vue3之 shallowRef、markRaw
shallowRef 用于创建一个浅层响应式引用,只对顶层属性进行响应式处理。
markRaw 用于标记一个对象,使其完全跳过 Vue 的响应式系统。
这两者都可以用于优化性能,避免不必要的响应式开销,特别是在处理大型对象或第三方库对象时。
shallowRef
shallowRef 是 Vue 3 中的一个 API,用于创建一个浅层响应式引用。与 ref 不同,shallowRef 只会对其值的顶层进行响应式处理,而不会递归地将其内部的对象变成响应式的。
用法
import { shallowRef } from 'vue';const state = shallowRef({nested: {count: 0}
});// 只有 state 自身是响应式的,state.nested 不是响应式的
state.value.nested.count++; // 不会触发响应式更新
适用场景
- 当你有一个复杂的对象,但只需要对其顶层属性进行响应式处理时。
- 当你需要避免对大型对象进行深层次的响应式处理以提高性能时。
markRaw
markRaw 是 Vue 3 中的一个 API,用于标记一个对象,使其永远不会被 Vue 的响应式系统处理。被标记为 markRaw 的对象将完全跳过响应式转换。
用法
import { markRaw } from 'vue';const rawObject = markRaw({nested: {count: 0}
});// rawObject 及其所有嵌套属性都不是响应式的
rawObject.nested.count++; // 不会触发响应式更新
适用场景
- 当你有一个对象不需要响应式处理时。
- 当你需要将第三方库的对象(如 DOM 元素、图表实例等)排除在响应式系统之外时。
下面的例子不能使用 ref, ref 会将其值变成响应式对象,而组件对象不应该是响应式的。为了避免这个问题,可以使用 shallowRef 或者 markRaw 来处理组件对象。
示例:在 Vue 组件中使用 shallowRef 和 markRaw
使用 shallowRef
<template><div><button @click="toggleComponent">Toggle Component</button><component :is="currentComponent" /></div>
</template><script setup>
import { shallowRef } from 'vue';
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';const currentComponent = shallowRef(ComponentA);const toggleComponent = () => {currentComponent.value = currentComponent.value === ComponentA ? ComponentB : ComponentA;
};
</script>
使用 markRaw
<template><div><button @click="toggleComponent">Toggle Component</button><component :is="currentComponent" /></div>
</template><script setup>
import { ref, markRaw } from 'vue';
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';const ComponentA_raw = markRaw(ComponentA);
const ComponentB_raw = markRaw(ComponentB);const currentComponent = ref(ComponentA_raw);const toggleComponent = () => {currentComponent.value = currentComponent.value === ComponentA_raw ? ComponentB_raw : ComponentA_raw;
};
</script>
相关文章:

vue3之 shallowRef、markRaw
shallowRef 用于创建一个浅层响应式引用,只对顶层属性进行响应式处理。 markRaw 用于标记一个对象,使其完全跳过 Vue 的响应式系统。 这两者都可以用于优化性能,避免不必要的响应式开销,特别是在处理大型对象或第三方库对象时。 …...

影刀RPA实战:操作Mysql数据库
1.摘要 影刀RPA(Robotic Process Automation)是一种软件自动化工具,它可以模拟人类用户执行各种重复性任务,其中包括对数据库的操作。 我们可以使用软件自动化指令,通过获取数据库窗口对象来操作数据库,也…...

【c++】c++11多线程开发
2 C多线程 本文是参考爱编程的大丙c多线程部分内容,按照自己的理解对其进行整理的一篇学习笔记,具体一些APi的详细说明请参考大丙老师教程。 代码性能的问题主要包括两部分的内容,一个是前面提到资源的获取和释放,另外一个就是多…...

PW37R_V1 产品规格书
概述 PW37R_V1是一款采用3.7英寸黑白红三色电子纸显示的电子标签,采用一种先进的无线自动更新系统,实现无线传输。 通过http,mqtt协议更新数据和控制该款电子标签的显示等操作,显示内容可自定义。内置电池供电,可Typ…...

android11 usb摄像头添加多分辨率支持
部分借鉴于:https://blog.csdn.net/weixin_45639314/article/details/142210634 目录 一、需求介绍 二、UVC介绍 三、解析 四、补丁修改 1、预览的限制主要存在于hal层和framework层 2、添加所需要的分辨率: 3、hal层修改 4、frameworks 5、备…...

【开源免费】基于SpringBoot+Vue.JS房屋租赁系统(JAVA毕业设计)
本文项目编号 T 020 ,文末自助获取源码 \color{red}{T020,文末自助获取源码} T020,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析 六、核心代码6.1 查…...

JavaScript全面指南(二)
🌈个人主页:前端青山 🔥系列专栏:Javascript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript全面指南(二) 目录 21、说明如何使用JavaScript提交表单? 2…...

