vue父子组件传参的方法
在Vue.js中,父子组件之间的参数传递是常见的需求。Vue提供了几种方法来实现这一点,主要包括使用props传递数据给子组件,以及使用事件(如自定义事件)从子组件向父组件发送数据。以下是详细的说明:
父组件向子组件传递参数(使用props)
通过以上方法,Vue.js可以方便地实现父子组件之间的参数传递和数据通信。
-
在父组件中定义数据:
父组件中定义需要传递给子组件的数据。 -
在父组件的模板中使用子组件,并通过属性绑定传递数据:
使用v-bind指令(简写为:)将父组件的数据绑定到子组件的props上。 -
在子组件中接收props:
子组件通过props选项来接收父组件传递过来的数据。<!-- 父组件 --> <template> <div> <ChildComponent :message="parentMessage"></ChildComponent> </div> </template> <script> import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, data() { return { parentMessage: 'Hello from Parent!' }; } }; </script> <!-- 子组件 --> <template> <div>{{ message }}</div> </template> <script> export default { props: { message: { type: String, required: true } } }; </script>子组件向父组件传递参数(使用事件)
-
在子组件中触发自定义事件:
子组件使用$emit方法触发一个自定义事件,并可以传递数据作为事件的参数。 -
在父组件中监听子组件的事件:
父组件在模板中使用v-on指令(简写为@)监听子组件触发的事件,并在事件处理函数中接收传递过来的数据。<!-- 父组件 --> <template> <div> <ChildComponent @childEvent="handleChildEvent"></ChildComponent> </div> </template> <script> import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, methods: { handleChildEvent(data) { console.log('Received data from child:', data); } } }; </script> <!-- 子组件 --> <template> <button @click="triggerEvent">Send Message to Parent</button> </template> <script> export default { methods: { triggerEvent() { this.$emit('childEvent', 'Hello from Child!'); } } }; </script>注意事项
- props是单向的:父组件传递给子组件的props是单向的,子组件不应该直接修改props的值。如果子组件需要基于props的值进行更改,应该使用计算属性或本地数据来存储修改后的值。
- 事件名不应包含大写字母:Vue的事件名是不区分大小写的,但习惯上建议使用小写字母或短横线分隔的命名方式,以避免与HTML原生事件名冲突。
- 使用.sync修饰符:在Vue 2.x中,
.sync修饰符提供了一种简化的方式来更新父组件中的值,但在Vue 3.x中已被移除。如果需要类似的功能,可以使用v-model或自定义事件和props的组合。
相关文章:

vue父子组件传参的方法
在Vue.js中,父子组件之间的参数传递是常见的需求。Vue提供了几种方法来实现这一点,主要包括使用props传递数据给子组件,以及使用事件(如自定义事件)从子组件向父组件发送数据。以下是详细的说明: 父组件向…...

关于this指针
在普通成员函数里 1.this指针不能显式说明,但能显示使用,是个常指针,只能改变指针指向的对象的内容,不能改变指针存储的对象的地址。 2.this指针一般不用特别写上,只有在(我目前的知识范围内)类…...

机器学习西瓜书
绪论 1.1绪论1.2课程定位 科学:是什么,为什么; 技术:怎么做; 工程:做的多快好省; 应用: 1.3机器学习 经典定义:利用经验改善系统自身的性能 1.4典型的机器学习过程 1.5计算学习理论 机器学习有坚实的理论基础,由Leslie Valiant的计算学习理论现在有一个数据样本x,现在…...

如何使用 Puppeteer 和 Browserless 运行自动化测试?
Puppeteer:什么是 Puppeteer 及其功能 Puppeteer 是一个 Node.js 库。使用 Puppeteer,您可以在所有基于 Chromium 的浏览器上测试您的网站,包括 Chrome、Microsoft Edge Chrome 和 Chromium。此外,Puppeteer 可用于网页抓取、自动…...

python菜鸟知识
去除空格 str 这是 含 空格 print(f去除两端空格{str.strip()}) print(f去除左端空格{str.lstrip()}) print(f去除右端空格{str.rstrip()}) print(f去除全部空格{str.replace(" ", "")}) 方法返回对象yield yield :.join([ip, port])yield {ranking…...

GPT4o,GPTo1-preview, 拼
兄弟们GPT刚开的 需要上车的扣,工作用 大家一起PIN分摊点压力。 在当今数字化的时代,程序员这一职业已经从幕后走到了前台,成为推动科技进步和社会变革的关键力量。编写代码、解决问题、不断学习新技术,程序员们的日常充满了挑战与…...

论文笔记:Pre-training to Match for Unified Low-shot Relation Extraction
论文来源:ACL 2022 论文地址:https://aclanthology.org/2022.acl-long.397.pdf 论文代码:https://github.com/fc-liu/MCMN (笔记不易,请勿恶意转载抄袭!!!) 目录 A…...

一篇文章带你快速了解linux中关于信号的核心内容
1. 信号概念 信号是操作系统用来通知进程某个特定事件已经发生的一种方式。它们是一种软件中断,可以被发送到进程以对其进行异步通知。 2. 信号处理的三种方式 执行默认动作执行自定义动作忽略 signal() 函数:将信号处理设置为 SIG_IGN,可…...

openEuler、Linux操作系统常见操作-(6)如何登录Linux
如何登录Linux Linux登陆方式主要有如下两种: 。本地登陆 。一个典型的Linux系统将运行六个虚拟控制台和一个图形控制台,openEuler目前暂未支持图形化界面; 可以通过CtrlAltF[1-6]在6个虚拟控制台之间进行切换。 远程登录 。默认情况下openEuler支持远程登录&…...

