JavaScript 15章:模块化编程
在现代软件开发中,模块化编程是一种非常重要的实践,它可以帮助开发者组织代码,提高代码的复用性和可维护性。以下是关于模块化编程的一些关键知识点和实战案例:
第15章:模块化编程
模块的概念
模块是指将一组相关的函数、类或变量封装在一起,作为一个独立的单元进行组织和管理。模块化的优点包括但不限于:
- 代码复用:模块可以被多个程序或模块重复使用。
- 隔离性:模块之间的依赖关系清晰,降低了全局作用域污染的风险。
- 可维护性:每个模块关注于解决特定的问题,使代码更容易理解和维护。
CommonJS 规范
CommonJS 是一种早期的JavaScript模块化规范,主要用于Node.js环境中。它的核心特性包括:
- 模块导出:使用
module.exports或exports对象来导出模块成员。 - 模块导入:使用
require函数来导入其他模块。
示例:
// example.js
module.exports = {greet: function(name) {return `Hello, ${name}!`;}
};
// app.js
const example = require('./example.js');
console.log(example.greet('Alice'));
ES6 Modules
ES6 Modules(也称为ECMAScript Modules)是现代浏览器支持的一种模块化标准。相较于CommonJS,ES6 Modules提供了更简洁的语法,并且支持静态分析,这有助于工具链(如打包工具)的优化。
- 导出:使用
export关键字。 - 导入:使用
import关键字。
示例:
// example.js
export function greet(name) {return `Hello, ${name}!`;
}
// app.js
import { greet } from './example.js';
console.log(greet('Alice'));
实战案例:模块化项目结构
假设我们要构建一个简单的Web应用,该应用包括用户认证、数据获取等功能。我们可以按照如下结构组织代码:
project/
├── src/
│ ├── index.html
│ ├── js/
│ │ ├── main.js
│ │ ├── auth/
│ │ │ ├── login.js
│ │ │ ├── logout.js
│ │ ├── api/
│ │ │ ├── fetchData.js
│ │ ├── utils/
│ │ │ ├── helpers.js
│ ├── css/
│ │ └── styles.css
└── package.json
在这个结构中:
src/js/main.js是主入口文件,它将导入其他模块并启动应用。src/js/auth目录包含了与用户认证相关的模块。src/js/api目录包含了与数据获取相关的模块。src/js/utils目录包含了通用的辅助函数。
示例代码:
// src/js/auth/login.js
export function login(username, password) {// 模拟登录逻辑console.log(`Logging in with username: ${username}`);return new Promise(resolve => setTimeout(resolve, 1000));
}// src/js/api/fetchData.js
export async function fetchData(url) {const response = await fetch(url);if (!response.ok) {throw new Error(`Could not fetch data: ${response.statusText}`);}return await response.json();
}// src/js/main.js
import { login } from './auth/login';
import { fetchData } from './api/fetchData';async function initApp() {try {await login('alice@example.com', 'password123');const data = await fetchData('/api/data');console.log(data);} catch (error) {console.error(error);}
}initApp();
在这个例子中,我们使用了ES6 Modules来组织代码。main.js作为主入口文件,导入了login和fetchData模块,并调用它们来初始化应用。这样的模块化结构使得代码更加清晰易读,并且易于扩展和维护。
总结
通过上述介绍,我们了解了模块化编程的基本概念,以及CommonJS和ES6 Modules这两种主要的模块化规范。通过实战案例,我们也看到了如何将模块化应用于实际项目中,从而提升代码的质量和可维护性。在实际开发中,可以根据项目的需求选择合适的模块化方案和技术栈。
好的,我们继续深入探讨模块化编程,并进一步扩展实战案例,以涵盖更多实用的细节和最佳实践。
继续实战案例:模块化项目结构
扩展模块功能
在前面的基础上,我们可以进一步扩展各个模块的功能,并引入更多的模块化元素,如错误处理、环境配置、样式管理等。
新增模块:错误处理
错误处理是模块化编程中的一个重要方面,尤其是在处理网络请求或其他异步操作时。我们可以创建一个专门的错误处理模块来统一处理应用中的错误。
// src/js/utils/errorHandler.js
export class AppError extends Error {constructor(message, statusCode) {super(message);this.statusCode = statusCode;this.isOperational = true;Error.captureStackTrace(this, this.constructor);}
}export function handleError(err, res) {if (err.isOperational) {res.status(err.statusCode).json({status: 'fail',message: err.message});} else {// 编程或未知错误console.error('ERROR', err);res.status(500).json({status: 'error',message: 'Something went wrong!'});}
}
新增模块:环境配置
在生产环境中,我们需要处理不同环境下的配置,例如API URL、环境变量等。可以通过创建一个配置模块来管理这些设置。
// src/js/config.js
export const config = {development: {apiUrl: 'http://localhost:3000/api'},production: {apiUrl: 'https://api.example.com'}
};// 根据环境变量选择配置
export const getConfig = () => {return process.env.NODE_ENV === 'production' ? config.production : config.development;
};
扩展主入口文件
现在,我们可以在主入口文件中引入新的模块,并使用它们来增强应用的功能。
// src/js/main.js
import { login } from './auth/login';
import { fetchData } from './api/fetchData';
import { AppError, handleError } from './utils/errorHandler';
import { getConfig } from './config';
import { showNotification } from './utils/notification'; // 假设这是一个用于显示通知的模块const config = getConfig();async function initApp() {try {await login('alice@example.com', 'password123');// 使用配置中的API URLconst data = await fetchData(`${config.apiUrl}/data`);console.log(data);// 成功后显示通知showNotification('Data fetched successfully!', 'success');} catch (error) {// 失败时使用错误处理模块handleError(new AppError(error.message, 400), {});showNotification('Failed to fetch data.', 'error');}
}initApp();
