【C语言】数据输出格式控制
数据的输出格式修饰
常用两种:
- 整型中,输出数据左对齐、右对齐、占m位、不足m位前补0。
- 浮点型中,默认通过四舍五入保留小数点后6位,通过参数设置保留小数点后n位。
#include <stdio.h>
#define PI 3.14159
/* 功能:不同数据类型的输出格式修饰符 时间:2024年9月 地点:贤者楼129 作者:LChen
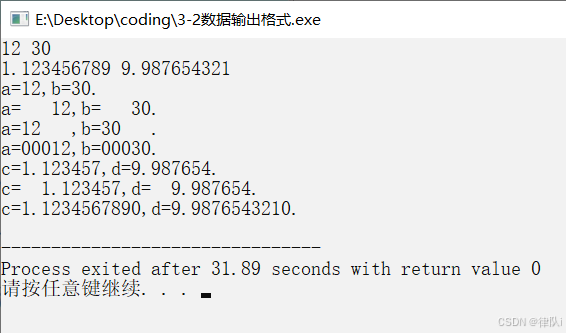
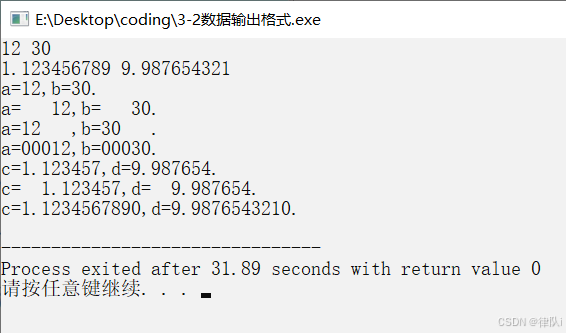
*/int main() {int a,b;double c,d;scanf("%d%d",&a,&b);scanf("%lf%lf",&c,&d);printf("a=%d,b=%d.\n",a,b); //输出结果 printf("a=%5d,b=%5d.\n",a,b); //输出5位,右对齐 printf("a=%-5d,b=%-5d.\n",a,b); //输出5位,左对齐 printf("a=%05d,b=%05d.\n",a,b); //输出5位,不足时前补0 printf("c=%lf,d=%lf.\n",c,d); //默认输出小数点后6位,四舍五入printf("c=%10lf,d=%10lf.\n",c,d); //输出10位 printf("c=%.10lf,d=%.10lf.\n",c,d); //输出小数点后10位,不足后补0 return 0;
}
前两行为输入
a,b为整型变量
c,d为浮点型变量,四舍五入截取数据,不足补0.

相关文章:

【C语言】数据输出格式控制
数据的输出格式修饰 常用两种: 整型中,输出数据左对齐、右对齐、占m位、不足m位前补0。浮点型中,默认通过四舍五入保留小数点后6位,通过参数设置保留小数点后n位。 #include <stdio.h> #define PI 3.14159 /* 功能&#x…...

