【JavaScript 】严格模式,With关键字,测试框架介绍,assert
❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 静态类型语言
- 弱类型
- 严格模式
- 将过失错误转化为异常
- 简化变量的使用
- With
- 测试框架
- try-catch
- 选择性捕获
- Assert断言
静态类型语言
- 在js中,变量是没有类型的,但值是有类型的;js语言属于动态类型的语言,变量有类型的属于静态类型语言:c,c++,java,TypeScript
- 其中的ts是比较重要的,在静态类型语言里,一个数组里只能放同一种类型的值
var a1: number[] = [1, 2, 32, 4]
var x = a1[2]
var a : number = 8
var b: string = 'fdsf'
var c: boolean = true
var d: bigint = 8n
var e: symbol = Symbol()
var f: null = null
var g: undefined = undefinedvar xx: any = 12
xx = 'woeif'
xx = []
xx = {}var ff: (a: string, b: number) => boolean =function (a,b){return true}//函数类型是参数类型和返回值类型的总和
function foo(a: number = 2, b: string , ...args : number[]) : number{return 1
}var age1: number | string | bigint = 8
//联合类型
type Age = number | string | bigint
var age : Age[] = [8,'fdsff',8n]type 坐标 = {x : number,y: number,//返回一个函数,不接参,但是返回数字length : () => number,
}
var obj: 坐标 = { x: 1, y: 2 ,length() {return Math.sqrt(this.x ** 2 + this.y ** 2)
}}
//和type一样的作用,没有等号了,还有一些细微的差别
interface 位置{x : number,y : number
}
弱类型
- 从是否会发生自动类型转换的角度分类:强类型和弱类型
强类型:不会发生自动类型转换 python
弱类型:会发生自动类型转换:js c
严格模式
- 在一个文件或者函数的顶部写"use strict"
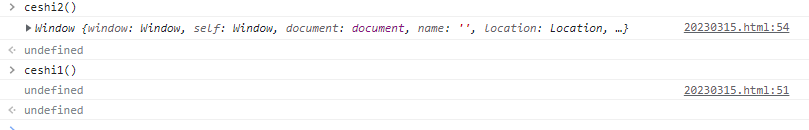
- 在严格模式中,不事先声明变量就使用的话会报错;其次如果在一个函数中,加了”use strict"字符串,这个函数不被当作构造函数的时候(或者说没有加new的时候),函数调用this是undefined,而在非严格模式下,此种情况this指向全局作用域对象(如window)
function ceshi1() {"use strict";console.log(this);}function ceshi2() {console.log(this);}

<script>function ListNode(val){//if(!(this instanceof ListNode))//当一个函数被new调用时,函数内的特殊表达式new.target指向函数自身//当不被new调用时,new.target指向nullif(new.target !== ListNode){//没加new调用return new ListNode(val)}this.val = val}
</script>
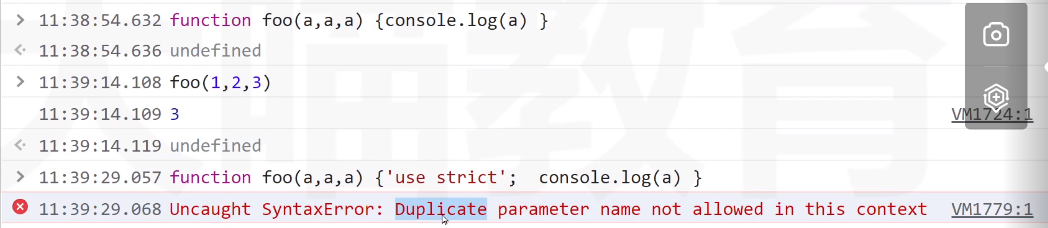
- 其次禁止了给一个函数多个相同的参数

- 注意严格模式在下面这种情况下,上下是两个文件,foo函数内部是没有采用严格模式的

将过失错误转化为异常
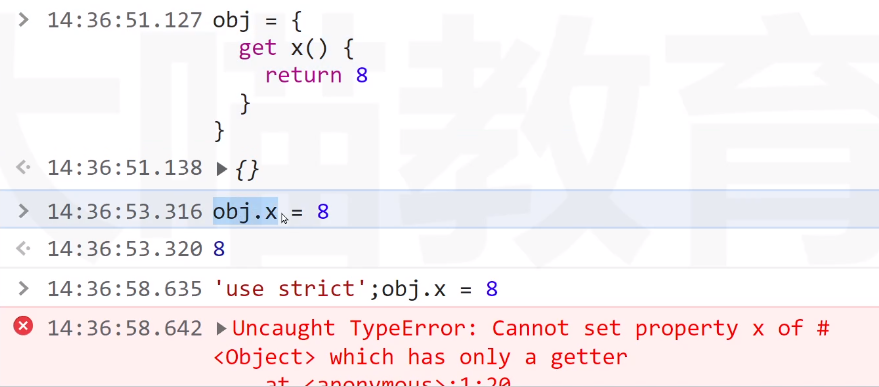
- 1.严格模式下无法再创建全局变量
- 2.严格模式会引起静默失败(不报错也没有任何效果的赋值会抛出异常),通常情况下给NaN赋值没有任何效果(NaN是一个不可写的全局变量(Undefined也是)),但如果在严格模式下给NaN赋值会抛出异常

