登录注册静态网页实现(HTML,CSS)
实现效果图


实现效果
使用HTML编写页面结构,CSS美化界面,点击注册,跳转到注册界面,均为静态网页,是课上的一个小作业~
使用正则表达式对输入进行验证,包括邮箱格式验证,用户名格式验证。
正则表达式
-
字面值字符:例如字母、数字、空格等,可以直接匹配它们自身。
-
特殊字符:例如点号
.、星号*、加号+、问号?等,它们具有特殊的含义和功能。 -
字符类:用方括号
[ ]包围的字符集合,用于匹配方括号内的任意一个字符。 -
元字符:例如
\d、\w、\s等,用于匹配特定类型的字符,如数字、字母、空白字符等。 -
量词:例如
{n}、{n,}、{n,m}等,用于指定匹配的次数或范围。 -
边界符号:例如
^、$、\b、\B等,用于匹配字符串的开头、结尾或单词边界位置。
以上为菜鸟教程给出的基本概念
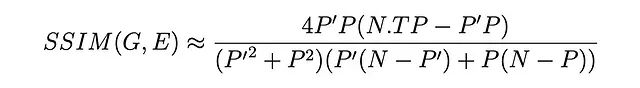
我用到的正则表达式还是很简单的代码中用到了^[a-zA-Z0-9 -]{6,16}$表示输入格式要求长度为6到16的由大/小写字母、空格或者连字符-组成,其中^表示匹配开始标识,$为匹配结束标识。
代码实现
首先是登录界面index.html
<!DOCTYPE html>
<html lang="zh"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户登录</title>
<link rel="stylesheet" href="css/login.css">
</head><body>
<form>
<div class="user">
<input type="text" name="name" placeholder="用户名" />
<input type="password" name="password" placeholder="密码" />
</div>
<div class="footer">
<input type="submit" name="submit" value="登录" class="btn">
<input type="submit" name="submit" value="注册" class="btn" formaction="register.html">
</div>
</form>
</body>
</html>
登录界面样式文件login.css
body {background: url(../images/dog.jpg) no-repeat center center fixed;background-size: cover;padding-top: 40px;
}form {width: 343px;height: 200px;margin: 0 auto;border: 1px solid rgba(0, 0, 0, 1);border-radius: 5px;overflow: hidden;text-align: center;
}input {width: 300px;height: 30px;border-radius: 5px;border: 1px solid rgba(255, 255, 255, 0.5);margin-bottom: 10px;
}.user {padding-top: 40px;
}.footer input {width: 50px;height: 34px;
}.btn {border-radius: 4px;border-radius: 6px;
}input[type=submit] {cursor: pointer;
}input:focus {background-color: rgba(0, 0, 0, 0.2);overflow: hidden;
}.btn:hover {background: rgba(0, 0, 0, 0.2);
}
其次是register.html
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title><link rel="stylesheet" href="./css/register.css">
</head><body><div><form action="#" class="contact_form" method="post"><ul><li class="usually"><h2>用户注册</h2></li><li class="usually"><label for="name">昵称:</label><!-- 用户名可以由大小写字母,0-9数字空格和连字符组成的长度为6-16的字符串 --><input type="text" name="name" id="name" autocomplete="off" requiredpattern="^[a-zA-Z0-9 -]{6,16}$"></li><li class="usually"><label for="mail">注册邮箱:</label><!-- 用户名可以由大小写字母,0-9数字空格和连字符组成的长度为6-16的字符串 --><input type="email" name="mail" id="mail" required></li><li class="usually"><label for="password">密码:</label><input type="password" name="password" id="password" autocomplete="off" required></li><li class="userselect"><label>性别:</label><input type="radio" id="male" name="gender" value="male" checked>男<input type="radio" id="female" name="gender" value="female">女</li><li class="usually"><label for="age">年龄:</label><input type="text" name="age" id="age" autocomplete="off" required pattern="^[0-9]{1,2}$"></li><li class="userselect"><label for="hobby">兴趣爱好:</label><input type="checkbox" name="swim" id="swim" checked>游泳<input type="checkbox" name="climb" id="climb">登山<input type="checkbox" name="run" id="run">跑步<input type="checkbox" name="walk" id="walk">散步</li><li class="usually"><label for="province">所在省份:</label><select name="province" id="province"><option value="liaoning">辽宁</option><option value="shandong">山东</option><option value="zhejiang">浙江</option></select></li><li class="usually"><label for="introduce">自我介绍:</label><textarea name="introduce" id="introduce" cols="30" rows="10"></textarea></li><li><input type="submit" name="submit" id="submit" value="立即注册"></li></ul></form></div>
</body></html>
注册界面的样式文件register.css
.contact_form {width: 50%;margin: 0 auto;
}.contact_form ul {width: 750px;list-style: none;margin: 0px;padding: 0px;
}.contact_form li {padding: 12px;border-bottom: 2px solid #eee;
}.contact_form li:first-child,
.contact_form li:last-child {border-bottom: 2px solid #777;
}.contact_form .usually label {width: 150px;display: inline-block;
}.contact_form .userselect label {width: 150px;display: inline-block;
}.contact_form .usually input {height: 20px;width: 220px;/* 上下5px 左右8px */padding: 5px 8px;
}*:focus {outline: none;
}.usually input,
.usually textarea {background: url(../images/bg.jpeg) no-repeat 98% center;box-shadow: 0 10px 15px #eee inset;border-radius: 2px;
}.contact_form textarea {padding: 8px;width: 300px;
}/* 获得焦点的时候背景色设置为白色 */
.usually input:focus,
.usually textarea:focus {background: #fff;
}input[type=submit] {margin-left: 156px;background-color: #68b12f;border: 1px solid #509111;border-radius: 3px;color: white;padding: 6px 10px;text-align: center;}input[type=submit]:hover {opacity: .85;cursor: pointer;
}.usually input:focus:invalid,
.usually textarea:focus:invalid {background-color: #d45252;box-shadow: 0 0 5px #d45252;
}.usually input:focus:valid,
.usually textarea:focus:valid {background-color: #5cd053;box-shadow: 0 0 5px #5cd053;
}
总结
总体来说还是很简单的,有很多有趣的小样式。
相关文章:

