学习threejs,拉伸几何体THREE.TubeGeometry管道
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
文章目录
- 一、🍀前言
- 1.1 ☘️拉伸几何体THREE.TubeGeometry管道概念
- 二、🍀生成拉伸几何体THREE.TubeGeometry管道
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中实现生成拉伸几何体THREE.TubeGeometry管道,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️拉伸几何体THREE.TubeGeometry管道概念
THREE.TubeGeometry 沿着一条三维的样条曲线拉伸出一根管。
创建方法:
构造函数 new THREE.TubeGeometry(new THREE.CatmullRomCurve3(points), segments, radius, radiusSegments, closed)
参数说明
path:该属性用一个 THREE.SplineCurve3 对象来指定管道应当遵循的路径。
segments:该属性指定构建这个管所用的分段数。默认值为 64.路径越长,指定的分段数应该越多。
radius:该属性指定管的半径。默认值为 1.
radiusSegments:该属性指定管道圆周的分段数。默认值为 8,分段数越多,管道看上去越圆。
closed:如果该属性设置为 true,管道的头和尾会连起来,默认值为 false。
二、🍀生成拉伸几何体THREE.TubeGeometry管道
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景
- 3、初始化camera相机,定义相机位置 camera.position.set
- 4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.DirectionalLight平行光源,设置平行光源位置,scene添加平行光源。
- 5、加载几何模型:生成管道路径THREE.CatmullRomCurve3,并设置segments、radius、radiusSegments、closed参数生成THREE.TubeGeometry管道,创建THREE.MeshBasicMaterial基本材质,生成mesh物体,scene场景加入mesh。
- 6、加入controls、gui控制,加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>learn24(拉伸几何体THREE.TubeGeometry管道)</title><script src="lib/threejs/127/three.js-master/build/three.js"></script><script src="lib/threejs/127/three.js-master/examples/js/utils/SceneUtils.js"></script><script src="lib/threejs/127/three.js-master/examples/js/geometries/ConvexGeometry.js"></script><script src="lib/threejs/127/three.js-master/examples/js/math/ConvexHull.js"></script><script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script><script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script>
</head>
<style>body {margin: 0;}canvas {width: 100%;height: 100%;display: block;}
</style>
<body onload="draw()"></body>
<script>var renderervar initRender = () => {renderer = new THREE.WebGLRenderer({antialias: true})renderer.setSize(window.innerWidth, window.innerHeight)document.body.appendChild(renderer.domElement)}var cameravar initCamera = () => {camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000)camera.position.set(0, 0, 100)}var scenevar initScene = () => {scene = new THREE.Scene()}var lightvar initLight = () => {scene.add(new THREE.AmbientLight(0x404040))light = new THREE.DirectionalLight(0xffffff)light.position.set(1, 1, 1)scene.add(light)}// var initModel = () => {// var shape = new THREE.ShapeGeometry()// }var statsvar initStats = () => {stats = new Stats()document.body.appendChild(stats.dom)}var controlsvar initControls = () => {controls = new THREE.OrbitControls(camera, renderer.domElement)controls.enableDamping = true}var gui, spGroup, tubeMeshvar initGui = () => {gui = {numberOfPoints: 5,segments: 64,radius: 1,radiusSegments: 8,closed: false,points: [],newPoints: function () {//生成一些随机点放置到数组当中var points = []for (var i = 0; i < gui.numberOfPoints; i++) {var randomX = -20 + Math.round(Math.random() * 50)var randomY = -15 + Math.round(Math.random() * 40)var randomZ = -20 + Math.round(Math.random() * 40)points.push(new THREE.Vector3(randomX, randomY, randomZ))}gui.points = pointsgui.redraw()},redraw: function () {//清楚掉场景中原来的模型对象scene.remove(spGroup)scene.remove(tubeMesh)//重新绘制模型generatePoints(gui.points, gui.segments, gui.radius, gui.radiusSegments, gui.closed)}}var datGui = new dat.GUI()//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)datGui.add(gui, 'newPoints')datGui.add(gui, 'numberOfPoints', 2, 15).step(1).onChange(gui.newPoints)datGui.add(gui, 'segments', 0, 200).step(1).onChange(gui.redraw)datGui.add(gui, 'radius', 0, 10).onChange(gui.redraw)datGui.add(gui, 'radiusSegments', 0, 100).step(1).onChange(gui.redraw)datGui.add(gui, 'closed').onChange(gui.redraw)gui.newPoints()}var generatePoints = (points, segments, radius, radiusSegments, closed) => {spGroup = new THREE.Object3D()var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false})points.forEach(point => {var spGeom = new THREE.SphereGeometry(0.2)var spMesh = new THREE.Mesh(spGeom, material)spMesh.position.copy(point)spGroup.add(spMesh)})scene.add(spGroup)var tubeGeometry = new THREE.TubeGeometry(new THREE.CatmullRomCurve3(points), segments, radius, radiusSegments, closed)tubeMesh = createMesh(tubeGeometry)scene.add(tubeMesh)}var createMesh = (geom) => {var meshMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00, transparent: true, opacity: 0.3})var wireFrameMat = new THREE.MeshBasicMaterial()wireFrameMat.wireframe = truevar mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat])return mesh}var render = () => {renderer.render(scene, camera)}var onWindowResize = () => {camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()render()renderer.setSize(window.innerWidth, window.innerHeight)}var animate = () => {render()stats.update()controls.update()requestAnimationFrame(animate)}var draw = () => {initRender()initScene()initCamera()initLight()initControls()initStats()initGui()animate()window.onresize = onWindowResize}
</script>
</html>
效果如下:

相关文章:

学习threejs,拉伸几何体THREE.TubeGeometry管道
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️拉伸几何体THREE.TubeGeome…...

day01-Qt5入门
day01-Qt5入门 窗体应用 1.1 窗体基类说明 创建项目在details中编辑器提供了三个基类,分别是 QMainWindows、Qwidget、QDialog 1、 QMainWindow QMainWindow 类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用 程序窗口。…...

AnaTraf | 利用多点关联数据分析和网络关键KPI监控提升IT运维效率
目录 什么是多点关联数据分析? 多点关联数据分析的运用场景 监控网络关键KPI的重要性 典型的网络关键KPI 案例分析:利用多点关联数据分析和KPI监控解决网络性能问题 结语 AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具AnaTraf…...

图书库存控制:Spring Boot进销存系统的应用
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

Python 工具库每日推荐 【pyspider 】
文章目录 引言网络爬虫的重要性今日推荐:pyspider 网络爬虫框架主要功能:使用场景:安装与配置快速上手示例代码代码解释实际应用案例案例:爬取新闻网站的文章案例分析高级特性使用代理处理 JavaScript 渲染的页面扩展阅读与资源优缺点分析优点:缺点:总结【 已更新完 Type…...
网络编程 - <sys/socket.h> 和 <netinet/in.h>)
【C语言教程】【常用类库】(十五)网络编程 - <sys/socket.h> 和 <netinet/in.h>
15. 网络编程 - <sys/socket.h> 和 <netinet/in.h> 网络编程在C语言中是通过套接字来实现的,套接字提供了进程间通信的端点。C语言的网络编程涉及到创建套接字、绑定地址、监听和接收数据。以下是网络编程的关键概念和基本实现方法。 15.1. 套接字基础…...

正点原子讲解SPI学习,驱动编程NOR FLASH实战
配置SPI传输速度时,需要先失能SPI,__HAL_SPI_DISABLE,然后操作SPI_CR1中的波特率设置位,再使能SPI, NM25Q128驱动步骤 myspi.c #include "./BSP/MYSPI/myspi.h"SPI_HandleTypeDef g_spi1_handler; /* SPI句柄 */void spi1_init(void) {g_spi…...

