景下的数据去重
- 10. 更复杂的去重逻辑:自定义比较函数

一、基础篇:简单直观的去重方法
1. 使用Set数据结构
Set是ES6引入的一种新的数据结构,它类似于数组,但成员的值都是唯一的,没有重复的值。利用这一特性,我们可以轻松实现数据去重。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = [...new Set(array)];
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
2. 利用filter和indexOf方法
filter方法能够创建一个新数组,其包含通过所提供函数实现的测试的所有元素。结合indexOf方法,我们可以检查每个元素在数组中的首次出现位置,从而实现去重。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = array.filter((item, index) => array.indexOf(item) === index);
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
3. reduce方法的应用
reduce方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。通过累积器acc和当前值current的比较,我们可以实现去重逻辑。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = array.reduce((acc, current) => {if (!acc.includes(current)) acc.push(current);return acc;
}, []);
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
二、进阶篇:性能与效率的优化
4. 优化后的Set方法
对于大数据集,直接使用Set进行去重通常是最优选择。Set内部使用了哈希表来存储值,因此查找和插入的时间复杂度接近O(1),性能表现优异。
// 生成大量重复数据
const array = Array.from({ length: 1000000 }, (_, i) => i % 1000);
const uniqueArray = [...new Set(array)];
console.log(uniqueArray.length); // 输出: 1000
5. 对象键值对的巧妙利用
对象的键值对具有唯一性,这一特性可以被用来实现数据去重。通过将数组元素作为对象的键,我们可以快速去重并保留元素的顺序。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueObj = {};
array.forEach(item => uniqueObj[item] = true);
const uniqueArray = Object.keys(uniqueObj).map(Number); // 转换键回数字类型
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
三、实战篇:常用与特殊需求的解决方案
6. 结合Map和Set的强大功能
Map能够保持插入顺序,而Set则确保值的唯一性。通过将两者结合,我们可以实现既保持顺序又去重的目标。
const array = [1, 2, 2, 3, 4, 4, 5, {a: 1}, {a: 1}];
const uniqueArray = Array.from(new Map(array.map(item => [JSON.stringify(item), item])).values());
console.log(uniqueArray); // 输出包含唯一对象的数组
7. Lodash库的uniq方法
Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。它提供了丰富的API,其中uniq方法就是用于数组去重的利器。
const _ = require('lodash');
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = _.uniq(array);
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
8. 支持终止条件的去重方法
在某些特定场景下,我们可能需要在满足特定条件时终止去重操作。这时,我们可以使用for循环结合break语句来实现。
const array = [1, 2, 2, 3, 4, 4, 5, 'stop', 6];
const uniqueArray = [];
const stopValue = 'stop';
for (let i = 0; i < array.length; i++) {if (array[i] === stopValue) break;if (!uniqueArray.includes(array[i])) uniqueArray.push(array[i]);
}
console.log(uniqueArray); // 输出: [1, 2, 3, 4, 5]
9. 异步场景下的数据去重
在前端开发中,异步操作是家常便饭。当处理异步获取的数据时,我们同样需要确保数据的唯一性。这时,Promise和async/await就派上了用场。
const fetchData = async () => {const urls = ['url1', 'url2', 'url2', 'url3']; // 假设这些URL返回不同的数据const uniqueUrls = [...new Set(urls)];const fetchPromises = uniqueUrls.map(url => fetch(url).then(response => response.json()));const results = await Promise.all(fetchPromises);console.log(results); // 输出每个URL的响应数据
};
fetchData();
10. 更复杂的去重逻辑:自定义比较函数
在某些情况下,我们可能需要根据更复杂的逻辑来判断元素的唯一性。这时,我们可以编写自定义的比较函数来实现去重。
const array = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 2, name: 'Bob' }, // 重复元素{ id: 3, name: 'Charlie' }
];const uniqueArray = array.filter((item, index, self) => {return self.findIndex(el => el.id === item.id) === index;
});console.log(uniqueArray); // 输出根据id去重后的数组
通过以上10种JavaScript前端数据去重方式的详细讲解和代码案例,相信你已经掌握了多种数据去重的技巧。在实际项目中,你可以根据具体需求和性能要求选择合适的方法。希望这篇文章能够对你的前端开发之旅提供有益的帮助。如果你有任何疑问或想要分享你的经验,欢迎在评论区留言交流!
看到这里的小伙伴,欢迎点赞、评论,收藏!
相关文章:

JS 数组去重 — 各类场景适合方法大全
JS 数组去重 — 各类场景适合方法大全 本文介绍各种场景 JS 去重 方法使用 性能最好、用的最多、场景大全 文章目录 JS 数组去重 — 各类场景适合方法大全 一、基础篇:简单直观的去重方法1. 使用Set数据结构2. 利用filter和indexOf方法3. reduce方法的应用 二、进阶…...

