vue3中自定义校验函数密码不生效问题
vue3中自定义校验函数密码不生效问题
由于在自定义的校验规则中只校验了有数据的情况,以至于在没输入时,校验不生效
(1)用户不输入校验不生效
const validateSurePassword = (rule, value, callback) => {if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位确认密码'))return false} else if (value !== formState.newPassword) {callback(new Error('两次输入的新密码不一致'))return false} else {callback()}}
}
const validatePassword = (rule, value, callback) => {// const reg = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位的密码'))return false} else if (!/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/.test(value)) {callback(new Error('密码必须包含大小字母、数字和特殊字符(@!*#$%&_=)'))return false} else {callback()}}
}
(2)改进上述自定义校验
const validateSurePassword = (rule, value, callback) => {if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位确认密码'))return false} else if (value !== formState.newPassword) {callback(new Error('两次输入的新密码不一致'))return false} else {callback()}} else {callback(new Error('请输入确认密码'))return false}
}
const validatePassword = (rule, value, callback) => {// const reg = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位的密码'))return false} else if (!/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/.test(value)) {callback(new Error('密码必须包含大小字母、数字和特殊字符(@!*#$%&_=)'))return false} else {callback()}} else {callback(new Error('请输入新密码'))return false}
}
(3)修改密码弹窗示例
<template><AntDesign_Modal width="380px" :open="props.visible" @close="onCancel" titleText="修改密码"><template #body><div class="changePW_body"><a-formref="formRef":model="formState":label-col="{ span: 6 }":wrapper-col="{ span: 18 }"autocomplete="off":rules="userRules"><a-form-item label="原密码" name="oldPassword"><a-input-password v-model:value="formState.oldPassword" placeholder="请输入原密码" /></a-form-item><a-form-item label="新密码" name="newPassword"><a-input-password v-model:value="formState.newPassword" placeholder="请输入新密码" /></a-form-item><a-form-item label="确认密码" name="passwdCheck"><a-input-password v-model:value="formState.passwdCheck" placeholder="请输入确认密码" /></a-form-item><p class="_ps"><img class="warnIcon" src="@/assets/images/modal/warn.png" alt="" />提示:密码长度不少于8位,格式为大小写字母、数字及特殊字符组合</p><div class="buttonBox"><a-button type="primary" @click="onSure" html-type="submit"> 确定</a-button><Button @click="onCancel">取消</Button></div></a-form></div></template></AntDesign_Modal>
</template>
<script setup>
import { reactive, ref, watch } from 'vue'
import { Button, message } from 'ant-design-vue'
import { updatePassword } from '@/api/login/login'
import AntDesign_Modal from '@/components/antDesign/AntDesign_modal/index.vue'
import { Base64 } from 'js-base64'
import store from '@/store'const props = defineProps({visible: {type: Boolean,default: false}
})const emit = defineEmits(['onCancel'])const formRef = ref(null)watch(() => props.visible,() => {if (formRef.value) {formRef.value?.resetFields()}}
)const formState = reactive({oldPassword: '',newPassword: '',passwdCheck: ''
})const validateSurePassword = (rule, value, callback) => {if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位确认密码'))return false} else if (value !== formState.newPassword) {callback(new Error('两次输入的新密码不一致'))return false} else {callback()}} else {callback(new Error('请输入确认密码'))return false}
}const validatePassword = (rule, value, callback) => {// const reg = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/if (value !== '') {if (value.length < 8) {callback(new Error('请输入至少8位的密码'))return false} else if (!/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*])(?!.*\s).{8,}$/.test(value)) {callback(new Error('密码必须包含大小字母、数字和特殊字符(@!*#$%&_=)'))return false} else {callback()}} else {callback(new Error('请输入新密码'))return false}
}const userRules = reactive({oldPassword: [{required: true,message: '请输入旧密码',trigger: 'blur'}],newPassword: [{required: true,validator: validatePassword,trigger: 'blur'}],passwdCheck: [{ required: true, validator: validateSurePassword, trigger: 'blur' }]
})const handleSubmit = () => {const data = {oldPassword: Base64.encode(formState.oldPassword),newPassword: Base64.encode(formState.newPassword),userId: store.getters.userMessage?.id}updatePassword(data).then(() => {message.success('修改密码成功!')emit('onCancel')})
}const onSure = () => {formRef.value.validate().then(() => {handleSubmit()})
}const onCancel = () => {emit('onCancel')
}
</script><style lang="less" scoped>
.changePW_body {._modalBody {padding: 0;}._ps {color: #165dff;font-size: 12px;margin-top: 12px;.warnIcon {margin-right: 9px;}}.buttonBox {text-align: center;.ant-btn {margin: 26px 5px 0 5px;}}.ant-form-item {margin-bottom: 0 !important;margin-top: 19px !important;margin-right: 16px;}:deep(.ant-input-password) {width: 237px !important;}:deep(.ant-input-affix-wrapper) {width: 237px !important;}
}
</style>相关文章:

vue3中自定义校验函数密码不生效问题
vue3中自定义校验函数密码不生效问题 由于在自定义的校验规则中只校验了有数据的情况,以至于在没输入时,校验不生效 (1)用户不输入校验不生效 const validateSurePassword (rule, value, callback) > {if (value ! ) {if (…...