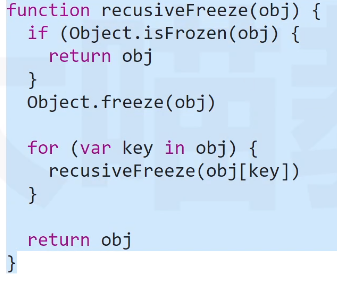
补充:const,这个是定义一个常量,我们是无法给常量赋值的,例如:const a = {x:2,y:3},我们不能写a = 2,但是我们可以让a里面的属性改变,例如a.x++,这时候a = {x:3,y:3},如果我们想让这个对象里面的属性也无法改变,就用Object.freeze(a),把对象冻结就可以了。但这样只是a对象的属性不能改动了,如果a对象中的属性指向了别的对象,别的对象也是可以修改的,如果让他们都不能修改,需要递归调用freeze
上面那个判断是用来判断有没有被冻结过,如果这个对象的指向构成一个环状的话,就会无限递归了。
- 3.不能删除不可删除的属性
- 4.参数名唯一
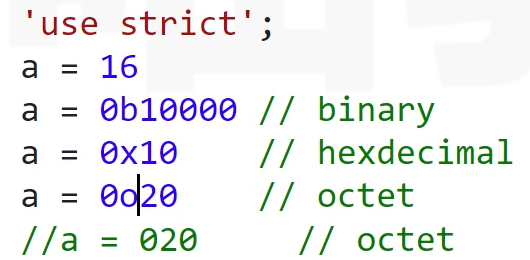
- 5.不支持8进制(0b:2进制,0x16进制,0o8进制),八进制有两种写法,第二种八进制的写法是不行的

简化变量的使用
- 1.严格模式禁用with,使用with会让代码在运行时候无法得知运行顺序
With
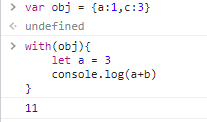
- With接受一个对象,如果With函数中使用了没有创建过的变量,就会在WIth函数接受的参数的对象中找没有对应的值,如果还是没有,就再在函数外面找,相当于改变了参数的作用域
- 严格模式的代码不能使用with语句


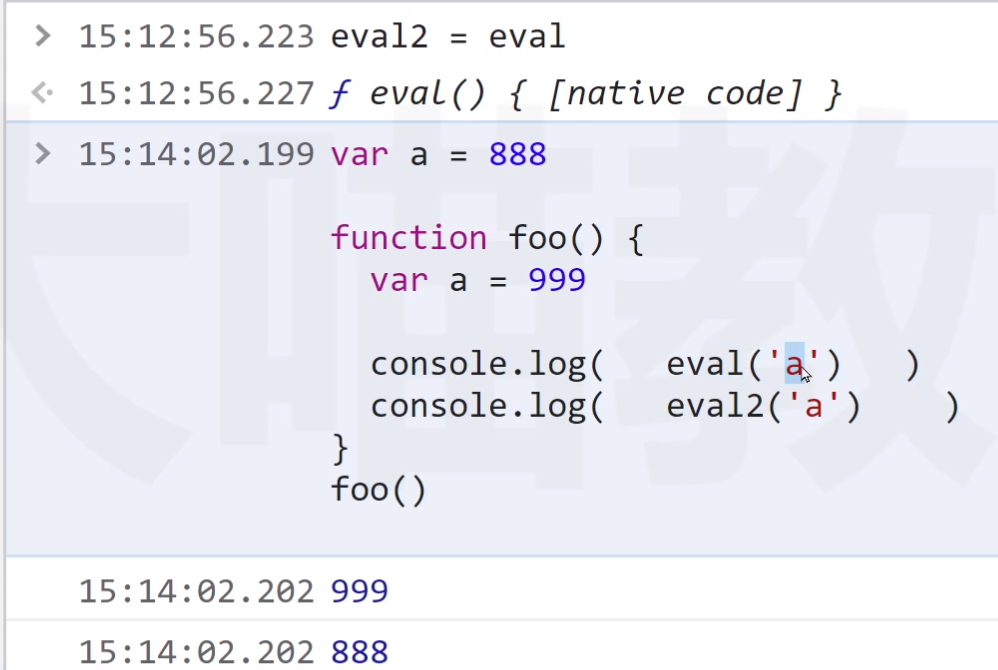
- 2.eval不会再为上层范围(全局)引入新变量(全局变量),eval里面接受一个字符串,把字符串当代码执行
- eval不是一个普通的函数,它可以读到调用eval函数的函数的变量,会影响函数的封闭性,因此在严格模式中是无法读取上层范围的变量的。