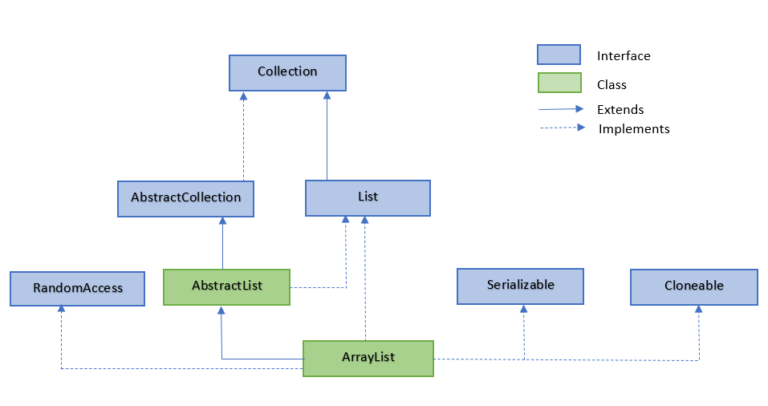
【Java 问题】集合——List
List 1.说说有哪些常见集合?2.ArrayList和LinkedList有什么区别?3.ArrayList的扩容机制了解吗?4.ArrayList怎么序列化的知道吗? 为什么用transient修饰数组?5.快速失败(fail-fast)和安全失败(fail-safe)了解吗…...

xss 跨站脚本攻击
XSS 的全称是 Cross-Site Scripting(跨站脚本攻击)。是一种常见的web安全漏洞。 1. XSS 的定义 XSS 是一种注入类型的攻击,攻击者将恶意脚本注入到受信任的网站中。当其他用户访问该网站时,这些脚本会在用户的浏览器中执行。 2…...

5.toString()、构造方法、垃圾回收、静态变量与静态方法、单例设计模式、内部类
文章目录 一、toString()1. 优缺点2. 使用方法举例① Dos类里更省事的方法 ② Application里 二、构造方法1. 导入2. 什么是构造方法3. 怎么写构造方法① 无参的构造方法(无参构造器)② 有参的构造方法(有参构造器)③ 注意 4. 构造方法的重载 三、再探this1. 给成员变量用2. 给…...

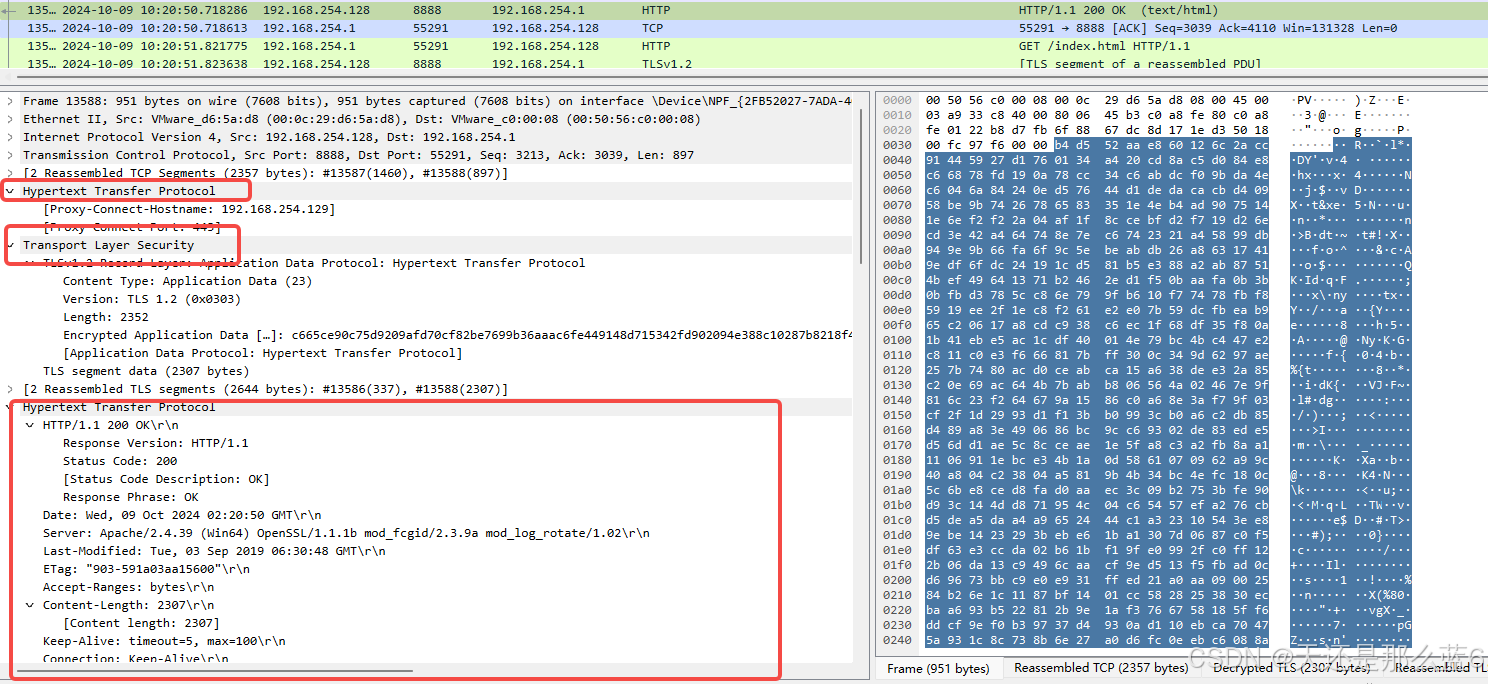
Fiddler配合wireshark解密ssl
环境: win11(wireshark)--虚拟机win7(Fiddler)---虚拟机win7(HTTPS站点) 软件安装问题: 需要.net环境,NDP461-KB3102436-x86-x64-AllOS-ENU.exe。 安装fiddler后安装下…...