Qt-界面优化选择器的用法(70)
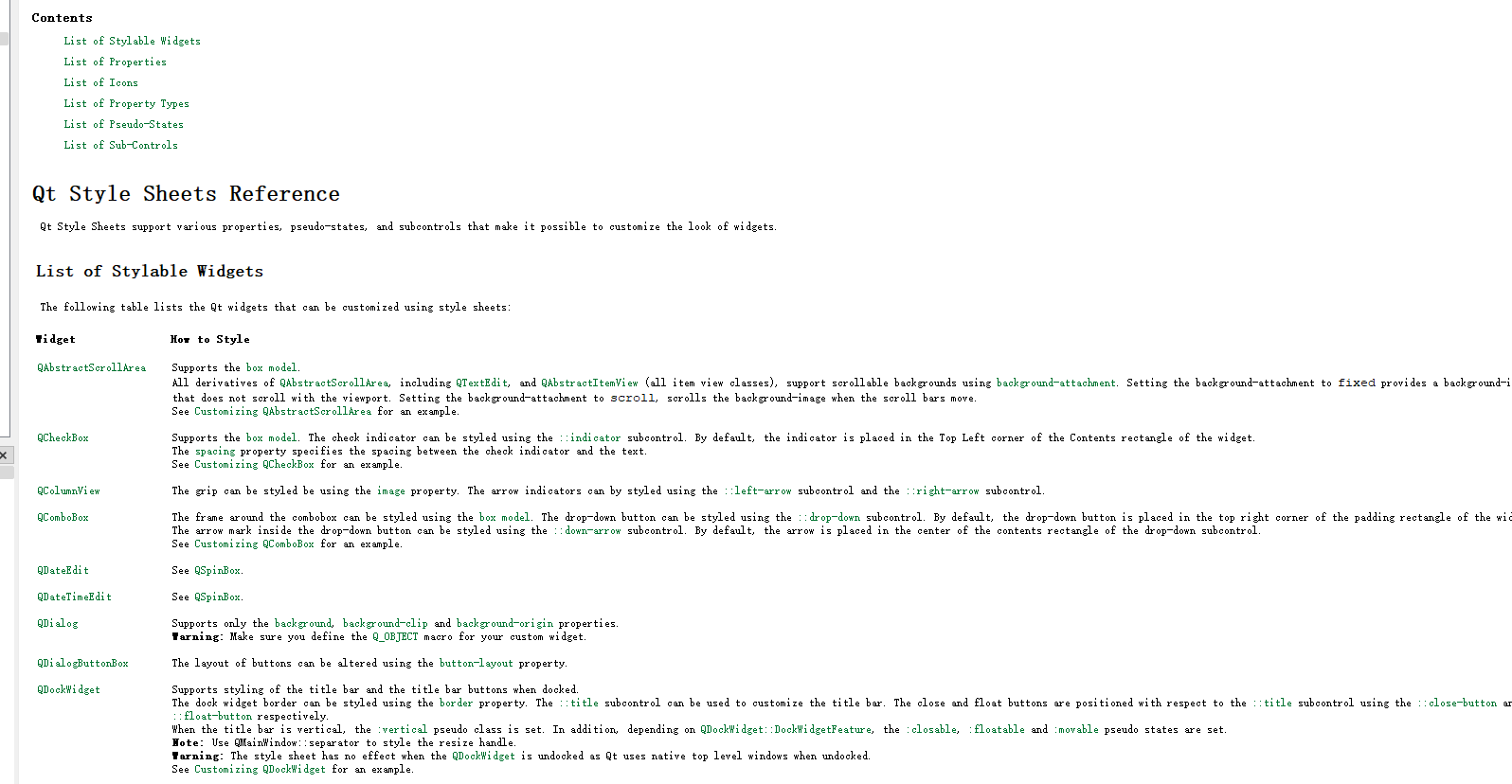
目录 描述 使用 类型选择器 ID 选择器 并集选择器 子控件选择器 伪控制器 描述 QSS 的选择器⽀持以下⼏种 选择器⽰例说明全局选择器*选择所有的 widget.类型选择器 (type selector)QPushButton选择所有的 QPushButton 和其⼦类的控件.类选择器 (class selector).QPus…...