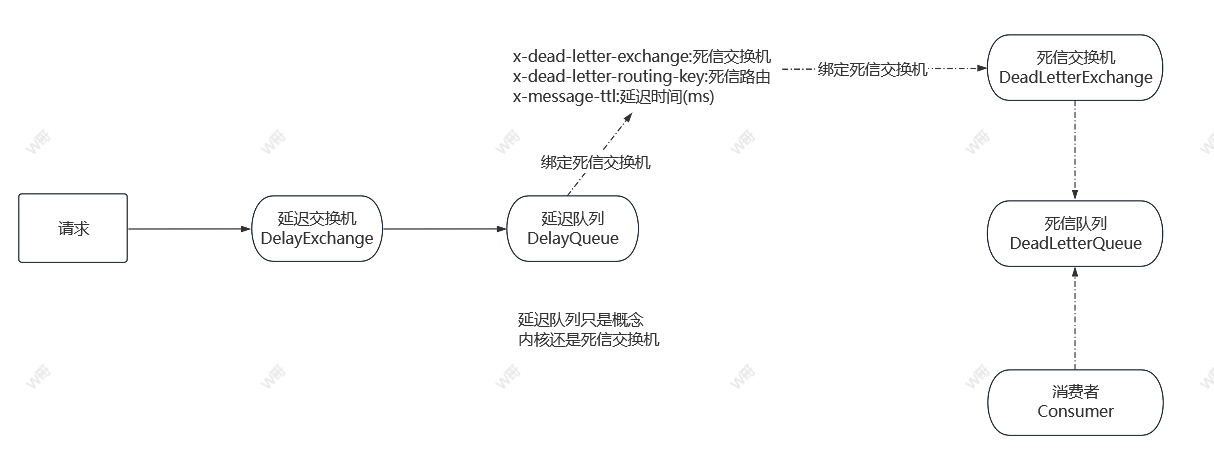
RabbitMQ(死信队列)
一、本文抒写背景 前面我也在延迟队列篇章提到过死信队列,也提到过一些应用场景! 今天呢,这篇文章,主要就是实战一个业务场景的小Demo流程,哈哈,那就是延迟关闭订单。 二、开始啦!letgo! 首…...

HTTP代理的优点和局限性
在这个信息爆炸的时代,网络已成为我们获取知识、交流思想、开展商务的重要平台。但随之而来的隐私泄露、网络安全威胁、以及无处不在的网络监控,却让我们的每一次在线活动都充满了风险。 在这样的背景下,HTTP代理技术应运而生,它不…...

大厂面试真题-如果通过JVM自带的工具排查和解决线上CPU100%的问题
通过JVM自带的工具去定位和解决线上CPU 100%的问题,可以遵循以下步骤: 一、使用top和jps定位Java进程 使用top命令: 在Linux服务器上执行top命令,查看所有进程的CPU使用情况。找到CPU使用率最高的进程,并记录其PID&a…...

kubernetes中微服务部署
微服务 问:用控制器来完成集群的工作负载,那么应用如何暴漏出去? 答:需要通过微服务暴漏出去后才能被访问 Service 是一组提供相同服务的Pod对外开放的接口借助Service,应用可以实现服务发现和负载均衡Service 默认只…...

基于 Java 的天气预报系统设计与实现
随着互联网的飞速发展,天气预报系统变得越来越重要。它可以帮助用户了解未来几天的天气情况,便于出行、活动安排。本文将介绍如何使用 Java 构建一个简单的天气预报系统,涉及系统架构设计、核心功能开发以及完整的代码实现。 1. 系统架构设计…...

思迅商云8前台打开提示上传日志信息失败
请按照以下步骤核实处理: 1、重启sql服务后测试。 2、请先备份前台安装目录,之后删除安装目录下的log文件和localdate下的log文件,之后重新打开软件,若依旧不行则说明前台文件有损坏,需要重新安装客户端,…...
)
webstorm的缩进设置(过度缩进解释)
在编写前端代码时 缩进规范一般被认为是2个空格 而非默认的4个空格 当我们通过webstorm去编写前端代码时 我们可以通过setting->Code Style->html/css/js指定的界面中去设置tab/indent/continuation indent 具体的话 我们将html/css/js操作界面中的tab/indent设置为2个空…...