【UI】将 naive ui 的 message 封装进axios 中,关于naiveui的message相关的用法
文章目录 前言在setup外进行使用直接包裹使用vue 单文件中使用 参考文章: 关于naiveui的message相关的用法 前言 最近新建了一个vite vu3 的项目,完全是从0 到1 ,封装到request 的时候 想对axios 请求做一个全局的处理,但发现…...

IC卡批量加密快速写入
我们常用的非接触式IC卡,简称M1卡,他有16个扇区,每个扇区有A密码和B密码 对数据的读写是要验证密码的,因此卡片正式使用前,需要把卡片密码改成需要的密码,系统才可以识别 由于一次加密卡片数量比较大&#…...

软件测试学习笔记丨tcpdump 与 wireshark
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/32333 一、抓包分析TCP协议 1.1 简介 TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。 1.2 环境准备 对接口测试工具进行分类: 网络嗅…...

Redis:分布式 - 哨兵
Redis:分布式 - 哨兵 概念哨兵 Docker 搭建哨兵分布式选举流程 概念 Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模…...

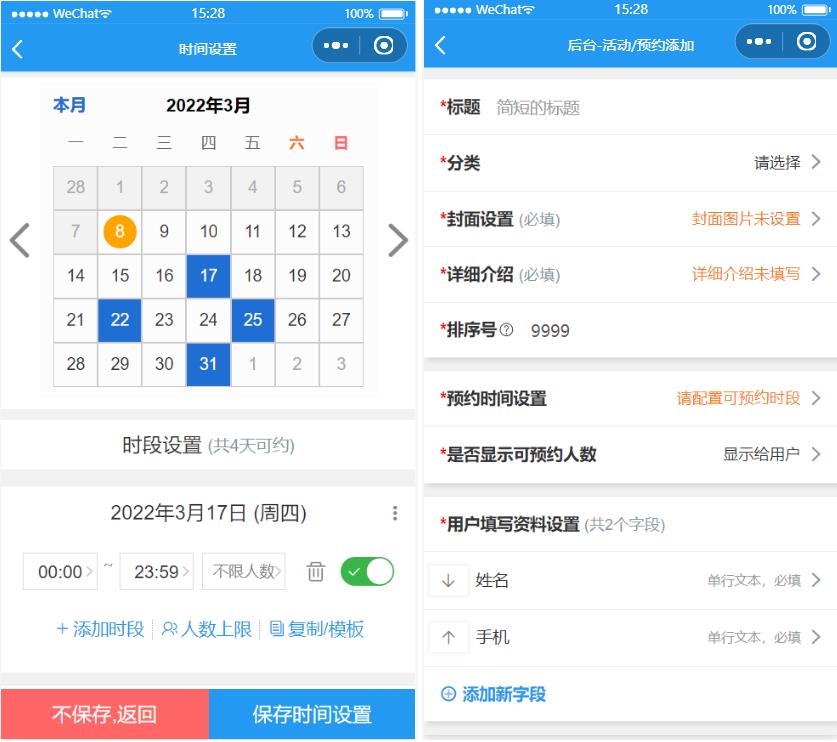
开源城市运动预约的工具类小程序源码
运动场馆预约小程序是一款主要针对城市运动预约的工具类程序, 产品主要服务人群为20-45岁运动爱好者, 程序前后端完整代码,包括场馆动态,运动常识,羽毛球场地预约,足球场地预约,篮球场地预约&a…...