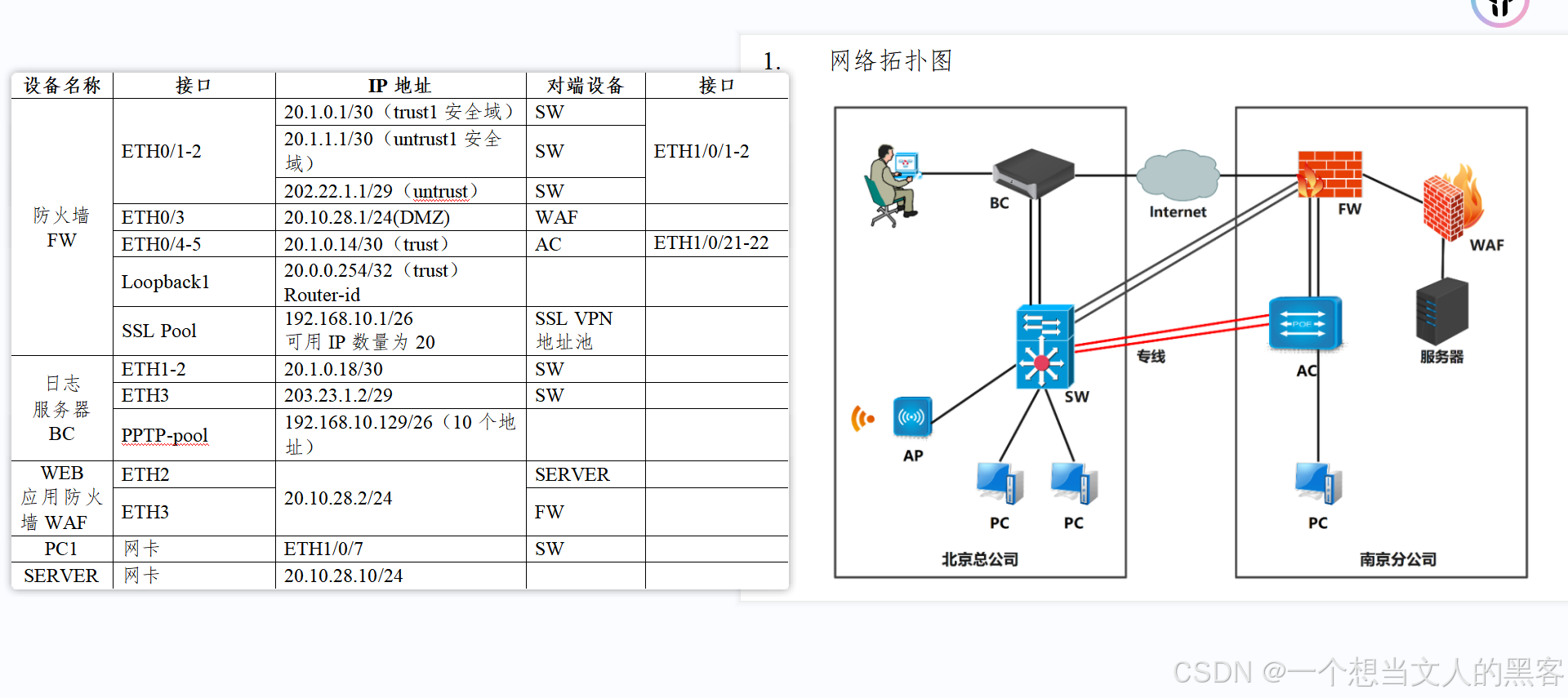
全国职业技能大赛——信息安全管理与评估第一阶段BC、FW、WAF题目详细解析过程
💗需要职业技能大赛环境+WP,请联系我!🍬 博主介绍 👨🎓 博主介绍:大家好,我是 一个想当文人的黑客 ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【edusrc漏洞挖掘】 【VulnHub靶场复现】【面试分析】 🎉欢迎关注💗一起学习👍一起讨论⭐️一起…...

