【WebGIS】Cesium:GeoJSON加载
GeoJSON 是一种常用的地理空间数据格式,它用于表示简单的地理要素及其属性,并且被广泛应用于 Web 地图和 GIS 系统中。在 Cesium 中,GeoJSON 文件可以很方便地加载到三维场景中展示,并且可以添加样式和事件处理。本文将为你提供详细的渐进式学习教程,帮助你逐步掌握如何在 Cesium 中加载和使用 GeoJSON 数据。
初识 GeoJSON
GeoJSON 是一种基于 JSON(JavaScript Object Notation)的格式,用于表示地理要素,它支持点、线、面(Polygon)、多点、多线和多面等几何对象。GeoJSON 的数据结构包括以下基本部分:
Feature:一个地理要素。FeatureCollection:多个Feature的集合。- 几何类型:
Point(点)、LineString(线)、Polygon(面)等。
GeoJSON 示例
一个简单的 GeoJSON 文件可能像这样:
{"type": "FeatureCollection","features": [{"type": "Feature","geometry": {"type": "Point","coordinates": [102.0, 0.5]},"properties": {"name": "Sample Point"}}]
}
Cesium 中加载 GeoJSON
在 Cesium 中,加载 GeoJSON 非常简单。Cesium 提供了 GeoJsonDataSource 类,用于解析和加载 GeoJSON 数据。通过该类,你可以轻松地将 GeoJSON 文件加载到场景中。
基础用法
以下是加载一个简单 GeoJSON 文件的代码示例:
const viewer = new Cesium.Viewer('cesiumContainer');// 加载 GeoJSON 文件
Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson').then(function(dataSource) {viewer.dataSources.add(dataSource);viewer.flyTo(dataSource); // 自动飞到数据范围}).catch(function(error) {console.error(error);});
这段代码演示了如何使用 GeoJsonDataSource.load() 方法加载一个 GeoJSON 文件并将其添加到 Cesium 场景中。如果加载成功,Cesium 将会自动将视角飞到加载的 GeoJSON 数据的范围。
本地加载与远程加载
除了加载本地的 GeoJSON 文件外,GeoJsonDataSource 也支持从远程服务器加载 GeoJSON 文件。例如:
Cesium.GeoJsonDataSource.load('https://example.com/your/geojson.geojson').then(function(dataSource) {viewer.dataSources.add(dataSource);});
GeoJSON 的样式自定义
加载 GeoJSON 后,Cesium 允许你自定义要素的样式,比如点的颜色、线条的宽度和多边形的填充颜色等。样式通过 GeoJsonDataSource.clampToGround、GeoJsonDataSource.stroke 等属性来设置。
Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson', {stroke: Cesium.Color.RED, // 线条颜色fill: Cesium.Color.YELLOW.withAlpha(0.6), // 多边形填充颜色strokeWidth: 3, // 线条宽度markerSymbol: '?', // 标记符号markerSize: 12, // 标记大小markerColor: Cesium.Color.BLUE // 标记颜色
}).then(function(dataSource) {viewer.dataSources.add(dataSource);
});
在这个例子中,GeoJSON 中的点、线和多边形的样式都被自定义了。你可以根据需求进一步调整这些样式以满足项目的需求。
GeoJSON 数据的动态更新
Cesium 还允许你动态更新或添加 GeoJSON 数据。你可以通过更新 GeoJsonDataSource 来实现这一点。例如,你可以实时地从服务器获取最新的 GeoJSON 数据并更新显示。
const dataSource = new Cesium.GeoJsonDataSource();
viewer.dataSources.add(dataSource);// 定期更新 GeoJSON 数据
setInterval(function() {dataSource.load('https://example.com/updated/geojson-file.geojson');
}, 10000); // 每 10 秒刷新一次数据
在这个例子中,我们通过定时器每 10 秒从服务器加载新的 GeoJSON 数据,更新 Cesium 场景中的显示。
GeoJSON 的事件处理
Cesium 支持对 GeoJSON 中加载的每个要素(如点、线、面)添加鼠标点击、悬停等交互事件处理器。这可以极大地增强用户与地图的互动体验。
添加点击事件
以下示例展示了如何为 GeoJSON 数据中的要素添加鼠标点击事件:
Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson').then(function(dataSource) {viewer.dataSources.add(dataSource);const entities = dataSource.entities.values;for (let i = 0; i < entities.length; i++) {const entity = entities[i];entity.description = `Name: ${entity.properties.name.getValue()}`;// 添加点击事件viewer.screenSpaceEventHandler.setInputAction(function(click) {const pickedObject = viewer.scene.pick(click.position);if (Cesium.defined(pickedObject) && pickedObject.id === entity) {alert('Clicked on ' + entity.name);}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);}});
该代码为每个 GeoJSON 要素添加了点击事件。当用户点击某个要素时,弹出一个对话框显示该要素的名称。
贴附到地形
在 Cesium 场景中,GeoJSON 的几何体默认是悬浮在空中的。如果需要将这些几何体贴附到地形上(例如显示在真实的地形表面上),可以使用 clampToGround 选项。
Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson', {clampToGround: true // 将几何体贴附到地形上
}).then(function(dataSource) {viewer.dataSources.add(dataSource);
});
这段代码将加载的 GeoJSON 数据贴地显示,使得其更加符合地形的实际形状,尤其是当你使用了真实的 Cesium 世界地形时,这样的显示效果更加自然。
GeoJSON 数据的性能优化
在处理大型 GeoJSON 文件时,可能会遇到性能问题。为了提高性能,Cesium 提供了多种方法进行优化,例如:
- 使用
simplify参数来减少几何体的复杂度。 - 使用服务器端对 GeoJSON 进行预处理,减少数据量。
Cesium.GeoJsonDataSource.load('path/to/large-geojson-file.geojson', {clampToGround: true,simplify: true // 简化几何体
}).then(function(dataSource) {viewer.dataSources.add(dataSource);
});
通过属性加载样式
在 Cesium 中,可以通过 GeoJSON 数据中的属性字段来自定义几何体的高度、颜色等属性。这些属性通常存储在 GeoJSON 的 properties 中,而 Cesium 提供了灵活的 API,可以根据这些属性字段动态设置几何体的外观和行为。
以下是详细的步骤,逐步讲解如何使用 GeoJSON 属性字段来自定义几何体的高度和颜色等属性。
准备 GeoJSON 文件
首先,确保你的 GeoJSON 文件包含有你想用来设置几何体属性的字段。例如,下面是一个包含高度(height)和颜色(color)的 GeoJSON 示例:
{"type": "FeatureCollection","features": [{"type": "Feature","geometry": {"type": "Polygon","coordinates": [[[102.0,0.0],[103.0,0.0],[103.0,1.0],[102.0,1.0],[102.0,0.0]]]},"properties": {"height": 3000,"color": "#ff0000"}},{"type": "Feature","geometry": {"type": "Point","coordinates": [101.5,0.5]},"properties": {"height": 10000,"color": "#00ff00"}}]
}
这个 GeoJSON 文件包含两个要素:一个多边形和一个点,它们都有各自的高度和颜色属性。
加载 GeoJSON 数据
使用 Cesium 的 GeoJsonDataSource 来加载这个 GeoJSON 文件,并通过 entities API 来访问并修改每个几何体的外观和高度。下面是加载的基本代码:
const viewer = new Cesium.Viewer('cesiumContainer');Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson').then(function(dataSource) {viewer.dataSources.add(dataSource);const entities = dataSource.entities.values;// 遍历所有实体,基于 GeoJSON 中的属性字段来设置高度和颜色for (let i = 0; i < entities.length; i++) {const entity = entities[i];// 访问每个实体的 propertiesconst height = entity.properties.height.getValue();const color = Cesium.Color.fromCssColorString(entity.properties.color.getValue());// 设置多边形或点的高度和颜色if (entity.polygon) {entity.polygon.extrudedHeight = height; // 设置多边形的高度entity.polygon.material = color; // 设置多边形的颜色} else if (entity.point) {entity.point.pixelSize = 10; // 设置点的大小entity.point.color = color; // 设置点的颜色entity.position = Cesium.Cartesian3.fromDegrees(entity.position.getValue(Cesium.JulianDate.now()).longitude,entity.position.getValue(Cesium.JulianDate.now()).latitude,height // 设置点的高度);}}}).catch(function(error) {console.error(error);});
- 访问
properties字段:entity.properties包含了 GeoJSON 中的自定义属性字段。通过entity.properties.fieldName.getValue()可以获取相应的值。 - 设置高度:对于
polygon,可以通过entity.polygon.extrudedHeight来设置其拉伸高度。对于point,可以通过entity.position设置其在三维空间中的位置,高度值包含在第三个参数中。 - 设置颜色:可以通过
Cesium.Color.fromCssColorString()方法,将 GeoJSON 属性中的颜色字符串转换为 Cesium 中的颜色对象,并应用到polygon.material或point.color中。
通过属性加载多边形
Cesium Viewer 初始化
const viewer = new Cesium.Viewer('cesiumContainer', {timeline: false,animation: false,infoBox: false,imageryProvider: new Cesium.WebMapTileServiceImageryProvider({url: "http://t0.tianditu.gov.cn/vec_w/wmts?tk=" + MAP_KEY,layer: "vec",style: "default",tileMatrixSetID: "w",format: "tiles",maximumLevel: 18})
});
- 创建一个
Cesium.Viewer实例,并设置基本配置选项,例如关闭时间轴和动画控件,同时使用天地图作为底图。
加载 GeoJSON 文件
Cesium.GeoJsonDataSource.load('path/to/your/geojson-file.geojson', {clampToGround: true
}).then(function(dataSource) {// 处理加载成功的逻辑
});
- 使用
Cesium.GeoJsonDataSource.load方法加载 GeoJSON 文件,并使用clampToGround: true选项确保几何贴合地面。
遍历和渲染实体
const entities = dataSource.entities.values;
for (let i = 0; i < entities.length; i++) {const entity = entities[i];if (entity.polygon) {const properties = entity.properties;const height = properties.height ? properties.height.getValue() : 0;const colorValue = properties.color ? properties.color.getValue() : '#ffffff';entity.polygon.extrudedHeight = height;entity.polygon.material = Cesium.Color.fromCssColorString(colorValue);entity.polygon.outline = false;}
}
- 遍历
dataSource.entities.values,该数组包含所有加载的实体。 - 通过
properties对象获取每个多边形的height和color属性,并分别用于设置extrudedHeight(拉伸高度)和material(颜色)。 - 使用
Cesium.Color.fromCssColorString将颜色字符串转换为 Cesium 的颜色对象。
调整视角
viewer.zoomTo(dataSource);
- 使用
viewer.zoomTo方法自动调整视角,使加载的所有实体都在视野范围内。
结语
通过本文,你已经了解了如何在 Cesium 中加载、展示和交互 GeoJSON 数据。Cesium 提供了强大的 API 来自定义样式、处理事件、动态更新数据,并且可以高效地加载大型数据集。在实际项目中,你可以结合 Cesium 的其他功能,如 3D Tiles、地形和影像图层,构建出复杂的三维可视化应用。
相关文章:

【WebGIS】Cesium:GeoJSON加载
GeoJSON 是一种常用的地理空间数据格式,它用于表示简单的地理要素及其属性,并且被广泛应用于 Web 地图和 GIS 系统中。在 Cesium 中,GeoJSON 文件可以很方便地加载到三维场景中展示,并且可以添加样式和事件处理。本文将为你提供详…...

PageHelper实现分页查询
前端发送的请求参数 后端返回的对象类型 Controller类实现 /*** 员工分页查询* param employeePageQueryDTO* return*/GetMapping("/page")ApiOperation("员工分页查询")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO)…...

边缘检测评估方法:FOM、RMSE、PSNR和SSIM对比实验和理论研究
图像分割与边缘检测是密切相关的计算机视觉任务。以下图1展示了一个海岸线分割模型的输出示例: 图1: 分割掩码到边缘图的转换过程(数据集:LICS) 模型将每个像素分类为陆地或海洋(分割掩码)。随后,海岸线被定义为分类发生变化的像素位置(边缘图)。边缘检测可以通过提取图像分割…...

MySql 多表查询
多表查询:指从多张表中查询数据。 笛卡儿积:笛卡儿积是指在数学中,两个集合(A集合 和 B集合)的所有组合情况。 连接查询 内连接:相当于查询A、B交集部分数据外连接 左外连接:查询左表所有数据…...

数学建模算法与应用 第11章 偏最小二乘回归及其方法
目录 11.1 偏最小二乘回归概述 11.2 Matlab 偏最小二乘回归命令 Matlab代码示例:偏最小二乘回归 11.3 案例分析:化学反应中的偏最小二乘回归 Matlab代码示例:光谱数据的PLS回归 习题 11 总结 偏最小二乘回归(Partial Least …...

【MATLAB代码】TDOA定位,4个基站、3个时间差、三维定位(可直接复制粘贴到MATLAB上运行)
文章目录 程序结构源代码运行结果代码结构输入输出解析该MATLAB代码实现了基于时间差定位(TDOA, Time Difference of Arrival)的方法,使用最小二乘法在三维空间中估计一个未知点的位置。该算法利用一个主锚点和三个副锚点的已知位置,通过计算信号传播时间差来推算出目标位置…...

uniapp引入ThorUI的方法
1、下载文件 2、复制相应的文件除了pages 3、往项目中复制即可 4、引入即可实现 5、添加easycome自动引入...

面试官:手写一个New
在JavaScript中,new操作符主要用于创建一个对象示例。通过new操作符,可以创建一个新的对象,并将这个对象的原型链只想一个构造函数的原型对象,然后执行构造函数中的代码初始化这个新对象。 常见的new的使用为 new Array() new Set…...

merlion的dashboard打开方法
安装好merlion包后,在anaconda prompt中进行如下图操作: 先进入创建好的虚拟环境:conda activate merlion再执行命令:python -m merlion.dashboard在浏览器中手动打开图中的地址: http://127.0.0.1:8050 打开后的界面…...

自监督学习:引领机器学习的新革命
引言 自监督学习(Self-Supervised Learning)近年来在机器学习领域取得了显著进展,成为人工智能研究的热门话题。不同于传统的监督学习和无监督学习,自监督学习通过利用未标注数据生成标签,从而大幅降低对人工标注数据…...

Web安全常用工具 (持续更新)
前言 本文虽然是讲web相关工具,但在在安全领域,没有人是先精通工具,再上手做事的。鉴于web领域繁杂戎多的知识点(工具是学不完的,哭),如果你在本文的学习过程中遇到没有学过的知识点࿰…...

不踩坑,青龙面板小问题解决方案~
好久没写了,随手记录一下。 1. 新建目录 很多人跟我一样入坑的手机免root青龙面板,一般用的都是2.10.13版本。这个版本比较早,似乎没有新建目录的功能(也可能是我不会用哈哈),以下是对比图: 大家…...

2025秋招倒计时---招联金融
【投递方式】 直接扫下方二维码,或点击内推官网https://wecruit.hotjob.cn/SU61025e262f9d247b98e0a2c2/mc/position/campus,使用内推码 igcefb 投递) 【招聘岗位】 后台开发 前端开发 数据开发 数据运营 算法开发 技术运维 软件测试 产品策…...

基于yolov8、yolov5的果蔬检测系统(含UI界面、数据集、训练好的模型、Python代码)
项目介绍 项目中所用到的算法模型和数据集等信息如下: 算法模型: yolov8、yolov8 SE注意力机制 或 yolov5、yolov5 SE注意力机制 , 直接提供最少两个训练好的模型。模型十分重要,因为有些同学的电脑没有 GPU࿰…...

出海快报 | “三消+短剧”手游横空出世,黄油相机“出圈”日本市场,从Q1看日本手游市场趋势和机会
编者按:TopOn出海快报栏目为互联网出海从业者梳理出海热点,供大家了解行业最新发展态势。 1.“三消短剧”横空出世,融合创新手游表现亮眼 随着竞争的加剧,新产品想要突出重围,只能在游戏中加入额外的元素。第一次打开…...

