js拼图(神鹰黑手哥)
直接上代码 再解释

这是最终效果图
css代码如下
* {margin: 0;padding: 0;}body {height: 800px;width: 100%;background-color: blanchedalmond;display: flex;justify-content: space-around;align-items: center;position: relative;}.img-box {display: flex;flex-wrap: wrap;width: 480px;height: 480px;background: #f8eeee;box-sizing: border-box;flex-shrink: 0;}.img-box img {border: #fdfdfd 2px solid;width: 160px;height: 160px;box-sizing: border-box;}.img-box img:hover {border: #fdfdfd 4px solid;transform: scale(1.1);transition: border 0.5s;transition: transform 0.5s;border-radius: 3%;}button {width: 200px;height: 80px;font-size: 32px;}.musicButton {width: 50px;height: 50px;position: absolute;top: 5px;right: 5px;background-image: url(./musicimg/nomusic.png);background-repeat: no-repeat;background-size: contain;}h1 {position: absolute;top: 0;right: 100px;}HTML代码
<h1>BGM右上角开启</h1><div class="musicButton"></div><div class="img-box"></div><div><button class="help">求助</button><button class="replay">重新玩</button></div>
写body里面
js代码如下
let replay = document.querySelector('.replay')replay.addEventListener('click', main)main();const music1 = new Audio('./001.mp3');let num = 0;let bgmbtn = document.querySelector('.musicButton');bgmbtn.addEventListener('click', function () {num++;if (num % 2 == 0) {bgmbtn.style.backgroundImage = `url(./musicimg/nomusic.png)`;music1.pause();}else {bgmbtn.style.backgroundImage = `url(./musicimg/music.png)`;music1.play();music1.loop = true;}})function main() {function generateRandomNumbers() {let numbers = [1, 2, 3, 4, 5, 6, 7, 8];let result = [];while (numbers.length > 0) {let randomIndex = Math.floor(Math.random() * numbers.length);let randomNumber = numbers.splice(randomIndex, 1);result.push(randomNumber);}return result;}let randomNumbers = generateRandomNumbers();console.log(randomNumbers);let imgBox = document.querySelector('.img-box');imgBox.innerHTML = null;for (let i = 1; i <= 9; i++) {if (i < 9) {imgBox.innerHTML += `<img src="./img/${randomNumbers[i - 1]}.jpeg" alt="" id="${randomNumbers[i - 1]}" class=${randomNumbers[i - 1]}>`;} else {imgBox.innerHTML += `<img src="./img/null.jpeg" alt="" class="lastImg">`;}}let btn = document.querySelectorAll('.img-box img');for (let i = 0; i < 9; i++) {btn[i].id = i;btn[i].addEventListener('click', move);}function move() {console.log(this.id);if (btn[this.id].className !== "lastImg") {isHaving.call(this);isWin();}}function isHaving() {let index = this.id;let lastImgIndex = Array.from(btn).findIndex(img => img.className === "lastImg");let lastImg = btn[lastImgIndex];let bottom = (index < 6) && (btn[parseInt(index) + 3].className === "lastImg");let top = (index > 2) && (btn[parseInt(index) - 3].className === "lastImg");let right = (index % 3 < 2) && (btn[parseInt(index) + 1].className === "lastImg");let left = (index % 3 > 0) && (btn[parseInt(index) - 1].className === "lastImg");if (bottom || top || right || left) {// 交换 src 地址let currentImgSrc = this.src;this.src = lastImg.src;lastImg.src = currentImgSrc;//交换classlet currentClass = this.className;this.className = lastImg.className;lastImg.className = currentClass;}}function isWin() {//重新获取btn = document.querySelectorAll('.img-box img')let num = 0;for (let i = 0; i < 8; i++) {console.dir(btn[i].className)console.dir(num)if (btn[i].className == i + 1) {num++;console.log(btn[i].className);}}if (num == 8) {alert('您赢了 太牛逼了~~~飞起来')const music = new Audio('./Skeleton-X - 神鹰哥de小曲.mp3');music.play();setTimeout(() => {music.pause();}, 12000);}}let help = document.querySelector('.help')help.addEventListener('click', function () {num++;bgmbtn.style.backgroundImage = `url(./musicimg/nomusic.png)`;music1.pause();imgBox.innerHTML = null;for (let i = 1; i <= 9; i++) {if (i < 9) {imgBox.innerHTML += `<img src="./img/${i}.jpeg" alt="" id="${i}" class=${i}>`;} else {imgBox.innerHTML += `<img src="./img/null.jpeg" alt="" class="lastImg">`;}}isWin();})}replay.addEventListener('click', main)创建音频对象主要是制造一个背景音乐,
let num = 0;let bgmbtn = document.querySelector('.musicButton');bgmbtn.addEventListener('click', function () {num++;if (num % 2 == 0) {bgmbtn.style.backgroundImage = `url(./musicimg/nomusic.png)`;music1.pause();}else {bgmbtn.style.backgroundImage = `url(./musicimg/music.png)`;music1.play();music1.loop = true;}})这个是点一下按钮,就会播放bgm,再点一下就关闭。有点基础都能看懂
function generateRandomNumbers() {let numbers = [1, 2, 3, 4, 5, 6, 7, 8];let result = [];while (numbers.length > 0) {let randomIndex = Math.floor(Math.random() * numbers.length);let randomNumber = numbers.splice(randomIndex, 1);result.push(randomNumber);}return result;}let randomNumbers = generateRandomNumbers();console.log(randomNumbers);let imgBox = document.querySelector('.img-box');imgBox.innerHTML = null;for (let i = 1; i <= 9; i++) {if (i < 9) {imgBox.innerHTML += `<img src="./img/${randomNumbers[i - 1]}.jpeg" alt="" id="${randomNumbers[i - 1]}" class=${randomNumbers[i - 1]}>`;} else {imgBox.innerHTML += `<img src="./img/null.jpeg" alt="" class="lastImg">`;}}上面是首先 生成1-8的随机数字,一定要乱序,我的思路是把排好序的1-8随机放入新数组中进行打乱。放入新数组中的乱数,我可以拿它当成我们图片的编号,我们把1-8个图片分别命名成1-8,