- eval的特殊性,eval2是调用的全局的变量,eval是调用的当前函数的

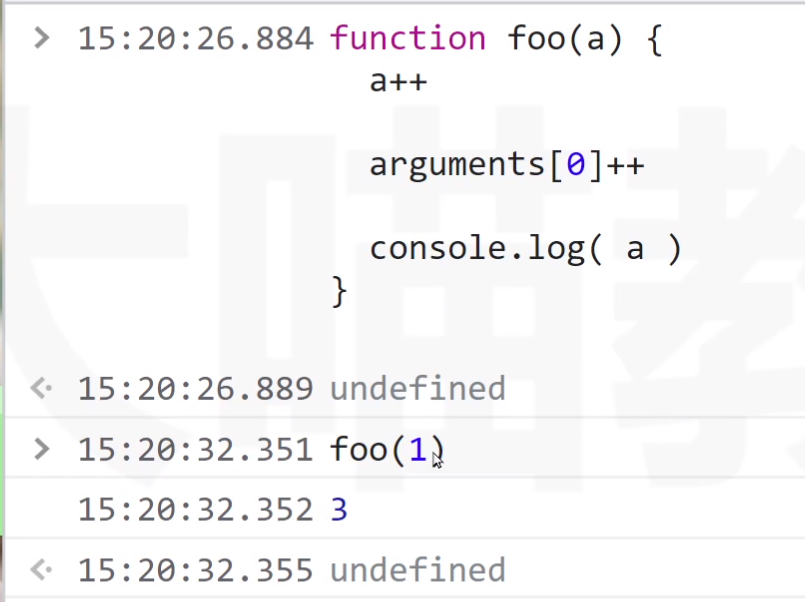
3.在js中arguments和形参是绑定的

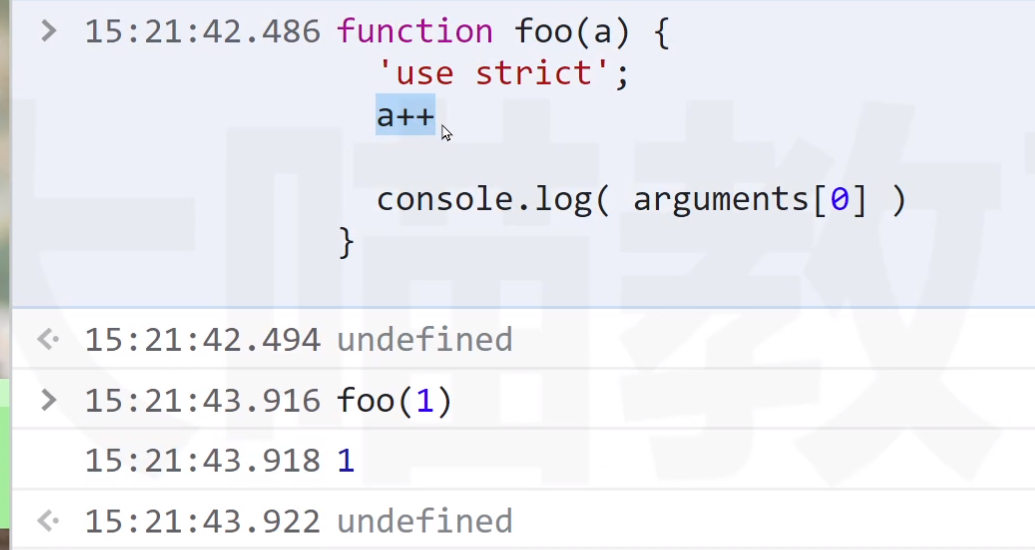
使用严格模式之后,就不会影响了

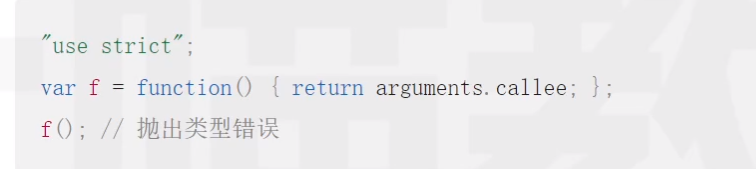
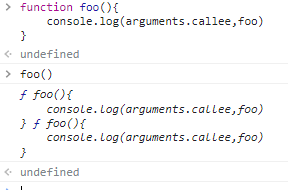
4.在严格模式下,callee会报错,arguments.callee就是调用了f函数本身,但是我们一般都直接写函数名调用函数自身就可以了。


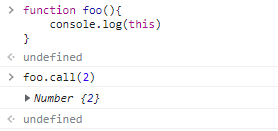
5.js默认情况下,函数会把call函数传入的this,包装成一个对象,如图

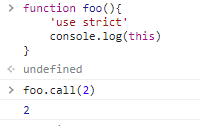
如果我们把函数设置为严格模式,就不会包装成对象了

测试框架
- 测试代码一般都是重复的代码,我们有专门的软件设计了专门的语言来帮你做这些事情,只要指定想要的测试内容,他们会告诉你详尽的信息
- 这些软件就是测试框架,著名的测试框架有mocha,tape,jasmine