与ZoomEye功能类似的搜索引擎还有哪些?(渗透课作业)
与ZoomEye功能类似的搜索引擎有: Shodan:被誉为“物联网的搜索引擎”,专注于扫描和索引连接到互联网的各种设备,如智能家居设备、工业控制系统、摄像头、数据库等。它提供全球互联网设备的可视化视图,帮助用户了解网络…...

Java 计数排序
计数排序(Counting Sort)是一种非比较型排序算法,适用于一定范围内的整数排序。它的基本思想是通过计数输入元素中每个值出现的次数,然后计算每个值的起始位置,最终将元素放到正确的位置上。计数排序的时间复杂度为 O(…...

error: RPC failed; curl 16 Error in the HTTP2 framing layer
yschai@LAPTOP-F2L146JK:~$ git clone https://github.com/Chyusen/yschai.git Cloning into ‘yschai’… error: RPC failed; curl 16 Error in the HTTP2 framing layer fatal: expected flush after ref listing 使用Ubuntu在git clone github上的项目的时候,遇到以上报错…...

Python脚本分类和代码举例
Python是一种强大且灵活的编程语言,被广泛应用于数据分析、Web开发、自动化、人工智能等领域。在不同的应用场景下,Python脚本可以被分类为多种类型。本文将深入分析Python脚本的分类,同时提供相关代码示例,帮助读者理解和应用这些…...
)
【Redis十二】Redis的典型应用(缓存和分布式锁)
目录 Redis作为缓存 1.什么是缓存? 2.缓存的更新策略 3.缓存预热,缓存穿透,缓存雪崩和缓存击穿 Redis作为分布式锁 1.什么是分布式锁? 2.分布式锁的实现过程 Redis是目前后端开发中非常热门的组件之一,本篇文章…...

C++入门基础知识107—【关于C++continue 语句】
成长路上不孤单😊😊😊😊😊😊 【14后😊///C爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】 今日分享关于C continue 语句的相关内容!…...

【AI大模型】《多模态持续学习》最新进展综述
摘要—持续学习(CL)旨在使机器学习模型能够从新数据中不断学习,同时在不遗忘已获得知识的基础上进行扩展。随着机器学习模型从小规模到大规模预训练架构的演变,以及从支持单一模态数据到支持多模态数据,多模态持续学习…...

大厂面试真题-CPU飙升问题怎么定位
CPU使用率飙升是开发者和系统管理员常遇到的问题,定位CPU飙升问题通常涉及以下步骤: 一、使用系统监控工具 查看CPU使用图表:利用任务管理器(Windows系统)或top、htop(Linux系统)等工具&#…...

【每日刷题】Day137
【每日刷题】Day137 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 1576. 替换所有的问号 - 力扣(LeetCode) 2. 495. 提莫攻击 - 力扣…...

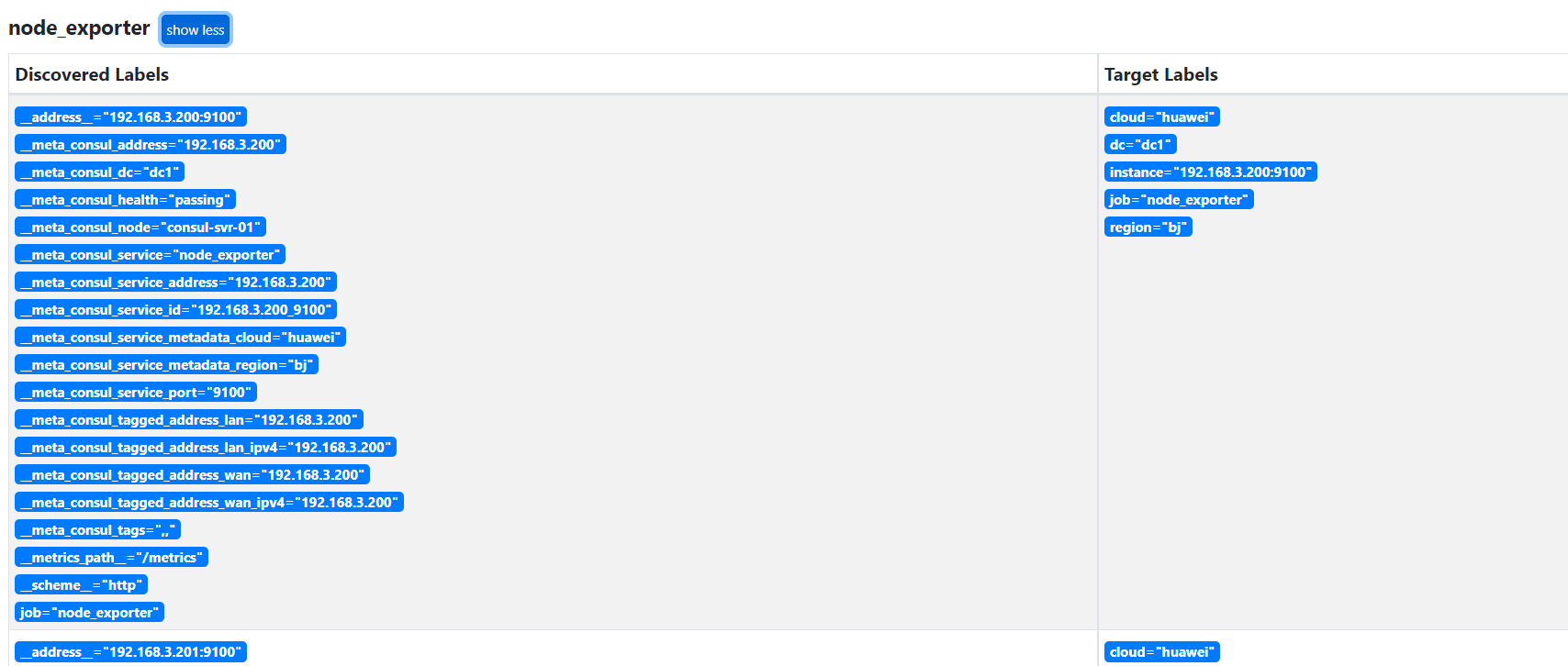
24.4 基于consul服务发现模式
本节重点介绍 : consul 安装consul go代码注册服务,注销服务,获取服务node_exporter改造为consul服务发现在数量比较大时,在注册服务的时候,关闭check,可以降低consul的压力 consul 安装 准备工作 # 下载consul wge…...

