构建流媒体管道:利用 Docker 部署 Nginx-RTMP 从 FFmpeg RTMP 推流到 HLS 播放的完整流程
最近要实现一个类似导播台的功能,于是我先用 FFmpeg 实现一个参考对照的 Demo,我将其整理为一篇文章,方便后续大家或者和自己参考!
1、软件工具介绍
本次部署相关软件 / 工具如下:
- FFmpeg:全称是 Fast Forward Moving Picture Expert Group,是一个免费的开源程序库,也是一套视频音频的完整解决方案,它提供了视频解码、编码、后期处理等一系列功能,对世界上千奇百怪的视频音频编码有着完善的支持。
- Nginx-RTMP:Nginx 是一款高性能的 Web 和反向代理服务器,RTMP(Real-Time Messaging Protocol)是用于音频、视频数据传输的协议。Nginx-RTMP 模块可以让 Nginx 实例支持 RTMP 协议,从而实现流媒体服务。
- Docker :一个容器化的平台,可以方便地打包和运行应用程序,不受底层基础设施的影响。在这个解决方案中,Nginx-RTMP 模块被封装到 Docker 镜像中,使得环境配置变得简单,同时也易于在不同的环境中迁移和扩展。
PS:本篇内容不讨论 FFmpeg、Docker 的安装
2、流程说明
一个媒体流(直播流)的传输通常包括:推流端、流媒体服务器和拉流端:
- 推流端:负责采集音视频数据并将其发送到流媒体服务器。常见的推流工具有 OBS、FFmpeg 等。
- 流媒体服务器:接收推流端发送的数据,进行转码、分发和存储等处理。常见的流媒体服务器有 Nginx(配合 RTMP 模块)、Wowza、Red5 等。
- 拉流端:从流媒体服务器获取音视频数据并进行播放。拉流端可以是网页、手机应用或者其他支持播放的设备和软件。
在本篇文章中,我们将使用 FFmpeg 作为推流端,Nginx-RTMP(Docker 中部署)最为多媒体服务器,前端网页作为拉流端。
| 推流端 | 多媒体服务器 | 拉流端 |
|---|---|---|
| FFmpeg | Nginx-RTMP(Docker 中部署 | 前端网页 |
3、具体步骤
3.1、步骤 1 - Docker 下载 Nginx-RTMP 镜像
首先,需要在机器上安装 Docker,并配置好 Docker 环境。之后从 Docker Hub 或其他可信的镜像仓库中拉取已经集成了 Nginx-RTMP 模块的 Docker 镜像。
docker pull tiangolo/nginx-rtmp:latest
3.2、步骤 2 - 编写 Nginx 配置
