vue中css作用域及深度作用选择器的用法
Vue中有作用域的CSS
当< style>标签有scoped属性时,它的css只作用于当前组建中的元素。vue2和vue3均有此用法;
当使用scoped后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受父组件有作用域的css和子组件有作用域的css影响。
<style scoped>
.example {color: red;
}
</style>
<template><div class="example">hi</div>
</template>
vue2和vue3均支持混合使用局部与全局样式
<style>
/*全局样式*/
.container-main{background:'#fff';
}
</style>
<style scoped>
/* 当前组件/页面样式 */
.example {color: red;
}
</style>
vue2深度作用选择器
css作用域官网参考
如果希望scoped样式能够作用得更深,能直接影响子组件,可以使用>>>操作符
<style scoped>
.a >>> .b { /* ... */ }
</style>
像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 操作符取而代之——这是一个 >>> 的别名,同样可以正常工作。
<style scoped>
.a >>> .b { /* ... */ }
</style>

注意:通过v-html创建DOM内容不受作用域内样式的影响;但是仍然可以通过深度作用选择器来为他们设置样式;
vue3深度作用选择器
CSS功能官网参考
在vue3中,如果希望scoped样式中的一个选择器能够作用的更深,例如影响子组件,可以使用:deep()这个伪类;
<template>
<div class="index-main">
<el-row><el-button type="success">按钮</el-button><el-button type="primary">按钮</el-button>
</el-row>
<el-row class="btn-bar" style="padding-top: 20px;"><el-button type="success" size="small">按钮</el-button><el-button type="primary" size="small">按钮</el-button>
</el-row>
</div>
</template>
<style scoped>
/*.btn-bar 中的button都被加上了边框*/
.btn-bar :deep(.el-button){border: 2px solid #f00;
}
/*
.btn-bar:deep(.el-button){border: 2px solid #f00;
}
.btn-bar:deep() .el-button{color: #f00;
}
*/
</style>
以上三种写法均可解析为下面的结果
/*解析结果*/
.btn-bar[data-v-b4e148ca] .el-button {border: 2px solid #f00;
}
使用scss预处理器语言时,在类btn-bar中的所有标签均做深度样式调整时的写法:
<template>
<div class="index-main">
<el-row style="padding-top: 20px;" class="btn-bar"><el-button type="success" size="small">按钮</el-button><el-button type="primary" size="small">按钮</el-button><el-link type="primary">主要链接</el-link>
</el-row>
</div>
</template>
<style lang="scss" scoped>
.btn-bar:deep(){.el-button{border: 2px solid #f00;}.el-link{margin-left: 20px;}
}
</style>
解析结果如下:
.btn-bar[data-v-b4e148ca] .el-button {border: 2px solid #f00;
}
.btn-bar[data-v-b4e148ca] .el-link {margin-left: 20px;
}

vue3插槽选择器
默认情况下,作用域样式不会影响到 < slot/> 渲染出来的内容,因为它们被认为是父组件所持有并传递进来的。使用 :slotted 伪类以明确地将插槽内容作为选择器的目标:
<style scoped>
:slotted(div) {color: red;
}
</style>
vue3全局选择器
如果想让其中一个样式规则应用到全局,比起另外创建一个 < style>,可以使用 :global 伪类来实现 (看下面的代码):
<style scoped>
:global(.red) {color: red;
}
</style>

CSS Modules
CSS Modules是一个用于模块化和组合 CSS 的流行系统。vue-loader 提供了与 CSS 模块的一流集成,可以作为模拟 CSS 作用域的替代方案。
css Modules的使用方法
//使用方式,在style上添加module属性
<style module>.red {color: red;}.bold {font-weight: bold;}
</style>
这将为 css-loader 打开 CSS Modules 模式,生成的 CSS 对象将为组件注入一个名叫 $style 的计算属性,你可以在你的模块中使用动态 class 绑定:
<template><p :class="$style.red">This should be red</p>
</template>
由于它是一个计算属性,它也适用于 :class 的 object/array 语法:
<template><div><p :class="{ [$style.red]: isRed }">Am I red?</p><p :class="[$style.red, $style.bold]">Red and bold</p></div>
</template>
JavaScript 中的访问(选项式API)
<script>
export default {created () {console.log(this.$style.red)}
}
</script>
自定义注入名称
<template>
<div style="background: #000; padding: 15px;"><p :class="$style.yellow">黄色</p><p :class="classA.red">红色</p><p :class="classB.blue">蓝色</p>
</div>
</template><script>export default {data(){return{count: 1}},mounted(){console.log('mounted',this.$style);console.log('mounted',this.classA);}}
</script><style module="classA">.red{color: #f00;font-weight: 700;}
</style>
<style module="classB">.blue{color: blue;font-weight: 700;}
</style>
组合式API中的使用
<script setup>
import { useCssModule } from 'vue';console.log('moudle',useCssModule());
console.log('moudle classA',useCssModule('classA'));
</script>
相关文章:

vue中css作用域及深度作用选择器的用法
Vue中有作用域的CSS 当< style>标签有scoped属性时,它的css只作用于当前组建中的元素。vue2和vue3均有此用法; 当使用scoped后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受父组件有作用域的css和子组件有作用…...