登录注册静态网页实现(HTML,CSS)
实现效果图 实现效果 使用HTML编写页面结构,CSS美化界面,点击注册,跳转到注册界面,均为静态网页,是课上的一个小作业~ 使用正则表达式对输入进行验证,包括邮箱格式验证,用户名格式验证。 正则…...

基于FPGA的以太网设计(二)
一.以太网硬件架构概述 前文讲述了以太网的一些相关知识,本文将详细讲解以太网的硬件架构 以太网的电路架构一般由MAC、PHY、变压器、RJ45和传输介质组成,示意图如下所示: PHY:Physical Layer,即物理层。物理层定义了…...

OJ在线评测系统 后端微服务架构 注册中心 Nacos入门到启动
注册中心 服务架构中的注册中心是一个关键组件,用于管理和协助微服务之间的通信。注册中心的主要职责是服务的注册和发现,确保各个微服务能够相互找到并进行调用。 主要功能: 服务注册:微服务在启动时,将自身信息&am…...

升级到Ubuntu 24.04遇到的问题
升级过程中被别人关机重启到windows了,再启动到linux接着升级,还好能运行。但出现了些问题。 1.网络无法访问,发现是dns问题。最后在/etc/systemd/resov.conf文件中添加nameserver sudo nano /etc/systemd/resolv.conf cd /etc sudo ln -s …...

提示词格式化
利用jinja2,对提示词进行格式输出。以下是qwen2中tokenizer_config.json文件中的chat_template模块定义的提示词转换方式。 (1)查看qwen2的chat_template {"add_prefix_space": false,"added_tokens_decoder": {"…...

JAVA八股文1
1.Java 基础 1.1 语法基础 封装 利用抽象数据类型将数据和基于数据的操作封装在一起,使其构成一个不可分割的独立实体。数据被保护在抽象数据类型的内部,尽可能地隐藏内部的细节,只保留一些对外接口使之与外部发生联系。用户无需知道对象内…...

yum仓库安装rabbitmq
yum仓库安装rabbitmq 1、配置yum仓库 vim /etc/yum.repos.d/rabbitmq.repo # In /etc/yum.repos.d/rabbitmq.repo## ## Zero dependency Erlang ##[rabbitmq_erlang] namerabbitmq_erlang baseurlhttps://packagecloud.io/rabbitmq/erlang/el/7/$basearch repo_gpgcheck1 gpg…...

go语言中的函数详解
1. 引言 函数是编程中不可或缺的组成部分,无论是在Go语言还是其他编程语言中,函数都扮演着重要的角色。函数能够将一系列的操作封装在一起,使得代码更加模块化、可重用和易于维护。 在本文中,我们将详细介绍Go语言中函数的概念和…...

ubuntu18.04运行OpenPCDet出现的问题
一、概述 在编译成功OpenPCDet的源代码之后,发现在运行demo时候,依旧出现了很多问题,在此对出现的问题进行总结记录。 二、问题分析 (一)ModuleNotFoundError:No module named av2 如图所示 这个问题比较简单&#x…...