我们后续会将本地文件映射到 Docker 的 Nginx 容器中,所以我们将 nginx.conf 编写在本地即可(配置中的文件地址可以提前建好):
worker_processes 1;events {worker_connections 1024;
}rtmp {server {listen 1935; # RTMP标准端口chunk_size 4096;# 在相应的 RTMP 应用配置中启用 HLS 并指定 HLS 文件存储的路径application live {live on;record off;# 启用HLShls on;hls_path /usr/share/nginx/html/hls;hls_fragment 3s;hls_playlist_length 60s;}}
}# 配置 HTTP 服务器以支持 HLS 播放
http {server {listen 8080;location /hls {alias /usr/share/nginx/html/hls;add_header 'Access-Control-Allow-Origin' '*' always;types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}}}
}
3.3、步骤 3 - 启动 Nginx 的 Docker 容器
这里我们做好相应的端口和挂载地址之后启动一个名为 nginx-rtmp 的容器:
docker run -p 1935:1935 -p 80:8080 --name nginx-rtmp -v /Users/lizhengi/DockerVolumes/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /Users/lizhengi/DockerVolumes/nginx/html:/usr/share/nginx/html -d tiangolo/nginx-rtmp
3.4、步骤 4 - 使用 FFmpeg 向 Nginx 推流
使用 FFmpeg 向 Nginx 推流:
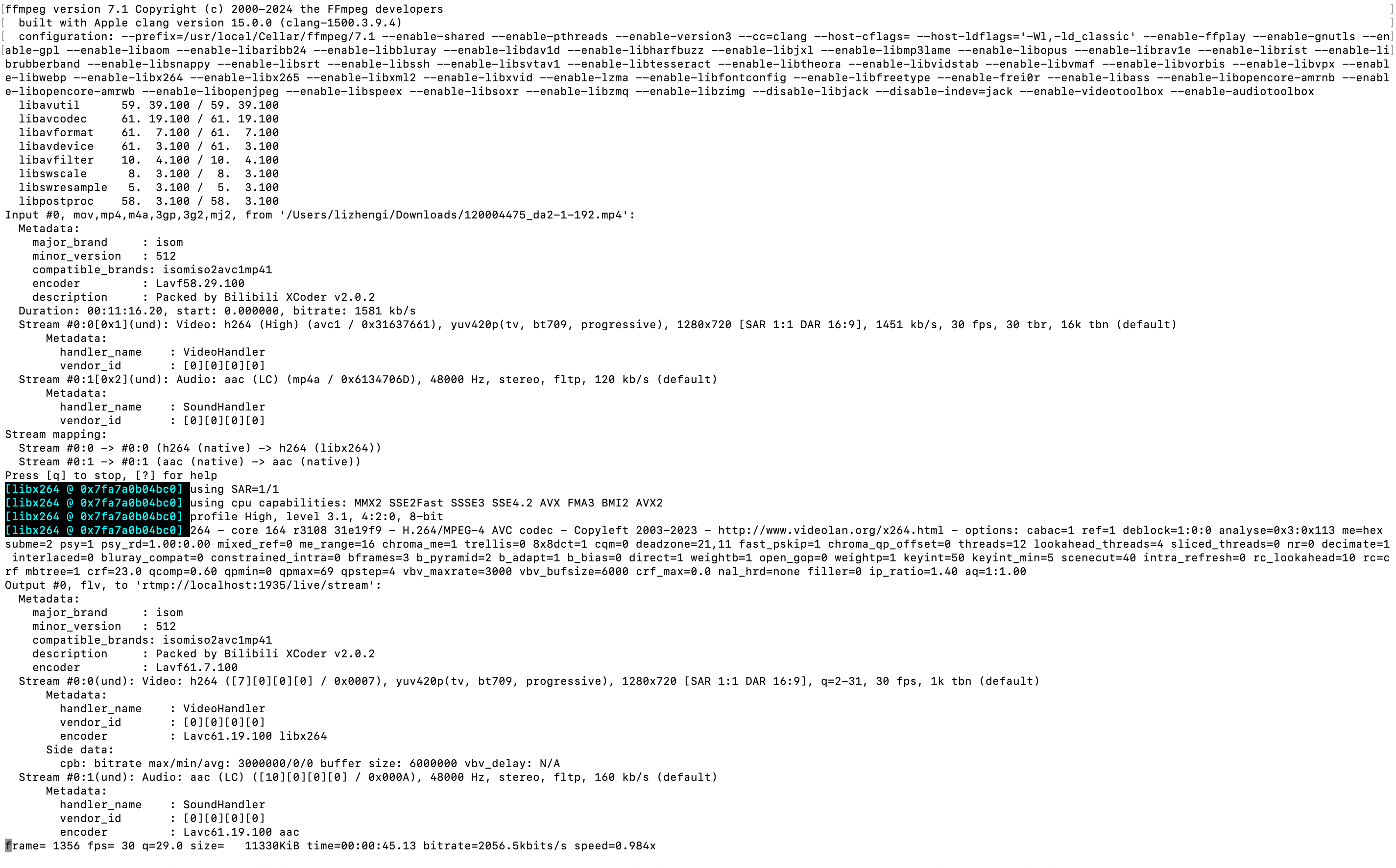
ffmpeg -re -i /Users/lizhengi/Downloads/120004475_da2-1-192.mp4 -c:v libx264 -preset veryfast -maxrate 3000k -bufsize 6000k -pix_fmt yuv420p -g 50 -c:a aac -b:a 160k -f flv rtmp://localhost:1935/live/stream
打印示例:

3.5、步骤 5 - 前端网页查看
前端网页查看 Demo(注意相关地址正确性):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HLS Streaming</title><script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body><video id="video" controls autoplay style="width: 100%; height: auto;"></video><script>var video = document.getElementById('video');if (Hls.isSupported()) {var hls = new Hls();hls.loadSource('http://localhost:80/hls/stream.m3u8'); // HLS 流地址hls.attachMedia(video);hls.on(Hls.Events.MANIFEST_PARSED, function() {video.play();});}// For browsers that support HLS natively (like Safari)else if (video.canPlayType('application/vnd.apple.mpegurl')) {video.src = 'http://localhost:80/hls/stream.m3u8';video.addEventListener('loadedmetadata', function() {video.play();});}
</script></body>
</html>
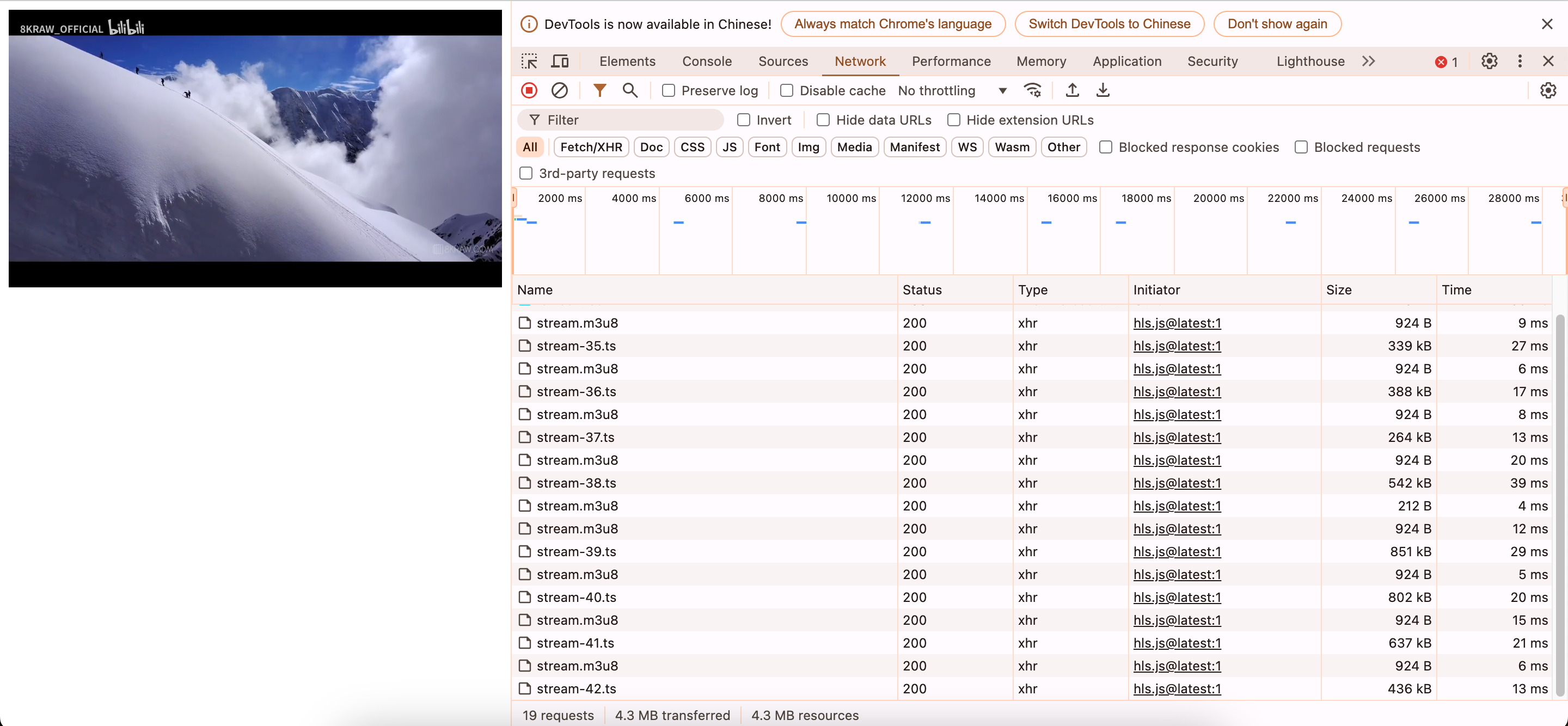
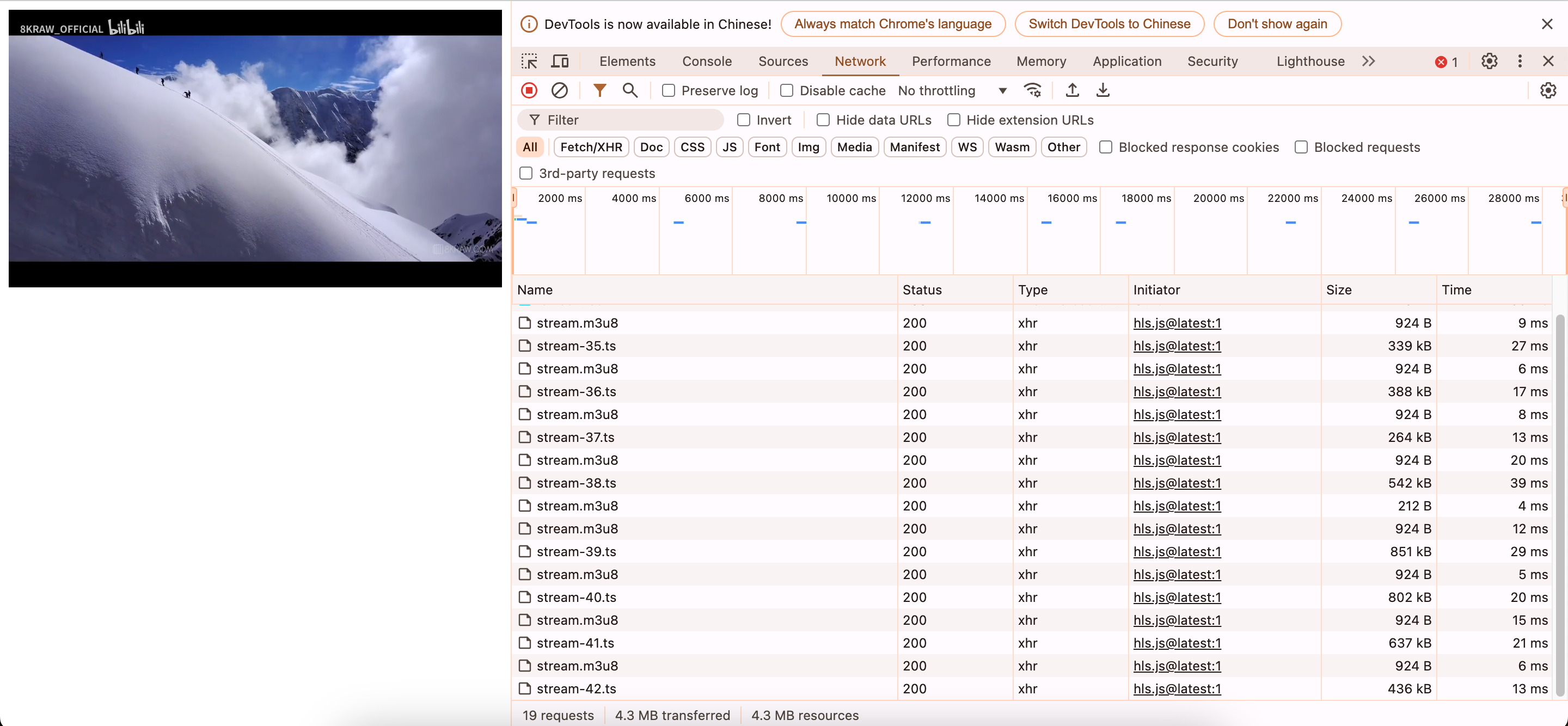
播放示例:

至此,整个流程复现完毕,文章结束!!!!
相关文章:

构建流媒体管道:利用 Docker 部署 Nginx-RTMP 从 FFmpeg RTMP 推流到 HLS 播放的完整流程
最近要实现一个类似导播台的功能,于是我先用 FFmpeg 实现一个参考对照的 Demo,我将其整理为一篇文章,方便后续大家或者和自己参考! 1、软件工具介绍 本次部署相关软件 / 工具如下: FFmpeg:全称是 Fast Fo…...

【汇编语言】寄存器(CPU工作原理)(六)—— 修改CS,IP的指令以及代码段
文章目录 前言1. 修改CS、IP的指令2. 问题分析:CPU运行的流程3. 代码段小结结语 前言 📌 汇编语言是很多相关课程(如数据结构、操作系统、微机原理)的重要基础。但仅仅从课程的角度出发就太片面了,其实学习汇编语言可以深入理解计…...

机器学习与神经网络:从技术前沿到诺贝尔奖的跨越与未来展望
近日,2024年诺贝尔物理学奖颁发给了机器学习与神经网络领域的研究者,这是历史上首次出现这样的情况。这项奖项原本只授予对自然现象和物质的物理学研究作出重大贡献的科学家,如今却将全球范围内对机器学习和神经网络的研究和开发作为了一种能…...

java 洛谷题单【数据结构1-2】二叉树
P4715 【深基16.例1】淘汰赛 解题思路 半区分配:将前半部分国家分配到左半区,后半部分国家分配到右半区,分别找到两个半区的最强国家。决赛和亚军确定:最后比较两个半区最强国家的能力值,失败者即为亚军,输…...

项目优化内容及实战
文章目录 事前思考Prometheus 普罗米修斯概述架构安装及使用 Grafana可视化数据库读写分离实战1-PrometheusGrafanaspringboot 事前思考 需要了解清楚:需要从哪些角度去分析实现?使用了缓存,就需要把缓存命中率数据进行收集;使用…...

科研绘图系列:R语言蝴蝶图(Butterfly Chart)
文章目录 介绍加载R包数据函数画图系统信息介绍 蝴蝶图(Butterfly Chart),也被称为龙卷风图(Tornado Chart)或双轴图(Dual-Axis Chart),是一种用于展示两组对比数据的图表。这种图表通过在中心轴两侧分别展示两组数据的条形图,形似蝴蝶的翅膀,因此得名。蝴蝶图的特点…...

【FPGA开发】Modelsim如何给信号分组
前面已经发布过了一篇关于 Modelsim 的入门使用教程,针对的基本是只有一个源文件加一个仿真tb文件的情况,而实际的工程应用中,往往是顶层加多个底层的源文件结构,如果不对信号进行一定的分组,就会显得杂乱不堪…...

Apache SeaTunnel 9月份社区发展记录
各位热爱 SeaTunnel 的小伙伴们,9月份社区月报来啦!这里将定期更新SeaTunnel社区每个月的重大进展,欢迎关注! 月度Merge Stars 感谢以下小伙伴上个月为 Apache SeaTunnel 做的精彩贡献(排名不分先后)&…...

系统架构设计师:数据库系统相关考题预测
作为系统架构设计师,在准备数据库系统相关的考试时,可以预期到的一些关键知识点包括但不限于以下几个方面: 数据库类型: 关系型数据库(RDBMS)与非关系型数据库(NoSQL)的区别及其适用场景。数据库管理系统(DBMS)的功能及组成部分。数据模型: 如何设计ER模型(实体-关…...