LLM - 使用 ModelScope SWIFT 测试 Qwen2-VL 的 LoRA 指令微调 教程(2)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/142827217 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SWIFT …...

2024 年热门前端框架对比及选择指南
在前端开发的世界里,框架的选择对于项目的成功至关重要。不同的框架有着不同的设计理念、生态系统和适用场景,因此,开发者在选框架时需要权衡多个因素。本文将对当前最流行的前端框架——React、Vue、Angular、Svelte 和 Solid——进行详细对…...

map_server
地图格式 此软件包中的工具处理的地图以两个文件的形式存储。YAML 文件描述地图的元数据,并命名图像文件。图像文件编码了占用数据。 图像格式 图像文件描述世界中每个单元格的占用状态,并使用相应像素的颜色表示。在标准配置中,较白的像素…...

无人机航拍视频帧处理与图像拼接算法
无人机航拍视频帧处理与图像拼接算法 1. 视频帧截取与缩放 在图像预处理阶段,算法首先逐帧地从视频中提取出各个帧。 对于每一帧图像,算法会执行缩放操作,以确保所有帧都具有一致的尺寸,便于后续处理。 2. 图像配准 在图像配准阶段,算法采用SIFT(尺度不变特征变换)算…...

搬砖11、Python 文件和异常
文件和异常 实际开发中常常会遇到对数据进行持久化操作的场景,而实现数据持久化最直接简单的方式就是将数据保存到文件中。说到“文件”这个词,可能需要先科普一下关于文件系统的知识,但是这里我们并不浪费笔墨介绍这个概念,请大…...

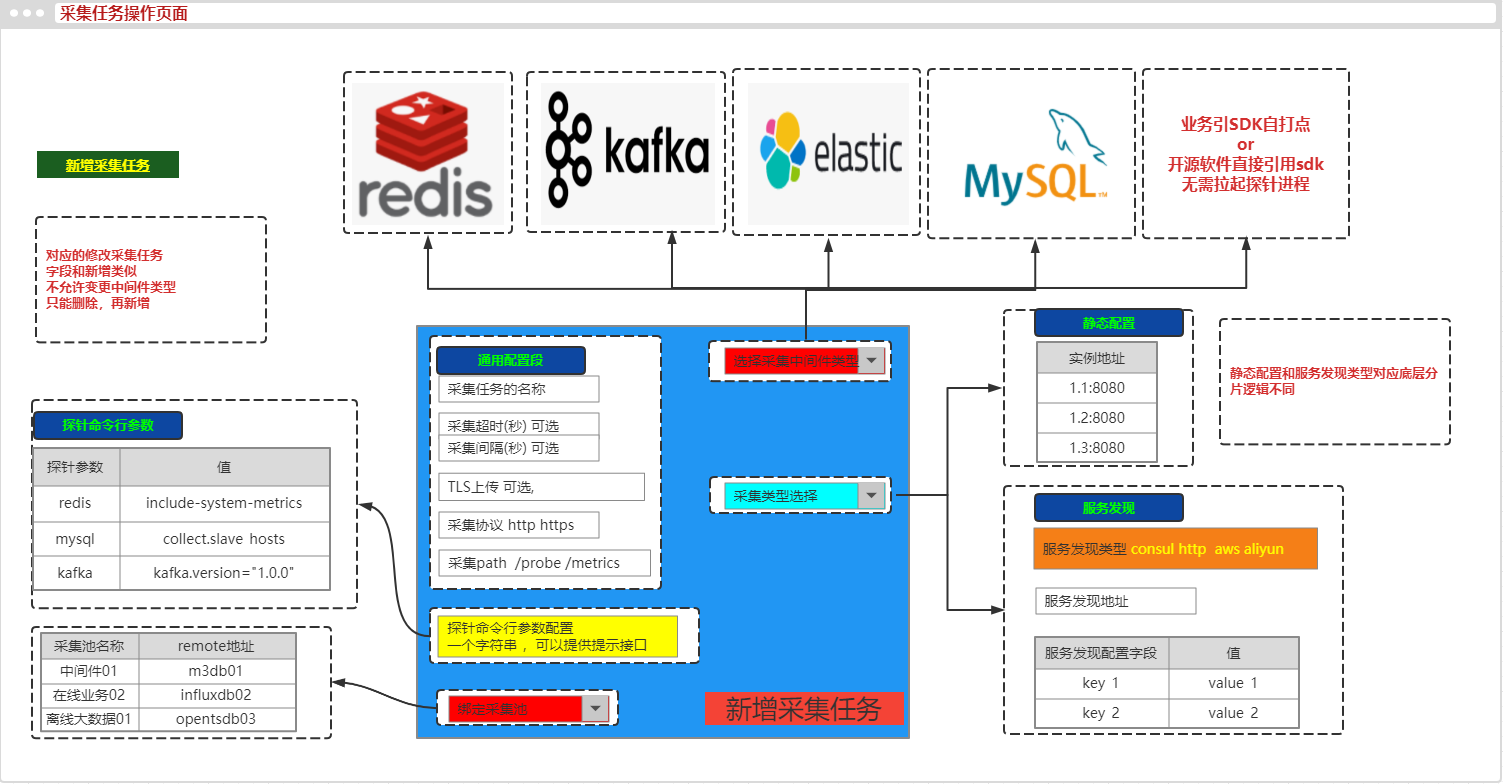
24.6 监控系统在采集侧对接运维平台
本节重点介绍 : 监控系统在采集侧对接运维平台 服务树充当监控系统的上游数据提供者在运维平台上 可以配置采集任务 exporter改造成探针型将给exporter传参和修改prometheus scrape配置等操作页面化 监控系统在采集侧对接运维平台 服务树充当监控系统的上游数据提供者在运…...