[红队apt]快捷方式病毒攻击流程
免责声明:本文整理攻击者操作,帮助了解攻击原理,提高防范能力 前言 欢迎来到我的博客 个人主页:北岭敲键盘的荒漠猫-CSDN博客 本文整理攻击者是如何用快捷方式进行攻击的流程 快捷方式攻击原理 快捷方式可以指向执行某个程序。 我们利用快捷方式攻击的…...

一个架构师的职业素养:四种常用的权限模型
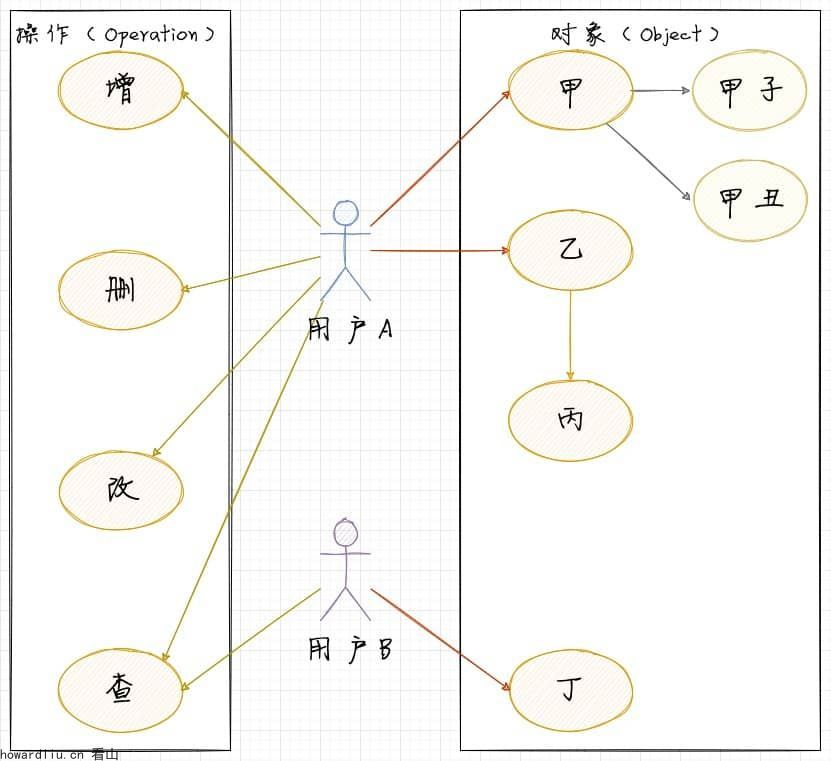
你好,我是看山。 本文收录在《一个架构师的职业素养》专栏。日拱一卒,功不唐捐。 今天咱们一起聊聊权限系统。 以大家熟知的电商场景举例: 用户可以分为普通用户、VIP用户:我们需要控制不同角色用户的访问范围。比如,京东的PLUS会员,可以进入会员专区,而且能够使用礼金…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