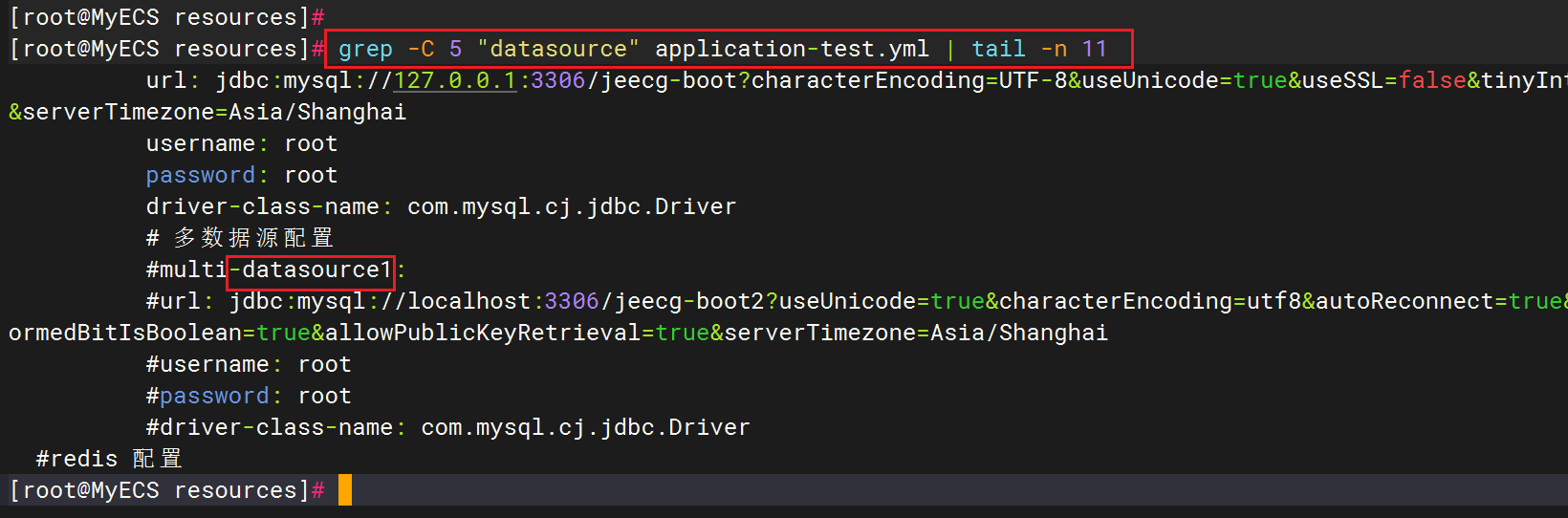
Linux高效查日志命令介绍
说明:之前介绍Linux补充命令时,有介绍使用tail、grep命令查日志; Linux命令补充 今天发现仅凭这两条命令不够,本文扩展介绍一下。 命令一:查看日志开头 head -n 行数 日志路径如下,可以查看程序启动是否…...

非线性关卡设计
【GDC】如何设计完全非线性的单人关卡_DOOM (bilibili.com) 本文章算是此视频的简单笔记,更详细还请看视频 设计完全非线性关卡强调自由移动和沙盒式玩法,鼓励玩家进行不可预测的移动和空间探索。讲解者分享了设计此类关卡的具体步骤,包括明…...

Qt-链接数据库可视化操作
1. 概述 Qt 能够支持对常见数据库的操作,例如: MySQL、Oracle、SqlServer 等等。 Qt SQL模块中的API分为三层:驱动层、SQL接口层、用户接口层。 驱动层为数据库和SQL接口层之间提供了底层的桥梁。 SQL接口层提供了对数据库的访问࿰…...

萤火php端: 查询数据的时候报错: “message“: “Undefined index: pay_status“,
代码:getGoodsFromHistory <?php // ---------------------------------------------------------------------- // | 萤火商城系统 [ 致力于通过产品和服务,帮助商家高效化开拓市场 ] // -----------------------------------------------------…...

程序人生-2024我的个人总结
可能现在写个人总结比较早,但是眼看着还有三个月,今年就过去了,所以决定提前写写,今年对于我来说是不平凡的一年,先是加薪,之后求婚,以为快要走上人生巅峰的时候,被裁员,…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