refresh-1
如果设置了刷新标志(refreshFlag): - 如果CAT(配置文件管理代理)未初始化,eUICC应返回一个错误代码commandError。 - 对于MEP-A2,eUICC可以返回一个错误代码commandError。 - 如果目标端口上正…...
如何写好一篇计算机应用的论文?
计算机应用是一个广泛的领域,涵盖了从软件开发到数据分析、人工智能、网络安全等多个方向。选择一个合适的毕业设计题目,不仅要考虑个人兴趣和专业技能,还要考虑项目的可行性、创新性以及对未来职业发展的帮助。以下是一些建议,帮…...

工业 5.0 时代的数字孪生:迈向高效和可持续的智能工厂
数字孪生(物理机器或流程的虚拟代表)正在彻底改变工业物联网和流程监控。这项新兴技术可实现实时模拟,提高效率、可持续性并降低成本。航空航天和汽车等行业已经从这些创新系统中获益匪浅 数字孪生是数字模拟器的演变,因此&#x…...

Python脚本之获取Splunk数据发送到第三方UDP端口
原文地址:https://www.program-park.top/2024/10/12/python_21/ 在 Linux 环境执行脚本,Python需要引入对应依赖: pip install splunk-sdk离线环境下,可手动执行python进入 Python 解释器的交互式界面,输入以下命令&a…...

Protobuf:复杂类型接口
Protobuf:复杂类型接口 package字段规则复杂类型enumAnyoneofmap 本博客基于proto3语法,讲解protobuf中的复杂类型。 package 在.proto文件中,支持导入其它.proto文件的内容,例如: test.proto: syntax …...

Git Push 深度解析:命令的区别与实践
目录 命令一:git push origin <branch-name>命令二:git push Factory_sound_detection_tool test工作流程:两者的主要区别实践中的应用总结 Git 是一种分布式版本控制系统,它允许用户对代码进行版本管理。在 Git 中…...