在div里面插入图片这样就插入了乱序的8个图片,但是还剩最后一个,我们就给他一个空白图片,用画图操作即可。切记我们初始化图片要给最后一个图片一个不同的类名,来区分与前方图片的不同。

给每个图片添加点击事件,每当点击触发移动函数。我们移动的时候要判断它上下左右有没有类名为lastImg的img,那个是我们弄的空图片。

这是判断上下左右是否有那个白色图片


下面是判断输赢

早在初始化之时,每个图片都被赋予了类名,要让每个类名为它本应该在的位置,遍历一遍,符合顺序就胜利!!

相关文章:

js拼图(神鹰黑手哥)
直接上代码 再解释 这是最终效果图 css代码如下 * {margin: 0;padding: 0;}body {height: 800px;width: 100%;background-color: blanchedalmond;display: flex;justify-content: space-around;align-items: center;position: relative;}.img-box {display: flex;flex-wrap: w…...

值得推荐的五款数据恢复工具!!
当谈及我们日常工作生活中无法避免的数据丢失情况时,很多小伙伴一定急得如热锅上的蚂蚁,无助与忐忑。特别是现在社会,信息量庞大,一旦电脑上的重要数据不慎丢失,无论是工作文件、生活照片还是珍贵的视频,都…...

股票金融市场中的tick,分钟,日线数据
在金融市场中,股票数据的分析对于投资者来说至关重要。股票数据可以根据时间粒度的不同,分为几种不同的类型,包括Tick数据、分钟数据和日线数据。下面将详细介绍这些数据类型,并对比它们之间的差别。 Tick数据 Tick数据…...

OKG Research:如何衡量链上数据的开放价值?
在新加坡Token2049期间,欧科云链研究院受邀参加Bloomberg主办的企业另类资产投资峰会2024,与多位专家围绕未来数据形态与前景进行了深入交流。 活动后,欧科云链研究院负责人Lola Wang与资深研究员Jason Jiang在大公网发表署名文章《如何衡量…...