Python基础语法条件
注释 注释的作用 通过用自己熟悉的语言,在程序中对某些代码进行标注说明,这就是注释的作用,能够大大增强程序的可读性。 注释的分类及语法 注释分为两类:单行注释 和 多行注释。 单行注释 只能注释一行内容,语法如下…...

006-MAVEN 的使用
MAVEN 的使用 一、依赖范围二、依赖的传递性三、依赖的原则四、依赖的排除 一、依赖范围 在引入log4j 依赖的时候,有一个scope设置,这个scope设置的值就是对应的依赖范围(因为compile 是默认的依赖范围,所以有时也可以省略)。 Maven 提供了…...

npm使用时报错:Could not retrieve https://npm.taobao.org/mirrors/node/index.json.
在使用npm时报错,报错信息如下: 报错的原因:是原来的淘宝镜像地址过期了 解决办法:修改镜像地址。打开nvm的安装地址 -->settings.txt文件 -->配置下载源 1、将settings.txt文件中的 node_mirror: https://npm.taobao.or…...

软考中级网络工程师——高级配置
文章目录 IS-ISBGP(边境网关协议)-IBGP-EBGP配置BFD(双向转发侦测)与Router-Static联动BFD与OSPF联动BFD与VRRP(虚拟路由器冗余协议)联动VRRP配置(基于网关备份)FW基础配置FW高级配置DHCP路由策略 IS-IS 第一步:每一个路由设置环回口地址 第二部:配置接…...

Leetcode 第 141 场双周赛题解
Leetcode 第 141 场双周赛题解 Leetcode 第 141 场双周赛题解题目1:3314. 构造最小位运算数组 I思路代码复杂度分析 题目2:3315. 构造最小位运算数组 II思路代码复杂度分析 题目3:3316. 从原字符串里进行删除操作的最多次数思路代码复杂度分析…...

Linux性能调优,还可以从这些方面入手
linux是目前最常用的操作系统,下面是一些常见的 Linux 系统调优技巧,在进行系统调优时,需要根据具体的系统负载和应用需求进行调整,并进行充分的测试和监控,以确保系统的稳定性和性能。同时,调优过程中要谨…...

STM32的独立看门狗定时器(IWDG)技术介绍
在嵌入式系统中,确保系统的稳定性和可靠性至关重要。看门狗定时器(Watchdog Timer, WDT) 是一种常用的硬件机制,用于监控系统的运行状态,防止系统因软件故障或意外情况进入不可预期的状态。STM32系列微控制器提供了两种…...

自动化生成工作流?英伟达提出ComfyGen:通过LLM来匹配给定的文本提示与合适的工作流程
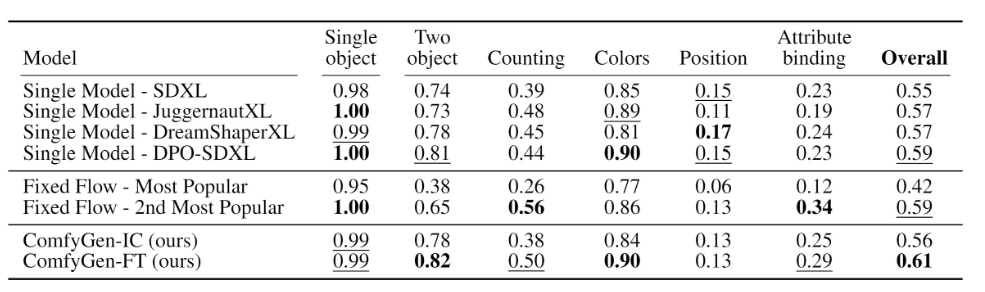
ComfyGen的核心在于通过LLM来匹配给定的文本提示与合适的工作流程。该方法从500个来自用户的多样化提示生成图像,随后使用一系列美学预测模型对生成结果进行评分。这些评分与相应的工作流程形成了一个训练集,包含提示、工作流程及其得分的三元组。 然后…...
)
indicatorTree-v10练习(有问题)
目标:设计数据库表表格式,将“indicatorTree-v10.json”导入到数据库,再从数据库读取写为JSON文件。 其他要求:数据库要求为mysql数据库;编程语言暂时限定为C;JSON解析使用本文件夹中的cJSON.c和cJSON.h&am…...

python源码:指定麦克风/音响播放歌曲
前言 我使用pygame实现了指定麦克风/音响播放歌曲的功能,主要目的是解决直播过程的多源声道控制问题。 代码 # 查看自己的音频设备 # 请记住目标音频设备的具体名称 import pygame as mixer import pygame._sdl2 as sdl2mixer.init() # Initialize the mixer, thi…...

基于华为云智慧生活生态链设计的智能鱼缸
一. 引言 1.1 项目背景 随着智能家居技术的发展和人们对高品质生活的追求日益增长,智能鱼缸作为一种结合了科技与自然美的家居装饰品,正逐渐成为智能家居领域的新宠。本项目旨在设计一款基于华为云智慧生活生态链的智能鱼缸,它不仅能够提供…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