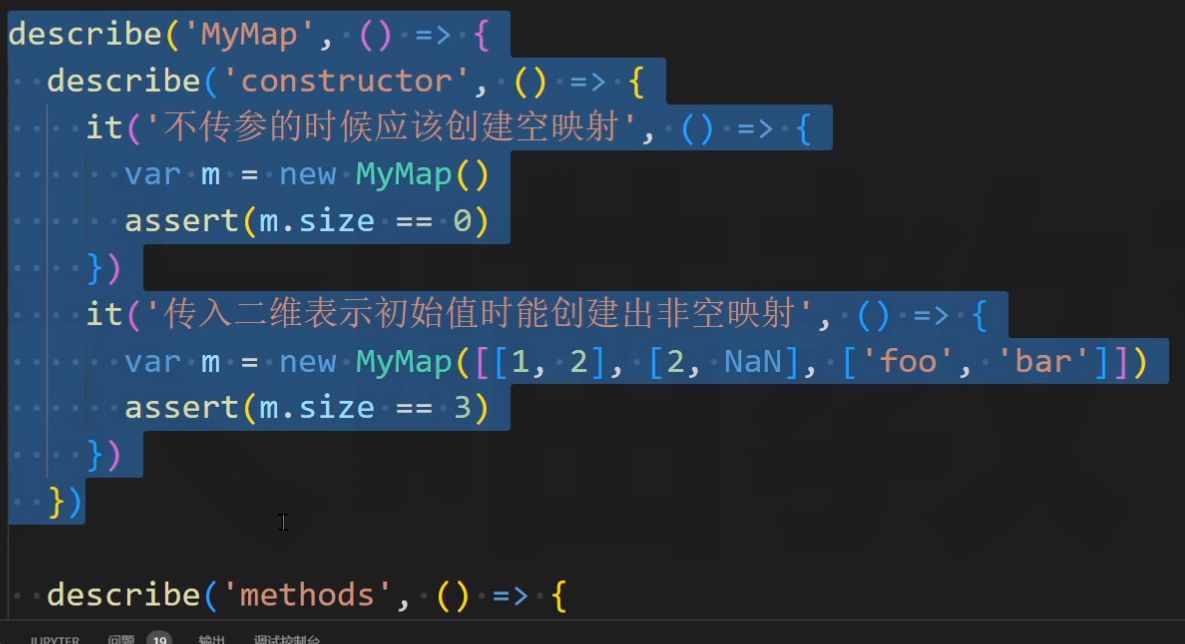
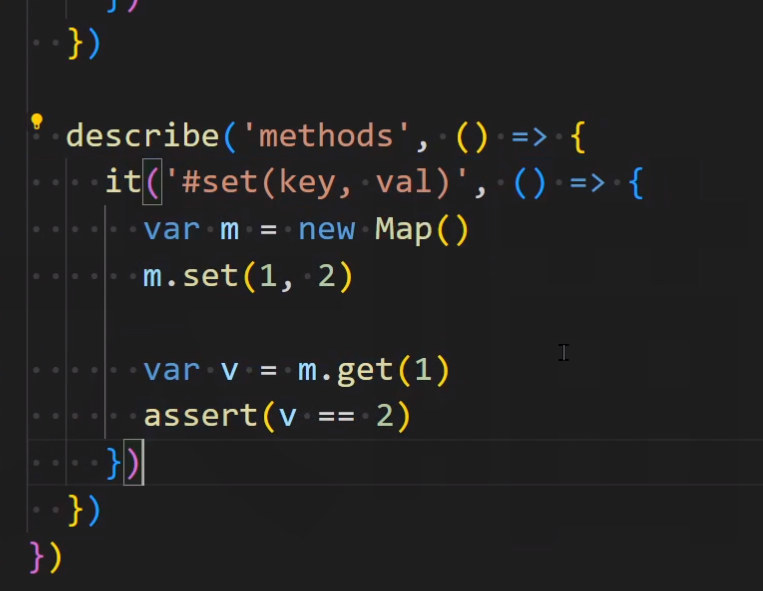
- mocha里面有两个函数,describe/it ,describe是用来区分要测试哪个模块,每一个具体的测试,要调用it


- 然后在git bash中输入mocha my-map.test.js,它会自动扫描以.test.js结尾的文件,并运行它
class Map3 {#keys = [] // private class field#vals = []constructor(entries = []) {for (var [key, val] of entries) {this.set(key, val)}}#keyIndex(key) {return this.#keys.indexOf(key)}forEach(action) {for (var i = 0; i < this.#keys.length; i++) {var key = this.#keys[i]var val = this.#vals[i]action(val, key, this)}}[Symbol.iterator]() {var i = 0return {next: () => {var key = this.#keys[i]var val = this.#vals[i]var entry = [key, val]i++return {value: entry,done: i > this.size}}}}get(key) {var keyIdx = this.#keyIndex(key)if (keyIdx >= 0) {return this.#vals[keyIdx]}}has(key) { // 判断映射中是否存在某个key的映射var keyIdx = this.#keys.indexOf(key)if (keyIdx >= 0) {return true}return false}set(key, val) { // 设置key的映射目标为valvar keyIdx = this.#keys.indexOf(key)if (keyIdx >= 0) {this.#vals[keyIdx] = val} else {this.#keys.push(key)this.#vals.push(val)}return this}delete(key) { // 删除key的映射对var keyIdx = this.#keys.indexOf(key)if (keyIdx >= 0) {this.#keys.splice(keyIdx, 1)this.#vals.splice(keyIdx, 1)return true}return false}clear() { // 清空所有的映射this.#keys = []this.#vals = []}get size() { // 返回当前Map中映射对的数量return this.#keys.length}
}module.exports = Map3测试代码
const MyMap = require('./my-map.js')// describe / it// 如何执行:
// winpty mocha.cmd my-map.test.js
// mocha my-map.test.jsfunction assert(e, msg = 'error') {if (!e) {throw msg}
}// function assert2(e, msg = 'error') {
// if (!e) {
// return new Error(msg)
// }
// }describe('MyMap', () => {describe('constructor', () => {it('不传参的时候应该创建空映射', () => {var m = new MyMap()assert(m.size == 0)assert(m instanceof MyMap)assert(m instanceof MyMap)assert(m instanceof MyMap)assert(m instanceof MyMap)})it('传入二维表示初始值时能创建出非空映射', () => {var m = new MyMap([[1, 2], [2, NaN], ['foo', 'bar']])assert(m instanceof MyMap)})})describe('methods', () => {it('#set(key, val)', () => {var m = new MyMap()m.set(1, 2)var v = m.get(1)assert(v == 2)})it('#get(key, val)', () => {var m = new MyMap()m.set(1, 2)var v = m.get(1)assert(v == 2)})it('#get(key, val) with NaN', () => {var m = new MyMap()m.set(NaN, 2)var v = m.get(NaN)assert(v == 2)})})
})describe('MySet', () => {})try-catch
- 当一个函数出现错误无法继续前行,立马停止执行并通过catch捕获,try-catch可以让发生错误的代码,抛出一个异常,异常本身也由一个值来表示,最极端的情况我们可以实现跳到调用栈的最外层,把调用栈中间的函数全都挂掉了。
- try-catch就像一个网兜一样,兜住这个错误。不然的话就有可能跳到最外层的调用栈,从而把中间的函数都略过了。