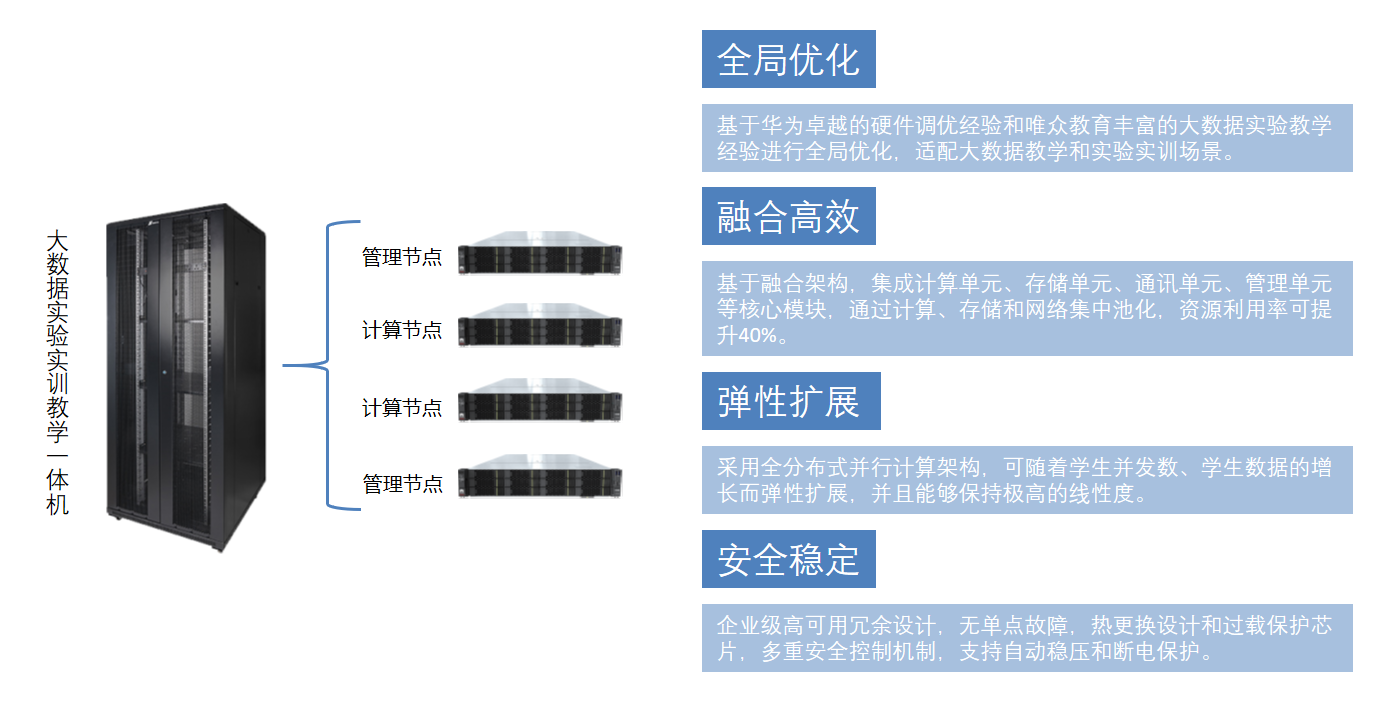
大数据开发基础实训室设备
大数据实验实训一体机 大数据实验教学一体机是一种专为大数据教育设计的软硬件融合产品,其基于华为机架服务器进行了调优设计,从而提供了卓越的性能和稳定性。这一产品将企业级虚拟化管理系统与实验实训教学信息化平台内置于一体,通过软硬件…...
)
【数据结构】string(C++模拟实现)
string构造 string::string(const char* str):_size(strlen(str)) {_str new char[_size 1];_capacity _size;strcpy(_str, str); }// s2(s1) string::string(const string& s) {_str new char[s._capacity 1];strcpy(_str, s._str);_size s._size;_capacity s._cap…...

【笔记】I/O总结王道强化视频笔记
文章目录 从中断控制器的角度来理解整个中断处理的过程复习 处理器的中断处理机制**中断驱动I/O方式** printf——从系统调用到I/O控制方式的具体实现1轮询方式下输出一个字符串(程序查询)中断驱动方式下输出一个字符串中断服务程序中断服务程序与设备驱动程序之间的关系 DMA方…...

XML XSLT:转换与呈现数据的力量
XML XSLT:转换与呈现数据的力量 XML(可扩展标记语言)和XSLT(XML样式表转换语言)是现代信息技术中不可或缺的工具,它们在数据交换、存储和呈现方面发挥着重要作用。本文将深入探讨XML和XSLT的概念、应用及其在信息技术领域的重要性。 XML:数据交换的标准 XML是一种用于…...

ES6总结
1.let和const以及与var区别 1.1 作用域 var: 变量提升(Hoisting):var 声明的变量会被提升到其作用域的顶部,但赋值不会提升。这意味着你可以在声明之前引用该变量(但会得到 undefined)。 con…...

晶体匹配测试介绍
一、晶体参数介绍 晶体的电气规格相对比较简单,如下: 我们逐一看看每个参数, FL就是晶体的振动频率,这个晶体是24.576MHz的。 CL就是负载电容,决定了晶体频率是否准确,包括外接的实际电容、芯片的等效电容以及PCB走线的寄生电容等,核心参数。 Frequency Tolerance是…...

超声波清洗机靠谱吗?适合学生党入手的四款眼镜清洗机品牌推荐!
有没有学生党还不知道双十一买什么?其实可以去看看超声波清洗机,说实话它的实用性真的很高,对于日常用于清洗眼镜真的非常合适,不仅可以帮助大家节约时间而且还能把眼镜清洗的干净透亮,接下来我就来为大家带来四款好用…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