管理样式
对于前端应用,样式管理也是重要的一环。可以将样式分离到单独的CSS文件中,并通过模块化的方式引用。
/* src/css/styles.css */
.notification {position: fixed;top: 20px;right: 20px;padding: 10px;border-radius: 5px;z-index: 1000;
}.notification.success {background-color: #4CAF50;color: white;
}.notification.error {background-color: #f44336;color: white;
}
在HTML中引用样式文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Module-Based Web Application</title>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<h1>User Information</h1>
<button id="load-data" onclick="initApp()">Load User Data</button>
<div id="notifications"></div>
<script src="/main.js" type="module"></script>
</body>
</html>
通知模块
我们还可以添加一个简单的通知模块来显示成功或错误的消息。
// src/js/utils/notification.js
export function showNotification(message, type) {const notificationsDiv = document.getElementById('notifications');const notification = document.createElement('div');notification.className = `notification ${type}`;notification.textContent = message;notificationsDiv.appendChild(notification);// 自动移除通知setTimeout(() => {notificationsDiv.removeChild(notification);}, 3000);
}
总结
通过以上步骤,我们进一步完善了模块化项目的结构,并添加了更多实用的功能:
- 错误处理模块:集中处理应用中的错误,提供一致的错误响应。
- 环境配置模块:根据环境变量选择不同的配置,便于部署到不同的环境。
- 样式管理:分离CSS样式,并通过模块化的方式引用。
- 通知模块:提供简单的通知系统,用于显示成功或错误消息。
这些改进使得应用更加健壮、灵活,并且易于维护。在实际项目中,可以根据具体的业务需求进一步扩展和完善模块化架构。模块化编程不仅可以提高代码质量,还能促进团队协作和代码复用,是现代软件开发不可或缺的一部分。
好的,我们可以进一步深入探讨模块化编程,并扩展之前的案例,使之更加完整和实用。接下来,我们将讨论如何在模块之间共享状态、利用Webpack进行模块打包、以及如何编写测试用例来验证模块的功能。
共享状态与状态管理
在大型应用中,模块之间常常需要共享某些状态,例如用户的登录状态、全局配置等。我们可以使用一个状态管理库,如Redux或MobX,来集中管理这些状态。这里我们简单展示如何使用一个简单的状态管理机制来共享状态。
状态管理模块
// src/js/state/index.js
export const initialState = {isLoggedIn: false,userData: null
};export const setState = (state) => {Object.assign(initialState, state);
};export const getState = () => initialState;
更新状态
在login.js中,我们可以更新状态来反映用户的登录状态。
// src/js/auth/login.js
import { login as doLogin, logout as doLogout } from './authService';
import { setState } from '../state';export async function login(username, password) {try {const user = await doLogin(username, password);setState({ isLoggedIn: true, userData: user });return user;} catch (error) {throw new Error('Login failed.');}
}export async function logout() {await doLogout();setState({ isLoggedIn: false, userData: null });
}
使用Webpack进行模块打包
在实际开发中,通常会使用构建工具来打包和优化模块。Webpack是一个流行的模块打包器,可以将所有模块及其依赖项打包成一个或多个优化过的文件。
安装Webpack及相关插件
如果你还没有安装Webpack,可以使用npm安装:
npm install --save-dev webpack webpack-cli
创建Webpack配置文件
创建一个名为webpack.config.js的文件,配置Webpack来处理ES6模块。
// webpack.config.js
const path = require('path');module.exports = {entry: './src/js/main.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),clean: true},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}]},mode: 'development', // 或者 'production'devtool: 'inline-source-map' // 只在开发模式下使用
};
编译模块
运行Webpack来编译你的模块:
npx webpack
这将会把所有的模块打包成一个bundle.js文件。
编写测试用例
在模块化编程中,编写测试用例非常重要,可以确保模块按预期工作。我们可以使用Jest框架来编写和运行测试。
安装Jest
npm install --save-dev jest @babel/preset-env @babel/core babel-jest
创建测试文件
为login.js创建一个测试文件login.test.js:
// src/js/__tests__/login.test.js
import { login, logout } from '../auth/login';
import { getState } from '../state';describe('Auth Module', () => {it('should log in the user and update state', async () => {const mockUser = { name: 'Alice', email: 'alice@example.com' };global.fetch = jest.fn().mockImplementationOnce(() => {return Promise.resolve({json: () => Promise.resolve(mockUser)});});await login('alice@example.com', 'password123');expect(getState()).toEqual({ isLoggedIn: true, userData: mockUser });});it('should log out the user and update state', async () => {global.fetch = jest.fn().mockImplementation(() => {return Promise.resolve({ok: true});});await logout();expect(getState()).toEqual({ isLoggedIn: false, userData: null });});
});
总结
通过以上步骤,我们进一步扩展了模块化项目,使其更加实用和健壮:
- 状态管理:使用简单的状态管理机制来共享状态。
- Webpack配置:使用Webpack来打包和优化模块。
- 测试用例:编写测试用例来验证模块的功能。
这些改进使得应用不仅更加模块化,而且易于测试和维护。在实际项目中,可以根据具体情况选择合适的工具和技术栈,进一步完善和优化模块化架构。模块化编程能够帮助开发者更好地组织代码,提高开发效率,同时保证代码质量和可维护性。
相关文章:

JavaScript 15章:模块化编程
在现代软件开发中,模块化编程是一种非常重要的实践,它可以帮助开发者组织代码,提高代码的复用性和可维护性。以下是关于模块化编程的一些关键知识点和实战案例: 第15章:模块化编程 模块的概念 模块是指将一组相关的…...

qt creator 开发环境的安装
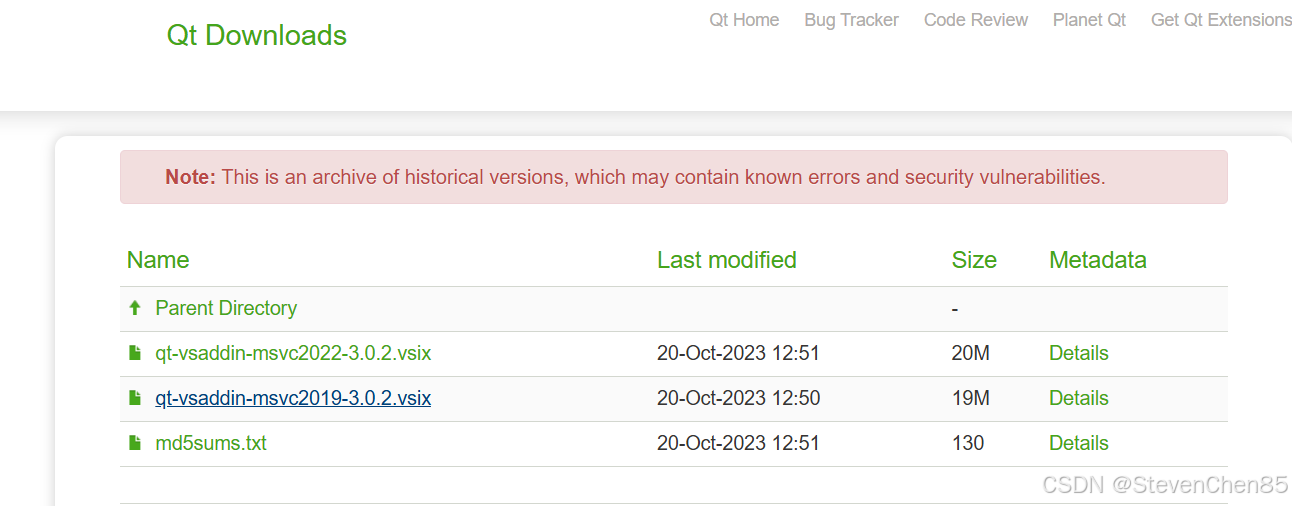
1.找官网 官网地址:Installation | Qt Creator Documentation 点 Parent Directory 继续点 Parent Directory 点 archive/ 2.下载在线安装器 点 online_ainstallers 选择在线安装器版本 选择对应版本后进入下载列表,根据自己的系统选择下载。 下载后…...