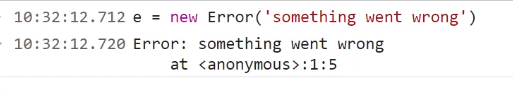
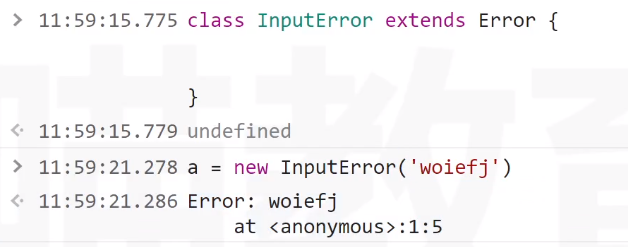
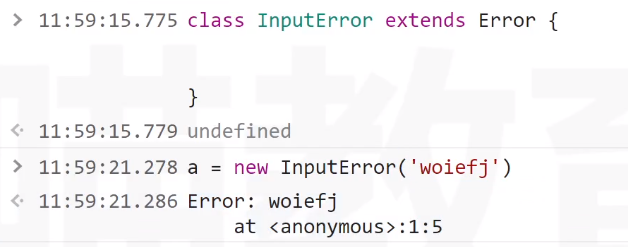
- 报错的时候,最下面那个at < anonymous > :1:5,at后面跟的是调用栈,anonymous是匿名函数,1是第一行,5是第五列

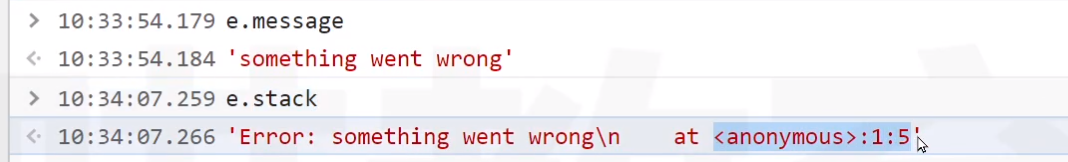
- error对象有一个message属性,还有个stack属性,这两个都是返回的字符串

选择性捕获
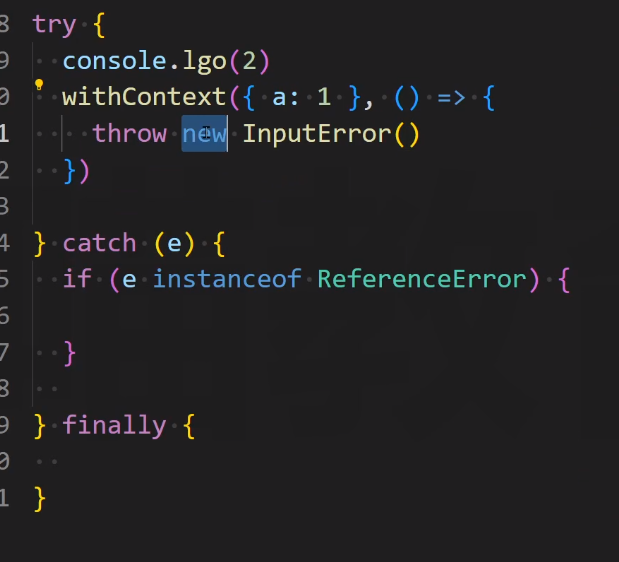
- try,catch,finally:无论发生什么,都运行finally里面的代码。
- throw是抛到离他最近的外层try包含框兜住。
- 当一个异常直到栈底都没被catch住,异常将会被环境(浏览器)捕获
- 可以给我们的代码创建一个新的错误类型,throw是抛出一个异常,然后后面的那个catch里面可以通过instanceof判断报错类型,像java里面的catch很多类型。