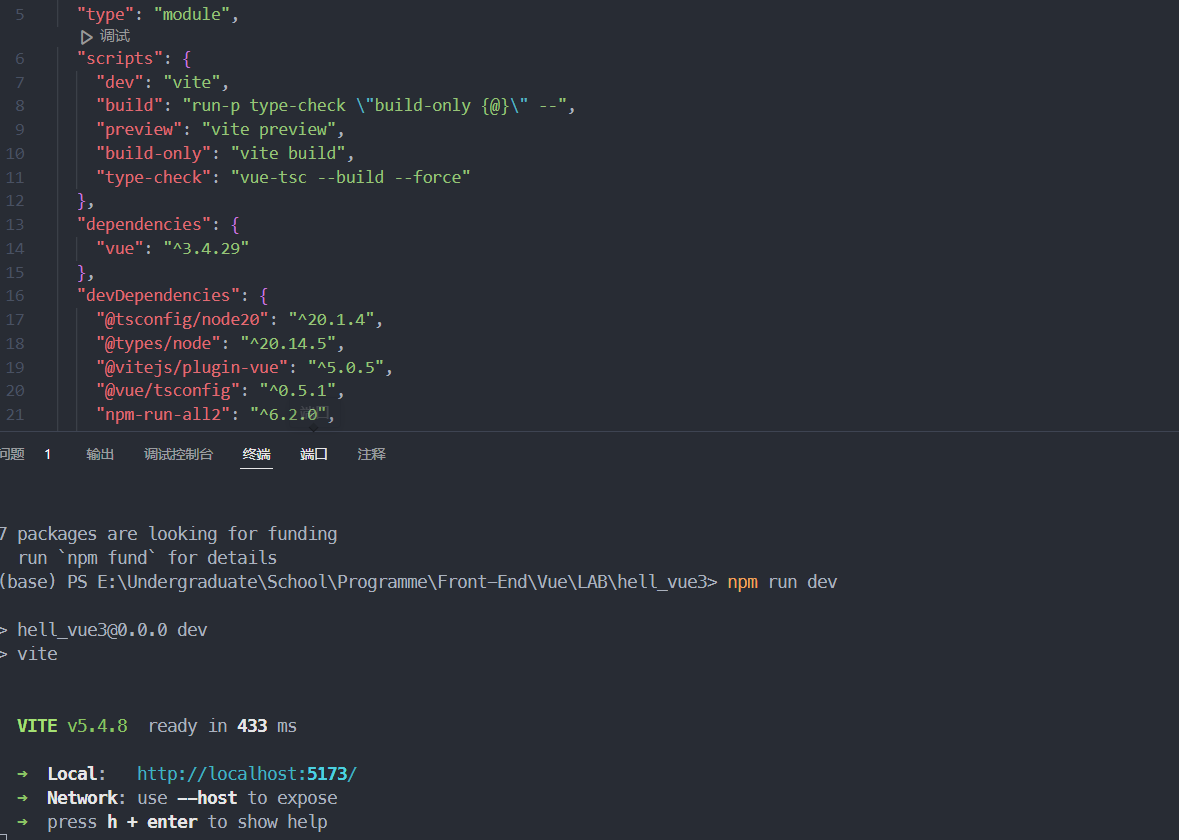
基于Vite创建项目
vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如下: 轻量快速的热重载(HMR),能实现极速的服务启动。对 TypeScript、JSX、CSS 等支持开箱即用。真正的按需编译,…...

面试题:在 React 中如何绑定事件
在 React 中绑定事件处理器(event handlers)是一个常见的任务,通常涉及以下几个步骤: 定义一个事件处理器函数:在组件的类或者函数组件内部定义一个处理事件的函数。 在 JSX 中绑定事件处理器:在渲染 JSX 时,使用 on 前缀加上事件名称(如 onClick, onChange, onSubmit …...

前端将JSON或者table直接导出为excel
一、引入Sheetjs或者npm直接下载 <script lang"javascript" src"https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js"></script> 二、页面中使用 //json导出为excel <button onclick"exportExcel()">导出…...

算法之排序
概述 记录排序算法。 1 选择排序 *** 选择排序* 思路:遍历数组,找出(选择)最小的元素,然后和最左边的元素交换。接下来,再从第二个元素开始遍历整个数组。再找到最小的元素,再和第二个元素交换…...

深度学习:LSTM循环神经网络实现评论情感分析
目录 一、任务介绍 1.任务要求 2.信息内容 3.待思考问题 二、问题解决 1.将评论内容转换成语料库 2.获取每条评论的词向量、标签和长度 3.数据打包 4.建立LSTM循环神经网络模型 1.主程序代码 2.模型代码 5.建立训练集函数和测试集函数 一、任务介绍 1.任务要求 项…...