低代码开发助力中小企业数字化转型难度持续降低
随着信息技术的飞速发展,数字化转型已成为企业持续发展的关键驱动力。对于中小企业而言,数字化转型不仅意味着提升效率、降低成本,更是实现业务模式创新和市场竞争力提升的重要途径。然而,传统软件开发模式的高成本、长周期和复杂…...

【Linux】:线程控制
朋友们、伙计们,我们又见面了,本期来给大家带来线程控制相关代码和知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

大数据-174 Elasticsearch Query DSL - 全文检索 full-text query 匹配、短语、多字段 详细操作
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Spring Boot视频网站:构建可扩展的视频服务平台
6系统测试 为了保证所开发出来的系统质量过关,让所开发出来的系统具备可靠性并能够投入运行使用,这就需要进行系统开发的最后一个关键步骤,那就是系统测试。可以说系统测试就是对系统开发前面的步骤,比如系统分析与设计等进行复查…...

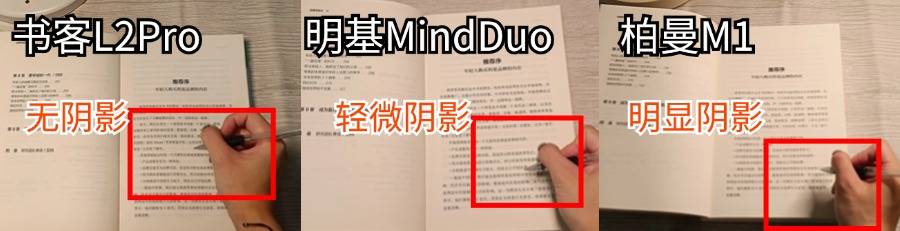
护眼台灯横评:书客、柏曼、明基哪款使用体验好,又能护眼?
如果你使用过护眼台灯,就太能理解为什么护眼台灯会诞生了。护眼台灯确实有一定的护眼作用,光线柔和不刺眼,许多护眼台灯还有智能调光、定时休息等人性化功能。在当今这个数字化时代,长时间面对电脑屏幕或埋头于书本已成为许多人的…...

RDMA笔记
目录 1. RDMA简介1.1. 比较Socket与RDMA的通信1.2. RDMA优势1.3. RDMA 2. RDMA基本元素2.1. QPSQ, SQE & RQ, RQEQPNQPC 2.2. CQ2.3. MR2.4. PD 3. RDMA基本操作3.1. Send & Receive3.2. RDMA Write3.3. RDMA Read 阅读RDMA相关资料,从硬件开发角度对RDMA作…...

Collection 单列集合 List Set
集合概念 集合是一种特殊类 ,这些类可以存储任意类对象,并且长度可变, 这些集合类都位于java.util中,使用的话必须导包 按照存储结构可以分为两大类 单列集合 Collection 双列集合 Map 两种 区别如下 Collection 单列集合类的根接口,用于存储一系列符合某种规则的元素,它有两…...

LabVIEW提高开发效率技巧----跨平台开发
在如今的多平台环境下,开发者常常面临不同操作系统的需求,如Windows、Linux和RT(实时)系统等。而LabVIEW作为一种强大的开发工具,提供了支持跨平台开发的能力,但要使其无缝迁移,开发者需要掌握一…...

创建uniCloud新项目并且是新服务空间,运行会报Error: Invalid uni-id config file错误
问题说明 新创建的服务空间,新起的项目,运行查询数据库就会报错,Uncaught (in promise) Error: Invalid uni-id config file,我记得在原来创建项目的时候,是不需要进行配置的,最近创建新项目出现了这个错误…...
)
七、IPD 方法论框架(IPD的组织架构)
IPD的组织架构 在IPD(集成产品开发)方法论中,组织架构是确保跨职能团队高效协作、快速响应市场需求的关键要素之一。IPD的组织架构通常打破传统的职能部门隔离,倡导跨职能团队和矩阵式管理模式,使各职能部门在项目开发中紧密合作,从而提高开发效率,降低沟通成本。 IPD…...