如果要自定义异常的话,需要使用继承

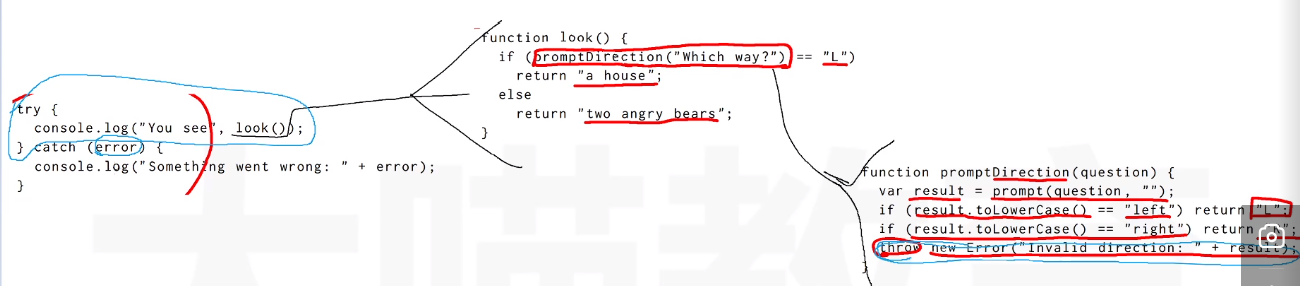
- try-catch练习,让调用这个函数永远不会发生错误
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>class MutiplicatorUnitFailure extends Error {}function primitiveMultiply(a, b) {if (Math.random() > 0.5) {return a * b;} else {throw new MutiplicatorUnitFailure("Multiplicator unit failure,please try again");}}//TODOfunction multiply(a, b) {try {var result = primitiveMultiply(a, b);return result;} catch (e) {if (e instanceof MutiplicatorUnitFailure) {return multiply(a, b);} else {throw e;}}}</script></head><body></body>
</html>Assert断言
- 简言之,断言就是如果ok,就什么也不做,如果不ok们就直接抛错
- 断言能保重错误直接产生失败挂掉,让错误更早的暴露出来,避免在程序其他地方产生麻烦。
function assert(expr, message) {if (!expr) {throw new Error(message);}}function add(a, b) {assert(typeof a === "number",'a must be a number');}
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
相关文章:

【JavaScript 】严格模式,With关键字,测试框架介绍,assert
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录静态类型语言弱类型严格模式将过失错误转化为异常简化变量的使用With测试框架try-catch选择性捕获…...
编写流程)
mybatis实现一个简单的CRUD功能的小案例(后端)编写流程
下面是一个使用mybatis实现增删改查功能的示例程序: 1.创建一个数据库 首先需要创建一个名为test_db的数据库,里面包含一个名为user_info的表,其中包含id、name、age三个字段。 2.配置mybatis 在项目的pom.xml文件中添加mybatis和mysql依…...

腾讯云轻量应用服务器价格表(2023版)
2023腾讯云轻量应用服务器2核2G4M带宽88元一年、2核4G6M带宽159元/年、4核8G10M优惠价425元、8核16G14M价格1249、16核32G20M服务器2499元一年,今天分享2023腾讯云服务器配置及精准报价。 腾讯云轻量应用服务器优惠价格表 腾讯云服务器分为轻量应用服务器和云服务器…...

网络层IP协议和数据链路层
目录IP协议协议头格式分片网段划分特殊的IP地址IP地址的数量限制NAT技术NAT技术背景NAT IP转换过程NAPTNAT技术的缺陷NAT和代理服务器私有IP地址和公网IP地址路由路由表生成算法数据链路层认识以太网以太网帧格式认识MAC地址对比理解MAC地址和IP地址认识MTUMTU对IP协议的影响MT…...

零基础学习Java 03
目录 数组 动态初始化数组 静态初始化 数组的应用 数组两种典型的异常 length关键字求出数组的长度 数组遍历在IDEA中输出快捷语句 对象数组 数组的遍历:foreach方法 二维数组 枚举(enum) 数组 1在方法中可以返回一个数组,但是在定义方法时类型要…...

PG数据库超时退出 TCP设定
数据库在使用psql工具以及jdbc进行远程连接时,在经过一定时间之后报错-致命错误: terminating connection due to client no input timeout。 排查安全参数,hg_clientnoinput 0; 问题原因 操作系统TCP相关参数设置不正确&…...

每日学术速递4.4
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CL 1.Baize: An Open-Source Chat Model with Parameter-Efficient Tuning on Self-Chat Data 标题:Baize:一种对自聊天数据进行参数高效调优的开源聊天模型 作者…...

ChatGPT将引发大量而普遍的网络安全隐患
ChatGPT是一个基于人工智能的语言生成模型,它可以在任何给定的时间,使用自然语言生成技术,生成文本、对话和文章。它不仅可以被用来编写文本,还可以用来编写语言、生成图像和视频。目前, ChatGPT已广泛应用于语言翻译、…...

购买学生护眼台灯几瓦最好?有哪些推荐护眼灯
现今的近视已然成为普遍现象,而且有往低年龄段发展的趋势。究其原因,长期使用电子设备是一方面,还是就是我们日常工作、学习、生活没有很好的护眼环境,很多时候我们不经意的错误习惯,久而久之就有可能诱发近视。对孩子…...