基于Arduino的环境监测装置
基于Arduino的环境监测装置 引言痛点功能前期准备软件硬件 项目开发硬件开发软件开发 功能演示更多精彩,欢迎关注 引言 本项目使用机智云Gokit2.0开发板,实现基于Arduino的环境监测装置,解决目前大多数人对环境数据要求逐渐增高的痛点。 痛…...
详解)
深度学习:模型攻击(Model Attack)详解
模型攻击(Model Attack)详解 模型攻击通常指在机器学习和人工智能领域中,故意设计的行为或方法,旨在操纵或欺骗机器学习模型的输出。这类攻击可能导致模型做出错误的决策或泄露敏感信息,对于安全性至关重要的应用&…...

CesiumLab介绍
软考鸭小程序 学软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 CesiumLab是一个围绕Cesium平台设计的完整易用的数据预处理工具集,它旨在最大化提升三维数据可视化效率。本文将详细介绍CesiumLab的安装、主要功能…...

PyQt 入门教程(3)基础知识 | 3.2、加载资源文件
文章目录 一、加载资源文件1、PyQt5加载资源文件2、PyQt6加载资源文件 一、加载资源文件 常见的资源文件有图像与图标,下面分别介绍下加载资源文件的常用方法 1、PyQt5加载资源文件 2、PyQt6加载资源文件 PyQt6版本暂时没有提供pyrcc工具,下面介绍下在不…...

老照片修复工作流教程:用 ComfyUI 轻松还原历史记忆
你是否有过这样的遗憾? 那些珍贵的老照片因为时间的流逝,早已失去了当年的色彩,变得模糊、褪色,甚至破损? 今天带你了解如何使用 ComfyUI 的老照片修复工作流,通过简单的几步操作,在短短十几秒…...

ESP-IDF Blink实例学习
文章目录 一、引言二、工程创建1、打开vscode点击ESP-IDF资源管理器2、选择ESP-IDF框架3、选择Show Examples4、选择blink5、点击Create project using example blink ,选择创建目录6、创建完成 三、硬件电路LED管脚分配四、修改menuconfig五、编译和下载运行 一、引言 Blink实…...

QT QML 练习8-Simple Transformations
简单的转换(Simple Transformations) 转换操作改变了一个对象的几何状态。QML元素对象通常能够被平移,旋转,缩放。下面我们将讲解这些简单的操作和一些更高级的用法。 我们先从一个简单的转换开始。用下面的场景作为我们学习的开始…...

低空产业园搭建技术详解
低空产业园的搭建技术是一个复杂而系统的工程,涉及多个方面的技术和策略。以下是对低空产业园搭建技术的详细解析: 一、规划与设计 1. 总体规划:低空产业园的规划需要结合地方经济发展、产业基础、政策导向等因素,制定科学合理的…...

Python网络爬虫从入门到实战
目录 引言 一、网络爬虫的概念 二、 网络爬虫的基本工作流程 (一)过程: (二)安装requests模块和beautifulsoup4模块 (三)requests库的使用 1、requests库的基本介绍 2、导入requests库的…...

探索Theine:Python中的AI缓存新贵
文章目录 探索Theine:Python中的AI缓存新贵背景:为何选择Theine?Theine是什么?如何安装Theine?简单的库函数使用方法场景应用场景一:Web应用缓存场景二:分布式系统中的数据共享场景三࿱…...

js拼图(神鹰黑手哥)
直接上代码 再解释 这是最终效果图 css代码如下 * {margin: 0;padding: 0;}body {height: 800px;width: 100%;background-color: blanchedalmond;display: flex;justify-content: space-around;align-items: center;position: relative;}.img-box {display: flex;flex-wrap: w…...

值得推荐的五款数据恢复工具!!
当谈及我们日常工作生活中无法避免的数据丢失情况时,很多小伙伴一定急得如热锅上的蚂蚁,无助与忐忑。特别是现在社会,信息量庞大,一旦电脑上的重要数据不慎丢失,无论是工作文件、生活照片还是珍贵的视频,都…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