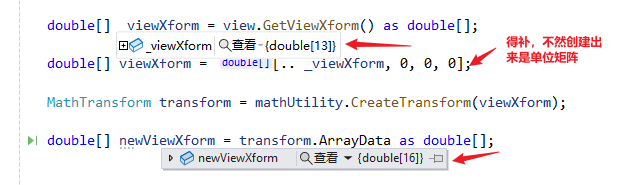
SldWorks问题 2. 矩阵相关接口使用上的失误
问题 在计算三维点在图纸(DrawingDoc)中的位置时,就是算不对,明明就4、5行代码,怎么看都是很“哇塞”的,毫无问题的。 但结果就是不对。 那就调试一下吧,调试后发现生成的矩阵很不对劲&#…...

2024十月超全大模型常见面试题(附答案)
大模型相关的面试问题通常涉及模型的原理、应用、优化以及面试者对于该领域的理解和经验。以下是一些常见的大模型面试问题以及建议的回答方式: 请简述什么是大模型,以及它与传统模型的主要区别是什么? 回答:大模型通常指的是参…...

Java 的数据结构整理(整合版)
Java 的数据结构整理(整合版) 一、数据输入输出 https://www.runoob.com/java/java-scanner-class.html 这部分是为了预防 leetcode 刷习惯了,忘记怎么处理输入输出的问题 数据输入 Java的数据输入和 C 相比非常繁琐,因此大多…...

如何让信息学奥赛学习“边玩边学”?——趣味编程让枯燥学习变得有趣
信息学奥赛(NOI)作为一项高水平的编程竞赛,内容涉及到大量的算法、数据结构和复杂的逻辑思维,对学生的要求非常高。然而,面对枯燥的知识点和高难度的题目,很多学生在备赛过程中容易感到乏味甚至放弃。那么&…...

【艾思科蓝】C++游戏开发探秘:打造高性能游戏世界的钥匙
【IEEE出版 | 院士、Fellow报告】第八届电气、机械与计算机工程国际学术会议(ICEMCE 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:学术会议-学术交流征稿-学术会议在线-艾思科蓝 引言 在当今的游戏开发领域,C以其高效、…...

企业如何做好数据安全防泄密?10个你不知道的防泄密措施
随着数字化转型的加速推进,企业在处理和存储大量数据时,数据泄密风险也显著增加。从客户资料到商业机密,敏感数据一旦泄露,可能对企业造成不可估量的损失。为了更好地应对这一挑战,企业需要采取全面的防泄密策略。以下…...

MySQL基本操作(1)
初始数据库 数据库的基本概念 数据库是一个按照数据结构来组织、存储和管理数据的仓库,换句话说,就是存储数据的仓库。 为何使用数据库?使用数据库不仅仅为了使数据持久化,还能使得数据能够进行有效的管理,以…...

Python 如何使用 Redis 作为缓存
Python 如何使用 Redis 作为缓存 一、引言 在现代 Web 应用程序和数据密集型服务中,性能 和 响应速度 是至关重要的因素。而当应用需要频繁访问相同的数据时,直接从数据库获取数据会耗费大量的时间和资源。因此,缓存系统成为了提升性能的重…...

Python知识点:基于Python工具,如何使用Mediapipe进行人体姿态估计
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! 基于Python的Mediapipe人体姿态估计技术详解 在计算机视觉领域,人体…...

数据结构进阶:二叉搜索树_C++
目录 前言: 一、二叉搜索树 1.1二叉搜索树概念 2.2 二叉搜索树操作 1. 二叉搜索树的插入 1.1、插入过程 1.2、代码实现 2、二叉树的删除 2.1、结点删除情况 2.2、替换删除法 1、替换思路 2、代码实现: 3、二叉搜索树的查找 3.1、查找规则 …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