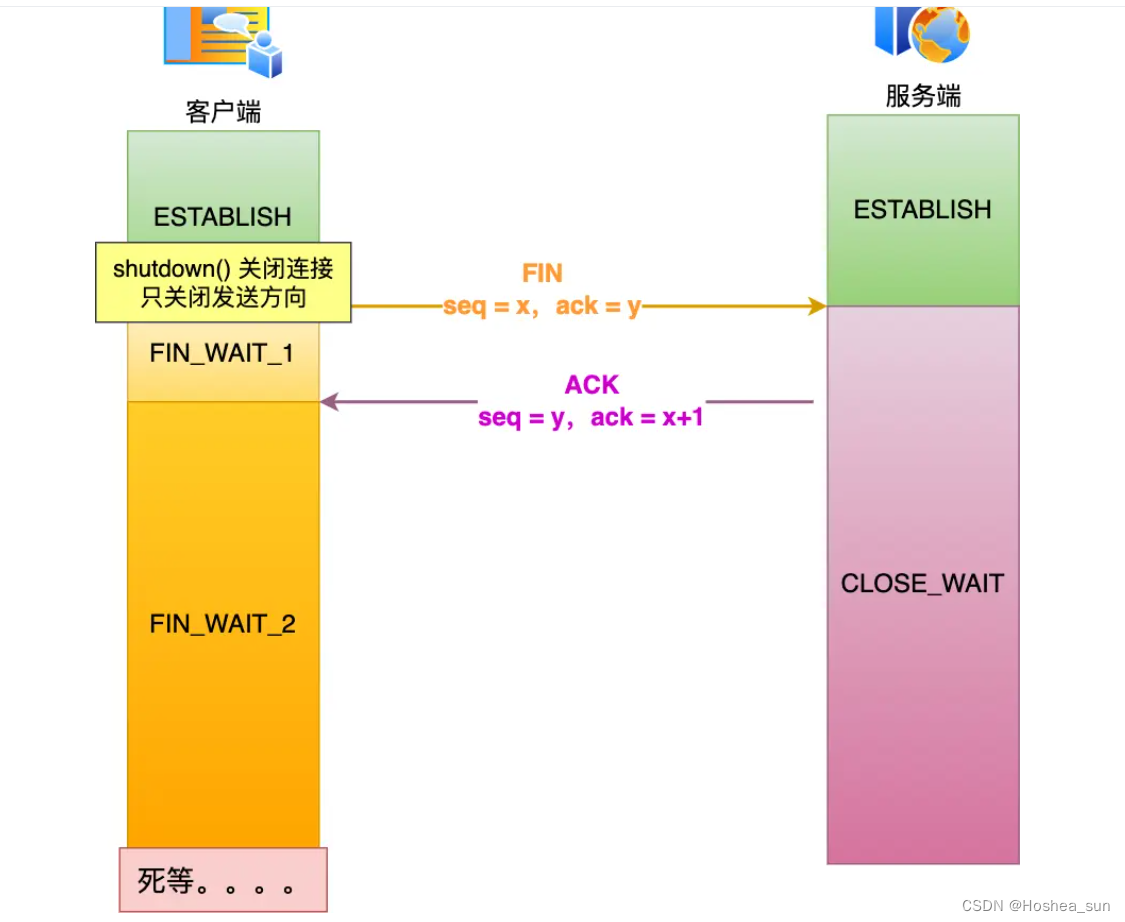
什么是 SYN 攻击?如何避免 SYN 攻击?
SYN 攻击方式最直接的表现就会把 TCP 半连接队列打满,这样当 TCP 半连接队列满了,后续再在收到 SYN 报文就会丢弃,导致客户端无法和服务端建立连接。 避免 SYN 攻击方式,可以有以下四种方法: 调大 netdev_max_backlo…...

数据分析练习——学习一般分析步骤
目录 一、准备工作 二、导入库和数据 1、导入必要的库: 2、模拟数据 三、数据分析过程 1、读取数据: 2、数据概览和描述性统计: 2.1、查看数据概览: 2.2、查看描述性统计: 3、数据清洗: 3.1、处…...

Linux环境下挂载exfat格式U盘,以及安装exfat文件系统
目录Linux一般支持的文件系统有:1.安装exfat软件安装工具环境以及exfat件依赖的系统软件下载exfat源码包并安装2.挂载exfat格式U盘查看U盘在那个目录执行挂载命令Linux一般支持的文件系统有: 文件系统名称详情ext专门为Linux核心做的第一个文件系统&…...

网格布局grid
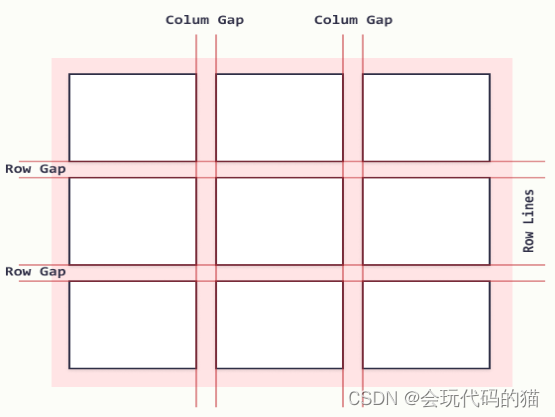
grid网格定义 css网格是一个用于web的二维(行和列的组合)布局,利用网格,你可以把内容按照行和列的格式进行排版,另外,可以轻松的实现复杂布局。 1.定义网格和fr单位 1.1定义网格 在父元素加上ÿ…...

《扬帆优配》环境更优!这类资金,迎利好!
近来,第一批主板注册制新股连续发动申购,网下询价中,组织出资者频繁现身打新商场,公募基金、社保基金、养老金、保险资金等中长时间资金,成为全面注册制下新股发行商场的重要参加者。 多位业内人士对此表明,…...