Nginx:Linux配置Nginx
目录 一、环境安装1.1 GCC编译器1.2 PCRE1.3 Zlib1.4 OpenSSL1.5 快速下载 二、Nginx源码简单安装2.1 下载安装包2.2 解压2.3 进入资源文件中2.4 编译、安装 三、Yum安装四、Nginx源码复杂安装4.1 参数介绍4.2 参数配置 五、卸载Nginx5.1 关闭Nginx进程5.2 将安装的Nginx删除5.…...

WebRTC音频 04 - 关键类
WebRTC音频01 - 设备管理 WebRTC音频 02 - Windows平台设备管理 WebRTC音频 03 - 实时通信框架 WebRTC音频 04 - 关键类(本文) 一、前言: 在WebRTC音频代码阅读过程中,我们发现有很多关键的类比较抽象,搞不清楚会导致代码阅读一脸懵逼。比如…...

Elasticsearch:Redact(编辑) processor
Redact 处理器使用 Grok 规则引擎来隐藏输入文档中与给定 Grok 模式匹配的文本。该处理器可用于隐藏个人身份信息 (Personal Identifying Information - PII),方法是将其配置为检测已知模式,例如电子邮件或 IP 地址。与 Grok 模式匹配的文本将被替换为可…...

O2OA结合备份脚本和定时任务进行数据库的备份,我们以MySQL数据库为例
概述 系统运行一段时间后,可能发生各种情况导致数据丢失,如硬件故障、人为错误、软件错误、病毒攻击等。定期备份可以帮助您保护数据免受这些风险的影响,以便在需要时能够恢复数据。 O2OA应用本身可以通过dump配置每天自定备份数据ÿ…...

Python自动化办公:批量提取PDF中的表格到Excel
在现代办公环境中,处理大量的PDF文件并提取其中的表格数据是一项常见而繁琐的任务。手动复制粘贴不仅耗时耗力,还容易出错。Python作为一种功能强大的编程语言,提供了丰富的工具包,可以高效地解决这一问题。本文将介绍如何使用Pyt…...

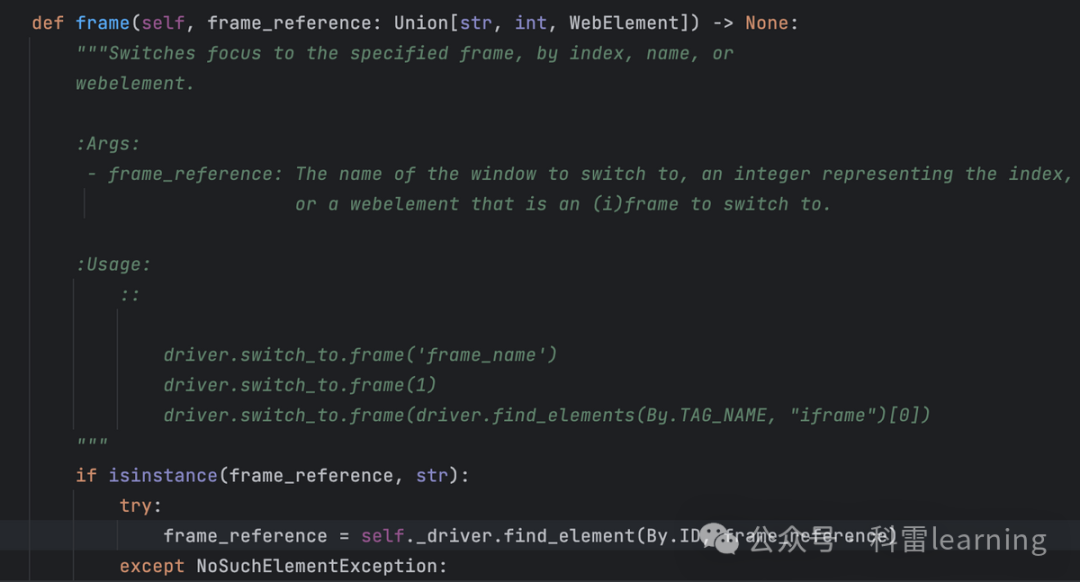
selenium有多个frame页时的操作方法(5)
之前文章我们提到,在webdriver.WebDriver类有一个switch_to方法,通过switch_to.frame()可以切换到不同的frame页然后才再定位某个元素做一些输入/点击等操作。 比如下面这个测试网站有2个frame页:http://www.sahitest.com/demo/framesTest.h…...