Xilinx远程固件升级(二)——STARTUPE2原语的使用
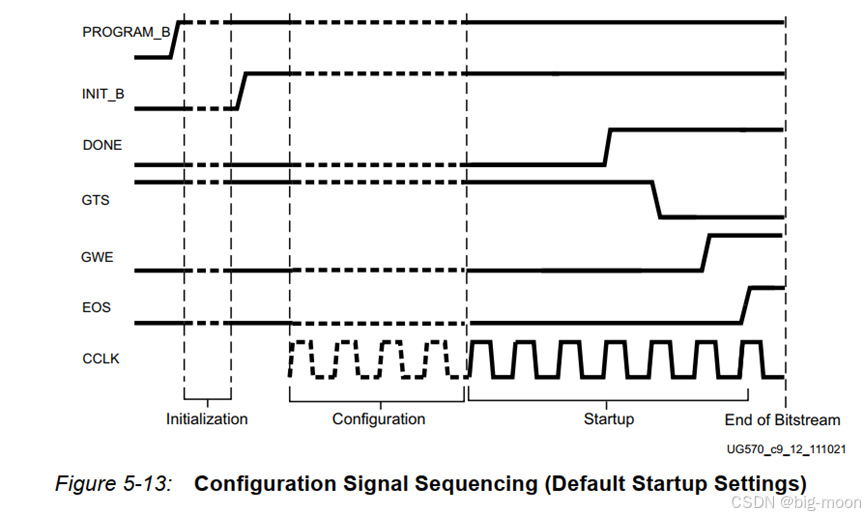
通过(一)可以看出,对于远程固件升级实际上是通过调用flash不同区域的bit实现,通过golden image和update image共同保障了系统的稳定性。在项目中如果将flash的时钟直接绑定FPGA后进行约束,在综合编译时是无法通过的。这…...

DynamicExpresso
DynamicExpresso 动态Expression 安装包:DynamicExpresso.Core Student.cs public class Student { public int Age { get; set; } public string Name { get; set; } public void Hello() { Con…...

从Naive RAG到Agentic RAG:基于Milvus构建Agentic RAG
检索增强生成(Retrieval-Augmented Generation, RAG)作为应用大模型落地的方案之一,通过让 LLM 获取上下文最新数据来解决 LLM 的局限性。典型的应用案例是基于公司特定的文档和知识库开发的聊天机器人,为公司内部人员快速检索内部…...

Linux 环境chrony设置服务器间时间同步一致
服务器: master01: slave02: slave03: 安装chrony安装: yum -y install chrony 设置以master01为时间服务器,其他服务器同步master01时间 master01的chrony.conf配置: server ntp1.aliyun.com iburst allow all local stratum 10重启ch…...

MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中
MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中 随着虚拟现实(VR)和增强现实(AR)技术的不断发展,越来越多的公司开始关注这个领域。其中,QuestPro2是一款备受关注的头戴式显示器,由MetaCTO公司开发。然而,最近MetaCTO公司宣布…...
)
深度学习 .exp()
在 MXNet 中,.exp() 是 ndarray 对象的方法,用于计算数组中每个元素的指数(e 的幂)。此方法适用于所有类型的 ndarray,并返回一个新的数组,其中每个元素都是相应输入元素的指数。 语法 ndarray.exp() 参…...

从数据管理到功能优化:Vue+TS 项目实用技巧分享
引言 在项目开发过程中,优化用户界面和完善数据处理逻辑是提升用户体验的重要环节。本篇文章将带你一步步实现从修改项目图标、添加数据、优化日期显示,到新增自定义字段、调整按钮样式以及自定义按钮跳转等功能。这些操作不仅提升了项目的可视化效果&am…...