RK3568平台开发系列讲解(内存篇)内存管理的相关结构体
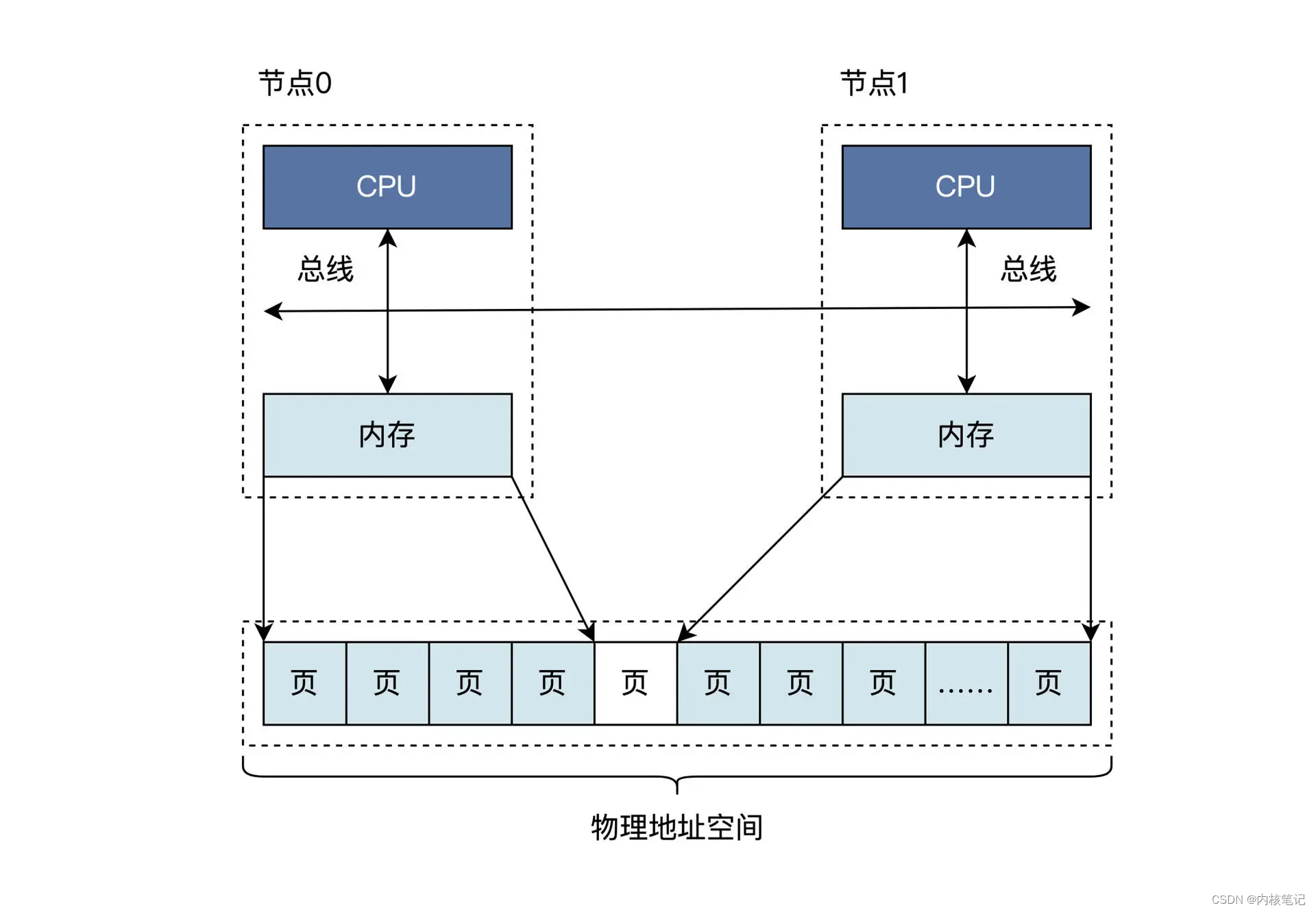
🚀返回专栏总目录 文章目录 一、硬件架构二、Linux 物理内存管理结构体沉淀、分享、成长,让自己和他人都能有所收获!😄 📢应用程序想要使用内存,必须得先找操作系统申请,我们有必要先了解一下 Linux 内核怎么来管理内存,这样再去分析应用程序的内存管理细节的时候,…...

如何理解二叉树与递归的关系
二叉树一般都是和递归有联系的,二叉树的遍历包括了前序,后序,中序,大部分题目只要考虑清楚应该用那种遍历顺序,然后特殊情况的条件,题目就会迎刃而解。 1. 先来说说二叉树的遍历方式 其实二叉树的遍历很简…...

CSS 高级技巧
目录 1.精灵图 1.1为什么需要精灵图 1.2 精灵图(sprites)的使用 2.字体图标 2.1字体图标的产生 2.2字体图标的优点 2.3字体图标的下载 2.4字体图标的引入 2.5字体图标的追加 1.精灵图 1.1为什么需要精灵图 一个网站往往回应用很多的小背景图像作…...

ToBeWritten之MIPS汇编基础铺垫
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

MySQL数据库对数据库表的创建和DML操作
1.创建表user,其中包含id、name、password,其中主键自增,name,唯一是可变长度,最大长度是30,密码,可变长度,最大长度为20,不为空。 以下是创建符合要求的user表的SQL语句…...

【PCB专题】PCB 阻焊层(solder mask)与助焊层(paste mask)有什么区别
一块标准的印刷电路板 (PCB) 通常需要两种不同类型的“罩层 (mask)”。其中阻焊层 (solder mask) 和助焊层 (paste mask) 都是“罩层”,但在 PCB 制造过程中,它们分别用于两个完全不同的部分,因此也存在很大的区别。 阻焊层定义 阻焊层定义了电路板外表面的保护材料涂抹范围…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...