【C++】——继承(下)
【C】——继承(下) 5 继承与友元6 继承与静态成员7 多继承7.1 继承模型7.2 菱形继承的问题7.3 虚继承7.4 多继承中的指针偏移问题 8 组合与继承 5 继承与友元 友元关系不能被继承。即一个函数是父类的友元函数,但不是子类的友元函数。也就是说…...

Pandas处理时间序列之光谱分析与聚类
import matplotlib.pylab as plt %matplotlib inline import numpy as np from numpy import fft import pandas as pd 一、光谱分析 • 将时间序列分解为许多正弦或余弦函数的总和 • 这些函数的系数应该具有不相关的值 • 对正弦函数进行回归 光谱分析应用场景 基于光谱的…...

【WebGIS】Cesium:GeoJSON加载
GeoJSON 是一种常用的地理空间数据格式,它用于表示简单的地理要素及其属性,并且被广泛应用于 Web 地图和 GIS 系统中。在 Cesium 中,GeoJSON 文件可以很方便地加载到三维场景中展示,并且可以添加样式和事件处理。本文将为你提供详…...

PageHelper实现分页查询
前端发送的请求参数 后端返回的对象类型 Controller类实现 /*** 员工分页查询* param employeePageQueryDTO* return*/GetMapping("/page")ApiOperation("员工分页查询")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO)…...

边缘检测评估方法:FOM、RMSE、PSNR和SSIM对比实验和理论研究
图像分割与边缘检测是密切相关的计算机视觉任务。以下图1展示了一个海岸线分割模型的输出示例: 图1: 分割掩码到边缘图的转换过程(数据集:LICS) 模型将每个像素分类为陆地或海洋(分割掩码)。随后,海岸线被定义为分类发生变化的像素位置(边缘图)。边缘检测可以通过提取图像分割…...

MySql 多表查询
多表查询:指从多张表中查询数据。 笛卡儿积:笛卡儿积是指在数学中,两个集合(A集合 和 B集合)的所有组合情况。 连接查询 内连接:相当于查询A、B交集部分数据外连接 左外连接:查询左表所有数据…...

数学建模算法与应用 第11章 偏最小二乘回归及其方法
目录 11.1 偏最小二乘回归概述 11.2 Matlab 偏最小二乘回归命令 Matlab代码示例:偏最小二乘回归 11.3 案例分析:化学反应中的偏最小二乘回归 Matlab代码示例:光谱数据的PLS回归 习题 11 总结 偏最小二乘回归(Partial Least …...

【MATLAB代码】TDOA定位,4个基站、3个时间差、三维定位(可直接复制粘贴到MATLAB上运行)
文章目录 程序结构源代码运行结果代码结构输入输出解析该MATLAB代码实现了基于时间差定位(TDOA, Time Difference of Arrival)的方法,使用最小二乘法在三维空间中估计一个未知点的位置。该算法利用一个主锚点和三个副锚点的已知位置,通过计算信号传播时间差来推算出目标位置…...

uniapp引入ThorUI的方法
1、下载文件 2、复制相应的文件除了pages 3、往项目中复制即可 4、引入即可实现 5、添加easycome自动引入...

面试官:手写一个New
在JavaScript中,new操作符主要用于创建一个对象示例。通过new操作符,可以创建一个新的对象,并将这个对象的原型链只想一个构造函数的原型对象,然后执行构造函数中的代码初始化这个新对象。 常见的new的使用为 new Array() new Set…...

merlion的dashboard打开方法
安装好merlion包后,在anaconda prompt中进行如下图操作: 先进入创建好的虚拟环境:conda activate merlion再执行命令:python -m merlion.dashboard在浏览器中手动打开图中的地址: http://127.0.0.1:8050 打开后的界面…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