向日葵下载教程以及三款远程控制工具推荐!!!
向日葵远程控制下载教程!! 亲爱的朋友们,如果你对远程控制软件有所需求,那么向日葵绝对是一个不错的选择。现在我将带你走一遍向日葵的下载流程。 1. 打开你的浏览器,输入“向日葵官方网站”,进入官方网站…...

Studio One 6中文版及最新功能介绍 Studio One 6音乐软件安装包
Studio One 6是一款功能强大的数字音频工作站(DAW),专为音乐制作和录音而设计。它提供了从初学者到专业人士的所有需求,无论是创作、录音、混音还是母带处理。 Studio One 6拥有直观的界面和强大的虚拟乐器、插件和音频处理工具&a…...

【数据结构】栈和队列 + 经典算法题
目录 前言 一、栈 二、栈的实现 三、栈的循环遍历演示 四、栈的算法题 // 一、队列 二、队列的实现 三、使用演示 四、队列的算法题 总结 前言 本文完整实现了栈和队列的数据结构,以及栈和队列的一些经典算法题,让我们更加清楚了解这两种数据…...

C# 基于winform 使用NI-VISA USB口远程控制电源 万用表
1.下载完整版本NI-VISA NI-VISA Download - NI *注意支持的操作系统,以便后期编译 安装完成之后,打开NI MAX,插上usb口,打开测试面板进行通信 2.编程示例 见本地文件夹C:\Users\Public\Documents\National Instruments\NI-VIS…...

Python设计方差分析实验
前言 方差分析(ANOVA)是一种用于检测多个样本均值之间差异的统计方法,广泛应用于实验设计与数据分析中。通过分析不同因素对实验结果的影响,方差分析能够帮助评估哪些因素显著影响了实验结果,并且可以提供各因素交互作用的深入理解。在多因子实验设计中,随机化、重复和平…...

【Oracle DB故障分享】分享一次由于SGA设置太小导致的DP备份失败
List item 今天给客户做Oracle例行数据库健康巡检,过程中检出一些备份异常,分享如下。 排查问题: 打开DP备份软件,随即弹出如下提示: 登录DP,查看备份情况:发现从10/6开始,DP备份…...

Yocto构建教程:在SDK中添加Qt5并生成带有Qt5的SDK
下载meta-qt5 复位环境 确认下版本是否匹配 添加meta-qt5进bblayers.bb 先编译起来 研究meta-qt5 构建带有Qt5的toolchain SDK meta-toolchain如何编译带Qt5的软件包? 文件系统中如何添加Qt5软件包 如何同时编译目标镜像和SDK Yocto Project是一个开源的嵌…...

操作系统——位示图
这里写目录标题 前言基础说明相关计算题目一题目二题目三 前言 基础说明 位示图是一种用来表示文件和目录在磁盘上存储位置的图形化表示方法。它通过使用一系列的位来表示文件或目录所占用的磁盘块,从而显示出磁盘上的存储情况。 位示图通常是一个位向量…...

【STM32 Blue Pill编程实例】-矩阵键盘
矩阵键盘 文章目录 矩阵键盘1、矩阵键盘介绍2、硬件准备与接线3、模块配置3.1 矩阵键盘列引脚配置3.2 矩阵键盘列引脚配置3.3 LED配置4、代码实现在本文中,我们将介绍如何把 43 键盘与 STM32 Blue Pill 连接,并使用 HAL 库在 STM32CubeIDE 中对其进行编程。 键盘是一种输入设…...

基于SSM的药品商城系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

南京邮电大学电工电子A实验十一(数据选择器及逻辑电路的动态测试)
文章目录 一、实验报告预览二、Word版本报告下载 一、实验报告预览 二、Word版本报告下载 点我...