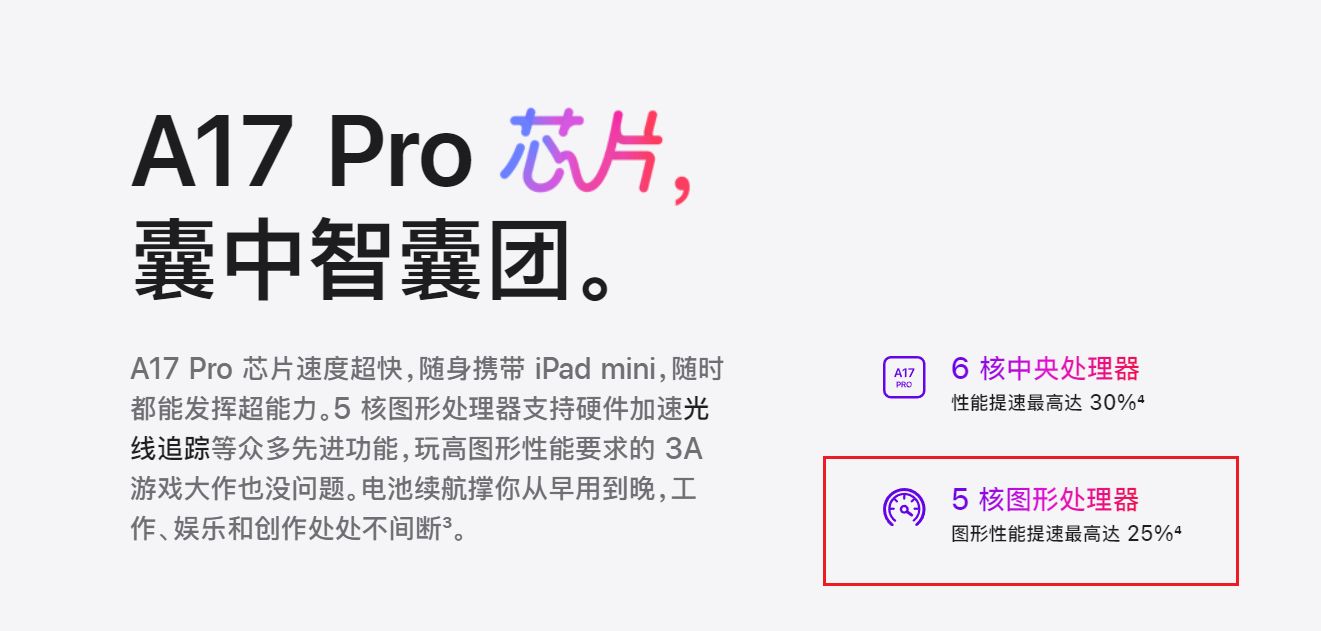
iPad mini 7惨遭暗砍一刀
大屏是工作,小屏才是生活。 iPad mini系列,一直被誉为最适合普罗大众的平板。热爱学习、工作的卷王不多,沉迷游戏、追剧的俗人不少。 对娱乐场景而言,便携性是核心属性。iPad mini不大不小,只有两台手机的大小&#x…...

【计算机网络 - 基础问题】每日 3 题(三十六)
✍个人博客:https://blog.csdn.net/Newin2020?typeblog 📣专栏地址:http://t.csdnimg.cn/fYaBd 📚专栏简介:在这个专栏中,我将会分享 C 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞…...

Docker镜像
Docker是一个开源的容器化平台,它可以帮助开发人员打包应用程序及其依赖项为轻量级、可移植的容器,以实现快速部署和可扩展性。下面是关于Docker的一些基本概念和优势: 容器:Docker使用容器来封装应用程序和其所有依赖项ÿ…...

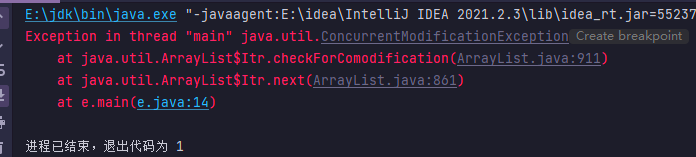
IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