SSD |(六)FTL详解(上)
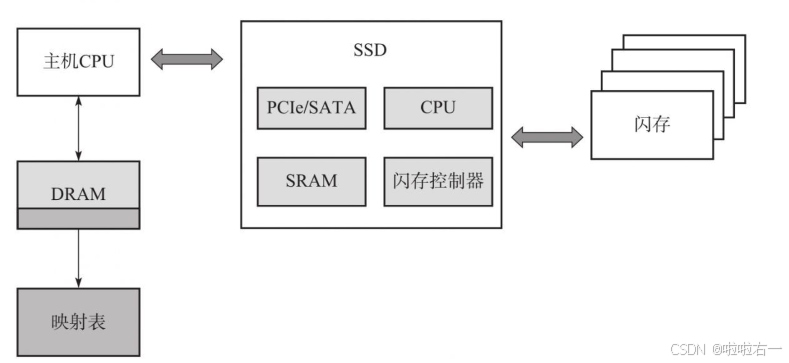
文章目录 📚FTL综述📚映射管理🐇映射的种类🐇映射的基本原理🐇HMB🐇映射表写入 📚FTL综述 当SSD所使用的主控和闪存确定后,FTL算法的好坏将直接决定SSD在性能、可靠性、耐用性等方面…...

程序报错:ModuleNotFoundError: No module named ‘code.utils‘; ‘code‘ is not a package
程序报错内容: Traceback (most recent call last): File "code/nli_inference/veracity_prediction.py", line 10, in <module> from code.utils.data_loader import read_json ModuleNotFoundError: No module named code.utils; code is …...

【closerAI ComfyUI】电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行!
不得了了兄弟们。这应该是电商界的福音,电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行! 这期我们主要讨论如何使用stable diffusion comfyUI 制作完美无瑕疵的换装工作流。** …...

【优选算法篇】编织算法的流动诗篇:滑动窗口的轻盈之美
文章目录 C 滑动窗口详解:基础题解与思维分析前言第一章:热身练习1.1 长度最小的子数组解法一(暴力求解)解法二(滑动窗口)滑动窗口的核心思想图解分析滑动窗口的有效性时间复杂度分析易错点提示 1.2 无重复…...
)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip) 常用压缩包: tar 仅打包,不压缩。 gzip 使用DEFLATE算法进行压缩,通常用于.gz或.tar.gz文件。 bzip2 使用Burrows-Wheeler算法进行压缩,通常用于.bz2或.tar.bz2文件…...

Scala入门基础(12)抽象类
抽象类,制定标准,不要求去具体实现 包含了抽象方法的类就是抽象类。抽象方法只是有方法名,没有具体方法体的方法 定义抽象类要用abstract(抽象)关键字 用智能驾驶技术举例:演示)…...

unity静态批处理
unity静态批处理 静态批处理要求和兼容性渲染管线兼容性 使用静态批处理在构建时进行静态批处理在构建时执行静态批处理的步骤: 在运行时进行静态批处理性能影响 静态批处理 静态批处理是一种绘制调用批处理方法,它将不移动的网格组合在一起,…...

python项目实战——下载美女图片
python项目实战——下载美女图片 文章目录 python项目实战——下载美女图片完整代码思路整理实现过程使用xpath语法找图片的链接检查链接是否正确下载图片创建文件夹获取一组图片的链接获取页数 获取目录页的链接 完善代码注意事项 完整代码 import requests import re import…...

git分布式版本控制系统命令介绍、功能作用案例、子模块等知识点总结
Git是一个分布式版本控制系统,广泛用于软件开发中。以下是Git的常用命令、功能、作用以及一些使用案例的详细介绍。 Git 基本命令 配置 git config: 配置用户信息,如用户名和电子邮件。 git config --global user.name "Your Name"git confi…...

第八课:Python学习之循环
循环 目标 程序的三大流程while 循环基本使用break 和 continuewhile 循环嵌套 01. 程序的三大流程 在程序开发中,一共有三种流程方式: 顺序 —— 从上向下,顺序执行代码分支 —— 根据条件判断,决定执行代码的 分支循环 —— …...
)
设计模式——建造者模式(5)
一、写在前面 创建型模式 单例模式工厂方法模式抽象工厂模式原型模式建造者模式 结构型模式行为型模式 二、介绍 建造者模式主要在以下场景中得到应用: 当需要创建的对象具有复杂的内部结构,且包含多个属性时,建造者模式可以将对象的构建…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