污水排放口细粒度检测数据集,污-水排放口的类型包括10类目标,10000余张图像,yolo格式目标检测,9GB数据量。
污水排放口细粒度检测数据集,污-水排放口的类型包括10类目标(1 合流下水道,2 雨水,3 工业废水,4 农业排水,5 牲畜养殖,6 水产养殖,7 地表径流,8 废水处理厂&…...

c++(多态)
多态的定义 多态是⼀个继承关系的下的类对象,去调⽤同⼀函数,产⽣了不同的⾏为 ⽐如Student继承了Person。Person对象买票全价,Student对象优惠买票。 多态实现的条件 • 必须指针或者引⽤调⽤虚函数 第⼀必须是基类的指针或引⽤,…...

【网络协议】TCP协议常用机制——延迟应答、捎带应答、面向字节流、异常处理,保姆级详解,建议收藏
💐个人主页:初晴~ 📚相关专栏:计算机网络那些事 前几篇文章,博主带大家梳理了一下TCP协议的几个核心机制,比如保证可靠性的 确认应答、超时重传 机制,和提高传输效率的 滑动窗口及其相关优化机…...

财政部官宣: 国家奖学金,涨了!
财政部副部长郭婷婷10月12日在国新办新闻发布会上介绍,关于高校学生的资助,财政部将会同相关部门从奖优和助困两个方面,分两步来调整完善高校学生的资助政策—— 第一步是在2024年推出以下政策措施: 国家奖学金的奖励名额翻倍。…...

antd table合并复杂单元格、分组合并行、分组合并列、动态渲染列、嵌套表头
项目里遇到个需求,涉及到比较复杂的单元格合并 、嵌套表头、分组合并行、合并列等,并且数据列还是动态的,效果图如下: 可以分组设置【显示列】例如:当前组为【合同约定】,显示列为【合同节点】和【节点金额…...

一键安装与配置Stable Diffusion,轻松实现AI绘画
随着技术的迭代,目前 Stable Diffusion 已经能够生成非常艺术化的图片了,完全有赶超人类的架势,已经有不少工作被这类服务替代,比如制作一个 logo 图片,画一张虚拟老婆照片,画质堪比相机。 最新 Stable Di…...

模板和静态文件
模板和静态文件 1、templates模板2、静态文件2.1、static目录2.2、引用静态文件 1、templates模板 "templates"目录用于存放模板文件,通常是用于动态生成页面的文件。 在app01目录下创建templates文件夹,html文件均保存在templates中 在urls.p…...

Android Studio 打包aar丢失远程依赖问题解决
之前打包,使用的com.kezong.fat-aar,embed(‘XXXX’)的方式,可以使三方依赖打包在aar包里,在项目里直接使用 升级了Gradle:7.5后,打包就打包不起来了,一直报错ÿ…...

Chromium 搜索引擎功能浅析c++
地址栏输入:chrome://settings/searchEngines 可以看到 有百度等数据源,那么如何调整其顺序呢,此数据又存储在哪里呢? 1、浏览器初始化搜索引擎数据来源在 components\search_engines\prepopulated_engines.json // Copyright …...

DDoS攻击快速增长,如何在抗ddos防护中获得主动?
当下DDoS攻击规模不断突破上限。前段时间,中国首款3A《黑神话:悟空》也在一夜之内遭受到28万次攻击DDoS攻击,严重影响到全球玩家的游戏体验。Gcore发布的数据也显示了 DDoS攻击令人担忧的趋势,尤其是峰值攻击已增加到了令人震惊的…...

MongoDB 死锁 锁定问题
要查看 MongoDB 是否出现“锁死” (也就是所谓的 锁定问题,通常指长时间的锁定导致数据库操作无法正常进行),可以通过以下几种方法来检测数据库的锁定状态和锁定相关信息。 1. 使用 db.currentOp() 检查活动操作 MongoDB 提供了 db.currentOp() 命令来查…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