算法.图论-BFS及其拓展
文章目录 广度优先搜索简介经典bfs习题地图分析贴纸拼词 01bfs解析基本过程相关习题 广度优先搜索简介 bfs的特点是逐层扩散, 从源头到目标点扩散了几层, 最短路就是多少 bfs的使用特征是任意两个节点的距离(权值)是相同的(无向图, 矩阵天然满足这一特点) bfs开始的时候可以是…...

mongodb的相关关键字说明
以下是MongoDB中一些数据库相关的关键字说明: 1. 数据库(Database) 概念 数据库是MongoDB中数据存储的最高层级容器,类似于关系型数据库中的数据库概念。一个MongoDB服务器实例可以包含多个数据库,每个数据库可以有自…...

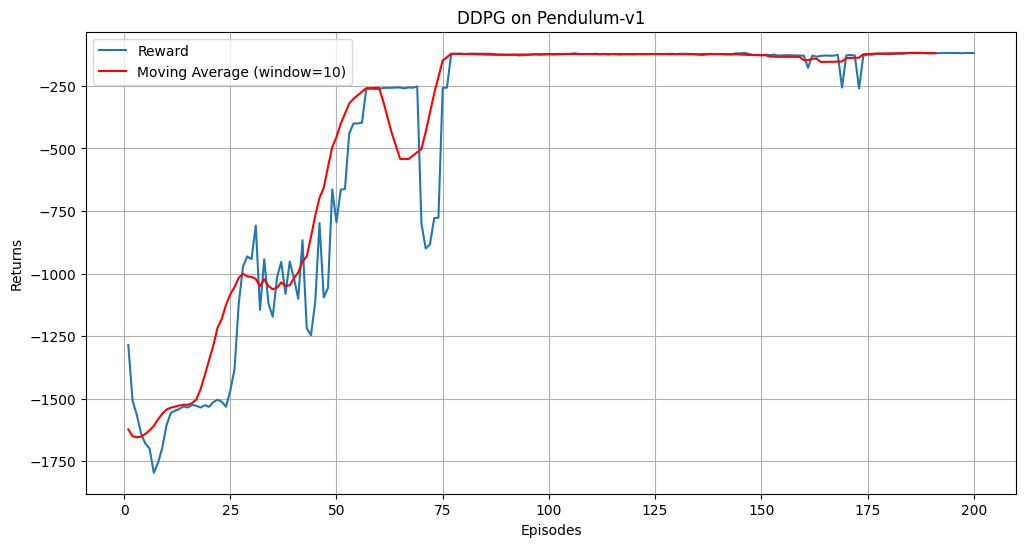
强化学习之DDPG算法
前言: 在正文开始之前,首先给大家介绍一个不错的人工智能学习教程:https://www.captainbed.cn/bbs。其中包含了机器学习、深度学习、强化学习等系列教程,感兴趣的读者可以自行查阅。 一、算法介绍 深度确定性策略梯度 ࿰…...

【进阶OpenCV】 (16)-- 人脸识别 -- FisherFaces算法
文章目录 FisherFaces算法一、算法原理二、算法优势与局限三、算法实现1. 图像预处理2. 创建FisherFace人脸特征识别器3. 训练模型4. 测试图像 总结 FisherFaces算法 PCA方法是EigenFaces人脸识别的核心,但是其具有明显的缺点,在操作过程中会损失许多人…...

电脑主机配置
显卡: 查看显卡:设备管理器--显示适配器 RTX4060 RTX和GTX区别: GTX是NVIDIA公司旧款显卡,RTX比GTX好但是贵 处理器CPU: Intel(R) Core(TM) i5-10400F CPU 2.90GHz 2.90 GHz 10400F:10指的是第几代…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

Web APIS Day01
1.声明变量const优先 那为什么一开始前面就不能用const呢,接下来看几个例子: 下面这张为什么可以用const呢?因为复杂数据的引用地址没变,数组还是数组,只是添加了个元素,本质没变,所以可以用con…...

[electron]预脚本不显示内联script
script-src self 是 Content Security Policy (CSP) 中的一个指令,它的作用是限制加载和执行 JavaScript 脚本的来源。 具体来说: self 表示 当前源。也就是说,只有来自当前网站或者当前页面所在域名的 JavaScript 脚本才被允许执行。"…...