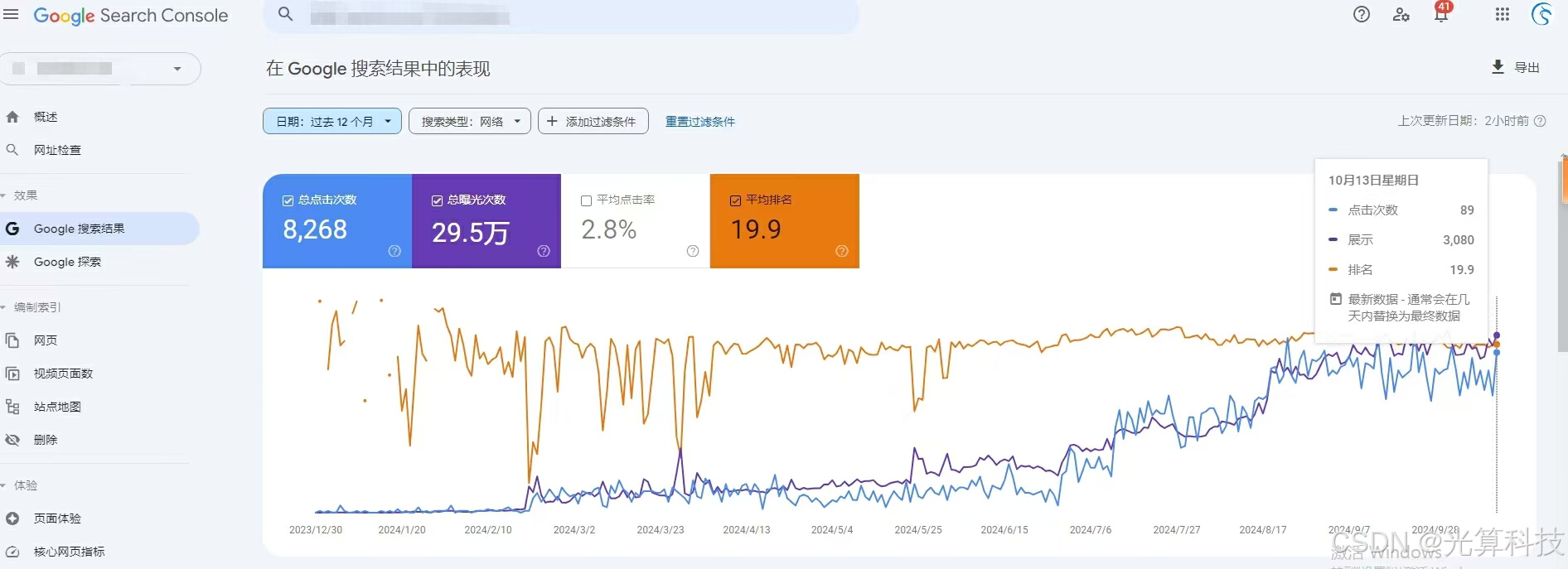
谷歌外链的周期性维护!
外链建设不是一次性的工作,它需要长期的维护和更新,才能持续为网站带来稳定的流量和SEO提升。很多网站在初期通过短期内大规模获取外链的方式,确实能看到排名的提升,但这种方法往往难以维持长期的效果。谷歌更喜欢自然、持续增长的…...

CATIA软件许可管理最佳实践
在当今的工程设计领域,CATIA软件已成为众多企业不可或缺的工具。然而,随着软件使用的广泛普及,许可管理变得尤为关键。本文将为您探讨CATIA软件许可管理的最佳实践,助您在确保合规性的同时,实现成本效益的最大化。 一、…...

大华智能云网关注册管理平台 SQL注入漏洞复现(CNVD-2024-38747)
0x01 产品简介 大华智能云网关注册管理平台是一款专为解决社会面视频资源接入问题而设计的高效、便捷的管理工具,平台凭借其高效接入、灵活部署、安全保障、兼容性和便捷管理等特点,成为了解决社会面视频资源接入问题的优选方案。该平台不仅提高了联网效率,降低了联网成本,…...

什么是思维导图,手把手教你做经典思维导图
在信息爆炸的时代,如何高效整理思绪、激发创意、提升学习效率成为了我们共同面临的挑战。思维导图,这一源自脑科学的思维工具,以其直观、灵活的特点,成为了众多学习者、管理者和创意人士的得力助手。今天,就让我们一起…...

使用GSEA读‘gmt文件‘时最后一行未遂问题解决
最近工作中,使用GSEA网站自定义库下载的gmt文件用函数读取的时候报错: 这种问题在文本文件读取中经常出现,往往因为最后一行未留出/n,也就是最后一行没有换行留出空行。 可以使用notepad打开gmt文件: 发现果然最后一行…...

C++中vector常用函数总结
一,vector vector可以理解为一个边长数组,可以存储不同的类型,int ,double,char,结构体等。 也可以才能出STL标准容器,如set,string,vector等 二,构造函数 vector(size_t n,T val) …...

手撕数据结构 —— 队列(C语言讲解)
目录 1.什么是队列 2.如何实现队列 3.队列的实现 Queue.h中接口总览 具体实现 结构的定义 初始化 销毁 入队列 出队列 取队头元素 取队尾元素 判断是否为空 获取队列的大小 4.完整代码附录 Queue.h Queue.c 1.什么是队列 队列是一种特殊的线性表࿰…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
